
How to Customize WooCommerce Transactional Email Templates [Video Tutorial]


Tips, Expertise, Articles and Advice from the Pro's for Your Website or Blog to Succeed



Important points in sound design Sounds surround us everywhere: everyday business, film, television or radio broadcasting. Sound is one of the most important parts of our perception of the environment, our picture of the world. Sound is an integral part of any movie, promotional video, presentation or clip. Dialogues, specially selected music background, sound effects, […]
The post Creative Sound Design For Music appeared first on designrfix.com.
Free image taken from https://unsplash.com/photos/y-wjLDbPNGM Statistically, 70% of senior business managers rate cybersecurity as a high priority but only 30% have a solid cybersecurity policy in place and most businesses invest less than $500/year in security products. If you’re worried that your business is vulnerable, the time to act is now because the numbers don’t […]
The post Cyber crime is on the rise: how can you protect your business? appeared first on designrfix.com.
User groups not well served by use of the
titleattribute
• Mobile phone users.
• Keyboard only users.
• Screen magnifier users.
• Screen reader users.
• Users with fine motor skill impairments.
• Users with cognitive impairments.
Sounds like in 2020, the only useful thing the title attribute can do is label an <iframe title="Contact Form"></iframe>.
Direct Link to Article — Permalink
The post Using the HTML title attribute appeared first on CSS-Tricks.
From Adam and Una at Google, a podcast just about CSS. I believe I'm contractually obliged to link to that! Just one episode out so far, a shorty about the box model.
Last time I wrote up podcasts I like was 8 years ago most of them are dead now, except the biggies like This American Life and the like. ShopTalk Show and CodePen Radio are still going strong! These days I use Pocket Casts as a player and I like industry shows like:
Here's a screenshot of all the ones I subscribe to, but I find I only have time to listen to maybe 10% of that if I'm lucky.

I do a lot of listening to things friends say are good, whether I subscribe or not.
Direct Link to Article — Permalink
The post The CSS Podcast appeared first on CSS-Tricks.
The number of cyber threats faced by businesses and individual internet users seems to increase by the minute. As such, individuals and enterprises that treat cybersecurity as an afterthought are often prime targets for hackers, data thieves, and malware spreaders.
When such unsavory characters are able to find their way onto private networks, the damage they do can be far-reaching.

As the API economy evolves, so too does the art form of getting developers from zero to "Hello API.” So much so that ProgrammableWeb editor Wendell Santos is marshalling an entire series of articles that document all of the best practices employed by leading and innovative API providers (it starts off with a massive
Google has announced that on April 1, 2020, its Google Ads API will stop the creation of App engagement campaigns for any app in a prohibited category. As of now, developers can create App engagement campaigns for apps in any category. The only current limitation is that prohibited category apps cannot serve ads.
Source In the digital age, professionals across industries conduct the lion’s share of their networking activities and business transactions online. Whether you’re a freelance designer or a business owner looking to grow their empire, first impressions count. While most professionals focus on their more public-facing touchpoints (website, social media platforms, etc.) when it comes to […]
The post The Business-Boosting Power of Professional Email Signatures appeared first on designrfix.com.
Does Your Choice Of Web Host Impact Your Site’s Security? Read More →
Do you want to add custom fonts in WordPress? Custom fonts allow you to use beautiful combination of different fonts on your website to improve typography and user experience.
Apart from looking good, custom fonts can also help you improve readability, create a brand image, and increase time users spend on your website.
In this article, we will show you how to add custom fonts in WordPress using Google Fonts, TypeKit, and CSS3 @Font-Face method.

Note: Loading too many fonts can slow down your website. We recommend choosing two fonts and use them across your website. We’ll also show you how to properly load them without slowing down your website.
Before we look at how to add custom fonts in WordPress, let’s take a look at finding custom fonts that you can use.
Fonts used to be expensive, but not any more. There are many places to find great free web fonts such as Google Fonts, Typekit, FontSquirrel, and fonts.com.
If you don’t know how to mix and match fonts, then try Font Pair. It helps designers pair beautiful Google fonts together.
As you are picking your fonts, remember that using too many custom fonts will slow down your website. This is why you should select two fonts and use them throughout your design. This will also bring consistency to your design.
If you don’t like the video or prefer the written guide, then please continue reading.

Google Fonts is the largest, free, and most commonly used font library among website developers. There are multiple ways you can add and use Google Fonts in WordPress.
If you want to add and use Google Fonts on your website, then this method is by far the easiest and recommended for beginners.
First thing you need to do is install and activate the Easy Google Fonts plugin. For more details, see our step by step guide on how to install a WordPress plugin.
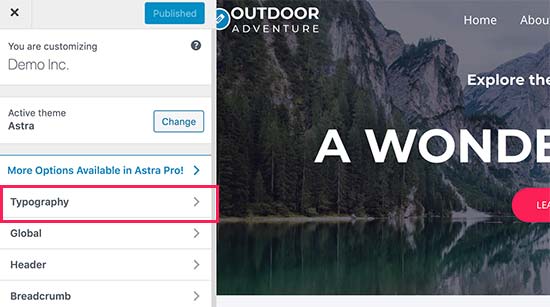
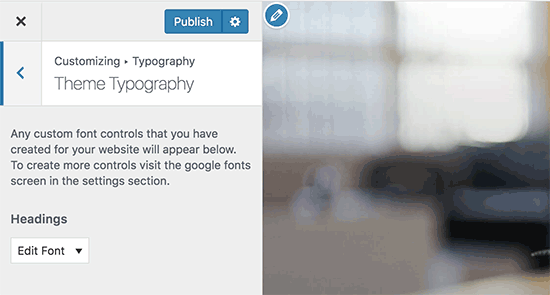
Upon activation, you can go to Appearance » Customizer page. This will open the live theme customizer interface where you’ll see the new Typography section.

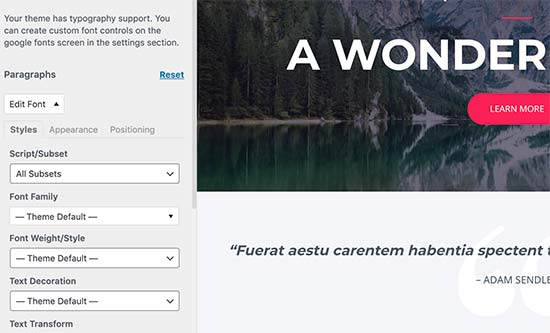
Clicking on Typography will you show different sections of your website where you can apply Google Fonts. Simply click on ‘Edit Font’ below the section you want to edit.

Under the font family section, you can choose any Google Font you want to use on your website. You can also choose font style, font size, padding, margin, and more.
Depending on your theme, the number of sections here could be limited and you may not be able to directly change font selection for many different areas of your website.
To fix this, the plugin also allows you to create your own controls and use them to change fonts on your website.
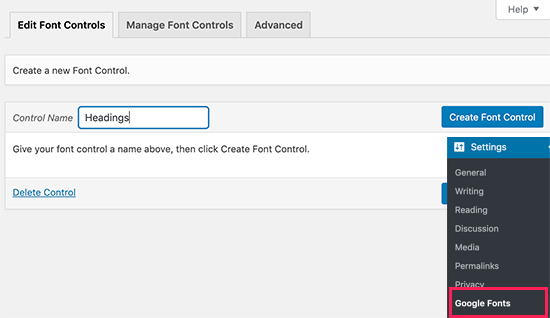
First, you need to visit Settings » Google Fonts page and provide a name for your font control. Use something that helps you quickly understand where you will be using this font control.

Next, click on the ‘Create font control’ button and then you will be asked to enter CSS selectors.
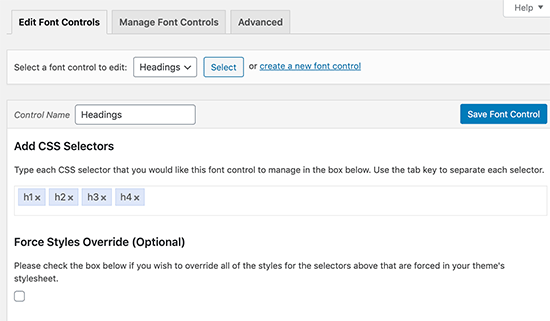
You can add HTML elements you want to target (for instance, h1, h2, p, blockquote) or use CSS classes.
You can use Inspect tool in your browser to find out which CSS classes are used by the particular area you want to change.

Now click on the ‘Save font control’ button to store your settings. You can create as many font controllers as you need for different sections of your website.
To use these font controllers, you need to head over to Appearance » Customizer and click on the Typography tab.
Under Typography, you will now see a ‘Theme Typography’ Option as well. Clicking on it will show your custom font controls you created earlier. You can now just click on the edit button to select the fonts and appearance for this control.

Don’t forget to click on the save or publish button to save your changes.
This method requires you to add code to your WordPress theme files. If you haven’t done this before, then see our guide on how to copy and paste code in WordPress.
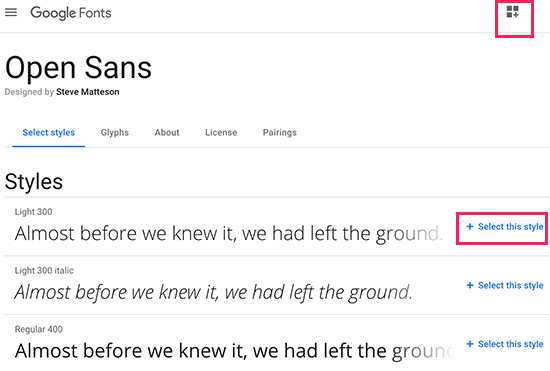
First, visit the Google fonts library and select a font that you want to use. Next, click on the quick use button below the font.

On the font page, you’ll see the styles available for that font. Select the styles that you want to use in your project and then click on the sidebar button at the top.

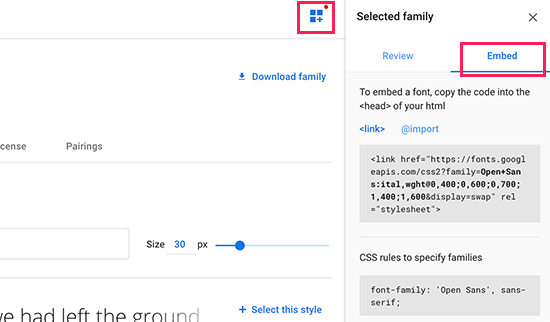
Next, you will need to switch to the ‘Embed’ tab in the sidebar to copy the embed code.
There are two ways you can add this code to your WordPress site.
First, you can simply edit your theme’s header.php file and paste the code before the <body> tag.
However, if you are unfamiliar with code editing in WordPress, then you can use a plugin to add this code.
Simply install and activate the Insert Headers and Footers plugin. For more details, see our step by step guide on how to install a WordPress plugin.
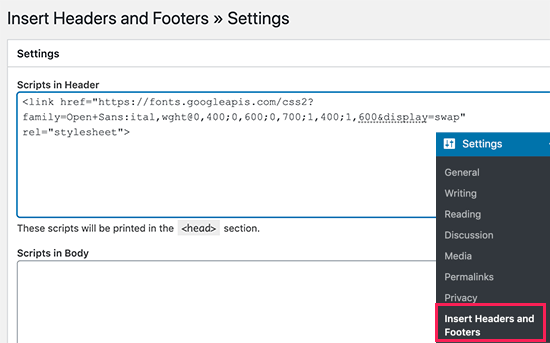
Upon activation, go to Settings » Insert Headers and Footers page and paste the embed code in the ‘Scripts in header’ box.

Don’t forget to click on the Save button to store your changes. The plugin will now start loading the Google Font embed code on all pages of your website.
You can use this font in your theme’s stylesheet like this:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
For more detailed instructions see our guide on how to add Google fonts in WordPress themes.

Typekit by Adobe Fonts is another free and premium resource for awesome fonts that you can use in your design projects. They have a paid subscription as well as a limited free plan that you can use.
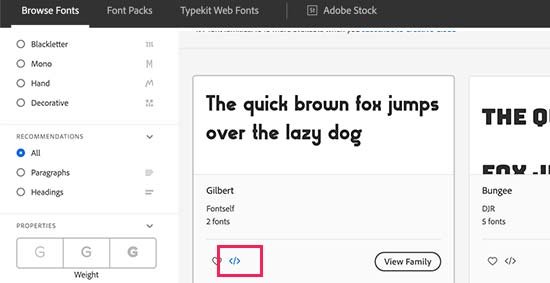
Simply signup for an Adobe Fonts account and visit the browse fonts section. From here you need to click on the </> button to select a font and create a project.

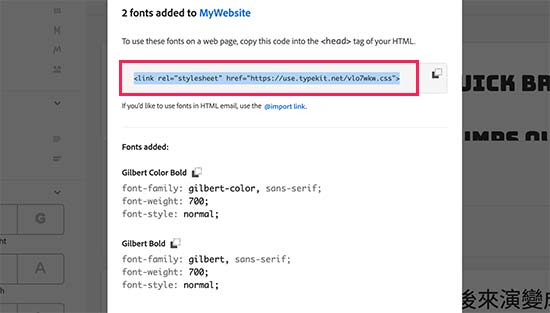
Next, you’ll see the embed code with your project ID. It will also show you how to use the font in your theme’s CSS.
You need to copy and paste this code inside the <head> section of your website.

There are two ways you can add this code to your WordPress site.
First, you can simply edit your theme’s header.php file and paste the code before the <body> tag.
However, if you are unfamiliar with code editing in WordPress, then you can use a plugin to add this code.
Simply install and activate the Insert Headers and Footers plugin.
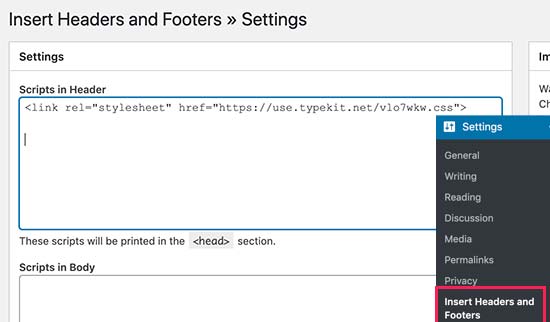
Upon activation, go to Settings » Insert Headers and Footers page and paste the embed code in the ‘Scripts in header’ box.

That’s all, you can now use the Typekit font you selected in your WordPress theme’s stylesheet like this:
h1 .site-title {
font-family: gilbert, sans-serif;
}
For more detailed instructions check out our tutorial how to add awesome typography in WordPress using Typekit.
The most direct way of adding custom fonts in WordPress is by adding the fonts using CSS3 @font-face method. This method allows you to use any font that you like on your website.
First thing you need to do is download the font that you like in a web format. If you do not have the web format for your font, then you can convert it using the FontSquirrel Webfont generator.
Once you have the webfont files, you would need to upload it on your WordPress hosting server.
The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory.
You can use FTP or File Manager of your cPanel to upload the font.
Once you have uploaded the font, you need to load the font in your theme’s stylesheet using CSS3 @font-face rule like this:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
Don’t forget to replace the font-family and URL with your own.
After that you can use that font anywhere in your theme’s stylesheet like this:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
Loading fonts directly using CSS3 @font-face is not always the best solution. If you are using a font from Google Fonts or Typekit, then it is best to serve the font directly from their server for optimal performance.
That’s all, we hope this article helped you add custom fonts in WordPress. You may also want to checkout our guide on how to use icon fonts in WordPress and how to change the font size in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Custom Fonts in WordPress appeared first on WPBeginner.
Instagram had previously reported that the company would deprecate the Legacy API platform on March 2nd, 2020. As that date approached Instagram was forced to delay the deprecation date until March 31, 2020, to provide developers the time needed to transition.
Do you want to bulk convert your old content using classic blocks into the Gutenberg (block) format in WordPress?
After updating to any version above WordPress 5.0, your older post and page content will show up inside a Classic block in the new WordPress content editor. If you have dozens or hundreds of posts, then converting that Classic block content into individual blocks can take a lot of time. Thankfully, there is a bulk convert option.
In this article, we will show how to easily bulk convert classic blocks into Gutenberg blocks in WordPress.

If you have had a WordPress blog for a long time, then chances are that some of your posts were written using the older classic editor.
This older content will now appear inside the Classic block in the post editor.

By converting the classic block into individual Gutenberg blocks, you will gain more control and flexibility over your content.
You can easily edit your post by working with individual blocks. You will also be able to take advantage of the customization options available for each block.

This helps you easily edit the content within the block editor while allowing you to create beautiful content layouts for your posts and pages.
Note: In most cases, switching from the classic to the block editor will not affect your posts on the front end.
That being said, let’s see how to easily bulk-convert classic blocks to Gutenberg in WordPress.
If you want to convert a single post or page from the Classic block into individual blocks, then this method is for you.
First, you need to edit the post and page where you want to convert the blocks. You can do this by heading to Posts » All Posts in your WordPress dashboard and then clicking on ‘Edit (block editor)’ under the post.
This will open your post in the block editor. Then, click on the ‘Convert to blocks’ button in the toolbar at the top of the Classic block.

The Classic block will now be converted into individual Gutenberg blocks.
You can now access all the block settings for individual blocks from the right column. If you cannot see this panel, then click on the gear icon at the top right of the editor.

Once you are done, don’t forget to click the ‘Update’ button to save your changes.
If you want to easily convert the Classic block into Gutenberg blocks for all the posts and pages immediately, then this method is for you.
Important: Make sure to create a complete WordPress backup of your site before using this method because you cannot undo the conversion once it’s completed.
First, you need to install and activate the Convert to Blocks plugin. For more instructions, please see our guide on how to install a WordPress plugin.
The plugin works out of the box and automatically bulk-converts any Classic blocks into Gutenberg blocks once it’s been activated.
All you need to do is simply edit a post or page that was written using the classic editor.
You will now notice that the Classic block has been converted into individual blocks.

Remember that the conversion will not affect the layout of your posts on the front end, so the posts will look the same on your website.
This is how the same post looked on our demo site after converting it from Classic to individual blocks.

We hope this article helped you learn how to bulk convert classic blocks into Gutenberg blocks in WordPress. You may also want to see our beginners’ guide on WordPress SEO, and our top picks for the best contact form plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Bulk Convert Classic Blocks to Gutenberg in WordPress first appeared on WPBeginner.
Display & Video 360 is Google’s consolidated marketing platform that helps marketers manage their campaigns across display, video, TV, audio, etc., all in one place. The platform is designed to increase productivity in collaborative environments and simplify marketing data visualization through consolidation.