Once upon a time, I was sitting in my office looking over data for one our new clients and reviewing the conversion project roadmap. The phone rang and on the other end was the VP of marketing for a multi-billion-dollar company. It is very unusual to get an unannounced call from someone at his level, but he had an urgent problem to solve. A good number of his website visitors were not converting.
His problem did not surprise me. We deal with conversion rates optimization every day.
He invited me to meet with his team to discuss the problem further. The account would be a huge win for Invesp, so we agreed on a time that worked for both us. When the day came, our team went to the company’s location.
We started the discussion, and things did NOT go as I expected. The VP, who led the meeting, said, “we have a conversion problem.”
“First-time visitors to our website convert at a rate of 48%. Repeat visitors convert at 80%!”
I was puzzled.
Not sure what exactly puzzled me. Was it the high conversion numbers or was it the fact that the VP was not happy with them. He wanted more.
I thought he had his conversion numbers wrong. But nope. We looked at his analytics, and he was correct. The numbers were simply amazing by all standards. The VP, however, had a different mindset. The company runs thousands of stores around the US. When someone picks up the phone and calls them, they convert callers at a 90% rate. He was expecting the same conversion rate for his online store.
Let’s face it. A typical e-commerce store converts at an average of 3%. Few websites are able to get to anywhere from 10 to 18%. These are considered the stars of the world of conversion rates.
The sad truth about a website with 15% conversion rate is that 85% of the visitors simply leave without converting. Money left on the table, cash the store will not be able to capture. Whatever way you think about it, we can agree that there is a huge opportunity, but it is also a very difficult one to conquer.
The Problem with Conversion Optimization

Most companies jump into conversion optimization with a lot of excitement. As you talk to teams conducting conversion optimization, you notice a common thread. They take different pages of the website and run tests on them. Some tests produce results; others do not. After a while, the teams run out of ideas. The managers run out of excitement.
The approach of randomly running tests on different pages sees conversion rate optimization in a linear fashion. The real problem is that no one shops online in a linear fashion. We do not follow a linear path when we navigate from one area of the website to the next. Humans most of the time are random, or, at least, they appear random.
What does that mean?
The right approach to increase conversion rates needs to be systematical, because it deals with irrational and random human behavior.
So, how do you do this?
The Four Steps to Breaking to Double Digits Conversion Rates
After ten years of doing conversion optimization at Invesp, I can claim that we have a process that works for many online businesses. The truth is that it continues to be a work in progress.
These are the four steps you should follow to achieve your desired conversion rate:
Create Personas for Your Website
I could never stop talking about personas and the impact they have on your website. While most companies talk about their target market, personas help you translate your generalized and somewhat abstract target market data into a personalized experience that impacts your website design, copy and layout.
Let’s take the example of a consulting company that targets “e-commerce companies with a revenue of 10 million dollars or more.” There are two problems with this statement:
- The statement is too general about the target market (no verticals and no geography, for example)
- I am not sure how to translate this statement into actionable items on my website or marketing activity
You should first think about the actual person who would hire the services of this consulting company. Most likely, the sales take place to:
- A business owner for a company with annual revenue from 10 to 20 million dollars.
- A marketing director for a company with annual revenue from 20 to 50 million dollars.
- A VP of marketing for a company with annual revenue over 50 million dollars.
Now, translate each of these three different cases into a persona.
So, instead of talking about a business owner for a company that is generating annual revenue from 10 to 20 million dollars, we will talk about:
John Riley, 43 years old, completed his B.A. in physics from the University of Michigan-Ann Arbor. He is a happy father of three. He started the company in 2007 and financed it from his own pocket. His company generated 13.5 million dollars of revenue in 2014 and expects to see a modest 7% increase in sales in 2015. John is highly competitive, but he also cares about his customers and thinks of them as an extended family. He would like to find a way to increase this year’s revenue by 18%, but he is not sure how to do so. He is conservative when it comes to using new marketing techniques. In general, John does not trust consultants and thinks of them as overpaid.
This is an oversimplification of the persona creation process and its final product. But you get the picture. If you are the consulting company that targets John, then what type of website design, copy and visitor flow would you use to persuade him to do business with you?
What data points do you use to create personas for your website? I would start with this:
- Market research
- Demographical studies
- Usability studies
- Zip code analysis
- Existing customer surveys
- Competitive landscape
- AB and Multivariate testing data

A website or a business should typically target four to seven personas.
Add Traffic Sources
So, you have the personas. These personas should impact your design, copy and visitor flow.
But how?
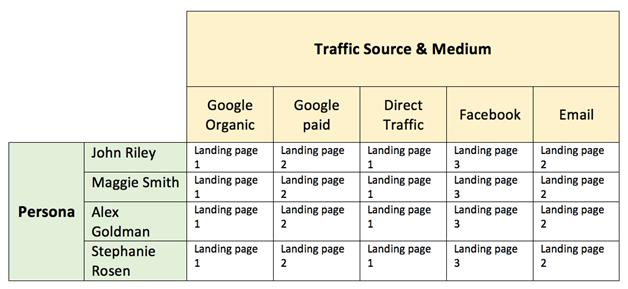
Let’s start by looking at analytics data. Look for a period of six months to one year and see the top traffic sources/mediums. If your website has been online for a while, then you will probably have hundreds of different sources. Start with your top 10 traffic sources/medium and create a matrix for each of the personas/traffic source/landing pages:

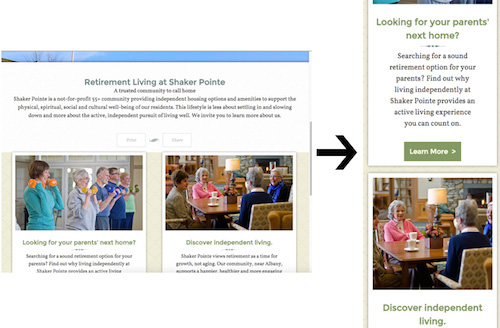
Now, your job is to evaluate each top landing page for each traffic source through the eyes of your website personas. For each page, you will answer eight questions.
The persona questions: Eight questions to ask

- What type of information would persona “x” need to see to click on to the next page on the website?
- What would be the top concerns persona “x” have looking at the page?
- What kind of copy does persona “x” need to see?
- What type of trigger words are important to include on the page for persona “x”?
- What words should I avoid for persona “x”?
- What kind of headline should I use to persuade persona “x” to stay on my website?
- What kind of images should I use to capture persona “x” attention?
- What elements on the page could distract persona “x”?
As you answer these questions for each of the personas, you will end up with a large set of answers and actions. The challenge and the art will be to combine all these and make the same landing page work for all different personas. This is not a small task, but this is where the fun begins.
Consider the Buying Stages
You thought the previous work was complex? Well, you haven’t seen anything just yet!
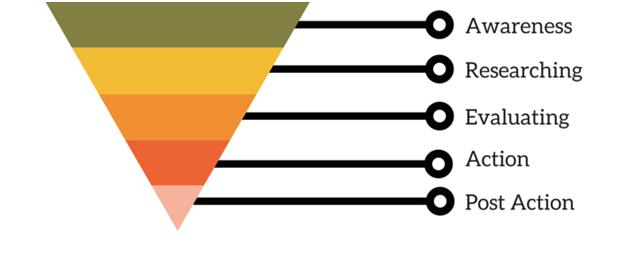
Not every visitor who lands on your website is ready to buy. Visitors come to your website in different buying stages, and only 15-20% are in the action stage. The sequential buying stages of a visitor are:
- Awareness stage (top of the sales funnel)
- Research stage
- Evaluating alternatives
- Action stage
- Post action
A typical buying funnel looks like this:

How does that translate into actionable items on your website?
In the previous exercise, we created a list of changes on different screens or sections of your website based on the different personas. Now, we are going to think about each persona landing on the website in one of the first four buying stages.
Instead of thinking of how to adjust a particular screen for John Riley, now you think of a new scenario:
Persona “x” is in the “evaluating alternatives” stage of the buying funnel. He lands on a particular landing page. What do I need to adjust in the website design and copy to persuade persona “x” to convert?
Our previous table looks like this now:

Next, answer all eight persona-questions again, based on the different buying stages.
Test your different scenarios
This goes without saying; you should NEVER introduce changes to your website without actually testing them. You can find plenty of blogs and books out there on how to conduct testing correctly if you are interested in learning more about AB testing and multivariate testing.
For a start, keep the five No’s of AB testing in mind:

1. No to “Large and complex tests”
Your goal is NOT to conduct large AB or multivariate tests. Your goal is to discover what elements on the page cause visitors to act a specific way. Break complex tests into smaller ones. The more you can isolate the changes to one or two elements, the easier it will be to understand the impact of different design and copy elements on visitors’ actions.
2. No to “Tests without a hypothesis”
I can never say it enough. A test without a good hypothesis is a gambling exercise. A hypothesis is a predictive statement about a problem or set of problems on your page and the impact of solving these problems on visitor behavior.
3. No to “Polluted data”
Do not run tests for less than seven days or longer than four weeks. In both scenarios, you are leaving yourself open to the chance of inconsistent and polluted data. When you run a test for less than seven days, website data inconsistencies you are not aware of may affect your results. So, give the test results a chance to stabilize. If you run a test for more than four weeks, you are allowing external factors to have a larger impact on your results.
4. No to “Quick fixes”
Human psychology is complex. Conversion optimization is about understanding visitor behavior and adjusting website design, copy and process to persuade these visitors to convert. Conversion optimization is not a light switch you turn on and off. It is a long-term commitment. Some tests will produce results and some will not. Increases in conversion rates are great but what you are looking for is a window to visitor behavior.
5. No to “Tests without marketing insights”
Call it whatever you like: forensic analysis, posttest analysis, test results assessment. You should learn actionable marketing insights from the test to deploy across channels and verticals. The real power of any testing program lays beyond the results.
If you follow the steps outlined in this blog, you will have a lot to do.
So, happy testing!
About the author: This guide was written by Khalid Saleh. He is the CEO of Invesp, a conversion optimization software and services firm with clients in 11 different countries.
Powered by WPeMatico






 The thing about blogging is that it’s not just blogging – you have to push your work out to others in order to be read. It’s an aspect of the job that is so intimidating for some that it totally holds them back from reaching their blog’s full potential. But without it, your blog is one of millions begging for attention and not getting it. “Build it and they will come” unfortunately doesn’t work here!
The thing about blogging is that it’s not just blogging – you have to push your work out to others in order to be read. It’s an aspect of the job that is so intimidating for some that it totally holds them back from reaching their blog’s full potential. But without it, your blog is one of millions begging for attention and not getting it. “Build it and they will come” unfortunately doesn’t work here!