Creating a company profile brochure or slideshow is a big responsibility. You especially need to pay careful attention to the design, arranging content in a readable and attractive way. These company profile templates can be a huge time-saver!
Designed by professionals, these templates allow you to easily create a company profile brochure or a PowerPoint presentation without having to spend hours on perfecting the design.
We handpicked a collection of the best company profile templates for Word and PowerPoint, to help you create a modern company profile for your business. These templates are all easily customizable to boot.
What Is A Company Profile Template?
A company profile is mainly a document containing a detailed description of a company or a business made to educate customers, investors, and employees. It’s a multi-page document that includes all the details about the company, its mission, services, and more. Company profiles come in various sizes as well.
A company profile template is a template you can use to craft such documents with ease. These templates come fully formatted with paragraphs, columns, shapes, image placeholders, and more to let you easily design company profiles without having to spend hours perfecting the design.
The templates are also easily customizable. You’ll be able to edit pages, change colors, fonts, and replace images to create your own documents with just a few clicks.
Top Pick
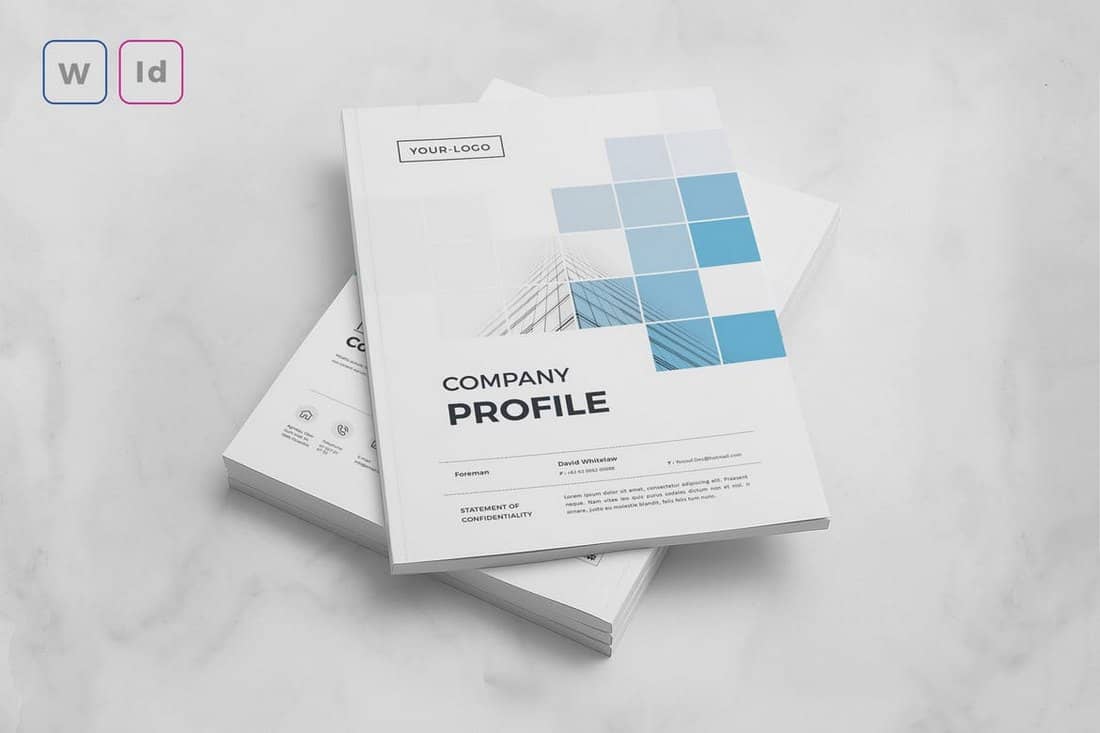
This is the perfect template for crafting a modern and stylish company profile for any business ranging from corporate businesses to creative agencies and more.
The template comes with 28 unique page layouts, which you can easily customize to your preference. It’s available in both US Letter and A4 size as well.
Why This Is A Top Pick
This template comes with a clean and professional design and you can easily edit it using Microsoft Word. As an added bonus, it also includes an InDesign template for editing the template using the Adobe app.
Best Company Profile Word Templates
We are starting the list with the greatest Word templates you can use to create company profile brochures. Keep browsing to find the company profile PowerPoint templates.
With this Word template, you can design a highly professional company profile to showcase your brand and business. It includes 18 page layouts with fully editable designs and colors. The template also comes in InDesign and EPS formats.
It’s simple, modern, and effective. This template comes with all the right elements for making more professional company profile brochures for your business. There are 20 unique page layouts in this template and you can fully customize them using MS Word.
Benmoo is a versatile and user-friendly brochure template perfect for updating your company or institution’s profile. With 20 editable pages, flexible fonts and text, and the ability to easily change colors, text, and images, it is highly customizable. Compatible with Office Word and Canva applications, it is an effective resource to articulate your company’s uniqueness.
This is a highly versatile, professional-looking brochure template with 24 customizable pages. It is user-friendly, allowing you to alter colors and content with ease, and the layout maintains its readability regardless of the volume of content added. Compatibility with Microsoft Word, Adobe InDesign, Illustrator, and Canva ensures flexibility in design methods.
A versatile choice for creating distinctive company profiles. This A4-sized brochure template features 24 customized pages with easily editable texts, colors, objects, and images. It supports high resolution printing in 300 dpi CMYK and includes both newer and older versions of InDesign files, along with a Word Docx file.
An innovative brochure template designed to give your brand a refined appearance. Ideal for displaying your company’s history, services, and accolades, it provides an advanced layout for both Word and InDesign users. The template supports customizability across text, colors, and images.
This is a versatile digital brochure template. Suited for Microsoft Word, Canva, and Adobe InDesign, it boasts a customizable design that’s easy to edit and is optimized for print with CMYK color settings. Although photos aren’t provided, the available text boxes, tables, and separate layers for text, graphics, and shapes offer plenty of options to make your content shine.
Another stylish brochure template ready for customization in Microsoft Word and Adobe InDesign. You’ll enjoy twenty pages of editable content, with styling options and auto page numbering. This A4 size document is ideal for both digital and print use. It comes with a detailed file guide for ease of use, including instructions for text and image edits.
Give your business an impressive edge with this Word brochure template. Highly versatile and customizable, this template is available in Adobe InDesign files and is compatible with various versions of Adobe Indesign. It offers 20 unique layouts, organized layers, and adjustable text, colors, and images.
A 20-page InDesign brochure template available in US letter and A4 size. It’s compatible with various Adobe Indesign versions and features master pages, paragraph and character styles, and text, images, and backgrounds on separate layers for easy customization. A help file is included and it utilizes free fonts for convenience.
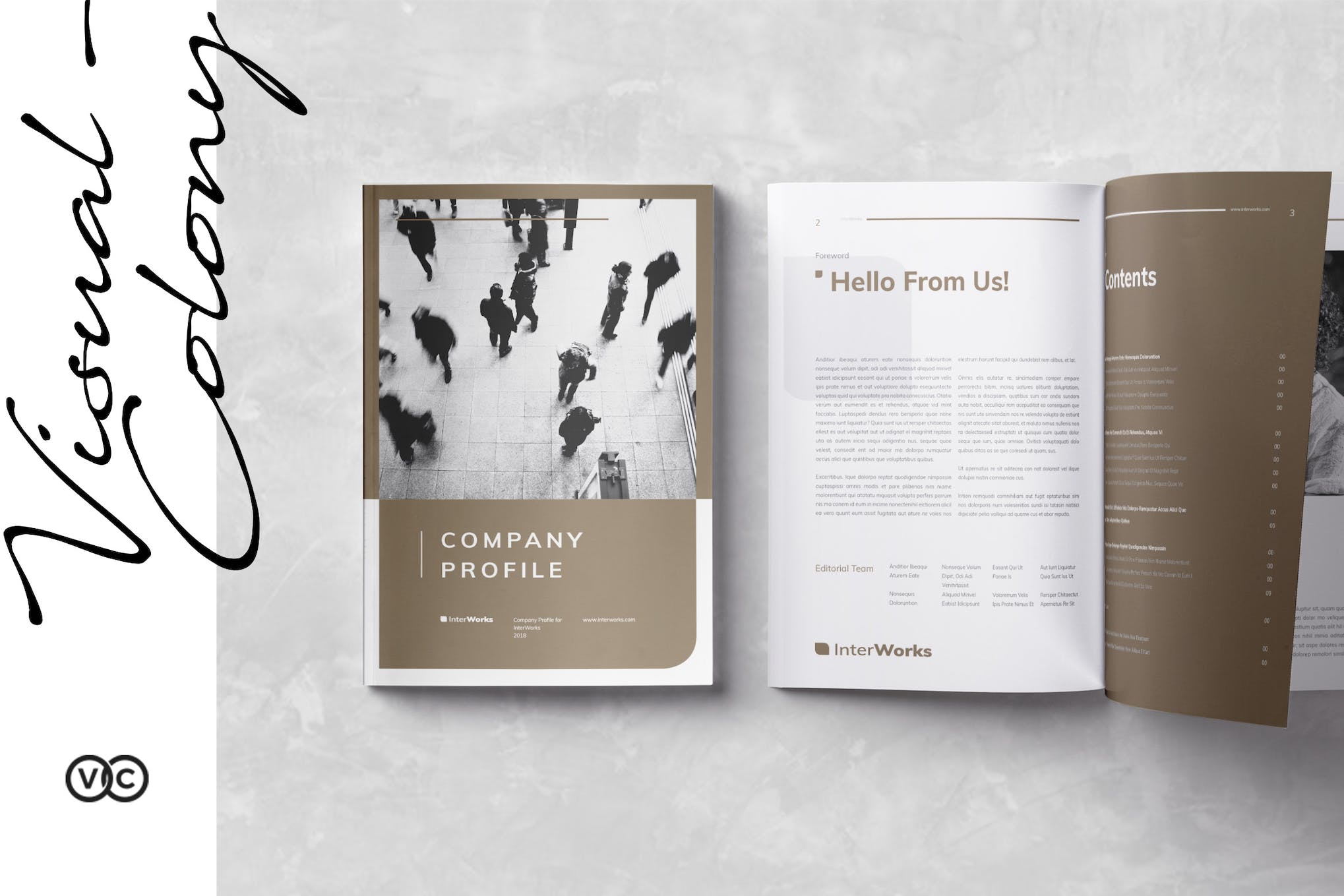
The Modern Company Profile Template from Visual Colony is a sleek, 20-page Indesign template compatible with CS4 onwards. It presents a unique blend of images, infographics, and text in a stylish layout, perfect for creating compelling company profiles. Available in both A4 and US Letter sizes, this template also includes master pages and a grid-based layout. Note: photos are not included.
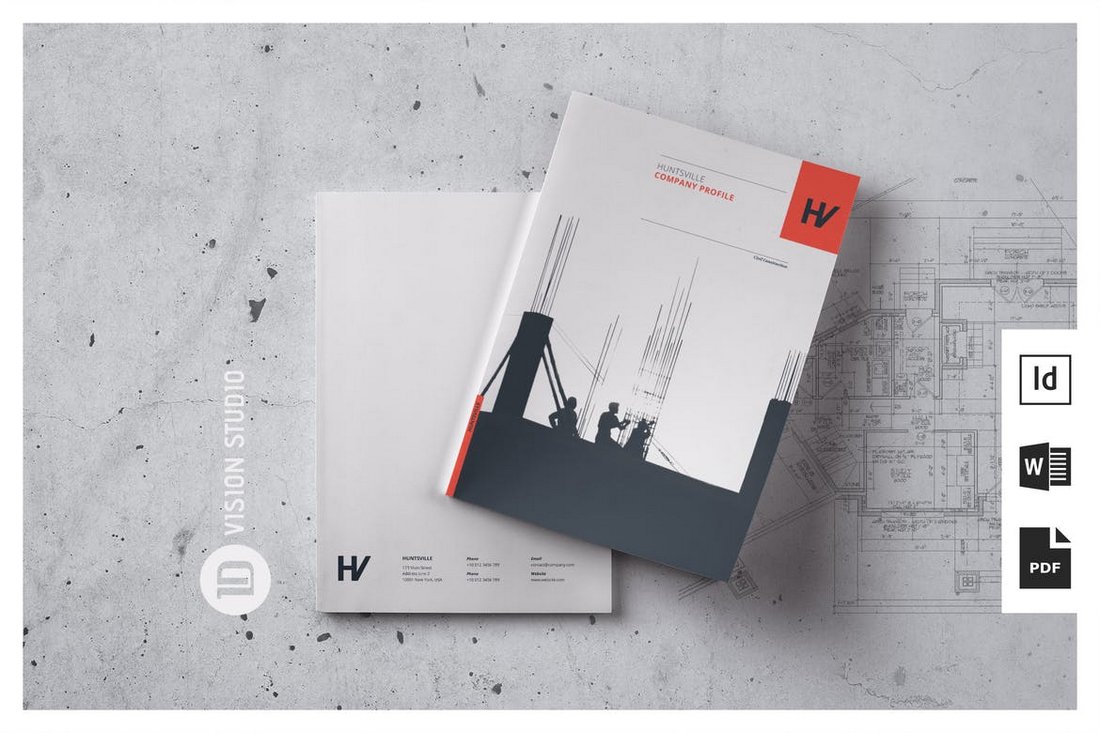
The BuilderArch Construction Company Profile is a versatile, multipurpose asset useful for businesses seeking an annual report, proposal, portfolio, presentation, and more. Easy to customize, it offers adjustable fonts, colors, and backgrounds, and provides space to insert your own photos. The ready-to-print profile comes with 16 Adobe InDesign pages, additional covers, and preference for both A4 and US letter format.
The Black & White Company Profile is a versatile 20-page InDesign template, accommodating both A4 and US letter sizes. Perfect for showcasing your images, infographics and text in a stylish manner, it is ultra-flexible, working seamlessly with multiple versions of Adobe InDesign. It also features a grid-based layout and master pages, however, photographs are not included. It uses the Gothic A1 font, available for free download.
The Modern Business Profile Template is a professional, user-friendly InDesign template, intended for designing your own company profile. With features like paragraph styles, editable swatches, and unique layouts, it also includes 16 customizable layout pages, free fonts, and maintains a 300 DPI resolution. The template is compatible with both A4 and US Letter print sizes. Please note, this package does not include photos or mock-ups.
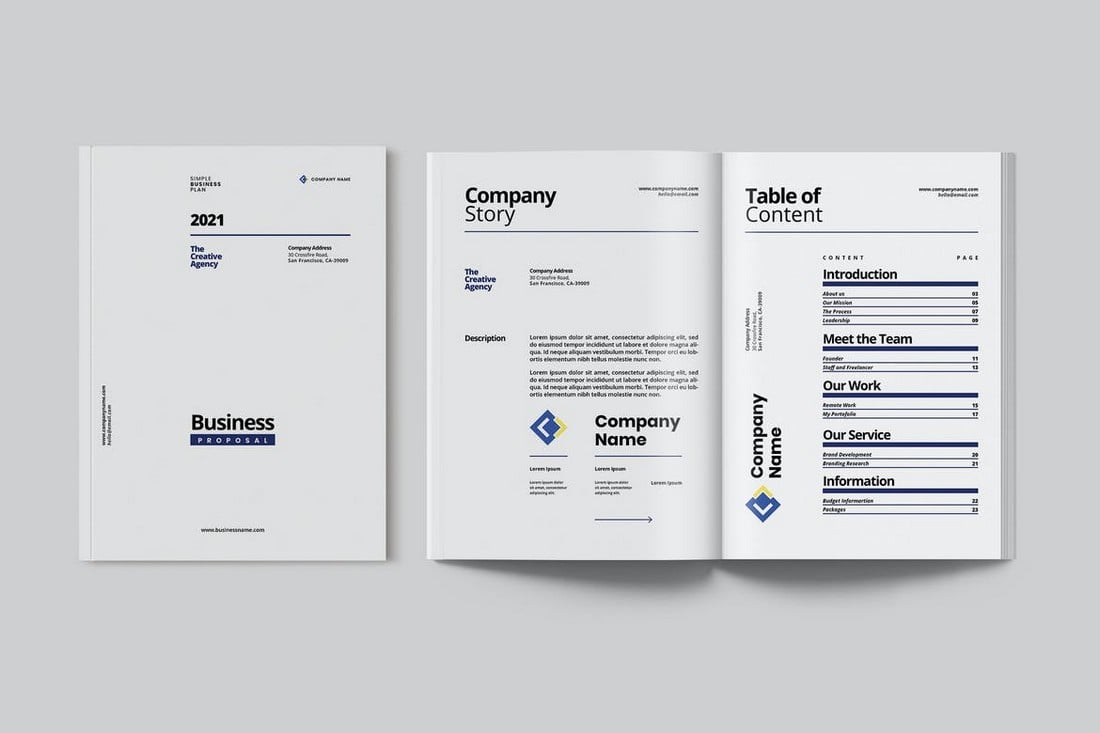
This Word template comes with a multipurpose design, allowing you to create both business plans and company profiles. It also has simple and minimalist page layouts with customizable colors, fonts, and paragraph styles. The template is available in Word and InDesign formats.
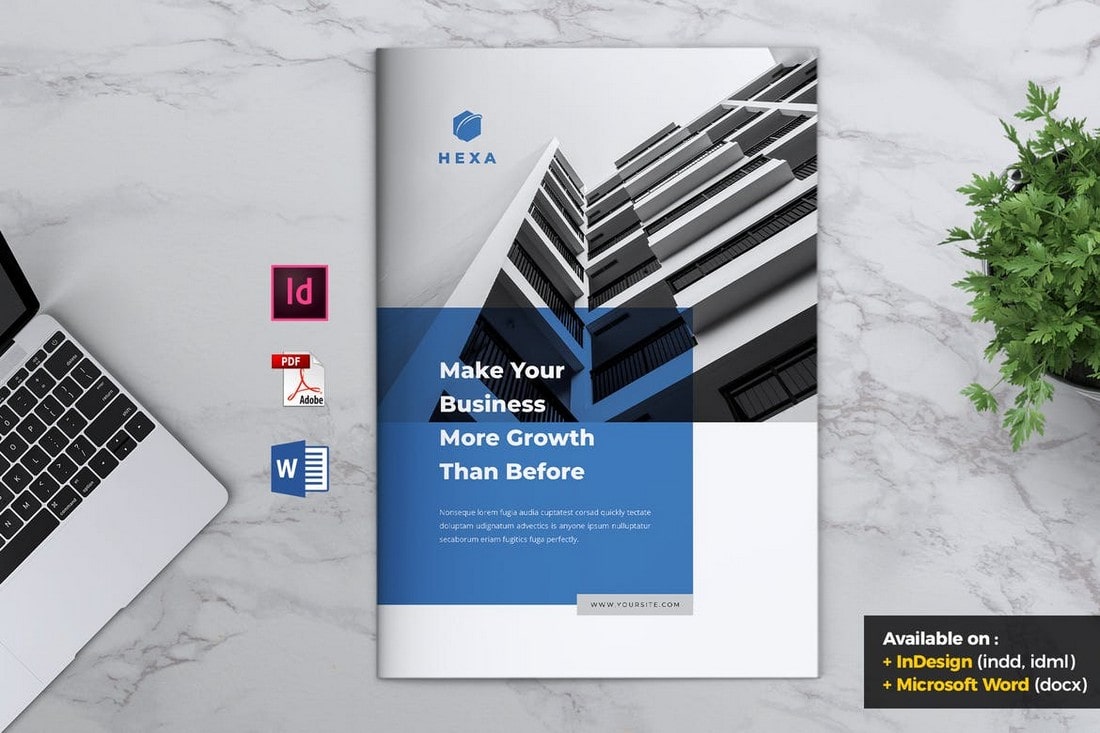
A clean and minimal design is always a good approach for making professional brochures such as company profiles. This template has such a clean and attractive design that’s ideal for business brochures. The template includes 32 pages and comes in multiple file formats, including Word and InDesign.
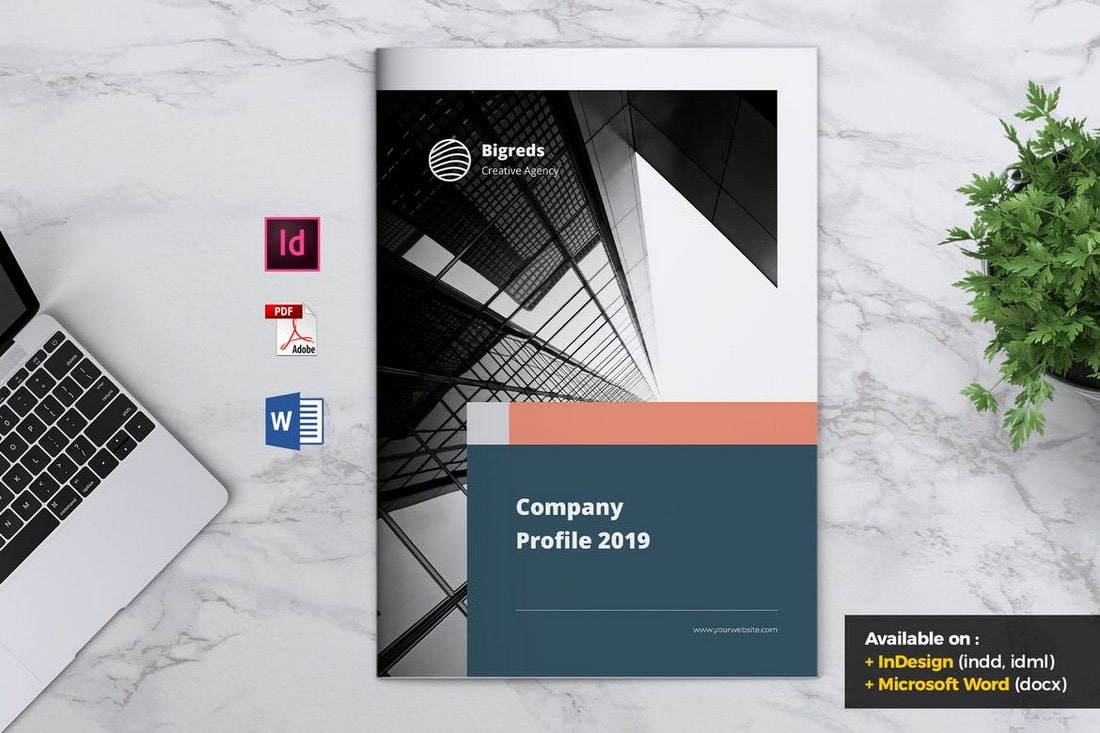
This company profile template has a stylish and professional design across all its pages. There are lots of space for adding visuals and colorful shapes too. The template comes with 20 unique page layouts in MS Word and InDesign formats.
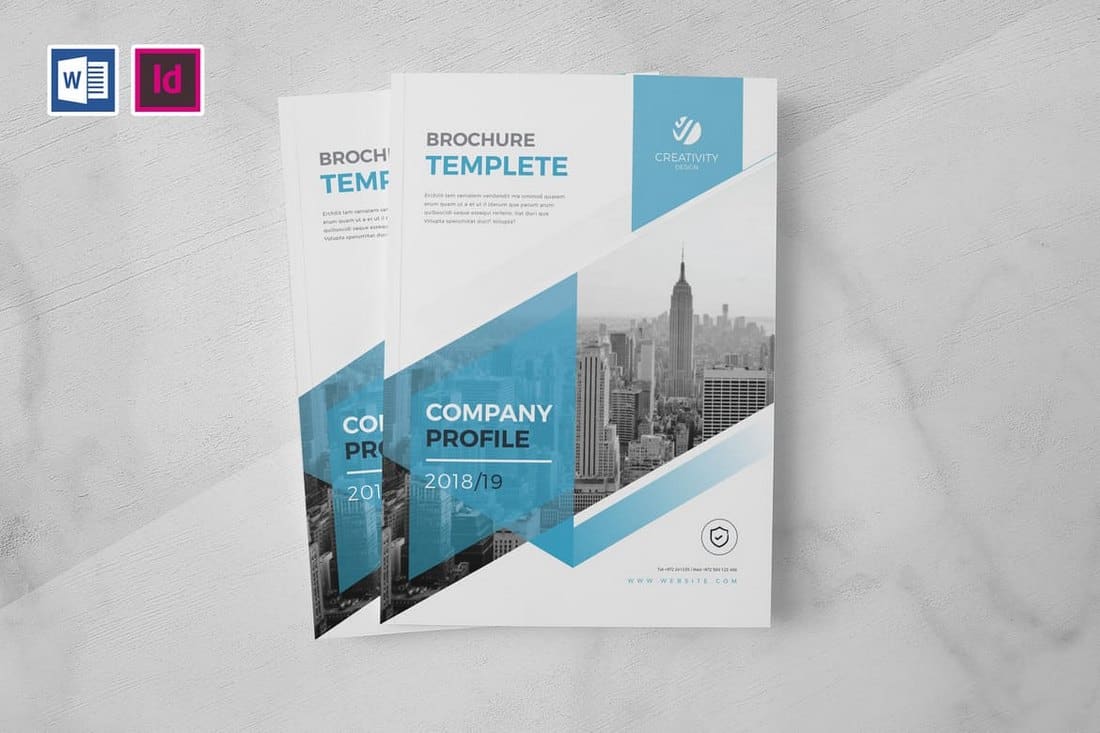
The red accents used in this brochure template make each page more attractive than the next. This Word template is ideal for making company profiles for both small and corporate businesses. It includes 20 pages and comes in Word and Adobe Illustrator formats.
Runshell is a simple company profile template that features minimalist page layouts with fewer visual elements. It has 24 different pages for showcasing every aspect of your company. And it comes in Word and InDesign file formats.
This Word company profile template uses a landscape layout and it’s available in A5 size. There are 20 unique page layouts included in this template and they all have fully editable text, colors, and graphics.
A professional brochure template with a clean design. It’s a great choice for crafting company profile documents for agencies, small businesses, corporate brands, and more. The template includes 24 unique pages and it comes in both InDesign and Word formats.
This brochure template uses a stylish page design for creating company profiles for modern brands. It has 14 unique pages with paragraph styles, editable colors, and free fonts. The brochure comes in A4 and US Letter sizes.
Another professional company profile template that’s ideal for various types of corporate and creative businesses. This template lets you choose from 18 page layouts and master pages to create high-quality brochures. It’s also available in Adobe InDesign format.
This company profile template features a minimal and professional design that allows you to create brochures for various types of businesses. It includes 20 unique page layouts with fully customizable designs. The template is available in MS Word and InDesign formats as well.
If you’re working on a company profile for a corporate agency, this template is perfect for creating a high-quality brochure. It comes with stylish page designs with creative paragraph styles and lots of visual elements. It also comes in Word and InDesign file formats.
Design an elegant and stylish landscape brochure using this company profile template. It features 20 page designs in A5 size. Each page can be easily customized to your preference using MS Word or InDesign.
Use this Word template to create company profiles for modern agencies, brands, and corporate businesses. It features 25 page layouts in A4 size with easily editable paragraph layouts. You can also change its colors, fonts, and graphics to your preference.
This company profile template comes in both MS Word and InDesign file formats. It features 16 unique page layouts complete with paragraph formatting and image placeholders. You can use this to craft modern and professional brochures for all kinds of businesses.
This brochure template is great for making a professional company profile for a corporate brand or agency. It includes 24 different page designs to showcase and highlight all the important facts about your business. The template is available in InDesign and MS Word formats.
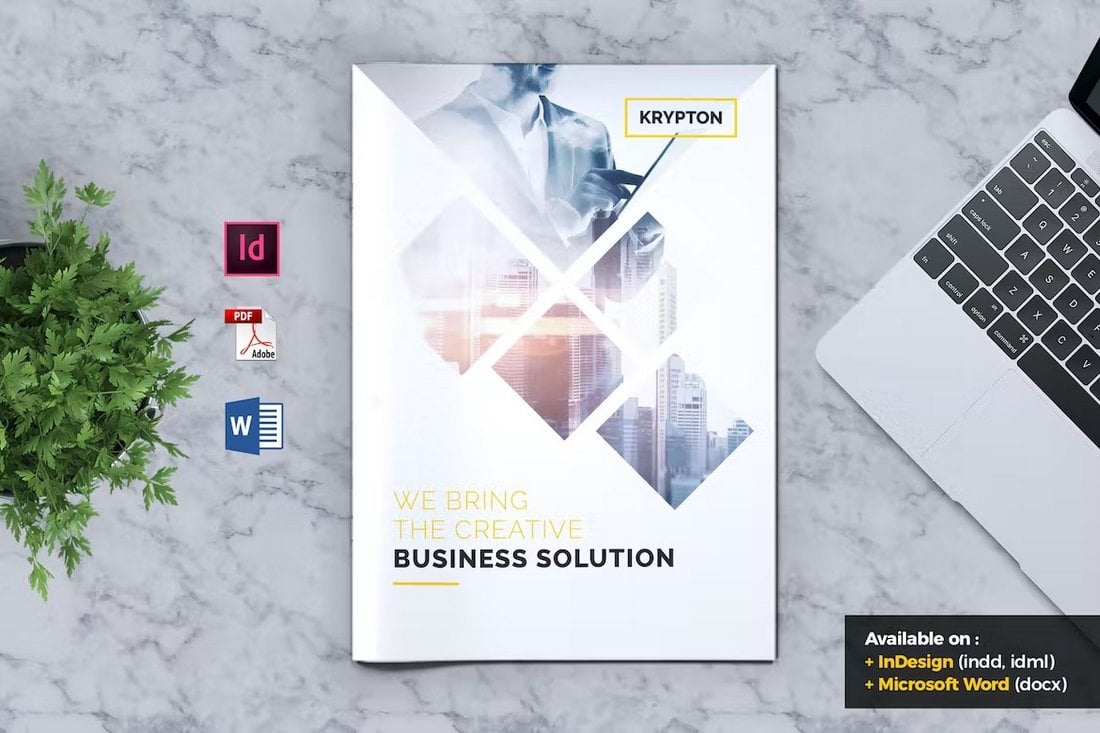
Krypton is a multipurpose business profile template you can use to create various styles of company profile brochures. It features a minimal design with 16 different page layouts to choose from. It comes in both A4 and US Letter sizes as well.
Clevio is a modern company profile template you can use in MS Word and InDesign. The template features clean page layouts with attractive content formatting. There are 24 customizable page layouts in the template. And you can easily customize it to change colors, fonts, and images.
This is a business profile template that you could easily customize and use to make company profile brochures. It features a minimalist and clean page design that will fit in well with almost any type of brand. There are 24 page layouts in A4 and US Letter sizes.
This elegant and creative Word template is also crafted for making company proposals. But the page layouts are totally appropriate for making company profiles as well. This template includes 20 beautifully designed pages in A4 size.
A simple and clean Word template for crafting professional company profiles and brochures. This template comes with 16 different page designs that you can customize however you like. It’s available in InDesign format as well.
You can use this template to create both business plans and proposals. It includes 20 different page layouts in A4 size. You can easily edit each page layout to change fonts, colors, and add images. It’s available in InDesign format as well.
The modern and elegant design of this Word template makes it a great choice for startups and high-end brands for crafting company profiles. It has an easily editable design with 24 unique page layouts.
If you’re looking for a template to design a physical brochure of your company profile, this template is for you. It comes in both MS Word and InDesign file formats. And features 24 unique page layouts in A4 and US Letter sizes. You can easily customize the template to add your own images, change colors, and text as well.
Another company profile brochure template for Word and InDesign. This template is ideal for making business profiles for various companies and corporations. It includes 24 unique page layouts with editable paragraph styles and colors. It’s available in both US Letter and A4 sizes.
This professional company profile template comes with a clean and simple design. Making it perfect for creating company profiles for modern agencies and corporate brands. The template is available in landscape A5 size and in MS Word format.
This company profile brochure template comes with a simple and professional design. It’s most suitable for corporate brands and companies. The template includes 24 page layouts with changeable colors and text. You can edit the template using MS Word or Adobe InDesign.
This beautiful and modern company profile template is designed for creative agencies in mind. It comes in both MS Word and InDesign file formats. And the template includes 14 unique page layouts you can use to craft a professional company profile brochure.
This is a multipurpose and multi-format company profile template. The template is available in PowerPoint, Keynote, InDesign, Photoshop and more to let you customize the template using any app you want.
This Word template features a multipurpose design, which will allow you to create brochures for different types of company profiles with ease. The template features 16 professionally designed page layouts and comes in A4 size. You can edit this template using Word and InDesign.
Minimalist design is a great way to showcase professionalism. This simple and clean company profile template will help you achieve that goal. It includes 16 page designs for including company information with easily editable text, colors, and images. The template is available in A4 size.
This Word template comes in A5 size and landscape design. It supports both InDesign and Word so you can easily edit and customize the template using your favorite app. The template is most suitable for creating company profiles for agencies and corporate businesses.
If you’re working on a company profile showcasing the annual progress and the report of the company, this Word template will come in handy. It features 16 page designs in A4 size, specifically crafted for making annual reports and company profiles. It’s available in Word and InDesign file formats.
This free Word template comes in a half-fold design, which makes it a great template for crafting a simple company profile to briefly summarize your business. It’s available in A3 size.
This is a free tri-fold brochure template that comes in multiple formats, including Word, Pages, InDesign, Photoshop, and more. You’ll be able to design a simple company profile brochure using this free template.
A creative company profile template with a landscape design. This template features a highly visual design that will allow you to create a modern and stylish company profile brochure. It can be customized with MS Word and InDesign and the template includes 18 page designs in A4 and US Letter size.
Best Company Profile PowerPoint Templates
These are some of the best PowerPoint templates for making company profile slideshows. You’ll find a lot of free templates in there too.
Cabaq is the ideal PowerPoint template for making company profile presentations for modern agencies and businesses. It features 27 colorful slides with trendy designs. There are editable charts and infographics as well.
You can use this PowerPoint template to make a data-driven company profile presentation with a stylish design. The template has 32 fully customizable slides. And it comes in both PowerPoint and Google Slides formats too.
Beugh is a company profile PowerPoint template featuring a clean and modern design. It includes 30 different slide layouts with editable vector graphics, customizable colors, fonts, and much more.
This creative PowerPoint template is ideal for making company profile slideshows for modern marketing agencies, fintech brands, and various other businesses. The template includes 20 different slide layouts with editable colors, fonts, images, and shapes.
If you’re working on a company profile presentation for a tech brand, NFT, or cryptocurrency-related business, this PowerPoint template is perfect for you to get a headstart in your project. It features 20 unique slide designs with fully customizable layouts.
Neos is a bright and colorful PowerPoint template made with modern brands and creative businesses in mind. It comes with bright yellow slide layouts, which you can easily customize to change colors. There are 32 different slides included in this template.
The bright and colorful design of this PowerPoint template makes it an ideal choice for making company profiles for modern tech companies and startups. It features 25 unique slides with editable vector graphics, an icon pack, and master slide layouts.
Making a professional company profile for your real estate business will be much easier when you have this PowerPoint template. It features modern and creative content layouts made specifically for showcasing your services and property listings. There are 29 slides in this template.
This PowerPoint template uses a sleek black and yellow color theme across the entire slideshow. It makes the template look quite modern and professional. The template is perfect for crafting unique company profile slideshows for agencies and corporate businesses.
Whether you want to design a company profile using a dark or light color theme, or want the freedom to customize the design with 42 different color schemes, this template has got you covered. It includes over 80 unique slides as well.
This free PowerPoint template comes with a very simple design and it’s ideal for making basic company profile presentations. There are 30 unique slides in the template full of shapes, icons, graphs, and tables.
Download this PowerPoint template if you want to design a modern and minimal company profile for your business. It includes 27 unique slides with changeable colors and fonts as well as editable vector graphs, infographics, and more.
You can use this PowerPoint template to make company profile presentations for all kinds of businesses, including digital agencies, interior design firms, SaaS startups, and more. The template includes editable graphics, customizable colors, changeable fonts, and much more.
Another minimalist and creative company profile template for modern businesses and brands. This PowerPoint template has 30 unique slides for you to choose from. And it comes with lots of vector graphics, infographics, data charts, and a unique icon pack as well.
This colorful and creative PowerPoint template is perfect for making company profile presentations for digital agencies and creative brands. The template includes 30 unique slides with easily editable layouts.
Download this PowerPoint template to create company profile slideshows with professional designs. It includes 30 customizable slides with modern designs. You can also change its colors, fonts, and images with just a few clicks.
A great PowerPoint design plays a key role in creating a winning presentation. With this stylish and modern slideshow template, you can design a more effective business profile to present your brand and company. The template comes with 36 unique slide designs with editable layouts. It includes image placeholders and master slide layouts as well.
Making a presentation for a creative agency or a brand? Then this PowerPoint template will come in handy. It features a bright and attractive design that will allow you to craft an attention-grabbing slideshow to present your company profile. The template includes a total of 150 slides with 30 unique slides in 5 different color schemes.
This is a free PowerPoint template featuring a stylishly modern design. It includes 30 different slides with animations. You can use it to design various business-related presentations, including company profiles.
Induxtry is a PowerPoint template you can use to design presentations to showcase your company or business. It lets you choose from 30 unique slide layouts and customize them to make slideshows that suit your brand.
Another company profile PowerPoint template made with modern startups and corporate agencies in mind. This template includes 30 unique slides with master slide layouts. You can also customize each slide to your preference.
A free PowerPoint template for making company profile presentations. This template is most suitable for small agencies to showcase their services and business models. There are 28 slide layouts in this template.
If you’re looking for a simple PowerPoint template for making a clean company profile presentations, this template is made just for you. It includes a set of minimal slides that comes in 6 different pre-made color schemes.
With this free PowerPoint template, you can design professional slideshows for making a company profile presentation. It comes with 39 unique slides with editable vector graphics and charts.
This is a free PowerPoint template you can use to create a basic company profile presentation for consulting and communication agencies. The template features 16 unique slides with customizable designs. It also comes with lots of editable graphics, maps, and a huge icon pack.
A business PowerPoint template featuring a dark and elegant design. This template is most suitable for designing company profiles and portfolio slideshows for luxury and high-end businesses. The template includes a total of 39 different slides that can be customized to your preference.
Balancer is another modern PowerPoint template you can use to make business and company profiles for all kinds of corporate brands. It comes with 30 unique slides featuring clean design and minimal layouts.
This colorful and stylish PowerPoint template will allow you to craft company profiles and many other business presentations with ease. It includes 39 different slides with editable graphics and vector shapes.
This is a free PowerPoint and Google Slides template you can use to design attractive slideshows for a furniture company. Of course, you can customize it to create presentations for other businesses as well. It includes 33 editable slides.
This company profile template is designed for businesses and brands in the tech and IT industries. It includes 37 unique slides featuring modern content layouts, editable colors, image placeholders, and master slides. You can use it to craft slideshows for various types of presentations including business showcase, portfolio, and more.
When talking about company profiles we can’t forget about startups. This is a unique PowerPoint template made specifically for making company profiles for startups. It not only features a colorful and stylish design but also comes with a casual design to match different types of startup concepts. The template itself includes 30 unique slides with editable designs.
A clean and minimal PowerPoint template for creating professional presentations. This template is perfect for making company profile presentations for various businesses, agencies, and brands. It lets you choose from 3 different pre-made color schemes and they are all available in light and dark themes as well.
You can use this free PowerPoint template to design a playful and creative presentation for a creative agency or a brand. The template features a set of colorful and beautiful slides filled with illustrations. It includes 15 unique slides and works with both PowerPoint and Google Slides.
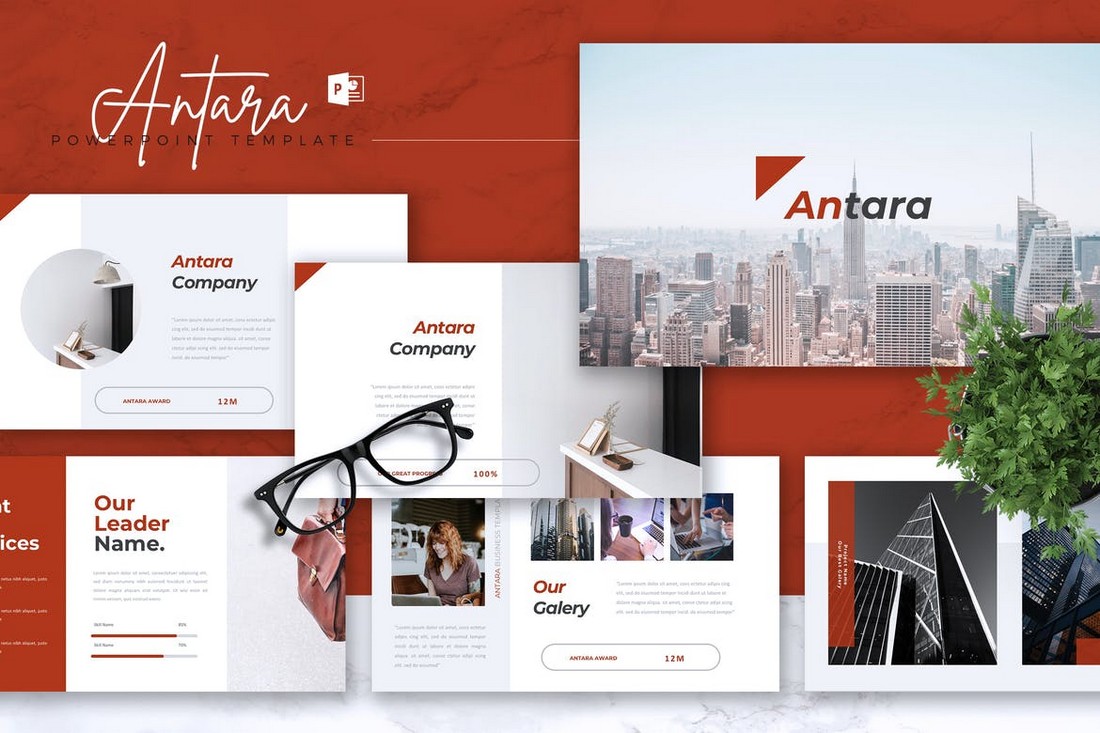
Antara is a creative PowerPoint template made specifically for crafting presentations for showcasing your business and company. The template includes 30 unique slide layouts in 5 different color schemes to choose from. It also features master slide layouts and image placeholders for easier editing.
Ovizer is a professional PowerPoint template that comes with a total of 36 slide designs. This template is also made with businesses in mind. You can easily customize its slides to create an effective presentation to highlight your business or agency.
This is a free business PowerPoint template you can use to create not just company profiles but many other types of professional presentations. It comes with 20 clean and modern slide designs featuring image placeholders and master slides.
Azurey is a modern PowerPoint template featuring a minimalist slide design. It’s perfect for designing company profiles for corporate brands. The template lets you choose from 39 different slides to create your own presentations.
This PowerPoint template is designed with modern corporate brands in mind. The colorful and highly visual design of this template will allow you to create more attractive presentations to showcase your company. The template features 40 different slides.
If you’re looking for a PowerPoint template with a clean and minimal layout to design a company profile presentation, this template is for you. It includes 39 slides with fully editable designs.
Ronin is a trendy and colorful PowerPoint template you can use to design company profiles and business portfolios for fashion and lifestyle brands. The template comes with master slide layouts, editable vector graphics, and much more.
Another free PowerPoint template for crafting company profile presentations for investment and financial companies. This template also comes with 34 different slides that you can easily customize to your preference.
This modern and colorful PowerPoint template is perfect for designing an effective company profile for presentations. The template includes 30 unique slide designs that can be easily customized to your preference.
This PowerPoint template features a clean and minimal design, making it a great choice for designing company profiles for modern businesses and agencies. The template comes with 30 unique slides with master slide designs.
Using a PowerPoint presentation to showcase your company profile is a great way to attract attention in meetings and conferences. This premium PowerPoint template will help you create a professional slideshow to present your company profile without an effort. It includes 30 unique slides in 5 different color schemes with image placeholders and editable designs.
This PowerPoint template comes with all the necessary slides you’ll need to make an effective company profile presentation. It includes slide designs for detailing company history, clients, objectives, finances, pricing, and much more. The template can be customized with 5 color designs and features a unique infographic as well.
Maddon is a PowerPoint template that comes with 30 slide designs featuring 5 different color schemes. The template is fully customizable and includes lots of editable graphics, master slides, and image placeholders for easier editing.
Another professional company profile PowerPoint template featuring a clean design. This template also lets you choose from 20 unique slide designs to create all kinds of company profile presentations.
With more than 20 unique slide designs to choose from, this free PowerPoint template will help you design a simple presentation to highlight your company profile. It includes master slide layouts and image placeholders as well.
A minimal PowerPoint template for crafting modern company profile presentations. This template comes with 20 unique slides with editable shapes and graphics. It’s also free to use.
Falcon is a creative PowerPoint template that comes with a total of 150 slide designs. You can choose from 5 different color schemes to create professional company profile presentations as well.
Sinde is a multipurpose PowerPoint template you can use to create all kinds of business presentations, including company profiles. The template includes 30 unique slides in 5 color schemes.
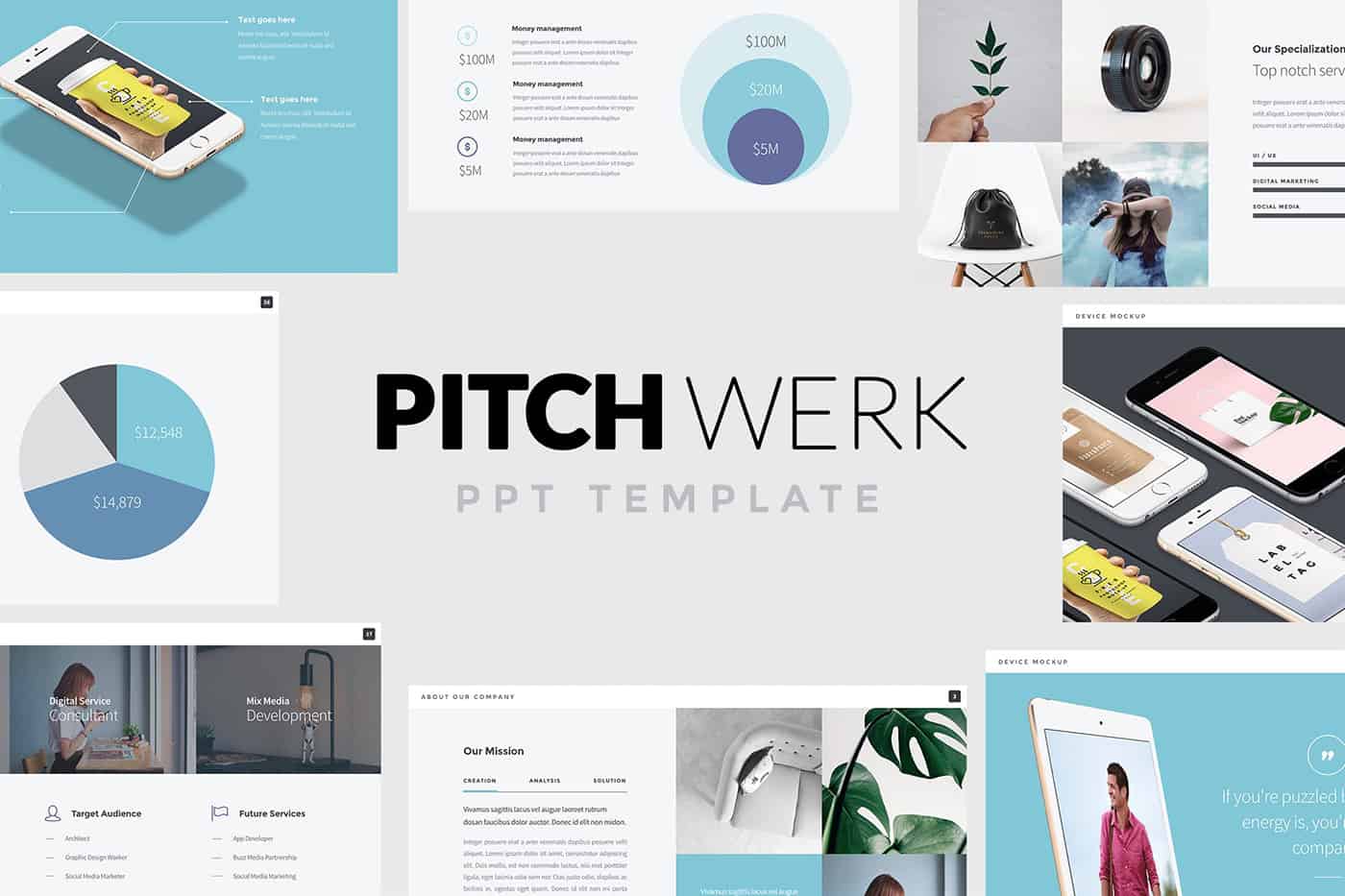
A great pitch deck is a must-have for presenting a startup or a business at an event or a meeting. This PowerPoint template is designed for creating those slideshows. It includes 30 unique slides with highly visual designs full of images, which you can easily edit and customize using drag and drop image placeholders.
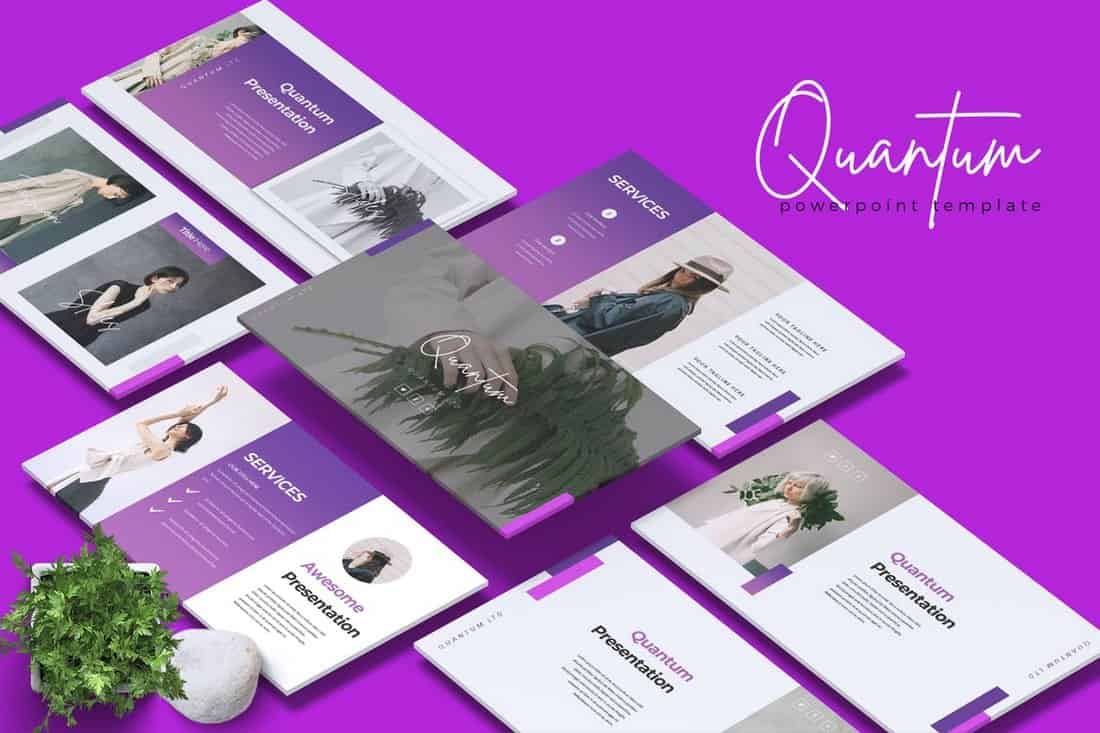
Quantum is another powerful company profile template for making creative and modern slideshows for presenting your business. The template features a fully customizable design featuring a total of 150 slides and includes vector shapes, graphics, and much more.
This minimal and modern PowerPoint template features a complete slide deck you can use to create all kinds of company profiles for various presentations. It comes in 3 different color schemes as well as both dark and light color designs. The slide designs are easily editable as well.
This is a creative PowerPoint template that’s most suitable for making company profile slideshows for marketing agencies and businesses. The template comes with a total of 1200 slides featuring 5 different color variations. It’s available in both widescreen and standard sizes.
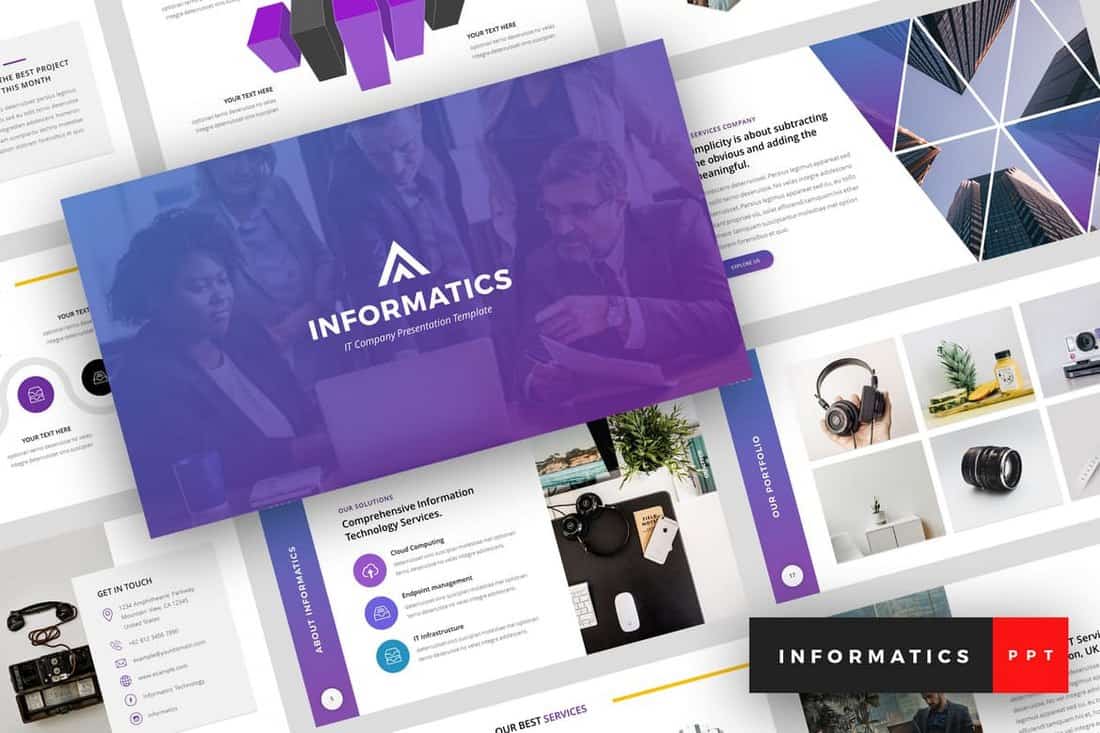
Informatics is a creative PowerPoint template designed for information and technology-related companies and businesses. The template is fully customizable and allows you to create all kinds of presentations slideshows, including company profiles. It comes with 54 unique slides with editable vector graphics, icons, and more.
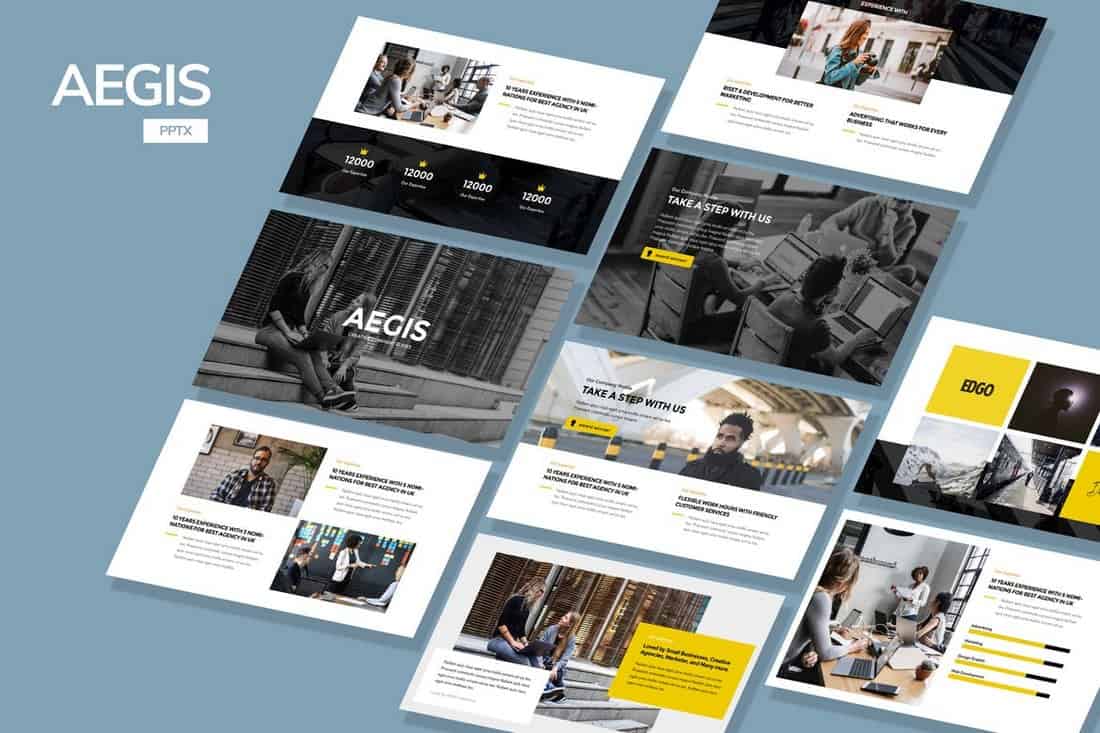
Aegis is a company profile PowerPoint template made for small and corporate agencies. The template includes 30 unique slides in HD resolution and allows you to customize the slide designs with ease using its drag and drop image placeholders, editable charts, and other vector elements.
Porto is a multipurpose company profile PowerPoint template you can use to create both company profiles for corporations as well as to create personal profiles for creative professionals. The template includes 28 unique slides featuring portfolio slides, gallery slides, team profiles, and much more for making beautiful slideshow presentations.
This elegant and clean PowerPoint template features a total of 400 slides, allowing you to choose from 4 different color variations, easily edit images with placeholders, vector shapes, editable illustrations, and much more. This template is perfect for making a minimalist company profile presentation for modern businesses.
Check out our best Word brochure templates collection for more inspiration.