Brochures are an incredibly important part of identity and branding for any type of business. Whether you’re keeping customers informed, marketing a new product, or selling your services. A beautiful, modern brochure template can be a great starting point.
We’ve tracked down some of the most beautiful, creative brochure designs to help you quickly get started with a professional template. They’re modern and stylish, and can help your business stand out from the crowd.
All these brochure designs come in the form of a ready-to-go template, fully print ready, and most just cost a few dollars.
We’re also sharing a few helpful tips for designing a corporate or business brochure, and a guide on how to choose your brochure design software to help get you started.
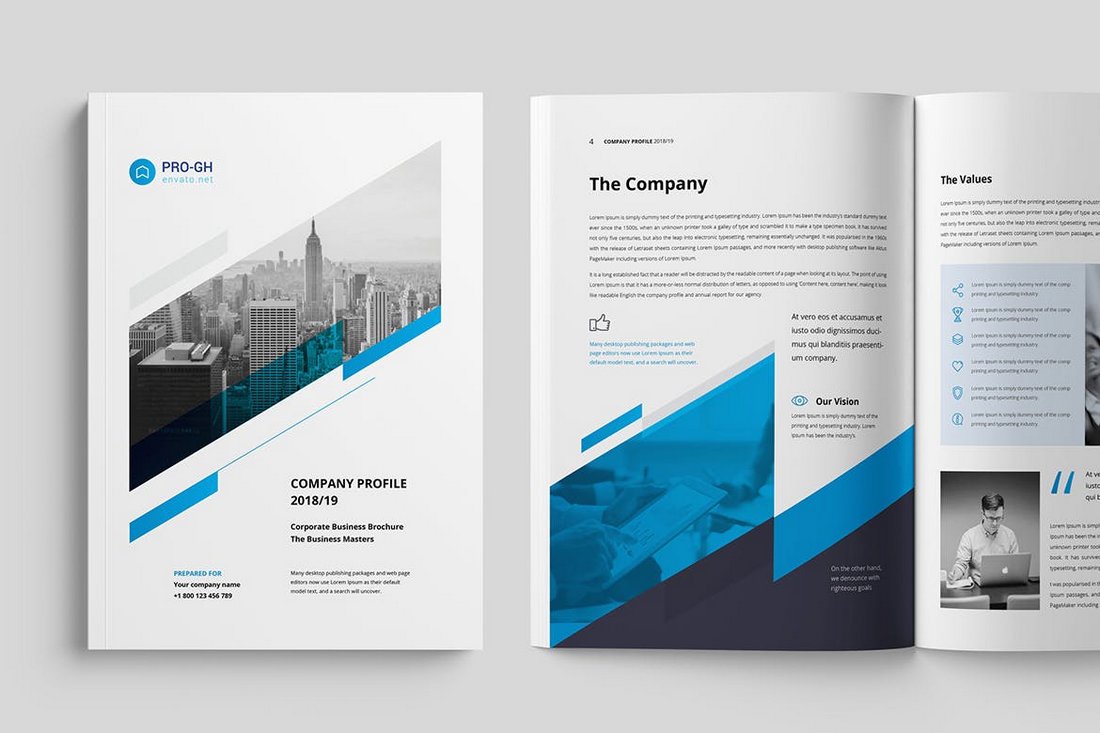
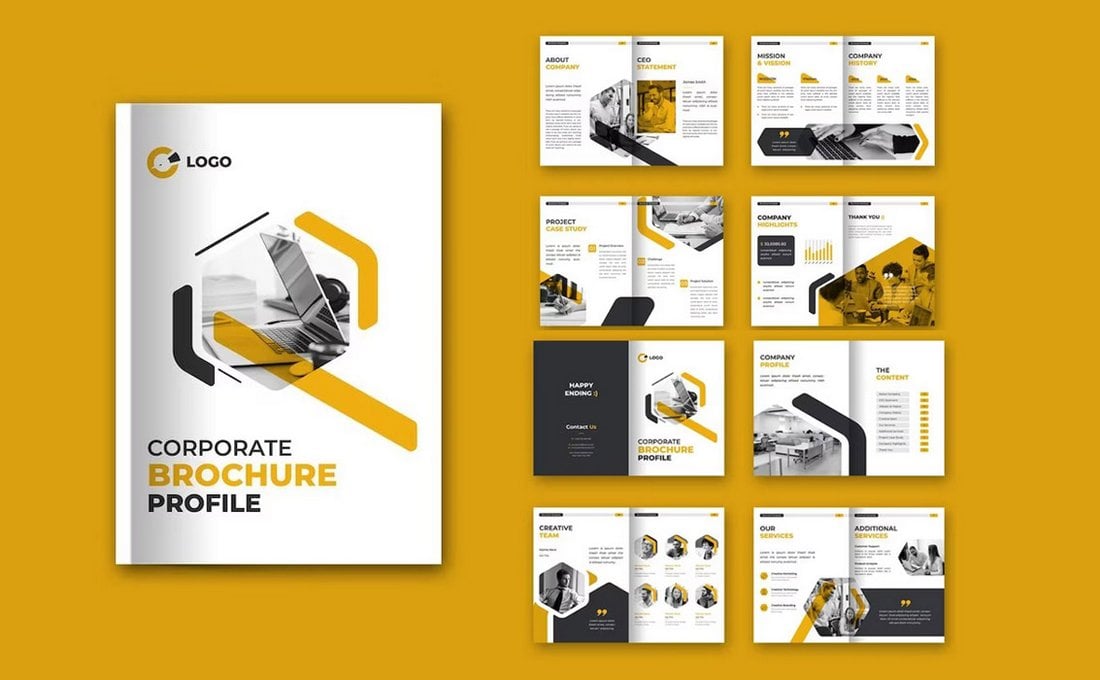
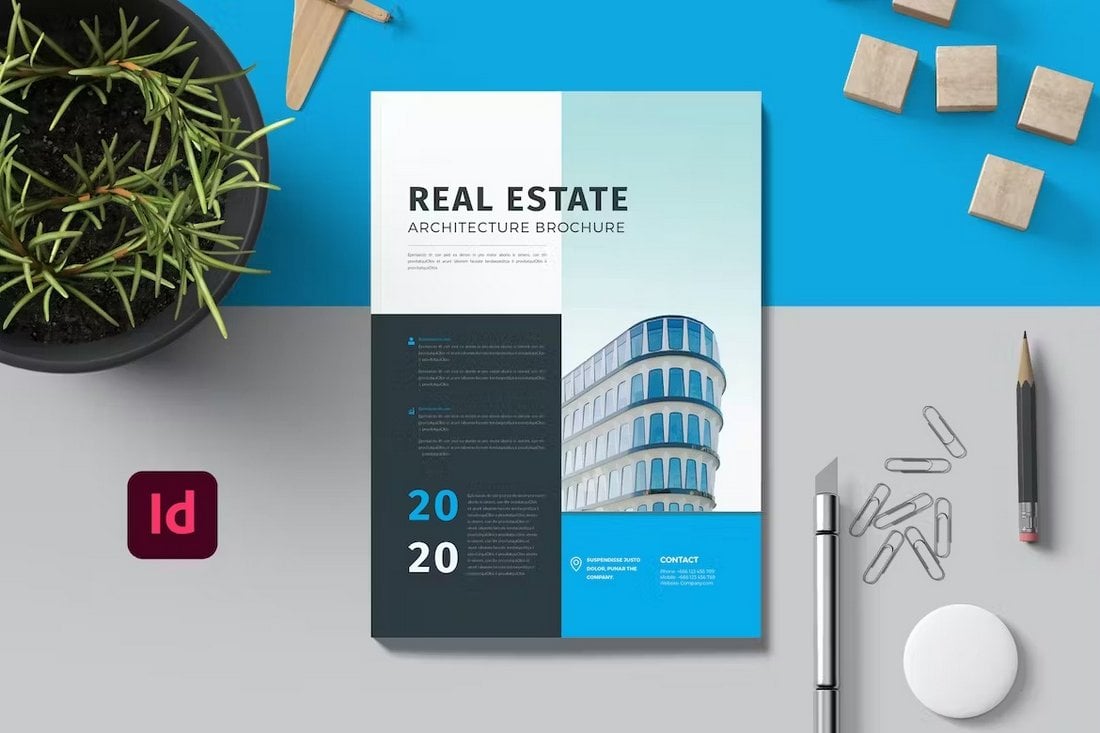
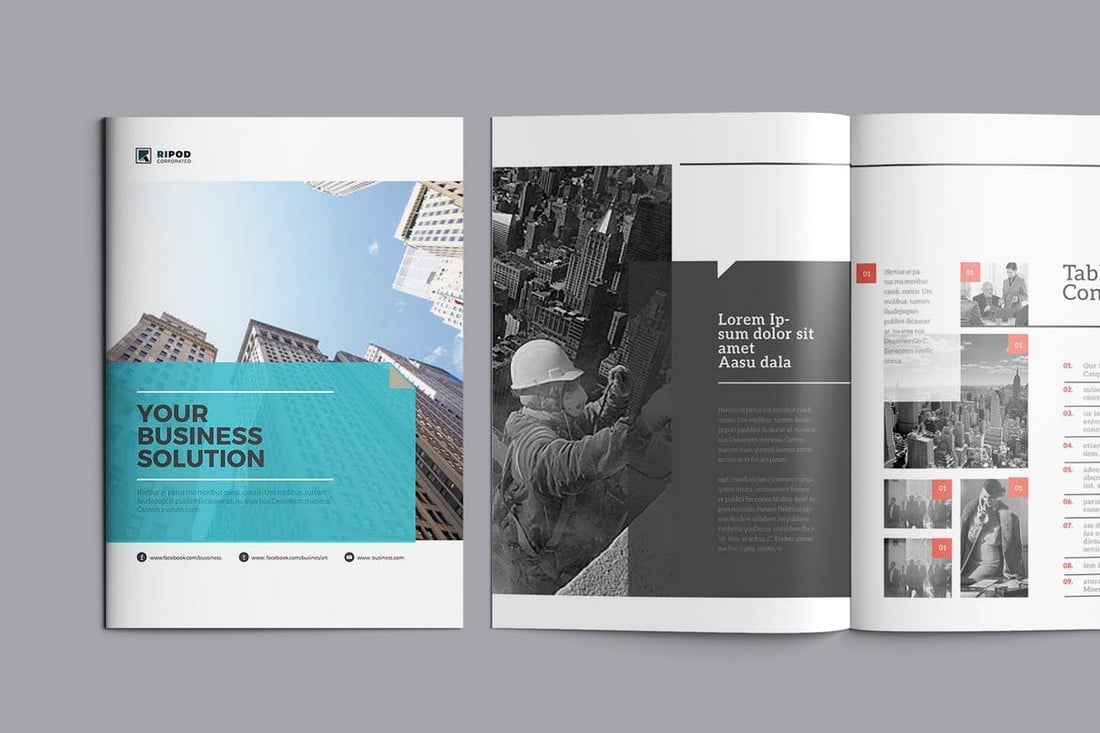
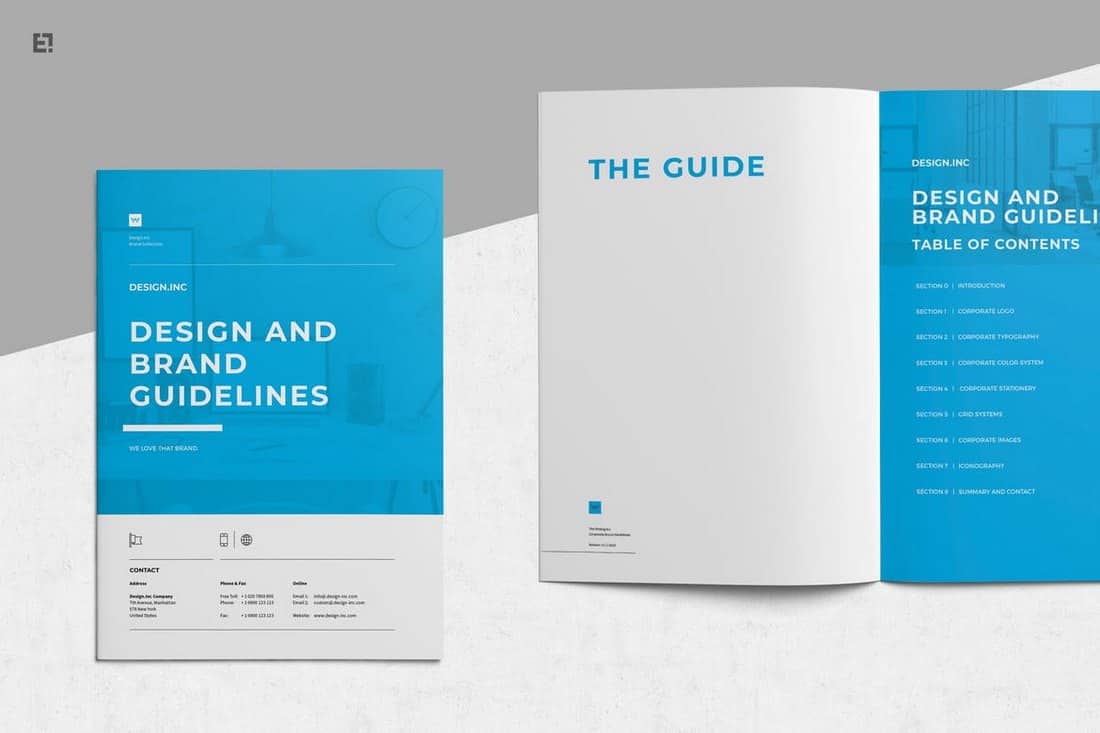
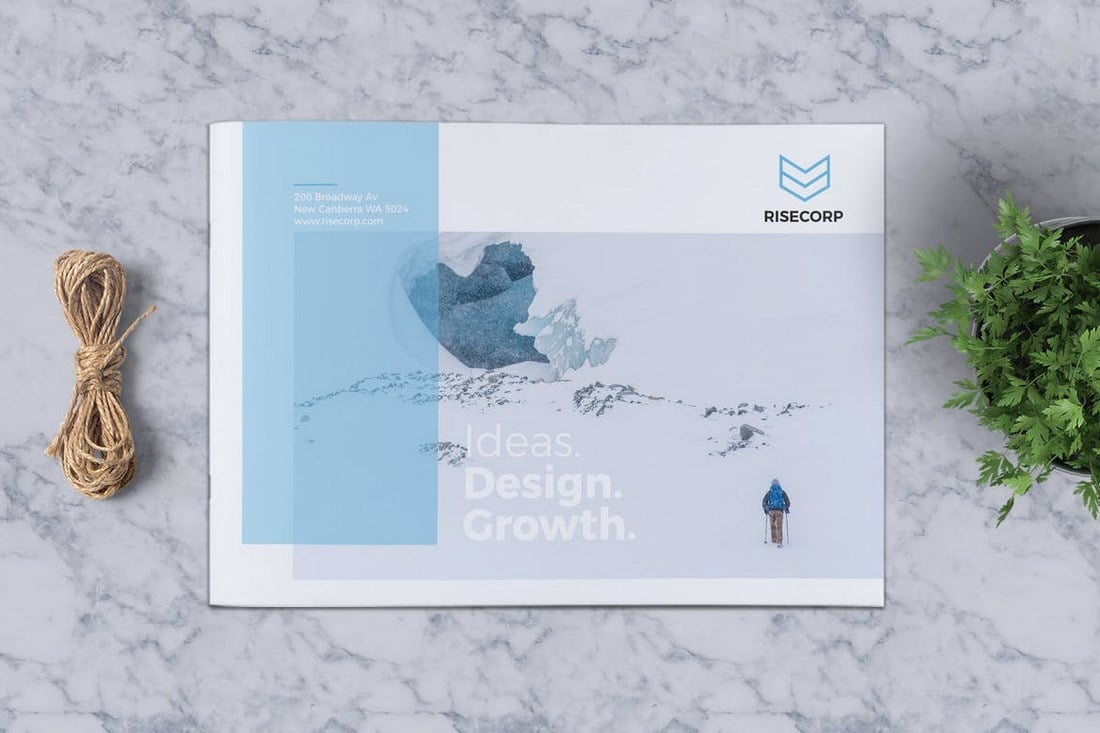
Minimal Corporate Brochure Template
If you’re looking for a corporate brochure template with a modern design and minimal colors, this template is perfect for you. It includes all the elements you’ll need to create a professional brochure, including paragraph styles, styles for spreadsheets, figures, block quotes, and more.
This corporate brochure template is available in A4 size and comes to you as a fully customizable InDesign file.
Why This Is A Top Pick
The minimal and clean design is what makes this brochure template special. Since its design can be easily customized, you’ll be able to use the template to create brochures, company profiles, and reports for many different types of brands and corporations.
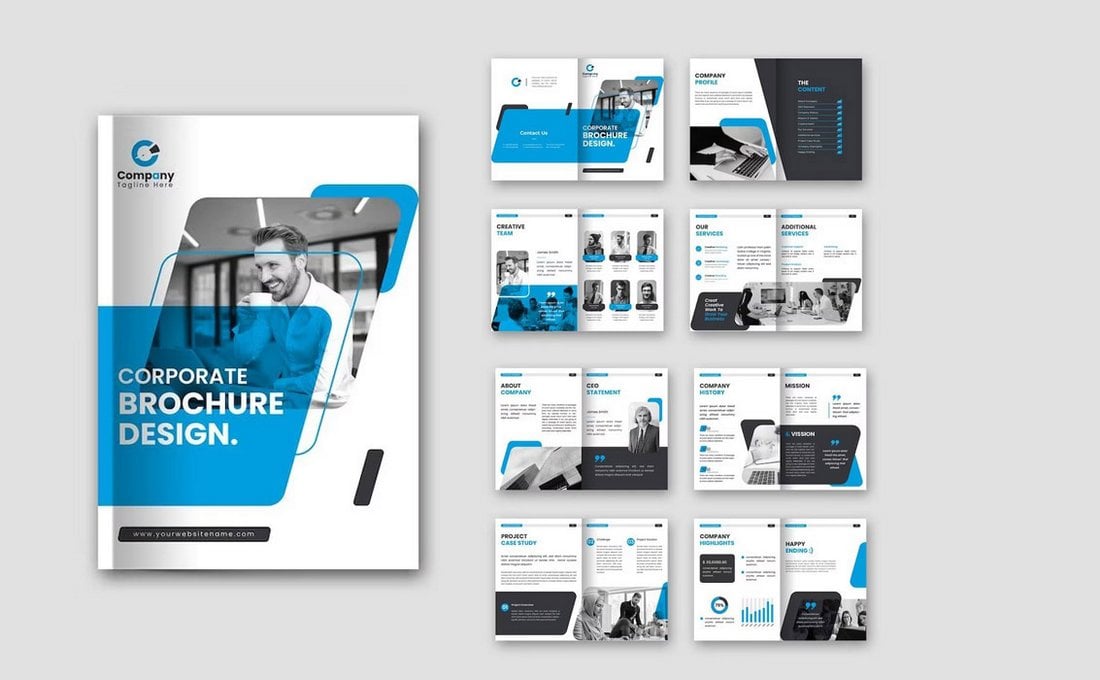
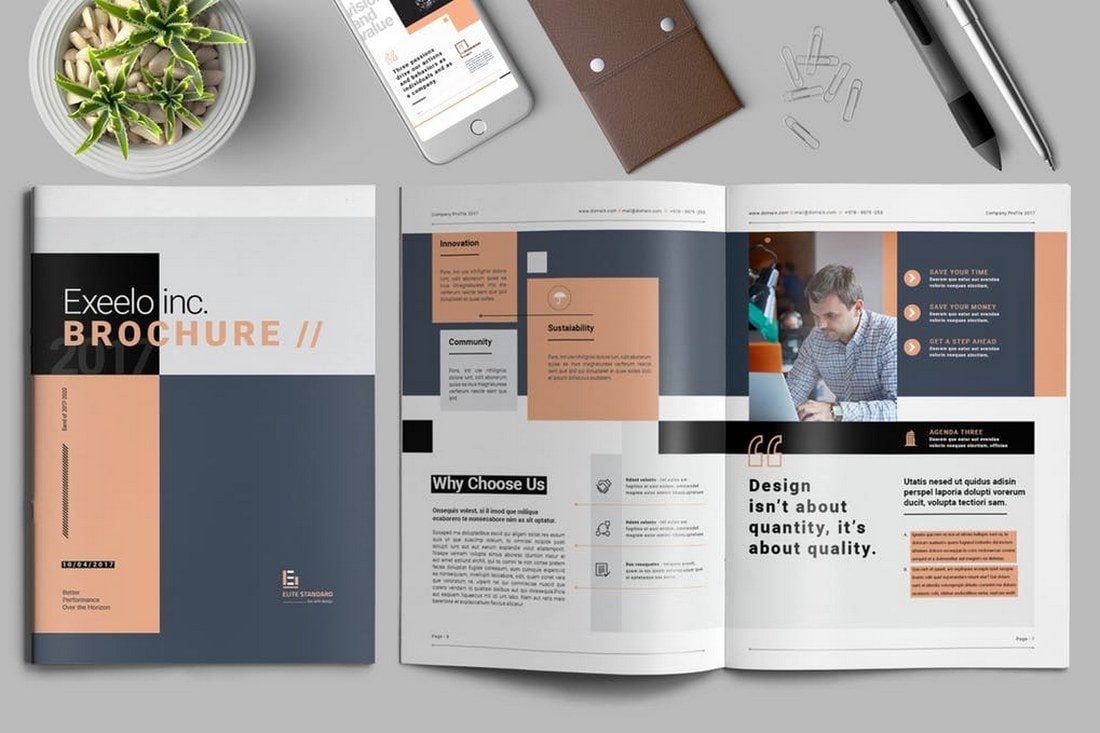
Modern Colorful Brochure for Corporate Brands
Designing corporate brochures that look more trendy and creative is now easier than ever. Just add some color with a few geometric shapes. This beautiful brochure template will show you how it’s done. It features 16 page layouts with clean content layouts that you can customize however you like.
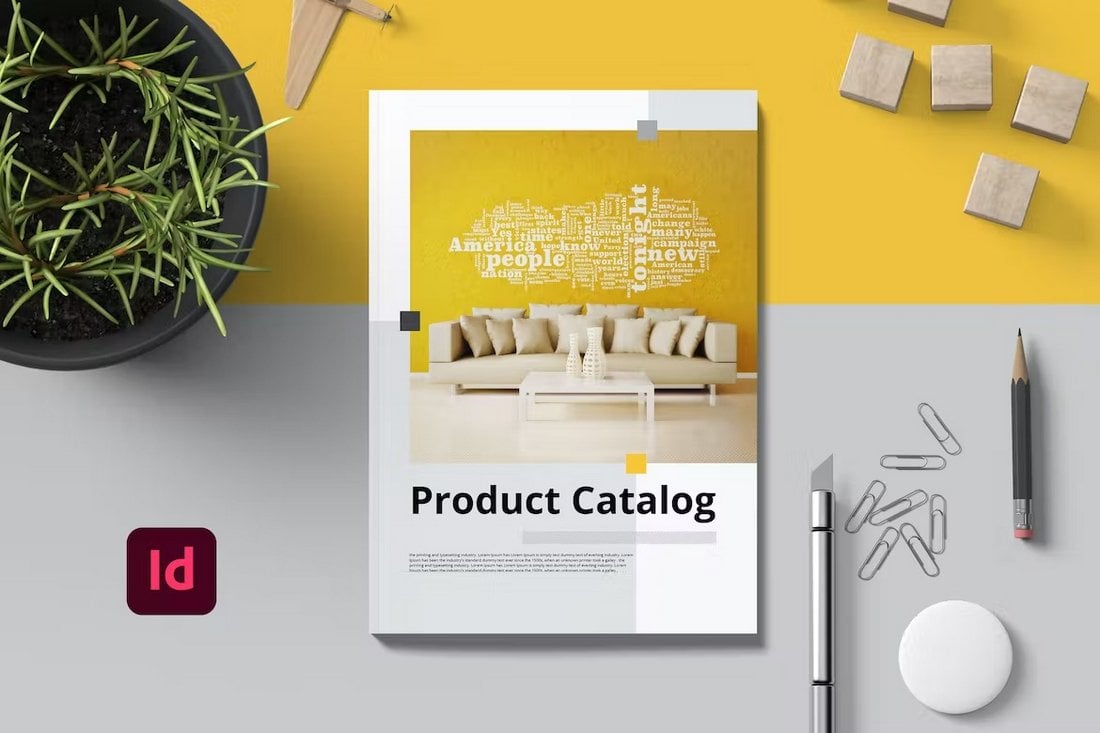
Corporate Product Catalog Template
This brochure template is for designing product catalogs for various corporate brands and businesses. It features a clean and beautiful page design with plenty of variety for showcasing different types of products with more details. The template has 24 page layouts.
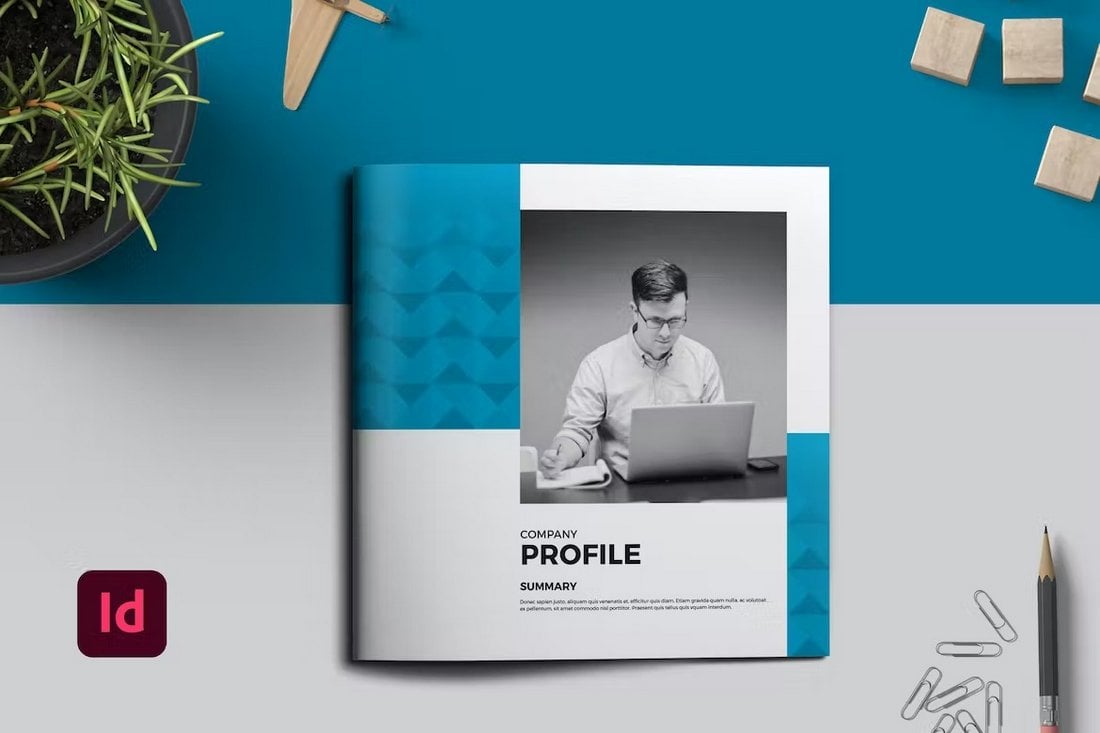
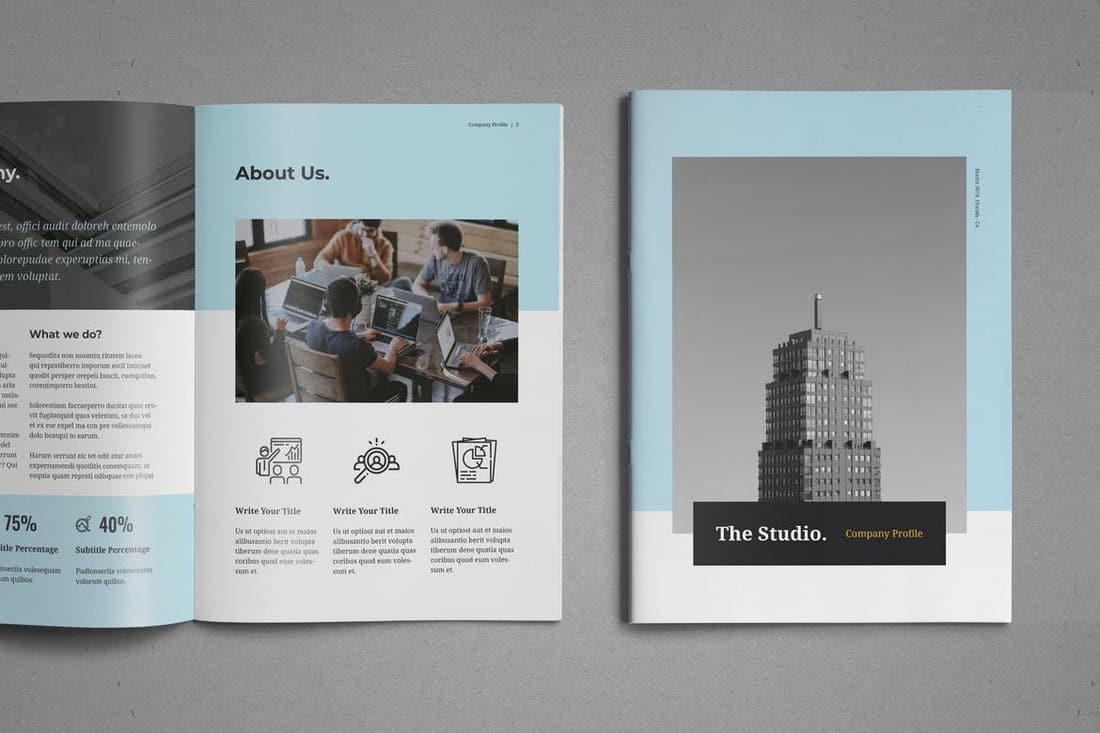
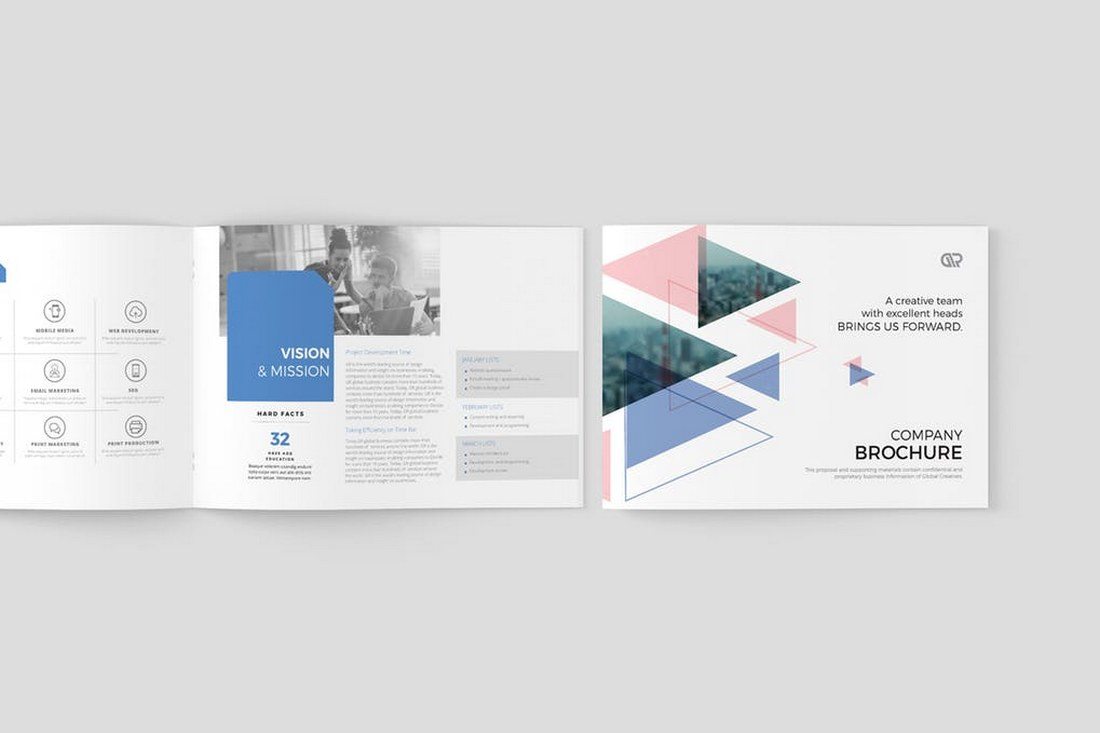
Square Company Profile Brochure Template
If you’re a fan of square-shaped brochures, this InDesign template is perfect for you. It features a modern company profile brochure template in a square design. There are 16 page layouts included in this template.
Corporate Business Company Profile Template
You can design a modern and professional company profile brochure for a corporate business using this InDesign template. It has a highly visual design across 24 customizable page layouts. It’s available in A4 size.
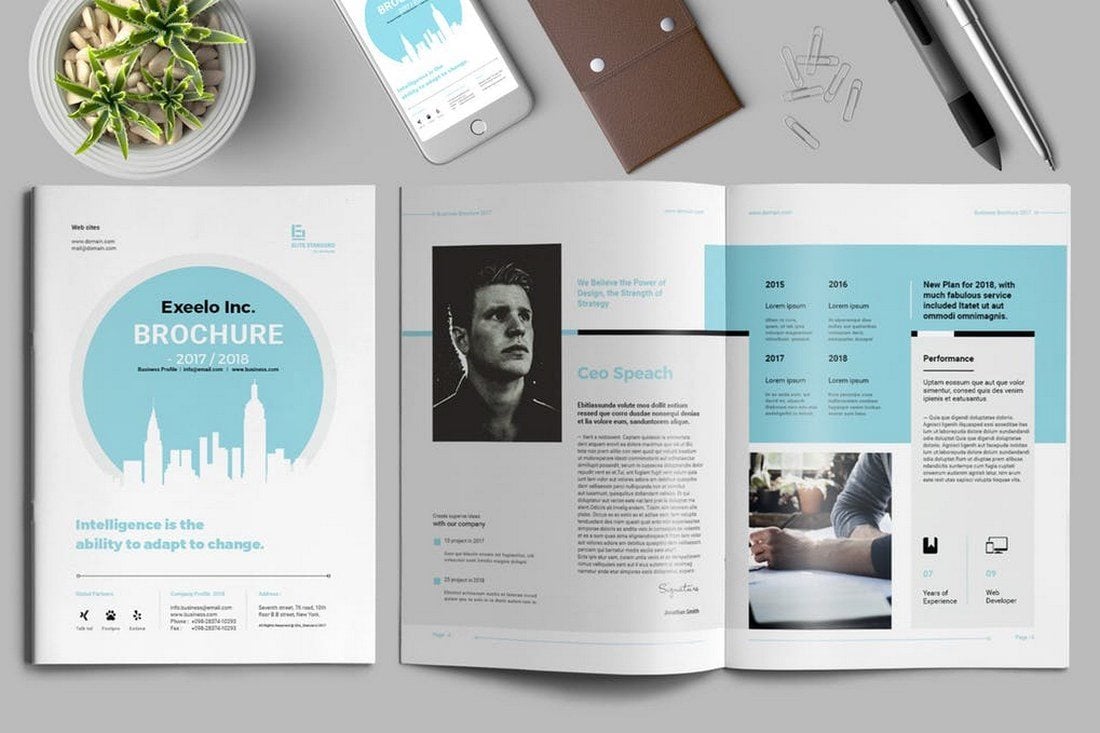
Free Company Brochure Magazine Template
This free brochure template is ideal for making a simple company brochure for design agencies. It’s great for showcasing your designs, services, as well as promoting your brand. There are 16 page layouts included in the template.
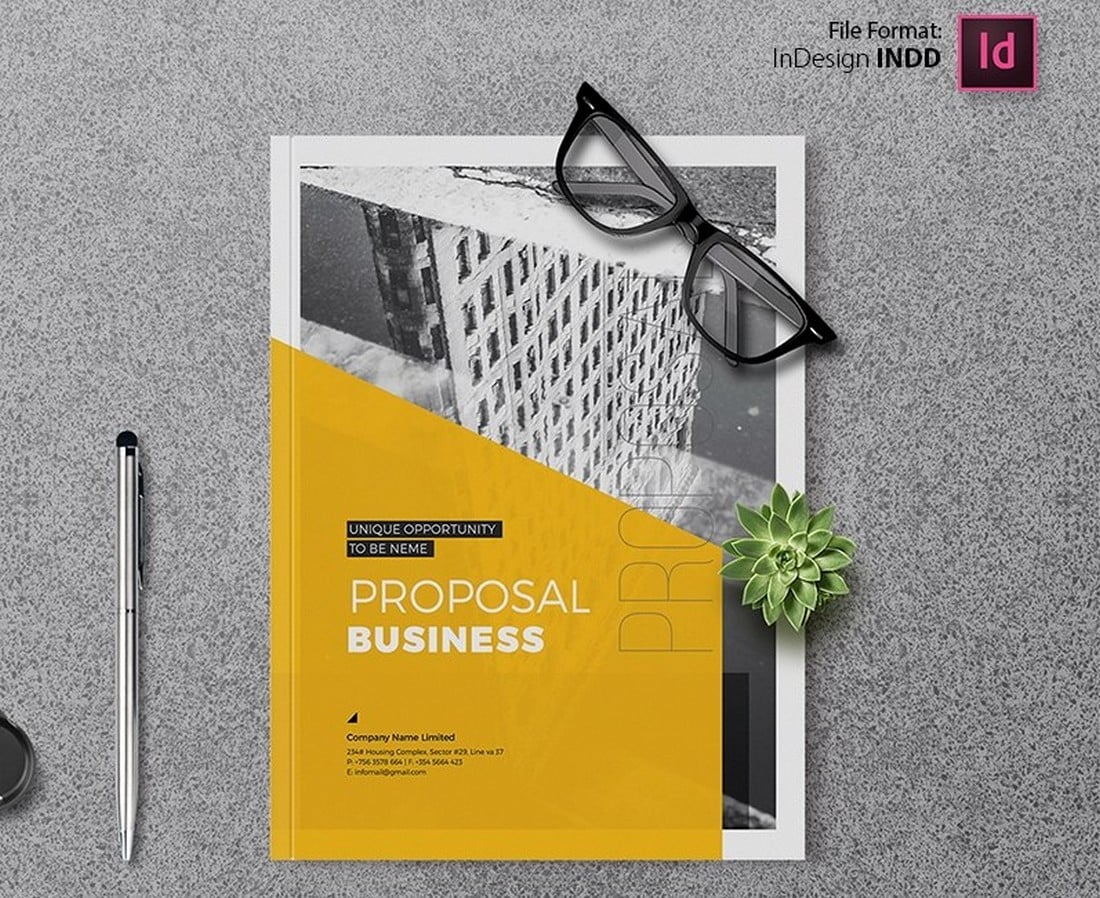
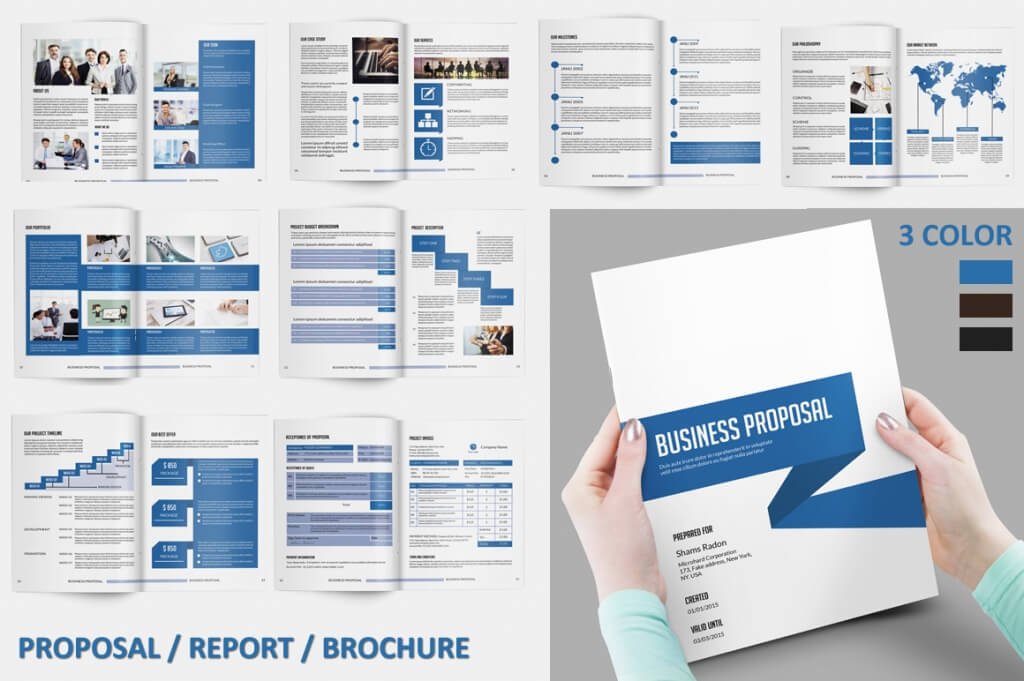
Corporate Business Proposal Brochure
This is a comprehensive, highly customizable brochure template ideal for pitching projects. It includes 24 unique pages, in various formats such as InDesign, Illustrator, EPS, AI, and Word Files, for easy editing and versatility. It’s designed with automatic page numbering, compatibility with multiple software versions, and high-resolution, print-ready formatting.
Company Profile Brochure Template
This brochure template is ideal for businesses wanting to bolster their brand’s image. Using a modern, clean layout, this fully customizable template lets you professionally outline your company’s history, services and achievements. Available in Adobe InDesign, Microsoft Word, and PDF format.
Real Estate Annual Report Brochure Template
Upgrade your real estate annual report with this visually stunning, comprehensive brochure template. Easy to personalize, it allows for a compelling display of your financial highlights and market insights. The template, compatible with various formats including PDF, InDesign and MS Word, boasts 20 unique layouts and attention-grabbing modern design.
Bold Company Profile Brochure Template
A versatile 12-page brochure template ideal for corporate portfolios. It accommodates text, images, and infographics in an appealing manner, making it quite easy to use and personalize. Available in A4 size, the template is compatible with Adobe InDesign CS4 and above.
Green Company Profile Brochure Template
This is a sleek, modern 12-page brochure template designed for company profiles. Costumizable and simple to use, it cleverly accommodates images, infographics, and text for any project scope. It includes paragraph and character styles, master pages, and separate layers for images, text, and background.
Modern Hotel Catalogue Brochure Template
This corporate brochure template is ideal for hotel catalogs. Providing a blend of simplicity, comfort, and modern aesthetics, this template features 24 well-organized pages, a manual guide, and is conveniently sized at 8.27×11.69 inches. The design, which is a CMYK at 300PPI, is ready for print and also quick and easy for anyone to use to enhance their projects.
Corproate Company Profile Brochure Template
A versatile and customizable 20-page brochure template, suitable for creating comprehensive company profiles. Available in AI, EPS and PSD formats, this A4 size template features a print-ready format with a resolution of 300 DPI, CMYK color design and a flyer design.
Simple Company Profile Brochure Template
This is a sleek corporate brochure layout intended for modern businesses. This versatile 20-page template comes in AI, EPS, and PSD files, is easy to modify, and offers print-ready format. Preceded in A4 size (8.27×11.69 inches) with sufficient bleed, the design is set in CMYK color and 300 DPI resolution.
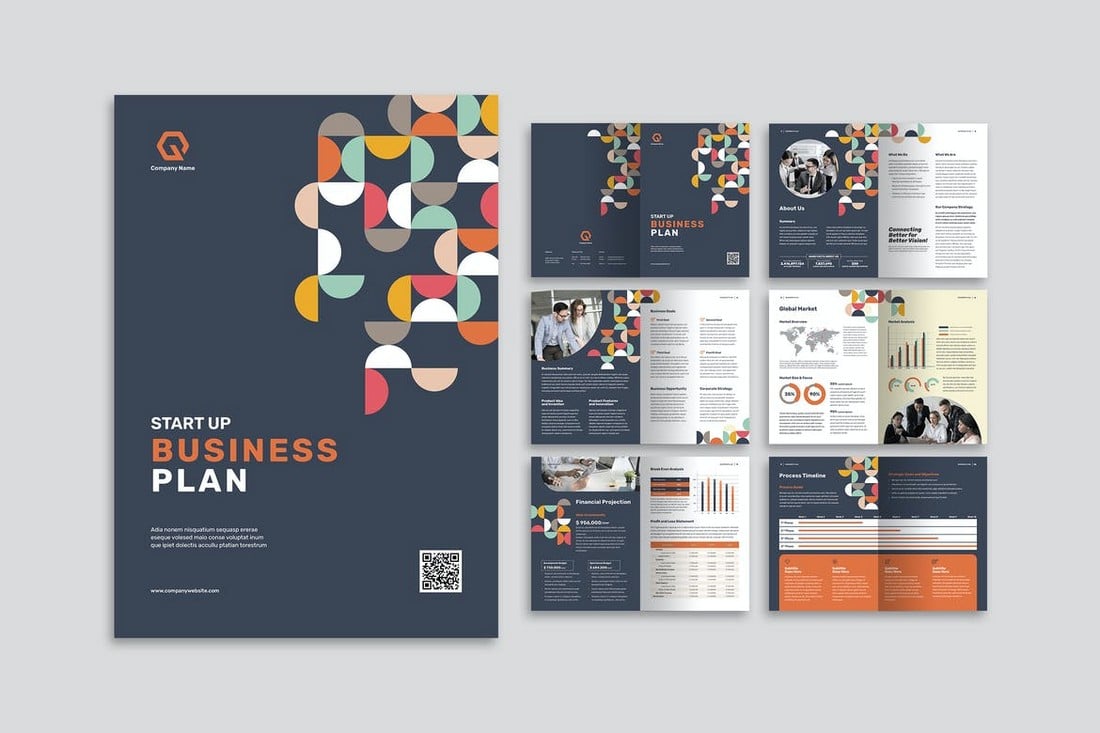
Professional Business Plan Brochure Template
This brochure template allows you to showcase your company’s vision, market analysis, and financial projections in a polished, structured layout. This corporate brochure template, compatible with InDesign, presents a clean, sleek design and comes with 16 pages. It’s easy to edit and ready to print, complete with a CMYK color scheme.
Modern Annual Report Brochure Template
A versatile brochure template for corporate document design. It consists of 20 pages, available in PSD, AI, and EPS files, with a resolution of 300 DPI. Presented in a CMYK color scheme and an A4 size format, it boasts organized layers for easy customization of text and colors.
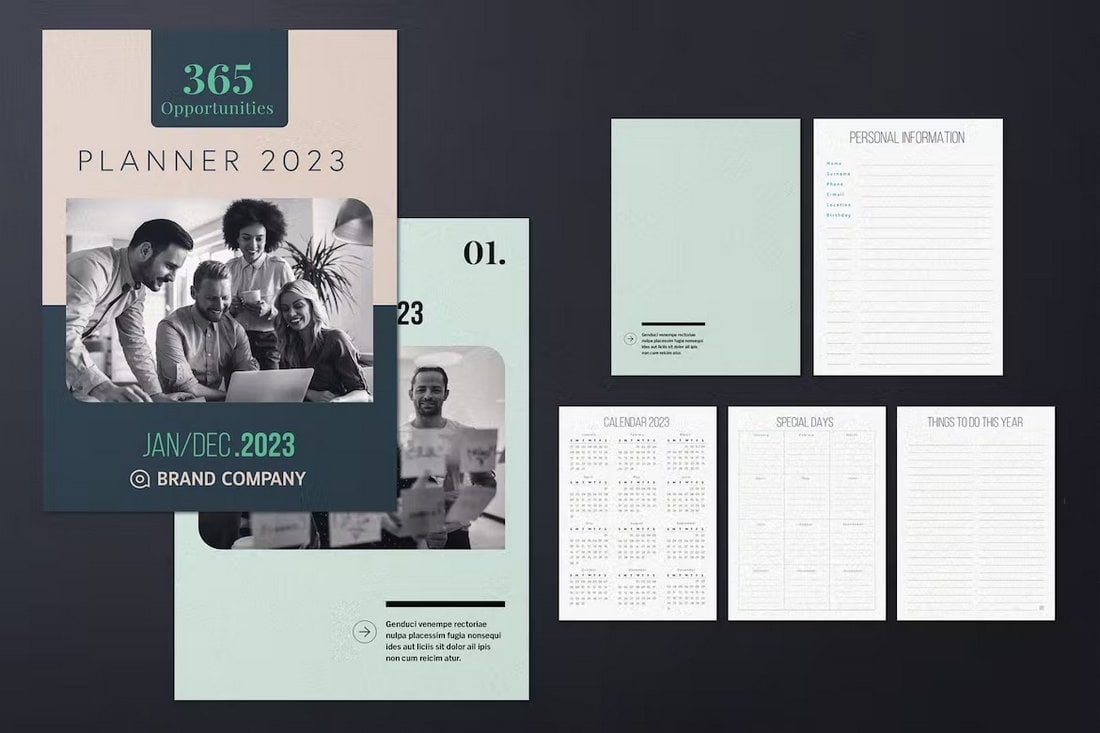
Business Daily Planner 2023 Template
This is a business daily planner template for 2023. You can use it to print out a professional daily planner brochure with your own company branding. The template can be fully customized using InDesign.
A5 Corporate Business Brochure Template
This corporate brochure template comes with a modern design and in A5 landscape layout. There are 20 unique page layouts included in this template. It features organized layers with image placeholders for customizing each page to your preference.
Furniture Product Catalog Template
With this brochure template, you can craft a professional product catalog for an interior design or furniture company. It includes 24 different pages with plenty of space for showcasing large product images.
Corporate Business Case Study Booklet
Use this brochure template to design case study booklets for your business. The template comes with a clean and professional design with many creative elements across each page. You can easily change the fonts, edit colors, and add images using InDesign.
Free Corporate Agency Look Book Brochure
This is a lookbook brochure template that you can download for free. It’s made with modern design agencies in mind. You can use the template to make lookbook-style portfolios or magazines for various corporate businesses as well
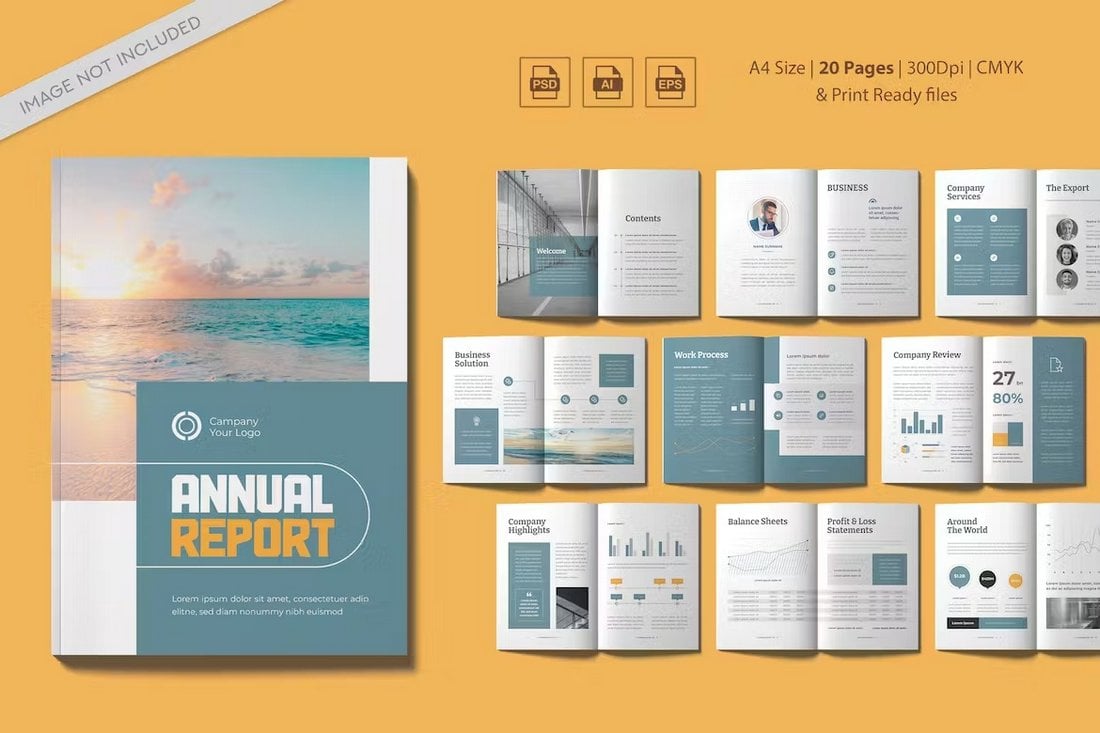
Corporate Annual Report Template
If you’re looking for a modern and creative annual report template for your company, this one is perfect for the project. It features a stylish design with page layouts full of shapes and colors. The template includes 20 pages and it comes in Photoshop and Illustrator formats.
Corporate Company Profile Brochure Template
You can fully customize this brochure template using Adobe InDesign. It includes 16 unique page layouts with bold and modern layouts. The template is ideal for making company profiles.
Corporate Business Plan Brochure Template
The modern landscape layout of this template features a bold and stylish page design. There are 32 different pages in this template in A4 size. It’s most suitable for business plan brochures.
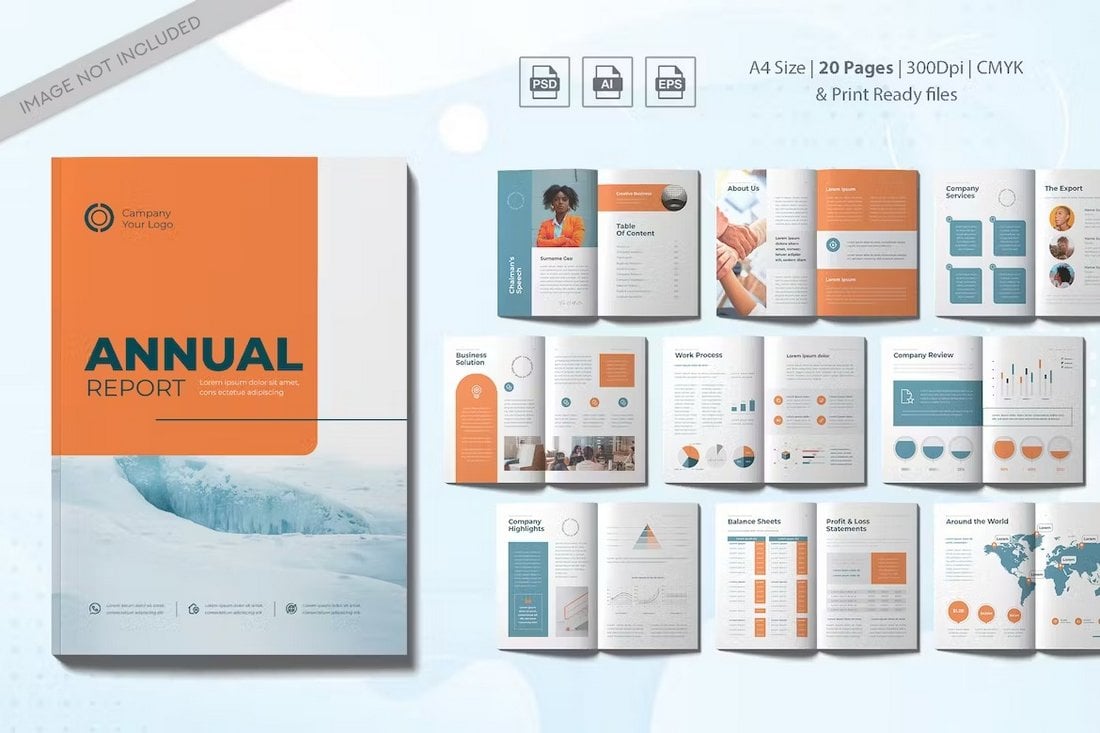
Modern Corporate Annual Report Template
Use this template to make annual report brochures with a more colorful and attractive design. The template has 20 different pages with charts, graphs, maps, and more. The template is available in PSD and AI formats.
Free Corporate Brochure Template
Grab this template for free to make a simple company profile brochure for your corporate brand. The template includes multiple page layouts with customizable designs. It’s available in EPS format.
A4 Landscape Company Brochure Template
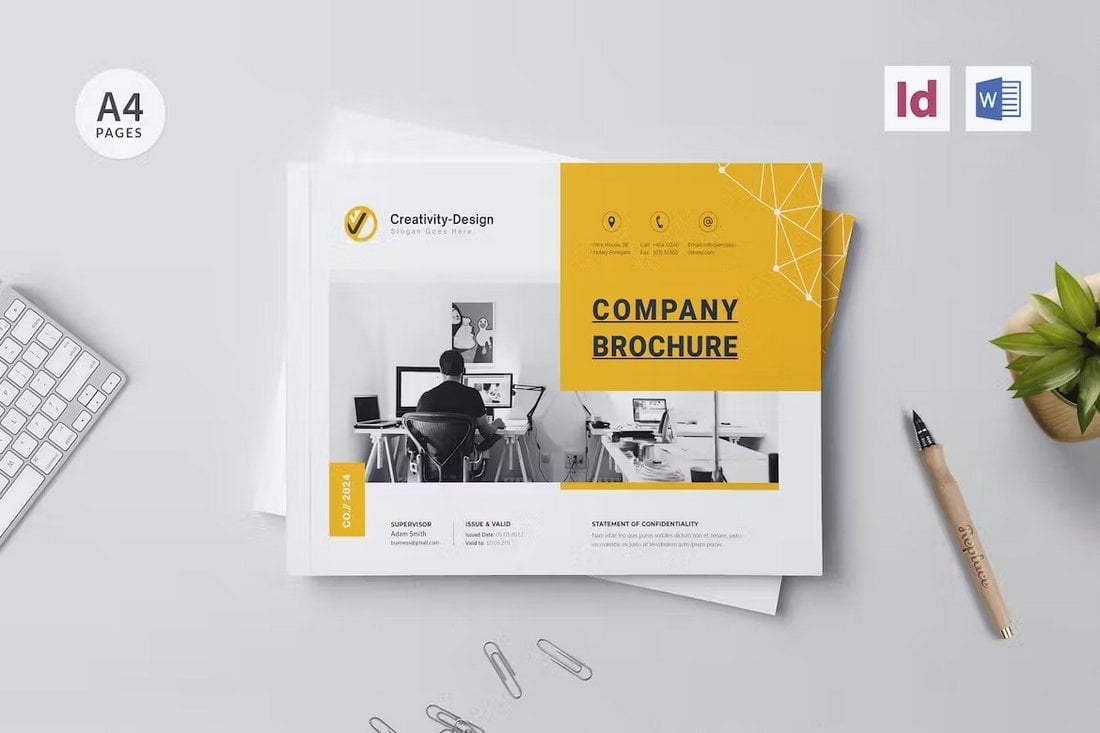
Another landscape-style company brochure template for corporate agencies and companies. This template comes in A4 size and you can customize it using Adobe InDesign as well as MS Word.
Corporate Agency Brochure Template
There are 24 unique pages included in this brochure template. While it’s made with real estate and architecture companies in mind, you can customize each page to create brochures for all types of corporate brands.
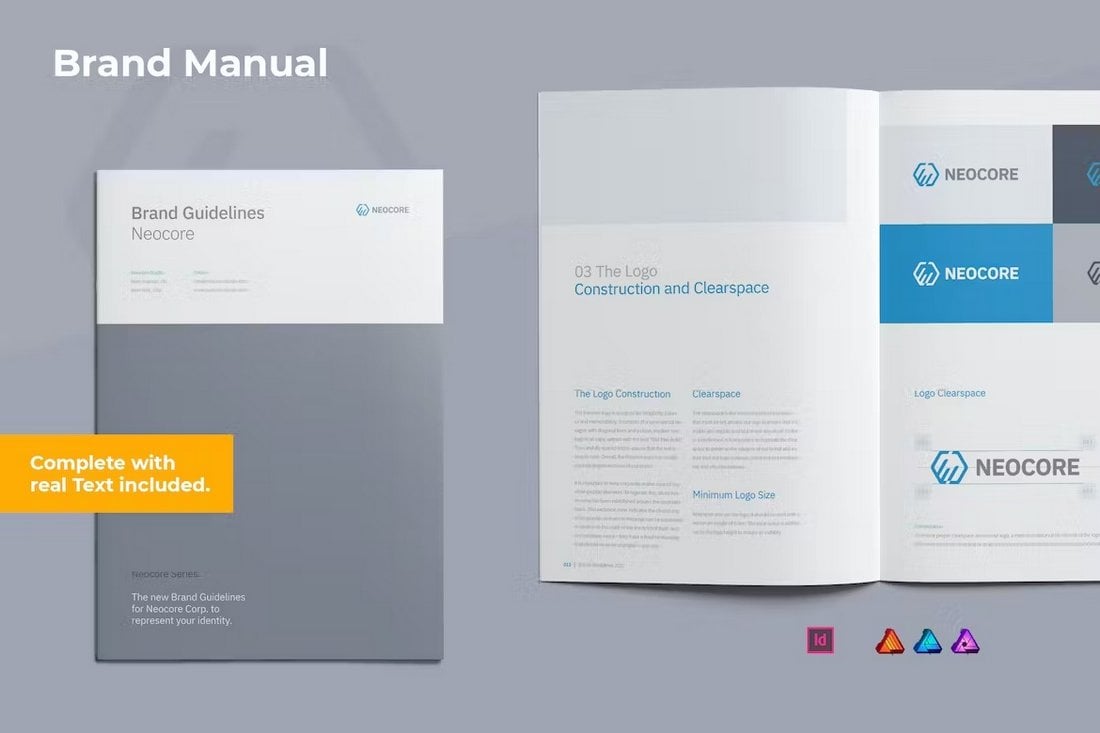
Brand Guidelines Corporate Brochure Template
You can use this brochure template to create professional brand manuals and guidelines for corporate companies. There are 40 unique page layouts in this template and it comes in Adobe InDesign, Affinity Publisher, Affinity Photo, and Affinity Designer formats.
Annual Report Brochure Template
The modern layout of this brochure template makes it a great choice for making annual reports for corporate agencies and companies. It includes 20 different page layouts you can customize using Photoshop and Illustrator.
Free Corporate Company Profile Template
This free brochure template has a clean and professional design that’s ideal for any corporate business. It’s made just for company profile brochures. The template can be customized with Adobe Illustrator.
Clean Corporate Company Profile Brochure Template
With this brochure template, you can create clean and minimal company profiles to showcase your business in a professional way. The template features modern page layouts in A4 size. Each page includes editable paragraph styles, free fonts, and much more. You can edit it using InDesign CS4 and CC.
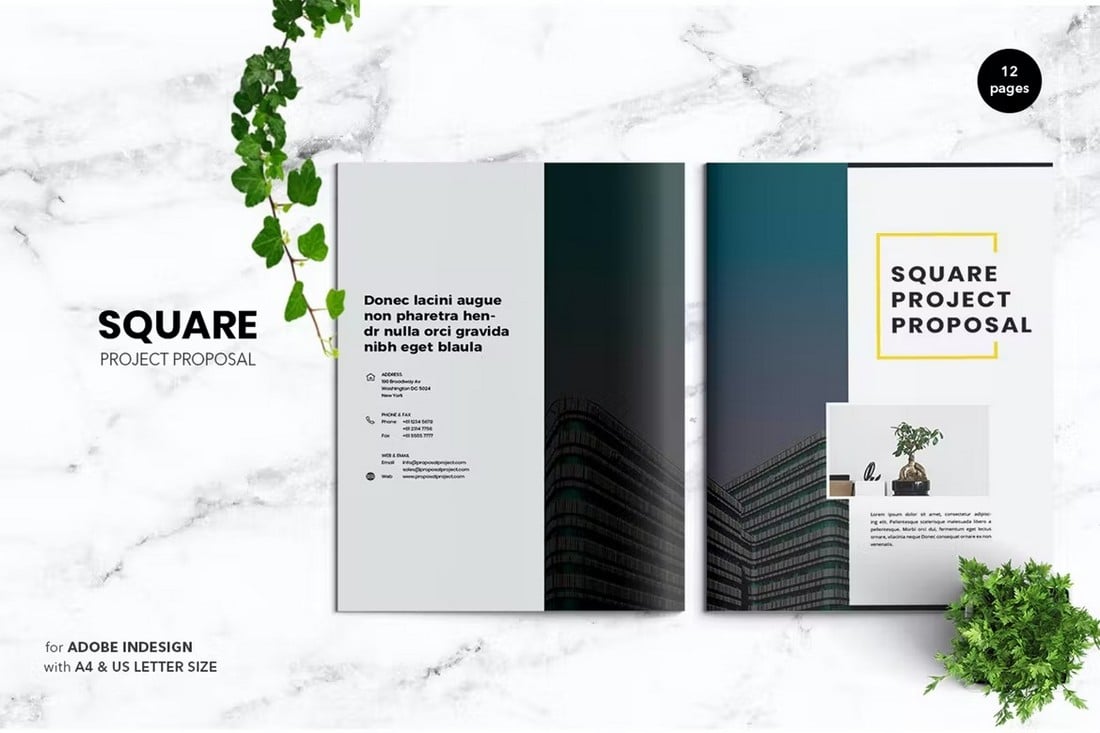
Square – Corporate Project Proposal Template
This is a modern brochure template that comes with a beautiful design. It’s ideal for making various types of project proposals for corporate agencies and consulting firms. The template includes 16 unique page designs that you can customize to your preference.
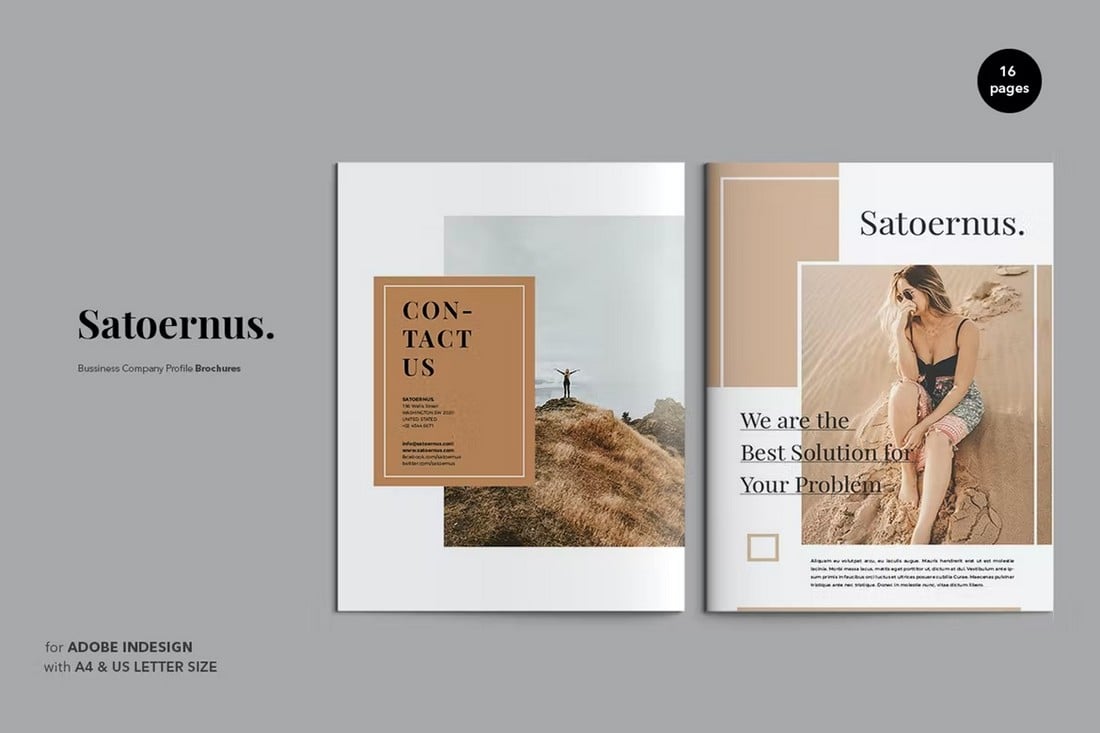
Satoernus – Modern Corporate Company Profile Template
This brochure template also comes in a very visual-centric design. It lets you include lots of images in your brochure to promote your brand and products. There are 16 page layouts in the template. And it comes in both INDD and IDML formats.
Creative Corporate Annual Report Brochure Template
You can use this template to create annual report brochures for corporate businesses and creative agencies. It features 28 beautifully crafted pages with fully editable designs. You can also change colors, fonts, and paragraphs with just a few clicks.
Free Corporate Brochure Template EPS
This free brochure template comes in vector format. You can edit it using Adobe Illustrator or other vector editing apps. The template has several page layouts that are ideal for making corporate brochures.
Simple Corporate Business Brochure Template
This template is most suitable for making brochures with a classic design. It’s ideal for corporate brands and agencies. The template lets you choose from 12 unique page layouts and customize the design however you like.
Corporate Company Profile Brochure Template
Using this brochure template, you can craft attractive brochures to create company profiles to showcase your businesses. There are 12 page designs in this template in A4 size. It includes master page layouts as well.
Modern Annual Report Brochure Designs
If you want to design an annual report with a modern and stylish design, be sure to use this brochure template. It includes 2 different page templates with creative layouts. You can also edit each page to change colors, fonts, and paragraph styles as well.
Ikon – Modern Brochure Magazine Template
Ikon is a business magazine template that you can use to create magazine-style brochures and catalogs for corporate brands. The template features beautifully crafted page layouts in A4 size.
Free Business Brochure Template for Agencies
This free brochure template also comes in vector format. It’s most suitable for making short brochures for corporate businesses and marketing agencies. The template is available in EPS format.
Modern Business Proposal Brochure Template
This brochure template is perfect for putting together a business proposal for a corporate brand or agency. The template includes 20 unique page layouts that you can easily customize to your preference using Adobe InDesign or Microsoft Word.
Corporate Business Plan Brochure Template
A beautifully designed brochure template for making attractive business plans and report brochures. The stylish design of this template will certainly help attract the attention of your audience. The template features 12 unique page designs in A4 size.
Minimal Company Business Brochure Template
A modern business brochure template with a clean and minimal design. This template also comes with 24 different page layouts with fully customizable designs. It’s available in both A4 and US Letter sizes.
Elegant Corporate Business Proposal Template
Another proposal brochure template for InDesign and Word. One of the best features of this template is that it has a highly visual and colorful design, which makes it most suitable for modern corporate agencies. The template includes 20 page layouts in A4 size.
Wedding Organizer Brochure Template
Here we have a modern, eye-catching wedding organizer brochure template that will help you present your business in the best light possible. From text to colors, every component that you see can be customized to suit your own brand requirements.
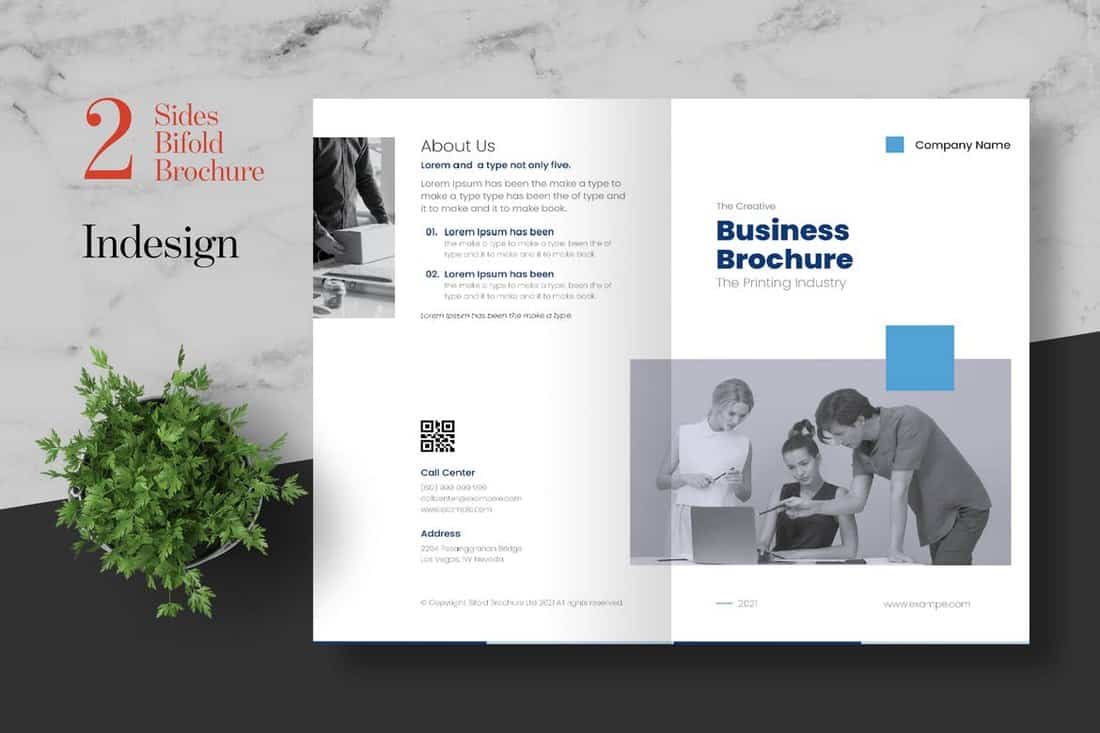
Free Black & White Bifold Brochure Template
Next up we have an excellent brochure template for your business needs. It features a black and white design that instantly draws attention, well-organized and layered format, CMYK color mode, high-resolution graphics, and editable brand elements; all for free.
Free Project Proposal Brochure Template
This is a free brochure template you can use to create an effective project proposal that wins over your clients. The template includes 14 page layouts and you can customize them using InDesign CS5 or higher.
Modern Annual Report Word & InDesign Template
A clean and beautifully designed brochure can say a lot about a brand. And that’s exactly why this template is perfect for modern brands. It’s an annual report brochure template that comes in both MS Word and Adobe InDesign file formats. It includes 20 unique page designs with easily customizable layouts.
Antwerpen – Creative Corporate Brochure Template
If you’re looking for a brochure template for a creative business, this InDesign template is made just for you. It features a simple and professional design with lots of stylish shapes scattered throughout the pages. There are 24 page layouts in the template with editable colors, paragraphs, and formatting.
Minimal Annual Report InDesign Brochure Template
Design a modern and elegant annual report for a corporate agency using this InDesign brochure template. It’s designed with a set of clean page designs that allows you to effectively organize all content in a professional way. The template includes 20 page layouts in A4 size.
Tour – Corporate Brochure InDesign Template
You can use this brochure template to make all kinds of corporate brochures from business profiles to sales reports. It comes with an easily customizable page layout that can be adjusted to create different types of brochures. There are 20 page designs in the template as well.
Free Trendy Corporate Project Proposal Template
This is a free InDesign template you can use to craft a simple brochure for a corporate agency or brand. The template includes 16 page layouts with colorful and customizable designs. You can use it to make attractive project proposals that win over clients.
Business Plan Modern Brochure Template
Download this brochure template to create modern and attractive business plan brochures for your corporate brand. It features 12 unique pages in A4 size. Each page layout includes free fonts and fully editable designs.
Corporate Product Catalog Brochure Template
If you’re looking for a modern brochure design to create a stylish product catalog for a corporate brand, this template is perfect for you. It includes 12 page layouts for showcasing products and services in a professional way.
Financial Annual Report Brochure Template
Whether you’re making a financial report or an annual sales report, this brochure template lets you choose from 20 different page designs to create a professional brochure for your company. It’s compatible with InDesign CS4 and higher.
Avian – Business Proposal Brochure Template
Avian is a modern brochure template that features minimal page designs. It includes a fully customizable INDD file in A4 and US Letter sizes. The template is ideal for all kinds of corporate agency brochure requirements.
Free Modern Business Brochure Template
Another free brochure template with a multipurpose design. This template features a simple content design you can use to create various business and agency brochures. It includes 10-page layouts in A4 and US Letter sizes.
Fashion Sale Trifold Brochure Template
If you’re looking for a contemporary corporate identity brochure for your fashion brand, this trifold template is a solid contender for your cash that will surely help you stand out from the pack. It offers a seamless smart object functionality making customization a piece of cake.
Axpro – Free Bifold Brochure Template
Axpro is a professional brochure template with a bi-fold design that’s sure to make an impression. For a freebie, Axpro has all the features usually seen in premium quality templates, allowing you to spend more time preparing the content, and less time designing the brochure.
Business Report – Multipurpose Brochure Template
This modern brochure template is designed for making various types of corporate and business reports. The template features a stylish design with customizable elements. It also comes in multiple formats allowing you to edit the template using InDesign, Photoshop, and Illustrator. As well as PowerPoint and Keynote versions.
Creative Corporate Brochure Template
Another modern brochure template you can use to craft professional business brochures for creative corporations. This template comes with 14 unique page layouts in A4 size. It can be easily customized using InDesign and Microsoft Word.
Corporate Proposal – Brochure Template
Looking for an elegant brochure template to design a business or project proposal? Then this template will come in handy. The template features master page layouts for easily editing the design. And it comes in both A4 and US Letter sizes.
Clean Service Bifold Brochure Template
If you’re after a versatile brochure that can be used for different purposes, this clean, elegant template deserves your attention. It has a minimalist design perfectly suited for nearly any kind of business, and industry, and make for a great choice for annual report, company profile, and other promotional material.
InDesign Corporate Brochure Template
This is a unique brochure template that comes in both portrait and landscape designs. Both templates are available in A4 size. The templates are also easily editable and you can change colors and text however you like as well.
Free Corporate Minimal Brochure Template
This is a free corporate brochure template that’s most suitable for designing a simple brochure with a clean design. It includes 14 unique page layouts in US Letter size. The template also features resizable vectors and free fonts.
Company Profile Corporate Brochure Template
This clean and modern brochure template is perfect for making a company profile brochure for corporate brands and agencies. It comes with 20 unique page layouts that you can easily edit and customize using Adobe InDesign CS4 or higher.
Project Proposal Corporate Brochure Template
Working on a brochure to pitch a project? Then grab this template to craft an attractive project proposal brochure. The template includes 12 unique page layouts you can use to craft a winning proposal. It’s available in A4 size.
Modern Corporate Tri-fold Brochure Template
Using this template, you can design a modern and sophisticated tri-fold brochure to promote your corporate business. It comes in A4 size with an easily editable design. The template is available in Photoshop, Illustrator, and InDesign formats.
Corporate Agency Tri-fold Brochure Template
Another tri-fold brochure template with a clean and modern design. This template is most suitable for making brochures for corporate agencies. It also comes in multiple file formats and in A4 size.
Blackmamba – Free Fashion Brochure Template
This is a free brochure template you can use with your personal projects. It’s ideal for making brochures for corporate fashion brands and businesses. The template features a minimal design with editable paragraph styles.
Creative Project Proposal Brochure Template
A colorful brochure template you can use to design project proposals for corporate brands, agencies, and companies. This template includes 12 unique page layouts in A4 size that can be customized with Adobe InDesign.
Clean Project Proposal Brochure Template
This clean and creative InDesign brochure template lets you choose from 12 custom pages to design a project proposal that wows your clients. It’s suitable for both corporate agencies and startups. It’s available in A4 size.
Corporate Business Brochure 12-Page Template
A very professionally crafted brochure template for all types of business brochures. It includes 12 unique page layouts for making project profiles as well as business profiles for corporate brands.
Free Clean Proposal Brochure Template
Another free brochure template for designing modern project proposals. This template features 10 customizable page layouts in A4 size. You can edit it using InDesign CS5 or higher.
Cleap – Minimal Brochure Template
Cleap is a minimalist brochure template that’s most suitable for corporate agencies for designing brochures that appeal to modern audiences. The template comes in multiple file formats allowing you to edit it using InDesign, Photoshop, Illustrator, and many other apps.
Corporate Proposal – Brochure Template
Working on a project proposal for your corporate company? Then this brochure template will help you design a professional proposal without an effort. The template comes in A4 size and in multiple file formats.
Creative Corporate Bifold Brochure
This is a bi-fold brochure template that’s ideal for making a simple corporate brochure for a corporate agency or a brand to promote themselves at events. The template comes in Illustrator file format with an easily editable design.
Yellow Trendy Brochure Template
Featuring a trendy and stylish design, this brochure template lets you craft a modern brochure for a corporate agency to promote services in a professional way. The template includes 8 different page designs. You can customize it using InDesign, Photoshop, and Illustrator.
Free Creative Corporate Brochure Template
This is a free brochure template you can use to design a stylish and creative brochure for a corporate agency or a brand. The template is easily customizable and comes in both A4 and US Letter sizes.
Free Simple Business Proposal Brochure
This free brochure template is made for project proposals. And it comes with lots of unique page designs you can use to craft a professional brochure. The template features easily editable page layouts in A4 size.
The Proposal – Landscape Brochure Template
Just as the name suggests, this brochure template can be used to design brochures in landscape layout for pitching project proposals. The template comes in A4 size and with 24 different page layouts you can easily customize to your preference.
Grepark – Modern Proposal Brochure Template
This brochure template features a highly visual design with lots of placeholders for adding images and visuals. It’s perfect for modern corporate brands and agencies. The template is available in multiple file formats, including PowerPoint and Keynote versions.
Stylish Corporate Company Profile Brochure
This is a stylish brochure template you can use to create company profiles for both corporate and creative businesses. The template includes 14 different page templates in A4 size. All of the layouts are easily editable and print-ready as well.
Free Business Brochure Template
Another free brochure template featuring a modern and professional design. This template includes 16 different page layouts you can easily customize using Adobe InDesign. It’s free to use with your personal projects.
Minimal Data – Modern Report Brochure Template
Use this modern brochure template to create various types of corporate and business reports. The template comes with pages specially designed to showcase data. In addition to InDesign, PSD, and Illustrator file formats it also comes with PowerPoint, Google Slides, and Keynote versions as well.
Company Profile – Creative Brochure Template
A creative brochure template you can use to craft elegant company profile brochures that win over your customers and clients. This template also comes in multiple file formats. It features an easily editable design in A4 size.
LEVIDE – Corporate Annual Report Template
Levide is a modern annual report brochure template that features a truly professional design. It includes 24 unique page layouts in both A4 and US Letter sizes. The template is available in InDesign format with organized layers.
Trends – Business Proposal Brochure Template
This brochure template is ideal for crafting business proposals for various corporate agencies and brands. The template features a modern design filled with colorful page layouts. It also comes in multiple formats for editing the template using your favorite software.
Free Minimal Project Proposal Template
Another free brochure template you can use to design stylish project proposals. This template comes with a minimal page layout and it includes 14 unique page designs. The template can be easily customized with InDesign.
Modern Corporate Brochure Template
This modern brochure template comes with a professional design made specifically for corporate agencies and businesses. It includes 16 unique page layouts with easily editable designs you can use to design different company profile and project brochures.
Brand Manual Brochure Template
This modern and stylish brochure includes 40 unique page layouts and it comes in A4 and US Letter size. This template is most suitable for making brand manuals and profiles for corporate companies.
Clean Company Profile Brochure Template
Another modern brochure template featuring an elegant design. The template includes 16 page layouts with automatic page numbering, paragraph styles, and a grid content layout. You can customize this template using InDesign CS4 or higher.
Clean Bifold Corporate Brochure
This is a bi-fold brochure template you can use to design a modern brochure for a corporate company. The template comes with 2 designs and in US Letter size. You can easily edit it to your preference as well.
Modern Bifold Brochure Template
This minimalist bifold brochure is perfect for creating a simple brochure to present your brand or corporation to your customers and clients. The template comes in A4 size with 2-page designs. Everything in the template is easily editable.
Hotel & Corporate Brochure Template
A professional brochure template you can use to create magazines and brochures for corporate brands. It’s especially suitable for luxury hotels and resorts. The template features A5 landscape design and includes 16 pages.
Free Company Profile Brochure Template
This free corporate brochure template is ideal for making a simple company profile brochure for different types of brands. The template includes 6 page designs and you can customize it with Adobe Illustrator.
Free Multipurpose InDesign Brochure Template
Another free brochure template featuring a multipurpose design. You’ll be able to create all kinds of corporate and business brochures using this template. It comes as a fully layered InDesign file which you can customize however you like.
Creative Corporate Brochure Template
This multipurpose brochure template can be used to craft all kinds of corporate and business brochures. It features 24 page designs in both A4 and US Letter size as well as color swatches for easily customizing the design.
Modern Corporate Flyer Template
This simple and creative flyer template is perfect for promoting your corporate company or agency at special events and meetings. It features a fully customizable design in A4 size.
Bold Catalog Corporate Brochure Template
A minimalist brochure template you can use to design a product catalog brochure with a bold design. This template can be used to craft brochures for both corporate companies and small businesses. It includes 32 page designs.
Creative Corporate Flyer Templates
A collection of modern corporate flyer templates. This bundle comes with 8 different designs in AI and PSD formats featuring various color schemes you can use to promote your brand and business.
Multipurpose Company Profiles Brochure
This multipurpose brochure template includes 24 page layouts you can easily customize to craft a modern brochure for a corporate company. The template features organized layers and it can be easily customized using InDesign as well.
Samawa – A4 Business Corporate Brochure Template
This clean and beautiful corporate brochure template comes with a stylish modern design that appeals to all types of businesses. It includes 22 pages in A4 size and supports InDesign CS4 and above. The brochure can be used for promotional purposes, business showcase, and much more.
Corporate Business Trifold Brochure Template
This creative business brochure features a tri-fold design and it comes with a creative design filled with shapes and colors. The template is available in A4 size and comes to you in PSD, AI, and EPS file formats that can be easily customized to your preference.
Corporate Landscape Brochure Template
Another modern corporate business brochure template with a landscape design. This template comes in 2 sizes: A4 and US Letter. It also includes 28 unique custom page designs and you can customize it using InDesign CS4 or better.
Free Modern Corporate Brochure Template
This creative and free corporate brochure designs a modern and a horizontal design. It includes both a brochure template and a mockup for presenting your design to clients. You can edit it using Adobe Illustrator.
Free Corporate Tri-Fold Brochure PSD Template
A professional brochure template featuring a tri-fold design. This free template is perfect for making brochures to promote your brand and services at events and conferences.
Multipurpose Portfolio – US Letter & A4
This is a multipurpose portfolio brochure template that you can use to create both creative portfolios for professionals as well as business portfolios. The template can be easily customized and it comes with 34-page designs in A4 size.
Creative Corporate Brochure Template A5
A corporate business brochure template with a creative design. This template comes with 16 custom page designs in A5 size with a landscape view. The template is compatible with all the latest versions of Adobe InDesign.
Bifold Corporate Business Brochure
If you’re looking for a simple template to craft a quick brochure for showcasing your corporate business services, this template will come in handy. It comes with a bi-fold design and features an A5 size when folded.
Kreatywnie – Creative Agency Profile Template
Looking for a brochure template to create a professional company profile? Then this template is just the one you need. It includes 16 unique page designs with 3 additional cover designs. The template also uses a grid system to make editing and formatting much easier as well.
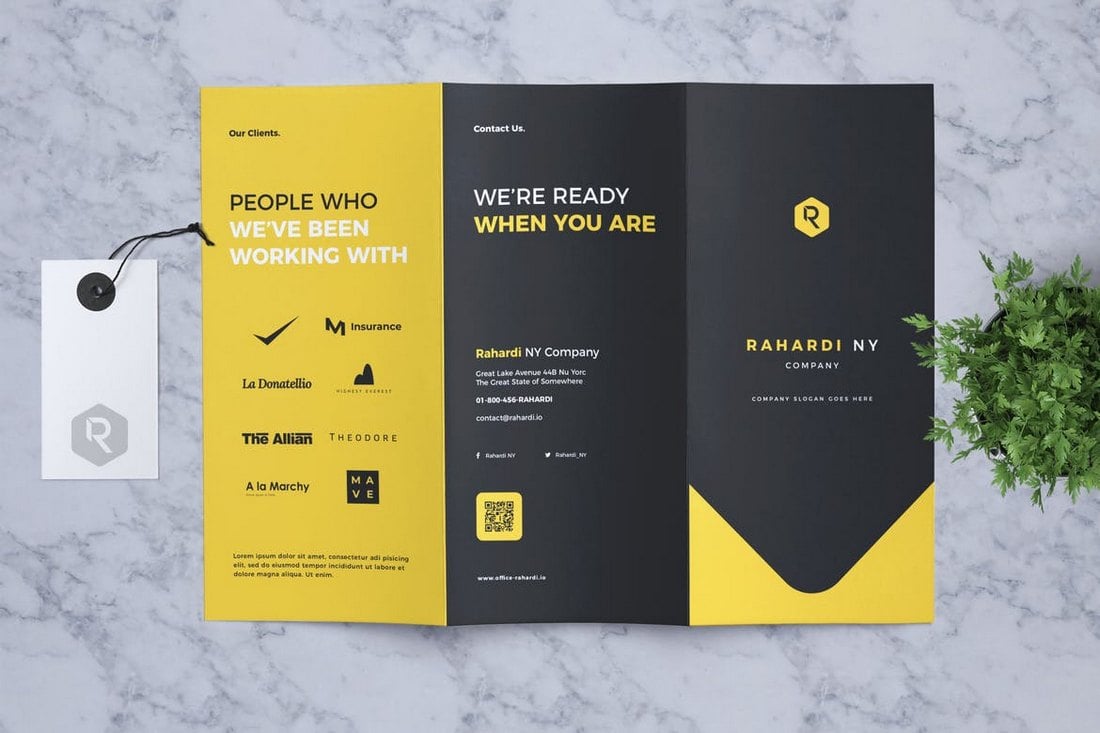
Free Creative Corporate Tri-Fold Brochure
This stylish free brochure template comes to you as an easily editable PSD file. It features a tri-fold design with a dark color theme. The template is most suitable for making brochures for modern and high-end corporate businesses.
Modern Free Tri-Fold Brochure Template
A minimal and creative tri-fold brochure you can use for free to make all kinds of leaflets and brochures to promote your brand at events. This template is available in PSD format and includes 2 designs for front and back sides.
Corporate Business Brochure Template
Another corporate business brochure template with a creative design. This template is ideal for creating a brochure for a marketing or advertising company. It’s available in A4 size and includes both Illustrator and Photoshop file formats.
28-Page Creative Brochure Template
This creatively designed brochure template is perfect for a creative agency or a marketing firm. It features 28 pages with a colorful design and creative shapes. It’s available in both US Letter and A4 size with 3mm bleed.
Corporate Tri-fold Brochure Free PSD
Use this free brochure template to create professional tri-fold brochures and leaflets for your corporate brands and businesses. This template can be easily customized with Photoshop to change the images, fonts, and colors.
Modern Company Brochure Template
You get a beautiful corporate business brochure in 2 sizes with this template. It also includes 20 pages with custom designs featuring a 6/12 content column grid.
Exeelo Brochure Template
A professional business brochure template featuring 24 pages. The template also comes in both A4 and US Letter sizes and includes an easily editable design with image placeholders and layered content.
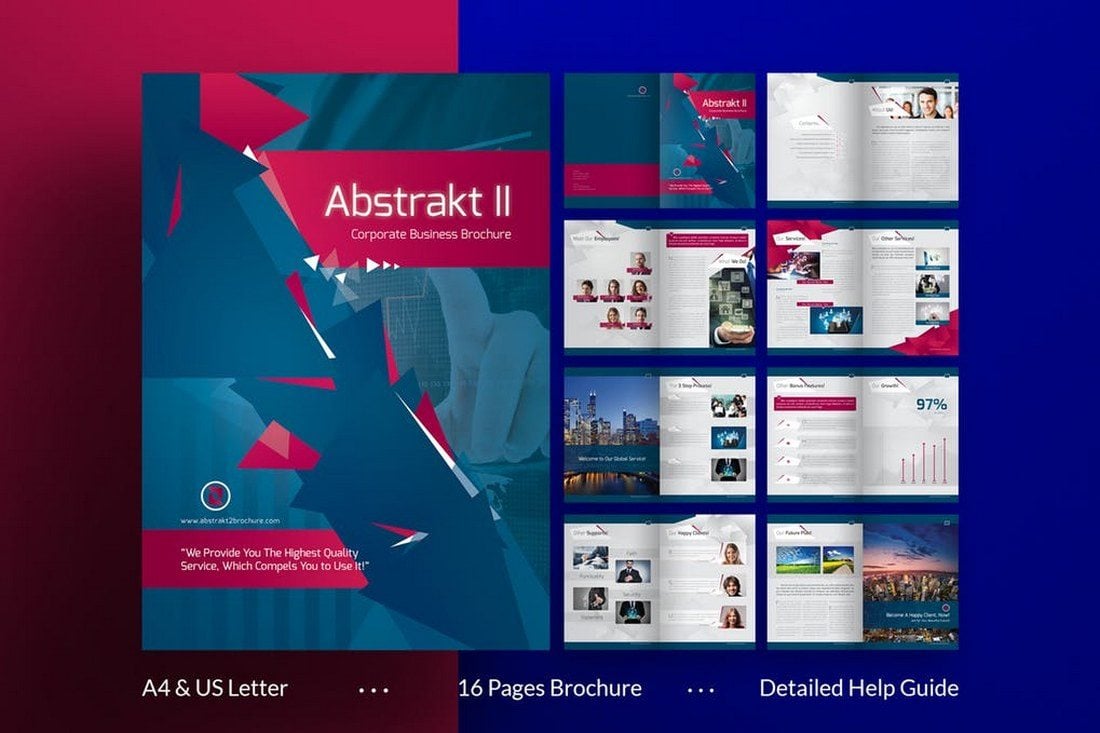
Abstract II – Multipurpose Brochure Template
This 16-page brochure can be used to create many different types of documents for various types of businesses and agencies. The template includes 16 custom designed pages and one-click color change feature.
Stylish Brochure Template
A stylish and professional brochure template that’s most suitable for a corporate business or a company. The template features fully editable 16 pages.
Elite Report Brochure Template
If you’re working on a brochure design to showcase a company report, this is the template you’ll want to use. This template is specially designed for creating report brochures. It features 32 pages and comes in A4 and US Letter sizes.
Photography Brochure Template
For photographers who want to showcase their work to clients in the form of a brochure, this template will come in handy. This brochure template allows you to easily showcase your photography as a 24-page catalog.
Multipurpose Corporate Brochure Template
A highly customizable multipurpose brochure template you can use to create various types of documents from annual reports to case studies and more. The template consists of 24 pages with custom designs.
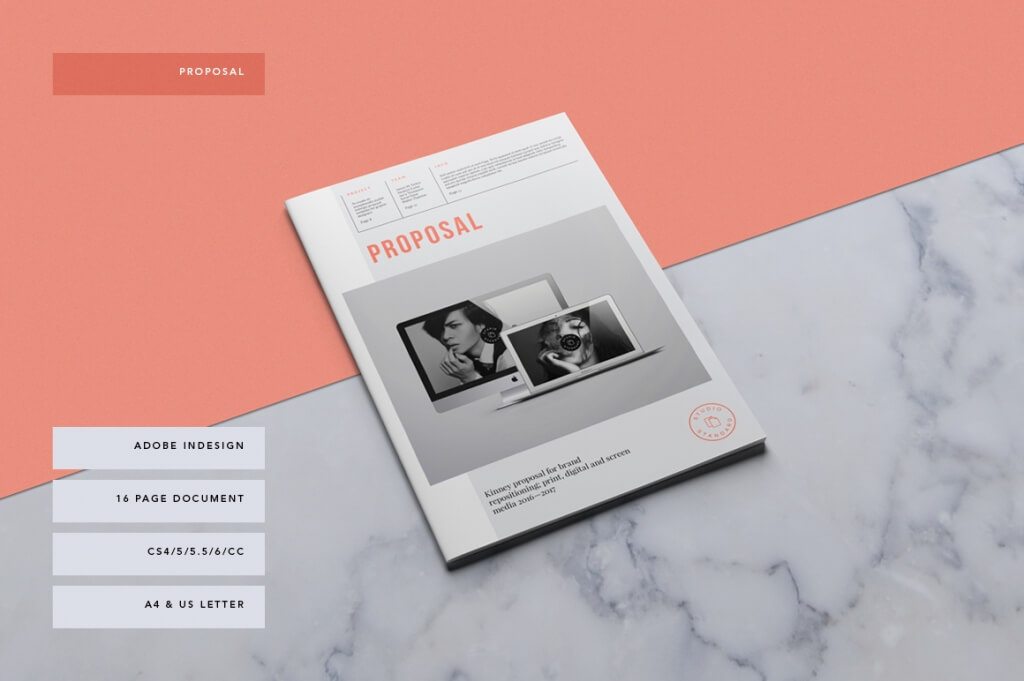
Kinney Proposal
The Kinney Proposal template is a 16 page InDesign brochure template available in both A4 and US letter sizes. This template is for use as a proposal / estimate / client services / agency or studio Brochure.
Creative 14 Brochures Bundle
This is super bundle of 14 best creative brochures templates for your great projects. In this pack you can find corporate, portfolio and interior design brochures. All templates are print ready and support Adobe InDesign CS4/CS5/CS6/CC versions. Just place your images, text, logos and adjust the color swatches – voila! – your creative brochure is ready.
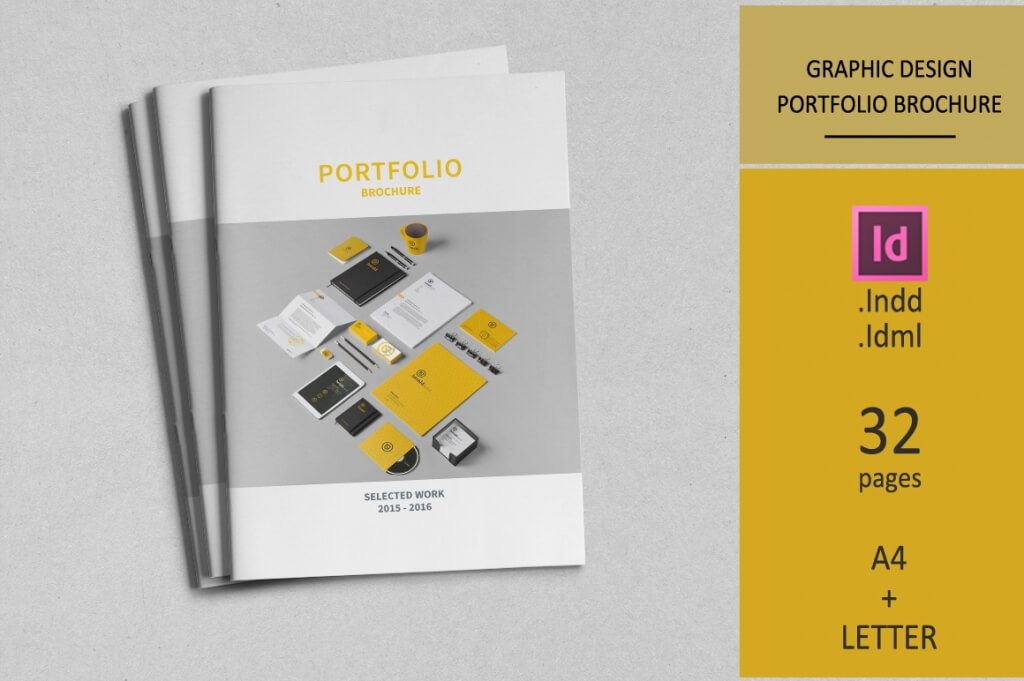
InDesign Portfolio Brochure
This is 32 page minimal brochure template is for designers working on product/graphic design portfolios interior design catalogues, product catalogues, and agency based projects. Just drop in your own images and text, and it’s ready to print!
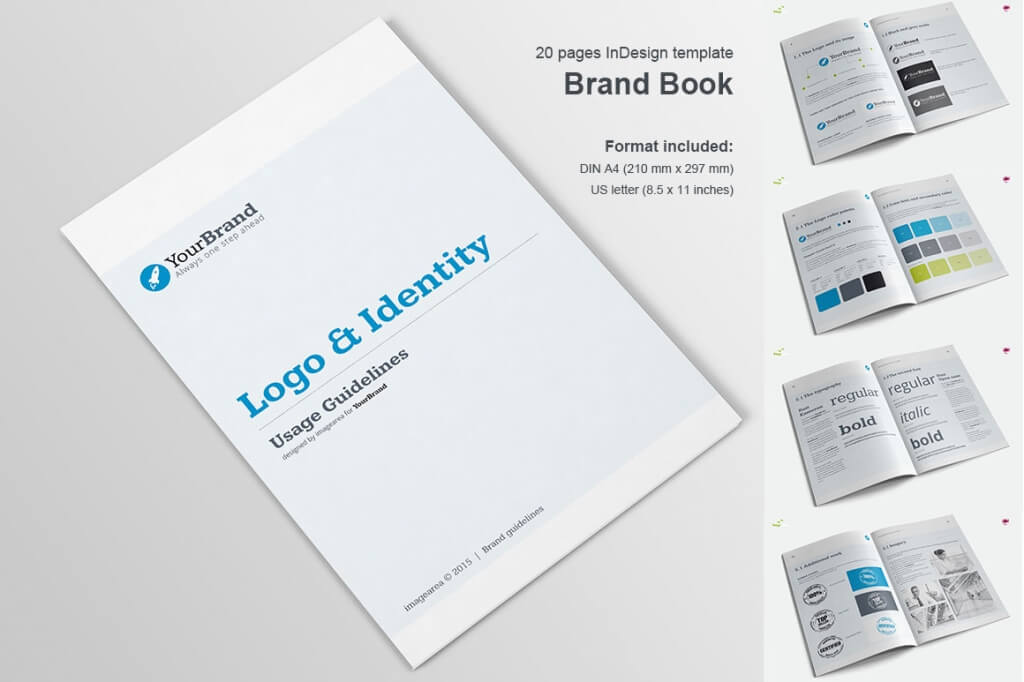
Brand Manual Template
36 Pages in 2 Sizes, A4/US Letter. Inside the .zip folder are two page sizes, so regardless of where you are based you won’t have a problem printing the brand manual.
Business Square Brochure
Some of the features of this pack include a 210mm layout, 20 page layouts, and a CMYK color mode with 300 DPI print ready version.
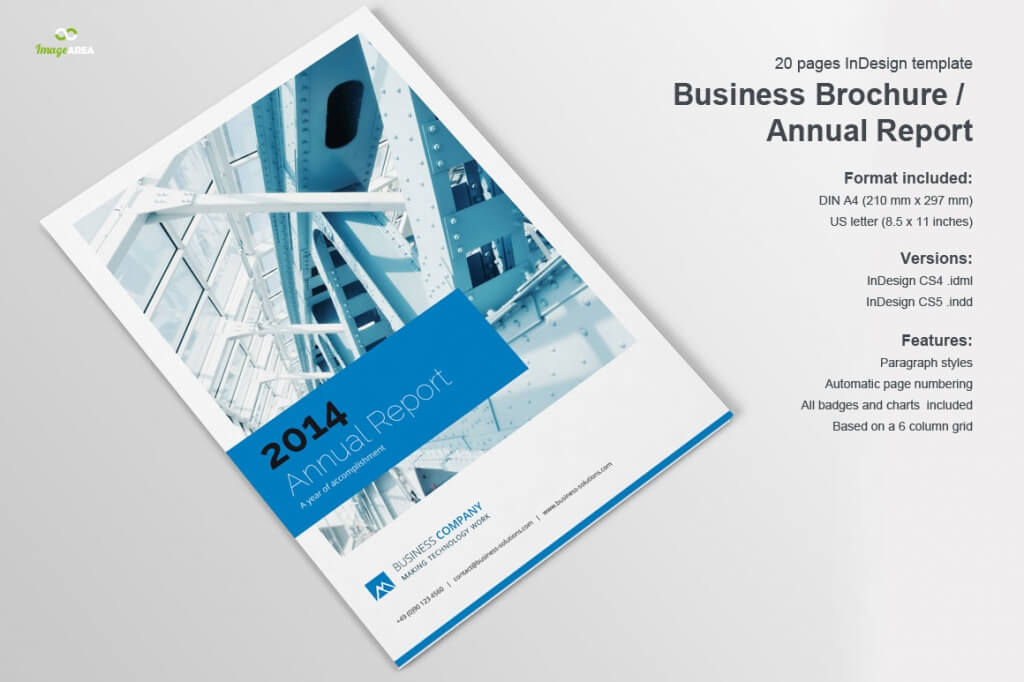
Business Brochure / Annual Report
This is a modern template for a 20 page annual report. The format is A4 (210 x 297mm) with 3 mm bleed and US letter (8.5 x 11 inches) with 0.125 inches bleed. The files are fully editable and print ready. Paragraph styles included, master page included. Based on a 6 column grid. All graphical elements are as vectors included.
Brochure or Business Proposal Bundle
A 10 page brochure or business proposal template bundle. The package of files is worth $52, and included here for just $15.
Brand Manual
This corporate design manual will come in two sizes. You will get this in A4 and US Letter size. You will get full layered templates with paragraph and text styles. This is a grid based layout for easy editing. Everything is included except the images.
Tri-Fold Corporate
This is a modern and powerful template for a tri-fold Brochure. 2 pages possibility of creating many unique spreads.
Business Brochure Template
This is a 14 page brochure template. This layout is not limited for a single business, can be used for general purpose. The files are created in order to be used by everyone, with just a basic knowledge of the software.
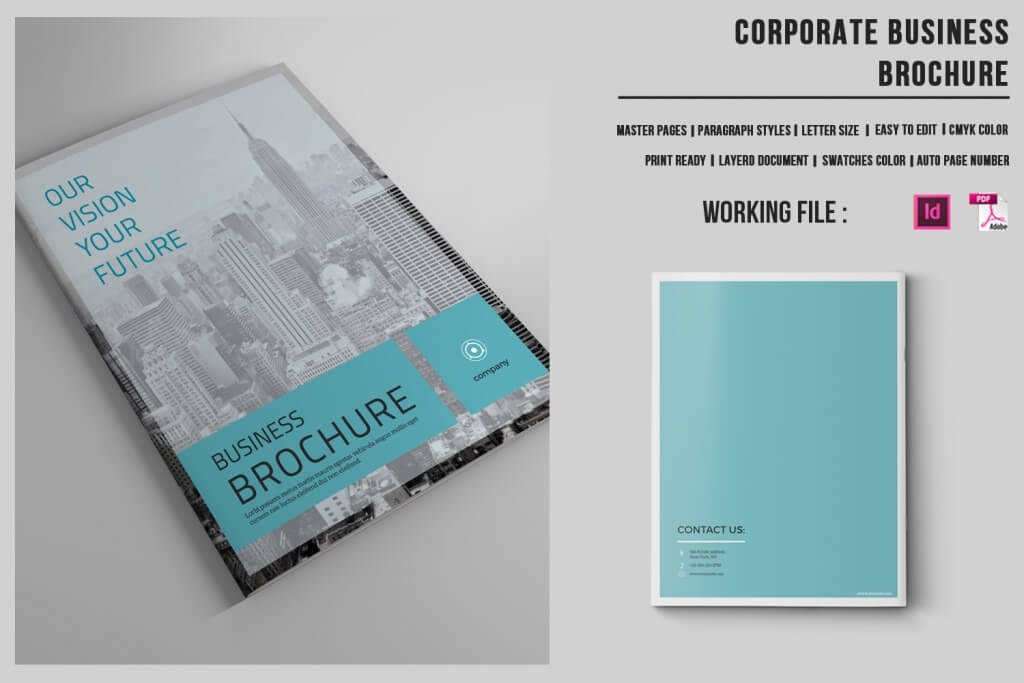
Corporate Brochure
This is a modern and powerful template for a corporate brochure. With 16 pages, there’s the possibility of creating many unique spreads.
13 Brand Guidelines Templates Bundle
A gigantic bundle of 13 brand guidelines templates to help you master the art of super impressing your clients. Simply place your brand designs, adjust the colors using Color Swatch Feature and you are all ready to impress your client.
These 13 brand guideline templates cover a wide variety of design styles, including but not limited to minimalistic, classic, modern and vintage. So you are sure to find a template that matches your client brand.
Business Bi Fold Brochure
A multipurpose corporate business bi-fold brochure that will help you advertise your business in the most effective manner.
Corporate Tri-Fold Brochure Version 2
This is a modern and powerful template for a tri-fold. Perfect for PR agency or other business promotion.
Annual Report InDesign Template
This annual report InDesign brochure template will help you save time and money in creating a professional corporate info pack. Using this InDesign brochure, you can make not only an annual reportl, but it easy to show your business, corporate, public relations, financial company in modern and clean design.
Business Tri-Fold Brochure
This is a corporate product promotion tri-fold design template . This template download contains 3 colors, which is 300 dpi print-ready CMYK 1 PSD file. All main elements are easily editable and customizable.
- Price: $8
Brand Manual
This corporate design manual will come in two sizes. You will get this in A4 and US Letter size. You will get full layered templates with paragraph and text styles. This is a grid based layout for easy editing. Everything is included except the images.
Proposal
This is a modern and powerful template for a proposal. Contains 20 pages, with the possibility of creating many unique spreads.
Horizontal Brand Book
A 44 pages brand & logo guidelines template, with real wording. The format is A4 (210 x 297mm) with 3 mm and US letter with 0.125 inches bleeding all around. The files are fully editable and print ready. You will also get the logo and all icons / graphics. The files are well layered.
The Classic-Brand Guidelines Template
A corporate identity guideline template in a class of its own. Presenting a minimalist style which can work for any brand identity manual or corporate branding guide. Pack includes 30 unique page layouts in horizontal A5 size.
8 Informational Brochures Bundle
Including 1 Brand Book, 1 Portfolio Book, 2 Annual Reports, 1 Questionnaire, 1 Company presentation and 2 newsletters. It uses a grid system and paragraph styles for all files, and is a comprehensive pack!
InDesign Portfolio Brochure
This is 32 page minimal brochure template is for designers working on product/graphic design portfolios interior design catalogues, product catalogues, and agency based projects. Just drop in your own images and text, and it’s ready to print!
RW Swiss Modern Corporate Brochure
A 12-page professional InDesign catalog / brochure. Professional and high quality vector branding graphics and elements are included, and all pages are layered separately for easy editing.
Corpo Business Proposal
A simple and professional project proposal template for creative businesses, created in Adobe InDesign, it comes in International A4 Size.
Business Newsletter
This is a modern and powerful template for a newsletter. Perfect for corporate or other business promotion, with 8 pages of possibility for creating many unique spreads.
Portfolio Brochure
This is creative InDesign brochure template for use by photographers, creative directors, fashion designers etc. This brochure is great for your photo presentations, portfolio and work showcases.
Business Proposal or Brochure
A multi-purpose business proposal or brochure template comprised of 10 Pages. Professional and clean business proposal or brochure. Fully layered and very easy to customize.
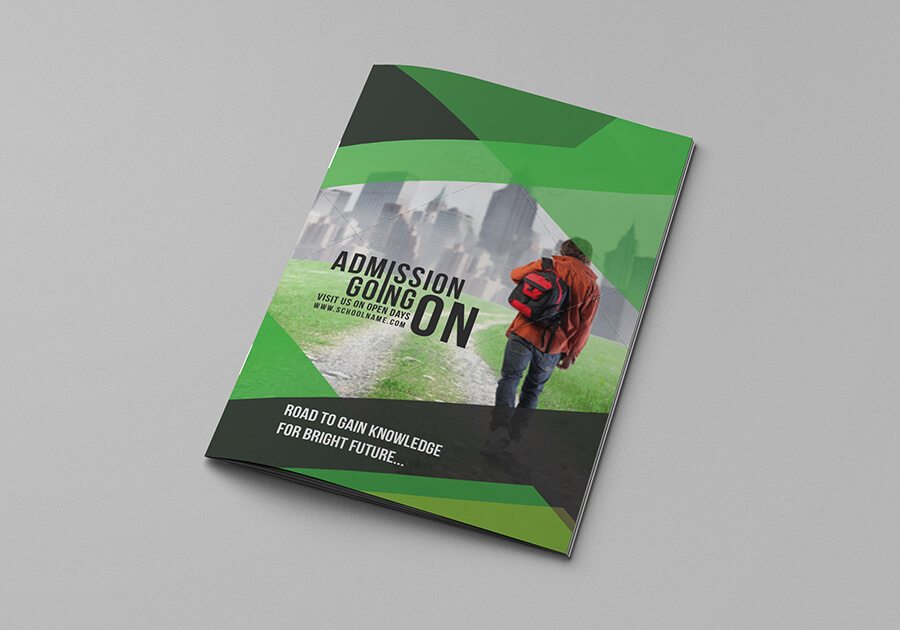
School Education Bi-Fold Brochure
A school / education bi-fold brochure (4-Pages), that’s very easy to use and change text, color, size, look and feel.
The Shapes-Brand Guidelines Template
A beautiful 32 page brand book template with a triangular shaped theme design and A4 horizontal page layout. This brand book template comes with Adobe Illustrator, Adobe InDesign and Adobe PDF file formats.
Creative Rich-Brand Book Template
Let the creativity flow with this extremely clean brand guidelines template. Creatively present the guidelines on company’s logo, stationery, mobile app and website design. This template includes 32 page templates in horizontal A4 layout. This brand book template comes with Adobe Illustrator, Adobe InDesign and Adobe PDF file formats.
Corporate Brochure Vol. 3
Corporate Brochure Vol. 2 – A4 and US Letter. This is a modern and powerful template for a brochure. Perfect for PR agency or other business promotion. It has 16 pages of possibility for creating many unique spreads.
Gloria Modern Template
This is a modern and powerful template for a catalogs brocrure, fashion lookbook, fashion designers portfolio. The template is perfect for any company, organisation, or any other institutions that needs a clean, elegant and professional brochure for their promotional campaign.
Portfolio Brochure Template
This template for a portfolio brochure was made to promote your great work. Fully editable and customized. You can change fonts, colors etc.
16 Page Business Brochure Template
Perfect for corporate business advertisement, business proposal and can be used for other business too. It is super simple to edit and customize with your own details! Simply add your own images and text, I hope you like it.
InDesign Proposal/Brochure Template
Using this InDesign brochure, you can make not only annual report and it easy to show your business, corporate, public relations, financial company in modern and clean design. This is a multipurpose brochure for any corporate company.
5 Tips for Designing a Business or Corporate Brochure
Picking a great template is only the first step in the brochure design process. Follow these tips to make your brochure more effective.
1. Aim to Please Your Target Customer
When designing a business brochure, always keep your target customer in mind. It shouldn’t be about showing off your design skills or bragging about how you’re better than your competition.
Instead, offer an experience that highlights your best qualities and streamlines how you solve a problem that’s worth buying into. Use a design that helps you achieve that goal.
2. Add the Right Images
Images are an integral part of brochure design. It not only make the brochure more attractive but accompanies text by providing a better context as well.
Include plenty of images in your brochure pages. But, make sure the images are relevant to the message you aim to spread through the brochure. Always avoid low-quality stock images.
3. Create a Minimal Content Design
Create your brochure around a minimal content design. Avoid filling every page with thousands of words. Write shorter sentences. Format with shorter paragraphs. And use bullet points to make the brochure user-friendly.
4. Use Professional Fonts
Readability is another important part of an effective brochure. Choosing the best and professional fonts is the key to improving readability. Consider using a sans-serif font with a smooth design to make the text easier to read. And use a big bold font for titles.
5. Add a Call to Action
Of course, all your efforts in designing a brochure will go to waste if your audience fails to grasp the main goal of the document. So make sure to include call to actions to give directions and prompts for readers to take action. Whether it’s to give your business a call or even where to buy a product.
How to Choose Your Brochure Design Software
Now, the big question is which software should you use to design a brochure and edit templates? Well, there are a few different options you can choose from.
Adobe InDesign
Adobe InDesign is the go-to choice for designing not just brochures but all sorts of print designs such as magazines, books, flyers, and much more.
InDesign comes with a set of tools that makes it much easier for crafting print designs. In fact, most of the brochure templates in our list are made with InDesign.
InDesign is part of Adobe Creative Cloud, which comes with an expensive price tag. If you’re a professional designer or a business that deals with different types of brochures, flyers, and other print designs, it’s worth having this app in your toolkit.
Microsoft Word
Microsoft Word is an app that’s capable of many things. You can even use it to design a simple brochure as well. You won’t find many great brochure designs or templates compatible with Word. Mainly because of the limited tool palette and features of the software.
However, Word is more than enough for printing a simple brochure for an agency or putting together a quick one-page brochure for an event.
Adobe Photoshop
Photoshop is also a great choice for designing simple one-page and foldable brochures. However, the app won’t be helpful when creating multi-page brochures and documents.
Unless you’re a graphic designer who primarily use Photoshop for design work, get InDesign instead of Photoshop to create more professional brochures.
Affinity Publisher
Affinity is a software suite made by Serif as an alternative for Adobe software. Affinity Publisher is the alternative to Adobe InDesign. What’s special about this software is that it comes with a one-time price tag of $49.
Affinity Publisher doesn’t support the InDesign file format, but it supports PSD and AI files. And you can design complex and professional brochures using the software as well.
This app is a great choice for independent creators and freelancers as it’s much more affordable than Creative Cloud.
Overall, we recommend going with Adobe InDesign for all types of brochure designs. If you’re low on budget, give MS Word or Affinity Publisher a try.



























































































































































































































































































































































































































































































































 Björn Ottosson: I worked for many years in the game industry on game engines and games like FIFA, Battlefield, and Need for Speed. I've always been interested in technology and its interaction with the arts. I’m an engineer, but I’ve always held both of these interests.
Björn Ottosson: I worked for many years in the game industry on game engines and games like FIFA, Battlefield, and Need for Speed. I've always been interested in technology and its interaction with the arts. I’m an engineer, but I’ve always held both of these interests.

