
How to Create a Customer Journey Map for Better Product Design


Tips, Expertise, Articles and Advice from the Pro's for Your Website or Blog to Succeed

Setting up an eCommerce site is a great way for you to build up an income for your business. Not only will you be able to attract new customers, but you can allow them to get in touch from all over the world. However, there are some key things you can’t forget when setting up […]
The post What You Can’t Forget for Your ECommerce Site appeared first on WPArena.
Building a new business isn’t something to take lightly. It takes a lot of time and effort, not to mention a clear business plan. But what does it take to build a solid online business? Below, we’ll discuss some of our tips for building a strong foundation for a new online business. Build a Solid […]
The post How to Build a Strong Online Business appeared first on WPArena.
Do you want to enable author tracking on your WordPress website?
If you run a multi-author WordPress site, then you’re probably wondering which of your authors write the most popular posts. This information can help you increase traffic and grow your website.
In this article, we’ll share how to enable author tracking in WordPress.

If you run a multi-author blog, then you need to enable author tracking in WordPress. It allows you to gather data about how each author’s posts perform on your WordPress website.
You can then promote high-performing authors and offer some extra help to those who are struggling.
It is also a great way to find out whose posts bring in the most traffic and which articles are engaging readers.
For instance, you might have an author who’s great at writing posts that get lots of visitors. However, those visitors may not stick around on your site. This may result in a high bounce rate, fewer page views, and less time spent on the website.
After gathering this data, you can make informed decisions by improving your editorial workflow and offering more tips and help to struggling writers. You might find a way to funnel users from the first author’s posts to the writers you want to get more attention.
That said, let’s see how you can enable author tracking on your website.
The easiest way to track the most popular authors in WordPress is using MonsterInsights. It is the best Analytics plugin for WordPress and helps you set up Google Analytics without editing code.

MonsterInsights offers a Dimensions addon that allows you to set up custom dimensions in Google Analytics.
It helps you track additional information in Google Analytics that’s not available by default. This includes author tracking, most popular post types, categories, tags, and more.
Do note that you’ll need at least the MonsterInsights Pro plan because it includes the custom dimensions feature. There is also a MonsterInsights Lite version you can use for free.
First, you need to install and activate the MonsterInsights plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you will see the welcome screen. Go ahead and click the ‘Launch the Wizard’ button.

Next, you can follow the instructions in the setup wizard to connect Google Analytics with your website. For more details, please see our guide on how to install Google Analytics in WordPress.
Once connected, Google Analytics will start tracking all your website traffic.
With MonsterInsights, you can easily set up dual tracking and start collecting data in a Google Analytics 4 (GA4) property. GA4 is the latest analytics version, and it will replace Universal Analytics on July 1, 2023.
After this date, you won’t be able to track website traffic in your Universal Analytics property. That’s why this is the best time to switch to Google Analytics 4.
Now that everything is up and running, let’s tell Google Analytics to start tracking authors by adding a custom dimension.
You need to start by visiting the Insights » Addons page. From here, you need to go to the ‘Dimensions’ addon and click on the ‘Install’ button.

The addon will now automatically install and activate.
Next, you can go to the Insights » Settings page and switch to the ‘Conversions’ tab.

From here, simply scroll down a little, and you’ll see the ‘Custom Dimensions’ box.
This is where you can add a new custom dimension. Go ahead and click on the ‘Add New Custom Dimension’ button.

Next, you’ll need to select the ‘Author’ dimension from the drop-down menu.
Besides that, you will also need to add the ID that will be filled in for you.

Don’t forget to click the to store your settings.
Now that you have set up custom dimensions in MonsterInsights, the next step is to do the same in Google Analytics.
We’ll go through the steps for Universal Analytics and Google Analytics 4.
Add Custom Dimensions in Universal Analytics
First, you can visit the Google Analytics website and open your website property. Do be sure that the ID for this property begins with ‘UA.’

From here, you need to click on the ‘Admin’ button at the bottom left corner of the screen.
Then you can select Custom Definitions » Custom Dimensions under the Property column.

Next, you’ll need to add a new dimension.
Simply click the ‘+ New Custom Dimension’ button.

On the next screen, type in ‘Author’ for the name and leave the other details unchanged.
After that, click the ‘Create’ button, and Google Analytics will save it.

Next, you’ll see some code on the next screen.
You don’t need to do anything, as MonsterInsights handles everything for you. Just click ‘Done’ to continue.

Next, you will see your ‘Author’ custom dimension listed in a table with an ‘Index’ column.
Make sure that the value in the ‘Index’ column is the same as the ID given to that author’s custom dimension in MonsterInsights.

If not, then don’t worry because you can edit the custom dimension in MonsterInsights.
Now, let’s see how you can set up custom dimensions in GA4.
Add Custom Dimension in Google Analytics 4
First, you will need to go to your Google Analytics 4 property.
Once logged in, head to the ‘Configure’ tab on the left.

Next, you can click the ‘Custom definitions’ option from the menu that appears.
After that, go ahead and click the ‘Create custom dimensions’ button.

A window will slide in from the right, where you will need to enter the details of your custom dimensions.
To start, enter a name for your dimension. There is also an option to add a description.
From here, you can keep the Scope set to ‘Event’ and then enter an event parameter like ‘author_tracking.’ The Event parameter is what Google Analytics 4 will use to show your dimension in the reports.

After entering these details, don’t forget to click the ‘Save’ button.
You have successfully set up author tracking on your WordPress website. Now, let’s get to the fun part of viewing the reports and finding out how your authors are doing.
After your website has collected traffic data, you can view your top authors on the WordPress dashboard.
Simply go to the Insights » Reports page and switch to the Dimensions tab.

From here, you can see the top authors that generate the most traffic on your website.
You can now use this data to improve your editorial workflow and promote content from high-performing authors. For instance, you can display their content as popular posts and get more pageviews.
Additionally, the information will help you see which writers are struggling, so you can work with them and increase traffic to their blog posts.
We hope this article helped you learn how to enable author tracking in WordPress. You may also want to see our guide on how to start an online store and the must-have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Enable Author Tracking in WordPress first appeared on WPBeginner.
Sometimes you need to delete duplicate rows in a database :)
In the future, set UNIQUE keys when you need them :)
In the example below, we have a table appropriately named TABLE_NAME and there are multiple rows that have the same value for the duplicate_field field. In this example, we want to remove the ones where the id field is set to "remove". In other examples, you can pick any conditional you want when choosing which of the rows to remove or which to keep, including conditionals between them (e.g. foo.id < bar.id will keep the row with the highest id value and delete the others).
Alternatively, if you do want to add that UNIQUE index, you can do the following to brute force dropping duplicate rows:
ALTER IGNORE TABLE TABLE_NAME
ADD UNIQUE INDEX index_name (duplicate_field);The end result of Eric Meyer's tutorial on creating this row of slanted images is pretty classy. But it's more about the journey than the destination (there isn't even really an isolated demo for it). Eric does an amazing job at talking it through like a thought process.
We did that recently, only ours was sort of fake/generic which Eric's was for a real-world design.

flexbox. Eric pondered if grid would have been as good or better of a choice since the widths are known and either can be made to accept more/less boxes without adjustment. I agree it's a tough call here.object-fit is a must, and the less-used object-position is used here to help with a focal point. clip-path, but it involves some trickery. The boxes need to be enlarged to clip without leaving blank space, then pulled together with negative margin. Percentages are used all around to keep things flexy.Sad that this is probably the last time I'll link to 24 ways.
Direct Link to Article — Permalink
The post Flexible Captioned Slanted Images appeared first on CSS-Tricks.
As of January 2020, there are so many WordPress plugins available for lead generation, and for adding a popup to the WordPress blog. And the free version popup plugins comes with some basic features and limitations. If you are searching for a lead generation plugin, you would probably land upon the OptinMonster and Bloom created […]
The post WP Popups Review 2020: A Better Alternative For OptinMonster and Bloom? appeared first on WPArena.
I know its been a long time coming, but better late than never. In your control panel, you can now choose to hide your location from others in your member profile.
Some HTML elements accept width and height as attributes. Some do not. For example:
<!-- valid, works, is a good idea -->
<img width="500" height="400" src="..." alt="...">
<iframe width="600" height="400" src="..."></iframe>
<svg width="20" height="20"></svg>
<!-- not valid, doesn't work, not a good idea -->
<div width="40" height="40"></div>
<span width="100" height="10"></span>Those attributes are sometimes referred to as presentational attributes. The thing to know about them is that they are overridden by any other styling information whatsoever. That makes them ideal as a fallback.
So, if CSS loads and has a declaration like:
img {
width: 400px;
}...that is going to override the width="500" on the <img> tag above. Presentational attributes are the weakest kind of styling, so they are overridden by any CSS, even selectors with very low specificity.
What might be a smidge confusing is that presentational attributes seem like they would have high specificity. These inline styles, for instance, are very strong:
<img style="width: 500px; height: 400px;" src="..." alt="...">Using an inline style (which works on any element, not a select few), we've moved from the weakest way to apply width and height to one of the strongest. Regular CSS will not override this, with a selector of any specificity strength. If we need to override them from CSS, we'll need !important rules.
img {
width: 400px !important;
}To reiterate, presentational attributes on elements that accept them (e.g. <img>, <iframe>, <canvas>, <svg>, <video>) are a good idea. They are fallback sizing and sizing information as the page is loading. They are particularly useful on <svg>, which may size themselves enormously in an awkward way if they have a viewBox and lack width and height attributes. Browsers even do special magic with images, where the width and height are used to reserve the correct aspect-ratio derived space in a situation with fluid images, which is great for a smooth page loading experience.
But presentational attributes are also weak and are usually overridden in the CSS.
The post What’s the Difference Between Width/Height in CSS and Width/Height HTML attributes? appeared first on CSS-Tricks.
Here's a nice deep dive into min-width / min-height / max-width / max-height from Ahmad Shadeed. I like how Ahmad applies the properties to real-world design situations in addition to explaining how it works. In the very first demo, for example, he shows a button where min-width is used as a method for (trying to) make sure a button has space on its sides. It works if the text is short enough, and fails when the text is longer. That's the kind of "CSS thinking" that is fundamental to this trade.

Direct Link to Article — Permalink
The post Min and Max Width/Height in CSS appeared first on CSS-Tricks.
Does anyone here use reddit, and if so, what do you like the most about it?
I'm the founder of DaniWeb. Here's my about me
Ask Me Anything!! :)
How confident are you in your brand’s SEO and content? Technology pushes content marketing to change year after year. What …
5 Content and SEO Trends that Will Dominate in 2023 Read More »
The post 5 Content and SEO Trends that Will Dominate in 2023 appeared first on .
10 Effective Tactics To Grow Your WordPress Blog 3x Faster Read More »
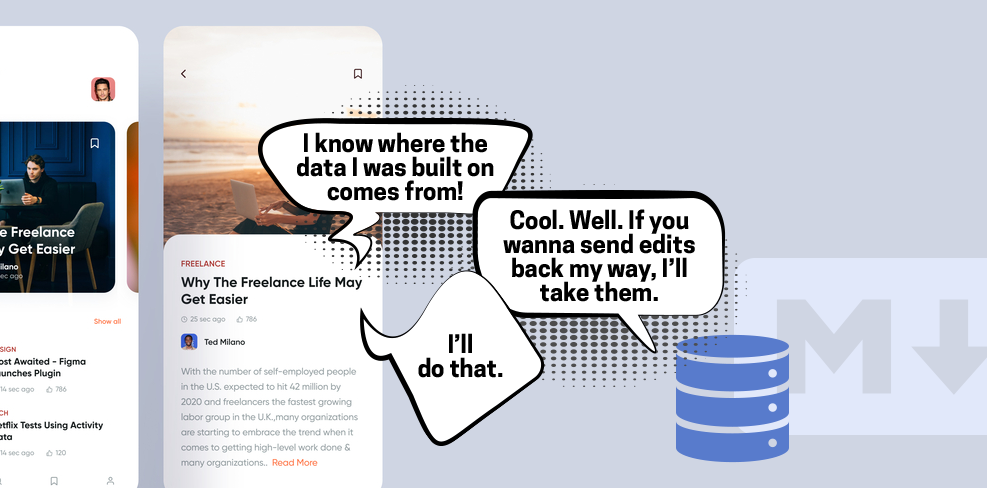
When a component lives in an environment where the data queries populating it live nearby, there is a pretty direct line between the visual component and the database where that exact content lives. That is opening up doors to site editing experiences that travel that line. We're starting to see CMSs that directly leverage that.

For example, if I build my site where I'm writing GraphQL queries with a <Query /> component to grab the data I need, it makes sense that I could change that data and put it back with a <Mutation />.
Take a look at TinaCMS, which is turning a lot of heads.
I just saw BodilessJS, which is up the same exact alley. They are trying to coin a new term here — where the content for a headless site comes from a headless CMS (via an API, as in, the content is elsewhere, rather than alongside the site itself) and a bodiless site has the content alongside the site in the same repo. Eh, I'm not huge on the word, but that kind of site probably does deserve some kind of classification.

Stackbit has a product in the works ("Stackbit Live") that is another one down this alley. Here's a screenshot from their interactive demo to give you an idea:

All of these seem to focus on React with a "probably other stuff later" vibe.
The (sponsored) video I did with Webflow last year had a CMS experience very much like this. It's incredible what their CMS is able to do because of that direct line between the visual component and the data behind it.

The desire for this kind of site experience has been around forever. I remember services that were like, "Just put our special class on your elements and FTP credentials," which would allow you to log into their site and edit the content on elements with a UI. It literally uploaded the changes back to static files on your server. I'm not sure any of those are around anymore as they went out of vogue for a while.
In a slightly more modern vein, Lea Verou's Mavo is like this. The only place you can edit content is from the front end.

I think there will always sites where this type of editing experience is highly desirable.
The post Component-Level CMSs appeared first on CSS-Tricks.
The Pen Settings area in the Pen Editor is a highly important bit of UI in CodePen! You'll see this area when doing anything from changing a preprocessor to changing the description of a Pen to turning on and off Auto-Updating.
We're also working on some new features that will ultimately be a part of Pen Settings, so we thought it was time to spruce up the design.

For the most part, things are under the same "tabs" as they used to be, with just a smidge of re-arranging. Things like Code Indentation and Indent Width are "Editor" concerns so we've broken that into its own tab, while Behavior is the remaining things concerning the behavior of the whole Pen. Also, Privacy has its own tab rather than being combined with Pen Details. But the most important little toggle, Public/Private, is available in the footer so can be changed from anywhere.

Note that you'll see different tabs depending on if you own the Pen or not (e.g. you can't change a Pen's title/description/tags if you don't own it, so we don't even show you that tab). You can change other settings as you play with the Pen, just note they won't actually save unless you fork the Pen for yourself.
Should be plenty friendly on the mobile editor:

High five to Klare who led up this one!
The post New Pen Settings Design appeared first on CodePen Blog.