Instagram is one of the best sites to find quality UX inspiration. But you need to know who to follow and which hashtags are worth browsing.
I’m hoping this article will set you on the right path with a collection of the 12 best UX accounts on Instagram. These are all very active and perfect for anyone breaking into the field, or looking to expand their reach with more Instagram inspiration.
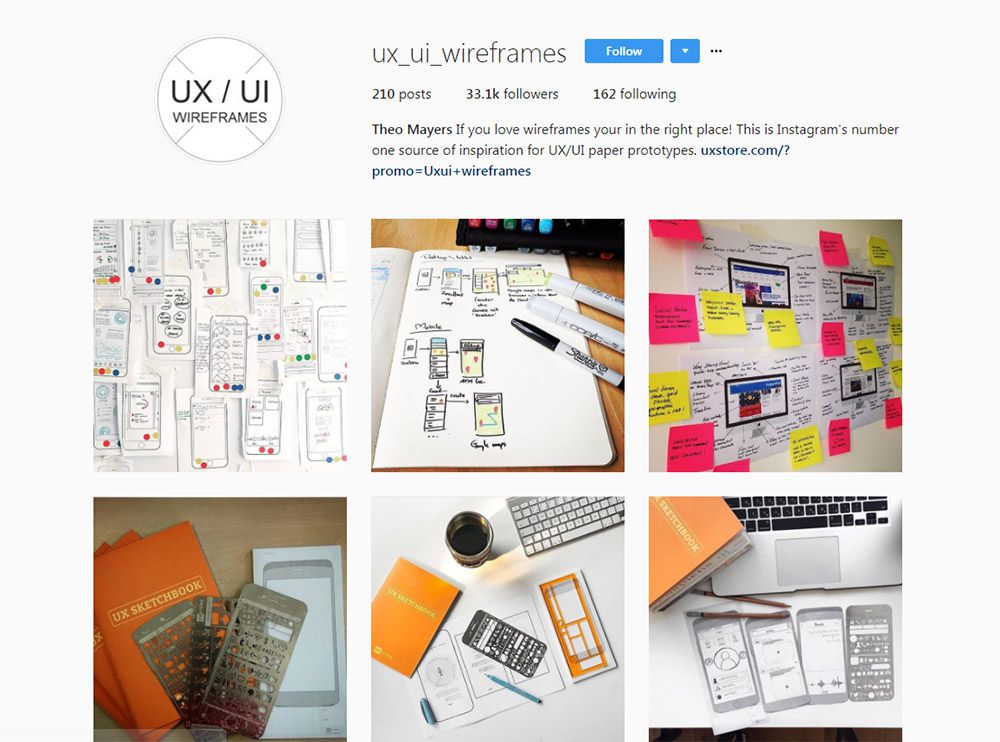
1. @ux_ui_wireframes

My absolute favorite account is @ux_ui_wireframes and it’s been around for years now.
New posts are frequently added, and many of them are sourced from designer accounts through hashtags. So this works like a curation resource where the account owner connects with other designers and asks if they can republish the photo on their account.
Naturally this draws more attention to the designer’s work and gives you a bunch of diverse UX inspiration. Cool stuff!
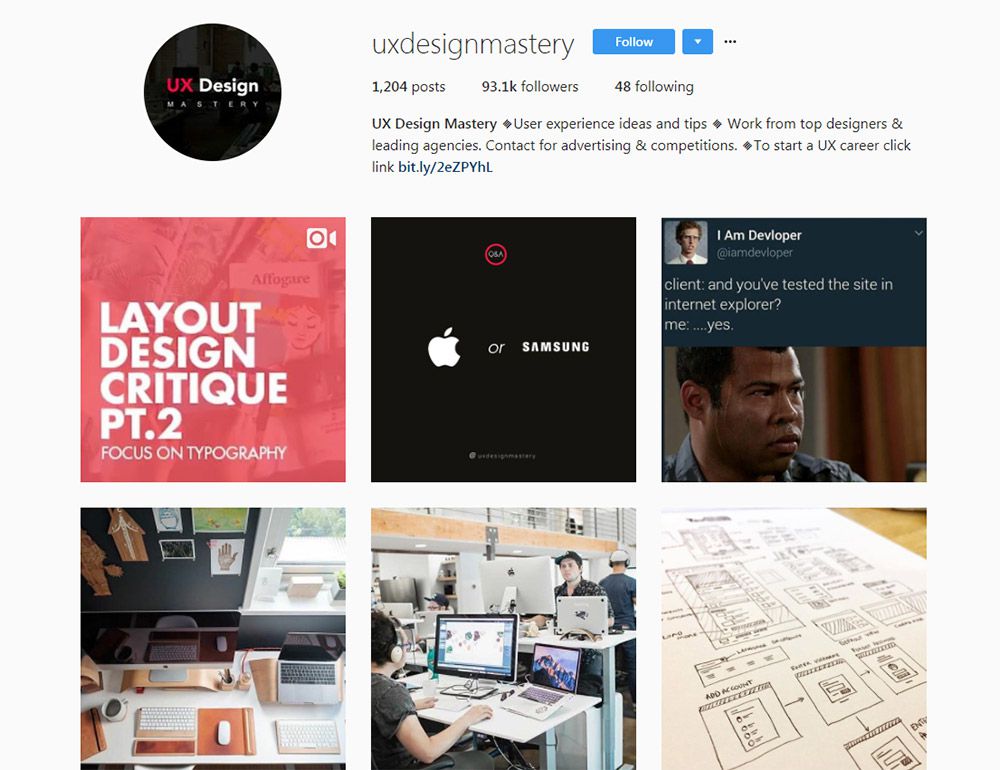
2. @uxdesignmastery

Here’s another one I really like that’s pushing just about 100k followers.
The @uxdesignmastery account comes from the main website offering tutorials and courses on this topic. So their photos are meant to guide you towards the site and increase users while offering some cool inspiration.
New UX designers will find this incredibly valuable since the website is chock full of knowledge. But even if you just follow the Instagram account you can still learn a lot from their uploads.
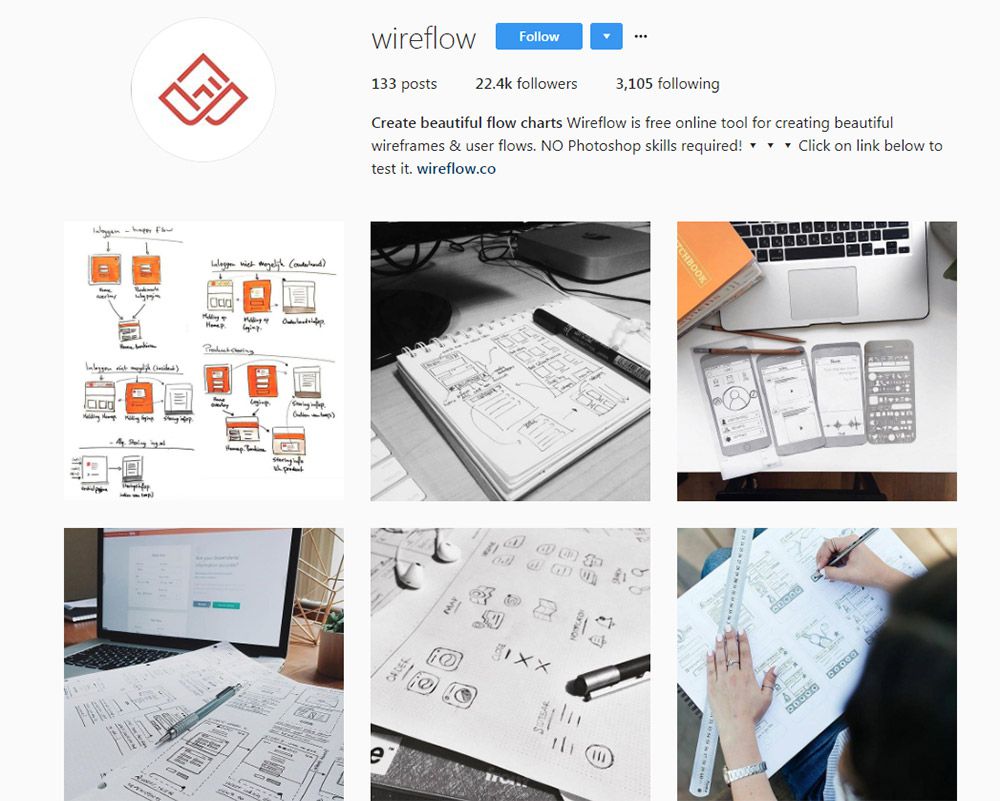
3. @wireflow

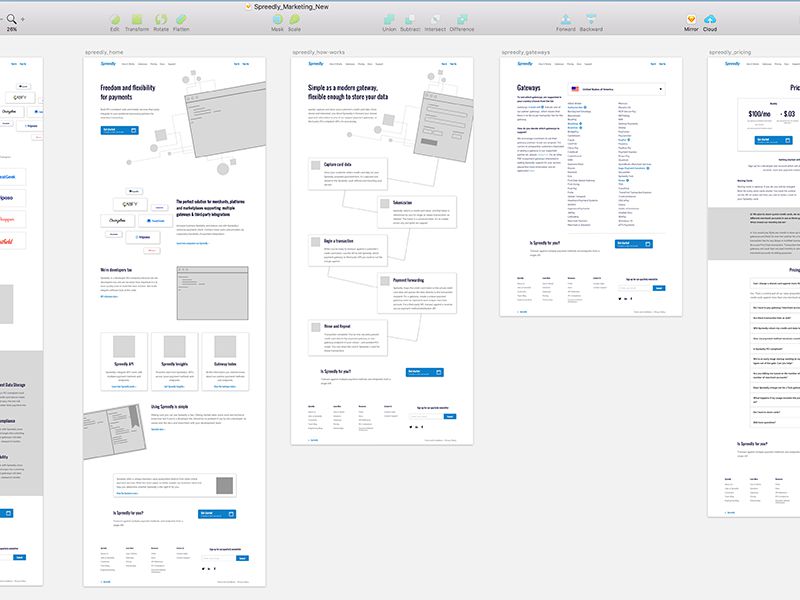
The team at @wireflow have their own Instagram account for publishing custom wireframes, prototypes, and storyboards for user flows.
Again this is managed by the main site which promotes their tool for simple flowchart management. It’s actually a great tool because you can use it freely on the web and the results are instantaneous in your browser.
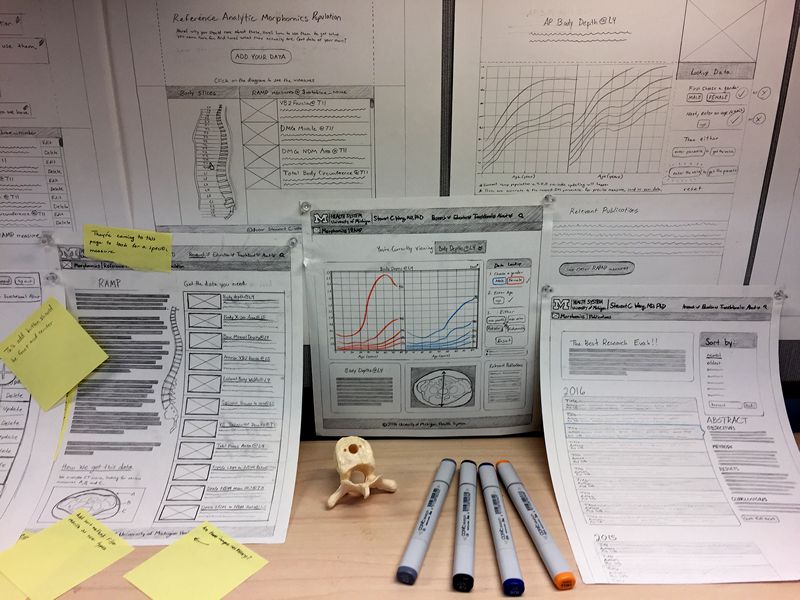
But their Instagram account goes beyond digital work to include a lot of hand-drawn wireframes and user flows. Excellent for people who prefer classic methods of brainstorming.
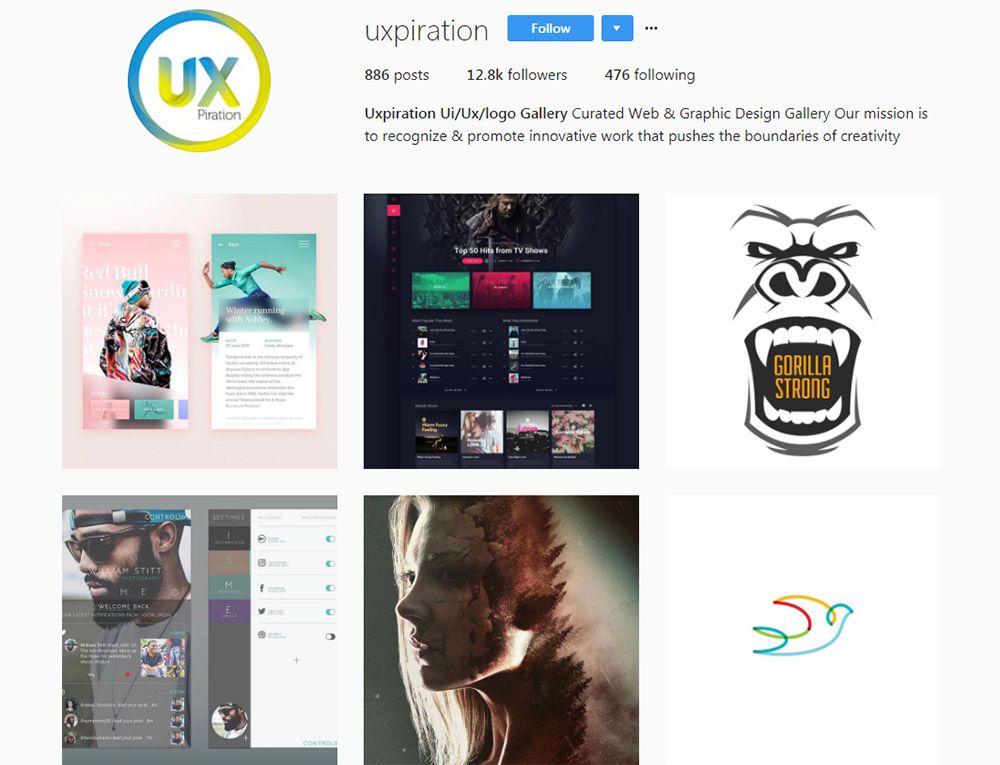
4. @uxpiration

With a following of 12k designers and growing fast, one of my favorite newer accounts is @uxpiration.
It’s built solely to promote designers and help get work out there for ideas. This account almost takes on a communal feel giving back to the overall design community.
Well worth following if you want UX, UI, or general design inspiration.
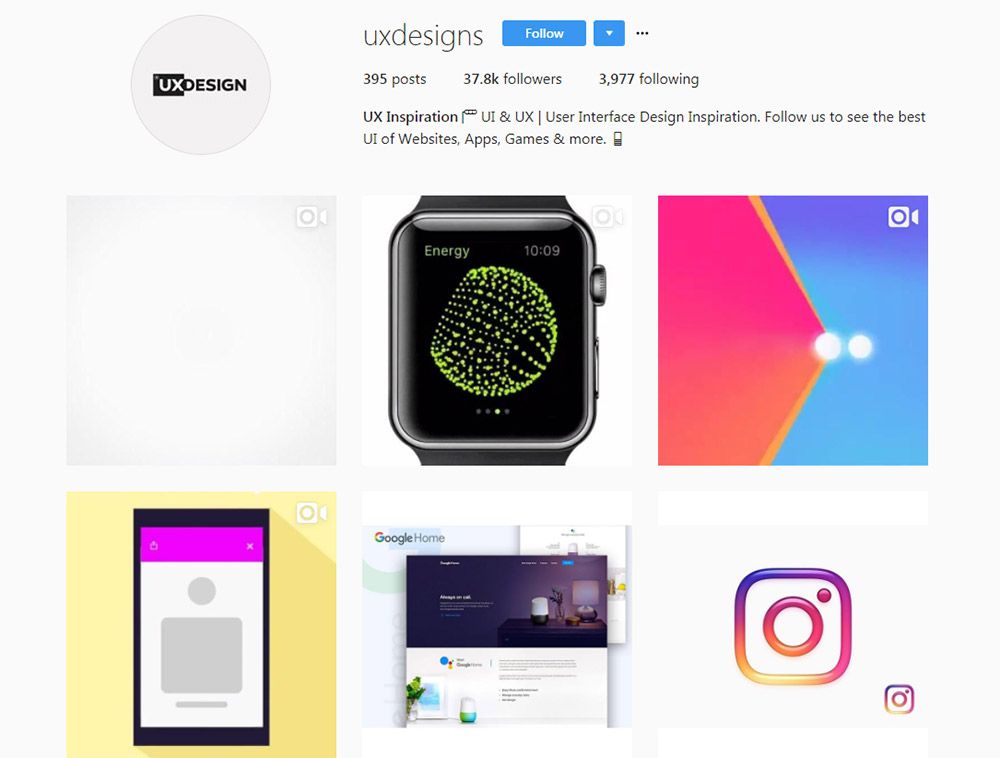
5. @uxdesigns

Looking for animated interface designs? Then you’ll want to follow the @uxdesigns Instagram page.
A lot of these photos are pulled from Dribbble where designers share UX animations and custom interfaces. They’re all tagged properly so you can usually find the original designer pretty quickly.
But this is one feature I like about Instagram’s support for GIFs, and it shows just how useful this account is.
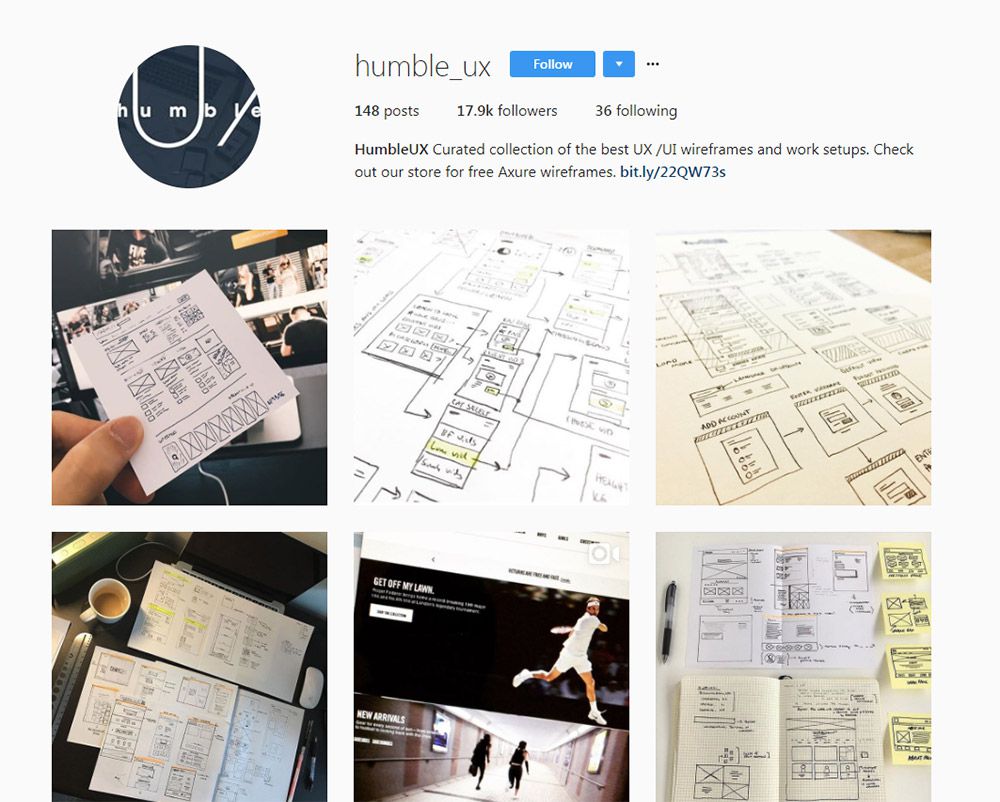
6. @humble_ux

For a good mix of digital and traditional, check out @humble_ux.
It has almost 20,000 followers and over 150 posts with many new ones added every week. The photos come from the Humble UX team who curate shots from around the web and share a few of their own too.
Most designs are sketches or brainstorms on a whiteboard, so you’ll see a lot of traditional mediums. This is great for all types of UX from mobile to websites and even desktop apps too.
7. @uiuxgifs

Here’s a premiere animation UX account that everyone should know about.
@uiuxgifs only publishes animated designs that feature logos, icons, or interfaces in motion. It’s a fairly large account with over 50,000 followers and they update constantly.
But the thing to note is that they publish a lot more than just interfaces. Many of their posts do center around logos and icons that animate separate from any interface, so this may not be as relevant to strict UX designers.
8. @uitrends

On the flip side here’s an account that only focuses on interfaces. The @uitrends Instagram is full of custom designs and even redesigns from popular websites.
Many of these are sourced from Dribbble so they all have that Dribbblification look to them.
But there are some gems mixed in, and you can find a lot of quality inspiration on this page. Plus they frequently update so it’s an excellent resource to browse for design ideas.
9. @interaction_design_foundation

The Interaction Design Foundation offers lessons and courses in UX design along with free articles for beginners. It’s a massive resource with a ton of great learning materials on the topic of user experience.
So naturally they have an Instagram account and it’s got a lot of posts in there.
As of this writing it totals over 1,330 posts and has just above 16,000 followers. This is one of the few Instagram accounts that mixes UX inspiration along with photos featuring tips, advice, infographics, statistics, and quotes from UX designers.
I definitely recommend this account for adding some variety to your feed.
10. @wittydigital

The team at @wittydigital run a gorgeous digital design account with over 50,000 followers.
I’m not sure who updates this account but it is the official one for Witty Digital’s agency. It’s a massive international design firm with operations from Hong Kong to the Israel.
But their Instagram account is packed full of animated UX pieces and some really inspiring design concepts. Well worth following if you love animated GIF designs.
11. @Uidesignpatterns

@Uidesignpatterns is quite possibly the largest Instagram account on design work.
It totals a massive 167,000 followers with only about 600 posts. These posts come from designers from all over the world, and you can even tag your content on Instagram to have them feature your work.
Each post includes a mention to the designer so you can browse around and find people who may inspire your work. Plus this account is really made for designers, and you can tell by some of the humorous posts they do.
12. @instaui

Last but certainly not least is @instaui. This one’s also pretty large with over 50k followers and new posts every day or so.
One thing to note is that despite their username they don’t always post UI designs. There are lots of digital illustrations, vector icons, logo designs, and general graphic design pieces.
But this is still a really cool Instagram account if you’re looking for general design ideas and want to follow active accounts that update on the regular.
And if you want to try finding even more accounts, check out the #uxdesign hashtag. If you dig deep enough, you’re bound to find more profiles worth following.
Source: