For many of us as bloggers, the ultimate goal is to build an audience of readers who feel engaged with our brand, who show up on a loyal and regular basis, and who eventually feel so much a part of what we do that they naturally want to share it with their own friends, family and networks.
Last week I sat down and put together a short presentation on how to do just that with your blog and shared it on my Periscope account. It contains a short exercise that for me helps to get into the mind of a reader and to analyse the journey that they might need to take to get fully engaged.
I’ve included the full presentation below for those who would like to watch rather than read but the exercise in brief is….
Grab a pen and paper and draw a line horizontally across the page.
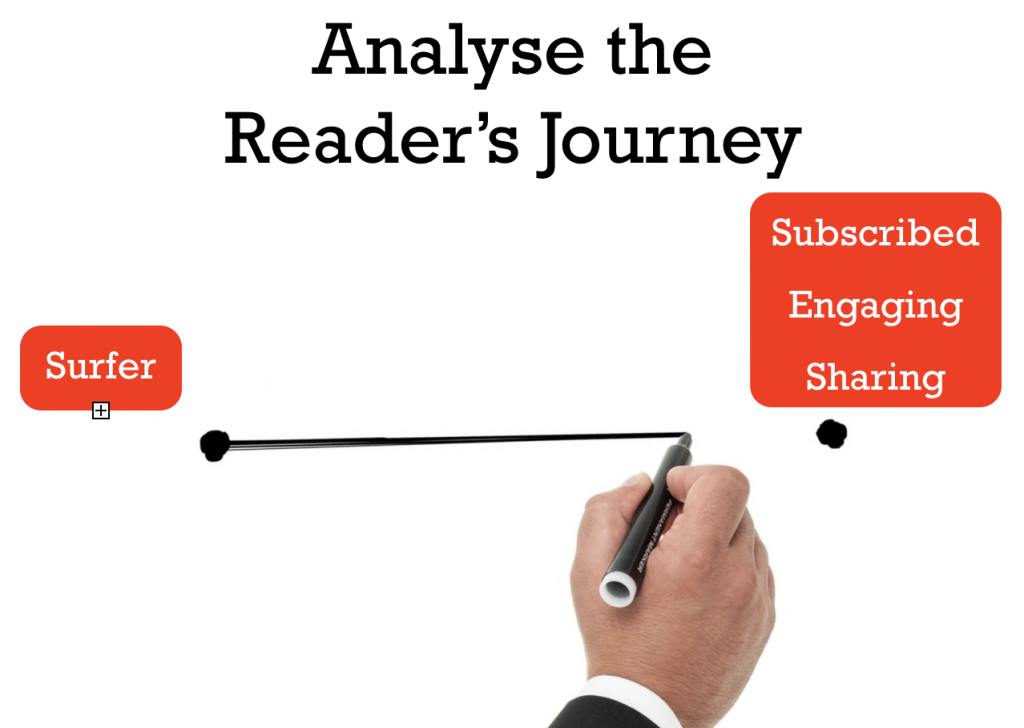
On one side put ‘surfer’ and the other describe what you want them to become. For me it’s about helping them to go from being a ‘surfer’ to being ‘engaged, subscribed and sharing’ (and a customer).
Your page might look like this:

Now that you’ve got the starting and ending positions – what needs to happen to get them from point A to point B?
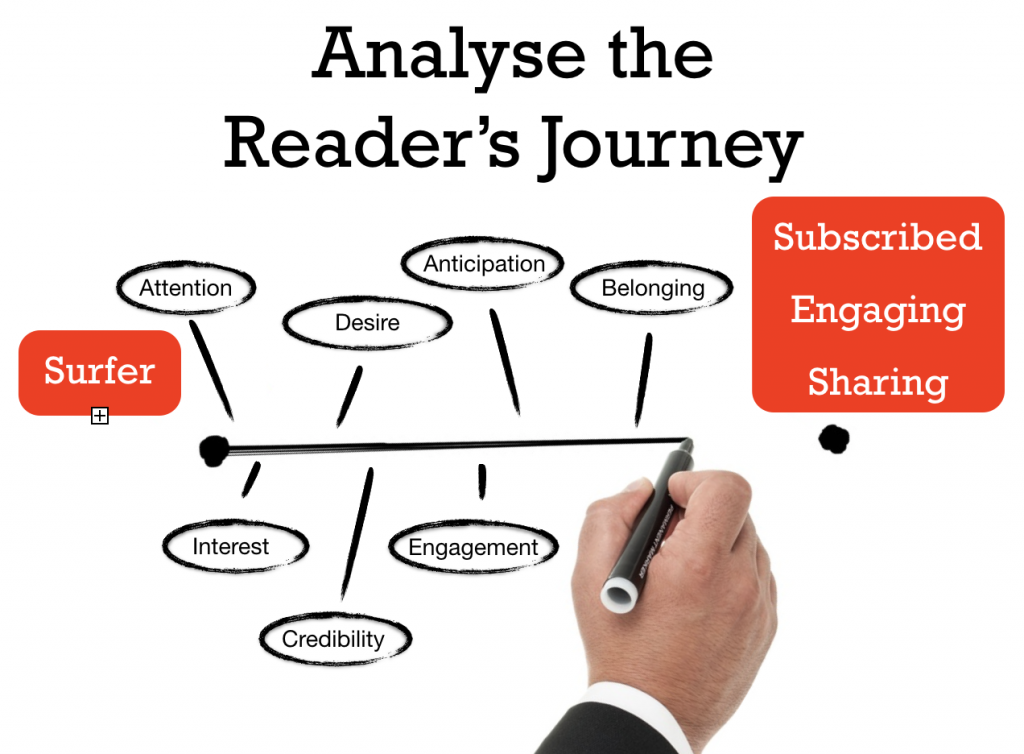
When I did this exercise I came up with a variety of things that need to happen. I jotted down a few words for each thing:
- I need to grab their attention
- I need to pique their interest
- They need to feel some desire about what I’m doing
- They need to feel I’m a credible source
- They need to start to feel engaged
- They should feel some sense of anticipation that something is coming that gives them a reason to subscribe
- They should feel a sense of belonging
Your list might be similar – or it could have other milestones that might get them to your ultimate goal.
Your page probably looks something like this:
With this little roadmap of the journey of one of your readers it’s now time to ask yourself what would move a reader along this process?
There are a number of things that can help but as bloggers I want to suggest that the content we produce is the primary vehicle that drives people along this journey.
Every piece of content you publish whether on your blog, in an email, in social media updates has the potential to move people along this process but different types of content will achieve different things so it can be well worth mixing up the types of content that you produce to help with this.
I go into more detail of the types of content that help at different points in the journey in the video below (it starts at about the 6:35 minute mark if you want to start there).
On my photography blog:
- Content that gets attention might include humorous content, infographics, list posts
- Content that gets interest and builds desire can include our ‘image collections’ (aspirational content)
- Content that builds credibility includes some of our longer form very comprehensive tutorials
- Content that builds anticipation includes some of our series of posts that come out over a week or month
- Content that builds engagement and gives a sense of belonging might include our weekly challenges
Of course here I’m just talking about blog content but the same goes for your content on social media and if you really want to ramp it up – your email autoresponders can be a brilliant way to move people through this type of sequence of content.
There’s lots more if you have about 25 minutes to watch the presentation below, but if not I hope some of the above also gives you a few ideas of how to get in your readers shoes and create content that moves them intentionally towards engagement rather than just hoping it happens.
Here’s the full recording of the presentation.
The post How to get your Readers to become more Engaged, Loyal and to Share your Content appeared first on ProBlogger.
How to get your Readers to become more Engaged, Loyal and to Share your Content
http://www.problogger.net/archives/2016/02/23/how-to-get-your-readers-to-become-more-engaged-loyal-and-to-share-your-content/
http://www.problogger.net/archives/category/blog-promotion/feed/
Blog Promotion – ProBlogger
Blog Tips to Help You Make Money Blogging – ProBlogger
http://www.problogger.net/wp-content/plugins/podpress/images/powered_by_podpress_large.jpg
Powered by WPeMatico