There is no winner in the battle between iOS and Android, and we all know that. If a product succeeds on one platform, it will undoubtedly be ported to the other. Sometimes app developers don’t even bother waiting, and release apps for both platforms simultaneously. For designers this means only one thing — they will have to adapt an application’s UI and UX to another platform while ensuring a consistent design language across the product.

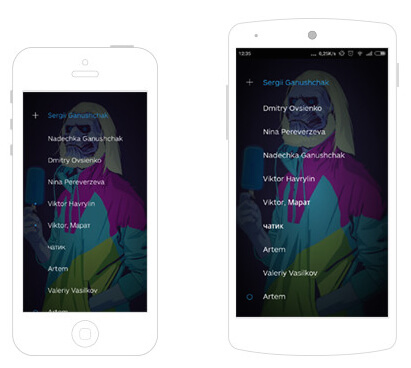
There are three different scenarios for UI multiplatform adaptation: retaining brand consistency; aligning with the conventions specific to the platform; and seeking a balance between the two. We decided to analyze these three approaches by looking at the most popular apps out there so that you get some insight into what method might work best for you.
The post Approaches For Multiplatform UI Design Adaptation: A Case Study appeared first on Smashing Magazine.
Approaches For Multiplatform UI Design Adaptation: A Case Study
http://www.smashingmagazine.com/2015/09/approaches-for-multiplatform-ui-design-adaptation/
http://rss1.smashingmagazine.com/feed/
Smashing Magazine
For Professional Web Designers and Developers
Powered by WPeMatico


