Are you looking for a way to create a quick title scene or a slideshow in Premiere Pro? Then these free Premiere Pro templates will come in handy.
One of the best features of Premiere Pro is the ability to use templates. With templates, you can instantly create various types of video projects. Even if you don’t have much experience in using the app, templates are fairly easy to use.
There are plenty of amazing Premiere Pro templates out there. But, most of them are premium templates. Don’t worry, if you’re low on budget or looking for a template for a personal project, we’ve got you covered.
In this collection, we feature some of the best free Premiere Pro templates we’ve come across (as well as a few premium ones too). You can use them to create all kinds of projects from titles to lower-thirds, slideshows, and much more.
The Space is a modern video slideshow template for Premiere Pro. This template features stylish transition effects and animations that will help you create a stylish presentation for a business, agency, or a creative project.
Just as the name suggests, this Premiere Pro template is made for creating openers for videos with an urban design style. The template includes 18 placeholders for adding photos and videos as well as 8 placeholders for text.
This is a professional Premiere pro template you can use to design attractive promo videos for corporate events and conferences. It features multiple styles of slide designs that you can easily customize to create your own promo clips.
You can use this collection of Premiere Pro templates to create stylish end-screen cards for your YouTube videos. It includes 5 different end card templates in MOGRT format. You can easily edit them to change text and colors as well.
This free Premiere Pro template will allow you to add big, bold, and attention-grabbing openers for your videos without effort. There are 32 text placeholders in this template with big titles. You’ll also have 13 media placeholders for adding images or videos to the opener.
Add a cool and trendy intro for your video using this free Premiere Pro template. It comes with a modern and stylish design that will fit perfectly with your social media videos. The template has 23 media placeholders with 14 text layers.
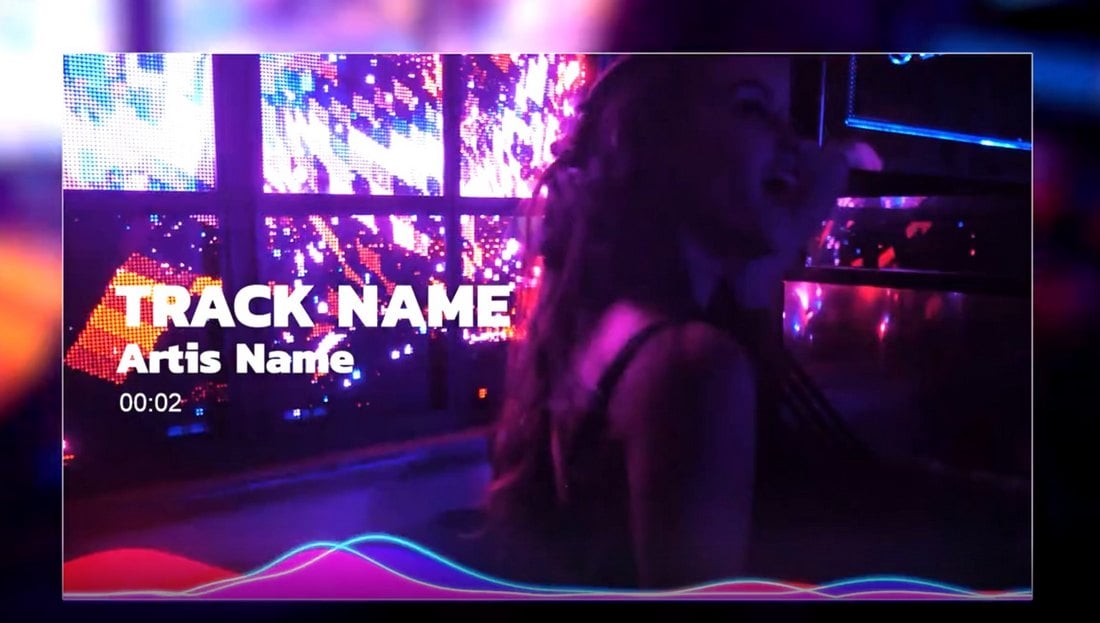
You can use this free Premiere Pro template to add colorful and creative song lyrics to videos. It has an easily customizable design with beautiful text effects for giving a cool look to the lyrics titles. The template includes 5 different title designs.
This Premiere Pro template features a stylish design with urban animations, effects, and bold typography. It’s perfect for adding a fresh opener to your social media videos and promos.
Grab this free Premiere Pro template to craft an attractive Instagram story to promote your products. The template features a slideshow-style design with multiple media placeholders.
Create a stylish logo intro for your video using this free Premiere Pro template. It comes with a glitch-style logo animation and you can easily place your logo or customize text however you like.
This free Premiere Pro template allows you to create a cool logo sting surrounded by clouds. It includes a beautiful logo reveal animation that shows your logo as if it’s flying through the clouds.
This is a bundle of free transitions for Premiere Pro. It has 10 different transitions with smooth zoom effects, including shape zoom, lens zoom, rotate zoom, and more, to create cool transitions between clips.
If you’re a fan of glitch-style transitions, give this free Premiere Pro template pack a try. It includes 75 different glitch effects you can use to create transitions for your videos. There’s a tutorial that shows you how to use these transitions as well.
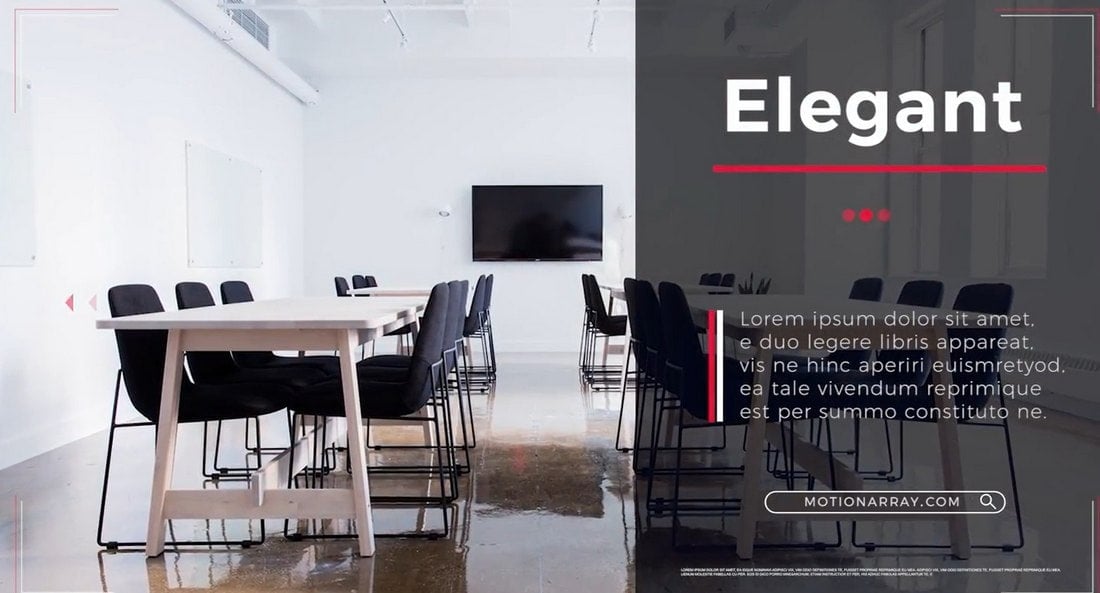
Download this high-quality Premiere Pro template for free to create slideshow scenes for your business and promo videos. The template includes stylish transitions with minimal effects that give it a more professional look and feel.
This free Premiere Pro template includes multiple title scene designs with bold boxed text and overlays. Each title design can be easily customized to your preference as well.
A massive bundle full of color grading presets you can use to give a Hollywood-look to your YouTube vlogs and other videos. There are more than 65 different presets and visual styles in this pack.
If you’re looking for a unique transition to grab the viewer’s attention, this Premiere Pro transitions pack is for you. It features stylish split-screen transitions with multiple styles of designs. You can also fully customize and adjust each transition to your preference. A must-have for professional editors.
This Premiere Pro transition is perfect for adding a short and quick animation between your video clips. It features an inward zoom effect that creates a cool animation while transitioning.
This Premiere Pro transition is also free to download and use in your projects. It features a quick reverse spin animation that transitions between video clips in a fun and creative way.
A fun and colorful transition for Premiere Pro with creative diagonal shapes. In this transition, the multicolor shapes cover the entire screen to reveal the next clip. It’s completely free to use.
Another simple and minimal transition for your professional video projects. This one features a distortion effect that creates a sideways scrolling animation to transition to the next clip in a natural-looking effect.
This Premiere Pro template allows you to add a visualizer animation to your audio clips. It’s perfect for adding a stylish visual to your audio content, especially when sharing them on Instagram and TikTok.
A beautifully animated slideshow template for creating wedding videos. This template can be used to create title scenes as well as photo and video slideshows in Premiere pro.
This free Premiere Pro template allows you to create a simple promo video to promote food products. Of course, you can easily customize it to promote other types of products too.
Looking for fresh transitions to style your videos? Then grab this free bundle of Premiere Pro transitions. It includes 48 different transitions featuring zoom lens and optical effects. All are free to download and use in your projects.
This Premiere Pro template pack includes 6 simple and minimal title templates. They are perfect for adding title scenes to your YouTube and social media videos. The templates come in Full HD resolution.
Use this template to create attractive Instagram Stories to promote your product sales and promotions. It features an easily editable design with cool animations to grab the user’s attention.
You can add a professional end-screen to your YouTube videos using this free Premiere Pro template. It features simple animations with an easily editable design as well as an animated play button.
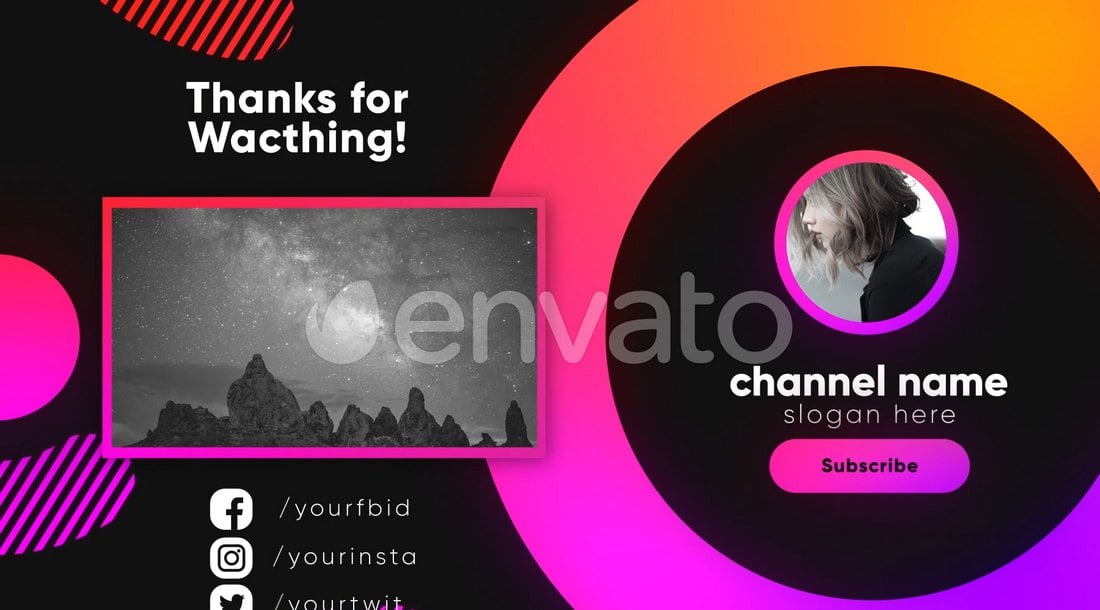
Use this free Premiere Pro template to add a subscribe and Like button element to your YouTube videos. It will help encourage viewers to subscribe to your channel and like your videos.
A collection of transitions for Premiere Pro. This bundle includes 10 unique transition effects with brush-style animations. They are perfect for giving a creative and artistic look to your videos.
A simple and free Premiere Pro transition for adding a quick and fast transition. The template includes a clean in and out zoom animation that’s a great choice for various business and professional videos.
This is a collection of 15 different logo reveal templates for Premiere Pro. It includes various styles of logo reveals with many different styles and designs that are suitable for all kinds of brands and businesses.
With this free Premiere Pro transition, you can add a creative animation between clips with a zoom burn effect. It’s especially great for fashion, lifestyle, and Instagram videos.
This free Premiere Pro template includes a colorful transition that features triangle shapes. You can easily customize the transition effect to your preference. And it’s ideal for both personal and creative projects.
This Premiere Pro template allows you to add a cool transition effect inspired by bokeh. It will fit in nicely with many different types of videos and Premiere Pro projects.
A great free logo reveal template you can edit and customize using Premiere Pro. This template reveals your logo with a golden particles animation. It’s ideal for showcasing luxury brands and logos.
This Premiere Pro template allows you to add a retro look and feel to your videos. It features a slideshow design featuring glitching effects and a faded film effect that makes your videos look like a film from the 1980s.
A collection of 10 creative title templates for Premiere Pro. Each title in this template pack features a different animation. And they are perfect for everything from YouTube videos to film projects and more.
This is a tutorial on how to create an attractive color glitch animation in Premiere Pro. The video tutorial is free on YouTube and you can also download the project files used in the tutorial for free. The link is in the description box.
Looking to create a quick opening scene for a YouTube video or a social media promo clip? Then this free template is for you. It features a stylish opening with a glitching effect and text tiled that also has a distorted effect. It’s perfect for tech, fashion, gaming, and various other video projects.
Creating professional title scenes is not always easy. To help save your time, use this free template in your next project. This Premiere Pro template features a modern title scene that has rotating letters forming the title in a creative way. The template will fit in perfectly with all sorts of social media and promotional videos.
This free Premiere Pro template is perfect for crafting title scenes for various types of videos. It features a very colorful design with a glitching effect. You can easily customize it to your preference as well.
Another free Premiere Pro title template featuring a unique effect. This template is most suitable for creative and educational videos as it comes with a creative glitching effect that stands out from the crowd.
If you want to add a fun and quirky title or intro scene to your videos, this free Premiere Pro template will come in handy. It features an animation that stretches the titles. It includes 4 media placeholders and 9 title placeholders.
This is a popular transition effect that many professionals use to add a smooth transition between clips and segments. With this template, you can also add that same transition effect in your videos for free. The template features a unique effect that makes your screen split into different directions to reveal the next scene.
This modern Premiere Pro template is perfect for promoting a fashion brand or apparel products. You can use it to create promo videos for ads, product pages, and even for social media promotions. It comes in full HD resolution.
When creating content for a network or a brand, it’s important to have all your video overlays with the same style and design. This is a complete bundle that includes all the overlays you need to create content for broadcasting networks and channels. All of the templates feature beautiful and customizable liquid-themed designs.
If you ever wanted to promote and showcase various taglines, hashtags, or product features at the end of your video promotions, this template will come in handy. It allows you to feature a cluster title with a text delay animation that can be applied to several taglines. It also features two-tone colors as well. Ideal for social media promotions.
Another free Premiere Pro template with a popular transition effect. This effect lets you add a static distortion effect to your videos. It will help make your YouTube videos look more creative and trendy. The template itself is easily editable and it’s perfect for adding quick transitions.
Another creative transition effect for Premiere Pro. This template features a spinning transition effect with a 3D-like look and feel. It completely spins one scene around to reveal the next. It’s quite attention-grabbing. And it’s most suitable for social media and promo videos.
Now, your corporate promo video will also need a professional-looking opening scene. This free template will help you get that part done without an effort. The template features a stylish and fully editable opener that includes 15 different image or video placeholders. It also comes with 28 text placeholders and a logo placeholder to promote your brand.
This pack comes with several useful elements you can use in your various Premiere Pro projects. It includes 8 text title scene animations and 13 animated transition effects with editable colors. You can use them in various video projects and creations free of charge.
A complete bundle made for social media marketing projects. This pack features 50 different templates for not only Premiere Pro but also Instagram backgrounds and social media icons. For Premiere Pro, it features 6 text overlay animations, 20 titles, and 7 trendy Instagram story templates. All of which are easily customizable.
This is a massive bundle full of templates and goodies that every video editor should have. It includes a total of 220 templates and presets. Including animations and transitions for Premiere Pro. And for Final Cut Pro X. It has everything you need to create a complete video project. And it’s free!
You can use this free transition templates to add professional transitions between scenes and clips. The template features several different transitions that wipe in different directions. The simple and minimal design makes them suitable for all kinds of business and creative video projects.
This is another great free bundle featuring a few simple title templates. These titles feature minimal designs and are ideal for various social media and YouTube videos. It includes 5 different title designs in Full HD resolution. The link includes a tutorial on how to use the templates as well.
Every YouTube video usually starts with a logo reveal. With this free template, you can also add a stylish logo reveal scene to your own YouTube videos. It features a colorful effect featuring brush strokes. If you have a YouTube channel related to creative work, design, or art, this template is perfect for you. The template is fully customizable and available in Full HD resolution.
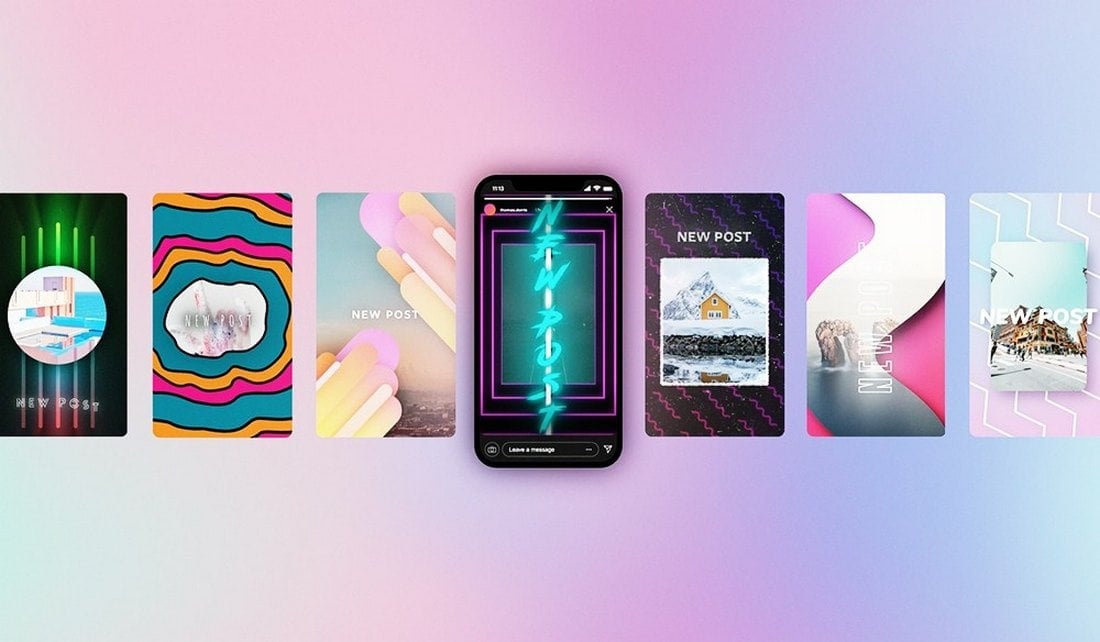
Running out of ideas for making attractive Instagram stories? Then grab this free templates pack to start making stylish stories for your followers. This bundle includes 10 different Premiere Pro templates for making various styles of trendy Instagram stories. The size of the templates is already adjusted for Instagram so there’s no need to customize. Just place your own text and images and hit publish.
This is a free Premiere Pro template you can use to design a trendy promotional video for your corporate brand, creative agency, or even for Instagram. The template is easily customizable and comes with 22 placeholders for media and 16 placeholders for text.
A collection of stylish transition effects featuring modern and subtle effects. This free template includes 12 unique transition effects you can use to create a modern slideshow of your videos and images. It includes 13 placeholders for images or videos as well as 12 placeholders for text.
This is a pack of 13 different textured effects that can be used to create titles, lower thirds, and much more in your videos. It comes with 7 title animations, 3 lower thirds, and 3 trendy transition effects done in the same style. You’ll need After Effects installed on your computer to edit the effects.
If you’re making a technology-themed video, this free Premiere Pro template will allow you to add more style to it with glitching transition effects. This bundle includes 20 unique glitch effects you can use to create stylish transitions for various tech and social media videos.
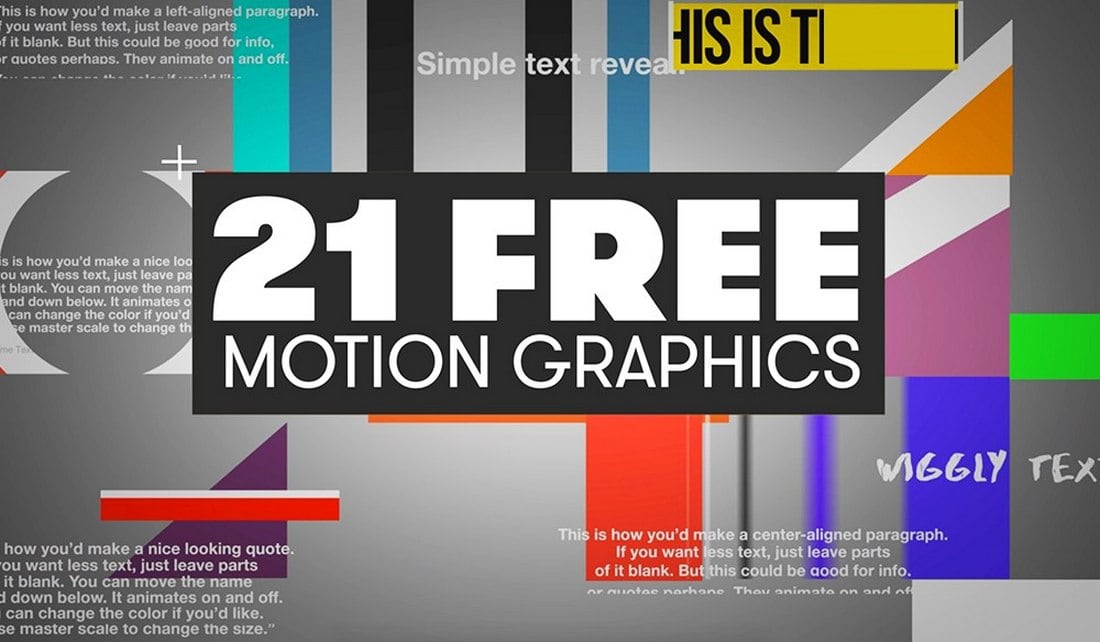
This is a collection of free Premiere Pro templates that includes a variety of motion graphics elements. It features 8 animated titles and 13 stylishly modern transition effects. All of the effects and elements are easily customizable as well.
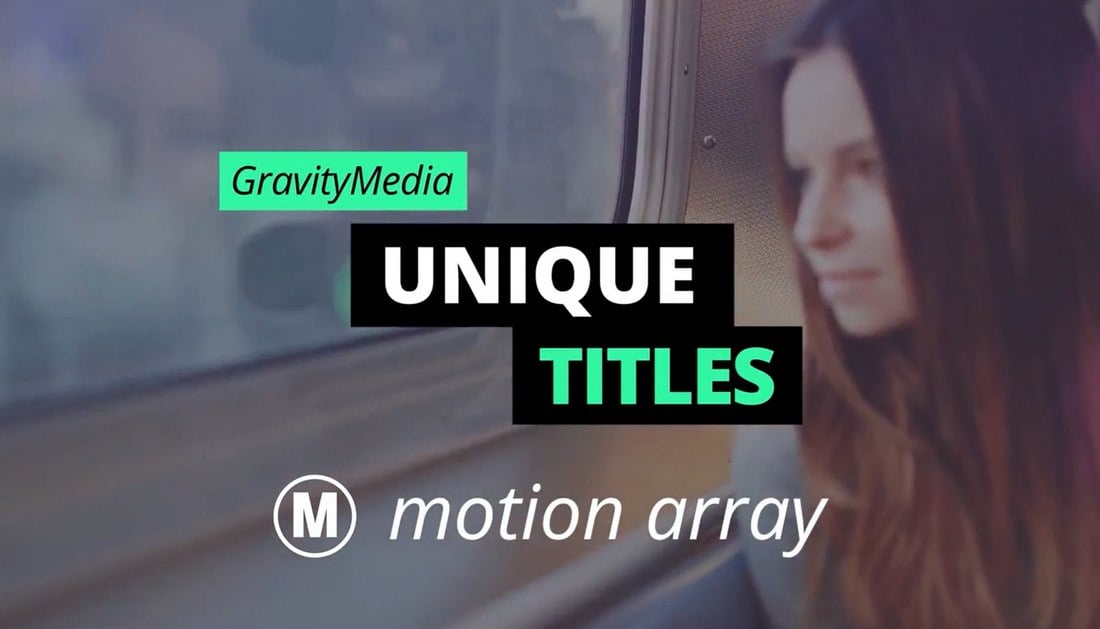
Looking for a template to create a stylish title scene for your videos? Then this free template will come in handy. It features a set of modern and stylish titles you can customize to make them your own. They are ideal for titles, quotes, and descriptions as well.
A set of 12 creative transition effects for Premiere Pro. You can use this pack to create stylish transitions featuring a grid effect. It’s easily customizable and comes with 8 direction and 4 position presets.
Add a camera shake effect to your videos using this free Premiere Pro template. It includes 15 different styles of camera shake effects that will make your videos look more upbeat and energetic.
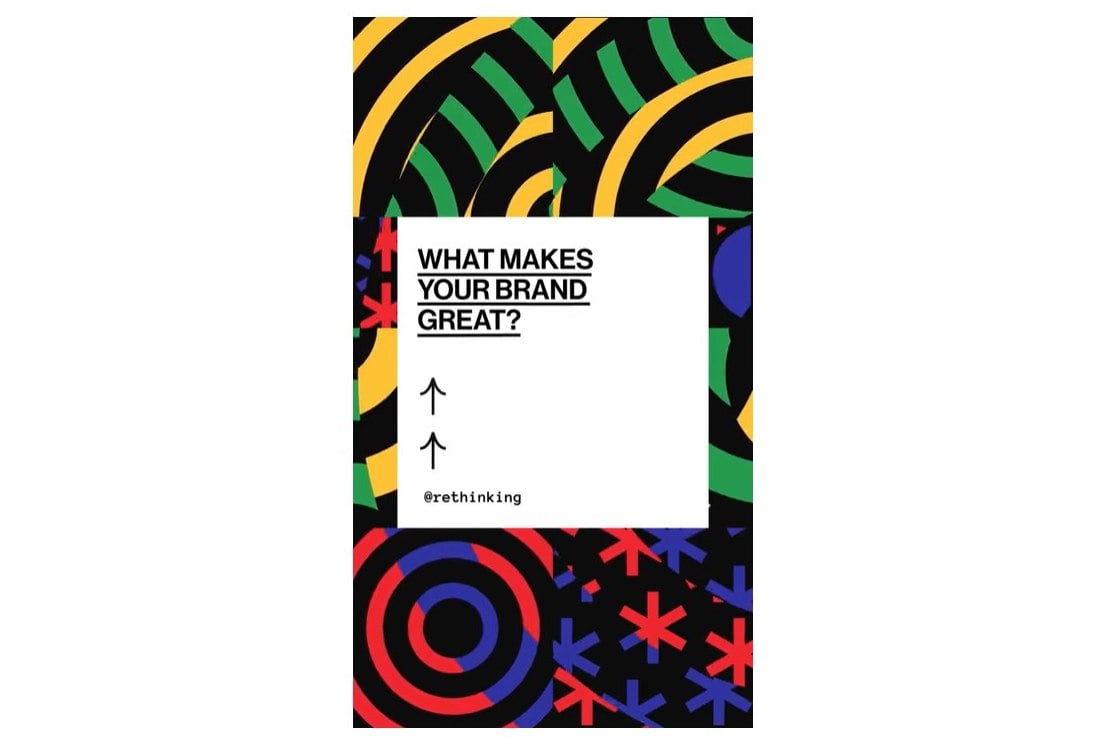
If you’re looking for a creative title design to add a unique title scene to your videos, this template will come in handy. It features a stylish title design with bold text in three lines in an outline font. The title scene takes over the entire screen as well.
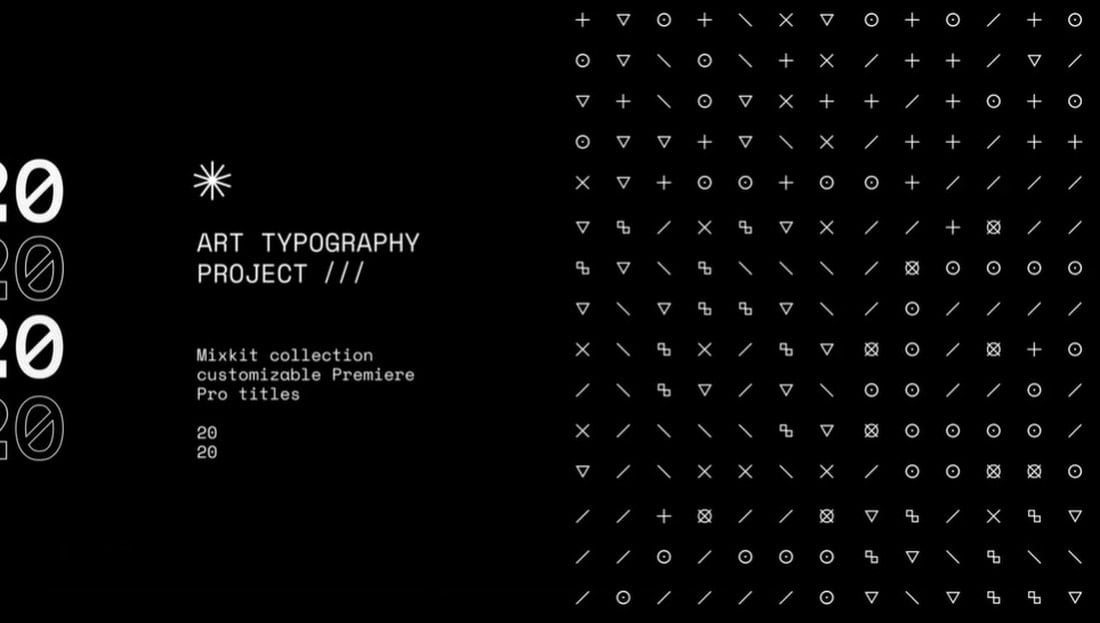
A creative title scene featuring lots of stylish glyphs and minimal design. This template is perfect for adding a title to design-related videos and even coding and programming videos. The title is easily editable to your preference.
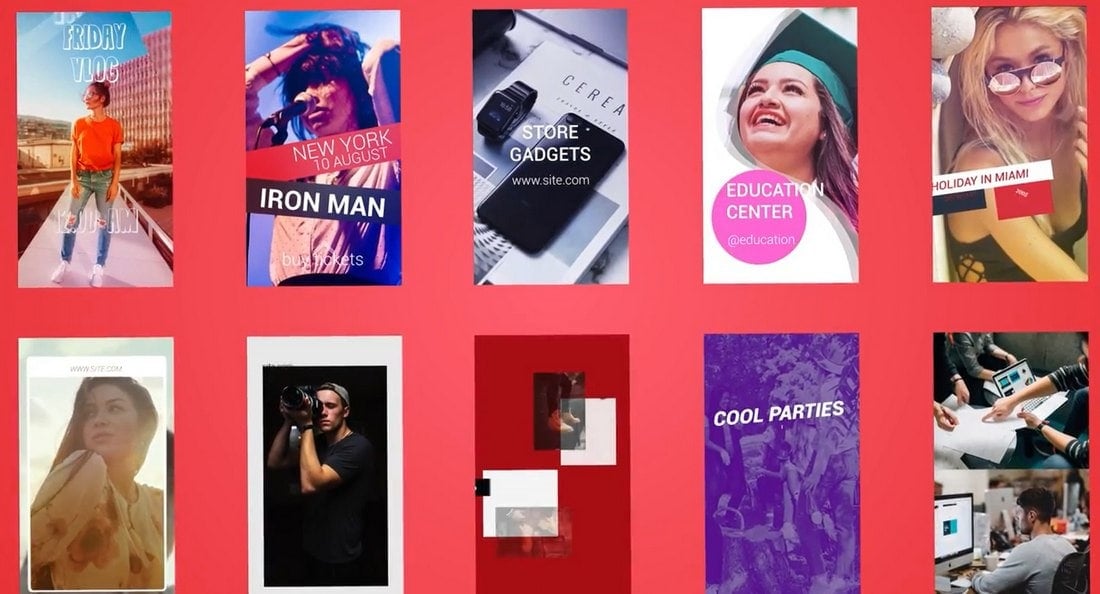
Want to create a colorful Instagram story that attracts everyone’s attention? Then use this free Story template. It features easily editable text placeholders and an optimized design for making modern and creative Instagram stories.
The ink-style transitions are popular in video editing, especially for photo slideshow and wedding video albums. This free bundle gives you 5 different ink transition animations you can use to create all those creative videos. It even includes media placeholders for easily adding your own photos and videos as well.
This is a pack of simple and clean title scenes for Premiere Pro. It includes 11 different title designs you can customize to fit different types of videos. They are most suitable for vlogs and social media videos. The templates are available in Full HD resolution and they’re fully editable as well.
With more than 300 different transitions to choose from, this massive bundle will give you plenty of options to add stylish transition animations to various videos. It includes various shapes-based animations. And all of the templates are available in Full HD and 4K resolutions.
New to Premiere Pro? Then check out our list of best beginner guides and tutorials.