Christmas is on the way! Whether you’re designing festive party flyers, looking for Christmas mockups, or a holiday icon set, we have a great collection for you today!
We’ve pulled together a fantastic collection of Christmas flyers and templates, mock-ups, icons, vectors, and much more. Some of them are completely free, some cost a few dollars, but all of them will get you in the festive spirit.
Have fun looking through this selection of resources, and we hope you find a few that help out with your holiday design work!
Looking for a simple Christmas card template to print out a few greeting cards at home? Then this template pack is for you. It includes 12 different Christmas and Happy New Year cards with beautiful designs. Available in AI, EPS, and JPG formats.
This is a beautiful Christmas greeting card template for creating personalized holiday cards and photo collages. Perfect for scrapbook lovers or families wanting to spread some festive cheer. It’s compatible with Canva, Illustrator AI, Photoshop PSD and Vector EPS.
Share the spirit of Christmas with this unique Christmas greeting card template. Ideal for postcards, photo cards, invitations, or flyers, it offers a customizable design in Canva, Illustrator AI, Photoshop PSD, and Vector EPS formats.
An ideal Christmas greeting card template for those looking to add a sprinkle of holiday cheer to their festive projects. Available in an array of formats including Canva, Illustrator AI, InDesign IDML, INDD, Photoshop PSD, and Vector EPS, this customizable template can effortlessly transform into a family keepsake.
This Christmas photo collage template is the perfect way to document and display your holiday memories. Ideal for both personal and professional use, this asset allows you to compile your favorite festive moments into a vibrant collage, suitable for albums, scrapbooks, or holiday cards.
This is a versatile, easy-to-use Christmas flyer template that’s perfect for spreading the word about your holiday party. Key features include AI and EPS files, customizable fonts and colors, and a resolution of 300 dpi CMYK, making it print-ready.
This bundle of Christmas social media posts are designed to enhance your festive posts. They offer a perfect mix of classic and modern themes, allowing for customizable holiday greetings or announcements. It includes five layouts, editable text, color, objects, and compatibility with Adobe Illustrator and Photoshop.
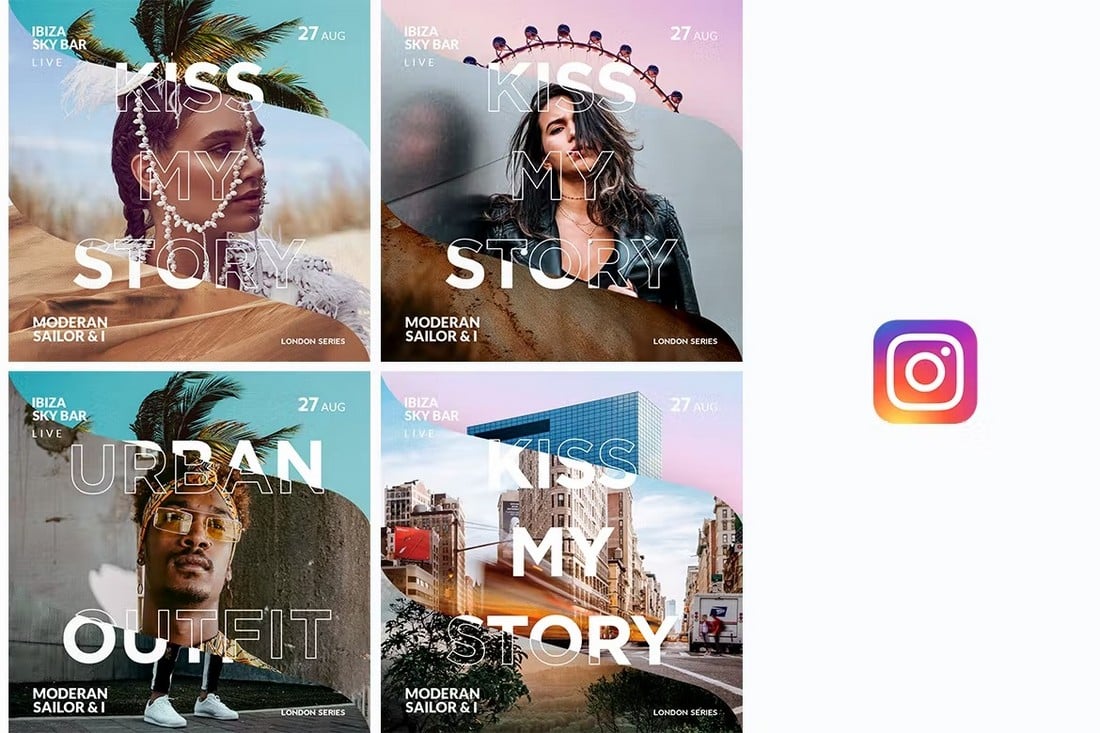
A collection of Instagram story templates ideal for marketers and planners looking to inject festive flair into their social media campaigns. Offering designs in Illustrator AI and Vector EPS formats, this tool helps create eye-catching Instagram and Facebook stories, perfect for promoting holiday events or sales.
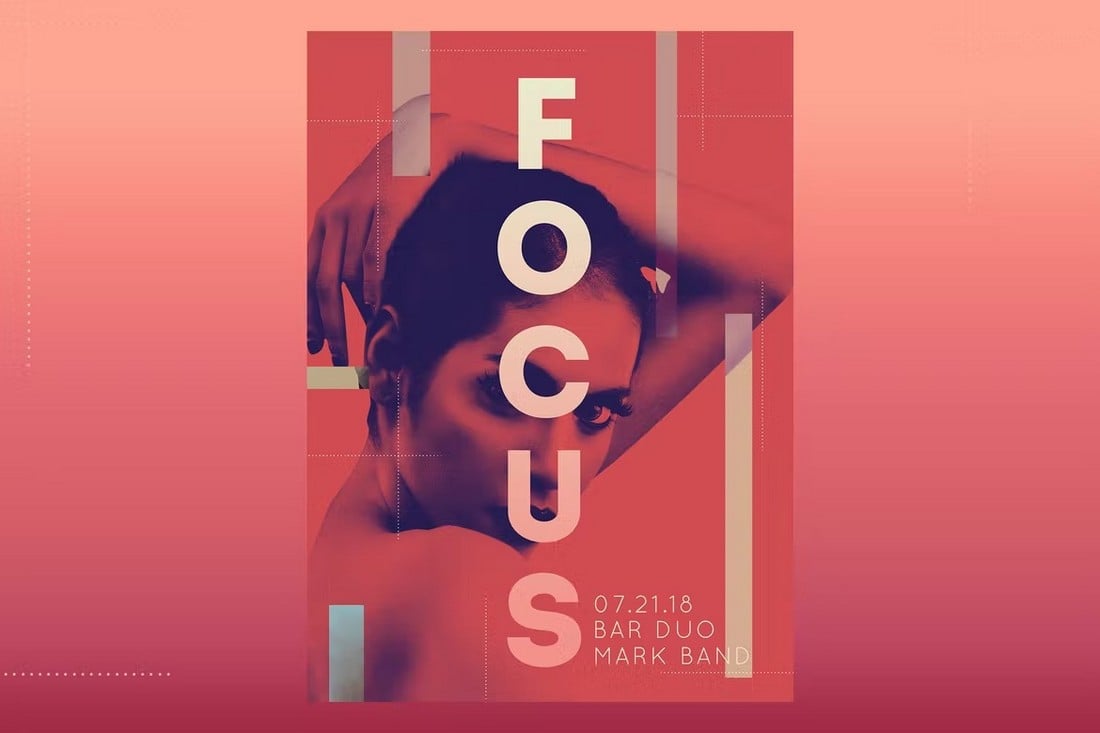
A modern and festive flyer template for Christmas promotions. It offers a well-structured, easily customizable design with editable color schemes, text, and images according to your needs. It’s perfect for creating attractive flyers to promote your upcoming Christmas parties.
This collection of Instagram post templates is perfect for advertising your shop’s sales and seasonal offers. It also includes an easy-to-edit flyer template in print-ready format as well as Instagram story formats. The template’s smart objects make adding your own images to the design a breeze. The flyer features free fonts and is fully customizable too.
This is a set of four photo frame templates with a holiday theme, ideal for personalizing with your own photos, designs, or artwork. These high-resolution (5000×3333 px, 300 DPI) mockups come in a landscape layout and have neatly organized, customizable layers.
A sleek card template for personalized holiday messages. The template is compatible with Adobe Illustrator and Photoshop, and it allows complete customization of texts, images, and graphics on separate layers.
This is a package of five device mockups, showcasing mobile devices held by Santa’s gloved hands. Provided in both landscape and portrait orientations, the PSD files are easy to customize with your own text or graphics using Adobe Photoshop CC or higher.
An ideal pick for promoting all your winter events, parties, and festivals. Easy to customize with well-organized files, the template comes in both PSD and Ai files and in A4 size.
This template boasts a timeless design that is both eye-catching and functional. It features easily adjustable elements courtesy of well-organized layers, consists 100% of vector imaging and is fully editable.
This flyer comes with an easily customizable and editable layout geared towards Boxing Day events and parties. Its organized files expedite your design process, and the package includes both Ai and PSD files with an A4 artboard size.
An enticing bundle of 21 ad banner templates in various shapes and sizes designed for Christmas sales promotions. This pack adheres to the requirements of Google Adwords and social media, offering versatility in promoting your products.
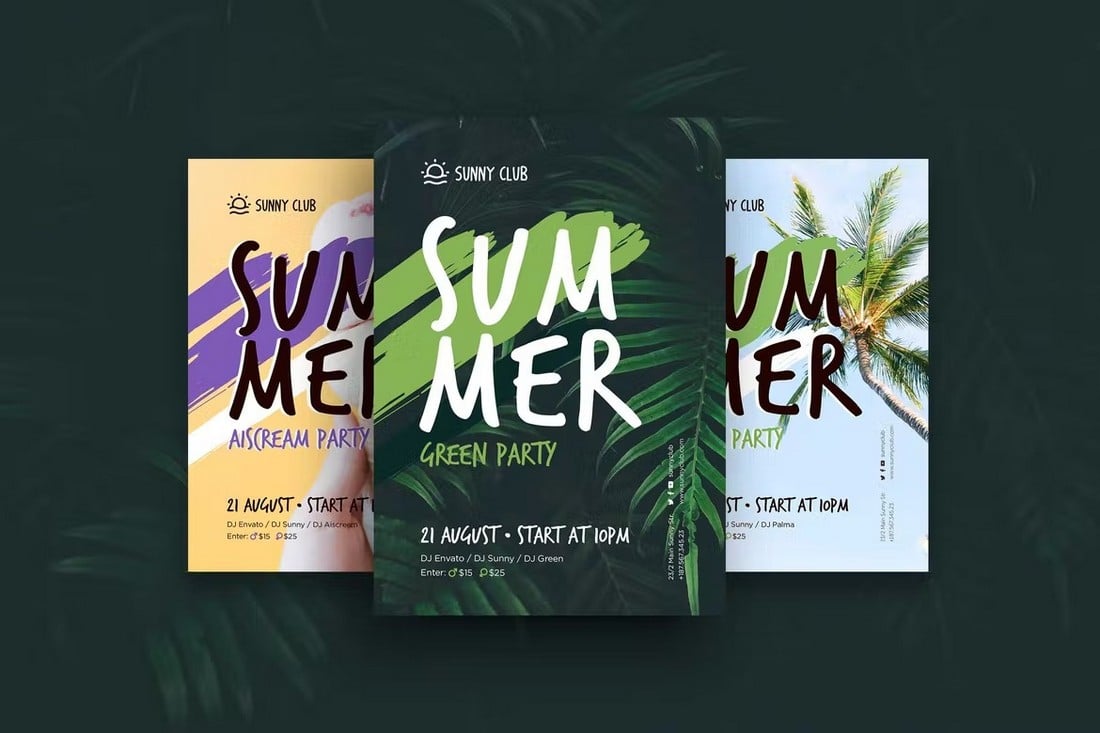
This collection offers three stylish flyer templates in a striking blue theme. Easily customized with Adobe Illustrator or Photoshop, these designs are a quick and efficient way to promote any event.
Spread the word about your cool Christmas party with this party flyer template. It features a classic vintage design that you can easily customize with Photoshop to add your own details and change colors.
This is a simple Christmas-themed background mockup you can use to showcase various products. There are 9 different backgrounds included in this bundle in high-resolution.
A set of minimal and modern photo frame mockups with Christmas decorations. It includes 6 mockups based on real photos. Available in fully layered PSD files with smart objects.
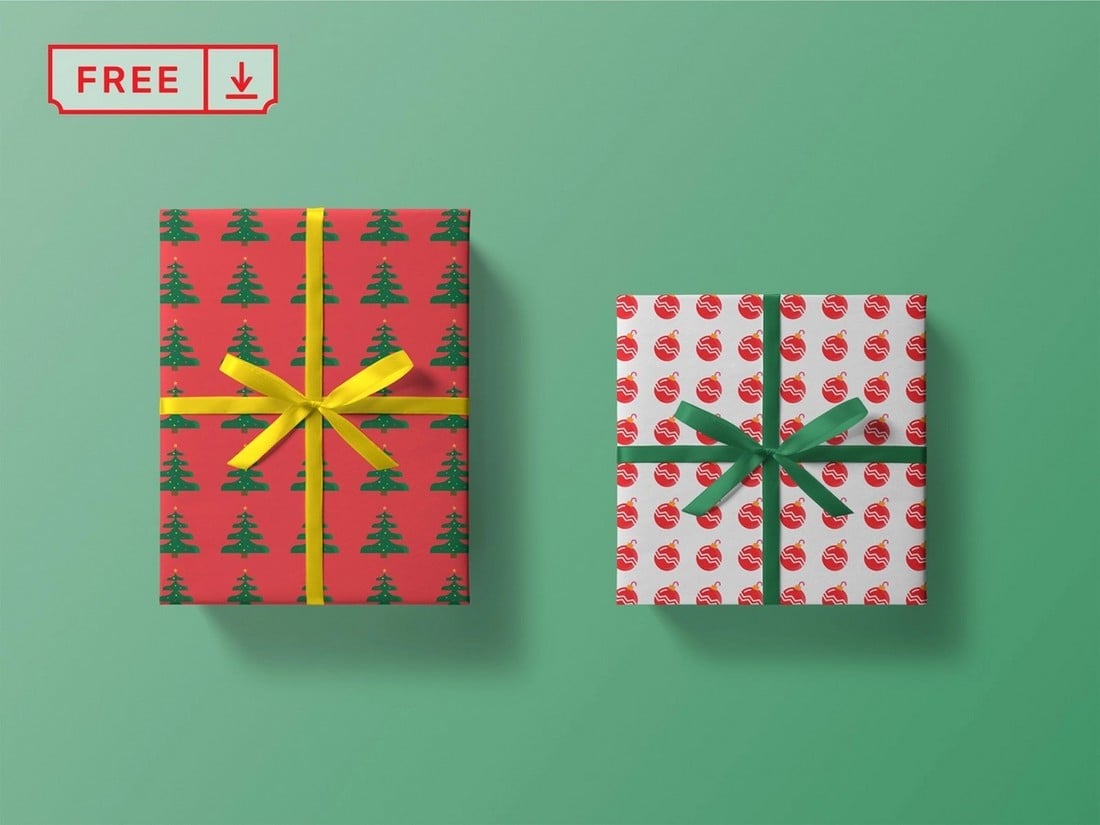
This is a simple and free mockup template you can use to showcase Christmas gifts or create mockup scenes for product promotions. It includes 2 gift box designs.
Easily create professional Christmas-themed gift voucher designs for your holiday promotions using this template. The template is fully customizable and you can edit it using Photoshop to change fonts, colors, and details.
A set of Christmas card templates featuring vintage designs. The minimalist design of these templates makes them perfect for both business and personal use. There are 5 card templates in the bundle.
This is a Christmas mockup you can use for various purposes, including social media promotions, posters, flyers, and more. You can easily edit the text and change colors using Photoshop.
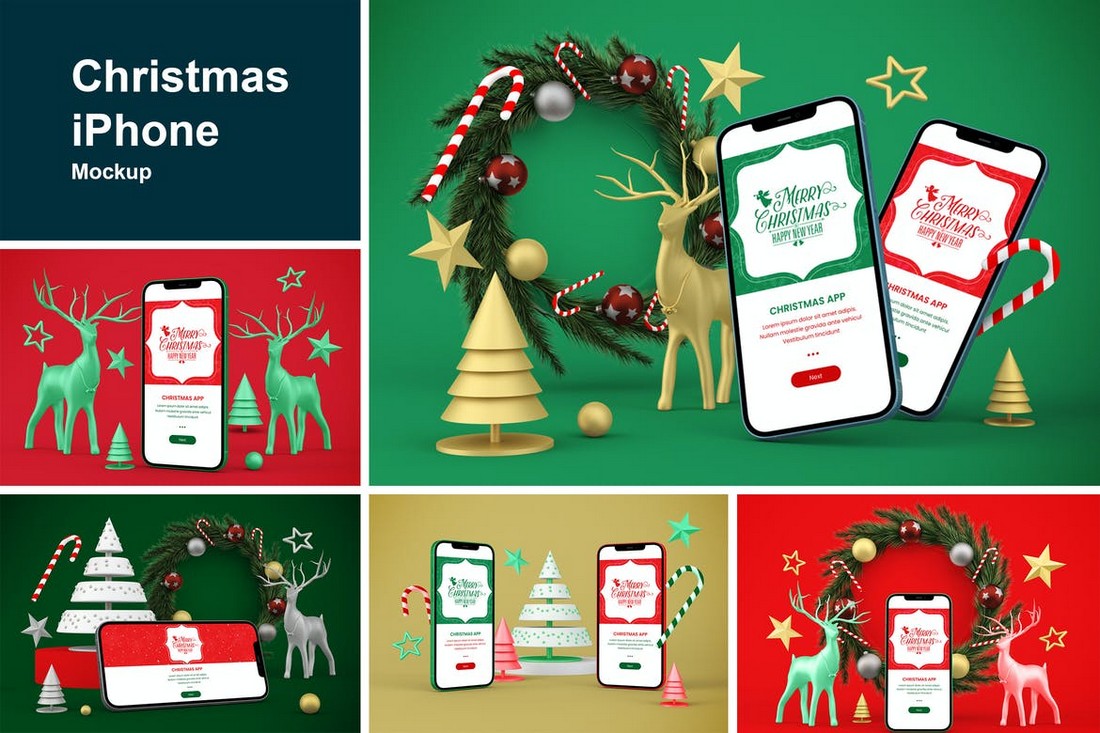
If you’re promoting an app, website, or products from an online store, this bundle of iPhone mockups will be quite useful for Holiday promotions. It includes 5 Christmas-themed mockups in PSD format.
A collection of free Christmas icons for you to use with your promotions. This pack includes 27 cute icons with 3D-like designs. The icons are available in PNG format.
This is a bundle of 10 creative Christmas mockup scenes you can use to showcase various Christmas greeting card designs, postcards, posters, and much more. All of the mockups are available in PSD files featuring smart objects.
A modern Christmas card template for designing stylish greeting cards. This template comes in both A4 and A5 sizes in Photoshop file format. You can also easily edit the template to change colors and text as well.
This is a bundle of creative Christmas card templates that feature hand-drawn illustrations and designs. The pack includes 6 unique card designs and the templates are available in Illustrator AI and EPS file formats.
Use this set of Christmas mockups to showcase your various photos and designs. This gold picture frame mockup comes in 3 different styles featuring smart objects for easily placing your designs in the frame.
This collection of templates include greeting card and flyer designs for both Christmas and New Year celebrations. The templates are available in AI and EPS file formats as well.
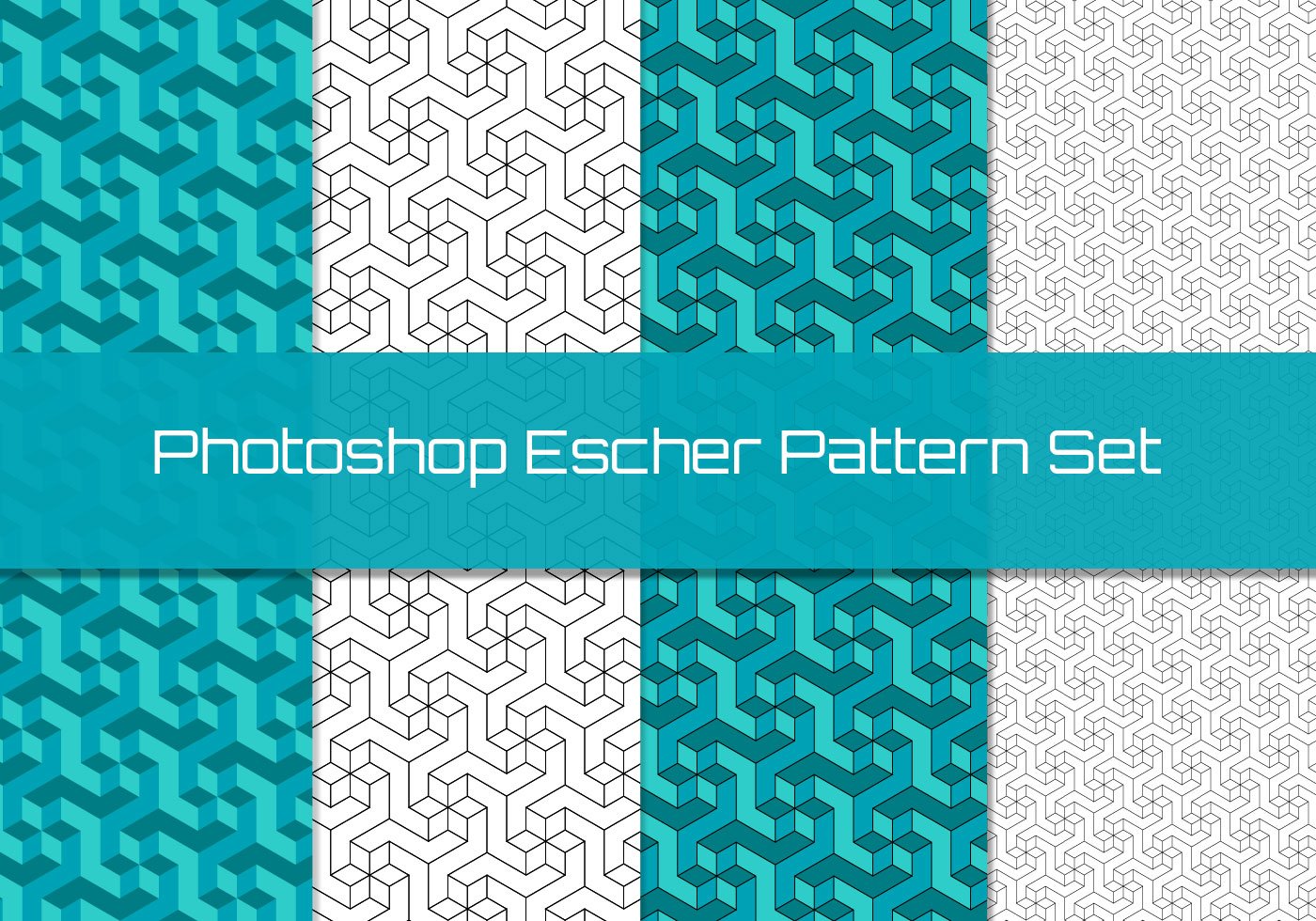
The creative patterns in this pack are perfect for designing various Christmas-themed designs such as backgrounds for greeting cards, websites, postcards, and even for wrapping paper.
An elegant Christmas card and flyer mockup featuring a natural background setting. This mockup comes in 3 styles and it supports all kinds of A4 size designs.
A collection of cute and adorable Christmas card templates featuring minimal designs and creative illustrations. These templates are available in 4 different designs as well as in PSD, AI, and EPS file formats.
You can use this cute illustration of kids celebrating Christmas to design greeting cards, website headers, promotional graphics, and much more. It’s available in AI and EPS file formats.
A set of 30 creative icon designs featuring various elements related to the Christmas. The icons are available in both outline and fill versions and come in AI, EPS, and SVG file formats.
This is a collection of vector banners you can use to design different types of Christmas and New Year’s creations, promotions, and branding materials. The pack includes 5 gorgeous designs in AI, EPS, PDF, and JPG formats.
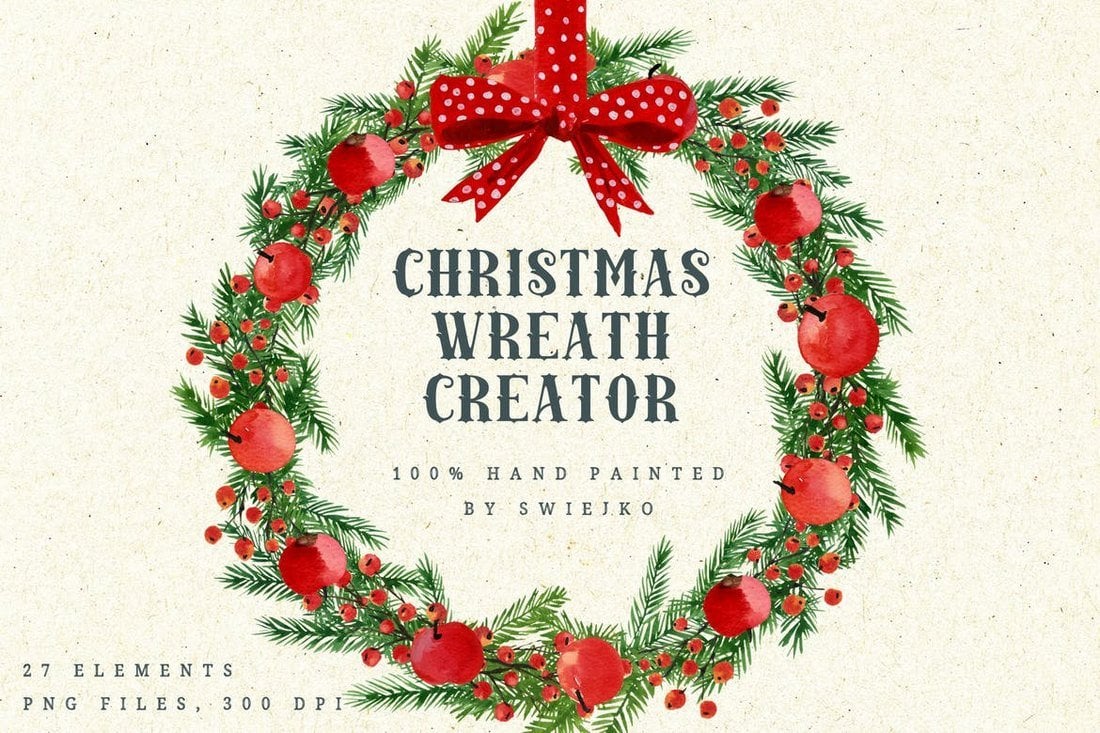
With this unique graphics pack, you’ll be able to create your own stylish Christmas wreaths by yourself. It comes with 22 wreaths, 2 bows, and 3 ribbons, all as separate elements you can drag around to create beautiful Christmas wreaths.
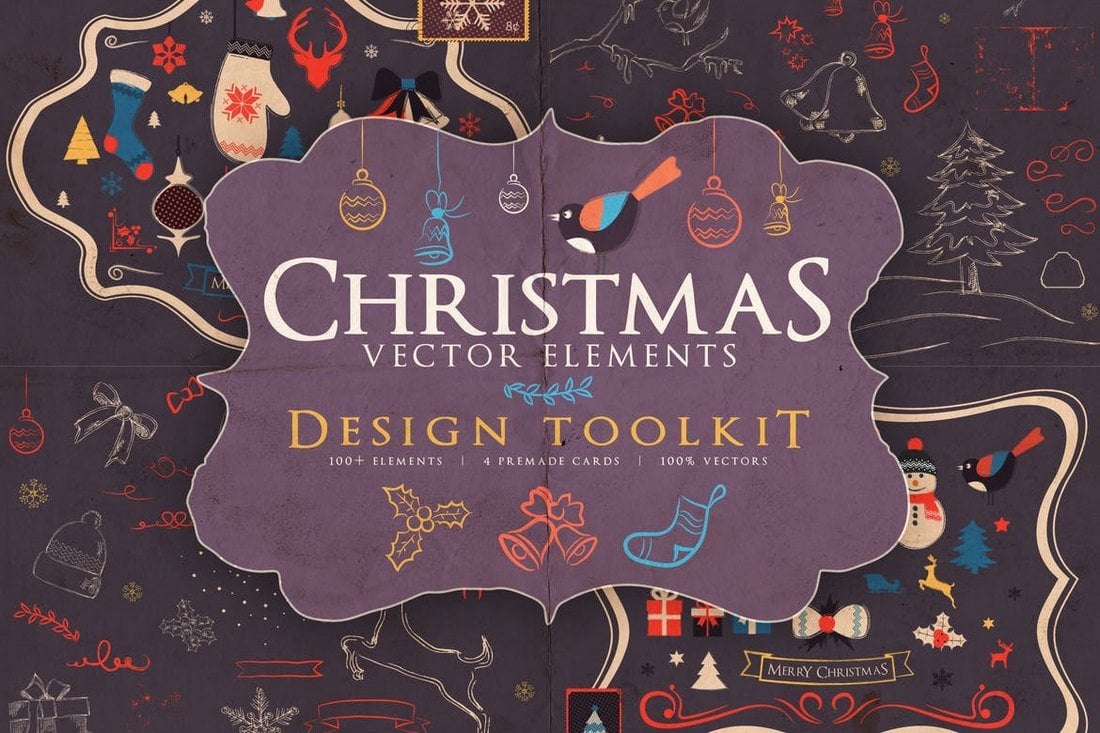
A Christmas design toolkit for designing creative Christmas designs. This bundle comes with more than 100 elements you can use to create your own beautiful Christmas cards, banners, posters, and flyers. It also includes 4 premade Christmas card templates.
This is a collection of isolated Christmas-themed elements you can use to create your own unique Christmas scenes for various designs projects. The bundle includes 32 Christmas elements, 5 premade PSD scenes, and 6 backgrounds.
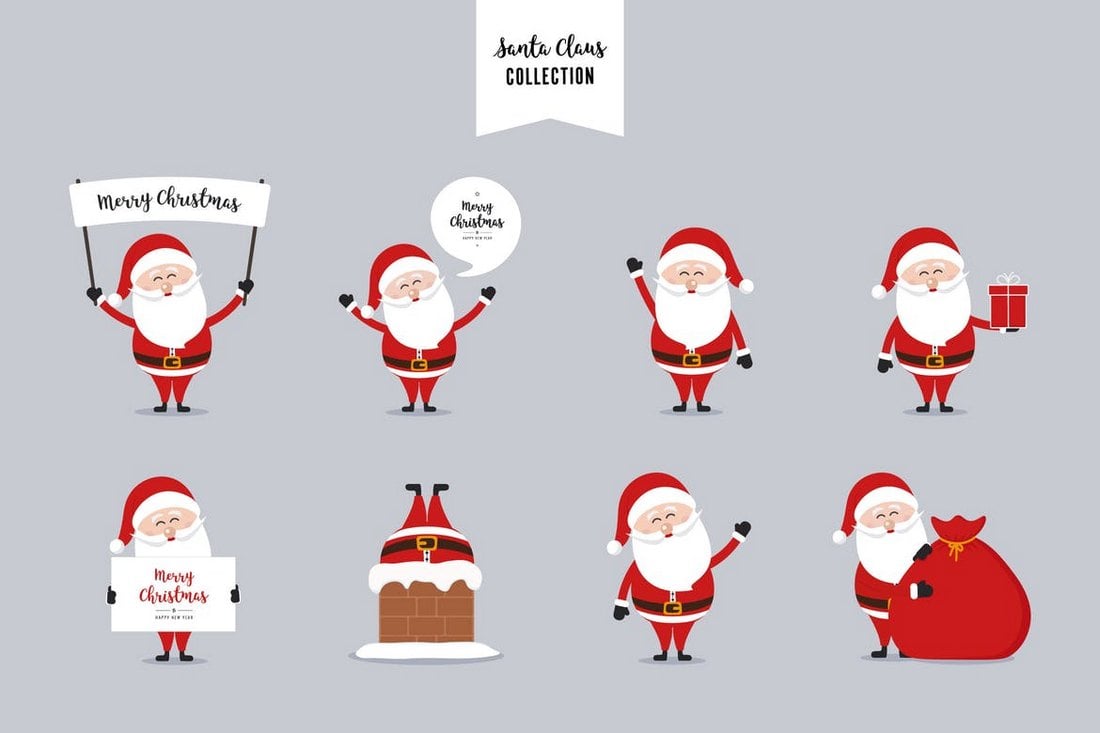
A collection of cute and adorable Santa Claus illustrations you can use to design unique Christmas cards, banners, and flyers. It includes 13 different Santa illustrations with various poses in PNG and AI file formats.
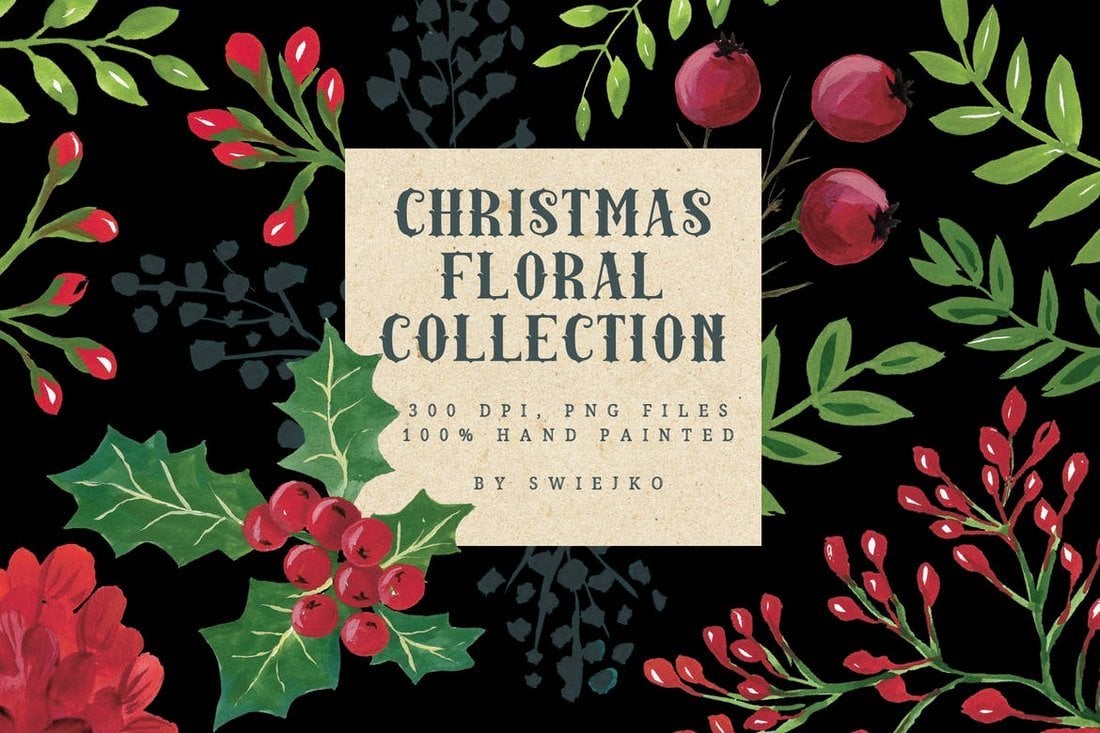
A beautiful collection of Christmas florals featuring watercolor designs. All of the illustrations in this pack are hand-drawn to add a more authentic look to your Christmas cards, posters, and banner designs.
Another big bundle of Christmas graphics. It includes many creative photo overlays, Christmas photos, cliparts, lettering, and lots of isolated objects for crafting unique Christmas designs.
If you’re planning on updating your website and social media page covers with a creative Christmas-themed design or even creating a unique scene to showcase your products, this bundle will come in handy. It includes 30 different Christmas elements that you can rearrange however you like to create beautiful Christmas scenes.
This is a collection of unique Christmas-themed objects. It comes with a total of 43 items in EPS, SVG, and PNG formats. You can use them to create unique greeting cards, packaging designs, flyers, and much more.
Looking for a cute Santa Claus to include in your new advertisements, promotions, and designs? With this pack of vector illustrations, you’ll have plenty of choices.
This bundle includes 21 unique mockup templates for Christmas-themed items, such as packaging, greeting cards, and much more. The templates are available in easily customizable PSD files.
A beautiful and a customizable Christmas background you can use to create a website header, social media cover, and product showcase. The background is available in an Illustrator file you can edit to change colors and text.
This is a pack of Christmas icons featuring 25 colorful icons with many common Christmas items. You can use it to create unique greeting cards, social media posts, ads, promotions, and more.
This massive bundle of Christmas elements includes lots of useful items you can use to create greeting cards, posters, flyers, and more. It comes with 85 customizable Christmas wreaths, illustrations, and tons of other items.
A collection of vector background textures for customizing your Christmas-themed designs. This pack includes 6 unique backgrounds with hand-drawn designs.
This bundle comes with 72 unique greeting card templates for creating cards for both Christmas and New Year’s. The templates are available in high-resolution and can be customized using Illustrator.
Another bundle full of hand-drawn Christmas overlays and vector elements. This pack 13 unique designs in 4 different color schemes. All of the designs are available in editable AI, EPS, and PSD file formats.
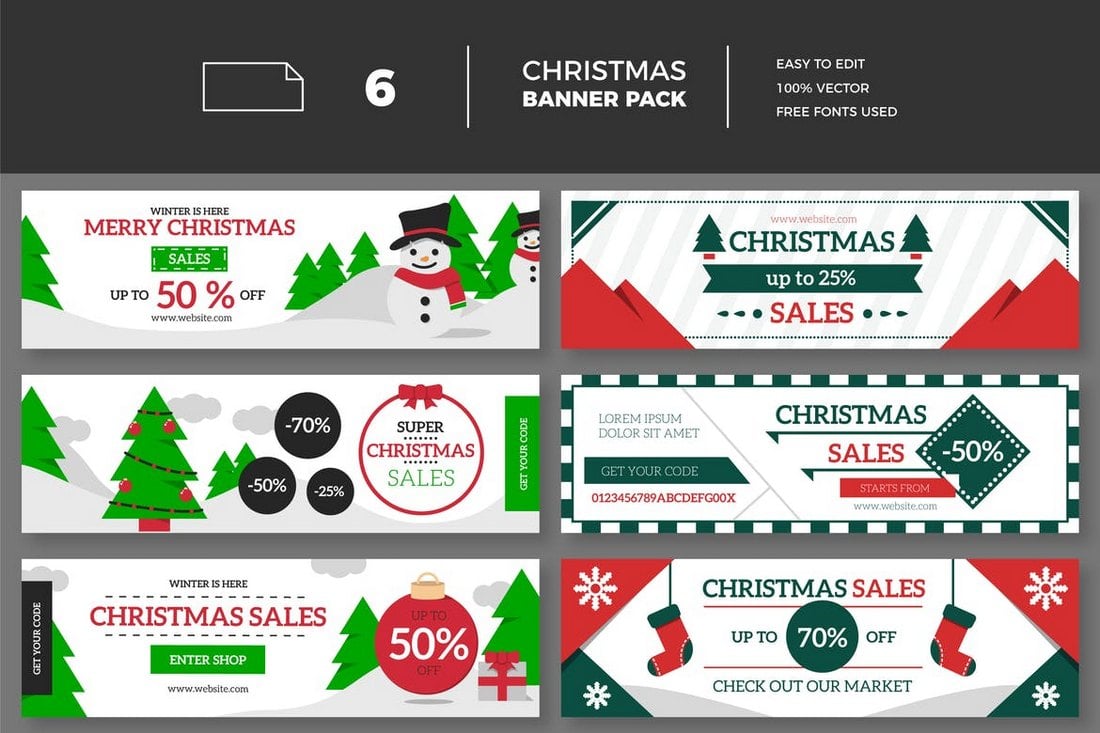
Working on a promotional banner for a Christmas sale? Then you can download this pack of sales banner templates to quickly design a promotional advertisement for your business. It includes 6 different template designs.
A collection of colorful and creative Christmas badges. These will come in handy when designing greeting cards, social media posts, and many other types of promotional material.
No need to hire designers to create Christmas-themed posts for your social media promotions, simply use these templates. This bundle includes 20 editable templates for creating different kinds of posts for Instagram, Twitter, and Facebook.
This collection of patterns include 12 seamless patterns featuring Christmas-themed designs. These are ideal for creating backgrounds for greeting cards, posters, flyers, and packaging.
A bundle of creative Christmas cliparts featuring many different types of designs and illustrations. It includes 75 cliparts in vector format you can use with both print and digital designs.
No need to go shopping for Christmas cards or New Year’s cards. With this massive pack of Christmas cards templates, you can print your own unique cards to send to your friends and family. It includes 78 Christmas and New Year’s greeting cards templates.
This is a special bundle full of various Christmas themed elements including different types of graphics and illustrations. As a bonus, you will also get 2 beautiful print-ready Christmas greeting card templates as well.
Are you working on promoting a special Christmas event? This cool flyer template will help you with the marketing process. You can easily edit and customize this A4 sized template to design a flyer to promote your holiday events.
Whether you’re designing graphics for a website, social media posts, flyers, or greeting cards, this pack of Christmas icons has got 50 beautiful graphics that will add a great festive look to your designs.
Another Christmas flyer template for promoting events, parties, and concerts. It includes both Photoshop and Illustrator formats, which allows you to freely edit and customize the template to your preference.
Easily design your own flyers, greeting cards, and social media posts using these gorgeous Christmas doodles. This pack comes with 48 unique vector doodles you can use with your designs.
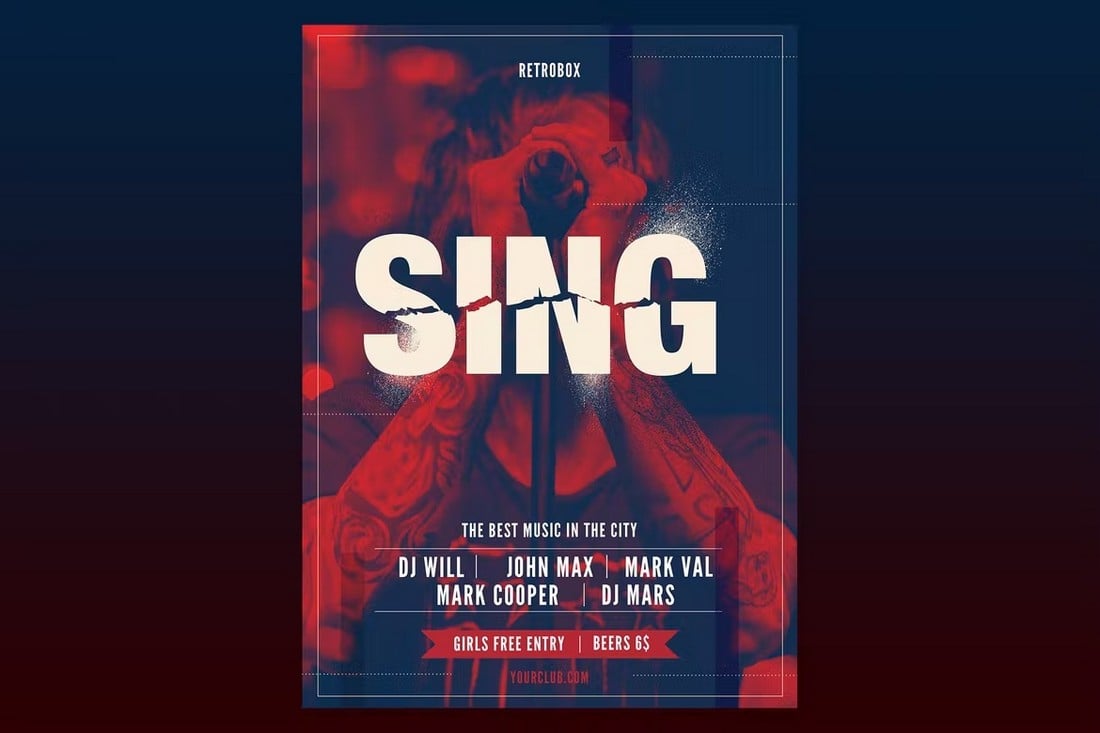
Another Christmas flyer that features a trendy retro design. It’s perfect for promoting holiday sales, concerts, parties, and various other events. The flyer template comes to you in both Illustrator and Photoshop file formats.
This one is a mixed bundle of Christmas resources. This special pack includes 32 Christmas icons, 13 Christmas labels, 8 postcard templates, 10 patterns, 15 handwritten Christmas inscriptions, and more.
This bundle of Christmas illustrations features a vintage and a retro look. You can use them to design greeting cards, social media posts, and more with a classical design. It includes 17 different elements and 2 Christmas themed backgrounds.
A set of 6 unique Christmas patterns and illustrations for crafting festive website headers, social media posts, and greeting cards. The files are available in JPG, PNG, and EPS formats.
This is a fun pack of elements that allows you to create your own Christmas themed characters. You can create Santas, reindeers, elves and more by combining different elements from the pack.
Another mixed pack of Christmas themed patterns and graphics. You can use these to design greeting cards, website backgrounds, flyers, and more.
This Christmas flyer template is perfect for promoting your holiday parties, DJ events, dance events, and more. The PSD format templates can be easily customized to change colors and rearrange elements as well.
A big pack of 100 doodle style Christmas elements. You can use these to style your websites, design greeting cards, flyers, and do much more. The icons are available in EPS, PNG, AI, and SVG file formats.
This is a massive bundle that includes dozens of Christmas cards, text effects, Christmas photo cards, elements, and holiday flyer templates worth of $78, all in a 500mb pack for just $19.
With over 125 Christmas elements and 16 background patterns, this pack will provide you with everything you need to craft all sorts of Christmas related designs.
This 5-in-1 flyer bundle comes with five beautiful Christmas flyer designs and a new year flyer design, all in 4×6 size.
Featuring 18 stunning character illustrations, 30 floral elements, 10 festive borders, 26 decorative goodies, and much more, the Holiday & Christmas bundle will definitely bring out the joy in your designs.
This pack includes plenty of beautiful Christmas icons and elements, which you can use to design all sorts of Christmas themed banners, cards, and more.
In addition to 50 adorable doodles, this Christmas pack includes 13 greeting card templates, 3 patterns, and an Advent calendar.
Polar bears make everything look adorable. This bundle features 8 cute polar bear characters, 12 greeting cards, 3 patterns, 7 labels, and more.
This pack comes with 75 Christmas and 55 New Year’s icons, all hand-drawn. Each icon in the bundle is available in 4 different graphic styles.
This cute Christmas bundle includes 16 character illustrations featuring a Dog, Santa, Bear, Penguin, and more. It also includes 40 Christmas items, 10 hand-drawn decorative elements, and many others.
This hand-drawn pack includes over 30 different Christmas tree elements, shapes, and icons in vector and PNG formats.
Create your own unique Christmas story with this creative Christmas characters set, which comes with over 30 different elements.
Noël Christmas Collection takes an interesting approach to Christmas design. Instead of the predictable Red-colored Christmas designs, this collection adds a whimsical look to all of its 180 items.
This set features 58 different Christmas clipart elements including a cardinal bird, a chickadee bird, poinsettias, flowers, leaves, a pine cone, and a whole lot more.
These stylish Christmas quotes will fit in nicely with your Christmas card designs or flyer designs. The pack contains 5 hand-drawn quotes in shapes.
This pack includes 25 designs of Christmas wreath and frames. Perfect for designing Christmas related invitations, newsletters, cards, and stationery.
In this bundle, you’ll get over 100 Christmas elements, 5 Christmas card designs, and 2 seamless patterns, all in one affordable pack.
No need to design your own Christmas cards. This pack includes 20 card templates for both Christmas and New Year.
Hand Drawn Christmas Badges
White Christmas Badges
Merry Christmas Poster
Dark Blue Christmas Background
Retro Christmas Badges
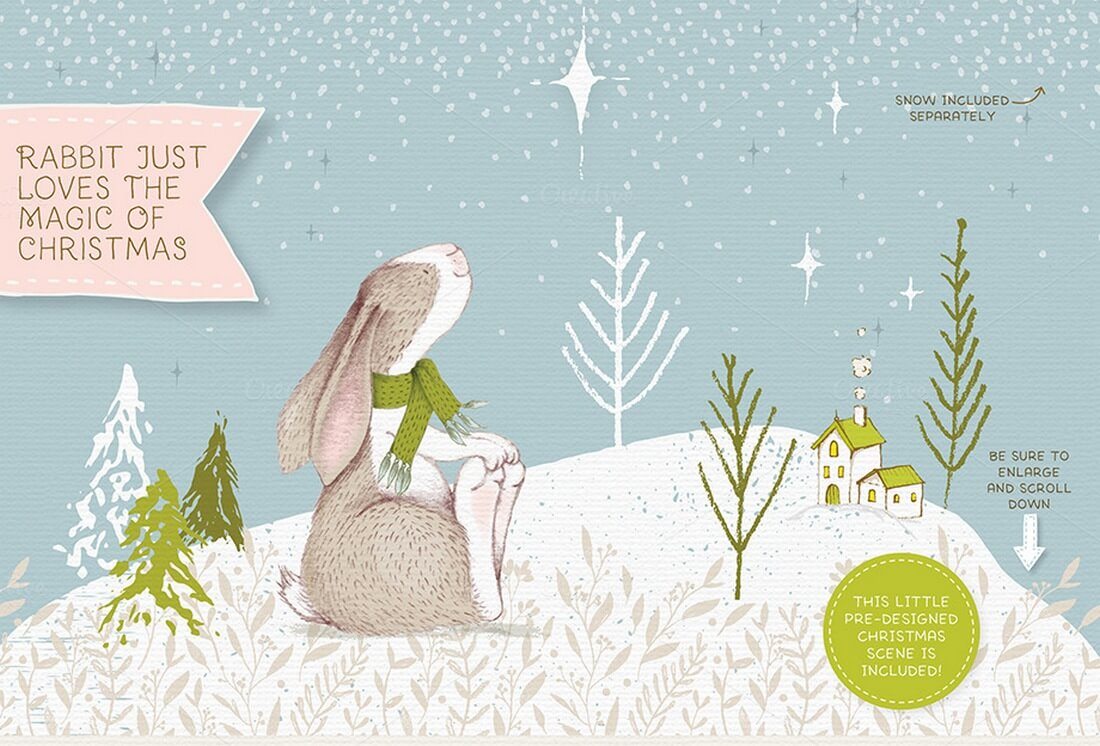
Hand Painted Christmas Tree
Watercolor Christmas Card
Christmas Card with Red Ribbon
Retro Christmas Party Label
Cute Christmas Party Flyer
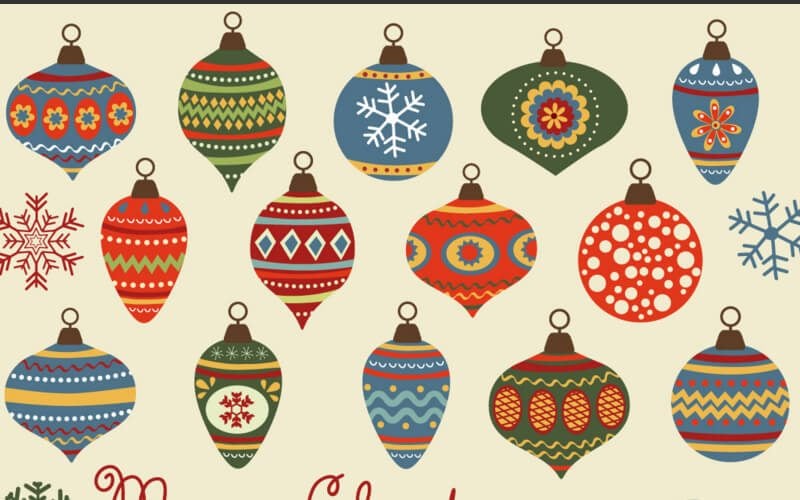
Green Christmas Background with Baubles
Christmas Card in Watercolor Style
Boxing Day Sales Labels
Striped Christmas Flyer
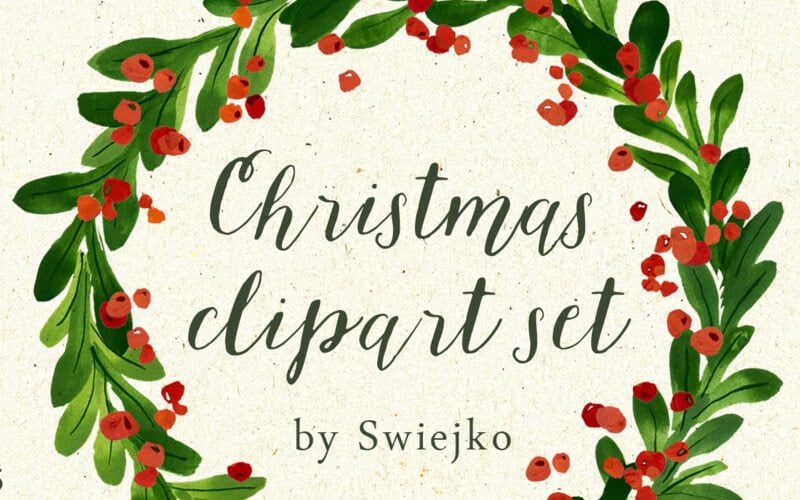
Christmas Greeting Card with Garlands
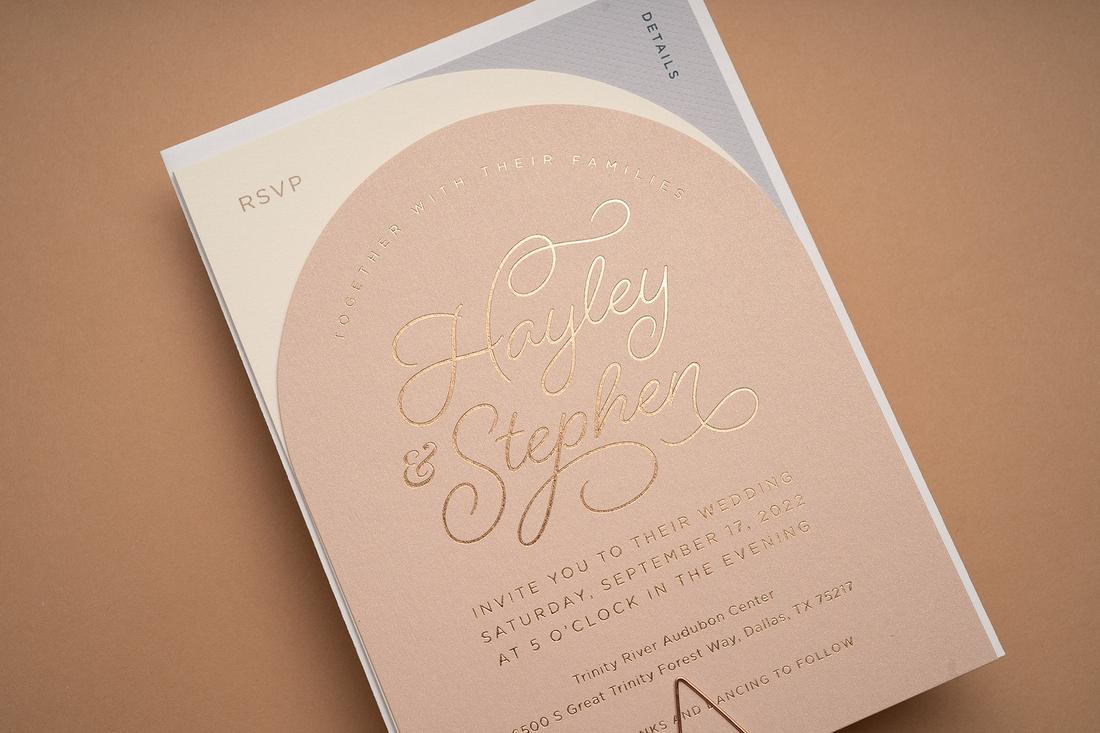
Christmas Party Invitation Template
Christmas party invitation with ribbons, stars and flowers. Two different color variations included – beige and green.
Christmas Party Invitation Flyer
You can use this template for your home party or club party to invite friends, relatives and other people. Easy to edit the text and font.
Big Christmas Medallion Collection
This big collection is all you need to make all of your Christmas and winter holidays stationery. A total of 113 + 2 hand painted watercolor elements, patterns and backgrounds – all in co-ordinating colors and high quality.
Christmas Party Flyer
The PSD file is very well organized in folders and layers. You can modify everything very easyily. Changing the color style, pictures and the typo is no problem. The main folders that will require most customization are highlighted in different colors.
Christmas Party Flyer Template
This Christmas party flyer template is very modern PSD (Photoshop) flyer that will give the perfect promotion for your upcoming event or nightclub party coming up on Holidays of Christmas and New Year. All elements are in separate layers and text is editable.
Christmas Design Elements Kit
Cute doodle Christmas design kit. The elements are very easy to combine and will help you in making your own designs.
Seamless Christmas Patterns
Perfect for making invites, invitation cards, and much more. The pack includes 6 PNG files (1000 x 1000 px) with transparent background so you can easily pick your own color to match with your project. The design is for your personal use or small crafts business.
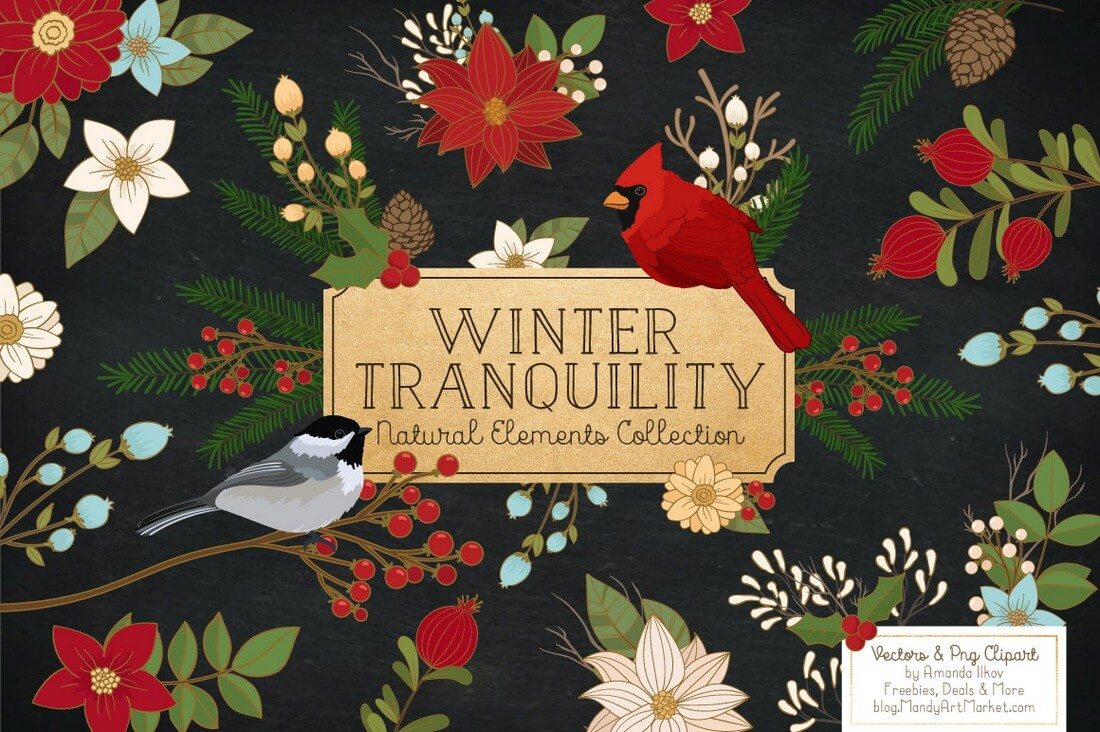
Christmas Holiday Vintage Florals
Our Christmas Holiday Floral Clipart set includes 40 PNG files with transparent backgrounds, 40 JPG files with white backgrounds and 1 Adobe Illustrator vector file containing all 40 images in vector format. The PNGs and JPGs are 300DPI and approximately 10 inches at their widest point.
Watercolour Christmas Set
A beautiful set of Christmas Holiday watercolor designs, background and patterns to decorate your holiday projects! Use them in personal craft or in small business as a part of your own creative composition. Product contains ZIP folder with high quality PNG and JPEG clip art pictures.
Retro Christmas Illustrations
Authentic, 1940s and 1950s Christmas illustrations scanned in high resolution. Carefully checked for copyright, thoroughly restored and ready for you to use for all kinds of personal and commercial design projects.
Christmas-Holiday Photo Overlays
Christmas and holiday overlays with hand drawn and textured greetings and distressed textures.
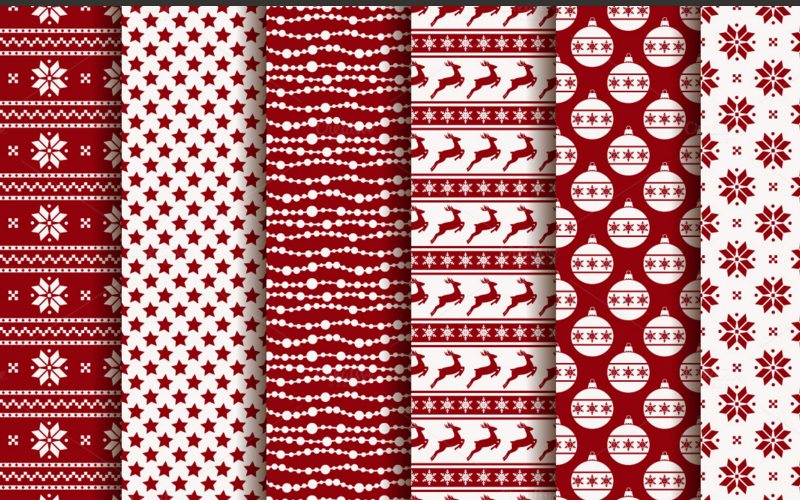
Christmas Seamless Patterns
18 Christmas digital papers in red and white colors. Each pattern is seamless and can be tiled seamlessly in any directions. JPG files at high resolution with 300 DPI. Vector files can be resized without losing quality and can be recolored easily.
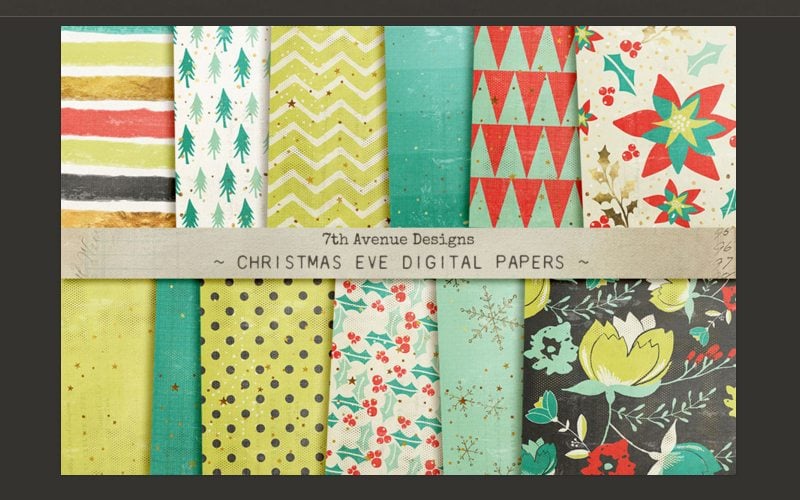
Christmas Eve Digital Papers
Twelve beautifully designed digital papers, saved as 300 DPI, 12 x 12 inches JPEG. You can use these backgrounds for your next Christmas based design projects.
Christmas Watercolors Based Elements
50 elements (JPG on white background, 300 dpi). 20 different individual branches (12 branches of pine, 2 holly, mistletoe bush 1, 2 bumps, 3 branches with red berries + some red berries). 2 glasses of mulled wine (+ 2 empty glass glasses). Spicy ingredients for mulled wine (2 apples, ginger, cloves, anise, 3 orange slices50, vanilla, cinnamon). Sweets (biscuits in the shape of stars, cookies with chocolate, marshmallows, candy stick, cookies).
Christmas Vector Elements
This pack is filled with icons, labels and many design elements based on Christmas format. All elements are organized by layers. It’s easy to hide or move any element.
Christmas Wreaths Clipart
Hand painted wreaths and other floral elements are the perfect illustration for your Christmas cards, Christmas tags and other your Holiday ideas.
Christmas Lights Decorations Set
Set of 11 vector brushes festive strands of Christmas lights makes it quick and easy to customize your holiday projects. These can be used on illustrations, cards and almost any similar design formats.
Licorice Christmas Watercolor Kit
This set includes 37 high-quality elements, that will be very helpful in creating gift cards, apparel prints, posters, presentations and so much more.
Christmas Flyers Bundle
These beautiful Christmas flyer templates are very easy to customise. All of the elements are isolated on different layers and the text is fully editable for each flyer and facebook cover. So you can use the fonts we suggest or use your own if you wish.
Christmas Patterns Pack
Perfect for making invites, invitation cards, Seasons greetings cards, Christmas cards, party decorations, party favor tags, label stickers, scrapbooking, stationary, gift wrap, packaging, t-shirt, baby clothes, buttons, pendants, holiday gifts, print on fabrics and so much more.
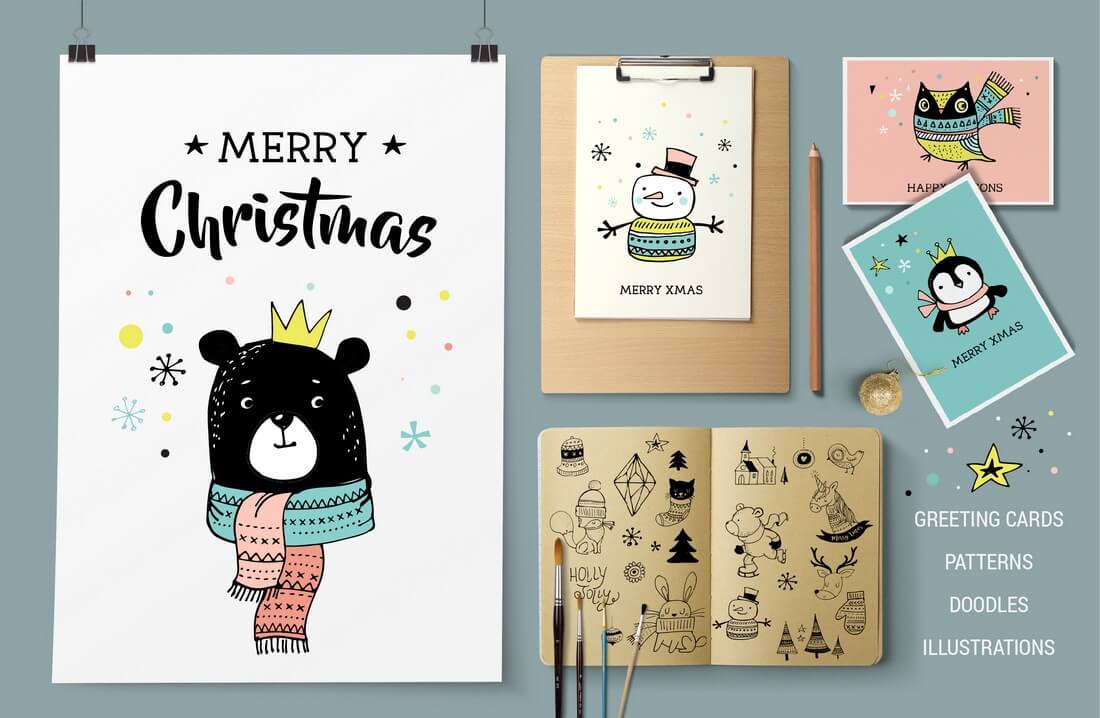
Christmas Hand-Crafted Illustrations Bundle
You can incorporate these Christmas illustrations into your creations. Included illustrations can be used in and out of the Christmas season, making this set an all-year-round resource.
Christmas Clipart
This Christmas clipart pack contains 44 separate seamless elements that you can use in your Christmas related designs. All elements come in vector format with 300 DPI.
Christmas Icons and Elements Set
This set of images can be used for printed paper products, web design, digital or paper scrapbooking, stickers, magnets, or invitations.
Christmas Trees Illustrations
A collection of mod Christmas trees and snowflakes in red, green, pink, silver, and gold. Pack contains an EPS file and also JPGS and PNG files of each tree.
Christmas Posters
Christmas Paintings Pack
You will get tons of watercolor paintings and ready print greeting card designs with this pack. All of them specially painted and scanned in high resolution. And also specially cleaned backgrounds with tablet on Photoshop. You can use with any colored grounds.
Christmas Greeting and Sticker Illustrations
A Christmas collection of graphic elements. Perfect to create greeting cards, invitation, stickers or other Christmas designs.
Christmas Cats
Christmas cats for your holiday designs, greeting cards, invitations, web graphics, scrap booking, posters, blogs and banners.
Christmas Border Designs
Hand drawn Christmas doodle seamless borders for decorative design, cards, winter backgrounds, gift tags and labels.
Christmas Party Flyers
A Christmas and Winter Party flyer template, with 2 Photoshop layered files. It’s fully editable, and CMYK print ready.
Christmas Baubles
This set comes with 18 hand drawn Christmas decorative graphic elements. You can use these graphics to create your vintage Christmas cards, invitations, gift tags, gift wraps, cupcake toppers, web graphics, scrap booking and a lot more.
Watercolor Christmas Collection
Set of watercolor posters on Christmas theme. Watercolor elements different kinds of drawing. On crumpled paper, chalkboard and on kraft. All ilustrations are in vivid and very colorful. Font is located on a separate layer.
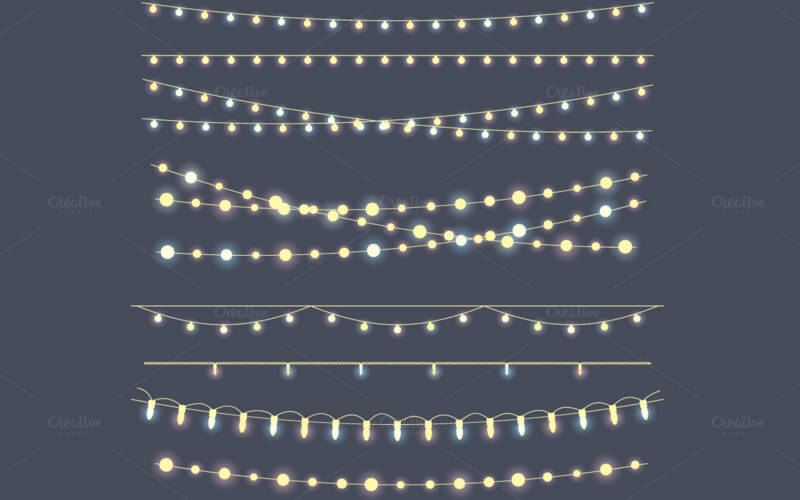
Christmas Lights
Christmas lights on dark background. Pack contains vector set with Ai and PSD format.
Christmas Graphics Set
Christmas Collection with cute characters and graphic elements. Perfect for create greeting card, invitation, stickers or other your Christmas design. All elements on a white and black background.
Christmas Patterns Pack
Christmas Kraft Paper in red, green and white holiday designs on kraft paper, Christmas digital background paper with ornaments, reindeer, plaid, snow, snowflakes,Christmas tree and more. This paper has a kraft paper background texture to look like traditional kraft paper.
Beautiful Christmas Background
Christmas decorations: fur-tree branches, colorful glass balls, a candle, red glittering snowflakes, cinnamon sticks and anise stars on a rough wooden background with a copy space.
Christmas Cards Bundle
This pack contains Christmas lettering and Christmas cards with horizontal, vertical and square sizes. You can print this cards or use the web version.
Christmas Bundle
Large collection of Christmas cards, invitations, ornaments, design elements and tags. Since they’re all in vector format you get lots of ornaments, backgrounds, textures etc. that you can play around with to make your own creations.
Hand-drawn Christmas Elements Collection
Are you ready for Christmas? This package, with a brand new hand-drawn elements, contains everything you need for Christmas design. You can create greeting cards, invitations, party design, decorate blog, and do anything with these elements.
Holiday Christmas Design Bundle
This grand Christmas design pack contains over hundreds of beautifully designed vectors, flyer designs and over 36 Christmas card designs.
Christmas Ornaments Clipart Pack
Watercolor Christmas clipart set is a beautiful digital set of 22 watercolor styled Christmas elements, snowflakes, deers, balls, wreaths, twigs and dividers. Perfect for winter holiday invitations, cards, baby and bridal shower invitations, any other winter invitation design, scrapbooking, cardmaking, announcement cards, blogs, logos and photo overlays.