http://www.faustinaagolley.com http://www.facebook.com/faustinathefuzz http://www.twitter.com/faustinathefuzz Media Talks Panelists: Darren Rowse (Problogger…
Designing Healthcare Apps With Delight
Apps and devices designed to improve people’s health are becoming more pervasive. I serve as VP, Director of User Experience, in the New York office of a global agency with both healthcare and consumer clients. During my 13 years of working in the healthcare space I have never before had such a rich opportunity to directly affect health behavior.

In this article I’ll guide you through best practices when designing consumer-facing healthcare apps. (We’re not covering medical devices that need to be approved by authorities.) We’ll explore how to plan and conduct research, design moments of delight, integrate data from third-party devices and develop a messaging matrix. We’ll also look at examples of apps live in the wild that have been designed for delight at every moment of interaction.
The post Designing Healthcare Apps With Delight appeared first on Smashing Magazine.
Powered by WPeMatico
WordPress Feature Review: New Features You Missed in 2012, Part 2
This guest post is by Michael Scott of WPHub.com.
Yesterday, we started our tour of new features added to WordPress in version 3.4.
Today we continue the tour with a look at helpful new features available in version 3.5.
New features added to WordPress 3.5
Released late last year, WordPress 3.5 was the second and final major WordPress release of 2012.
This was the first release to include the new default design Twenty Twelve. It comes with a cool new feature that lets you install plugins you marked as a favorite on WordPress.org directly from your dashboard. However, many bloggers were surprised that the link manager has been removed from the default version of WordPress (though most agree removing this was a good decision).
Let’s take a look at the features.
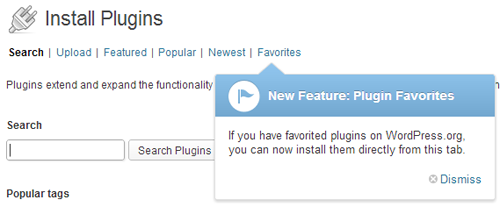
New feature: Install favorite plugins
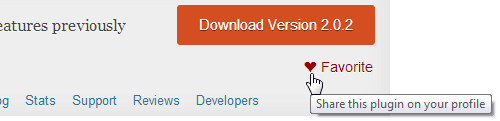
Now you can install your favorite plugins directly from your WordPress dashboard.
If you are logged in at WordPress.org, you will see a new option to favorite a plugin. You simply need to click on the link in order to add a plugin to your favorites.

As you can see, a new link for favorites has been added to the WordPress plugin area.

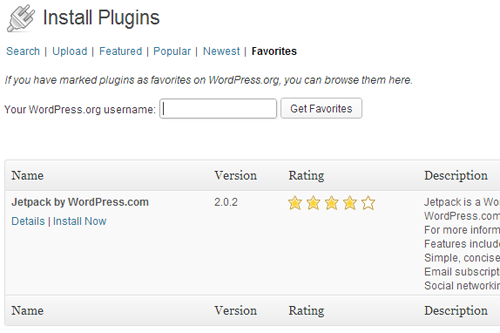
After you enter your WordPress.org username, you will see a list of all the plugins you have added as favorites. You can then install your chosen plugin easily.

Most WordPress users tend to use the same plugins on each of their WordPress websites. In the past, most people would bookmark their favorite plugins or keep a list of useful plugins so that they didn’t forget them. Saving important plugins at WordPress.org will allow you to quickly install frequently used plugins on every website you own very easily.
The way this new feature is set up, you don’t have to log in to your WordPress.org account on your blog, you only need to enter your username. This means you can see which plugins have been marked as favorites by any user on WordPress. You can share your favorites list with friends simply by telling them your username.
Also, if you know the WordPress username a website owner uses, you could enter their username into the plugin area to get a sneaky look into their favorite plugins (though there is no guarantee they are using a certain plugin on any given website).
New feature: Link manager removed
The Link Manager is no longer part of the core WordPress install.
The WordPress link manager, more commonly known as the Blogroll, was once one of the most popular features with bloggers and was used to display links on millions of blog sidebars. Thankfully, WordPress isn’t too sentimental—they know that the link manager is now only used by a small percentage of users.
The removal of the link manager follows the policy to remove non-essential items from the WordPress core to make the default version of WordPress quicker and leave additional functionality to plugins and themes.

Those who upgrade to WordPress 3.5 will no longer see the link manager in the WordPress menu if you haven’t used it before.
If you used your blogroll before you upgrade, the links manager will not be removed. It’s only removed on installations where no links were added (i.e. only the default links to WordPress-related websites were in your database). The link manager is available via an official plugin for anyone who wants to add the functionality back to their WordPress website.
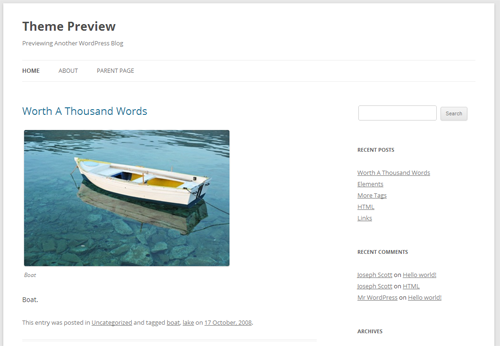
New feature: New default design Twenty Twelve
The default design for WordPress has been released with this new version.
Twenty Twelve was originally planned to be part of WordPress 3.4 but was delayed. It was later released in the official WordPress theme directory in between the release of 3.4 and 3.5.
WordPress 3.5 is the first official release that includes this new theme (Twenty Ten and Twenty Eleven are included, too).
Some WordPress users have voiced their disappointment in Twenty Twelve’s minimal design, however most WordPress designers have been pleased with the evolutionary steps in this new official theme. The theme was clearly made with child themes in mind, and with the inclusion of child themes being introduced six months before, I imagine we are going to see a lot of varied designs being created from this base.

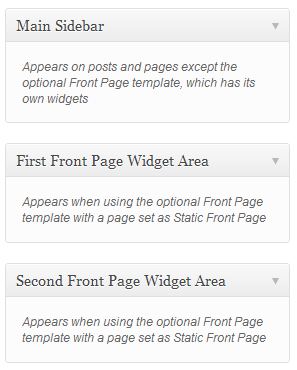
As before, the design can be modified using the theme customizer. Small differences are apparent—no header image is set by default, and no sidebar is shown if no sidebar widgets are present. In addition to the sidebar widget, the static home page also comes with two widget areas (each takes up 50% of the screen width). This makes creating a corporate-style home page very straightforward.

Like Twenty Eleven, Twenty Twelve supports post formats. Each of the additional post formats have a different design to distinguish them from other formats.
You’ll find that there isn’t much difference in styling between some post formats. There’s a content template for each one, so these designs can easily be changed with just a few small edits.

Twenty Twelve has a responsive design, so it looks the same on any browser and any device. It has beautiful typography too which makes reading a joy. If you know a little coding, you should be able to design some interesting websites using Twenty Twelve.
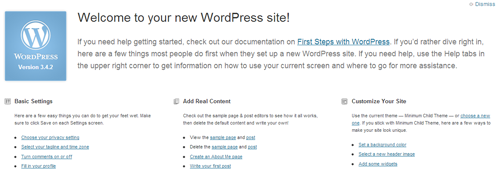
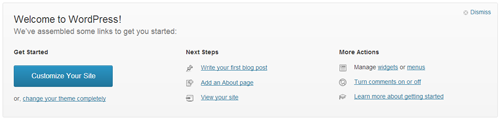
New feature: New Welcome screen
WordPress have improved the Welcome screen in 3.5.
Previously, the Welcome screen had an introduction and three columns of links.

The new Welcome screen looks much cleaner. The introductory description is gone, as is the description for each section. There are fewer links to choose from, and the link fonts have increased in size too. It’s much easier to use because of these changes.

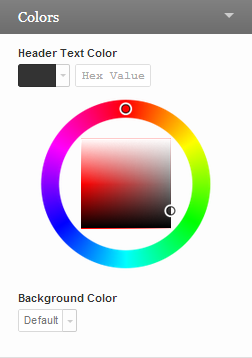
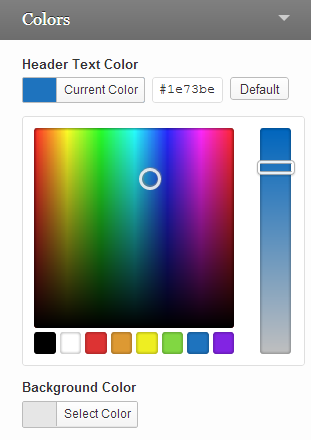
New feature: New color picker
Slight improvements have been made to the color picker.
The color picker for the built-in theme customizer has had a small visual improvement. Previously WordPress used the popular color wheel.

The new color picker looks much more modern. Common colors are displayed at the bottom and there is a new Default button which lets you return to the default color for the property instantly.

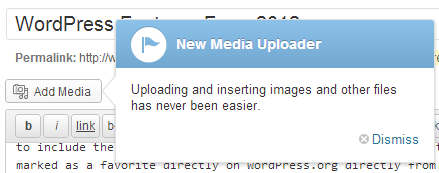
New feature: Media interface improved
The WordPress media interface has been vastly improved.
The media interface has had a much-needed overhaul. The old Upload/Insert text above your TinyMCE WYSIWYG editor has been replaced with a more prominent Add media button.

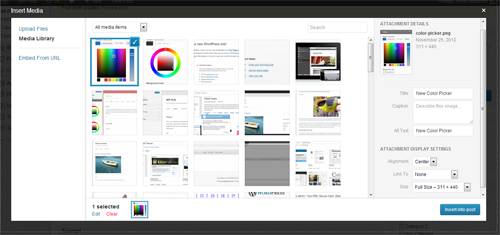
Clicking on the Add media button will bring up the new media interface. The old interface used to appear in an overlay that covered approximately 40% of the page (centered). The new overlay covers around 95% of the page. The same three options are available as before: Upload Files, Media Library and Embed from URL.
The media library not only looks better, it works better too. All items are shown in the center panel, with details of any selected item being shown on the right panel. Previously, items were shown vertically using a list and you had to click a Show link in order to see more details.
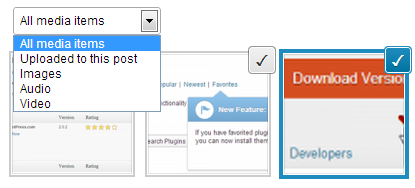
You can show all items, items uploaded to the post you are modifying, images, audio, and video. You can enter search terms to filter results, too.

Multiple items can now be selected at once. Not only can you modify details of uploaded items more quickly, you can now insert multiple images, audio files, and videos directly into posts. This saves you a huge amount of time. The days of bloggers inserting dozens of images into blog posts one by one are over.

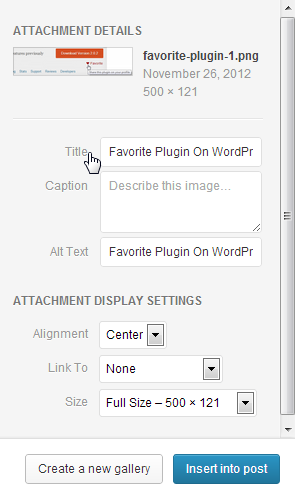
If you select more than one item, you will have the option of inserting them into a post together. You will also see an option to Create a new gallery. In the past, media items were always grouped together with the post or page they were uploaded from. This new system means you can group items together at any time and insert them anywhere you want.

The new media interface is arguably the most important new feature for WordPress bloggers. Images, videos, and audio are so important to us. The new interface really speeds up the process of inserting these assets into your blog posts.
New feature: XML-RPC enabled by default
XML-RPC is now enabled by default.
XML-RPC needs to be enabled in WordPress so that external applications can connect to WordPress. Historically, this setting has always been disabled by default.

When XML-RPC is enabled, WordPress can be used through a host of different mobile applications and you can use third-party blog editors such as Windows Live Writer, BlogDesk and Post2Blog.
New feature: Dashboard now supports all-HiDPI
The WordPress dashboard now supports retina display,
Those who have shiny new high-resolution retina display devices will be pleased to know that the WordPress dashboard is fully compatible with HiDPI.
Other features added to WordPress 3.4
Below is a list of some of the other features that were added to WordPress 3.5:
- improved support for keyboard navigation and screen reading
- search for comments of a particular status
- external libraries for scripts such as TinyMCE, SimplePie, jQuery 1.8.2 and jQuery UI have all been updated. Backbone and Underscore have also been added.
A full list of features added to WordPress in version 3.5 can be found in the WordPress codex.
WordPress for the future
Each year the WordPress platform evolves and 2012 was no different. Features such as the theme customizer, live preview, and favorite plugins install option have made using WordPress easier for both beginners and veterans.
Whilst WordPress has moved beyond its humble blogging roots somewhat, it is still the best blogging platform available. The Link Manager has been downgraded, however new features such as inserting multiple media items, Twitter embeds and continued support for micro blogging post formats such as asides, quotes, and links, have ensured that WordPress remains number one in the blogging world.
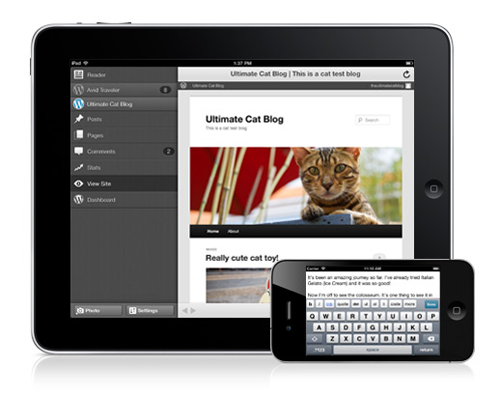
WordPress have ensured they are keeping up with user habits, too. The Admin interface supports retina display, the new default design is responsive and they continue to improve their mobile applications. In short, WordPress is a mobile-friendly platform.
I hope you have enjoyed this review of the new features introduced to WordPress in 2012. Let us know what your favorite new feature is and why!
Michael Scott has been working with WordPress themes and websites in varying capacities since 2007. It was mainly as a project manager where he quickly developed a love for their simplicity and scalability. As a strong advocate of all things WordPress, he enjoys any opportunity to promote its use across the Interweb and on WPHub.com.
The post WordPress Feature Review: New Features You Missed in 2012, Part 2 appeared first on ProBlogger.
WordPress Feature Review: New Features You Missed in 2012, Part 2
https://problogger.com/wordpress-feature-review-new-features-you-missed-in-2012-part-2/
http://www.problogger.net/archives/category/blog-networks/feed/
Blog Networks – ProBlogger
Blog Tips to Help You Make Money Blogging – ProBlogger
https://problogger.com/wp-content/uploads/powerpress/problogger_podcast-891.jpg
Powered by WPeMatico
Making A Service Worker: A Case Study
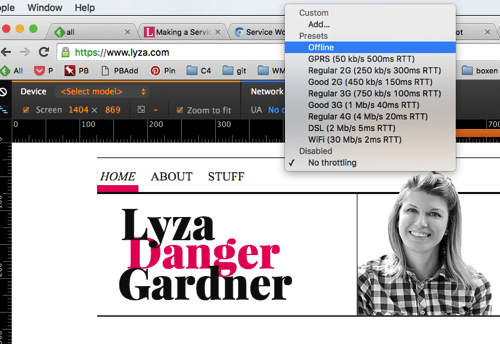
There’s no shortage of boosterism or excitement about the fledgling service worker API, now shipping in some popular browsers. There are cookbooks and blog posts, code snippets and tools. But I find that when I want to learn a new web concept thoroughly, rolling up my proverbial sleeves, diving in and building something from scratch is often ideal.

The bumps and bruises, gotchas and bugs I ran into this time have benefits: Now I understand service workers a lot better, and with any luck I can help you avoid some of the headaches I encountered when working with the new API.
The post Making A Service Worker: A Case Study appeared first on Smashing Magazine.
Powered by WPeMatico
Customizing Tree-Like Data Structures In WordPress With The Walker Class
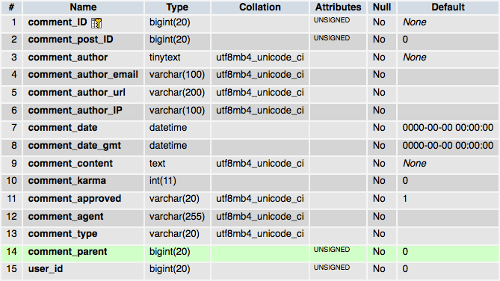
In WordPress, a navigation menu, a list of categories or pages, and a list of comments all share one common characteristic: They are the visual representation of tree-like data structures. This means that a relationship of superordination and subordination exists among the elements of each data tree.

There will be elements that are parents of other elements and, conversely, elements that are children of other elements. A reply to a comment depends logically on its parent, in the same way that a submenu item depends logically on the root element of the tree (or subtree).
The post Customizing Tree-Like Data Structures In WordPress With The Walker Class appeared first on Smashing Magazine.
Customizing Tree-Like Data Structures In WordPress With The Walker Class
http://www.smashingmagazine.com/2015/10/customize-tree-like-data-structures-wordpress-walker-class/
http://rss1.smashingmagazine.com/feed/
Smashing Magazine
For Professional Web Designers and Developers
Powered by WPeMatico
Google Changes Language, Being “Plus-Size” Or “Curvy” Isn’t A Negative Physical Attribute
Google has updated its language for ad disapproval for Gmail ads. A look at Gmails extensive ad content restrictions.
Please visit Marketing Land for the full article.
Powered by WPeMatico
Social Media Power Panel at the PeSA Internet Conference 2013
Social Media Power Panel at #PeSA13 Australia’s Leaders in Social media share their insights. Josh Rowe from Australia Post as MC with Darren Rowse from ProB…
Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
Transitions can be painful. It is in our nature to resist change, even when the possibility of doing something new and different may be exciting. Changing your workflow can be a real challenge if you don’t know where to start or understand how to embark on the change.

I’ve met with many designers (graphic, interaction, UI, etc.) who stick to old software because they are familiar and in their comfort zone, or because they are too scared to take the “leap of faith” and try something new (even when they know their old software does not allow them to work efficiently and effectively enough).
The post Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks appeared first on Smashing Magazine.
Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
http://www.smashingmagazine.com/2015/10/switching-adobe-fireworks-sketch-10-tips-tricks/
http://rss1.smashingmagazine.com/feed/
Smashing Magazine
For Professional Web Designers and Developers
Powered by WPeMatico
How To Create And Customize A WordPress Child Theme
The WordPress platform is a magnet for those who want to take matters into their own hands, who want complete control over their websites and want to be independent in running them. WordPress does make it really easily to completely customize a website. If you have a bit of knowledge of HTMl, CSS and/or PHP, there is nothing you can’t change.

I mean, just compare the default themes, Twenty Fifteen and Twenty Fourteen. Hard to believe they are running on the same platform, isn’t it? Therefore, it is only natural for you to want to adapt the look of your website to fit your vision. I doubt there are many WordPress users out there who don’t constantly think about what to implement next. However, a problem arises.
The post How To Create And Customize A WordPress Child Theme appeared first on Smashing Magazine.
Powered by WPeMatico
Here’s The Big Payoff Walmart Gets From Its New Mobile Payment System
Without the costs of a loyalty program, Walmart lands the contact info and purchase history of its participating customers.
Please visit Marketing Land for the full article.
Powered by WPeMatico
4 WordPress Alternatives: the What, Where, and Why
This guest post is by Matt Setter of MaltBlue.com.
As bloggers, we’re all familiar with WordPress, whether as a self-hosted setup, or via WordPress.com. I think that, if you’re a blogger and you’ve not used it, then you’re likely in an odd minority.
If you do a Google search for “blogging software,” WordPress will likely be among the first results you’ll see. But is it necessarily the best choice?
Yes, “everybody’s doing it,” but does that make it the right choice? Just like in the 90’s when Microsoft seemed like the only choice, but then we found alternatives like Mac or Linux, there are alternatives to WordPress too.
Now maybe you’re quite happy with your WordPress installation, it meets your needs, and your site’s humming along nicely. Well, that’s perfectly fine. But what if you’re not? What if you want to change, or have the opportunity to change?
What if you’re:
- just starting out
- about to rebuild or redesign your blog
- moving hosts
- concerned WordPress is not meeting your needs
- contrarian in your thinking?
Well if you’re any one of these, you’ll love this post. Today I present to you four alternatives you may never have heard of, showing you the pros and cons of each, how much they cost, and where you can get them from. Ready? Great! Let’s begin.
Habari
 Habari is a secure blogging platform designed from the ground up with the current and future needs of the blogging community firmly in mind. It’s also designed to be open and transparent, using modern software development techniques in its design.
Habari is a secure blogging platform designed from the ground up with the current and future needs of the blogging community firmly in mind. It’s also designed to be open and transparent, using modern software development techniques in its design.
Some examples of blogs run on this platform include:
- http://barefootrunner.co.uk/
- http://futurespark.com.au/
The Habari project screencast linked below gives a great introduction to the CMS.
Features
- Support for a wide variety of plugins and extensions, including:
- contact forms
- Last.FM
- spam management
- Amazon
- Google Maps, AdSense, and Analytics
- star ratings
- members-only access
- modern theme support
- support for multiple users and multiple sites in one installation
- support for tagging
- support for a wide variety of media, including Viddler and Flickr
- custom RSS feeds and statistics
- Feedburner integration
- modern spam filtering techniques
- automatic Twitter updates
- Disqus integration for commenting.
Cost and availability
Habari is available as a free download from the project home page. You can even try out a demo version without needing to install it.
Support options
Habari support is available via:
- FAQ
- users group
- IRC (internet chat, similar to ICQ, MSN, Google Chat etc).
Is it for you?
If you’re keen to roll up your sleeves and manage things yourself, or you have great tech support, try out Habari. However, if your host doesn’t support it or you’re not able to do it yourself, then this may not be the best option for you.
CushyCMS
 CushyCMS is, as the home page says, “A Truly Simple CMS.” It was designed to be implemented with as little effort as possible; to be “Super Easy To Use!”
CushyCMS is, as the home page says, “A Truly Simple CMS.” It was designed to be implemented with as little effort as possible; to be “Super Easy To Use!”
Where Habari is more like WordPress in that you can download, install, and configure it yourself, CushyCMS is a fully hosted solution.
Minimal manual effort is required on your part, other than the work required to implement modest customisations. Have a look at the introductory video below to see just how easy it is.
Blogs that use CushyCMS include:
- http://thewebtherapist.com/
- http://www.the-nomads.co.uk/
Features
Depending on the package that you choose, different features will be available to you. In the free package, you get:
- five sites
- unlimited site editors
- availability in 20 languages.
If you take the pro package, you can:
- brand your installation
- customise the interface via a wysiwig editor
- remove all ads from the site
- use your own domain name and logo
- configure access rights for each user
- customise the CSS classes.
Cost and availability
CushyCMS is available from Stateless Systems and comes in two forms:
- free
- pro, for US$28 per month.
Support options
This depends on the package that you’ve chosen. If you’ve chosen the free package, you get:
- videos
- documentation
- package FAQ
- access to the Google user group.
If you upgrade to the pro package, you get all that, plus direct email support from Stateless Systems.
Is it for you?
Depending on your needs and requirements, CushyCMS could be just what you’re looking for. You can sign up and get started in minutes. There’s no need to worry about what your current provider does or doesn’t support, as this system is fully hosted. You can get started with the free version, but you’ll have limited branding and domain control privileges.
You can upgrade to the pro version, but unless you’re making regular money with your blog, you might not want to pay the monthly fee for it. However, you do get a company backing the product with 24/7 support, should you have any questions or queries.
concrete5
 Just like WordPress and Habari, concrete5 is available to be downloaded, configured, and installed at your web host and is a blogging platform built from the ground up to satisfy the needs of website editors, designers, and developers alike on a foundation of proven open source technologies.
Just like WordPress and Habari, concrete5 is available to be downloaded, configured, and installed at your web host and is a blogging platform built from the ground up to satisfy the needs of website editors, designers, and developers alike on a foundation of proven open source technologies.
The underlying philosophy of concrete5 is to make running a website easy. As you can see from the demo video below, in just about all aspects of site administration, you can simply click on a region of the page and edit it to your heart’s content.
A couple of blogs that run on concrete5 are:
- http://www.gigstadpainting.com/
- http://www.sustainableharvest.com/
Features
Concrete5:
- is easy to theme yourself, or you can choose from a wide variety of pre-made themes
- supports a wide variety of plugins and extensions including:
- digital download support
- discussion forums
- ecommerce
- ad servers
- configurable menu navigation
- star reviews
- scrolling ticker
- image gallery
- traffic and statistics management
- Google Maps
- user chat
- country-based redirect
- Vimeo and YouTube support.
- easy to configure, whether by hand or via the wysiwig editor
- easy to update, right from your browser
- open source and completely free to use
- easy to install and configure.
Cost and availability
Concrete5 is available from the concrete5 website and is open source, so it’s free.
Support options
Similar to Habari, concrete5 doesn’t have a paid support option, however it does have:
- an active community
- clear documentation
- a thorough FAQ.
If you are a developer, or have access to development support, training and integration packages are also available.
Is it for you?
Concrete5 is a good mixture of the best parts of the two previous packages. You can install it yourself, but training and custom build support are also available. So, depending on your needs and your available budget, concrete5 may be the right option for you. Why not give a trial version a go today to see?
TomatoCMS
 Last, but by no means least, is TomatoCMS. Like Habari and Concrete5, TomatoCMS is an open source, modern blogging and CMS platform designed from the ground up to meet today’s needs and demands.
Last, but by no means least, is TomatoCMS. Like Habari and Concrete5, TomatoCMS is an open source, modern blogging and CMS platform designed from the ground up to meet today’s needs and demands.
Examples of blogs that run on this platform include:
- http://www.thethao68.com/
- http://home.phono.co.jp/
Two key aspects set TomatoCMS apart: Widgets and the Layout Editor. Let’s look at its feature list.
Features
Among a vast array of compelling features are:
- a variety of built-in modules (extension) including:
- banner advertising support
- category management
- comment management
- simple menu management
- multimedia management
- in-built news system
- tag support
- poll support
- built on the Zend Framework, jQuery, and 960grid, making it fast, light and flexible.
In addition to this it’s also:
- SEO friendly
- secure
- highly themable
- packaged with a simple visual editor allowing you to drag, drop, and resize almost any interface element.
Cost and availability
As with Habari and Concrete5, TomatoCMS is also a free download available to be installed and configured on your host as your needs demand.
Support options
Also like Habari and Concrete5, TomatoCMS doesn’t offer a commercial support package. However it does have a solid project wiki and a thriving forum. If you have troubles with it, then you’re likely to find the solution there without too much hassle.
Is it for you?
If you’re keen to control most, if not all, of the aspects of the system on your own host, then this is the option for you. However, if you need support then this option may not be the best choice.
Choices, choices
So there you have it. If you want to change from WordPress, have an opportunity to change, or are just starting out, now you have four additional options to WordPress to choose from.
Take a closer look and evaluate them. When you find the one that ticks all your boxes, give it a try and let me know how it goes for you.
Do you run your blog on an alternative to WordPress? Why is it your platform of choice? What makes it the best one for your blog and your business? Let us know in the comments.
Matthew Setter is a freelance writer, technical editor and proofreader. His mission is to help businesses present their online message in an engaging and compelling way so they’re noticed and remembered.
The post 4 WordPress Alternatives: the What, Where, and Why appeared first on ProBlogger.
4 WordPress Alternatives: the What, Where, and Why
https://problogger.com/4-wordpress-alternatives-the-what-where-and-why/
http://www.problogger.net/archives/category/blog-networks/feed/
Blog Networks – ProBlogger
Blog Tips to Help You Make Money Blogging – ProBlogger
https://problogger.com/wp-content/uploads/powerpress/problogger_podcast-891.jpg
Powered by WPeMatico
tutorial truco ganar doble dinero en adsense google
http://selecciononline.blogspot.com/ disculpen amigos pero la voz no se grabo muy bien, pero les dare una breve explicacion aca en esta descripcion de que se…
With The Physical Web, You Become The Search Engine
If Google’s initiative catches on, digital marketing will need to expand beyond targeting users, to targeting the physical world.
Please visit Marketing Land for the full article.
Powered by WPeMatico
12 Simple SEO Steps
http://ezinearticles.com/?12-Simple-SEO-Steps-To-Optimize-Your-Blog-Posts&id=5640394 Here’s 12 great and simple steps to optimize any blog post or article fo…










