
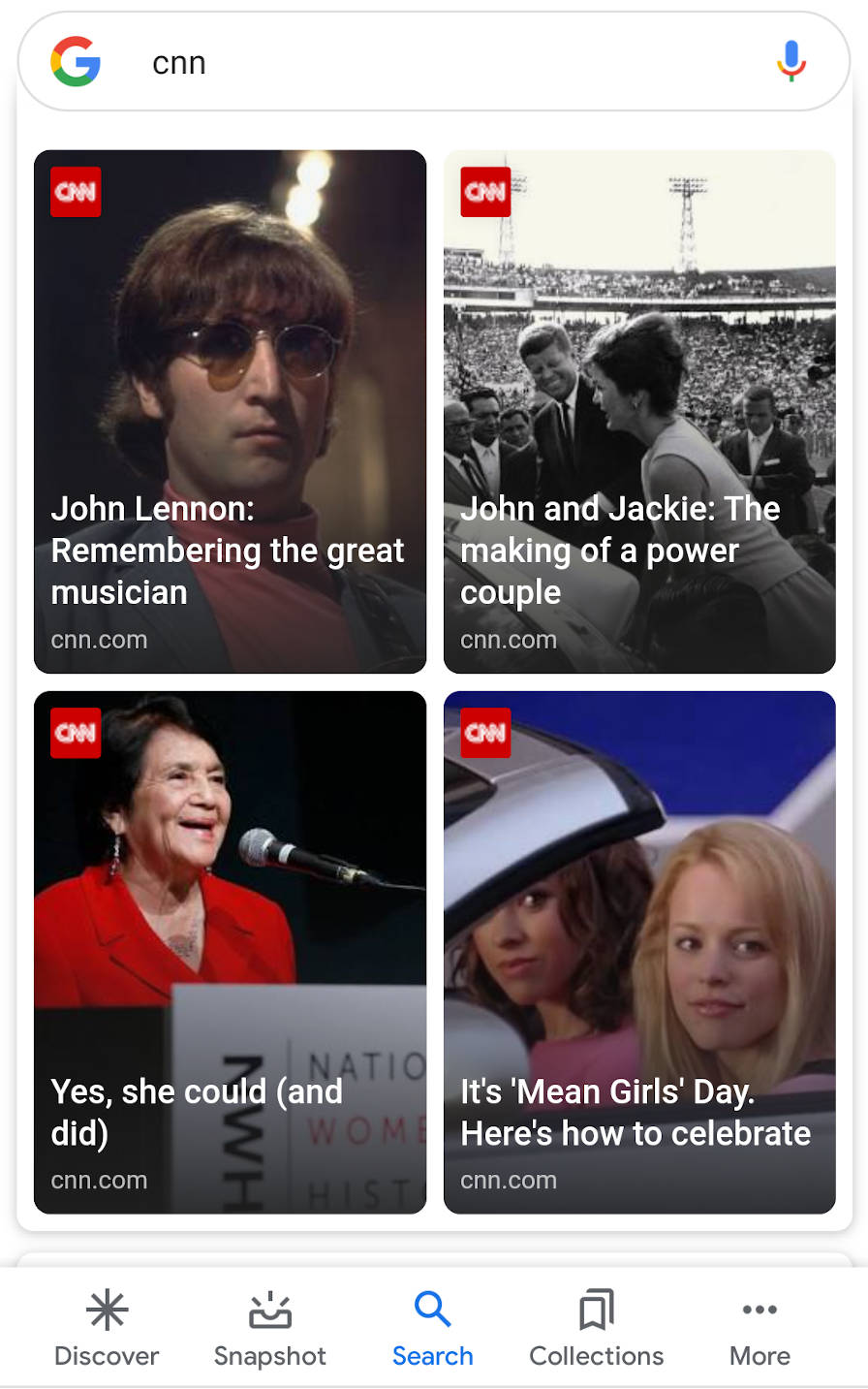
What comes as a surprise to few, Google has updated its content guidelines for its Web Stories format. For users of its recently-released Web Stories for WordPress plugin, they will want to follow the extended rules for their Stories to appear in the “richer experiences” across Google’s services. This includes the grid view on Search, Google Images, and Google Discover’s carousel.
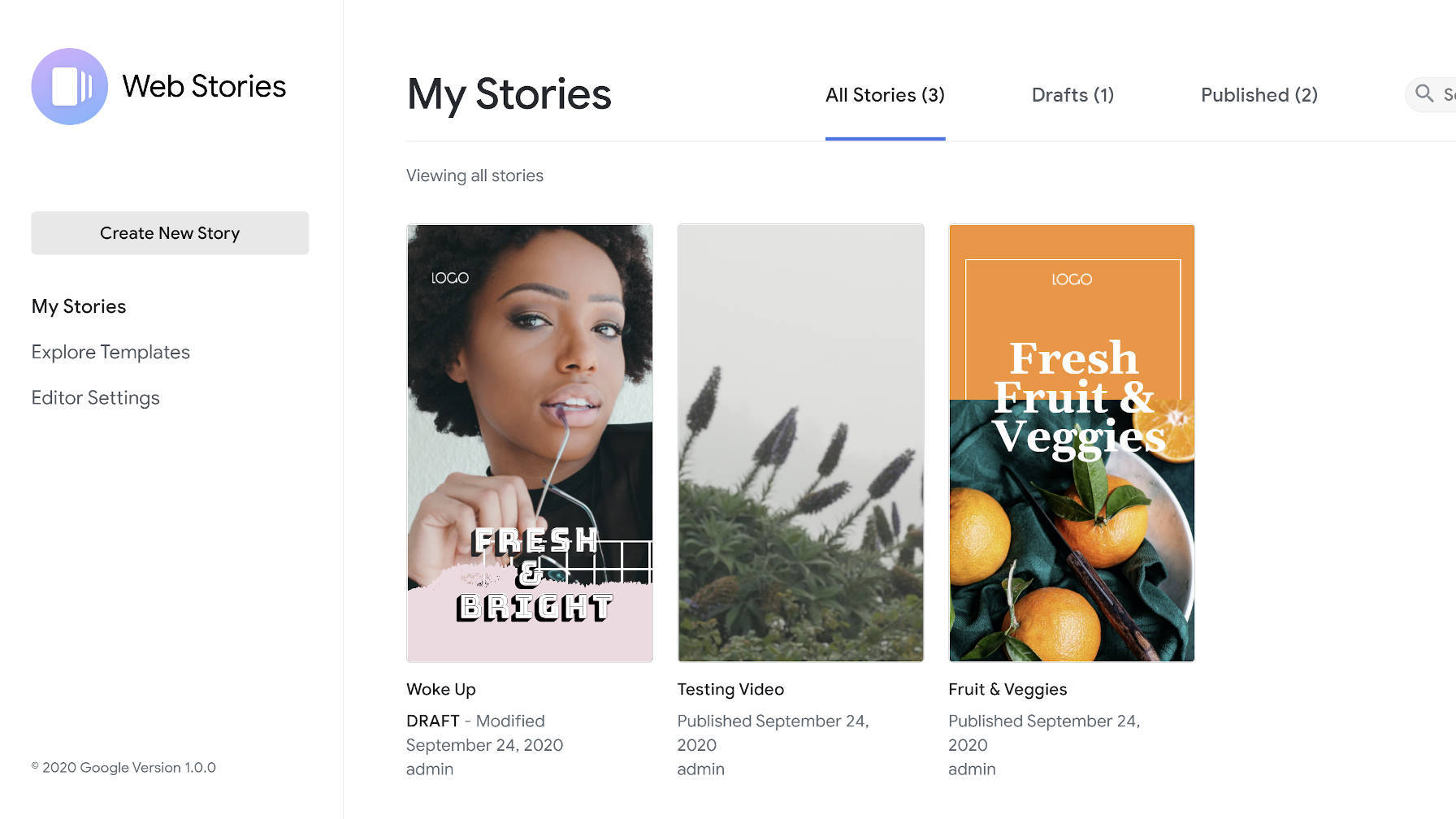
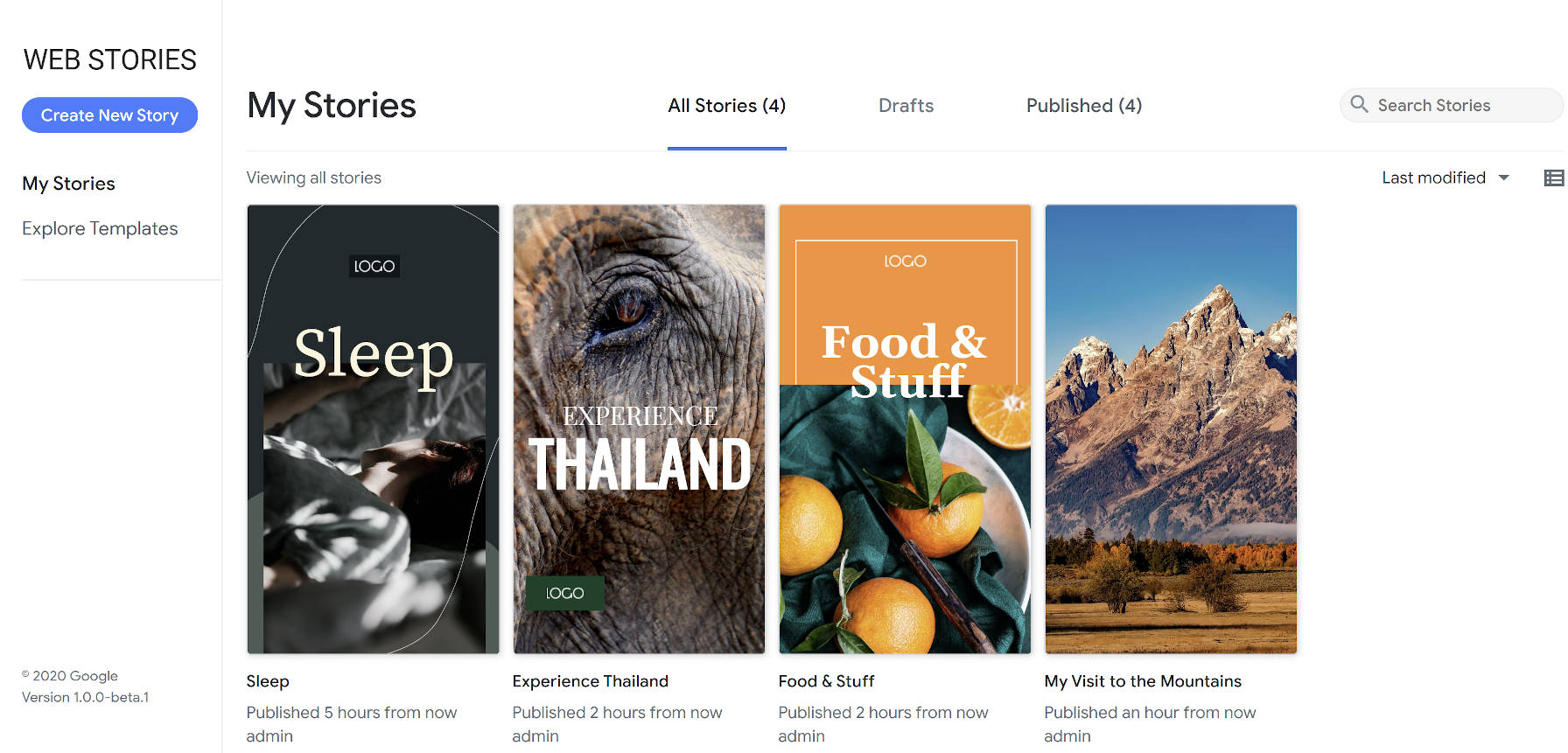
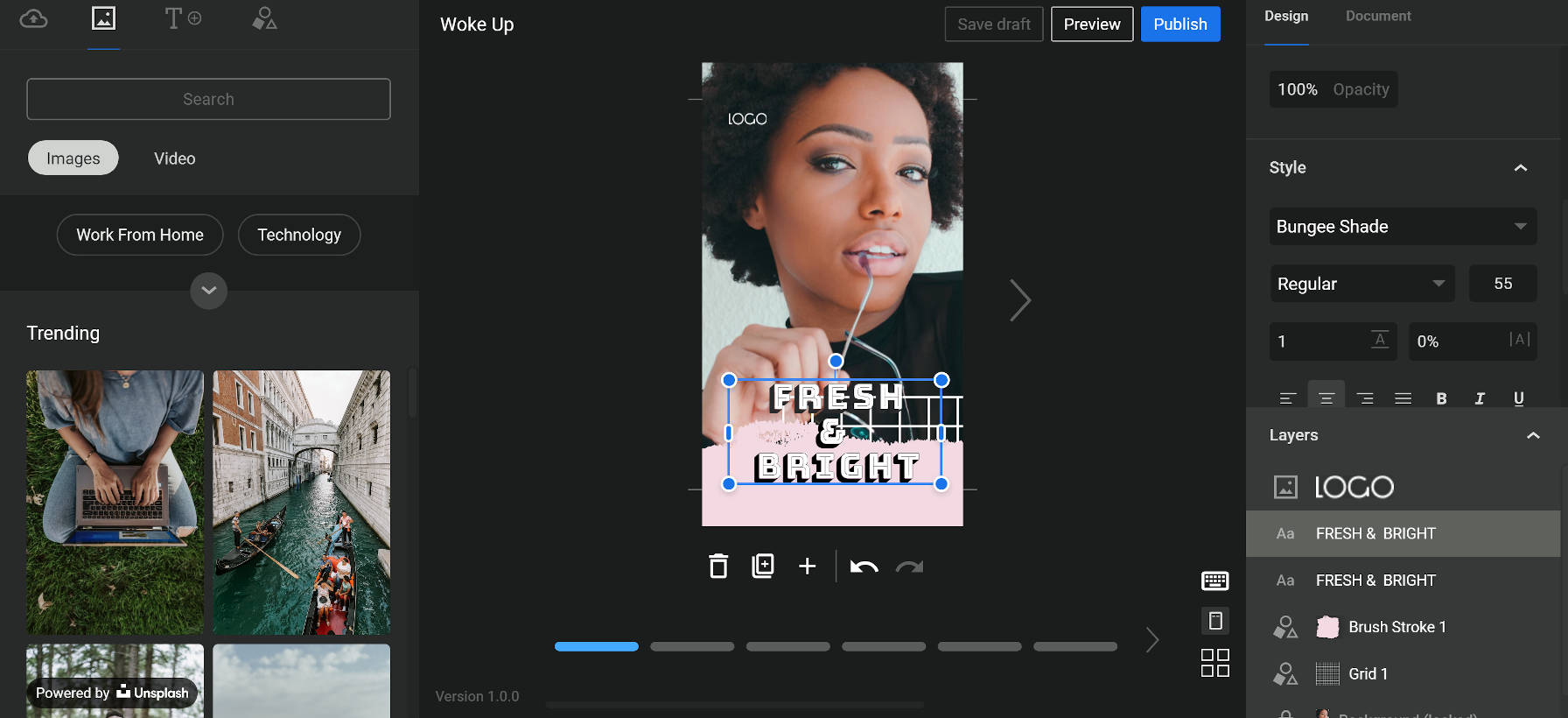
Google released its Web Stories plugin in late September to the WordPress community. It is a drag-and-drop editor that allows end-users to create custom Stories from a custom screen in their WordPress admin.

The plugin does not directly link to Google’s content guidelines anywhere. For users who do not do a little digging, they may be caught unaware if their stories are not surfaced in various Google services.
On top of the Discover and Webmaster guidelines, Web Stories have six additional restrictions related to the following:
- Copyrighted content
- Text-heavy Web Stories
- Low-quality assets
- Lack of narrative
- Incomplete stories
- Overly commercial
While not using copyrighted content is one of those reasonably-obvious guidelines, the others could trip up some users. Because Stories are meant to represent bite-sized bits of information on each page, they may become ineligible if most pages have more than 180 words of text. Videos should also be limited to fewer than 60 seconds on each page.
Low-quality media could be a flag for Stories too. Google’s guidelines point toward “stretched out or pixelated” media that negatively impacts the reader’s experience. They do not offer any specific resolution guidelines, but this should mostly be a non-issue today. The opposite issue is far more likely — users uploading media that is too large and not optimized for viewing on the web.
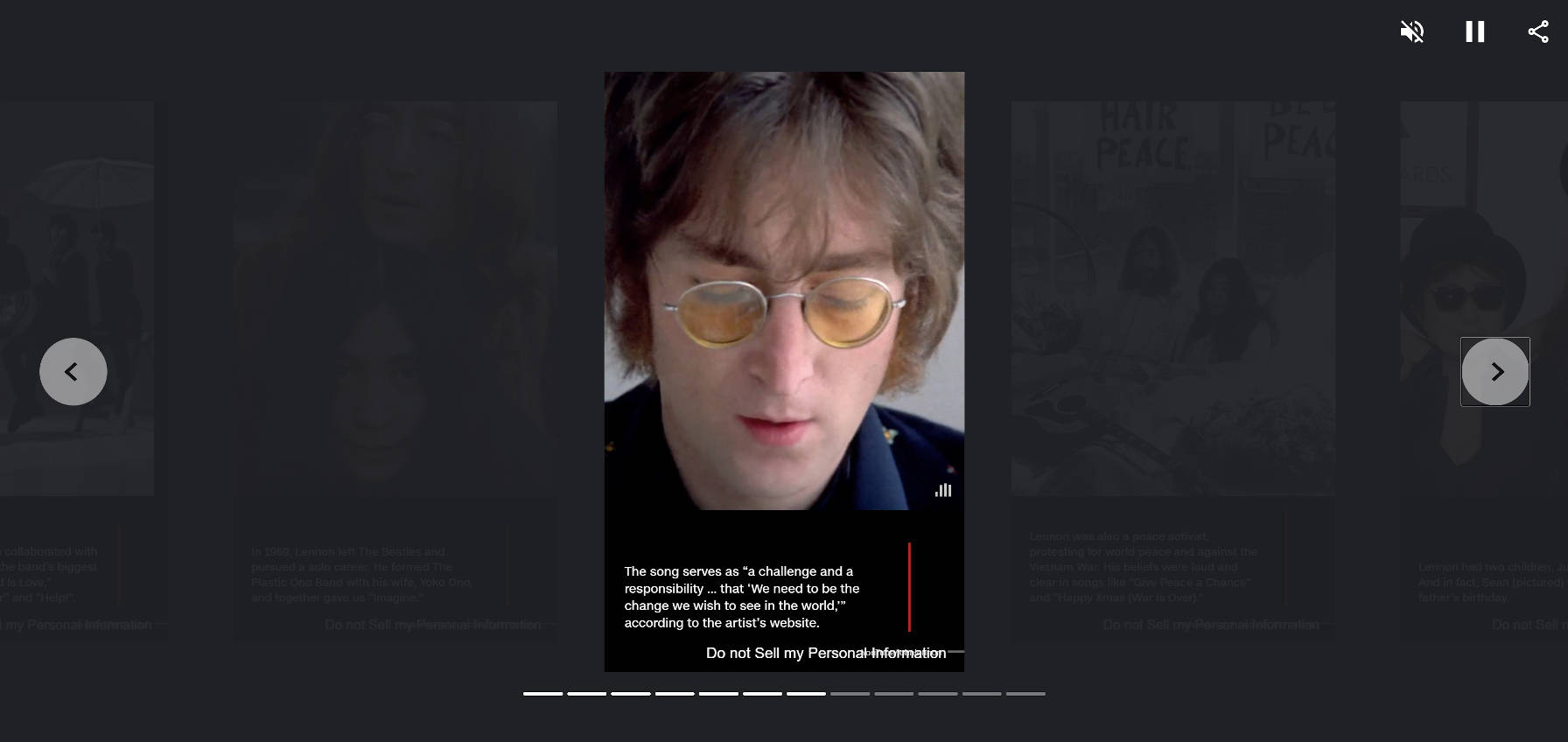
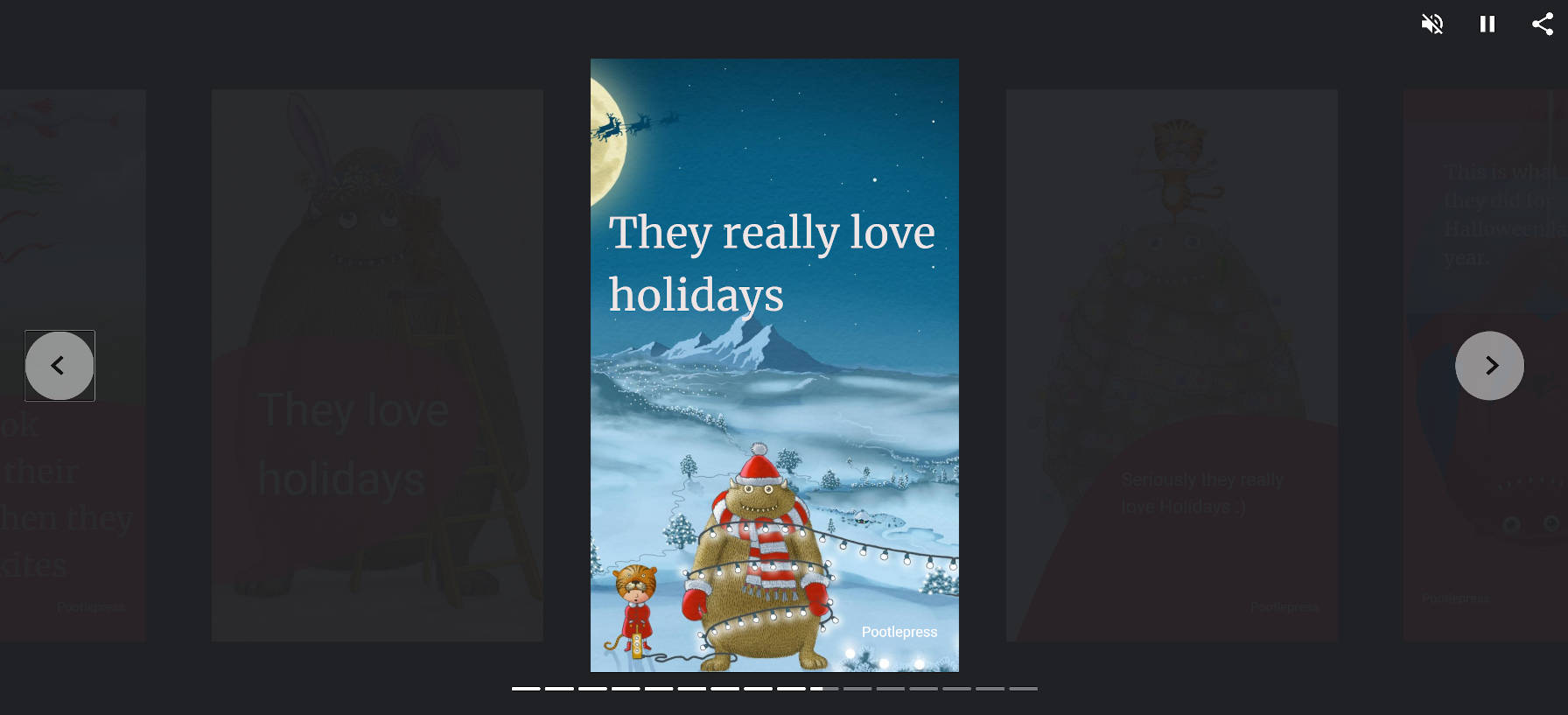
The “lack of narrative” guideline is perhaps the vaguest, and it is unclear how Google will monitor or police narrative. However, the Stories format is about storytelling.
“Stories are the key here imo,” wrote Jamie Marsland, founder of Pootlepress, in a Twitter thread. “Now we have an open format to tell Stories, and we have an open platform (WordPress) where those Stories can be told easily.”
Google specifically states that Stories need a “binding theme or narrative structure” from one page to the next. Essentially, the company is telling users to use the format for the purpose it was created for. They also do not want users to create incomplete stories where readers must click a link to finish the Story or get information.

Overly commercial Stories are frowned upon too. While Google will allow affiliate marketing links, they should be restricted to a minor part of the experience.
Closing his Twitter thread, Marsland seemed to hit the point. “I’ve seen some initial Google Web Stories where the platform is being used as a replacement for a brochure or website,” he wrote. “In my view that’s a huge missed opportunity. If I was advising brands I would say ‘Tell Stories’ this is a platform for Story Telling.”
If users of the plugin follow this advice, their Stories should surface on Google’s rich search experiences.






 Google can tell the date when a web page was first published on the Web.
Google can tell the date when a web page was first published on the Web.