Do you want to add custom navigation menus in your WordPress theme?
All themes have set locations where you can display a navigation menu. However, by default, you can’t add a menu anywhere else except these pre-defined locations.
In this article, we’ll show you how to add a custom navigation menu to any area of your WordPress theme.

Why Add Custom Navigation Menus in WordPress Themes?
A navigation menu is a list of links pointing to important areas of your website. They make it easy for visitors to find interesting content, which can increase pageviews and reduce bounce rate in WordPress.
The exact location of your menu will vary based on your WordPress theme. Most themes have several options, so you can create different menus and show them in different places.
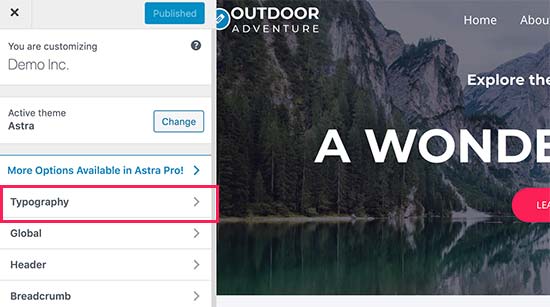
To see where you can display menus in your current WordPress theme, simply head over to Appearance » Menus and then take a look at the ‘Display location’ section.
The following image shows the locations that are supported by the Astra WordPress Theme.

However, sometimes you may want to show a menu in an area that isn’t listed as a ‘Display location’ in your theme.
With that in mind, let’s take a look at how to create WordPress navigation menus and then add them to your theme. Simply use the quick links below to jump to the method you prefer.
Method 1. Adding a Custom Navigation Menu in Full Site Editing
If you’re using a block theme, then you can add a custom navigation menu using Full Site Editing (FSE) and the block editor. For more details, you can see our article on the best WordPress full-site editing themes.
This method doesn’t work with every theme, and it doesn’t let you customize every part of the menu. If you want to add a completely custom menu to any WordPress theme, then we recommend using a page builder plugin.
If you are using a block-based theme, then head over to Appearance » Editor.

This will launch the full site editor with one of your active theme’s templates already selected.
If you want to add a custom navigation menu to a different template, then click on the arrow in the toolbar and select ‘Browse all templates.’

The site editor will now show all the different templates that are part of your theme.
Simply find the template that you want to edit, and give it a click.

The next step is adding a Navigation block to the area where you want to show your menu.
In the top-left corner, click on the blue ‘+’ button.

Now, go ahead and type ‘Navigation’ into the search bar.
When the ‘Navigation’ block appears, simply drag and drop it onto your layout.

Next, click to select the Navigation block.
If you’ve already created the menu that you want to display, then click ‘Select Menu’ and make your selection from the dropdown.

Another option is to click on ‘Create new menu,’ which allows you to build a navigation menu inside the full site editor.
To start with a blank menu, simply click on ‘Start empty.’

To add items to the new menu, just click on the ‘+’ icon.
This opens a popup where you add any post or page, and decide whether these links should open in a new tab.

Simply repeat these steps to add more items to the menu.
When you’re happy with how the menu looks, simply click on the ‘Save’ button. Your site will now be using the new template, and visitors can interact with your custom navigation menu.
Method 2. Creating a Custom Navigation Menu in WordPress Using SeedProd (Works With All Themes)
The full site editor is a quick and easy way to add a basic custom menu to block-based themes. However, if you want to add an advanced, fully-customizable menu to any theme, then you’ll need a page builder plugin.
SeedProd is the best WordPress page builder plugin on the market and allows you to customize every part of your navigation menu.
SeedProd comes with over 180 professionally-designed templates that you can use as your starting point. After choosing a template, you can add a custom navigation menu to your site using simple drag and drop.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There’s also a free version of SeedProd that allows you to create custom navigation menus without writing code. However, in this guide, we’ll be using SeedProd Pro since it has lots more templates for you to choose from.
After activating the plugin, SeedProd will ask for your license key.

You can find this information under your account on the SeedProd website. After entering the key, click on the ‘Verify Key’ button.
Once you’ve done that, go to SeedProd » Landing Pages and click on the ‘Add New Landing Page’ button.

You can now choose a template for your custom page.
To help you find the right design, all of SeedProd’s templates are organized into different campaign types such as coming soon and lead squeeze campaigns. You can even use SeedProd’s templates to improve your 404 page.

To take a closer look at any design, simply hover your mouse over that template and then click on the magnifying glass icon.
When you find a design that you want to use, click on ‘Choose This Template.’

We’re using the ‘Black Friday Sales Page’ template in all our images, but you can use any template you want.
After choosing a template, type in a name for that custom page. SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you want.
After entering this information, click on the ‘Save and Start Editing the Page’ button.

Most templates already contain some blocks, which are the core components of all SeedProd page layouts.
To customize a block, just click to select it in the page editor.
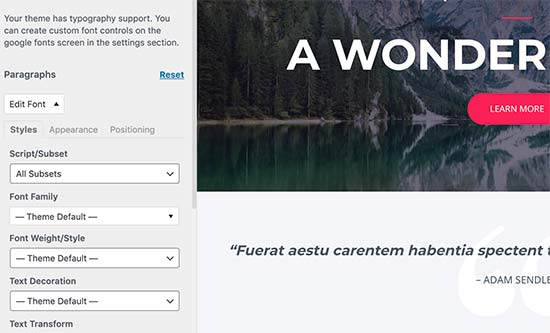
The left-hand toolbar will then show all the settings for that block. For example, in the image below, we’re changing the text inside a ‘Headline’ block.

You can format the text, change its alignment, add links, and more using the settings in the left-hand menu.
To add new blocks to your design, simply find any block in the left-hand menu and then drag it onto your design. If you want to delete a block, then simply click to select that block and then click on the trash can icon.

Since we want to create a custom navigation menu, drag a ‘Nav Menu’ block onto the page.
This creates a navigation menu with a single default ‘About’ item.

To customize this menu item, click to select it in the left-hand menu.
This opens some controls where you can change the text, as well as add the URL for the menu item to link to.

By default, the menu item will be a ‘dofollow’ link and open in the same browser window. To change either of these settings, simply use the checkboxes in the ‘URL Link’ section.
In the following image, we’re creating a “nofollow” link that will open in a new window.

To add more items to the menu, simply click on the ‘Add New Item’ button.
You can then customize each of these items by following the same process described above.

The left-hand menu also has settings that change the font size and text alignment.
You can even create a divider, which will appear between each item in the menu.

After that, go ahead and switch to the ‘Advanced’ tab. Here, you can change the menu’s colors, spacing, typography, and other advanced options.
As you make changes, the live preview will update automatically so you can try different settings to see what looks good in your design.

When you’re happy with how the custom menu looks, it’s time to publish it.
Simply click the dropdown arrow next to ‘Save’ and then select ‘Publish.’

Your custom navigation menu and the page will now go live on your WordPress blog.
Method 3. Creating a Custom Navigation Menu in WordPress Using Code (Advanced)
If you don’t want to set up a page builder plugin, then you can add a custom navigation menu using code. Normally, you would need to add custom code snippets to your theme’s functions.php file.
However, we don’t recommend this method for anyone but advanced users, and even then, a small mistake in your code could cause a number of common WordPress errors, or break your site completely.
That’s why we recommend using WPCode. It is the easiest and safest way to add custom code in WordPress without having to edit any core WordPress files.
The first thing you need to do is install and activate the free WPCode plugin on your website. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, go to Code Snippets » Add Snippet in your WordPress dashboard.

Here, you’ll see all of the different ready-made snippets that you can add to your site.
Since we want to add our own snippet, hover your mouse over ‘Add Your Custom Code,’ and then click ‘Use snippet.’

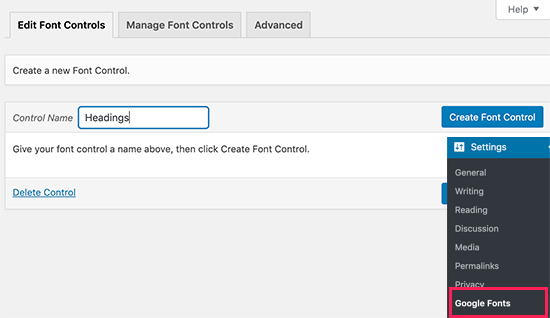
To start, enter a title for the custom code snippet. This can be anything that helps you identify the snippet.
After that, open the ‘Code Type’ dropdown and select ‘PHP Snippet.’

Once you’ve done that, simply paste the following snippet into the code editor:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
This will add a new menu location to your theme, called ‘My Custom Menu.’ To use a different name, simply change the above code snippet.
If you want to add more than one new navigation menu to your theme, then simply add an extra line to your code snippet. For example, here we’re adding two new menu locations to our theme, called My Custom Menu and Extra Menu:
function wpb_custom_new_menu() {
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'wpb_custom_new_menu' );
Below the code box, you will see insertion options. If it isn’t already selected, then choose the ‘Auto Insert’ method so the snippet will be automatically inserted and executed on your site.
After that, open the ‘Location’ dropdown and click on ‘Run Everywhere.’

Then, you’re ready to scroll to the top of the screen and click on the ‘Inactive’ toggle so it changes to ‘Active.’
Finally, go ahead and click on ‘Save’ to make this snippet live.

After that, go to Appearance » Menus and look at the ‘Display location’ area.
You should now see a new ‘My Custom Menu’ option.

You’re now ready to add some menu items to the new location. For more information, please see our step-by-step guide on how to add navigation menus for beginners.
When you’re happy with your menu, the next step is adding it to your WordPress theme.
Most website owners show their navigation menu directly under the header section just after the site logo or title. This means the navigation menu is the first thing visitors see.
However, you can display your custom navigation menu anywhere you want by adding some code to the theme’s template file.
In your WordPress dashboard, go to Appearance » Theme File Editor.
In the right-hand menu, select the template that you want to edit. For example, if you want to show the custom navigation menu in your website’s header, then you’ll typically want to select the header.php file.

For help finding the right template file, please see our guide on how to find which files to edit in your WordPress theme.
After selecting the template file, you need to add a wp_nav_menu function and specify the name of your custom menu. For example, in the following code snippet we’re adding My Custom Menu to the theme’s header:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
After adding the code, click on the ‘Update File’ button to save your changes.

Now if you visit your site, you’ll see the custom menu in action.
By default, your menu will appear as a plain bulleted list.

You can style the custom navigation menu to better match your WordPress theme or company branding by adding custom CSS code to your site.
To do this, go to Appearance » Customize.

In the WordPress customizer, click on ‘Additional CSS.’
This opens a small code editor where you can type in some CSS.

You can now style your menu using the CSS class that you added to your theme template. In our example, this is .custom_menu_class.
In the following code, we’re adding margins and padding, setting the text color to black, and arranging the menu items in a horizontal layout:
div.custom-menu-class ul {
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
}
div.custom-menu-class li {
padding: 0px 20px 0px 0px;
display: inline-block;
}
div.custom-menu-class a {
color:#000;
}
The WordPress customizer will update automatically to show how the menu will look with the new style.

If you’re happy with how the menu looks, then click on ‘Publish’ to make your changes live.
For more information, please see our guide on how to style WordPress navigation menus.
Do More With WordPress Navigation Menus
With WordPress, you can do much more than just show links in a menu. Here’s how to get even more out of your navigation menus:
- How to add image icons with navigation menus in WordPress
- How to add conditional logic to menus in WordPress
- How to add menu descriptions in your WordPress theme
- How to add a fullscreen responsive menu in WordPress
- How to add a mega menu to your WordPress site
We hope this ultimate guide helped you learn how to add a custom navigation menu in WordPress. You may also want to see the best ways to increase your blog traffic and how to track website visitors to your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Custom Navigation Menus in WordPress Themes first appeared on WPBeginner.