Full Stack Panic
A new podcast from Sean Fioritto inspired by Joel Califa's term "Full Stack Anxiety".
... the little voice in your head says ... “I should know all of this. Do I even know what I'm doing?” Why do web developers the world over feel like this?
There is an episode with Joel talking about it as well as other interesting angles like an episode with psychologist Dr. Sherry Walling.
The overall vibe is that of catharsis in that, hopefully, none of this matters as much as it seems like it might. I'd like to think we try to deliver that, through a bit of levity, on ShopTalk Show as well.
Oh hey and Panic started a podcast too, a must-subscribe from me as a long-time fan of all their interesting work.
Direct Link to Article — Permalink
The post Full Stack Panic appeared first on CSS-Tricks.
HTML Snippets: The Most Useful Ready-to-use Examples
How To Create Google Site Kit In WordPress
Get started with your business decisions in WordPress by creating a Google Site Kit as one of your many tools to use online. Creating a Google Site Kit as a tool in WordPress lets you use several SEO tools like Google Analytics for doing that statistical business analysis. So, if you wish to create a […]
The post How To Create Google Site Kit In WordPress appeared first on WPArena.
Lightning-Fast Web Performance
If you're interested in leveling up your knowledge and skill of web performance, you can't do better than learning directly from Scott Jehl.
Direct Link to Article — Permalink
The post Lightning-Fast Web Performance appeared first on CSS-Tricks.
2019: The Year in Review – The Highs, Lows, and In-Betweens
Email Marketing Ideas for E-commerce Websites
This post is originally published on Designmodo: Email Marketing Ideas for E-commerce Websites

Email marketing and e-commerce are mutually reinforcing elements. While they can exist independently, they are inseparable when it comes to online sales. They provide business owners with a powerful tool for drawing attention toward the brand, keeping audience interest alive, …
For more information please contact Designmodo
WP Hive: A Bold & New Take on the WordPress Repository
People have been using WordPress for more than 15 years. There have been many changes and improvements to WordPress since Matt forked it from b2 in 2004. Allowing others to create functionalities on top of WordPress was the biggest growth hack for WordPress. It wasn’t until May 22, 2004, when the third release of WordPress, […]
The post WP Hive: A Bold & New Take on the WordPress Repository appeared first on WPArena.
20 Amazing Event & Conference WordPress Themes of 2021
Choosing a Best Event/Conference WordPress Theme for your blog could always land you in a dilemma as the scenario is very confusing with hundreds of options available these days, although some of them are very...
The post 20 Amazing Event & Conference WordPress Themes of 2021 appeared first on 85ideas.com.
Google Completing Accelerated Budget Delivery Sunset
Google has announced the complete sunset of accelerated budget delivery. Last October, Google sunsetted its use with search campaigns, shopping campaigns, and shared budgets. Now, Google is beginning to sunset its use with other campaign types (this includes both shared and non-shared budgets). Such apps include Display, App, video campaigns and more.
Mastering The HTML <audio> Tag
Bankin’ Expands Financial Offering Via Bridge Pay API
French fintech startup Bankin’ has announced a new API that expands its consumer and business financial offerings to include payment processing. The new Bridge Pay API uses bank transfers to process payments and is being utilized by 12 major French banks.
Four Layouts for the Price of One
Pretty notable when a tweet about a flexbox layouts gets 8K+ likes on Twitter!
4 layouts for the price of 1, thanks flex 👍
— Adam Argyle (@argyleink) January 14, 2020
css`
form {
display: flex;
flex-wrap: wrap;
& > input {
flex: 1 1 10ch;
margin: .5rem;
&[type="email"] {
flex: 3 1 30ch;
}
}
}
`
view source on Codepen 👇https://t.co/Q8H5ly2ZIe pic.twitter.com/y6HqxClILZ
That's "native" CSS nesting in use there as well, assuming we get that at some point and the syntax holds.
There was some feedback that the code is inscrutable. I don't really think so, to me it says:
- All these inputs are allowed both to shrink and grow
- There is even spacing around all of it
- The email input should be three times bigger than the others
- If it needs to wrap, fine, wrap.
A great use case for flexbox, which is the right layout mechanism when you aren't trying to be super precise about the size of everything.
There is a blog post (no byline 🤷♂️) with a more longwinded explanation.
This reminds me a lot of Tim Van Damme's Adaptive Photo Layout where photos lay themselves out with flexbox. They don't entirely keep their Aspect ratios, but they mostly do, thanks to literally the flexibility of flexbox.
Here's a fun fork of the original.
It's like a zillion layouts for the price of one, and just a few lines of code to boot.
The post Four Layouts for the Price of One appeared first on CSS-Tricks.
800+ Free & Premium Procreate Brushes
Procreate makes it easy to create stunning designs and pieces of artwork for personal and professional use. However, gathering all the resources you need, like Procreate brushes, can seem like a daunting task when you’re first starting out.
Instead of having to hunt down brushes to use in your art, we’ve put together a resource you can reference whenever you need a new brush. Here, we’ve compiled some premium brushes, free collections, as well as premium (free & premium) collections you can use in your work starting right now.
Premium Procreate Brushes
Vintage Comic Brushes

The Vintage Comic Brushes set contains 51 brushes for Procreate that are heavily inspired by the vintage comic halftone look.
Procreate Texture Brushes.Sand

This set of texture brushes offer a variety of sand effects for your Procreate projects. The set comes with 6 sand texture brushes.
Fabulous Pencils for Procreate

The Fabulous Pencils set comes with 44 different brushes that offer realistic pencil textures for any project that requires a hand drawn look.
Graffiti Brush for Procreate

The Graffiti Brush set makes it easy to create analog graffiti looks in your digital artwork.
The Jungle Brushes

The Jungle Brushes is a set of 20 brushes for Procreate that can be used to add an earthy and grungy look to any project.
Free Procreate Brush Collections
Watercolor & Paint Brushes

This is a lovely collection of free watercolor and paint brushes.
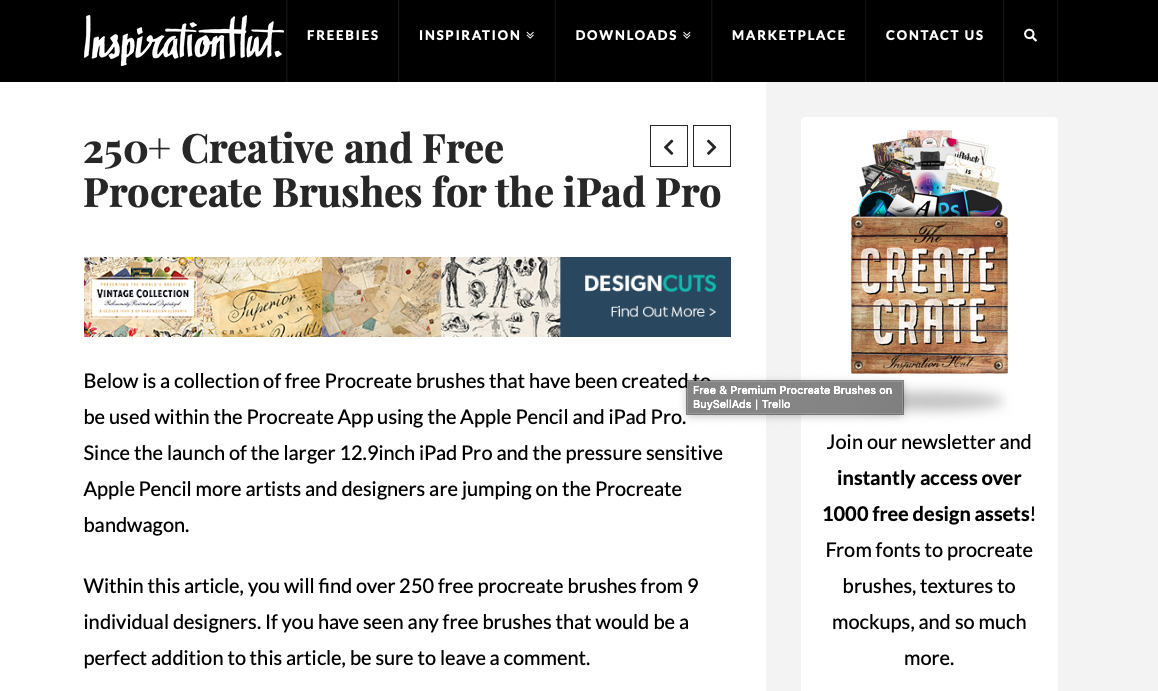
250+ Creative and Free Brushes for the iPad Pro

This is a real treasure trove of free resources! Here, you can find over 250 free brushes that offer you new creative ways to make what you want to make.
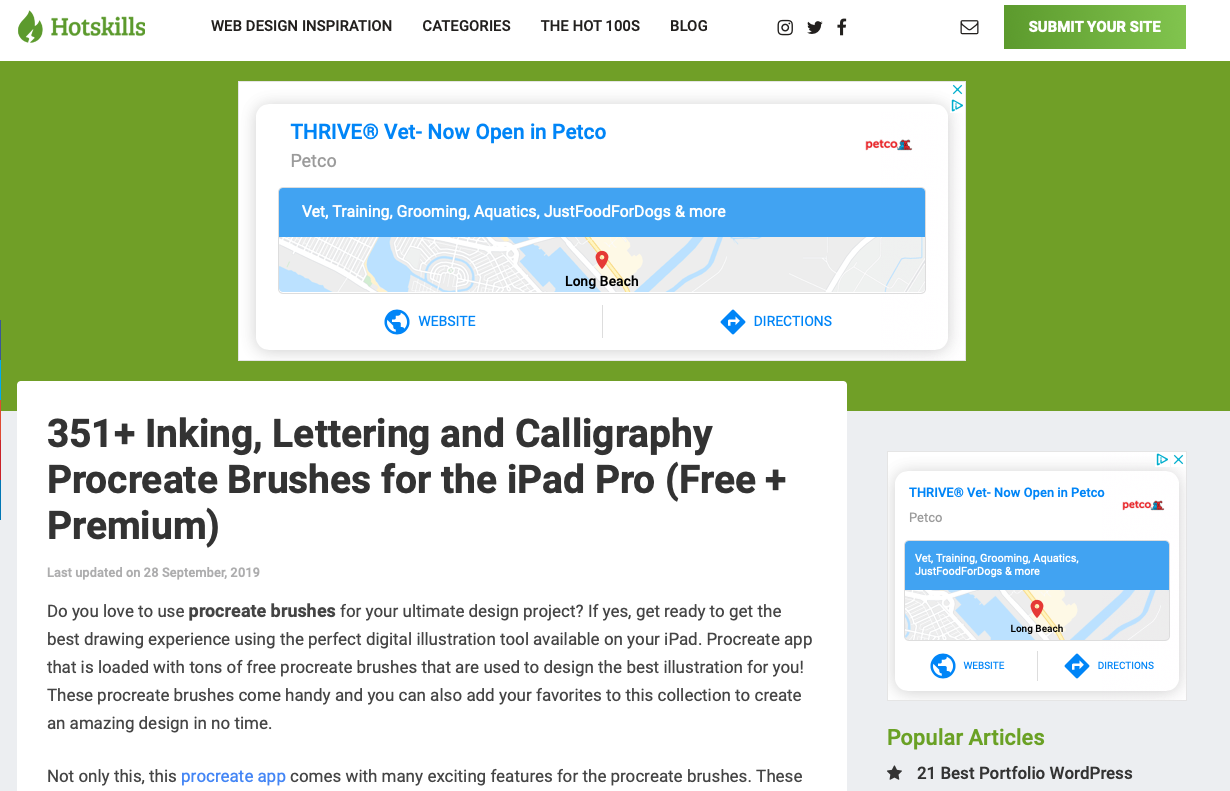
351+ Inking, Lettering, and Calligraphy Brushes for the iPad Pro

If lettering is what you’re interested in, why not browse the 350+ brushes listed in this resource?
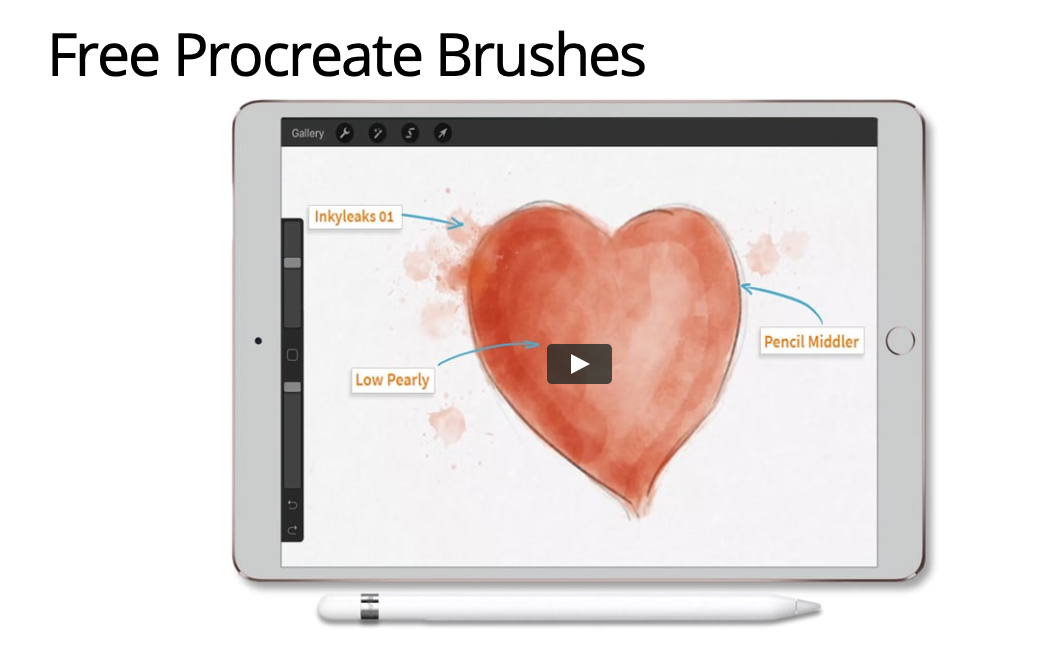
Free Procreate Brushes

Here’s another lovely set of brushes that you can browse and use for free.
Free Brushes: A Stockpile of all My Freebies

In this collection, you can browse through all the free brushes a fellow artist has compiled. How generous!
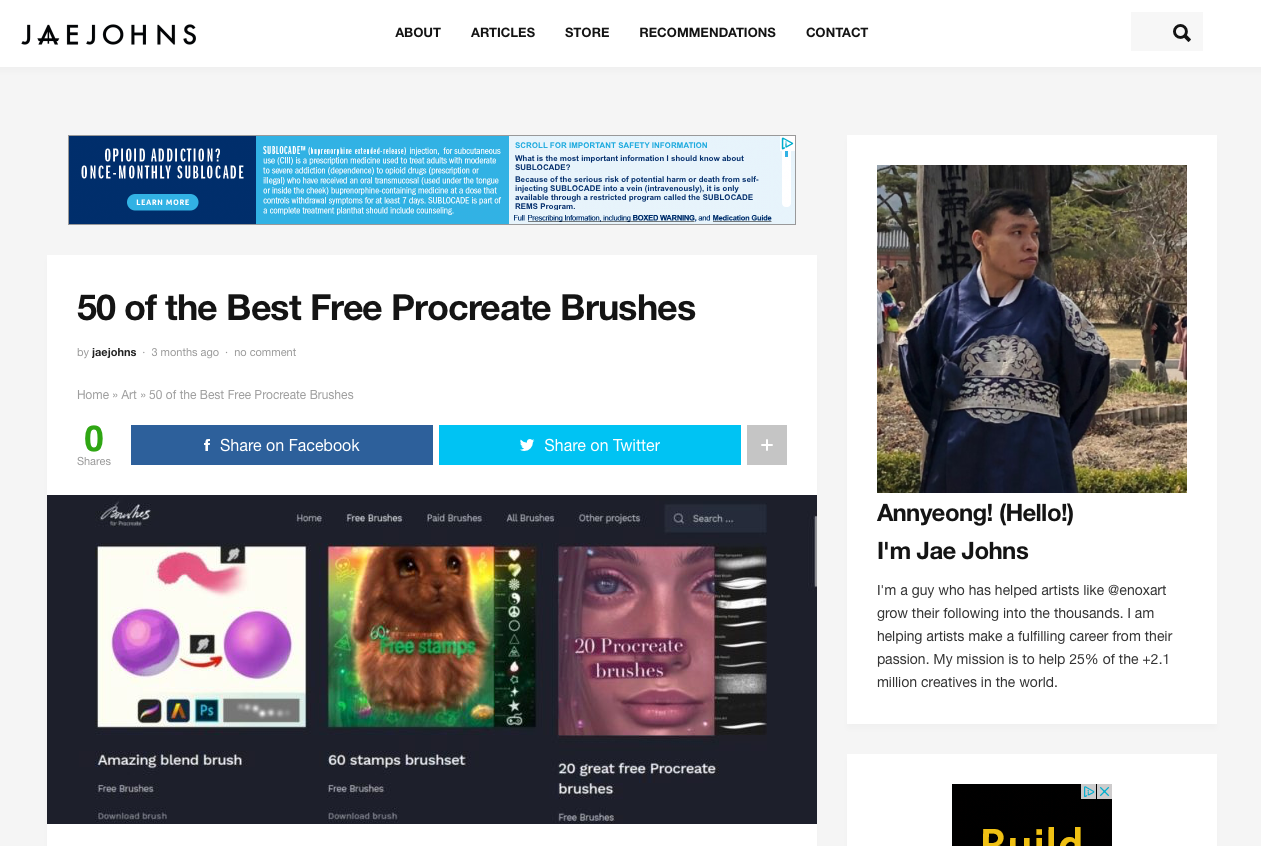
50 of the Best Free Brushes

Another great list here, this time of 50 fantastic free brushes.
Premium Procreate Brush Collections
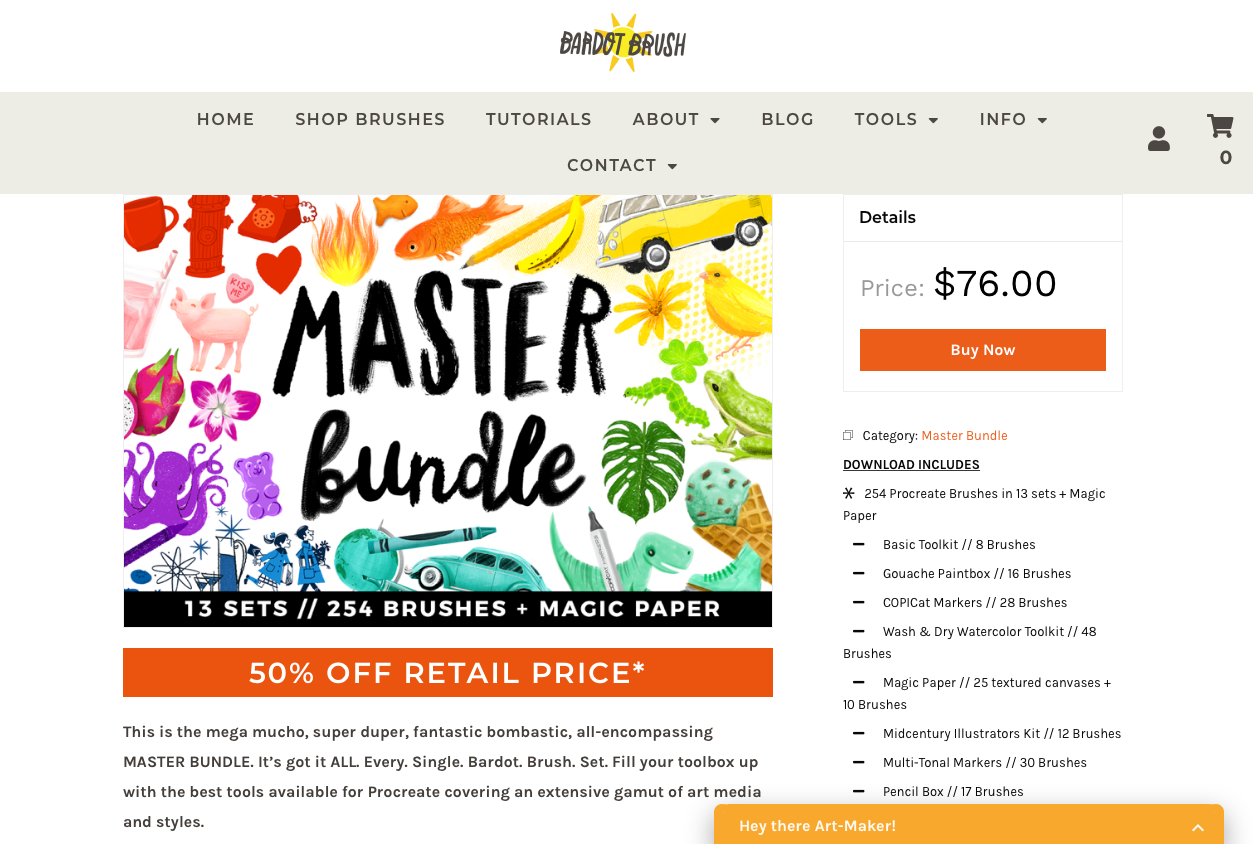
Premium Brushes for Artists & Illustrators

If it’s within your budget, you can always splurge on a new brush or two after browsing those listed here.
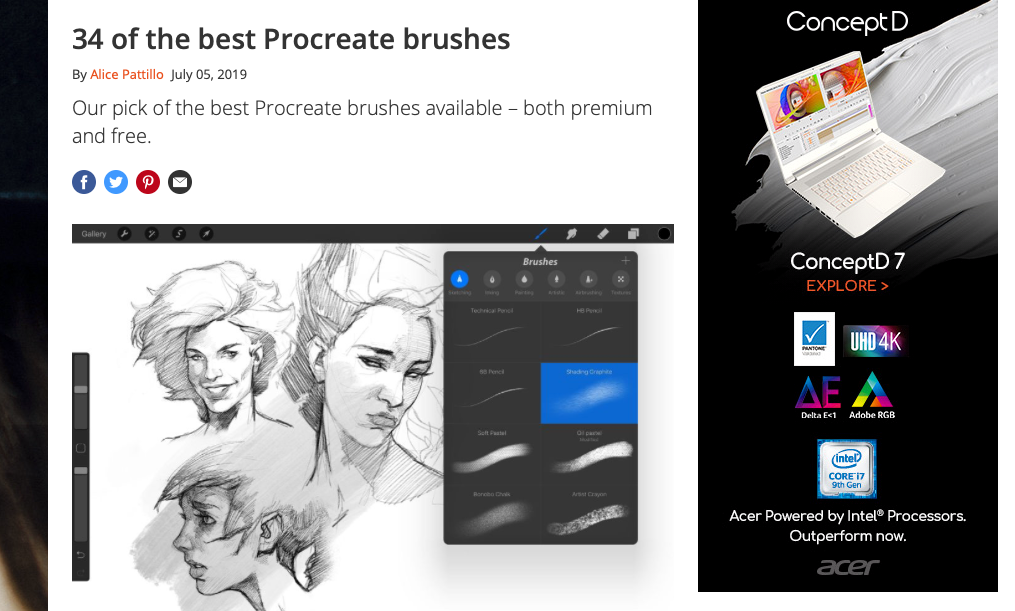
34 of the Best Brushes

This list of 34 all-time favorite brushes can really take you far when it comes to professionalism — plus there are some freebies included here as well.
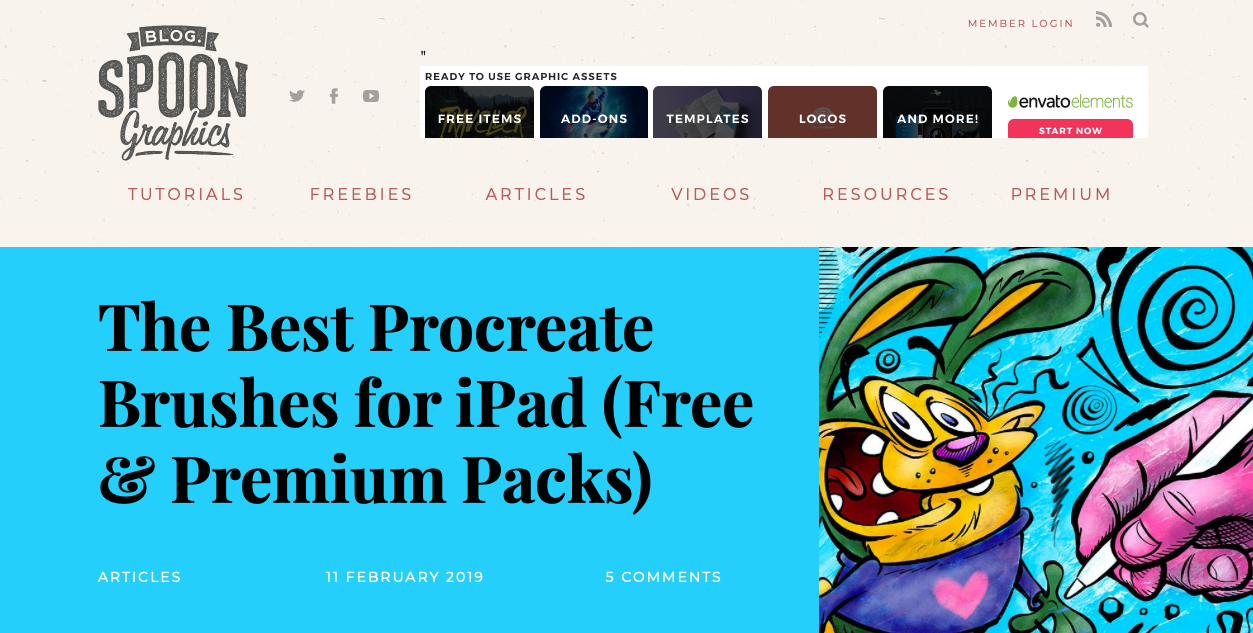
The Best Procreate Brushes for iPad (Free & Premium Packs)

Another free and premium list here, chock full of some of the best brushes you could ever ask for.
The Best Procreate Brushes to Download in 2019

Over 300 brushes are listed at this resource. Odds say you’ll find what you’re looking for here.
100+ Brushes for Artists (Best Free & Premium Brush Sets)

Last on our list is this collection of over 100 brushes that includes free and premium selections, all of which are great for working artists.
Use These Procreate Brushes to Create Your Next Stunning Work
Don’t let a lack of on-hand resources stunt your next project. Instead, see what’s available to you for or for a nominal fee. What’s available might really surprise you. And hopefully, this collection of Procreate brushes will send you well on your way toward putting together something truly eye-catching. Be sure to check out our other brush resources here.
Top 4 Cyber Security Trends to Watch Out For in 2020
Incidents of data breaches and theft are showing no signs of slowing down. According to Forbes, in the first half of 2019 alone, cybercriminals compromised the personal information of more than 4 billion users. As the world becomes more and more digitalized, businesses can longer afford to ignore cybersecurity.
One of the best ways to stay safe is to keep abreast of emerging cybersecurity trends, so here we’ll discuss five of the most prominent ones to be aware of going in 2020:
How to block content on hotel network
Looking for an efficient way to block p2p content on a hotel network.