Yesterday Google shared they see greater mobile than desktop search volumes in 10 countries including Japan and the United States.
3 years ago RKG shared CTR data which highlighted how mobile search ads were getting over double the CTR as desktop search ads.
The basic formula: less screen real estate = higher proportion of user clicks on ads.
Google made a big deal of their “mobilepocalypse” update to scare other webmasters into making their sites mobile friendly. Part of the goal of making sites “mobile friendly” is to ensure it isn’t too ad dense (which in turn lowers accidental ad clicks & lowers monetization). Not only does Google have an “ad heavy” relevancy algorithm which demotes ad heavy sites, but they also explicitly claim even using a moderate sized ad unit on mobile devices above the fold is against their policy guidelines:
Is placing a 300×250 ad unit on top of a high-end mobile optimized page considered a policy violation?
Yes, this would be considered a policy violation as it falls under our ad placement policies for site layout that pushes content below the fold. This implementation would take up too much space on a mobile optimized site’s first view screen with ads and provides a poor experience to users. Always try to think of the users experience on your site – this will help ensure that users continue to visit.
So if you make your site mobile friendly you can’t run Google ads above the fold unless you are a large enough publisher that the guidelines don’t actually matter.
If you spend the extra money to make your site mobile friendly, you then must also go out of your way to lower your income.
What is the goal of the above sort of scenario? Defunding content publishers to ensure most the ad revenues flow to Google.
If you think otherwise, consider the layout of the auto ads & hotel ads Google announced yesterday. Top of the search results, larger than 300×250.

If you do X, you are a spammer. If Google does X, they are improving the user experience.
@aaronwall they will personally do everything they penalize others for doing; penalties are just another way to weaken the market.— Cygnus SEO (@CygnusSEO) May 5, 2015
The above sort of contrast is something noticed by non-SEOs. The WSJ article about Google’s new ad units had a user response stating:
With this strategy, Google has made the mistake of an egregious use of precious mobile screen space in search results. This entails much extra fingering/scrolling to acquire useful results and bypass often not-needed coincident advertising. Perhaps a moneymaker by brute force; not a good idea for utility’s sake.
That content displacement with ads is both against Google’s guidelines and algorithmically targeted for demotion – unless you are Google.
How is that working for Google partners?

According to eMarketer, by 2019 mobile will account for 72% of US digital ad spend. Almost all that growth in ad spend flows into the big ad networks while other online publishers struggle to monetize their audiences:
Facebook and Google accounted for a majority of mobile ad market growth worldwide last year. Combined, the two companies saw net mobile ad revenues increase by $6.92 billion, claiming 75.2% of the additional $9.2 billion that went toward mobile in 2013.
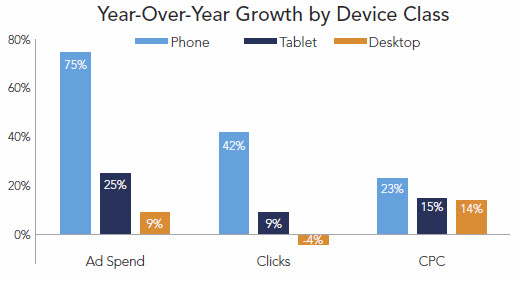
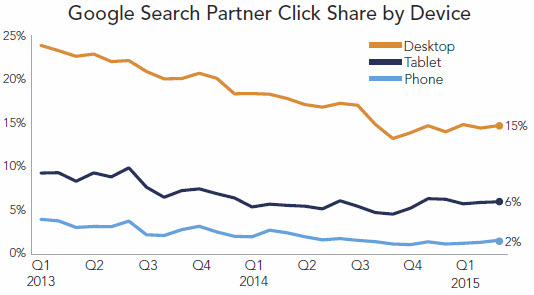
Back to the data RKG shared. Mobile is where the growth is…

…and the smaller the screen size the more partners are squeezed out of the ecosystem…

The high-intent, high-value search traffic is siphoned off by ads.
What does that leave for the rest of the ecosystem?
It is hard to build a sustainable business when you have to rely almost exclusively on traffic with no commercial intent.
One of the few areas that works well is perhaps with evergreen content which has little cost of maintenance, but even many of those pockets of opportunity are disappearing due to the combination of the Panda algorithm and Google’s scrape-n-displace knowledge graph.
.@mattcutts I think I have spotted one, Matt. Note the similarities in the content text: pic.twitter.com/uHux3rK57f— dan barker (@danbarker) February 27, 2014
Even companies with direct ad sales teams struggle to monetize mobile:
At The New York Times, for instance, more than half its digital audience comes from mobile, yet just 10% of its digital-ad revenue is attributed to these devices.
Other news websites also get the majority of their search traffic from mobile.
Why do news sites get so much mobile search traffic? A lot of it is navigational & beyond that most of it is on informational search queries which are hard to monetize (and thus have few search ads) and hard to structure into the knowledge graph (because they are about news items which only just recently happened).
If you look at the organic search traffic breakdown in your analytics account & you run a site which isn’t a news site you will likely see a far lower share of search traffic from mobile. Websites outside of the news vertical typically see far less mobile traffic. This goes back to Google dominating the mobile search interface with ads.
Mobile search ecosystem breakdown
- traffic with commercial intent = heavy ads
- limited commercial intent but easy answer = knowledge graph
- limited commercial intent & hard to answer = traffic flows to news sites
Not only is Google monetizing a far higher share of mobile search traffic, but they are also aggressively increasing minimum bids.
As Google continues to gut the broader web publishing ecosystem, they can afford to throw a few hundred million in “innovation” bribery kickback slush funds. That will earn them some praise in the short term with some of the bigger publishers, but it will make those publishers more beholden to Google. And it is even worse for smaller publishers. It means the smaller publishers are not only competing against algorithmic brand bias, confirmation bias expressed in the remote rater documents, & wholesale result set displacement, but some of their bigger publishing competitors are also subsidized directly by Google.
Ignore the broader ecosystem shifts.
Ignore the hypocrisy.
Focus on the user.
Until you are eating cat food.

Powered by WPeMatico





























 Every week we feature a set of comics created exclusively for WDD.
Every week we feature a set of comics created exclusively for WDD.


 Let me show you a page on dPS, which is a page that generates a large number of subscribers. It is our
Let me show you a page on dPS, which is a page that generates a large number of subscribers. It is our 


 Launching a new website can be exciting and nerve-wracking at the same time. You want to show off what you’ve been building, what you’ve learned, and the creative solutions you’ve come up with. You can already taste that first celebratory taco. You go live.
Launching a new website can be exciting and nerve-wracking at the same time. You want to show off what you’ve been building, what you’ve learned, and the creative solutions you’ve come up with. You can already taste that first celebratory taco. You go live.


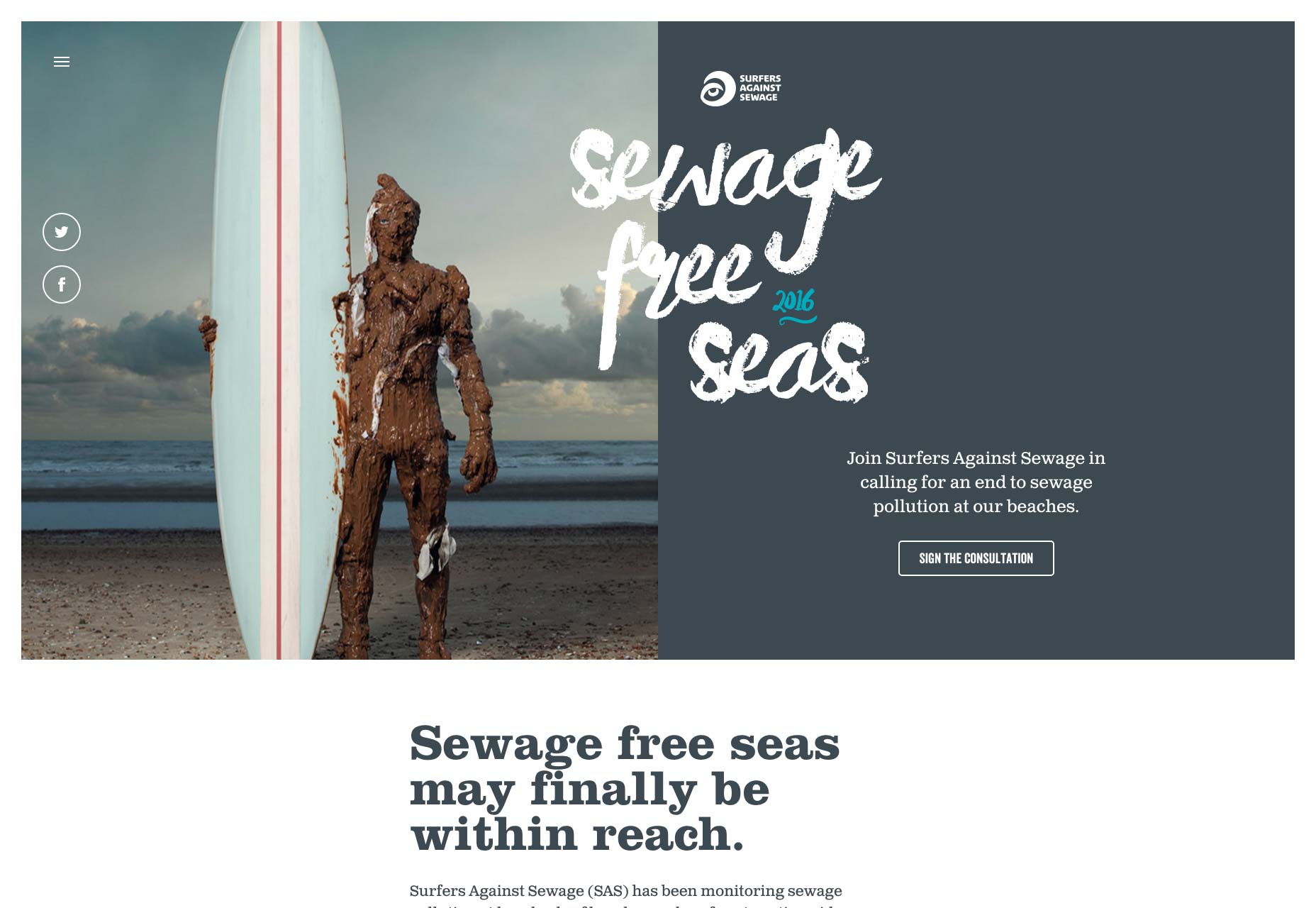
 One screen divided in two.
One screen divided in two.






 I’m really excited about this episode of the ProBlogger Podcast, as today I am sharing my interview with Dan Norris: serial entrepreneur and founder of WP Curve (which gives bloggers access to WordPress developers for unlimited small jobs). Dan recently spoke at the Australian ProBlogger event as part of the Small Business Bootcamp, which we ran in partnership with Telstra Business, and his session was one of the highest-rated of the whole weekend.
I’m really excited about this episode of the ProBlogger Podcast, as today I am sharing my interview with Dan Norris: serial entrepreneur and founder of WP Curve (which gives bloggers access to WordPress developers for unlimited small jobs). Dan recently spoke at the Australian ProBlogger event as part of the Small Business Bootcamp, which we ran in partnership with Telstra Business, and his session was one of the highest-rated of the whole weekend.