This guest post is by Michael Scott of WPHub.com.
One of the great things about WordPress is that it never stands still. The platform is constantly evolving beyond its blogging roots, with more great features being added every year.
WordPress used to release small updates frequently, but at the end of 2009 they changed this policy. They now aim to release three major updates every year, with small infrequent updates in between to address security issues.
The three major releases in 2011 were 3.1 (February 2011) and 3.2 (July 2011) and 3.3 (December 2011).
Today I’d like to walk you through the new features which were introduced in 2012, in WordPress 3.4 and 3.5.
I’ll be focusing on the features that are most relevant to bloggers and explaining how they can help you.
New features in WordPress 3.4
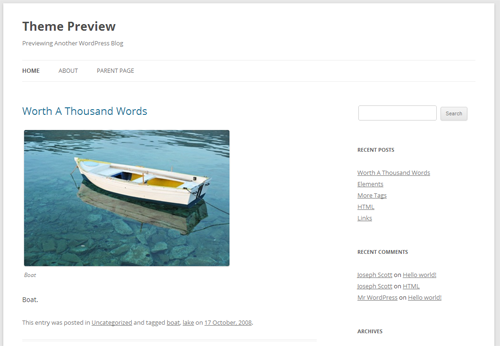
Released in June, WordPress 3.4 was a solid release that is best remembered for introducing the new theme customizer.
It also included a lot of other great new features such as Twitter embedding, HTML in captions, and flexible header images.
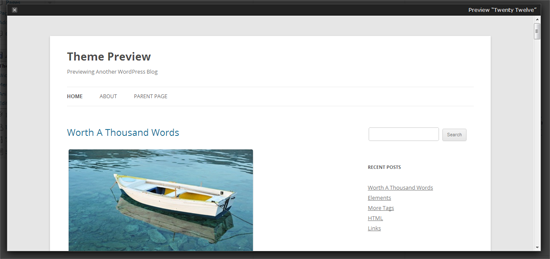
New feature: Live preview
Live preview enables you to preview themes before they are activated on your blog.
Browsing and installing themes and plugins directly from the WordPress admin area is one of WordPress’s greatest strengths. It’s amazing that you can modify your blog so much without even leaving your blog’s Admin area.
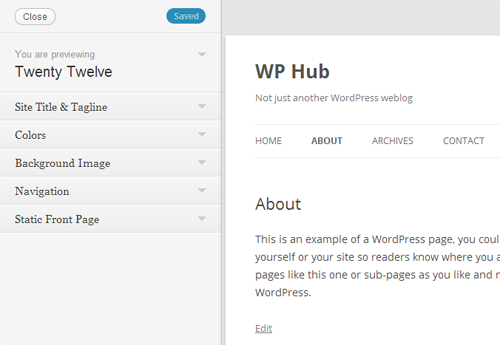
In the past, clicking on the Preview link for a theme would load up an overlay which displayed the theme over the current page.

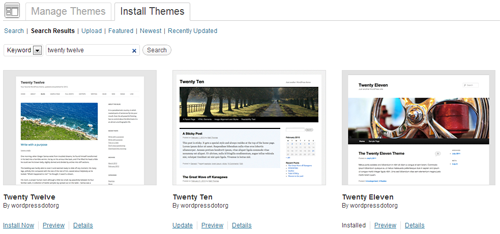
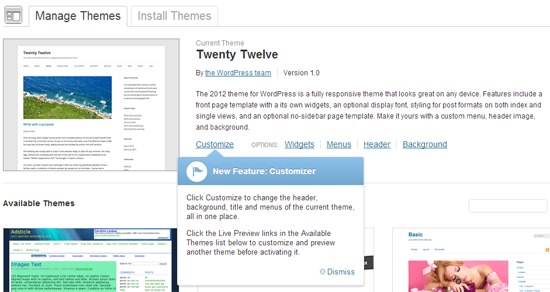
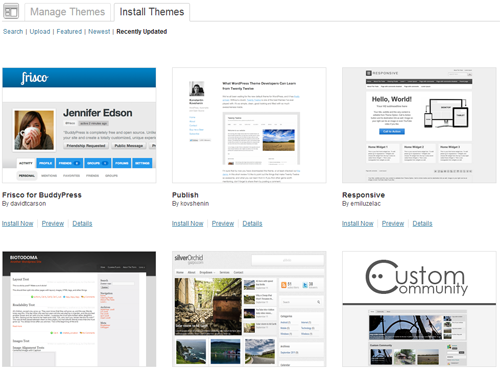
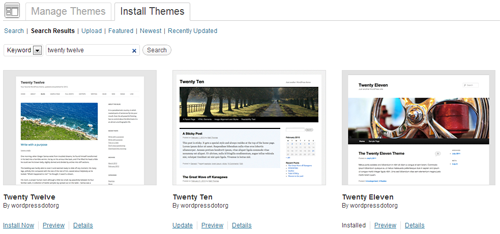
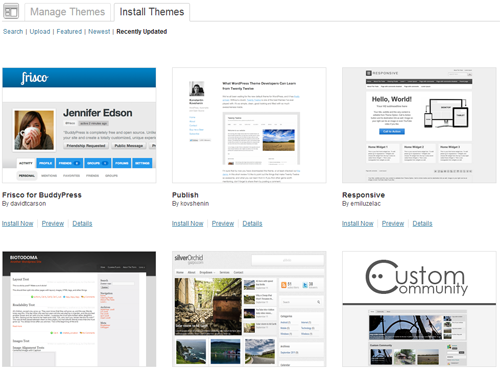
But the process of browsing WordPress designs changed in WordPress 3.4. In the past, the design was listed with Install and Preview links, and a full description.
Descriptions are now hidden by default, though you can view the description of a theme by clicking on the new Description link. This may seem like a small change, but it made browsing for designs within the Admin area much more user friendly.

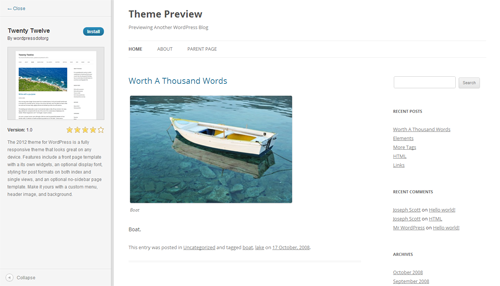
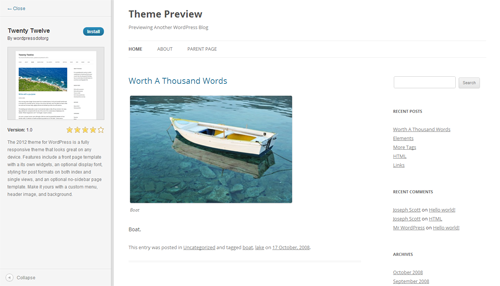
Themes are now previewed on their own dedicated Preview page. The page shows the theme on the right-hand side. On the left side, the theme name, thumbnail, rating and description are shown. To save you from having to click the Back button, themes can now be installed via this new Preview area.

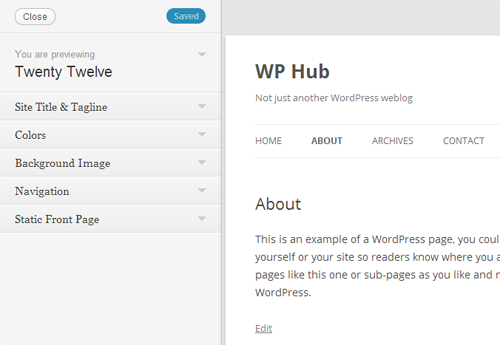
Once a theme has been installed on your WordPress blog, the Preview option becomes much more useful as it loads up the new theme customizer and lets you see how this design will look on your live website. This enables you to preview the theme using your menus, posts, pages and more.

Being able to see how themes will look with your existing content has greatly improved the process of installing WordPress designs via your Admin area, and changed the way bloggers choose their themes.
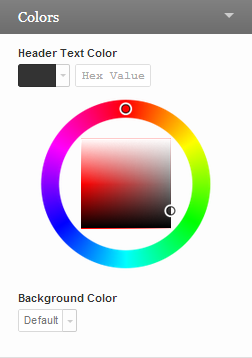
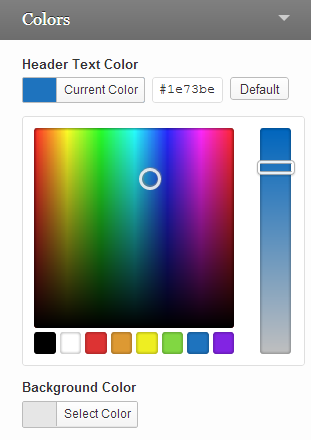
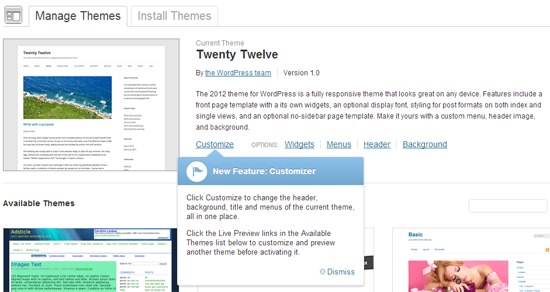
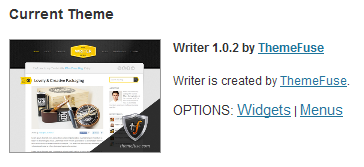
New feature: Theme customizer
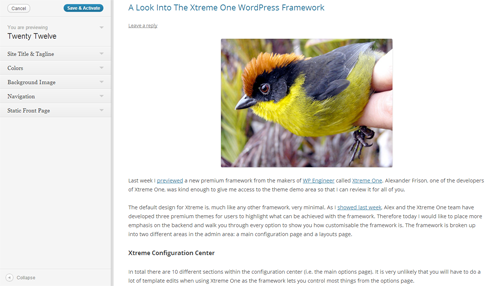
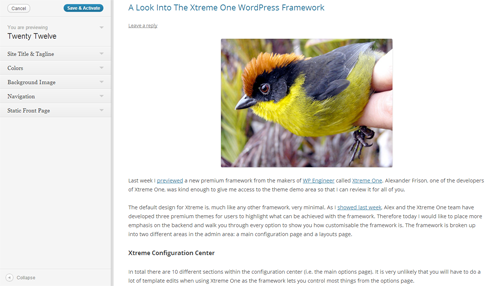
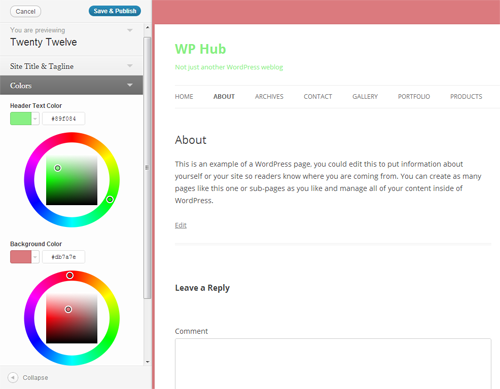
This feature allows you to configure your theme via a user-friendly Options area.
The WordPress customizer allows users to configure many different areas of their design, such as the header, background and navigation via a dedicated Options area. Older WordPress themes do not support the customizer but can be modified appropriately with a few simple edits to the theme functions.php file.
The Customize link can be found via the Themes link in the Appearance menu of your WordPress Admin area. Clicking on the link will take you directly to the theme customizer Options area.

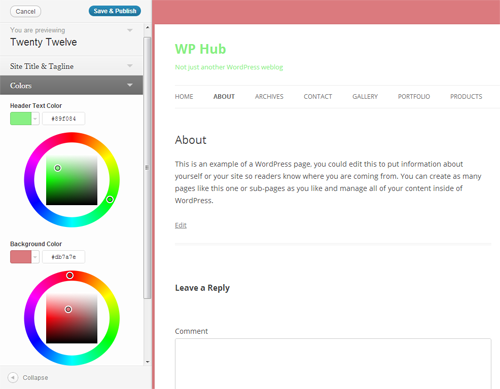
The options available to you in the customizer will depend on the theme itself. The default WordPress themes only had five or six different options, however over the last six months we have seen WordPress designers incorporate other options in their designs. Common options include site title and tagline, colors, background image, navigation menus, and whether posts or a static page were displayed on your home page.

One of the reasons the theme customizer was so well received within the WordPress community was because changes can be seen in real time. Whenever you change your site name or adjust some colors, these are reflected in the theme preview. The changes are, however, only applied to your website after you have clicked the Save & Publish button.

The theme customizer has made it possible for beginners to modify how their website looks without editing any templates. It’s very straightforward to use and since the release of WordPress 3.4, many designers have made sure their themes are compatible with it.
New feature: Twitter embedding
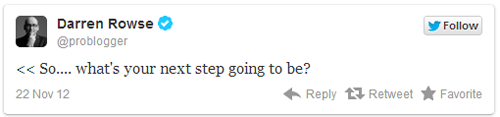
Now you can embed Twitter statuses directly into your blog posts and pages by simply entering the Twitter status URL.
Twitter is one of the most powerful tools available to bloggers. In addition to self promotion and networking, many bloggers use Twitter as a source of inspiration for their articles. The new Twitter embedding feature makes quoting Twitter statues simple and removes the need for taking screenshots or installing plugins to display a quote.
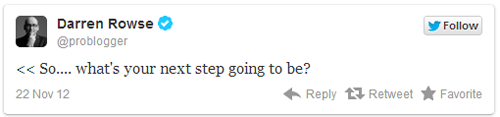
For example, simply enter this within your blog post:
https://twitter.com/problogger/status/271764815607898112
The corresponding Twitter status will be displayed:

The beauty of this new feature is its simplicity. There are no shortcodes to remember or buttons to click: you simply enter the URL of the Twitter status to embed it.
New feature: HTML in captions
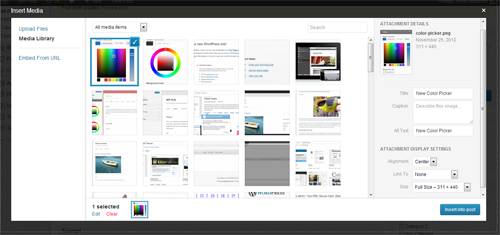
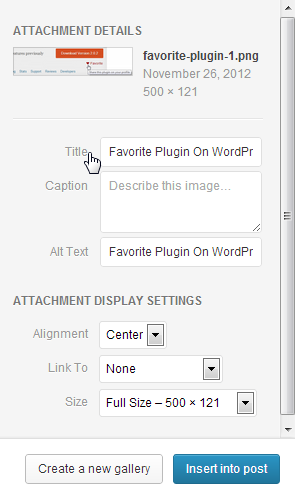
This feature lets you add HTML directly to your image captions.
Captions have always been a great way of describing photographs and images to your readers. Being able to add HTML to captions has improved this considerably as you can now include links to photo credits, relevant articles, and websites directly inside the caption.

Those who are using old WordPress themes may find that the new way WordPress adds captions has broken older image captions on your website. Upgrading to a new theme is recommended, though you could fix these issues manually by searching for posts with captions through your WordPress post area and updating the code.
New feature: Improved features for international users
Improved support is now offered for international WordPress users so that many locale-specific configurations can be modified from the core WordPress files.
As a native English speaker, localization is not something I ever have to deal with, so it’s easy to forget that around 44% of all websites are written in a language other than English.
WordPress 3.4 focused heavily on making WordPress more international. Some of the most important new features introduced for non-English users include:
- Localizing commas: Many Asian and Middle Eastern languages do not use the comma (,). This causes a lot of problems for those users, as WordPress uses the comma as a delimiter for tags, quick edits and bulk edits. From 3.4, the comma can be translated to another character for languages where a comma isn’t used.
- Translatable spellchecker language: The TinyMCE WYSIWYG editor can now be translated into any language.
- Specify default time zone: Previously, the default timezone for all WordPress installations was set to GMT. This can now be modified so that the timezone does not have to be adjusted during the installation process.
- Feed language: The language of your feed can now be set using the bloginfo_rss template tag.
- Specifying start of week: You can now easily define the day the week starts.
If you don’t blog in English, many of these new features should make it easier for you to use WordPress in your native language.
New feature: Flexible header images
Header images are now responsive.
Custom headers were added to WordPress way back in 2007 (version 2.1). Previously WordPress allowed you to set the width and height of a header image, but all header images which were uploaded had to be cropped to fit these dimensions.
Now all images will resize dynamically to match the width of your header.
With so many people viewing blogs on mobile devices, flexible headers have made it easier for designs to accommodate any resolution. Check out Creating a responsive header in WordPress 3.4 at WebmasterDepot for a complete walkthrough of this new feature.
New feature: Login shortcodes
WordPress now offers more user-friendly login URLs.
WordPress users can log in using www.yoursite.com/wp-login.php and access the Admin area via www.yoursite.com/wp-admin/. Since version 3.4, you can log in using the more user-friendly URL www.yoursite.com/login. The Admin area can also be viewed by entering www.yoursite.com/admin or www.yoursite.com/dashboard.
There’s no denying that this is a small addition to WordPress, but I always welcome small things like this that make daily tasks such as logging in quicker and easier.
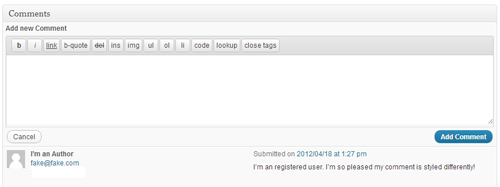
New feature: Comment via the post editor
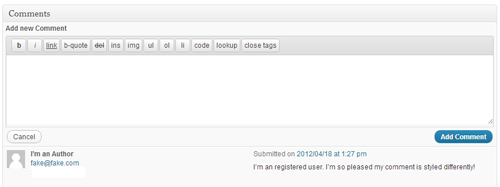
Comments can now be added via the Post and Page editor pages.
For years the Post editing page has shown all the comments that were left on a post or page. In addition to viewing comments, there is now an option to leave a comment directly on a post from the post editor area. This saves you from having to load up the article in order to leave a comment.

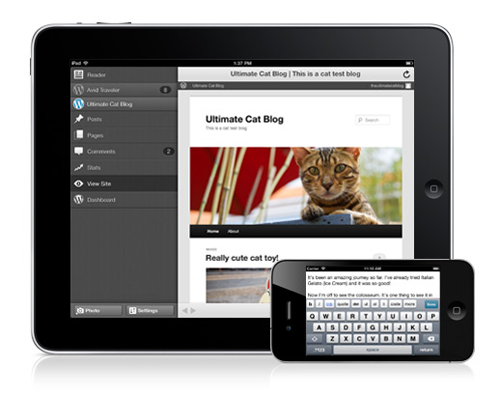
New feature: Improved touch support
WordPress now offers vastly improved touch support in the user interface.
WordPress aimed to improve site usability on tablet devices such as the Apple iPad and Kindle Fire. Specifically, they added support for drag-and-drop functionality. This allows you to more easily customize the mobile user interface simply by moving things around.
New feature: Child themes added to the theme repository
The official WordPress themes directory now accepts child themes of WordPress themes that are already listed within the directory.
Child themes will be accepted within the theme directory if they can demonstrate sufficient difference from the parent theme to warrant inclusion.
I was particularly pleased with this feature, as it allows designers to take existing designs and modify them for different users. For example, designers will now be able to take a magazine-based theme and make it more blog-orientated, or remove features from designs that are too bloated.

The theme installer supports child themes too. The great thing about this is that WordPress will automatically install a child theme’s parent theme if it isn’t already installed.
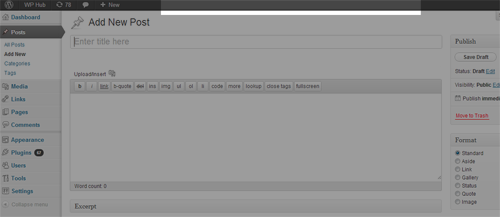
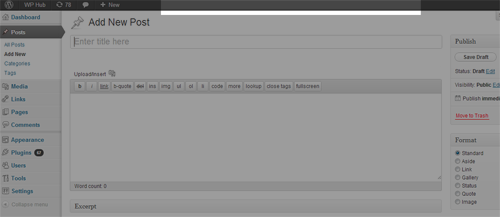
New feature: Scroll to top of Admin bar
Now, we can scroll to the top of the page by simply clicking the Admin bar.
This simple feature was missed by a lot of bloggers but it’s something that I’ve found myself using every day. Since WordPress 3.4, you can scroll to the top of the page by clicking in the empty area in the Admin bar. Simple but effective!

Other features added to WordPress 3.4
Since we’re short on space, here are some of the other great features that were added to WordPress 3.4:
- The dashboard is now ready for high-resolution displays such as Apple’s retina display.
- Multi-site improvements were made, such as auto-complete for adding new users and an increase in the default upload limit from 10mb to 100mb.
- The Recent Comments widget had some small improvements.
- Custom post types can now use the Distraction-free Editing mode (also known as Zen mode).
- XML-RPC was improved to let WordPress interact with other applications more easily.
A full list of features added to WordPress in version 3.4 can be found in the WordPress codex.
That’s it for WordPress 3.4! Which of these features are you using, and which are your favorites? Let us know in the comments … and don’t miss Part 2 in this series, where I explain the handy new features available in WordPress 3.5.
Michael Scott has been working with WordPress themes and websites in varying capacities since 2007. It was mainly as a project manager where he quickly developed a love for their simplicity and scalability. As a strong advocate of all things WordPress, he enjoys any opportunity to promote its use across the Interweb and on WPHub.com .
The post WordPress Feature Review: New Features You Missed in 2012, Part 1 appeared first on ProBlogger.
WordPress Feature Review: New Features You Missed in 2012, Part 1
https://problogger.com/wordpress-feature-review-new-features-you-missed-in-2012-part-1/
http://www.problogger.net/archives/category/blog-networks/feed/
Blog Networks – ProBlogger
Blog Tips to Help You Make Money Blogging – ProBlogger
https://problogger.com/wp-content/uploads/powerpress/problogger_podcast-891.jpg
Powered by WPeMatico

















 The thing about blogging is that it’s not just blogging – you have to push your work out to others in order to be read. It’s an aspect of the job that is so intimidating for some that it totally holds them back from reaching their blog’s full potential. But without it, your blog is one of millions begging for attention and not getting it. “Build it and they will come” unfortunately doesn’t work here!
The thing about blogging is that it’s not just blogging – you have to push your work out to others in order to be read. It’s an aspect of the job that is so intimidating for some that it totally holds them back from reaching their blog’s full potential. But without it, your blog is one of millions begging for attention and not getting it. “Build it and they will come” unfortunately doesn’t work here!



















 Do you ever feel as a blogger like you’re talking to an empty room?
Do you ever feel as a blogger like you’re talking to an empty room?