 Life is like a camera. If things don’t work out, you can take another shot. But if you get that perfect picture, you will want to capture the moment and, perhaps, transform it into a work of art.
Life is like a camera. If things don’t work out, you can take another shot. But if you get that perfect picture, you will want to capture the moment and, perhaps, transform it into a work of art.
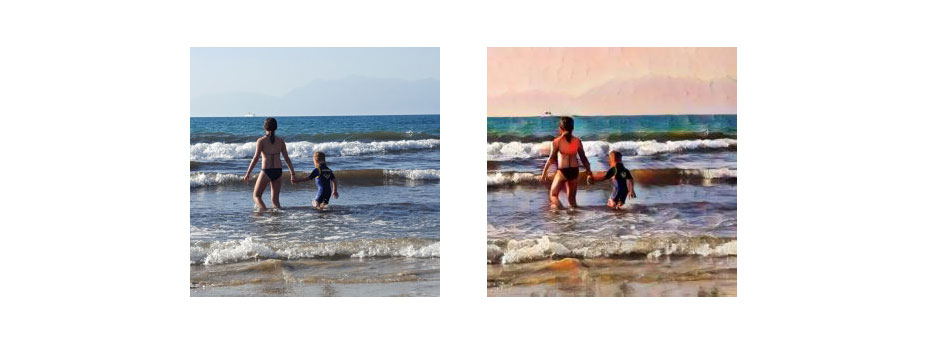
Have you ever seen art so beautiful and resonating that you wish you could transform your favorite photos into that style? Or perhaps you are a frontend developer or designer seeking an easier way to turn your images into something that’s more appealing, or fits the theme for a special occasion or unique scenario? Maybe you have been tasked to come up with a fun photo booth for a birthday party that enables attendees to transform their photos into a style of art they like? Check out the before and after of the photos below as an example:

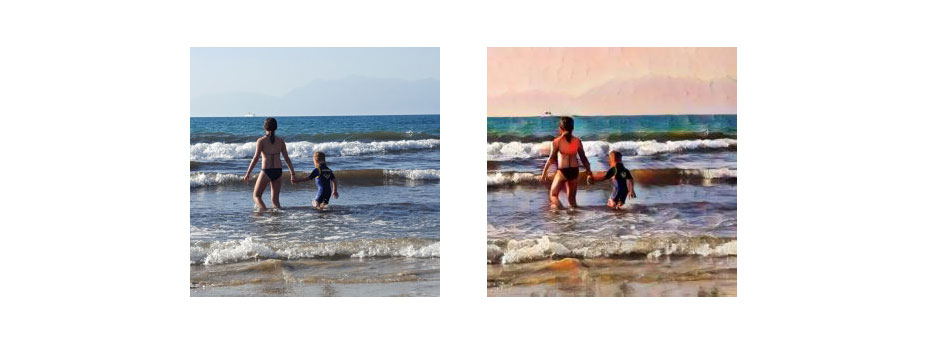
Before (left) and after (right)

Before (left) and after (right)
Existing platforms like Instagram and Prisma enable users to upload images, apply different filters and effects, then produce an image with a very unique style and artistic look. However, you may want to build a similar application that provides more flexibility for the type of art, as well as the kinds of images users can upload.
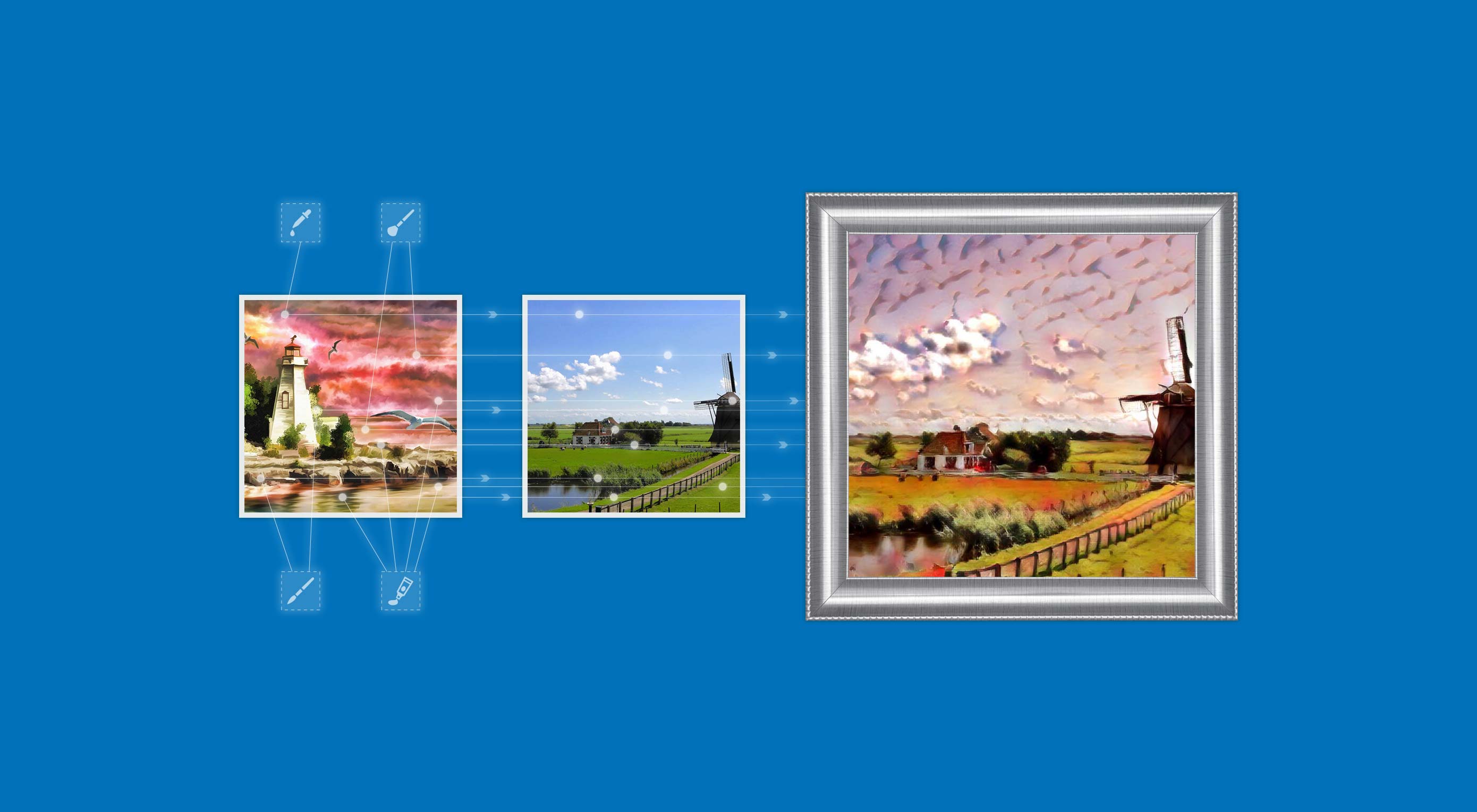
With Cloudinary, developing a platform that enables you turn photos into art is a breeze. All you need to do is add the style_transfer effect to any delivered image while specifying the image ID of the source artwork as its overlay and activating the Neural Artworks addon.

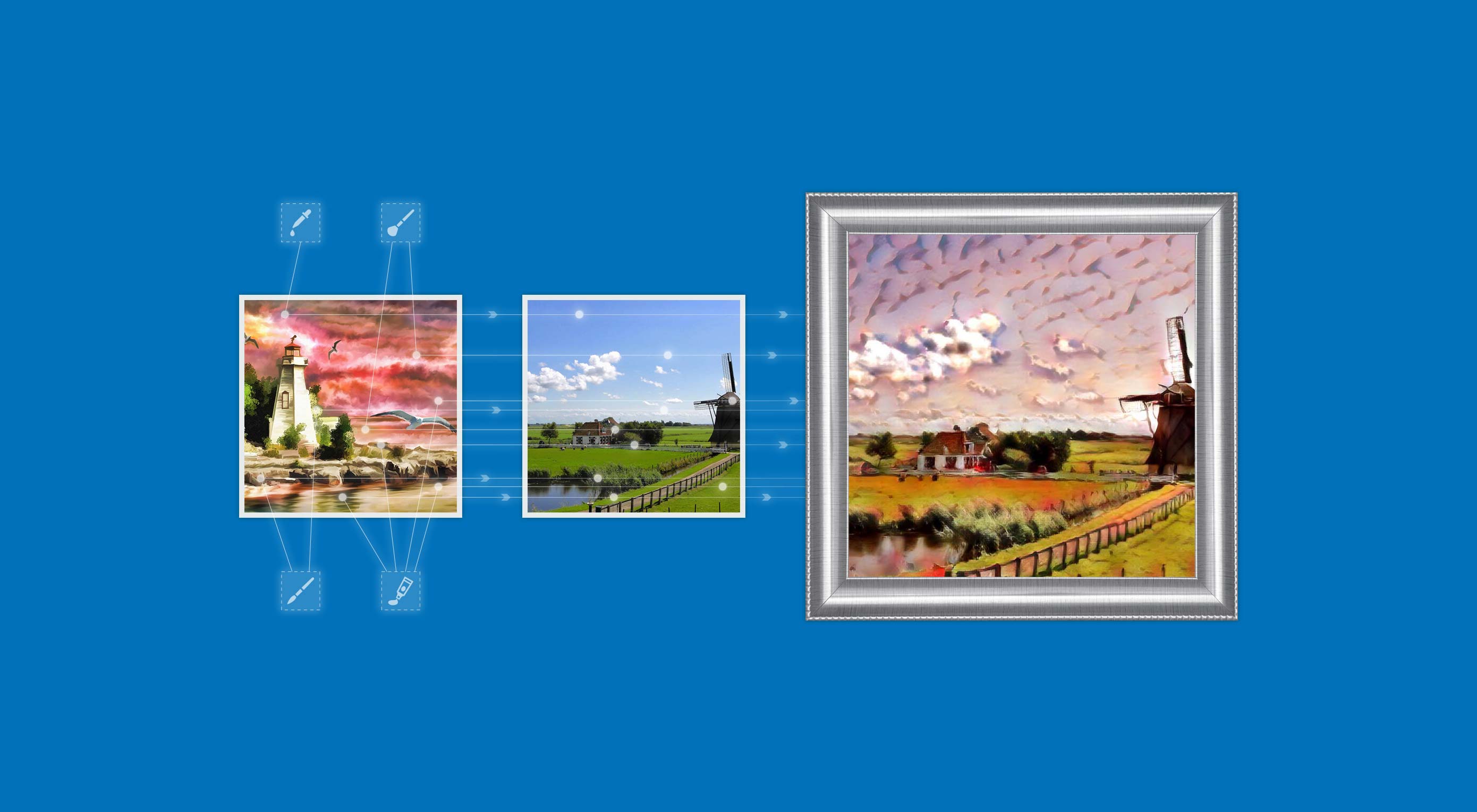
Source artwork (left), target photo (center), and style transfer result (right)
A Closer Look at Style Transfer with Cloudinary
Cloudinary is a cloud-based image and video management service that includes server or client-side upload, on-the-fly manipulations, quick content delivery network (CDN) delivery and a variety of asset management options.
The style transfer effect applies a complex deep learning algorithm—based on the VGG 16 neural network—that extracts artistic styles from a source image and applies them to the content of a target photograph.
Cloudinary’s algorithm takes advantage of Xun Huange and Serge Belongie’s enhancement on the Gatys algorithm, which make it possible to use any image for both source and target, and still deliver a good quality style transfer in real time, using a single feed-forward neural network.
Cloudinary’s implementation is much faster than other available services, not limited to pre-learned images, and even supports high-resolution outputs that are out of scope for similar services.
How to Implement Style Transfer
To apply this effect, simply specify the public ID of the source artwork as an image overlay (l_ in URLs) and style_transfer as the overlay effect (e_style_transfer in URLs). The target photograph is the public ID of the image to deliver. For example:
http://res.cloudinary.com/demo/image/upload/w_700,h_700,c_fill/e_style_transfer,l_sailing_angel/golden_gate.jpg
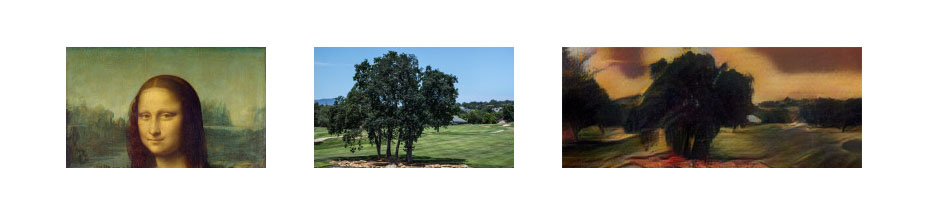
http://res.cloudinary.com/demo/image/upload/e_style_transfer,l_davinci_mona_lisa/golf_sand_st.jpg

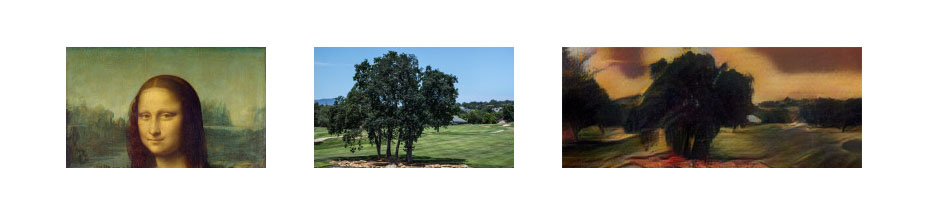
Source Artwork (left), target photo (center), and result of the style transfer effect (right)
But wait, there’s more!
You can include the Boolean preserve_color option or adjust the style_strength of the effect like so:

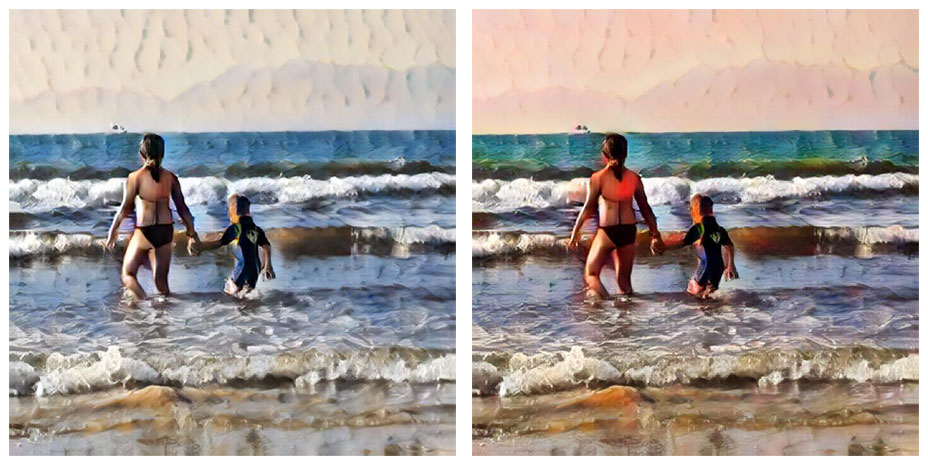
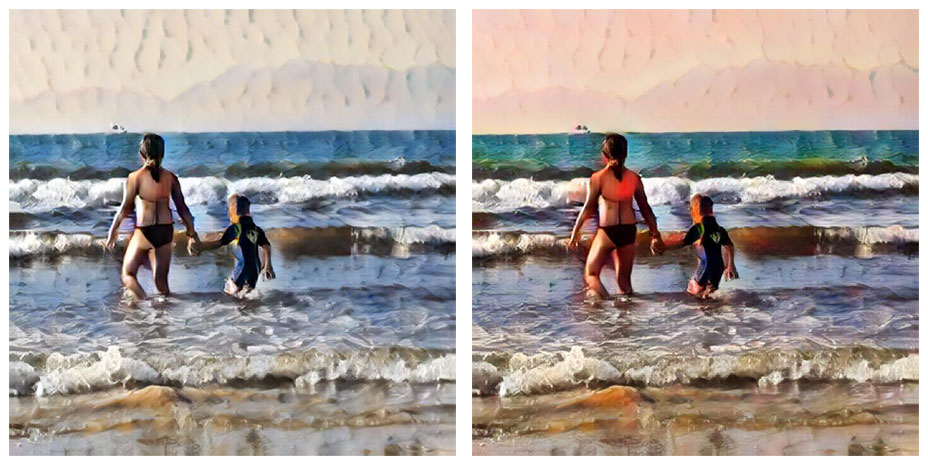
Artwork (left), target photo (center), default style transfer (right)

Preserve Original colors in Style transfer (left), adjust Style Strength to 60 in Style transfer (right)
Give Style Transfer a Try
Back to the task you’ve been assigned—creating a photo booth with effects for a birthday party. Here’s a cool, simple app that demonstrates how style transfer works.
See the Pen Style Transfer Demo by Cloudinary (@Cloudinary) on CodePen.
You can start making yours by signing up for a free Cloudinary account and activating the Neural Artworks add-on. There is comprehensive documentation available to show how you can take advantage of style transfer in your applications.
You no doubt have a lot of ideas about how to turn your photos into art. With Cloudinary, it’s easy to make your vision a reality.
[– This is a sponsored post on behalf of Cloudinary –]
Source





 I’m really excited about this episode of the ProBlogger Podcast, as today I am sharing my interview with Dan Norris: serial entrepreneur and founder of WP Curve (which gives bloggers access to WordPress developers for unlimited small jobs). Dan recently spoke at the Australian ProBlogger event as part of the Small Business Bootcamp, which we ran in partnership with Telstra Business, and his session was one of the highest-rated of the whole weekend.
I’m really excited about this episode of the ProBlogger Podcast, as today I am sharing my interview with Dan Norris: serial entrepreneur and founder of WP Curve (which gives bloggers access to WordPress developers for unlimited small jobs). Dan recently spoke at the Australian ProBlogger event as part of the Small Business Bootcamp, which we ran in partnership with Telstra Business, and his session was one of the highest-rated of the whole weekend.