Is learning the basics of web design still on your “someday” list? Why haven’t you got started yet? We’ve put together 30 tips and resources to help you start learning web design this month (and maybe even find yourself a new career path!)
Graphic designers, print designers, and creatives looking to learn something new or break into website need to quit procrastinating. Every day that you don’t take that first step leaves you one day further behind everyone else!
Follow these steps to begin learning how to create your first website, industry best practices, and much more—all in 30 days!
1. Start a Website
The best way to start learning web design is to start doing it. That’s the advice from David Kadavy, author of Design <for> Hackers.
I recommend you start a blog. I started a blog just to have a web design playground, and 7 years later, I launched a best-selling book on the subject. Having a personal project, such as a blog, gives you a place where you can try new things, and your boss won’t fire you if you mess up.
You don’t have to start with a massive website or crazy design; start small. Play with the website, figure out what makes things work. (And make sure to inspect the code, so you can start getting familiar with what’s making your website work.)
Want to get started quickly? First, create your visual sitemap. Then, a website builder like Wix can help to give you a head start with a stylish website design, as you begin to learn the concepts and building blocks of what goes into a website.
2. Read Everything You Can
Start reading. Because you are on this blog, you’re probably used to keeping track of what’s happening in the world of design. Keep reading.
Read everything you can about website design, and trends, and techniques, and best practices. Follow designers you admire on social media.
Cast a wide net for your website design reading as well. Read about the basics to learn some code, read about design theory and read tutorials and current articles.
3. Be An Effective Communicator
If you aren’t the most articulate person, brush up on those skills. A big part of website design is communication.
Website designers have to communicate with clients regularly to figure out what problem the design needs to solve; they have to communicate those solutions and implement them as well.
4. Subscribe to Tuts+ & Envato Elements

Consider a subscription to Envato Elements, which also gets you access to the excellent Tuts+ learning resource.
Tuts+ publish regular courses on graphic and web design, from basic techniques, through to the latest advanced approaches and developments. It’s completely self-paced, taught by expert instructors. You’ll also get access to Envato Elements, which is a great resource for finding graphics, templates, and more to plug into your web design work.
5. Think in HTML
HTML, or hypertext markup language, is a cornerstone of website design. HTML is the skeleton that helps create the structure of a website and once you can read the language, the world of website design will make a lot more sense.
W3Schools has a great HTML starter tutorial with hundreds of HTML examples that you can play with on the screen to see what happens and exactly how it works. (You might find it more intuitive than you imagined.)
6. Play with Code at Codeacademy

While HTML is a good start, you can learn almost any programming language from Codeacademy. The free set of tools teaches you to code using interactive activities and games.
You can pick up a Codeacademy course where and when you need it and start and stop as needed. Pick a subject to learn – web development, programming, data science – or language to focus on – HTML & CSS (a great place to start), Python, Java, SQL, Ruby, and more.
7. Learn to Understand CSS
CSS, or cascading style sheets, define the presentation of a document written in HTML, or XML and SVG.
As defined by Mozilla
CSS describes how elements should be rendered on screen, on paper, in speech, or on other media.
Mozilla also has a great collection of CSS resources to get started, with a solid introduction of how CSS works, including selectors and properties, writing CSS rules, applying CSS to HTML, how to specify length, color, and other units in CSS, cascade and inheritance, box model basics, and debugging CSS. Then modules move on to explain styling text and boxes.
8. Apply Your Design Skills to the Web
If you are already working in a creative or graphic design field, think about the things you already know that you can apply to website design as well. The principles that make something visually appealing don’t change based on medium and all that design theory will come in handy in the digital space as well.
While elements such as learning code might not feel natural, having a design background is a huge bonus. What good is a beautifully coded website if not one wants to interact with it?
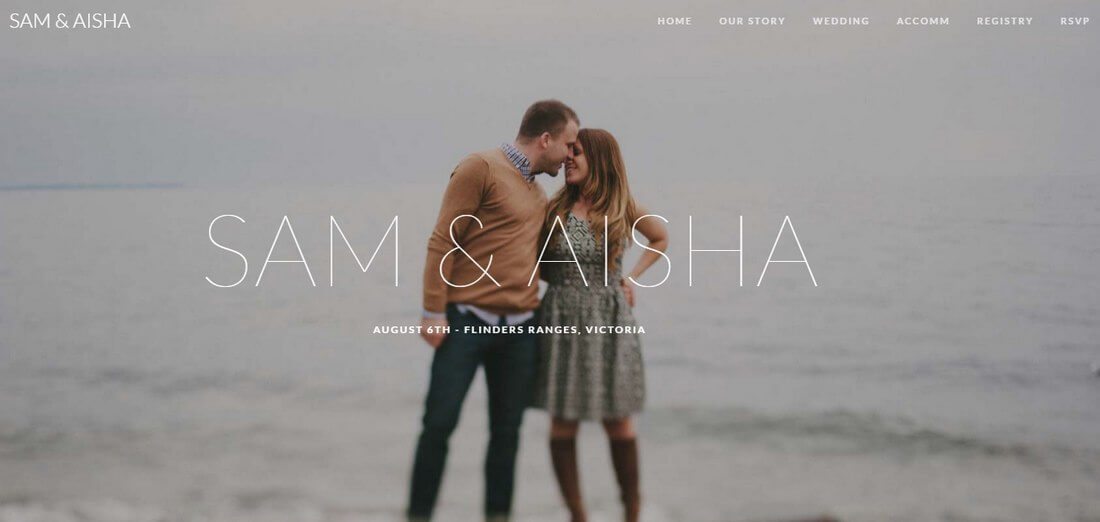
9. Pay Attention to Websites You Love
Take note of websites that you love. What about them is appealing to you? (And how can you learn to replicate those elements?) Pay attention to:
- Typography
- Navigation
- Use of images and space
- Design of forms
- Animation and scroll effects
- Color
10. Draw a Wireframe
Wireframing is a web designer’s brainstorming.
In its purest form, a wireframe is a sketch of what the website will be. It’s not an outline of aesthetic elements, rather a blueprint of the website. Drawing a wireframe isn’t really about the look of this design, it’s about the information structure therein.
Not sure how to create a wireframe? Digital Telepathy has a guide of best practices to help you learn.
11. Take Some Time to Learn Sketch
Sketch is a vector-drawing tool for Mac that makes it easy to create design elements. A lot of designers are turning to Sketch to create UI elements and repeating design blocks.
It’s packed with plugins and allows you to export code for easy use and access. It’s one of the most powerful, and popular, tools to come around since Adobe’s Creative Suite and worth your time.
12. Stay Up to Date with Technology
AI, VR, AR, 360-degree video, bots.
It can be hard to keep up with so many new technologies and trend. But you need to make a point to stay on top of these changes.
Tackle them one at a time and start with technologies that are the most directly related to the work you do. If you have a website with online chat, start by learning about bots. Or if you use a lot of video content, play around with 360-degree video.
Elements such as artificial intelligence and virtual or augmented reality are even more complex but are likely to become integrated parts of the website design landscape down the road. At a minimum, you should know what they are and what the potential uses might be.
13. Get Comfortable with SEO
While many web designers think an SEO specialist can handle getting a website ready for search engines to read, there’s a lot of design work that’s connected to SEO.
From the way images are uploaded to creating clean code that’s fast to including meta descriptions on pages and elements, the designer should incorporate search thinking into their workflow.
Freelancers, this is vitally important for you as well. Most clients are savvy enough to ask for an SEO-optimized website. If you work alone, you need to know enough to create a solid framework that Google can read (and be able to refer the client to an SEO specialist if more work needs to be done).
14. Play with a Website Builder
A website builder can be a great way to get comfortable with best practices and how to start building and designing websites.
Most of these tools have plenty of templates and allow you to customize elements and even add code snippets. For simple sites, many website builders also have a free plan where you can create a personal portfolio page or basic website that serves as a playground for you.
Then pick apart the pieces within the website builder. Look at how they are designed and coded to get a feel for how it all comes together. You’ll be amazed by what you can figure out just by picking another design apart.
15. Find a Mentor
Is there someone you work with that you admire as a web designer? Take them to lunch and pick their brain about the industry.
Finding a mentor that is willing to work with you and help you think about the field and how to learn web design on your own can be invaluable. And while you can probably find a mentor in an online community, nothing is better than a live person that you can meet face-to-face periodically. (Maybe it is worth having online and in-person mentors.)
16. Join the CodePen Community

Once you start getting comfortable with some code and programming, you want to join the CodePen community. The open-source community allows you to share and edit code snippets in a social network of sorts.
Here’s a little more from the site’s founders: “CodePen is a social development environment. At its heart, it allows you to write code in the browser, and see the results of it as you build. A useful and liberating tool for developers of any skill, and particularly empowering for people learning to code. We focus primarily on front-end languages like HTML, CSS, JavaScript and preprocessing syntaxes that turn into those things.”
17. Take a Class
For some learners, a more formal classroom setting is best.
There are a ton of classes available – in-person and online – for you to learn web design basics. Start with a local college or online learning hubs such as Udemy or Coursera. Pick up a class at your current ability level and just keep moving forward.
18. Want to Do Something? Google It
For the not-so-traditional-learner, find the answer to the web design problem on Google. There are so many tutorials and videos available that can walk you through almost any problem – and solution.
The key is to search exactly what you need to know and look to a reputable source for the answer. Here’s another tip when it comes to tutorials and videos – more recent content is probably going to give you a better, more complete and more relevant answer. (Remember, some of this stuff is changing fast.)
19. Pay Attention to the User Experience
Nothing can make or break a website like user experience design. You need to plan for it and understand it.
Here’s how the Interaction Design Foundation describes UX design:
User experience (UX) design is the process of creating products that provide meaningful and personally relevant experiences. This involves the careful design of both a product’s usability and the pleasure consumers will derive from using it. It is also concerned with the entire process of acquiring and integrating the product, including aspects of branding, design, usability, and function.
UX designers, or designers who are aware of the process of experience formation, seek to create and shape the factors influencing the process deliberately. To do this, a UX designer will consider the Why, What, and How of product use.
20. Pay Attention to Design Trends
What does a modern website design look like? It’s not a trick question. To design modern websites and user experiences, you need to know what users want and how they are interacting with it. If the last time you downloaded an app or looked at a website on your phone was 2016, you’ve got a lot of ground to make up.
Creating website designs that have modern touches and trends integrated into the design will help your projects stand out. How do you know what’s trending? Keep reading sites like this and pay attention to what other designers are doing. Take note of colors and styles and features that are included in the websites you visit frequently.
21. Create Without Color
Start every design without color. A great designer once told me that if your design works in black and white, it will be flawless in color.
That might not always hold, but it is a great starting point.
By creating designs in black and white, you can see where elements contrast and how they play together. You’ve stripped out any emotional associations with color or eye movement that happens because of it. This simplest form of design will give you an idea if something works as a concept before you move on to finalizing it.
22. Learn to Love Google Fonts

Google Fonts is your friend.
Regardless of how you feel about Google, the ability to browse, sort and select typefaces that you know will work in website designs is important. You don’t have to think about licensing or if typefaces are compatible with specific browsers or not.
The limitation is that you only have what’s in the Google Fonts library to work with. But if you try you can find something that will fit almost every project. It’ll save you a lot of time in the long run.
23. Pick Apart a UI Kit
Download a user interface or icon kit and pick it apart.
Just as you can inspect the code of a website, look at how design elements are constructed for the web. Take note of the scale and grid, look at the color mixes and how files are organized within Photoshop or Illustrator.
Look for a kit to download that includes elements in multiple formats for high-resolution displays. (Downloading a bunch of JPEGs isn’t going to serve you all that well.)
Then try to build or customize an element or two of your own.
24. Become a Typographer
Modern website design has a strong focus on typography … good typography. From hero headers with giant words to layers of text that draw a user into the design, understanding the principles of how to pair type elements and construct engaging text blocks is vital.
Start with Ellen Lupton’s Thinking with Type. (There’s also a book of the same name.) Lupton is the authority on typography and her information will have you thinking like a typographer in no time.
25. Jump into JavaScript
When you are starting to feel pretty good about dabbling with web design, challenge yourself again to learn JavaScript. After HTML and CSS, it is the most important language of the web.
JavaScript is a tool that allows designers to implement complex things and interaction on web pages. It’s what makes a slider slide or that parallax animation animate.
Learn JS has an interactive tutorial to help you get started.
26. Update Your Portfolio
Once you start designing for the web, make sure to update your portfolio with web design projects. This simple action will help you show yourself … and others … that web design is part of your repertoire.
An updated portfolio can help potential clients see what your “style” looks like. Make sure to showcase layouts, colors, typography and different techniques that show what you can do.
27. Challenge Yourself
With so many shortcuts and code snippets to help you fix almost any website issue you are having, don’t get lazy. Remember to challenge yourself continually to learn new skills, new technologies and keep improving your web design game.
The one thing about this field is that it is constantly changing; there’s always something new to learn or try.
28. Maximise Your Experience
Get out there and design. You have to start designing websites to be a web designer.
Start small, but take on projects with others. Ask to join in on a project with a team at work. Tackle a small website for a friend. The more experience you have building websites, the better and faster you will get.
What are you waiting for? Stop procrastinating.
29. Ask for Feedback
Use your network to collect feedback on your website design projects, no matter how small you think they are. Listen to this feedback – even if you don’t like it and see what you can learn.
Aside from visual preference, did the person providing feedback offer suggestions for making the website function better? Could they easily understand the goal of the design? Did they connect with the messaging?
30. Keep Learning New Things
To be a great website designer, you just need to keep playing, trying and learning new things. Make a point to network and communicate with others in the field so that you can stay on top of techniques and visual changes that are in-demand.
If you are looking to learn website design, then this is probably already something you regularly do. But this is an evolving field, and it keeps changing almost every day. Just ask anyone who is doing it.