Do you ever feel that your content just isn’t reaching your audience as well as you’d like it to?
…and that even though you’ve created something of value, it doesn’t seem like anyone’s actually taking your advice and implementing it?
I’ll let you in on a secret…
Almost every content marketer has felt this way at one point or another.
It’s difficult to create content that resonates with your readers, but it’s even more difficult to create content that inspires action.
Want to make your post more actionable? Then follow these 6 ways.
And not for the reason you think.
Yes, people are lazy. Not all, but I’d say it’s fair to call most readers in a typical audience lazy.
But still, some of those lazy people should take action, right? And most of the rest of your audience should take action too, right?
So, why aren’t they? The most likely reason is that your content isn’t actionable enough.
Content marketers talk about storytelling, copywriting formulas, and other tactics to make better content. And all of that is important.
But actionability is a concept that’s rarely talked about, and it’s enormously underrated. Actionable content is almost always great content, and it’s one of the main things you should be striving to create.
Why actionable content is difficult—but crucial—to make: The reason why it’s hard to make your content actionable comes from your inability to fully empathize with your readers.
You might write something that seems obvious to you, but it won’t be to someone with less experience in your niche.
As soon as you do that once, a reader can’t fully follow the rest of your content.
And there are a few really big consequences of this:
- Your reader can’t take action because they don’t know what to do. Figuring it out might be possible, but it’s quite difficult to figure out some things without some guidance.
- Your reader loses interest. If it’s not clear how to apply some of your advice in your content, then there’s really no point for the reader to pay close attention.
To put it simply, content that isn’t actionable is not good for the reader.
But it also sucks for you too. You put in a lot of effort to create your content, and you want readers to get the full value of what you made.
It’s disappointing when your work has no real impact.
That’s why I’m going to show the six ways you can make your posts more actionable.
If you implement most of these on a regular basis, you’ll see some great things.
All of a sudden, you’ll get comments from readers telling you how your advice helped them improve their lives in a big way. And it’s going to be one of the most rewarding parts of creating content for you.
Pay close attention, and then actually apply the tactics I’m about to show you. I made them really actionable so that you can implement them right away.
1. Use this one phrase as often as possible…
If there’s one instant change that you can implement to make your content more actionable, it’s this:
Whenever you finish giving a piece of advice, follow it up with a sentence that starts with “For example,…”
If you’ve read my posts in the past, you know that I use this phrase all the time:

At first, this will take a conscious effort to do. Eventually, it will become your second nature.
The reason why it’s so powerful is because it makes it next to impossible to miss anything that requires further explanation.
For example (see what I did here?), pretend you are writing a post on building a website.
One major topic that you would include is picking a CMS.
Here’s what a snippet of your content might look like:
To make managing your website and its contents easier, you can use a simple content management system (CMS).
Next, you will need to pick a theme…
It might be obvious to you how to choose a CMS, but to someone new to the topic, it isn’t.
Let’s try that again, using our new phrase:
To make managing your website and its contents easier, you can use a simple content management system (CMS).
For example, you could choose from:
- WordPress
- Joomla
- Drupal
Next, you will need to pick a theme…
I think it’d be good to go into more detail on each of the platforms, but this is already much more actionable for a reader.
Instead of having to read up on what a CMS is and what the different options are, the reader now has three good options to start with.
This quick example also illustrates that what comes after the “for example” phrase also matters. But don’t worry, I’m about to show you a few different ways you can make sure it’s as useful as possible.
2. Visuals are usually better than text
Earlier, I mentioned two main reasons why your readers don’t take action.
Some are just lazy, so you can’t really worry about them.
But the other ones just don’t have all the knowledge and guidance they need to take action. And that’s something you can fix.
To do that, we have to look at different ways readers might be missing information.
The first is they simply don’t understand what you wrote. Some things are very difficult to explain clearly in text.
Often, though, they are easy to explain with pictures.
The best example of this can be found in articles about building or baking something—anything to do with a procedure.
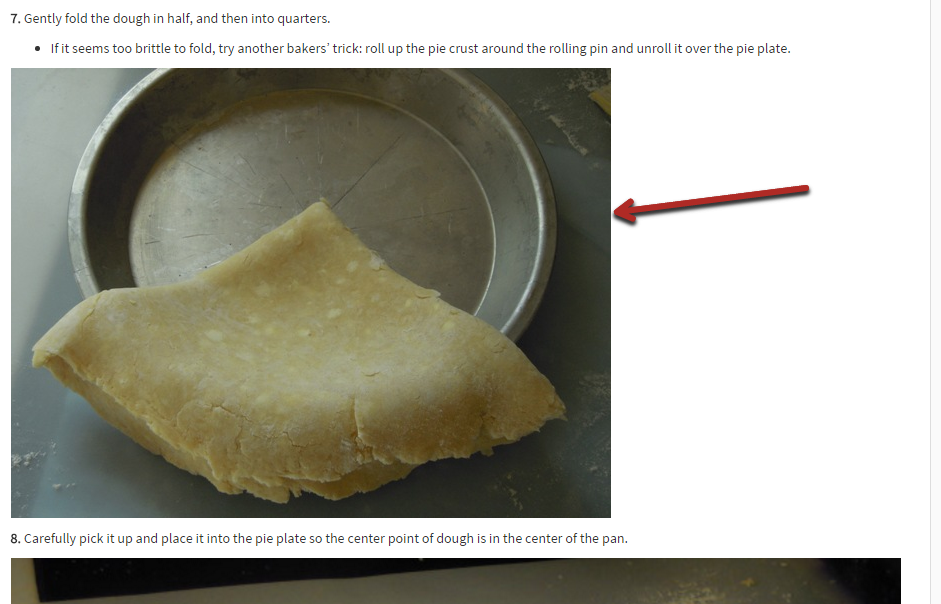
A simple picture can illustrate exactly what you’re talking about, like this picture in a pie recipe:

If you just explained the step in writing, maybe half of your readers would know for certain what they’re trying to do here.
But with the picture (and text), I’m sure just about everyone would understand what they need to do.
Add up that difference for the 10+ steps in the recipe, and you can see how having pictures to accompany each step makes the content as a whole much more actionable.
There’s no more guessing or uncertainty about whether the procedure would work because a reader can follow along your example.
The takeaway:
Any time you describe how to use a tool or item of any kind, include a picture demonstrating the procedure.
This is another way to make your content instantly more actionable, and it doesn’t take any special kind of genius, just an extra bit of effort.
You can create the pictures yourself or try to find some online (always give credit).
3. How is just as important as What
Any advice you give in your posts revolves around what to do.
You tell your reader what they should do to achieve certain results.
For example, I’m showing you different tactics that you can use to make your posts more actionable.
But as we talked about earlier, not all readers will be able to implement your advice just based on the “what.”
If they don’t have the prior experience and knowledge, your advice isn’t going to be all that useful.
The solution is to always provide detailed procedures of “how” to do things or to illustrate concepts.
The image tactic from the previous section may fall into this category, but there are other ways to clearly demonstrate procedures. You can use:
- screenshots
- gifs
- videos
- drawings
They all have their best uses, depending on a particular situation.
Screenshots are great for showing readers how to do a particular step on their computer.
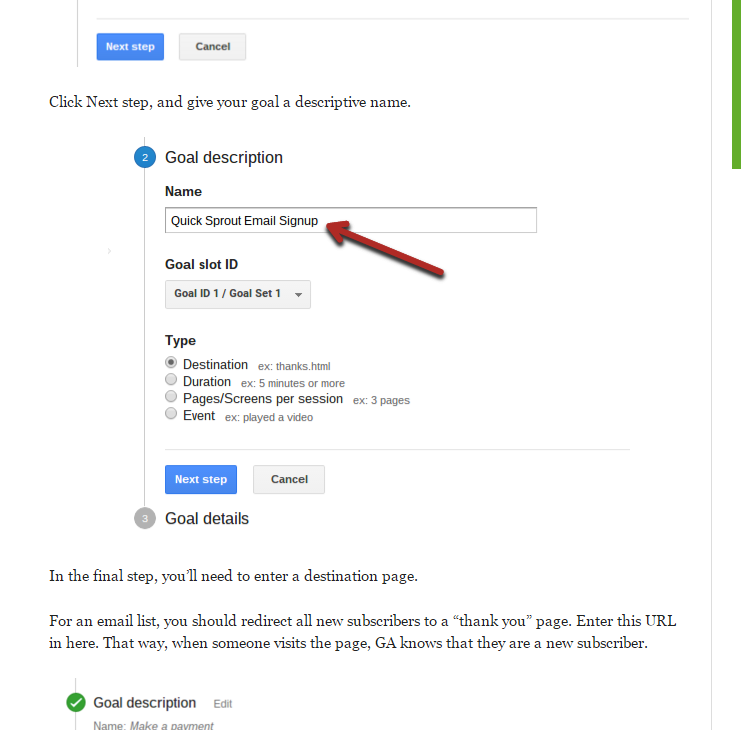
I use screenshots all the time. Here’s an example of one I included in a past article where I was showing you how to create goals in Google Analytics:

In another post I wrote, I explained how to create great explainer videos because my readers might not have much experience with video marketing.
An example of a great video would help them know what to expect and what a great video looks like. I embedded it right into the content:

Videos are better when you’re trying to illustrate more than just a few things; otherwise, images are easier.
The great news is that it’s really easy to embed videos.
You can find high quality video tutorials or examples of concepts for just about everything on YouTube.
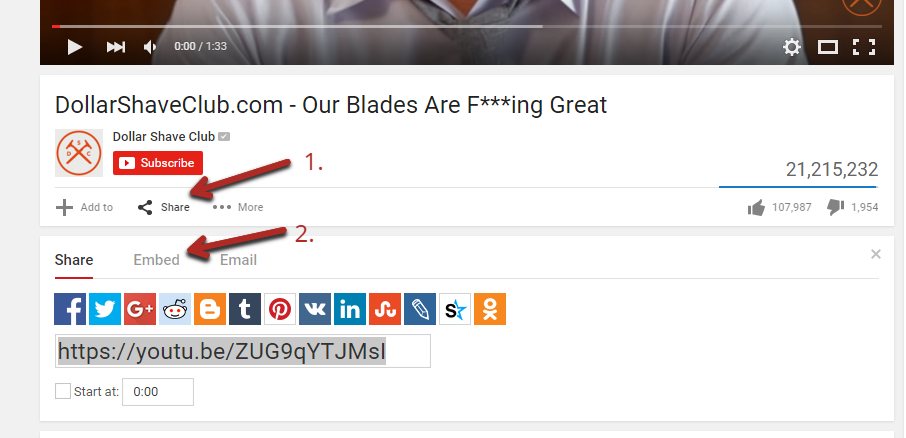
Once you found a suitable video, scroll underneath it, click the “Share” button, and then click the “Embed” tab:

This will give you a simple iframe HTML code that you can copy and paste into your content.

Finally, there are animated gifs (small clips of video without sound).
Gifs are great for a few different purposes. First of all, they’re entertaining and can make your content a lot more fun to read.
But since we’re focusing on actionability, know that gifs can be used in place of videos. At times, you might want to show a small part of a video as an example without having to embed the whole thing.
I’m going to show you in a second how you can clip a part of a video and make it into an animated gif.
Actually, I’m going to show you a few tools right now that will make creating any of these much easier.
Tool #1 – Techsmith Snagit (for screenshots and video): As I mentioned, in almost every article I write, I include annotated screenshots for the reasons we went over above.
This tool is a simple browser plugin that makes creating screenshots really easy.
To use it, click the icon on your browser (once you’ve installed the tool), which will trigger a black sidebar to pop up on the right.
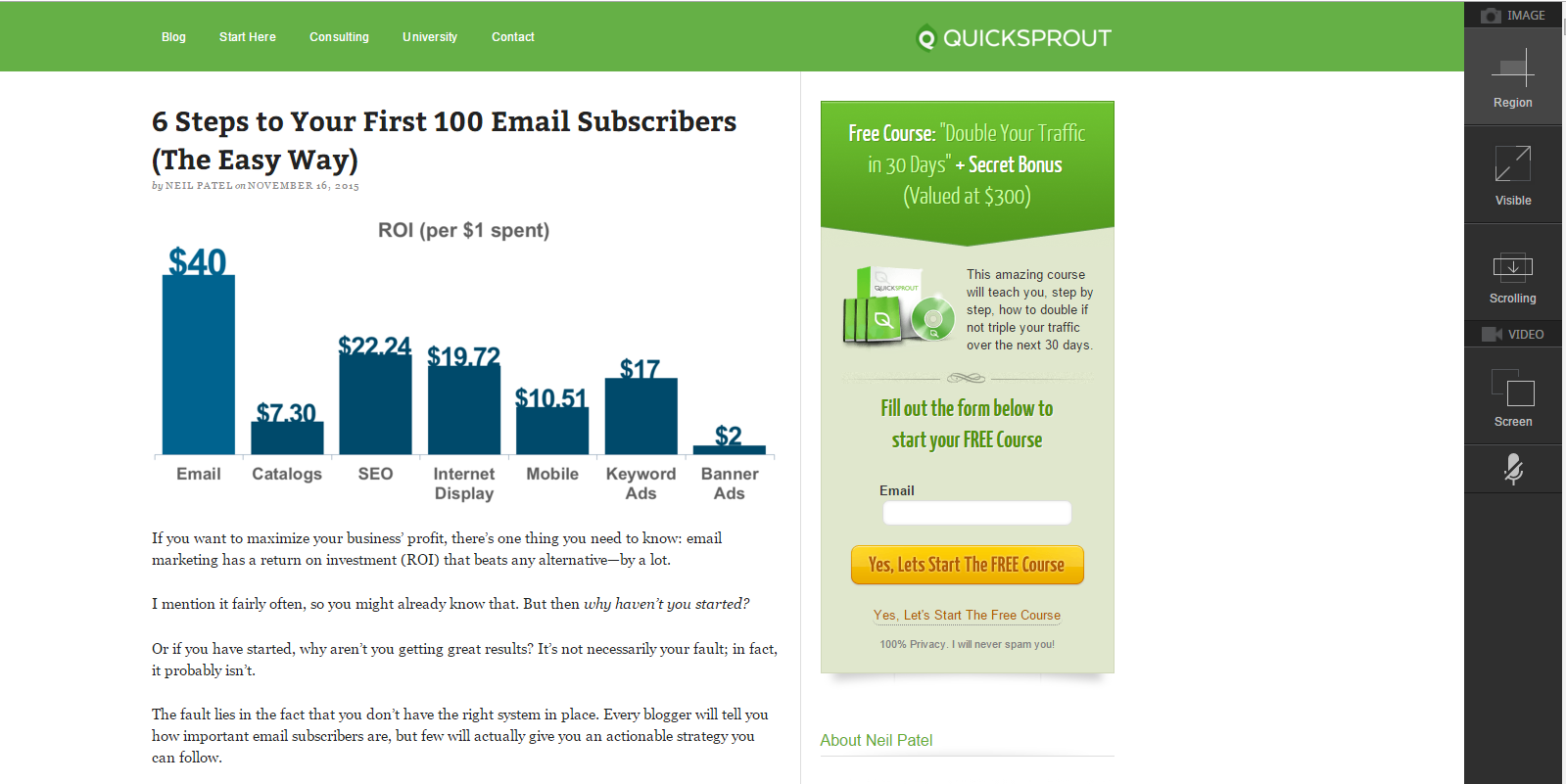
From here, you have four different options. In most cases, you’ll pick “region,” which allows you to take a screenshot of a certain part of the screen only:

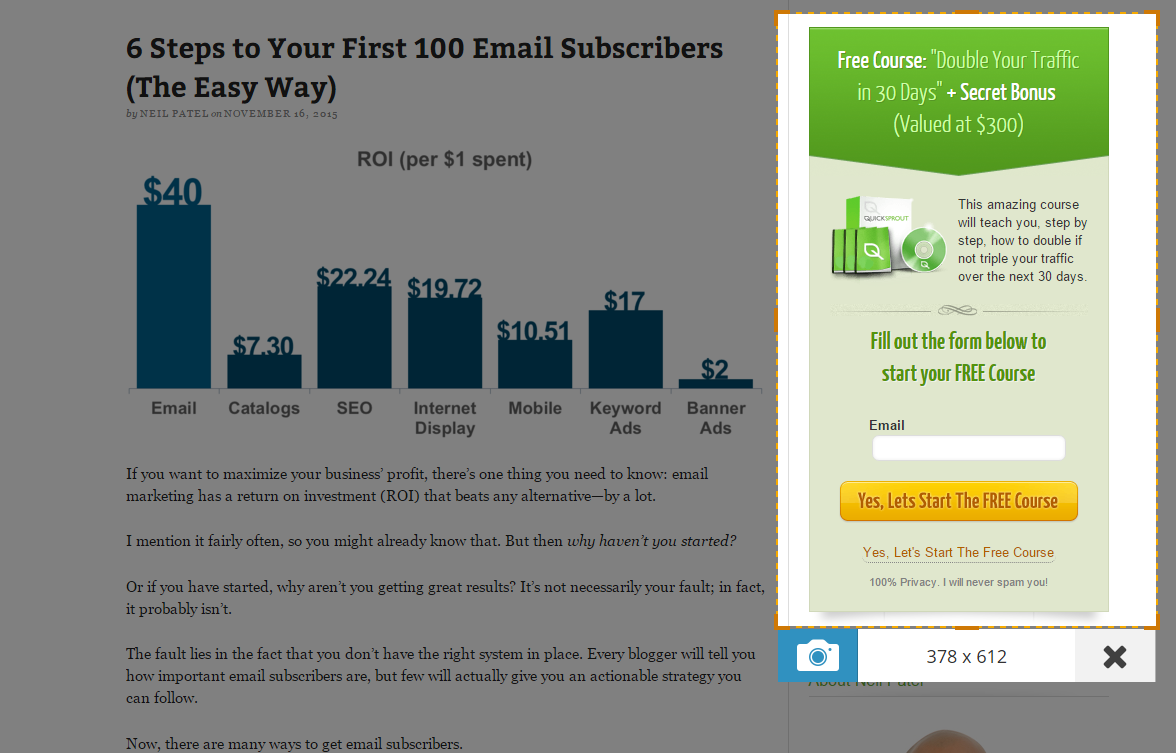
If you pick the “region” option, you simply drag a box around a part of your current browser screen that you want to capture. You can drag the corners to resize the box if you mess up on your first try:

When it looks good, click the camera icon below the box.
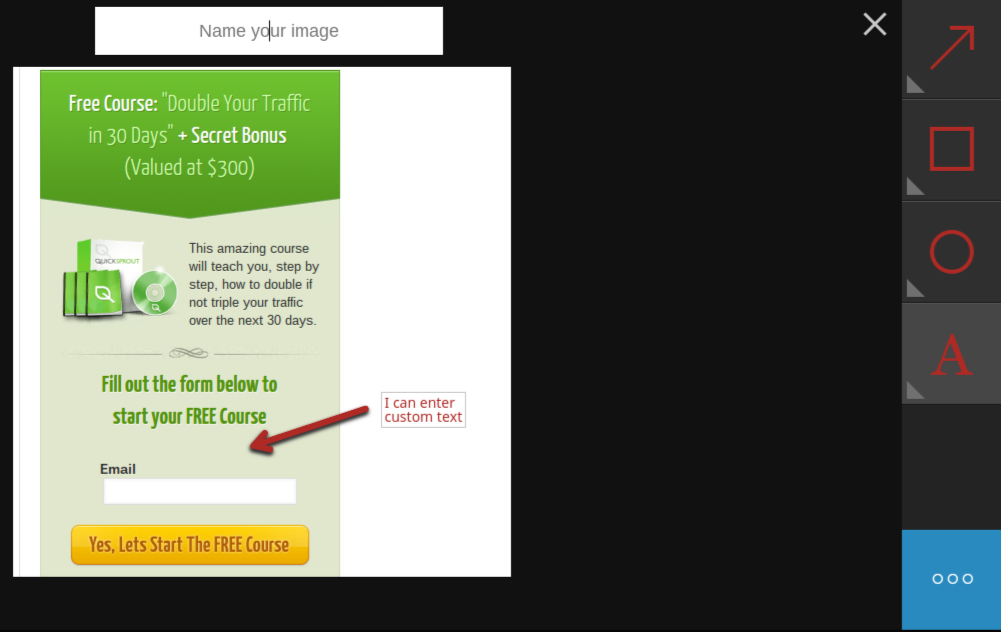
That will capture your selection and open a new tab with it. Here, you can add arrows, boxes, circles, and text.

The only downside is that you have a limited number of colors to choose from, but that’s not usually a big deal.
Once you’re done annotating the image, you click the blue button in the bottom right to download the picture or get a link to it.
If you’re trying to explain a multi-step procedure, a video might be better than several pictures. In that case, choose the video option from the original black sidebar. It will capture your screen as a video until you stop it.
Tool #2 – Evernote Web Clipper/Skitch (for screenshots): Snagit is typically the simplest option when it comes to annotated screenshots. However, sometimes it’s not enough.
Sometimes, you will want a more attractive screenshot, or you want to take a screenshot of something not in your browser (like your desktop or a folder).
That’s where this second option, made by Evernote, is better.
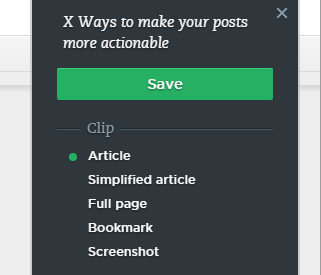
The web clipper is again a browser plugin. When you click its icon, you’ll get a pop-up, just like with Snagit:

These are the same options, just with different names.
Mostly, you’ll be using the “screenshot” option, which allows you to select a part of the screen.
One drawback is that once you select a part of the screen, you can’t adjust it. If you mess it up, you’ll have to do it again.
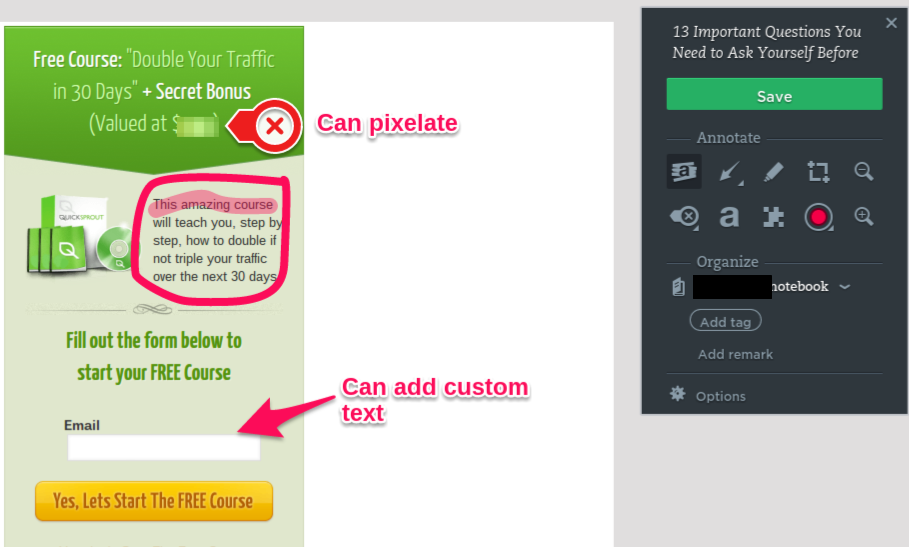
After you get what you like, it’ll open in a new tab where you can annotate it.

This tool has two main advantages over Snagit:
- More options – In addition to having all the basic options, you can add labels, draw, and even blur parts of the picture.
- More attractive – In my opinion, the arrows and other annotations look better.
Then, you can save the picture to your Evernote account and use it whenever you need it.
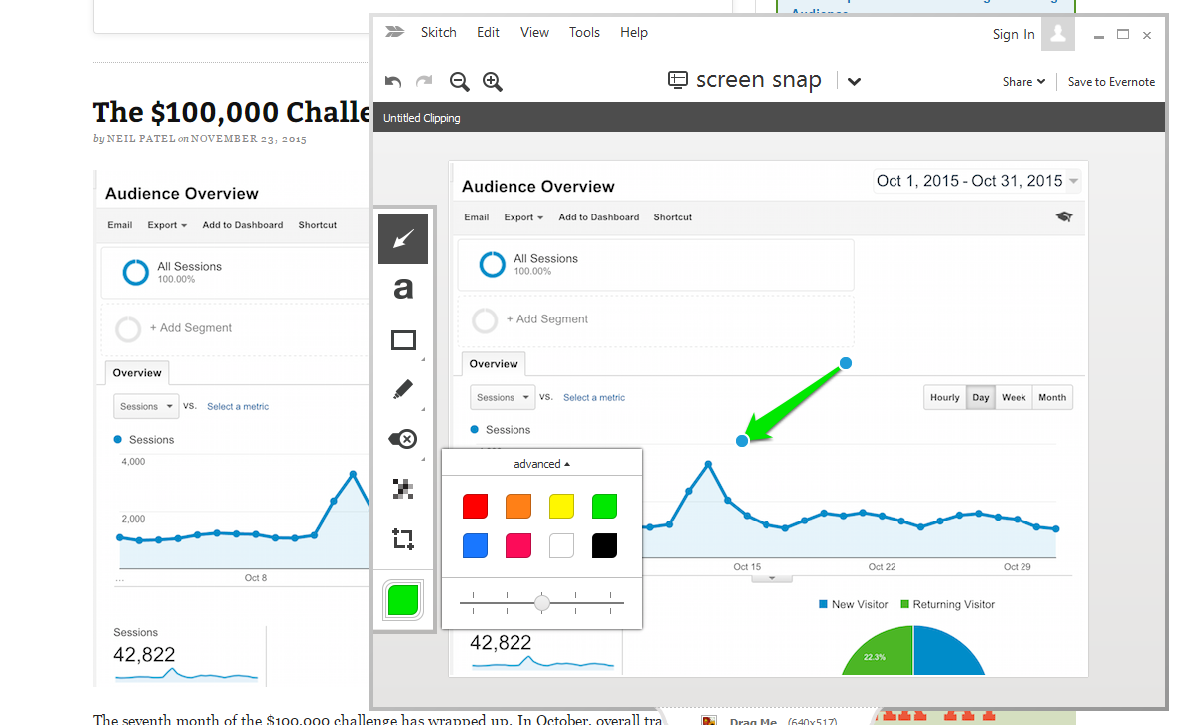
Sometimes, you’ll want to add annotations to pictures that aren’t in your browser. In that case, you’ll want to use Skitch, which is simply the offline equivalent for the web clipper that you install on your computer.
It has all the same options plus a few extra (like more colors):

Tool #3 – Giphy Gif Maker (to make animated gifs): Very few marketers use gifs, and even fewer know how to make them.
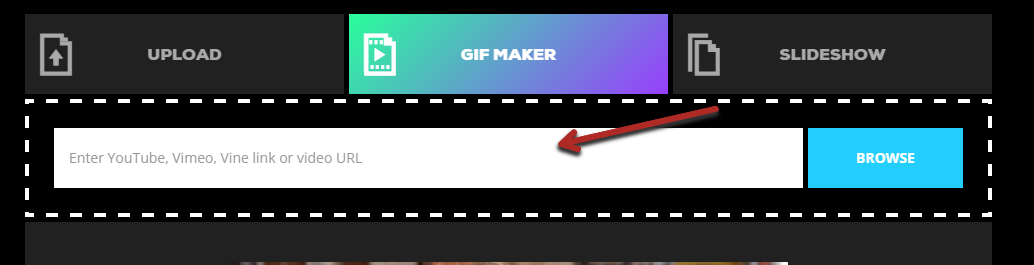
This tool makes it easy to create gifs, and it allows you to make them straight from YouTube videos.
Let me quickly walk you through the steps.
First, you input the URL of the YouTube video (or URL from Vimeo or Vine):

For this example, let’s use that video I showed you earlier in the article, the Dollar Shave Club ad.
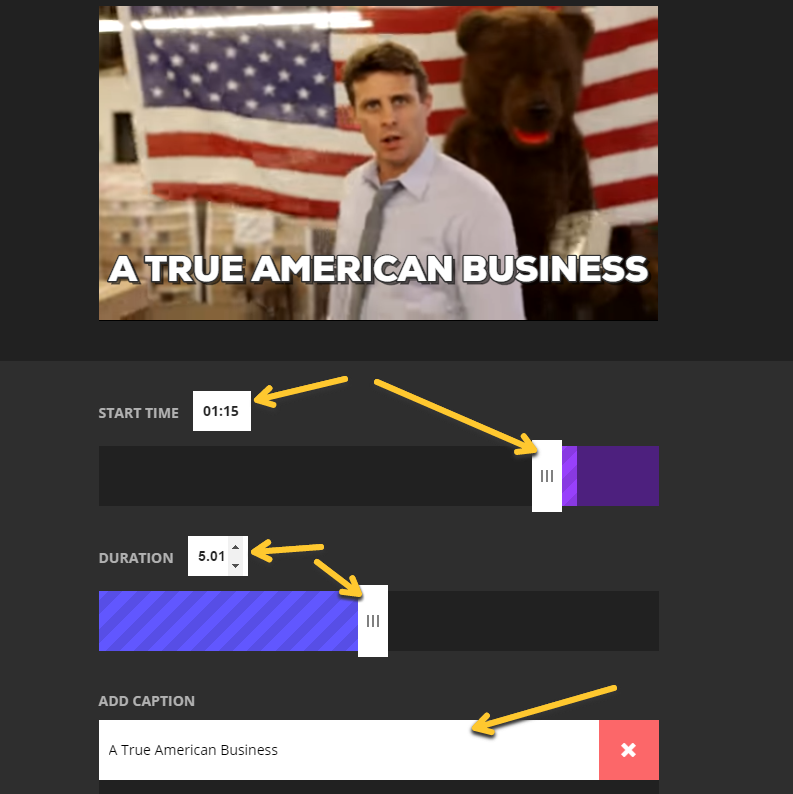
Once you put in the URL, it will automatically load a preview of the video with a few key options:
- start time – the timestamp in the video where you want the gif to start
- duration – how long you want the gif to go for (from the start time)
- caption – any text you want to display on the gif

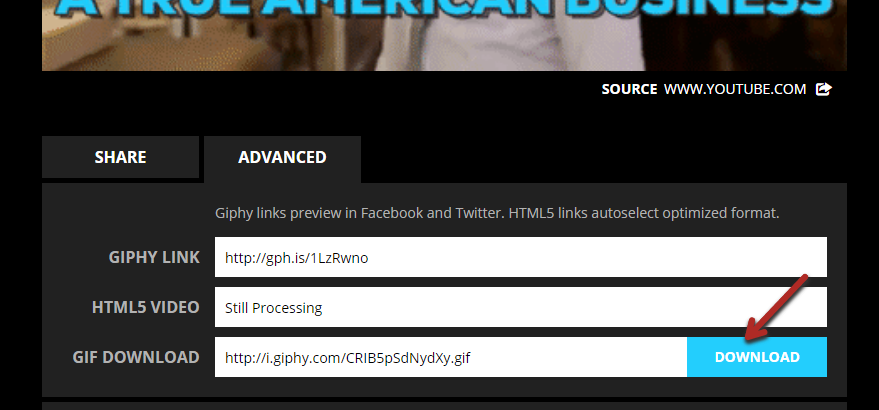
When it looks good, scroll down and click the “advanced” tab. From there, click the download button to save a copy of the gif.

Finally, just upload it into your content like you would with a normal image, and voilà:

You can also use Giphy as a gif search engine. Instead of making your own gif, you might one already made by someone else. Just search a few keywords.

If there is a gif, you’ll likely find it.
4. Make the right things actionable
This is where things get a bit tricky…
There is a such thing as having too much actionability.
If you, by default, explain how to do every single thing you mention, your content is going to be filled with some very useful stuff and some very useless things.
While too actionable is better than not actionable enough, you want to find the sweet spot.
Let me give you a few examples of where it would be a bad idea to expand.
First, consider my example of baking a pie that I gave you earlier that illustrated how effective images can be.
Imagine if I had included a full tutorial on baking a pie. Would that add any value to my post?
No, of course not.
You don’t need to know how to bake a pie in order to understand how images can improve actionability.
That’s an extreme example so that you get what I’m talking about in general.
Now, let’s look at a more subtle example.
I often write about tools, e.g., tools that help you work as a team to create content. In these, I’ll provide tutorials on the most important functions of the tools in my list.
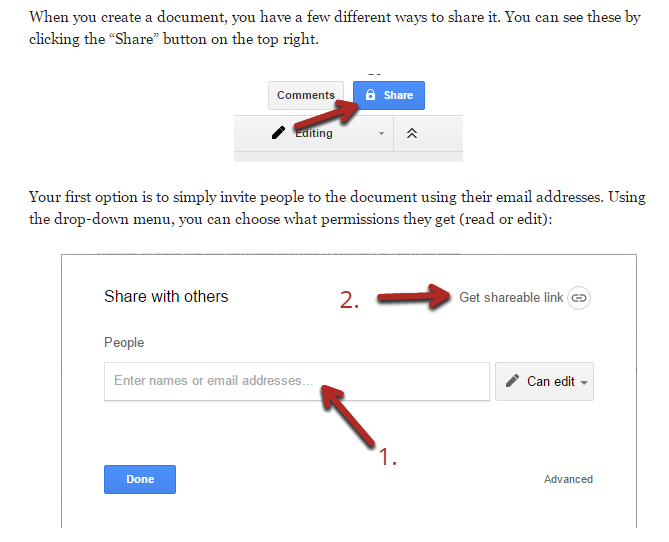
For example, here’s a tutorial of how to use the sharing function in Google docs:

But Google docs has tons of features. There are probably hundreds—if you really dug in.
Should I give a tutorial for each and every one?
What about how to make tables, or format a page, or create custom bullets?
The simple answer is no, I don’t need to include tutorials for those.
That’s because only a minority of my readers would find those useful.
Even if I mention in my post that a table can be useful, that doesn’t mean I need to provide a tutorial on tables to make the post more actionable.
You want to focus on making the essential concepts you are explaining actionable, not the secondary ones.
You will have to make some judgement calls.
When you’re not sure if you should expand on a concept, ask yourself: “Do my readers need to know how to do this in order to put my advice into action?”
In the case of the Google Docs tool article, readers would have to know how to share articles with their co-workers, but they wouldn’t necessarily need to know how to create tables.
That’s the difference.
5. Calls to action can be powerful motivators
We’ve already looked at some reasons why people don’t take action when they read your content even if it has a valuable message.
One of them was not knowing what to do. But once they know that, it becomes a question of when to do it.
As you might know from firsthand experience, if we don’t do something right away, it’s very easy to forget about it and never do it.
That’s why so many readers simply bookmark articles and tell themselves that they’ll come back later and take action. Most never do.
This means that your goal is to get them to take action right then and there, while they’re reading your post (or immediately after).
To do this, you have to call out your audience. You need to explicitly tell your readers to take action and do something at a specific time.
There are two general ways to do this.
The first is to include these call-outs as instructions throughout your content.
In posts about step-by-step strategies, this works very well.
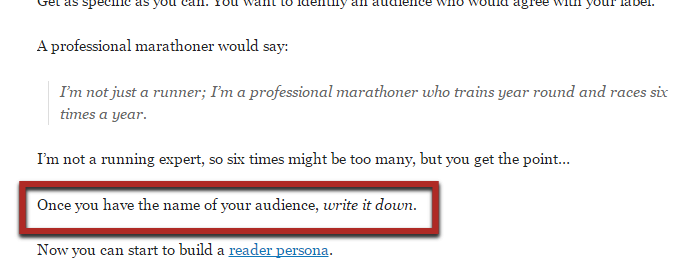
For example, here’s an excerpt from a post I published about creating a content marketing plan.

In that sentence that I put in a box, I explicitly tell the reader to take action. They’re supposed to apply the advice I just gave them about naming their audience and then take action by writing it down.
What you’ll find is that if you make that first step easy to do, you can get a lot of readers to start taking action. Then, they build the momentum, and it’ll be increasingly easier to get them to continue taking action as you move them through the steps.
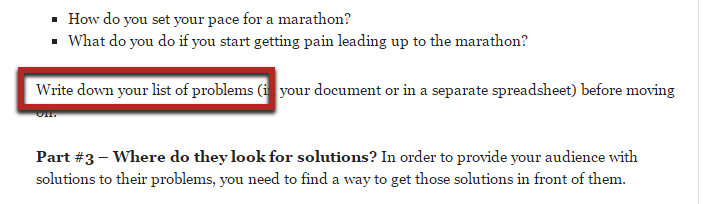
Later in that article, I again urge the reader to write down a list of their readers’ problems:

Before that point, I’ve given them all the advice they need to take that action easily.
I’m not going to go through them all, but throughout that post, I’ve broken down overall big actions into small, manageable steps at the right times.
The second approach is to put a call to action at the end of the post, in a conclusion.
This is useful for posts that aren’t necessarily step-by-step or for those cases when you need to understand all of the material before you can apply any of it effectively.
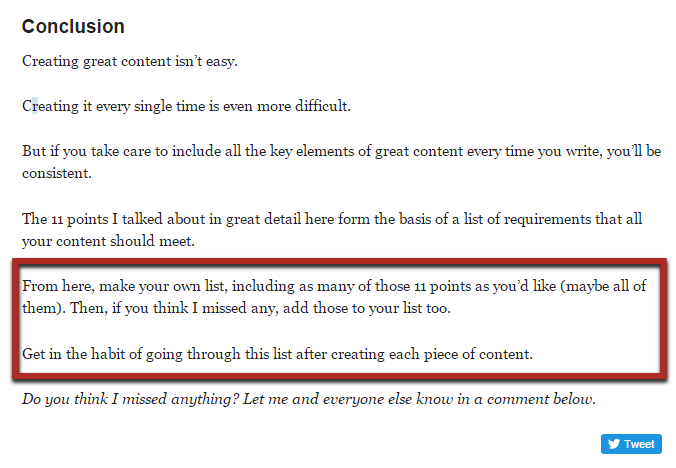
In most of my conclusions, I give next steps a reader can take:

In the post I am using as an example, I specifically tell the reader to make their own list of points to include in their content and then to use it.
It’s not complicated, but it basically singles out the reader and makes it clear that the time to take action is now.
One final thing to keep in mind is that you don’t want to ask too much of your reader.
If you tell them to create a website from scratch, that’s a lot of work, and most readers won’t have time for that.
If the takeaway advice from your content is a big ask, then give them a way to make it easier.
Either tell them to start with one small piece of it, or give them a tool that helps them do it faster.
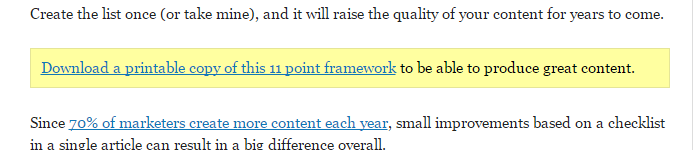
For example, in that same post, I offered a printable sheet of my 11-point content framework:

I knew it would be easier for the readers to create their plans based on my summary rather than start from scratch using the full article as their knowledge base.
6. Engaged audiences are more likely to take action
This final way of making your posts more actionable addresses the elephant in the room:
Readers are lazy.
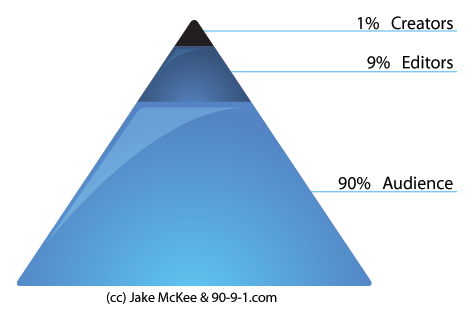
According to the 1% rule, only about 1% of forum users actually post regularly; most of them will only read, passively lurking around:

The same is true for most blogs. Most readers will skim posts but never take action.
I told you it’s difficult to get lazy people to do anything, and it’s true, but there is something you can do to encourage even lazy people to take action.
The solution is to get them to engage with the content.
That means to get them to the point when they are actively reading it, thinking about what you wrote, and taking some sort of action throughout the content.
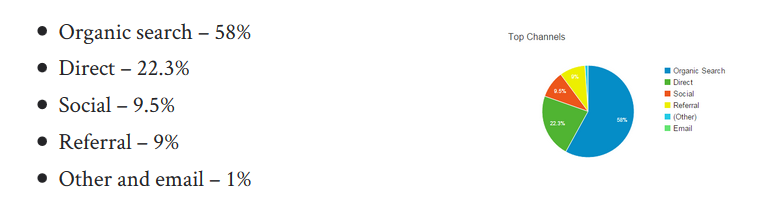
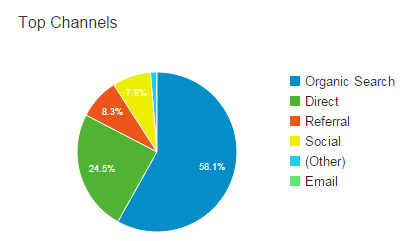
Creating engaging content is actually pretty hard. Surveys have shown that up to 58% of marketers struggle to produce engaging content:

But don’t worry, I have a few easy solutions for you.
The first is a big one, and it’s using interactive content wherever possible. Interactive content describes any content with which the user can interact (shocking, I know). This might mean clicking, typing something in, etc.
The reason why interactive content leads to engagement can be seen in a recent study on university students.
They looked at different teaching methods and found that the teachers who used interactive teaching methods had an engagement rate that was double the norm and had an attendance rate 20% higher than normal.
So, on top of getting your readers focused on your content while creating some momentum so that they apply your advice, you’re also going to attract more readers in the first place.
Pretty cool, right?
The main way you can do this is to embed social media. This breaks up the content with something different and allows the reader to take action and engage with it, leading to all those other benefits.
Embedding social media in posts: In most cases, you’ll stick to embedding tweets and Facebook posts.
While Twitter has some native embed options, I suggest using a plugin such as TweetDis, which allows you to insert attractive tweets in seconds.
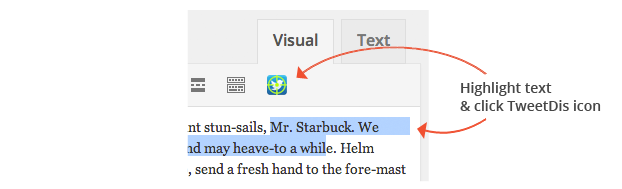
If you buy TweetDis, once you install it, you’ll see an icon in all of your post editors:

In order to use it, highlight the text you want to be tweetable, and then click the icon.
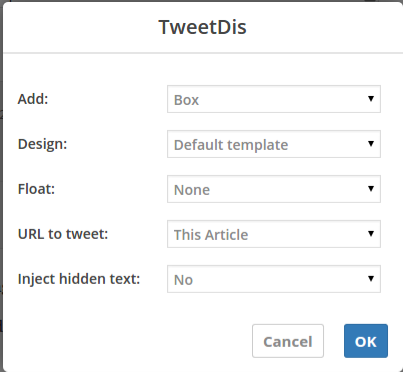
The resulting pop-up has a few simple options.

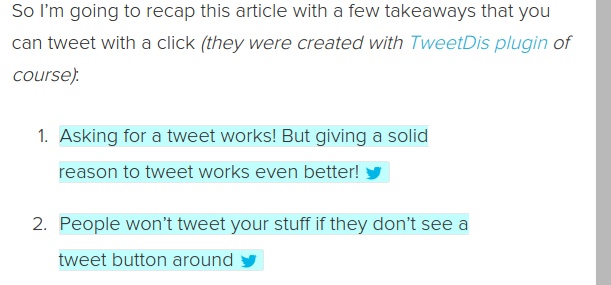
The first menu, “Add,” lets you pick the type of tweet you want. A “box” tweet looks like one that you’d see on Twitter itself, while a “hint” simply adds a highlighted link to your content that readers can tweet.
The hint is shown below:

Getting the reader to switch from a passive consumption mode to an active mode (of sharing in this case) is a great way to boost engagement.
I haven’t come across any great options to embed Facebook posts, so you’ll have to do that the hard way.
If you make a post that you want to embed (or find someone else’s), you can click the drop-down arrow in the corner and choose the “Embed Post” option:

That will give you an HTML code that you can paste into your content. Then, it will show up just like a Facebook post in your content:

Your readers will be able to like, comment on, and share it right from that embedded post.
There are many other ways you can use interactive content effectively, which is why I recommend reading my full guide on the topic.
Ask questions frequently in your content: The other way to engage readers in your content is to simply ask questions.
Don’t let them just read your statements; ask them questions that make them stop and think a little bit.
I do this all the time in my posts:

Overall, it makes the content feel much more like a conversation rather than a one-sided lecture.
Finally, there are two important things to keep in mind when you ask your questions:
- Don’t ask stupid questions – Readers will feel that the questions are out of place.
- Always answer your own questions – Even if most of your readers might know the answer, not all will. Answering the question yourself ensures that everyone stays on the same page.
Conclusion
If you want your content to have a big impact on your readers’ lives, you need those readers to take action.
Not only is it good for them but it’s also good for your content marketing results. Readers who experience good results from your advice will become loyal fans and, often, customers.
I’ve shown you six different ways to make your posts more actionable.
Start with one or two tactics, and once you are comfortable with them, come back and apply the rest.
I’d love it if you shared the results you’ve had from implementing any of these methods. Leave your thoughts in a comment below.
Powered by WPeMatico