Today, we’re bringing you a set of professionally designed Microsoft Word brochure templates to help you get a head start on your next brochure project.
Every designer has a collection of pre-designed templates. These templates not only allow you to enhance your workflow but also save hours of time otherwise spent searching for an inspiring starting point.
Whether you’re working on a brochure for a business, a case study, report, or a project proposal, you’ll find plenty of options to choose from in this collection of templates (and even more with our quick brochure design tips, and our full series on brochure templates!)
Top Pick
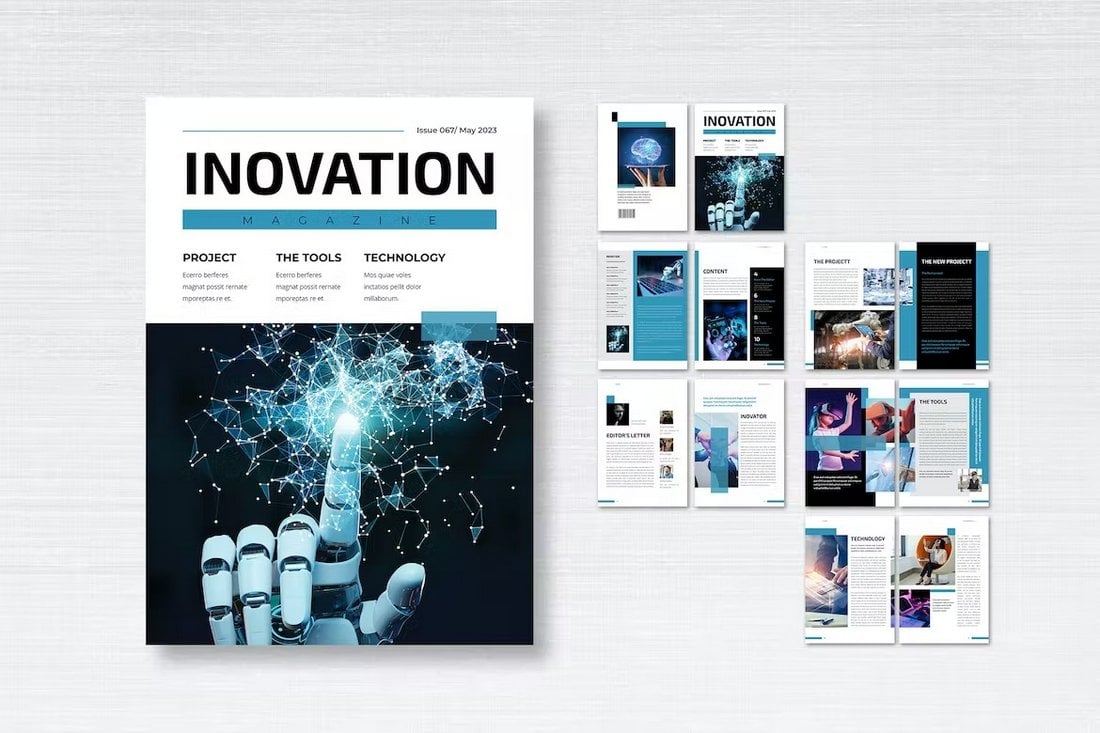
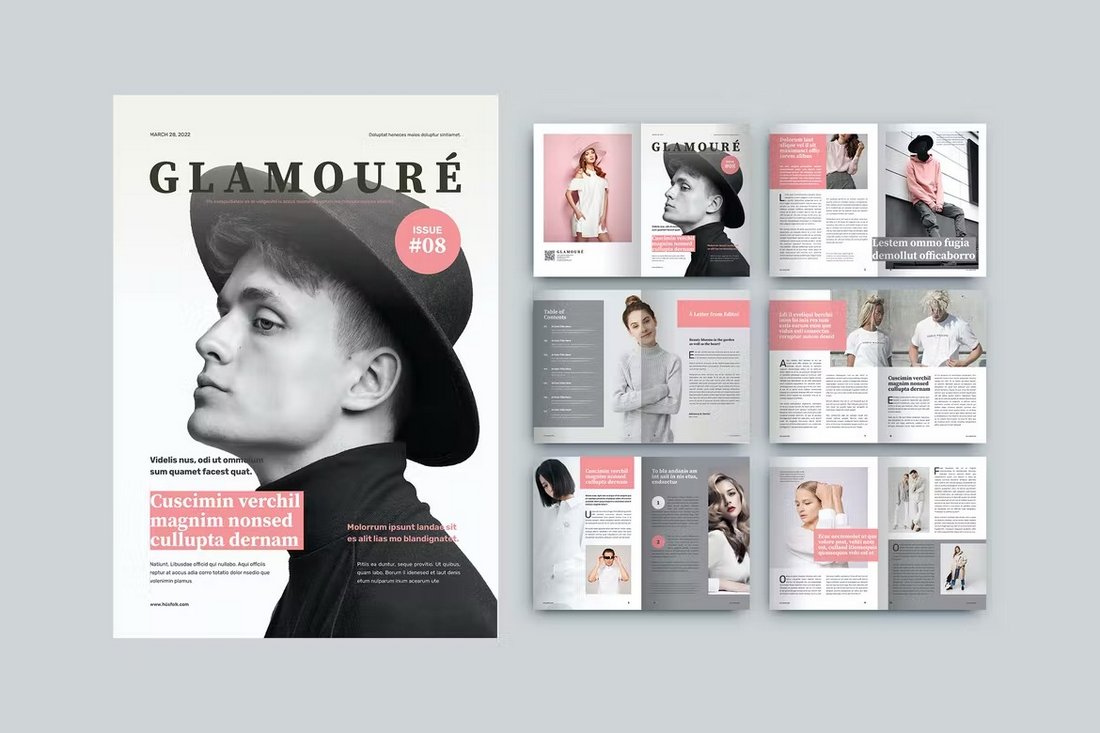
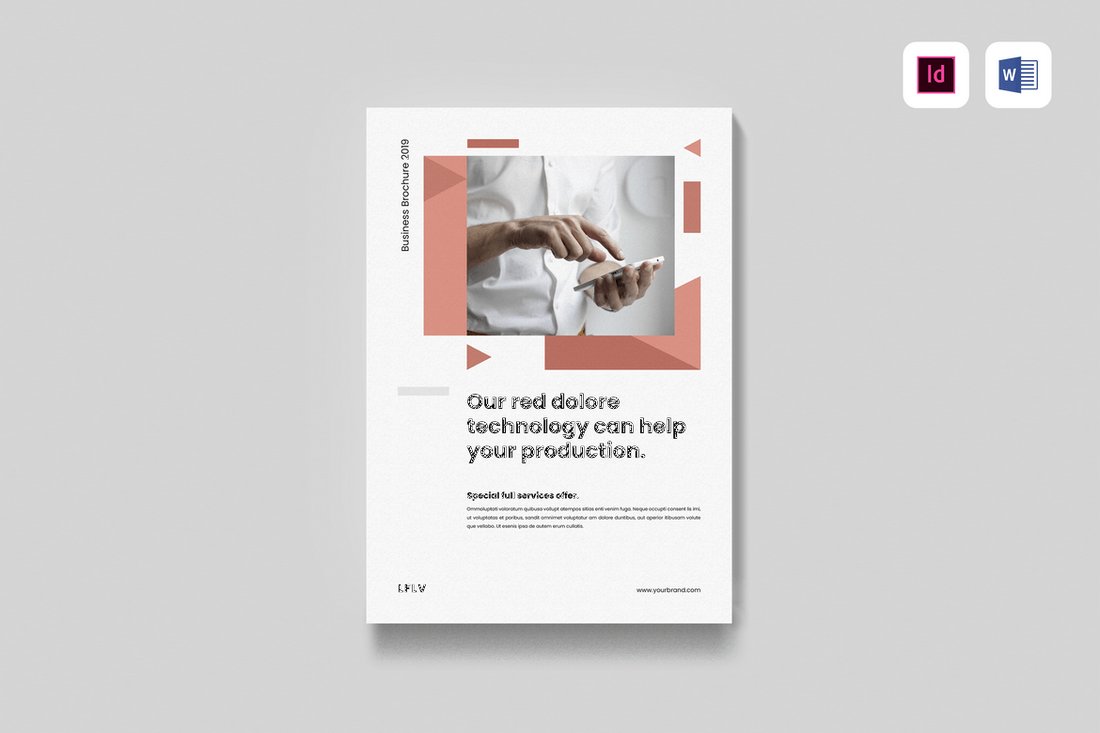
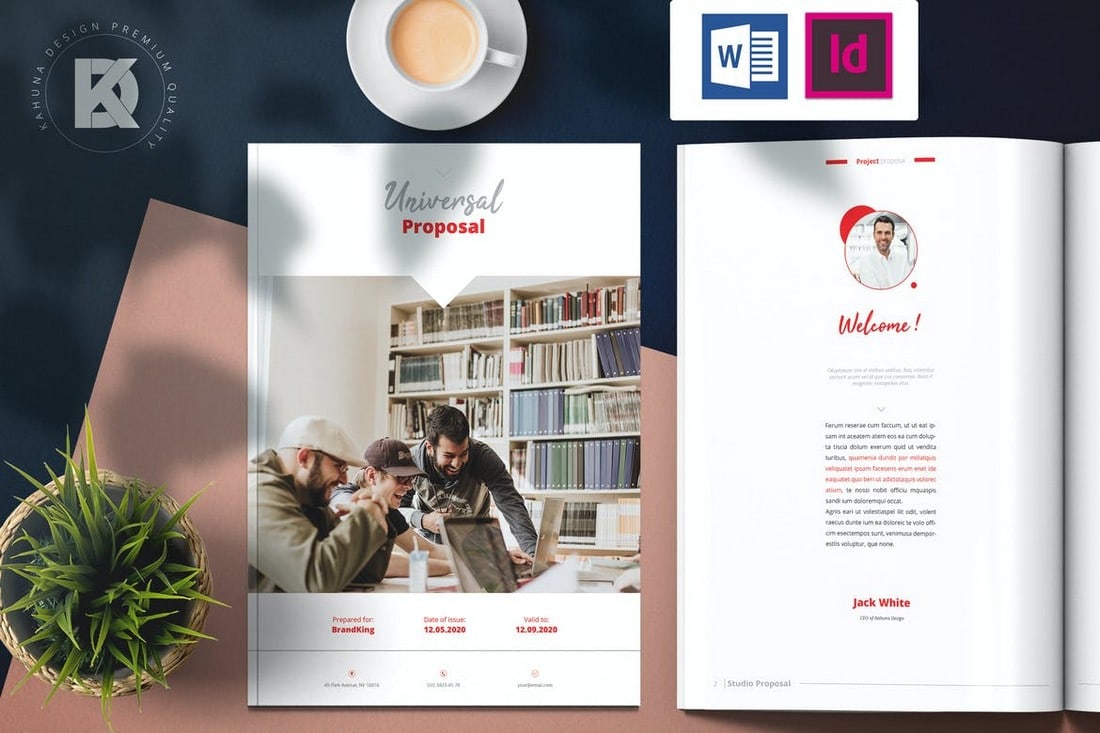
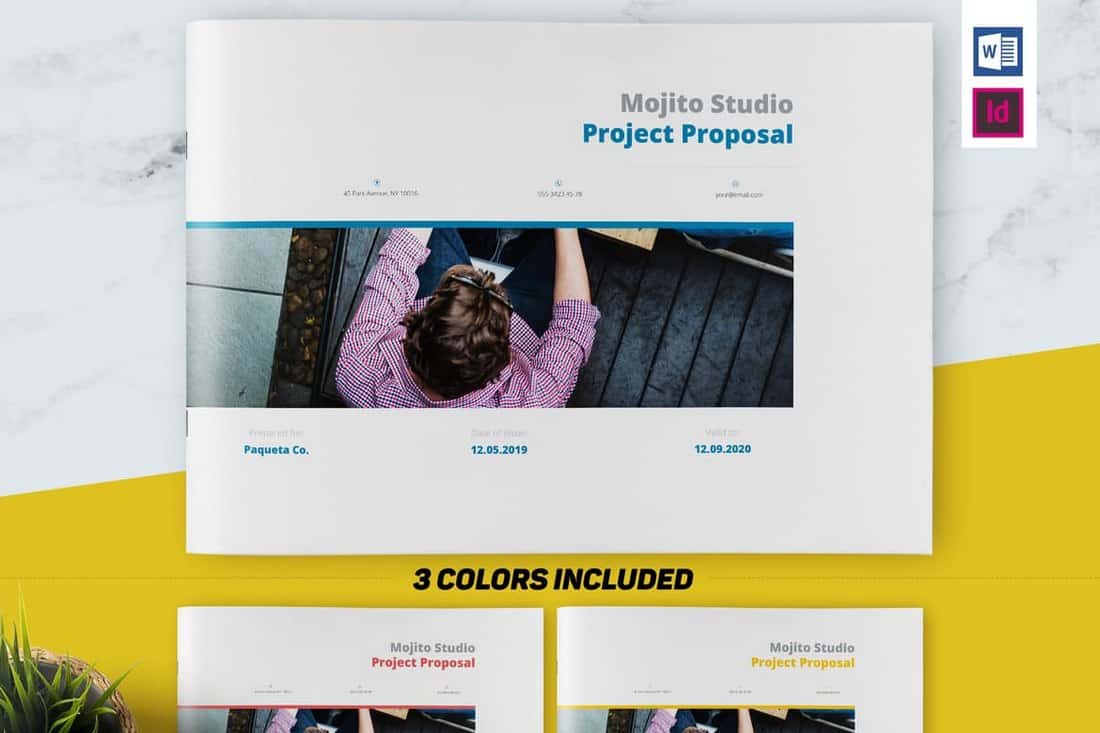
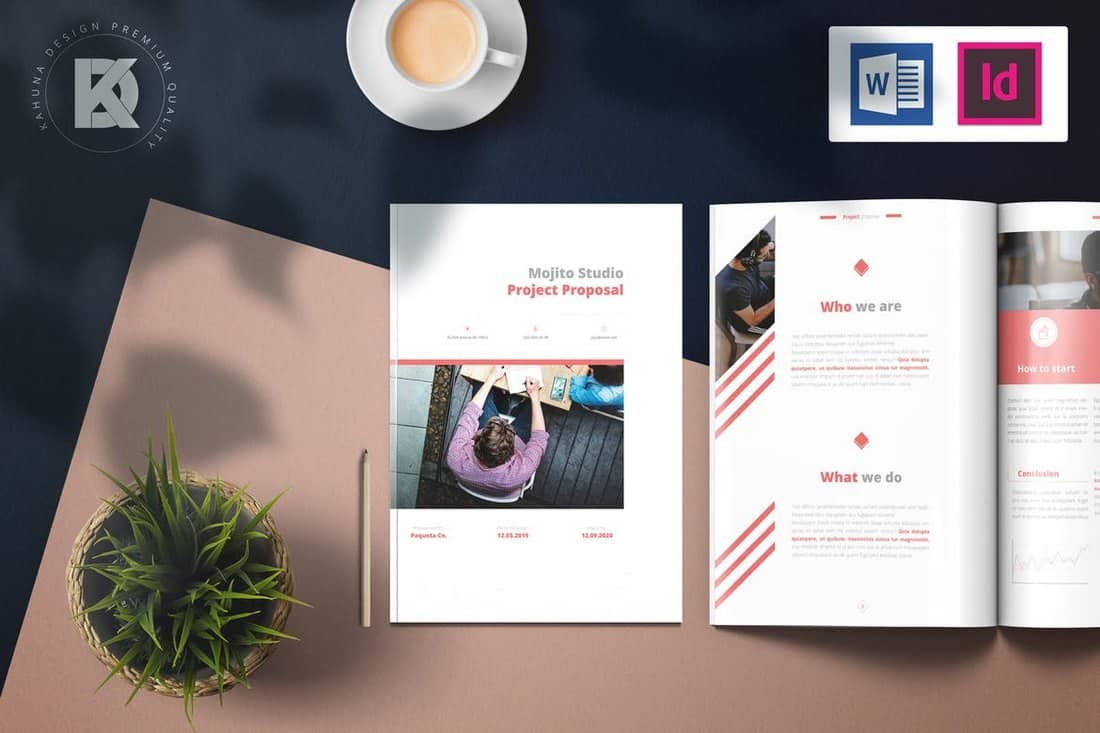
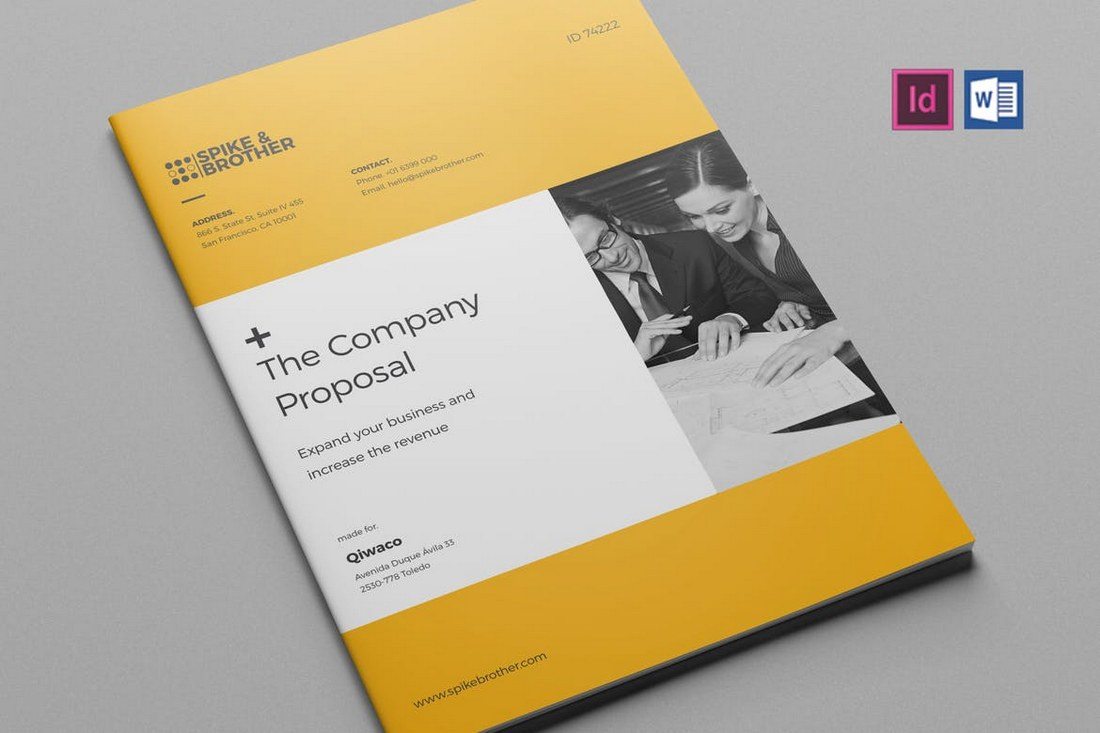
This minimalist and modern brochure template is ideal for making a multi-page brochure for many different types of business and branding purposes.
The template comes with 16 page layouts in A4 size, fully optimized with paragraph formatting, image placeholders, and much more to offer a simpler way to create a professional brochure.
Why This Is A Top Pick
What makes this brochure template special is that it comes in both MS Word and InDesign file formats. Not only that but it includes file formats that support older and new versions of both software as well.
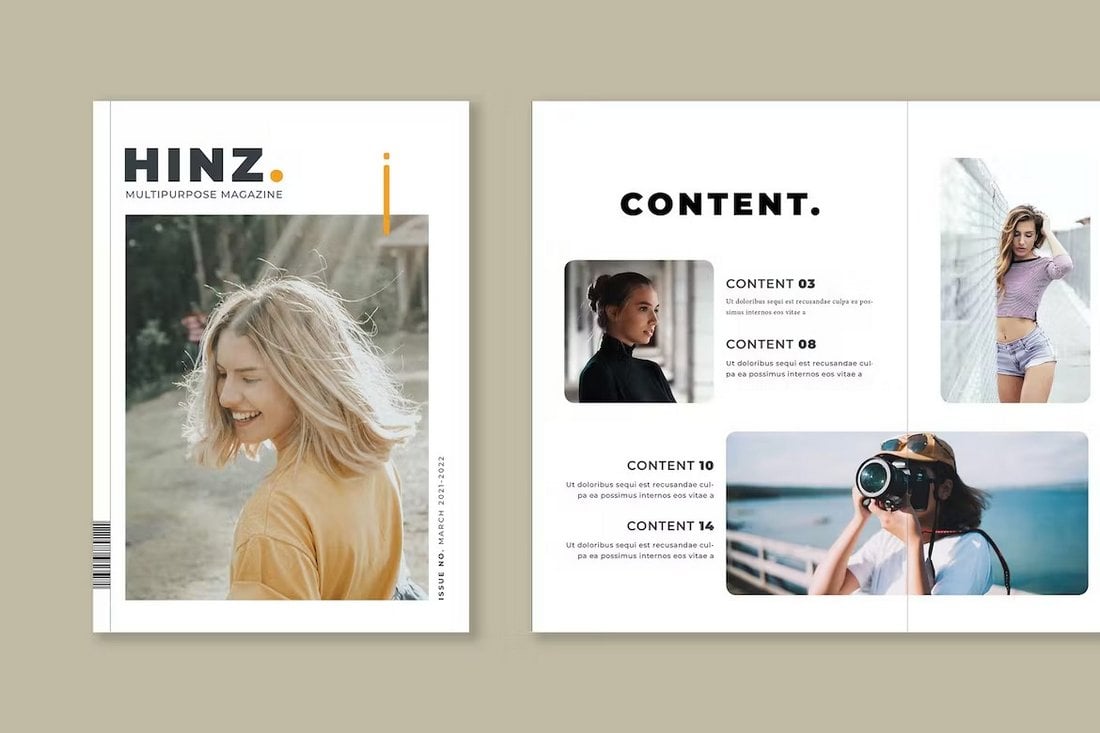
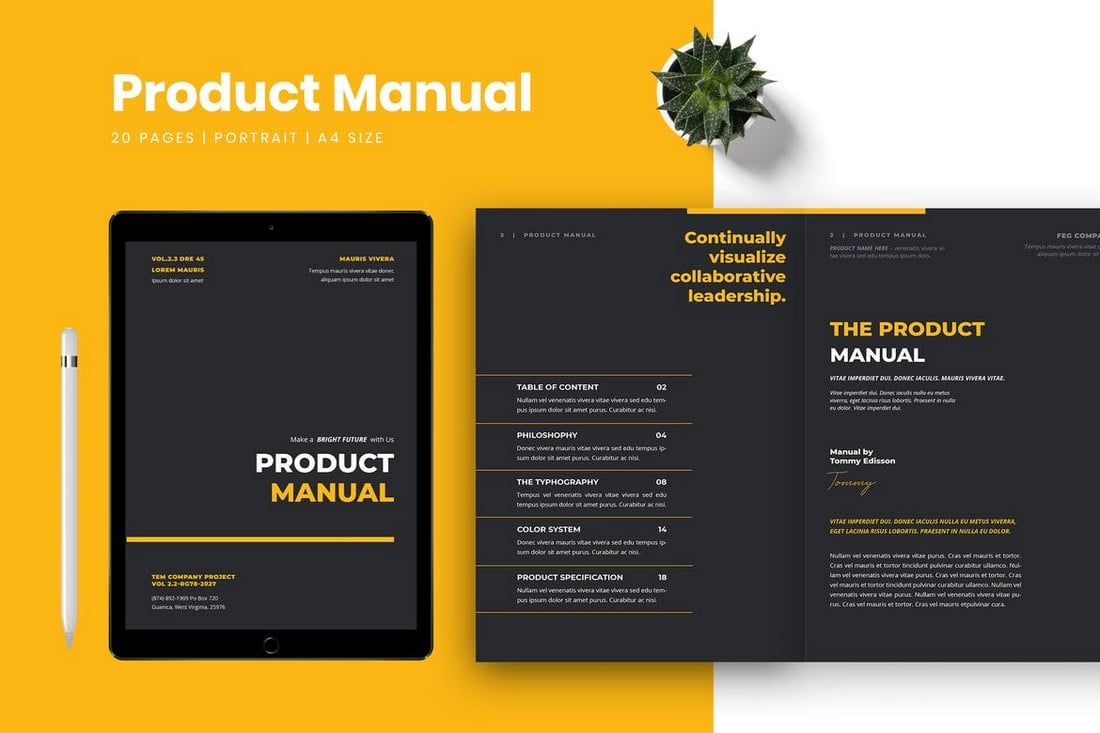
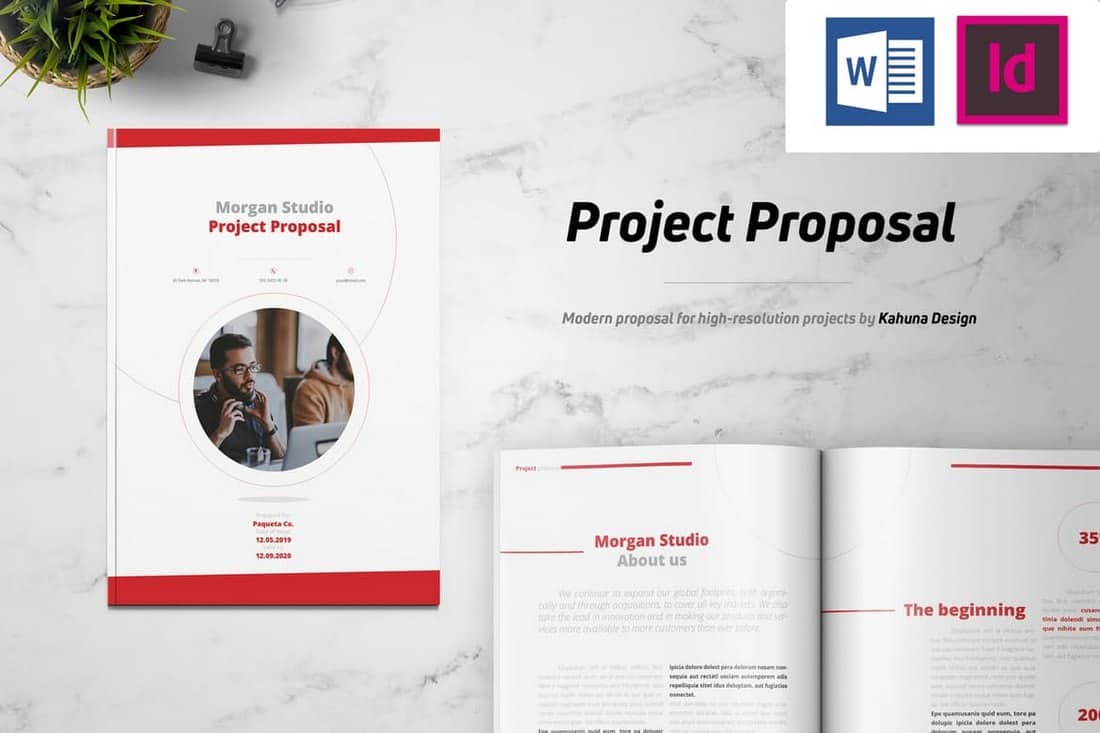
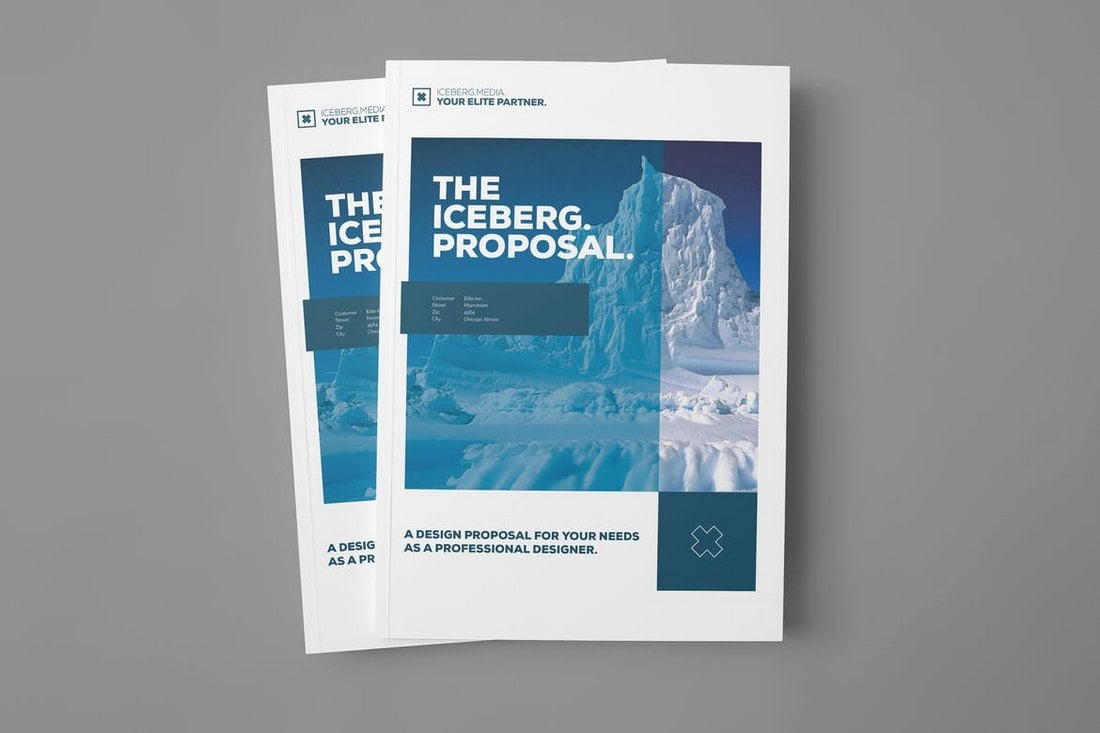
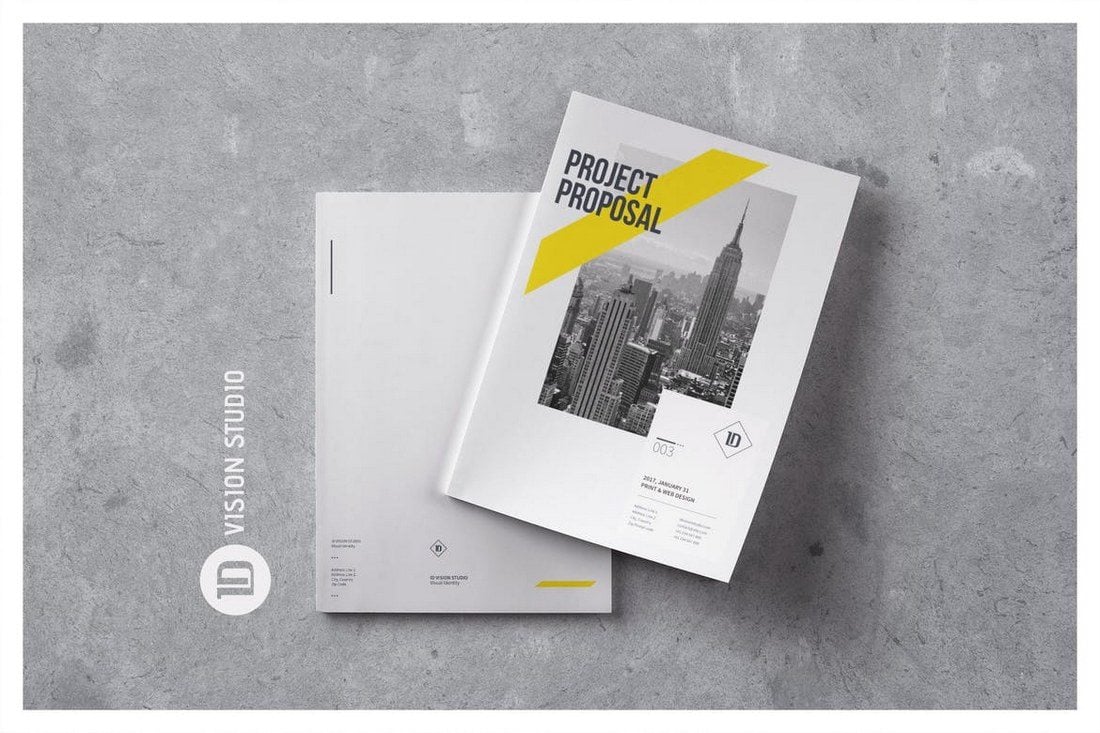
If you’re looking for a modern brochure template design to craft a killer business proposal, this Word template is for you. It comes with 20 page layouts with fully customizable designs and in A4 size. It’s available in both Word and InDesign formats.
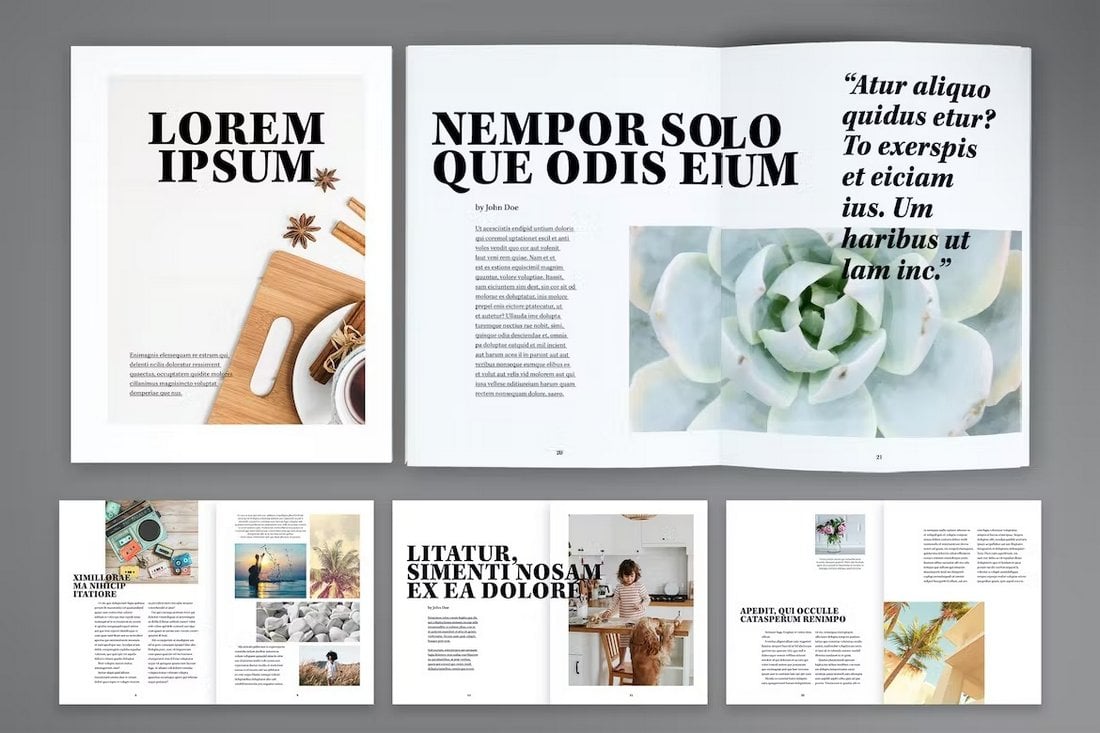
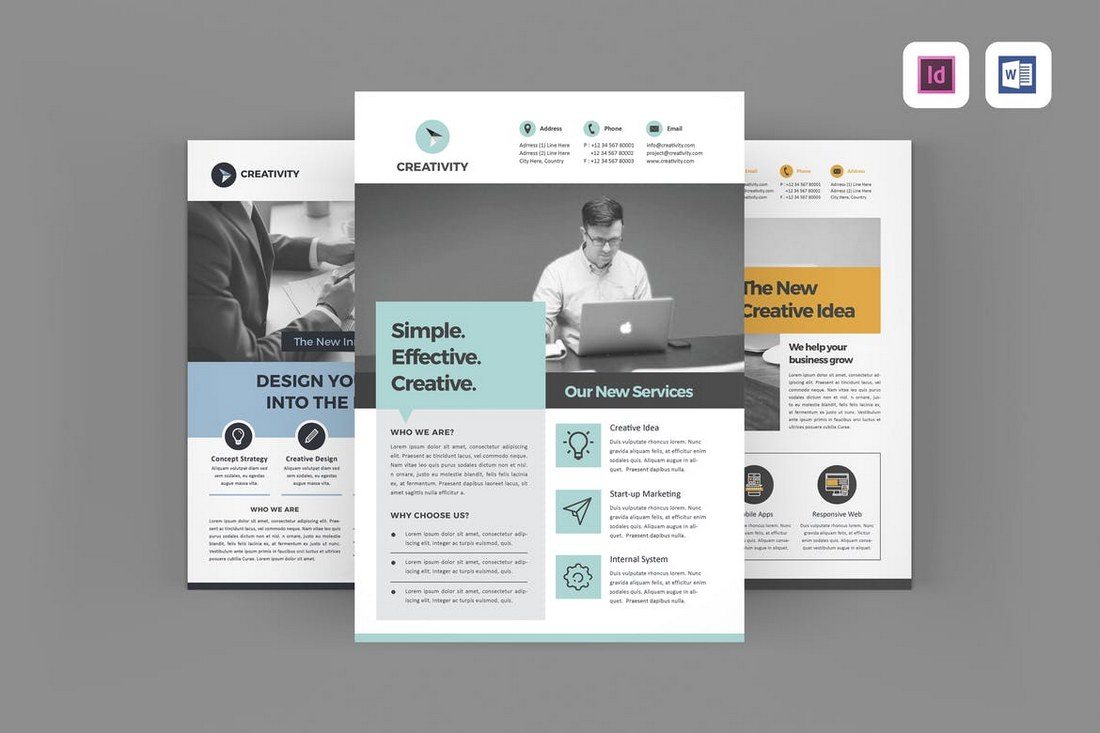
The dark and stylish color theme of this template will add a certain classy look to your brochure designs. It’s perfect for making product manuals and product showcase brochures. The template includes 20 customizable page layouts.
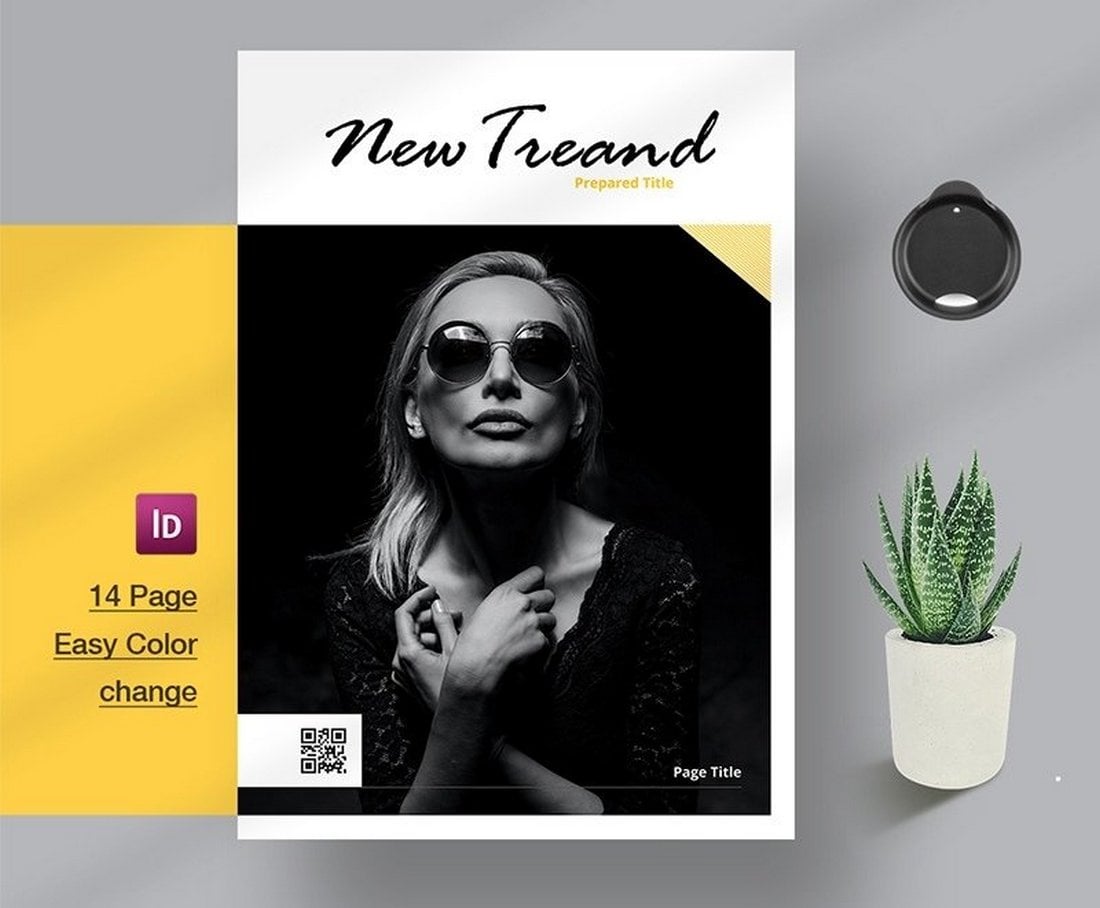
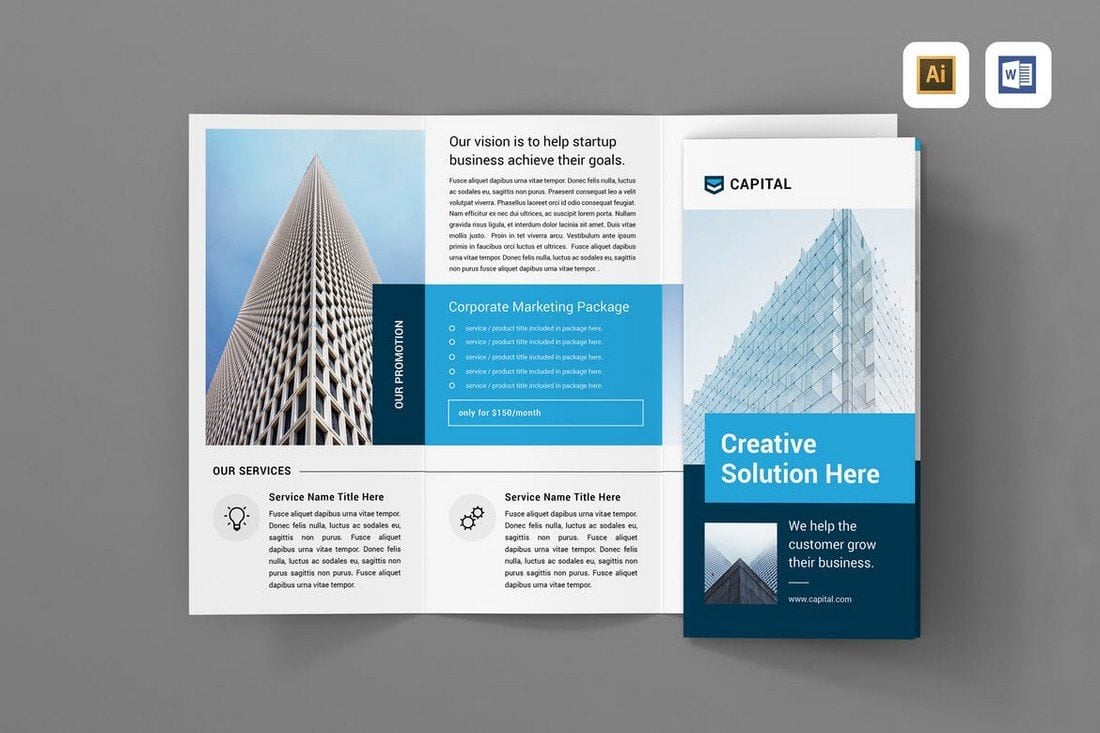
Want to create a winning project proposal? Then use this Word template. This template comes in InDesign and Word formats. It’s easily editable so you can change its colors, fonts, and formatting to your preference.
Looking to create a brochure to showcase and detail your business plan? Then this template will come in handy. It comes in both MS Word and InDesign file formats to let you easily customize the design however you like. The template features 20 fully formatted page layouts. With editable paragraphs and text styles.
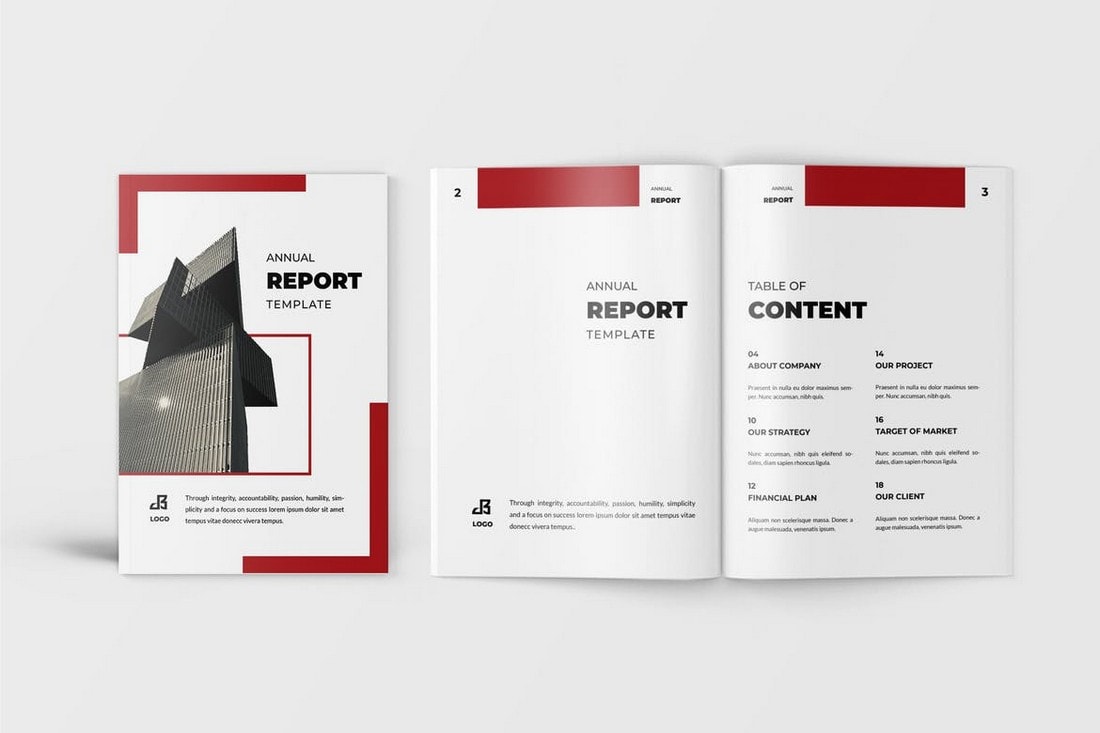
Red is a professional brochure template made specifically for creating annual reports for companies. This template is available in multiple formats, including MS Word, InDesign, and Adobe Illustrator. It features 25 unique page layouts in A4 size. And each page can be easily customized to your preference.
This is a free tri-fold brochure template you can use to promote a furniture store or interior design business. It features a simple and editable layout. The template also comes in Word, InDesign, Apple Pages, and many other formats.
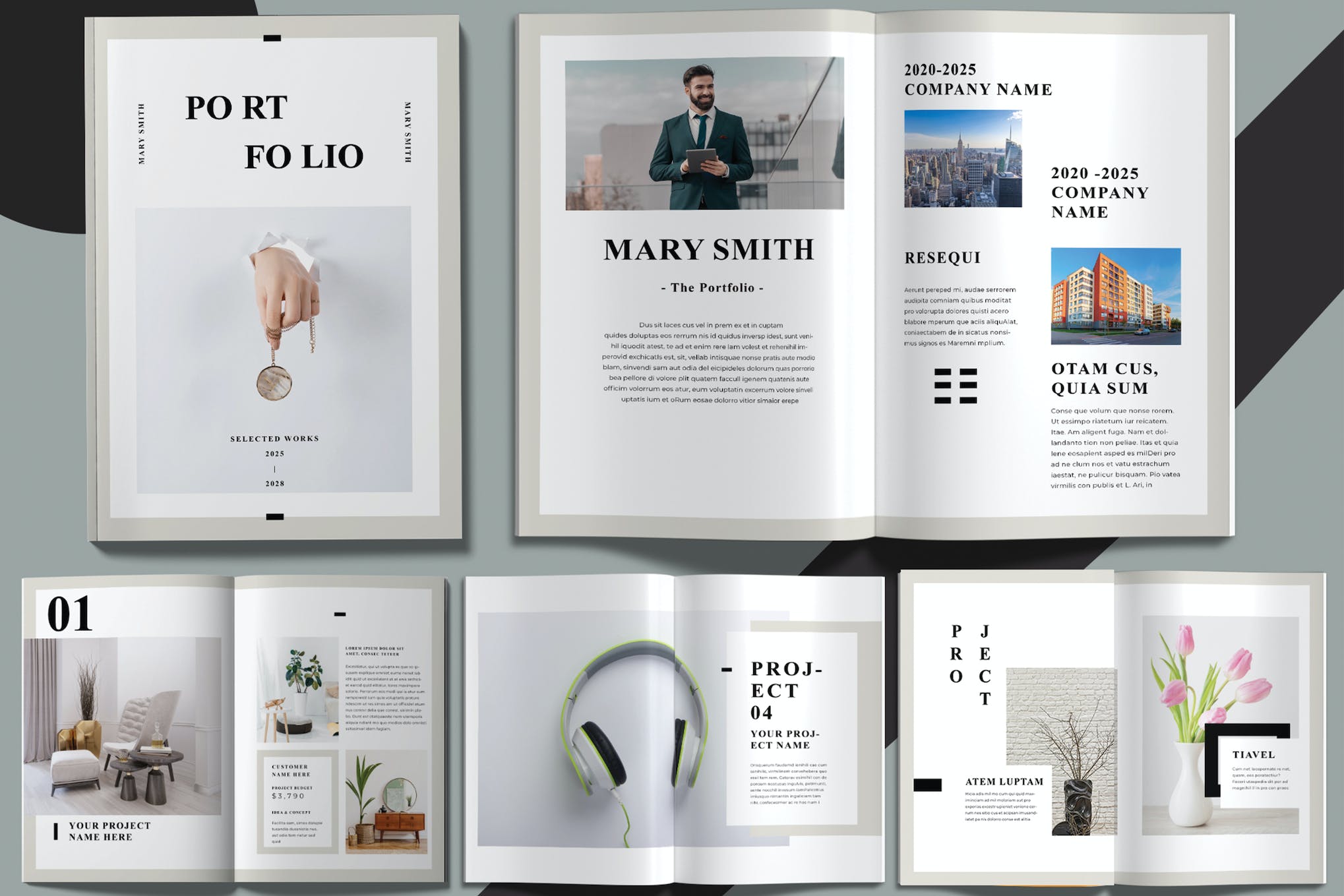
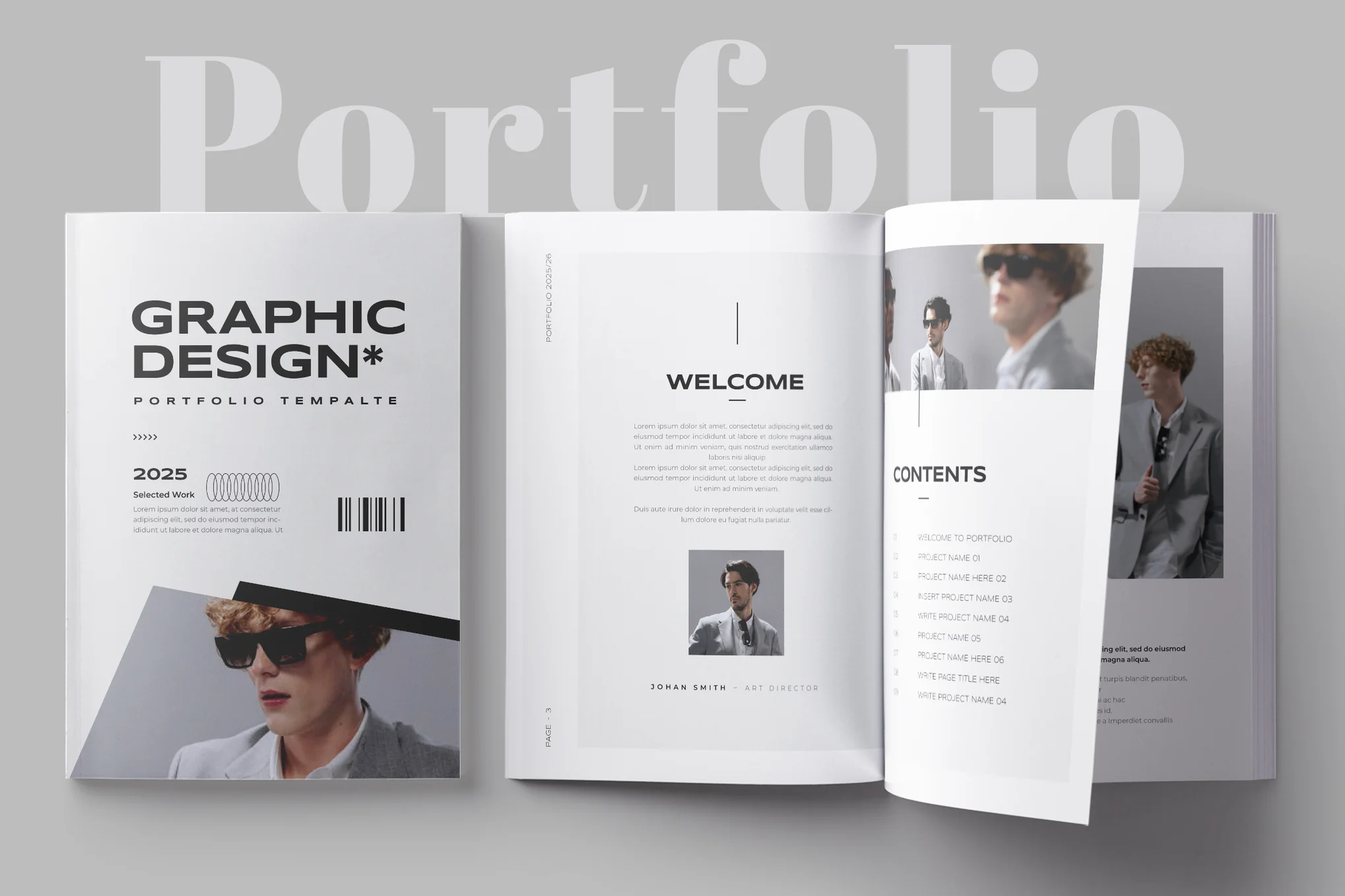
This Word brochure template comes with 16 unique pages tailored for graphic design portfolios. Its dynamic features include easy customizability, automatic page numbering, compatibility with various CS systems, and a vibrant design utilizing CMYK color at 300 DPI resolution. This template, provided in InDesign INDD and IDML files as well as Word files.
This handy Word brochure template allows for the easy construction of neat, professional design portfolios. Its package comes loaded with 16 unique pages, master pages, customizable InDesign and Word files that are compatible with CS4 to CC editions. Added features include automatic page numbering and high-res CMYK colors, all framed in a print-ready format.
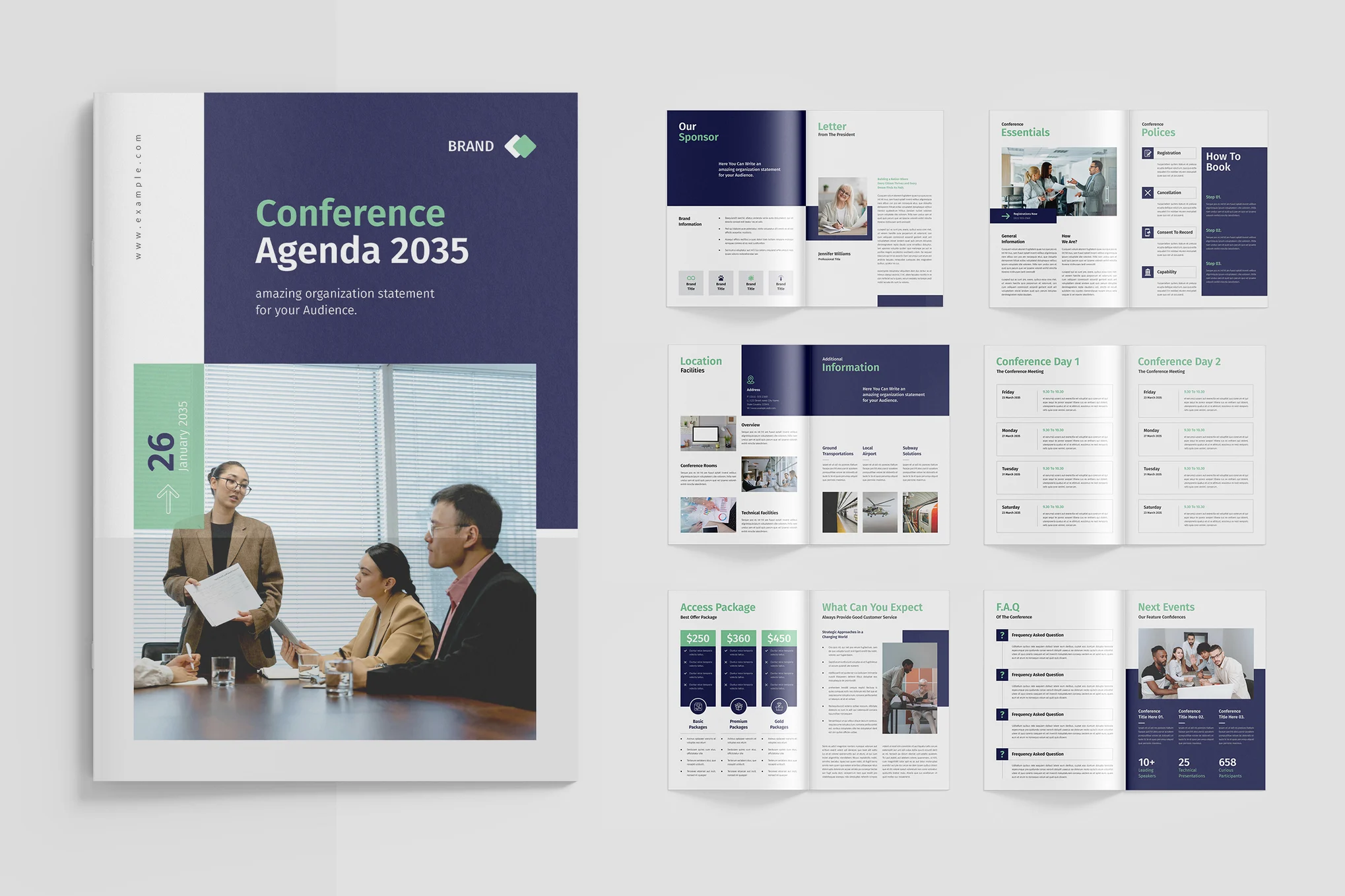
A versatile and user-friendly Word brochure template aimed at helping you organize and share event details effectively. With its 20 unique layouts, customizable color schemes, and brand integration capabilities, this brochure template is optimized for use in Adobe Indesign and Microsoft Word, providing you with a professional, high-quality presentation document.
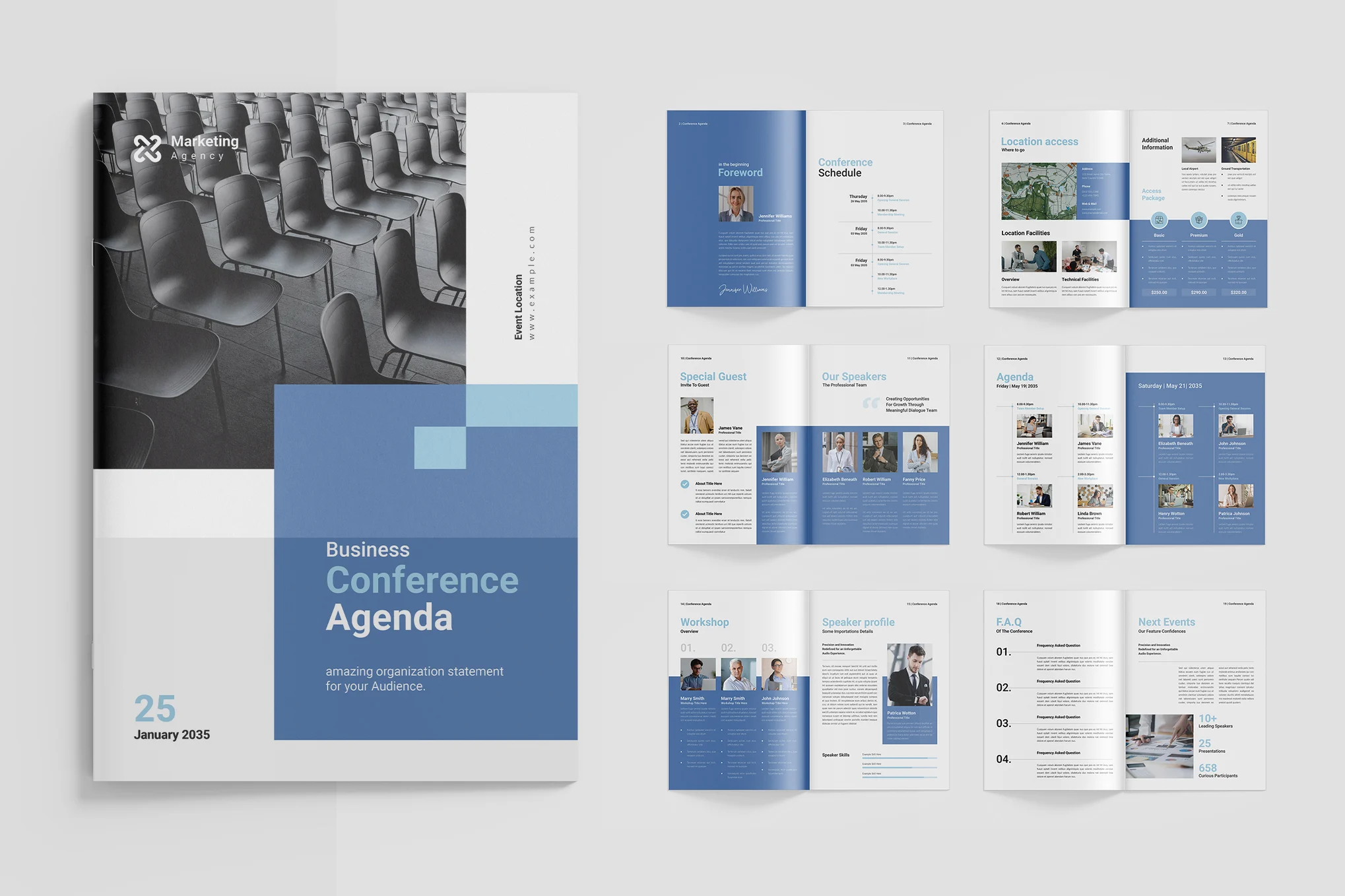
This is a professional Word brochure template designed to give your business pitch a sleek and contemporary edge. The 20-page template offers a range of customizable options – from colors to images – and includes professional layouts that are perfect to present your company’s strengths, history, and pricing in a comprehensive manner.
This is a 20-page, fully customizable Word brochure template designed to highlight your medical practice services with professionalism. It’s compatible with Adobe InDesign, Word, PDF, and features sleek infographics, staff profiles, and detailed service outlines to help engage potential patients and partners. Available in A4 and US Letter sizes.
A bundle of versatile Word brochure templates designed to make your report creation hassle-free. Available in Canva, Microsoft Word, Indesign, and Photoshop formats, and with 36 custom layers, the A4-sized, print-ready template offers complete customization, allowing you to edit text, colors, and photos.
An intuitive, adaptable asset for professional event planning. It features a 20-page layout in both A4 and US Letter sizes, customizable with your brand’s logo, colors, and images. Advanced features including Character and Paragraph Styles, and Swatches modify the color scheme in a single click.
This is a fully customizable Word brochure template, aimed to help streamline your business presentations. Equipped with 20 distinct layouts, it supports multiple formats including PDF, InDesign, and MS Word. Embedded features of changeable text, colors, images, and an automatic page numbering system, make this template a go-to for both print and digital presentations.
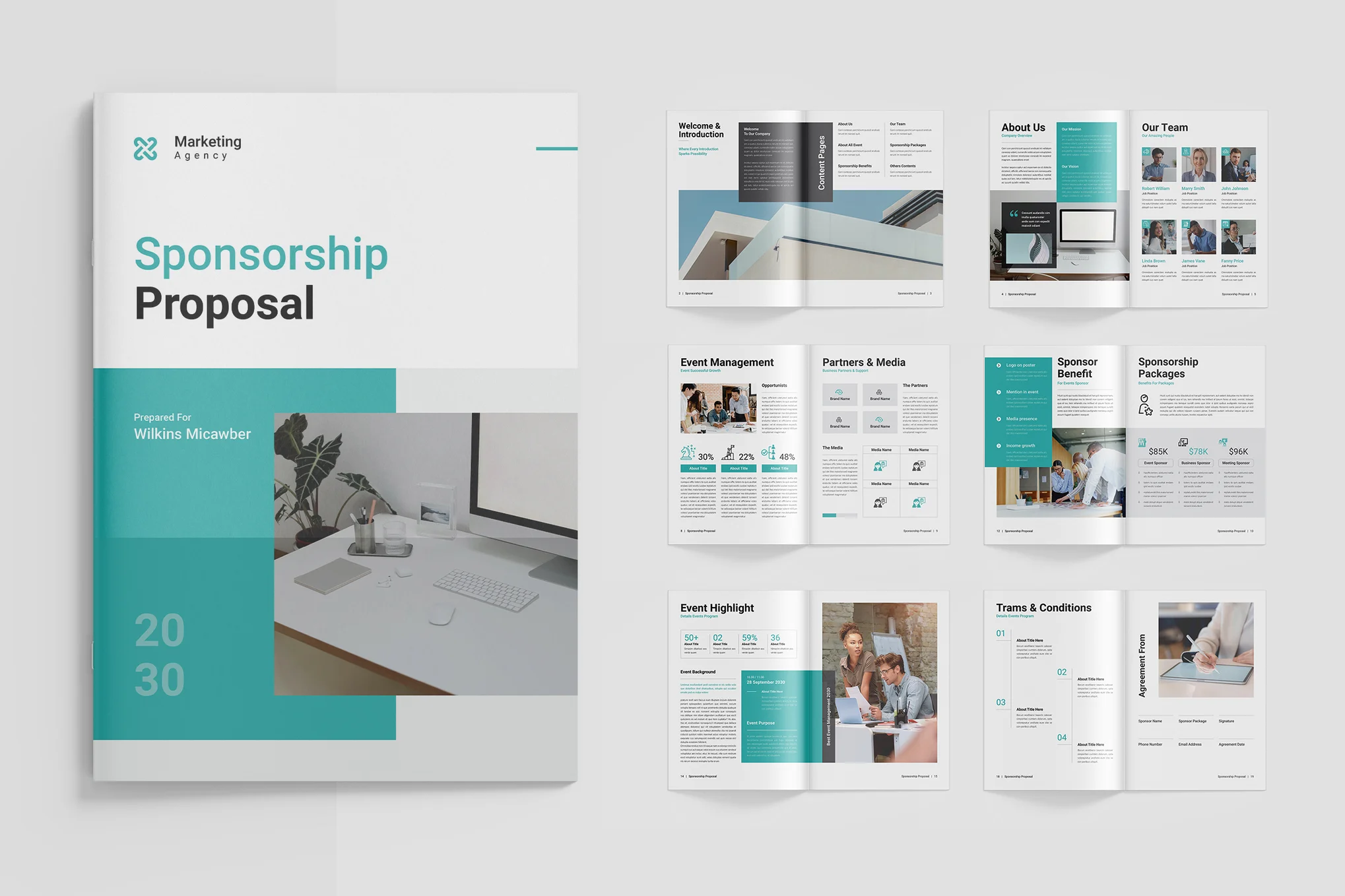
A top-notch, professional Word brochure template designed to captivate potential sponsors and demonstrate the value of your event. Fully customizable and complete with everything from clean, modern designs to comprehensive layouts, it’s readily available in various formats including PDF, InDesign, and MS Word. It incorporates unique features such as 20 distinctive layouts.
Another easy-to-customize Word brochure template ideal for a vast array of projects. With 20 unique, modern layouts compatible with Adobe Indesign and Microsoft Word, this print-ready template offers effortless editing. Whether showcasing products, services, or portfolios, your chosen logo, images, and brand colors can be seamlessly integrated.
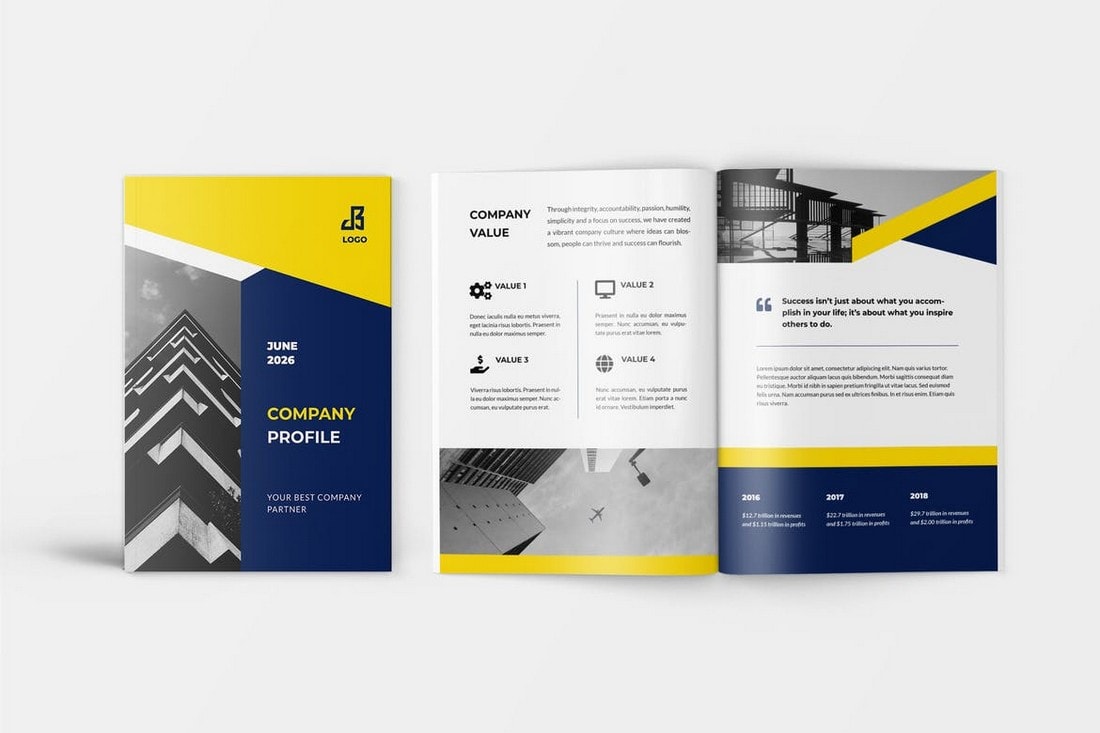
This is an editable, comprehensive MS Word brochure template for creating company profiles. It comes in both Microsoft Word and Adobe InDesign formats. This A4-sized, 20-page template is easily modified and printable, featuring automatic page numbering and layered files as well.
A useful MS Word brochure template for creating accurate and professional conference documents. It can be edited in MS Word and Adobe InDesign. The template, suitable for A4 size printing, includes 16 customizable pages that can also be exported as a PDF for digital use.
Another professional MS Word brochure template for presenting a detailed business plan. The template is split into two segments, one for narrative and photographs and another for financial data, displayed through creative graphics. Fully customizable, it is compatible with Adobe InDesign and Microsoft Word formats.
A must-have MS Word brochure template for creating company profiles. Crafted with 24 unique page layouts, it allows effortless changes to colors, text, images, and page order. The A4-sized template is ready to print, compatible with various versions of InDesign, Photoshop, and MS Word.
This is a great MS Word brochure template for constructing an informative and visually engaging annual report. Functioning in both Adobe InDesign and MS Word, it offers 24 unique layouts, customizable text, colors, and images, and is print-ready.
A versatile six-page MS Word brochure template for creating product catalog sheets. This fully editable template also supports text, color, and object customizations. It also includes a helpful 34-page PDF guide for seamless navigation and utilization, using free fonts for your convenience.
A high-quality MS Word brochure template for creating professional, polished corporate brochures. Suitable for A4 size paper, it is user-friendly, allowing you to easily adjust colors, text, images, and page order. This template is ready to print, compatible with higher versions of InDesign, Photoshop, and MS Word.
This MS Word brochure template is designed for creating modern company profiles. Suitable for A4 paper size, it works seamlessly in InDesign, Photoshop, and MS Word. It also includes 16 customizable pages and allows effortless modification of colors, text, and images.
This is a sleek, contemporary MS Word brochure template for creating professional product catalogs. Suitable for a variety of sectors, ranging from food to property, the template comprises of 16 customizable pages. It is compatible with both Adobe InDesign and Microsoft Word.
A simple 4-page MS Word and Adobe InDesign template for creating company statements. This template is perfectly suited for both print and digital use. It supports automatic page numbering, editing of text, color, and objects, and uses free, downloadable fonts.
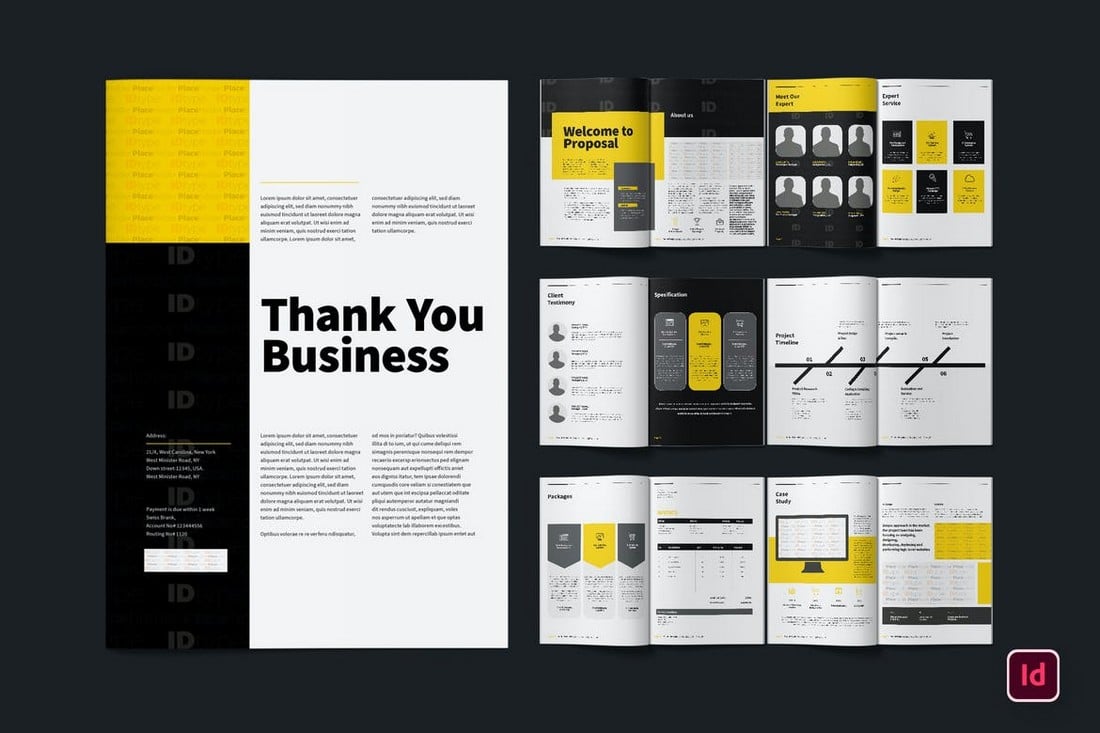
You can design bold and attractive proposal brochures for your projects with this Word template. It features an elegant dark color theme with beautiful inner pages. The template has 32 different page layouts to choose from. And it comes in Word and InDesign formats.
This is a tri-fold brochure template that has a modern and minimalist design. It’s ideal for promoting brands and businesses related to furniture, architecture, and even real estate. The template is available in Word, Photoshop, InDesign, and Illustrator formats.
Use this Word brochure template to design a professional annual report to showcase your business profits and projections. The template includes 20 different pages with clean and simple designs. You can also fully customize each page to your preference.
You can use this Word brochure template to design a simple and minimal proposal related to travel and tourism. The template comes with 16 unique pages with different paragraph formatting and lots of image placeholders.
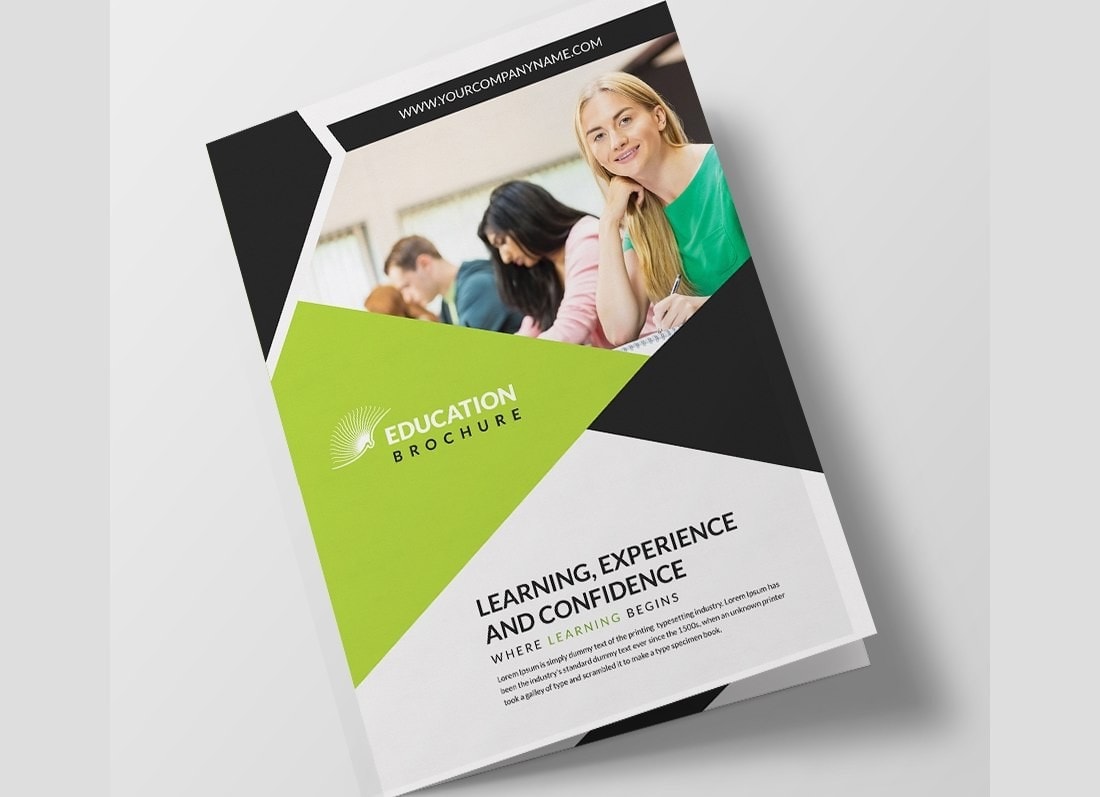
This free Word template is ideal for making tri-fold brochures related to education. It’s especially suitable for spreading the word about your school events, courses, and special programs. The template is available in multiple file formats.
Make a killer proposal that wins over clients with this Word brochure template. It features a modern and creative cover design with lots of cool inner page layouts to choose from. The template is available in 5 different color schemes as well as in multiple file formats, including InDesign and Photoshop.
Darko is a modern brochure template for Word. It features a minimalist design with an aesthetic feel. This template is ideal for promoting fashion, lifestyle, and beauty brands. The template features a tri-fold design in A4 size.
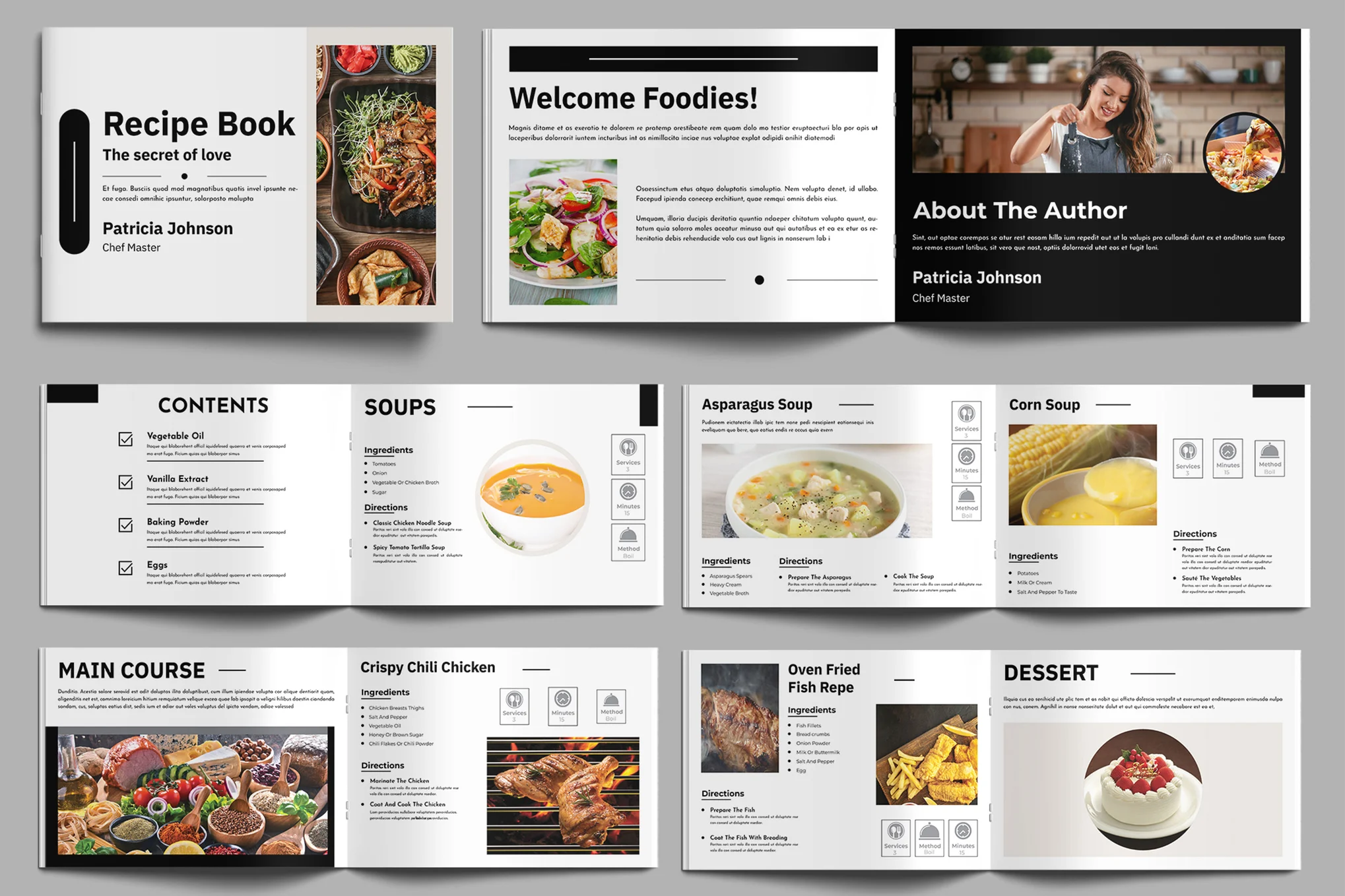
You can use this Word brochure template to design the perfect company profile to showcase your business in a professional way. It features a landscape view with fully customizable page designs. There are 16 custom page layouts included in this template.
A clean and minimal brochure template for MS Word. This template is designed for making business proposal brochures. The template has 16 pages with creative paragraph styles and image placeholders. It’s also available in InDesign format.
This is a bi-fold brochure template for Word, Apple Pages, InDesign, and Photoshop. It’s great for designing a simple brochure to highlight the services of a law firm. The template can be fully customized to change colors and fonts.
Designing modern and stylish product catalogs for your business will get much easier when you have templates like this one. It comes with 24 different page layouts for showcasing products in various ways. The template is available in multiple file formats as well.
You can use this Word brochure template to design attractive project proposals to win over clients. The template features 16 unique page layouts with fully editable colors, shapes, and fonts.
This brochure template can be easily customized with both MS Word and Adobe InDesign. It includes 48 different page layouts with one-click color change functions, customizable paragraph styles, and much more.
A perfect brochure template for designing a simple and minimal brochure for a conference. This is a bi-fold brochure that features designs for both sides. It comes in Word and InDesign formats and in A4 size.
You can download this brochure template for free to design a simple tri-fold brochure for a charity or non-profit organization. The template is available in Word, InDesign, Photoshop, and Illustrator formats.
This brochure template will allow you to design minimal product catalogs for modern brands. It includes 16 beautiful page layouts in A4 size. You can customize it in MS Word and Adobe InDesign.
This Word template comes with stylishly designed pages for creating attractive project proposals for various types of businesses and agencies. It includes 24 different page layouts with editable colors, fonts, and image placeholders.
You can use this Word template to create a simple bi-fold brochure to promote your corporate services and business. The template includes designs for all sides of the brochure with fully editable layouts.
Grab this brochure template to create professional company profile documents for your clients. It includes 40 custom page layouts with all the necessary designs for making a complete brochure for all kinds of companies. The template is available in Word and InDesign formats.
Another simple and free Word brochure template. This one features a cool tri-fold design that’s ideal for promoting agency services and packages. It comes in InDesign and Photoshop formats too.
Looking for a clean and minimal brochure template to design a project proposal? Then you’ve found the perfect Word template for the job. This Word brochure has a multipurpose design so you can use it to craft many different types of brochures. There are more than 16 page layouts included in the template.
This brochure template features one of the best minimalist designs we’ve seen. It takes inspiration from vintage design trends to create an amazing look for each page. And it’s perfect for making project proposal brochures for creative agencies. It includes 26 unique page layouts.
With this brochure template, you can design modern and professional company profile brochures for different types of businesses. The template includes 20 unique page designs with fully editable colors, fonts, and paragraph styles.
If you’re looking for a template to design a brochure for a startup or a digital agency, this template is perfect for you. It features a modern and attractive design that will surely grab attention. There are 20 page designs with 4 cover layouts in this template. And it comes in Word, Photoshop, and InDesign formats.
A stylish brochure template featuring a dark and creative color theme. This Word brochure can be easily customized to change colors and fonts however you like. It also comes with 16 unique page designs as well as in Word and InDesign formats.
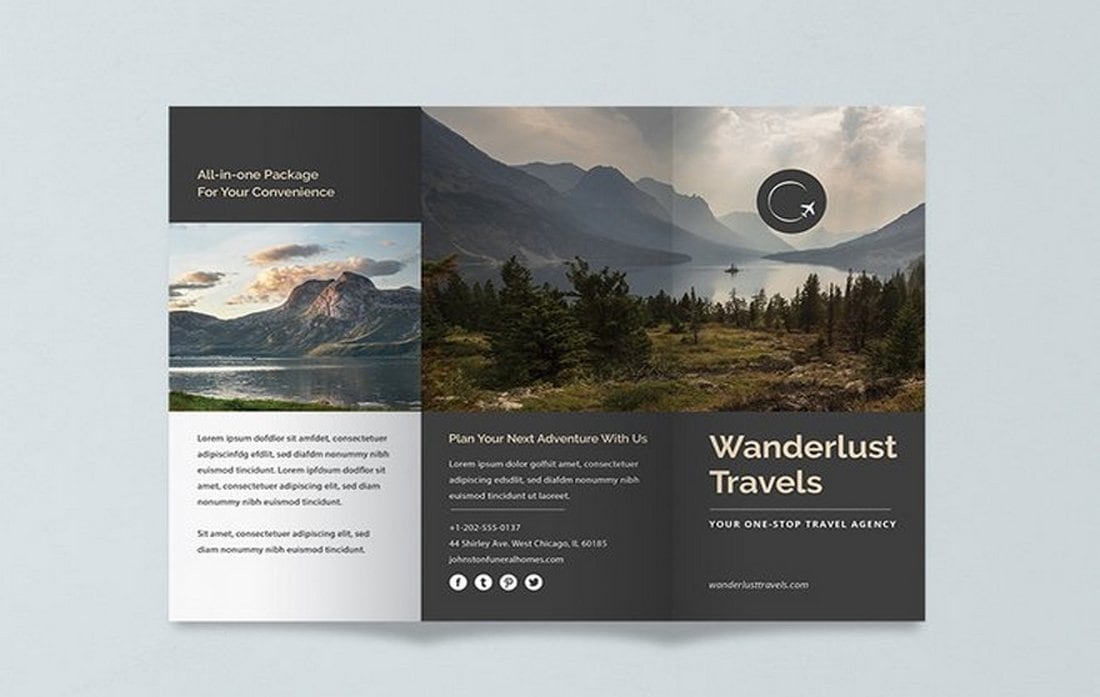
Another simple and free brochure template for Word. This template features a tri-fold design and it’s made with travel and tour agencies in mind. You can also download the template in InDesign, Apple Pages, and other formats as well.
This brochure template comes with a clean and modern design that allows you to design company profiles for various types of businesses. It features a visual-centric page design and has 16 unique page layouts to choose from.
Just as the name suggests, this brochure template has a landscape layout design that lets you create all kinds of project proposal brochures with a unique approach. It’s compatible with Word and InDesign. And the template comes with 24 unique page layouts.
If you’re working on brochure design for an interior design brand, this Word brochure template is made just for you. It features 20 different page layouts with plenty of space for showcasing large images. The template is great for making catalog-like brochures as well.
Create an attractive and effective business proposal using this modern brochure template. It comes with 24 customizable page layouts in A4 size. All of the formatting and text styles are made on a 12 column grid. The template is available in both Word and InDesign file formats as well.
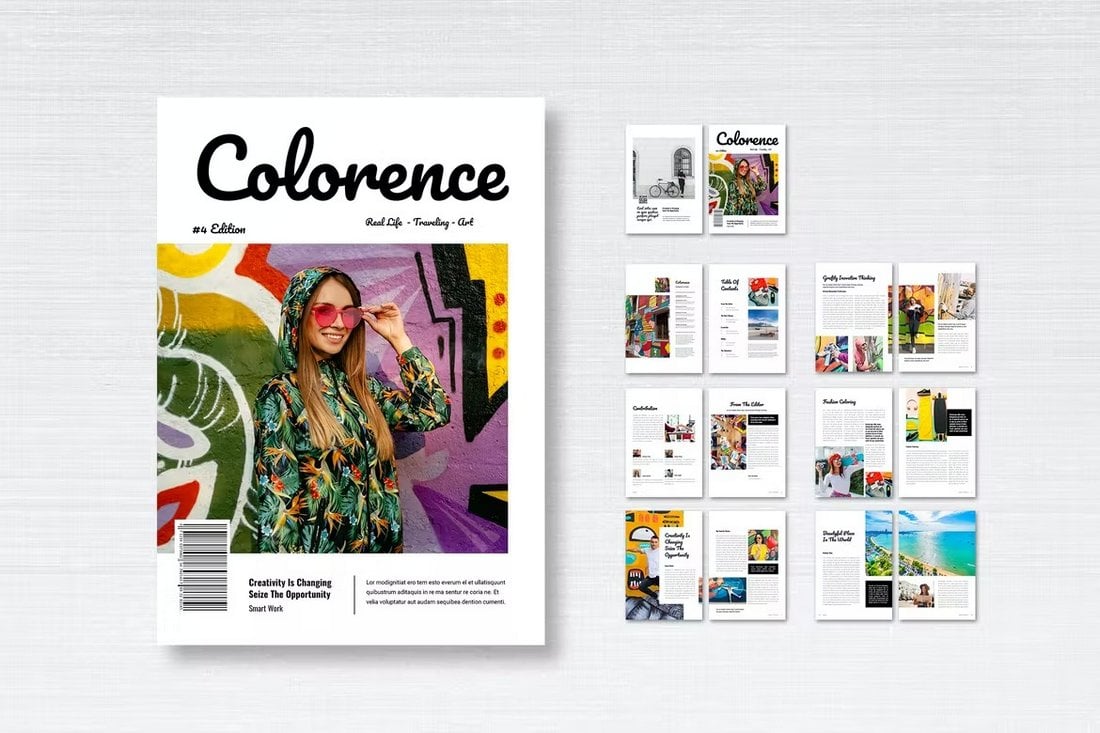
Graffiti is a modern brochure template you can use to create a stylish lookbook-style magazine or a brochure for your business. It’s most suitable for fashion brands and retail stores. The template includes 25 custom pages with large image placeholders for showcasing your products and designs.
This is a free brochure template you can use to create a simple bi-fold brochure for an educational business or brand. The template is fully customizable and comes in multiple formats including MS Word, InDesign, Photoshop, and more.
A professionally designed Word brochure template for making brand and company guidelines documents. This brochure includes 20 unique page layouts in A4 size. You can easily edit paragraph styles, add images, and customize master pages to create a high-quality brochure using this template.
This Word brochure is made for putting together brief proposals for business projects and plans. It includes 6 page layouts for adding only the most important details of your proposal and creating a short yet precise document. The template comes in both InDesign and Word formats.
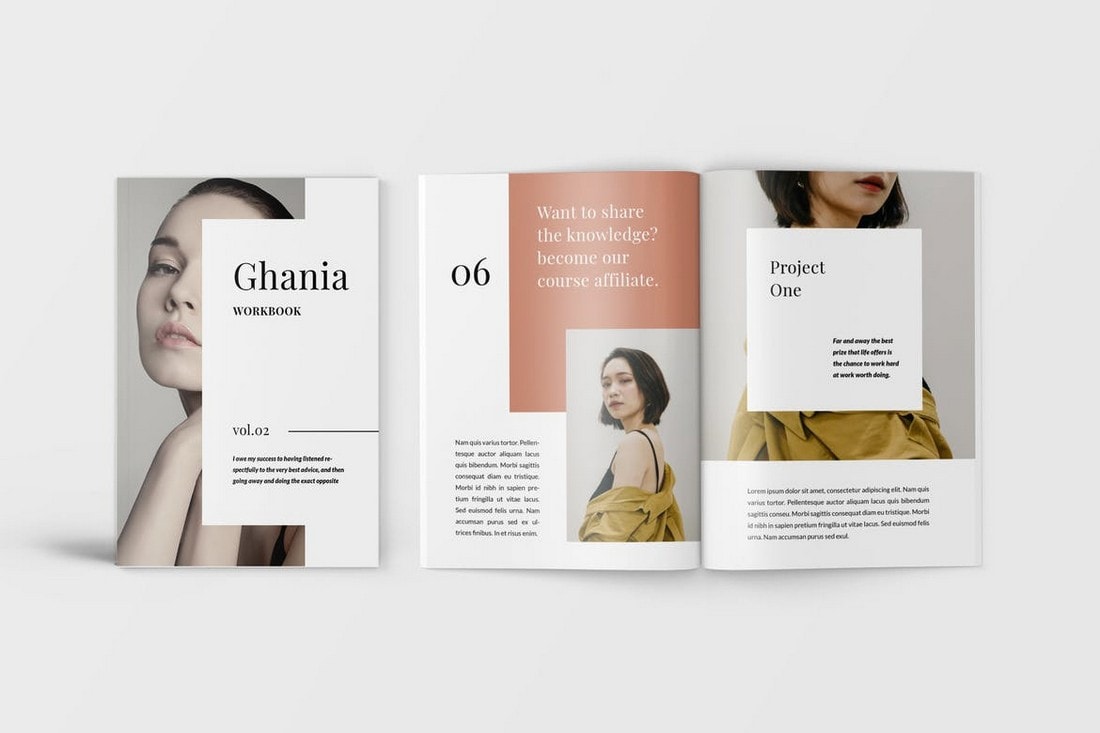
You can use this Word brochure template to design an elegant and beautiful lookbook to showcase your products and designs. The template is especially suitable for fashion design and creative agencies for presenting their portfolio. It includes 32 page layouts and comes in Word, InDesign, Affinity, and other formats.
If you’re a fan of landscape brochure designs, this Word template is perfect for you. It features a colorful landscape layout with 24 page designs. The template includes master pages, image placeholders, and easily customizable color options.
This is a very simple and free Word brochure template you can use to create a basic proposal for freelance projects. The template includes 7 page layouts you can easily customize to fit different types of projects.
Laggi is a Word brochure template that features a very professional design. It’s perfect for creating company profile brochures for various types of businesses and corporate brands. The template includes 25 custom page layouts in A4 and US Letter sizes.
This brochure template comes with modern and stylish page designs. It’s most suitable for creative agencies and brands as it includes a design filled with creative shapes and colors. The template features 14 page layouts with easily editable designs.
Whether you want to design a lookbook or a workbook for your business, this template will help you design both without an effort. The template comes with 25 unique page designs. You can also customize each page to your preference using either MS Word, Illustrator, or InDesign.
This is a multipurpose brochure template that can be used to create various portfolio brochures for creative agencies and brands. It features 14 customizable page layouts in A4 and US Letter sizes. You can also customize it with InDesign or MS Word.
Another free bi-fold brochure template you can use to create a brochure for a construction company. This brochure template also comes in multiple file formats and features easily editable colors and text styles.
This modern brochure template is designed for professionals and agencies for creating winning project proposals with ease. The template comes in 3 different color schemes and you can edit it using MS Word or InDesign.
Check out this stunning 25-page brochure template perfect for virtually any purpose under the sun. The template comes in A4 Letter size, master pages, paragraph style, free fonts, and much more.
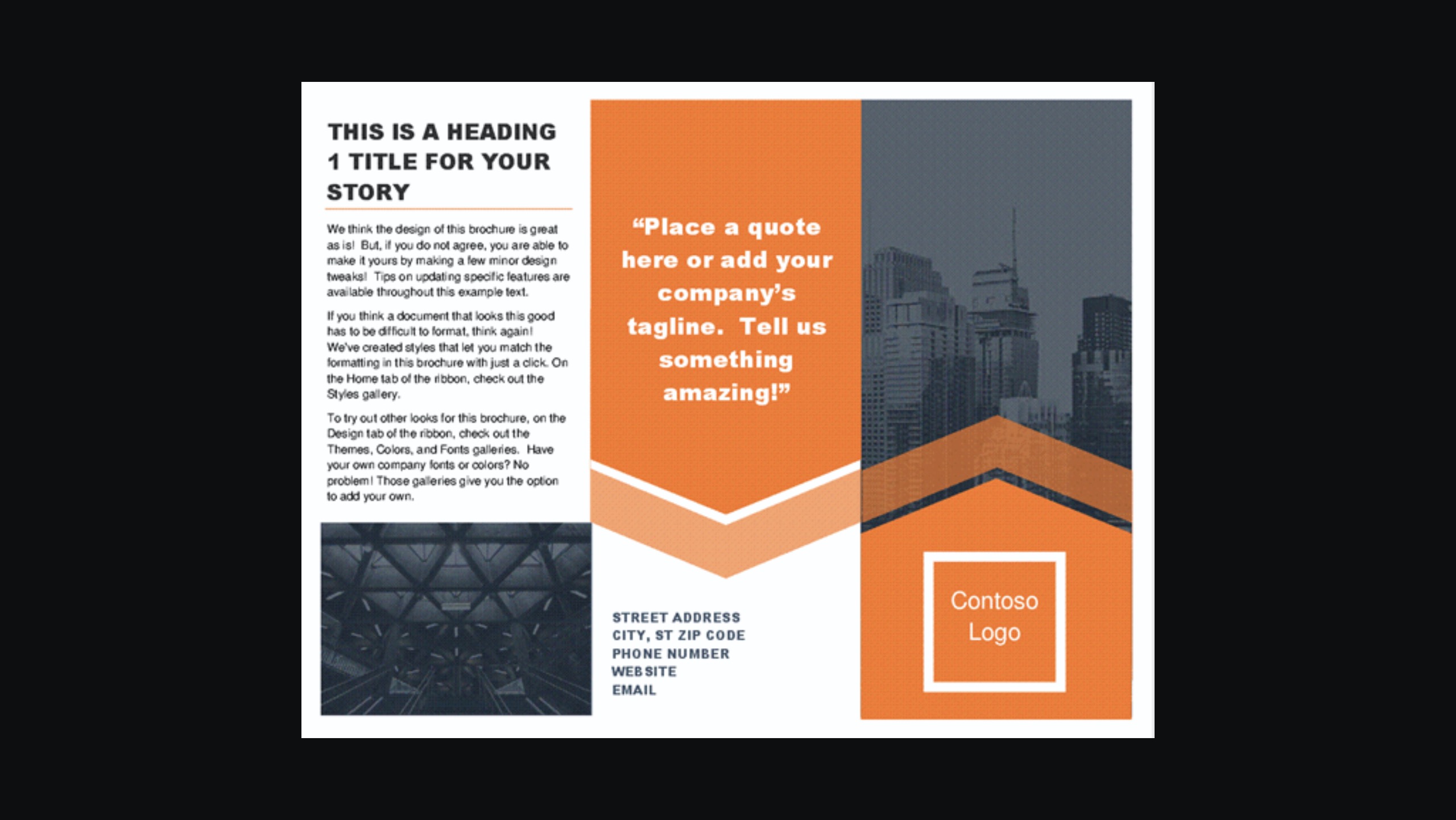
Here we have a clean, modern 12- page brochure template for Microsoft Word that comes in a professionally crafted grid-based layout, A4 and US Letter sizing, and 300 DPI. Try out this template for your next business or corporate brochure.
Next up is a clean, and minimal square trifold brochure template for Microsoft Word that can be put to use for virtually any business, corporate, or industry. It offers a range of features that really should be seen to be appreciated.
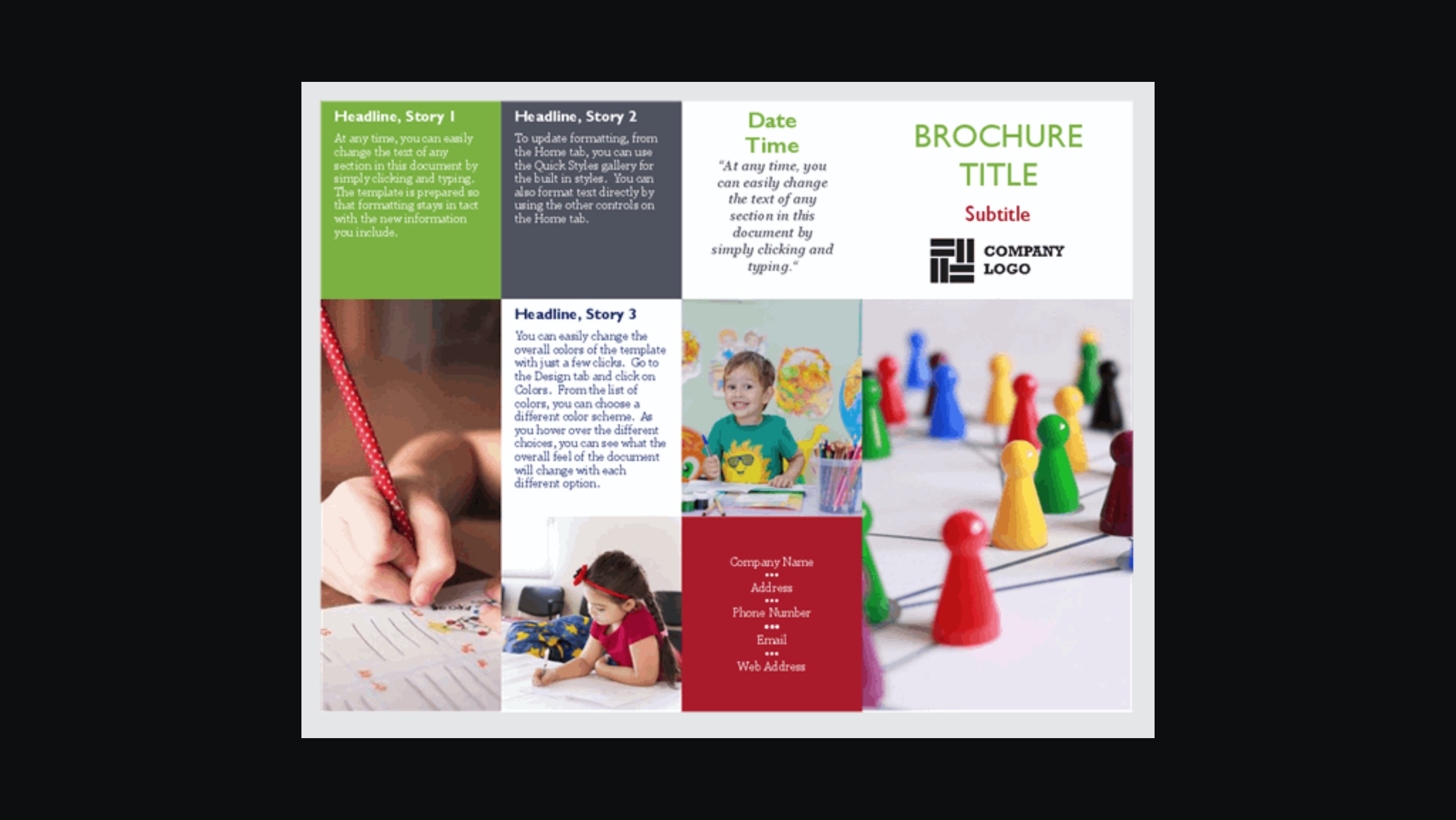
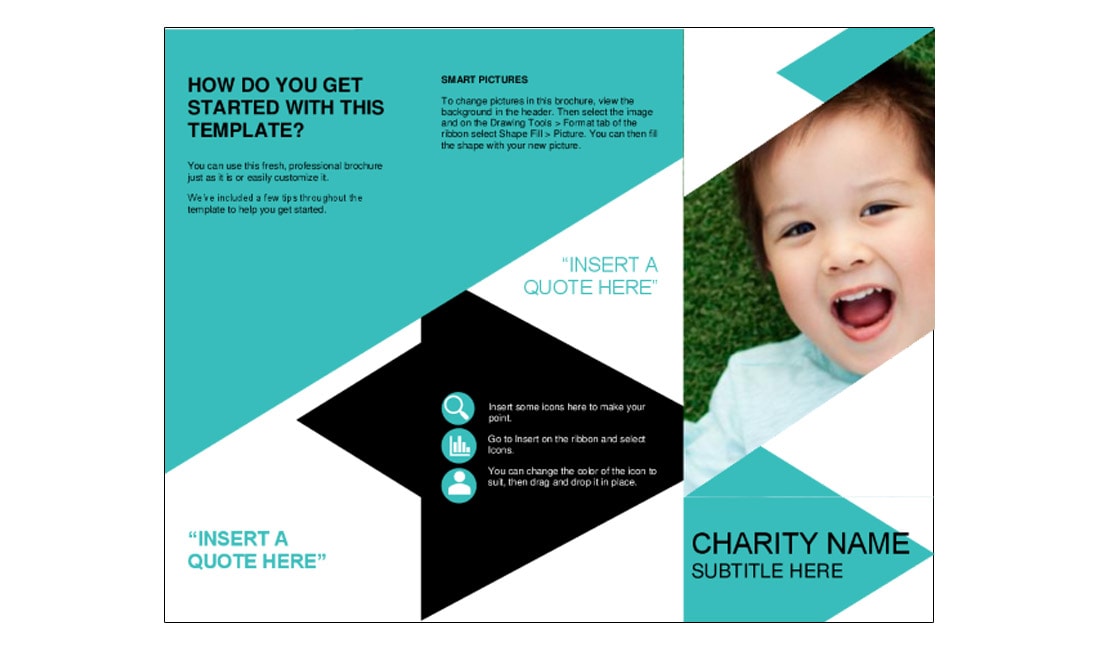
This colorful and fun trifold brochure template is purpose-built to showcase important information about a school, course, or class. The template is fully customizable in Microsoft Word, and can be downloaded without spending a penny.
Looking for a simple and sophisticated brochure template for an architecture or interior design firm? We have the perfect option for you. This template features a gorgeous layout that can be fully tweaked using your own images, fonts, and brand colors.
This is a project proposal brochure template you can use to design proposals for creative projects. The template features 24 page designs and comes in US Letter and A4 sizes. It can also be customized with Word and InDesign.
Another creative project proposal brochure template featuring a minimal and clean design. The template is easily customizable with MS Word and InDesign. It also features 24 unique page designs, a 12 column grid, master pages, and more.
If you’re a fan of the landscape designs, this brochure template will be more suitable for creating a more attractive project proposal. It includes 24 page designs made in landscape view and comes in A4 and US Letter sizes.
This brochure template comes with 16 unique page designs you can use to make modern brochures for businesses and agencies. The template is available in A4 size and you can customize it using MS Word and InDesign.
A creative business brochure template featuring a square shape design. This is a tri-fold brochure template that comes in InDesign and Word file formats. Both versions are fully customizable to your preference.
This free brochure template comes with a professional design and in multiple file formats, allowing you to customize it using Word, Apple Pages, and Photoshop. It includes both front and back designs as well.
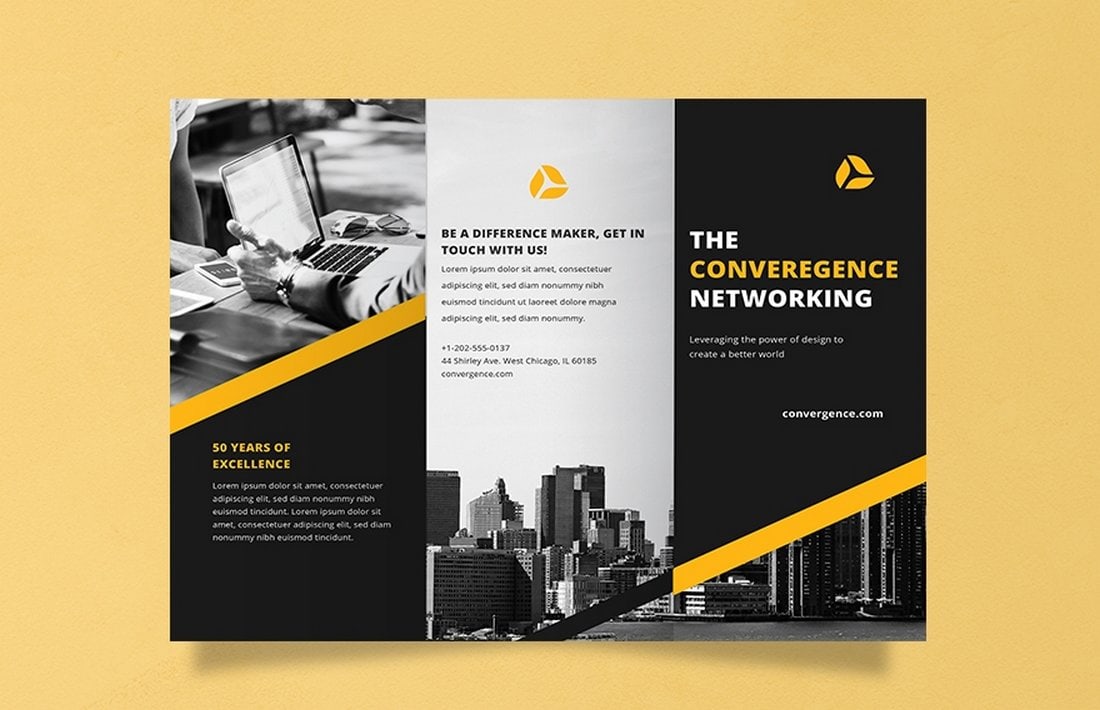
A yet another free and professional tri-fold brochure template you can use to craft brochures for modern businesses. This template also comes in multiple file formats and it’s ideal for making brochures for networking events.
This is a tri-fold brochure template you can use to design a simple brochure to promote your business or agency. It comes in MS Word and InDesign file formats and includes an easily customizable design.
A creative brochure template made for lifestyle and fashion related businesses and agencies. This tri-fold brochure template is most suitable for making a simple leaflet to showcase your services and products. The template is available in Word and InDesign formats.
The beautiful and elegant design of this brochure template makes it most suitable for promoting fashion, beauty, and other feminine products and businesses. The template comes in 20cm x 20cm size and it can be customized with InDesign and MS Word as well.
This Word brochure template is created for businesses and agencies that appreciate minimalist designs. The template is available in A4 and US Letter sizes featuring clean design and layouts. You can use it to create a professional project or client proposal.
Krypton Word template comes with a modern design. This Word brochure is ideal for creating company profiles and proposals. It includes 12 unique page designs and available in Word and InDesign file formats.
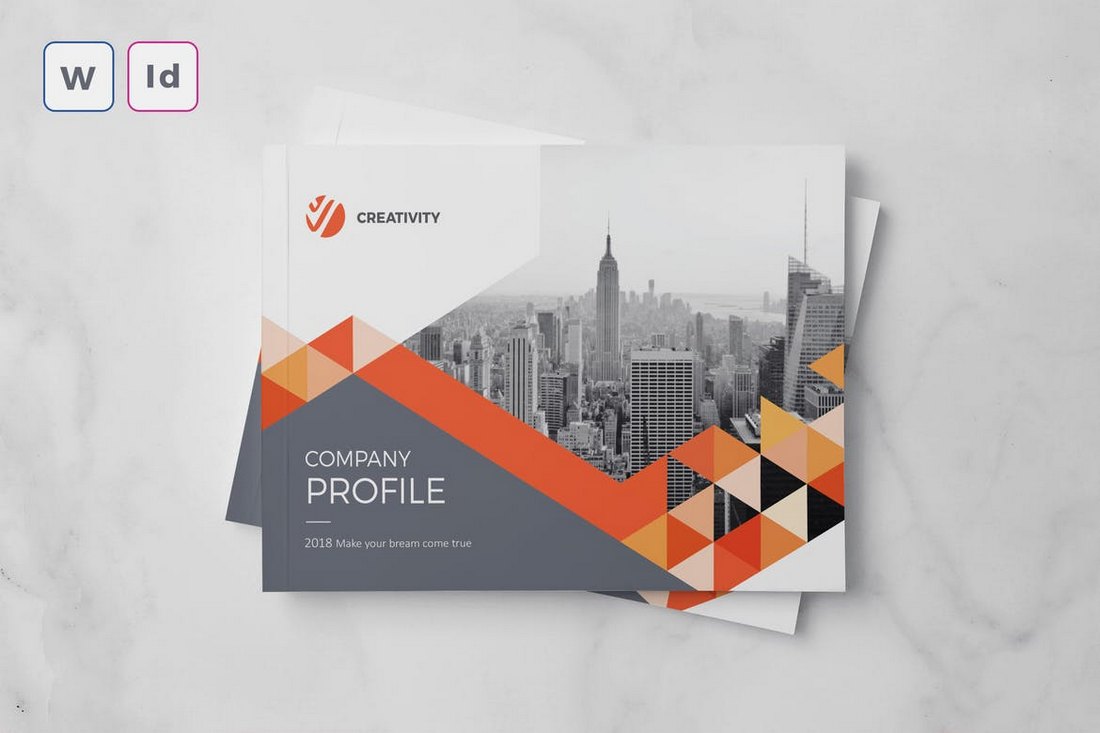
This Word brochure template features a creative landscape design. It comes with 16 different page layouts for creating professional company profile brochures. The template is available in A5 size and in InDesign and Word file formats.
This simple bi-fold brochure template is perfect for making a brochure for a creative or photography agency to showcase their work and services. The template is free to use and it comes in multiple file formats.
If you’re looking for inspiration to design a brochure for a travel or tour agency, this free template will come in handy. It’s compatible with Word, Photoshop, Illustrator, and Apple Pages.
A clean and minimal Word brochure template you can use to make many types of project proposals and portfolio brochures. The template is available in A4 and US Letter sizes. You can also edit it using InDesign and Apple Pages as well.
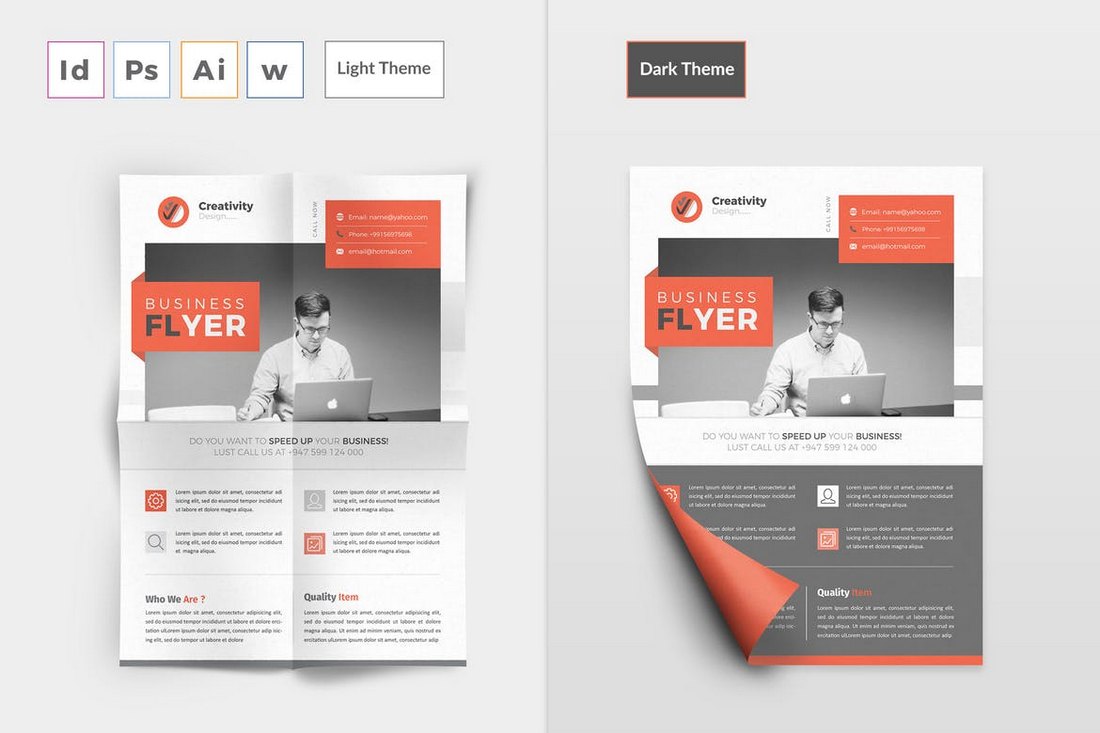
A creative business flyer brochure template. This template comes in 2 different designs featuring light and dark color themes. It’s available in A4 size and you can customize it using Photoshop, Illustrator, and InDesign as well.
A simple and modern brochure template for creating professional project proposals. This Word template features 28 custom-designed pages in A4 and US Letter sizes. It’s also available in InDesign and Apple Page file formats.
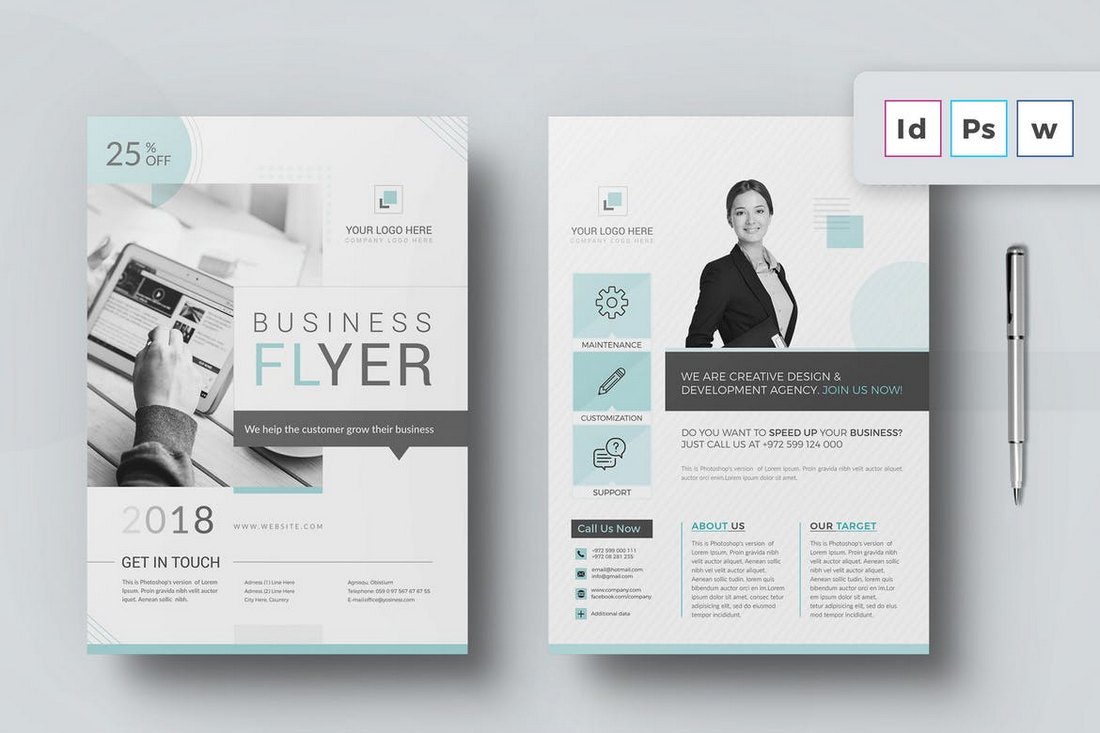
This minimalist business flyer template is perfect for creating a simple brochure to promote your business and agency. You can easily customize it using either MS Word, Photoshop, or InDesign. The template is available in A4 size.
This colorful free brochure template comes directly from Microsoft’s Word template library. It’s fully customizable and it’s perfect for crafting a brochure for events and conferences.
This simple and free brochure template is ideal for non-profit and charity organizations. It’s fully compatible with MS Word and you can easily change its colors and text as well.
This is a professionally designed brochure template for corporate and small to medium size businesses. The template features 20 pages with various page designs, which can be used to craft brochures for various purposes, including business flyers and product showcases. The template is available in both Word and InDesign versions.
This brochure template is designed for creating project proposals. It includes a 40-page design with all the necessary elements of crafting the perfect brochure for winning over your clients. The template comes to you in Word and InDesign file formats and you can easily customize them to change colors, replace images, and backgrounds as well.
Working on a case study report? Then this brochure template will come in handy. The template features 16 pages and it’s available in both A4 and US Letter sizes. You can also easily edit and customize it using InDesign and MS Word as well.
Whether you’re working on a proposal for a web design project or a new promotional budget proposal, this stylish and creative brochure template will help you get the job done like a professional. It includes a 40-page design in both A4 and US letter sizes. You can also customize and change its colors with just one-click.
This is a brochure template designed specifically for showcasing products. The template features an image-centric design that will allow you to easily highlight different features of your products using images to attract and win over your customers. It’s available in InDesign and MS Word file formats.
A clean and minimal proposal template that can also be used to showcase your portfolio. This template is available in MS Word, InDesign, and Apple Pages file formats for easily editing the file using your favorite app. It’s ideal for crafting a project proposal for a web design or a creative agency.
This is a template designed for creating a simple flyer for showcasing your products and services. It’s most suitable for creative agencies and businesses that provide services. The flyer is a double-sided template that comes in A4 and US letter sizes.
This is a multipurpose brochure template that can be used to create different types of brochures for various businesses. It features a 16-page design with lots of images, which makes it perfect for travel and hotel businesses.
A clean and a creative proposal template that comes with a design that’s ideal for making brochures for agencies and corporate businesses, especially for product and marketing purposes. The template includes 25 pages and it’s available in both US Letter and A4 sizes.
A proposal brochure template designed for brands and businesses. The template features 16-page design in A4 and US letter sizes. You can easily customize it using either MS Word or InDesign.
With a 32-page design complete with all sections of a brochure, this proposal template will allow you to present your business or products in a professional way. The template features a 6/12 content column grid design in easily editable Word and InDesign file formats.
This is a simple brochure template that’s compatible with both MS Word and Indesign and comes in US Letter and A4 sizes. It’s ideal for creating a business or a services brochure for a small business, creative agency, or a retail business.
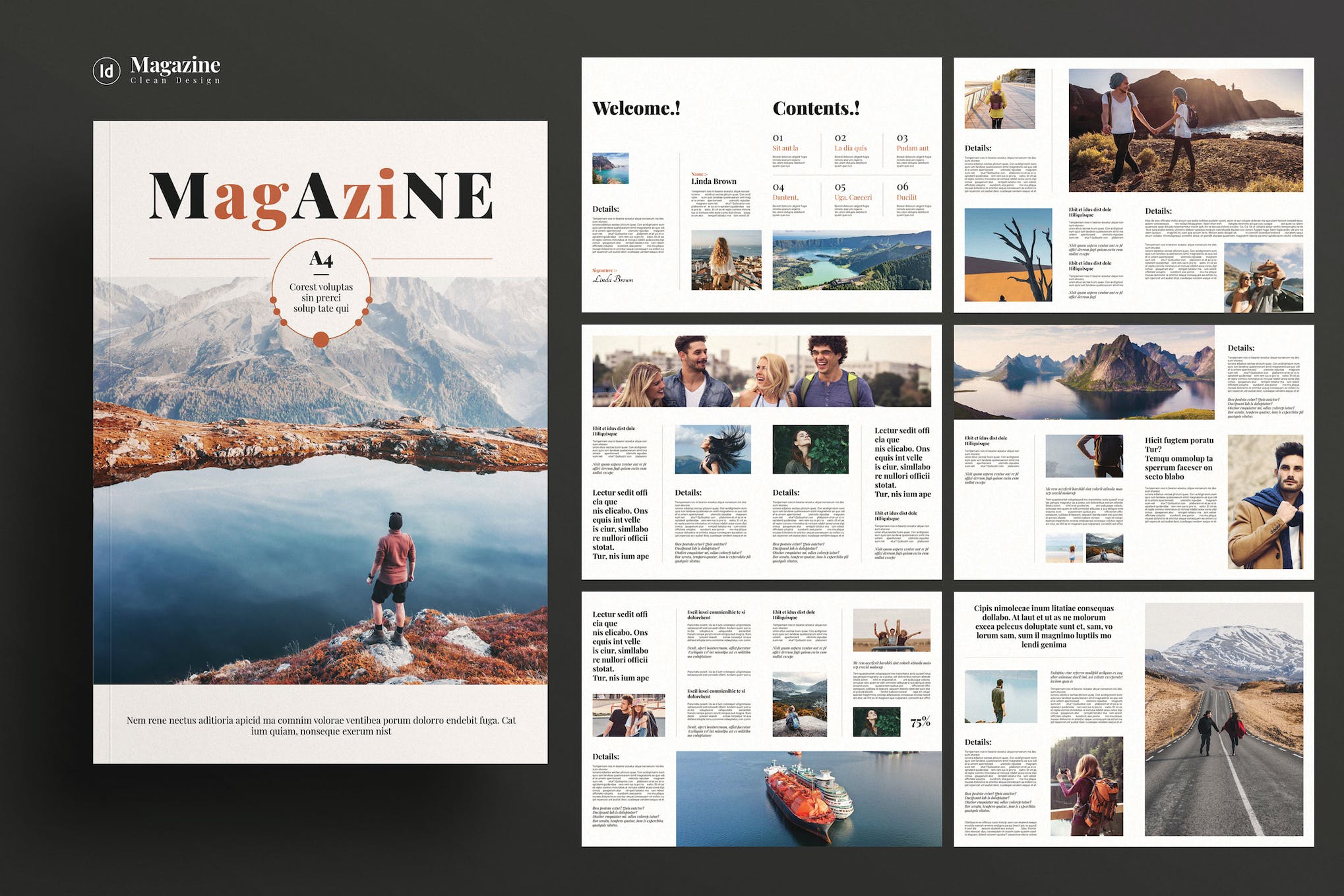
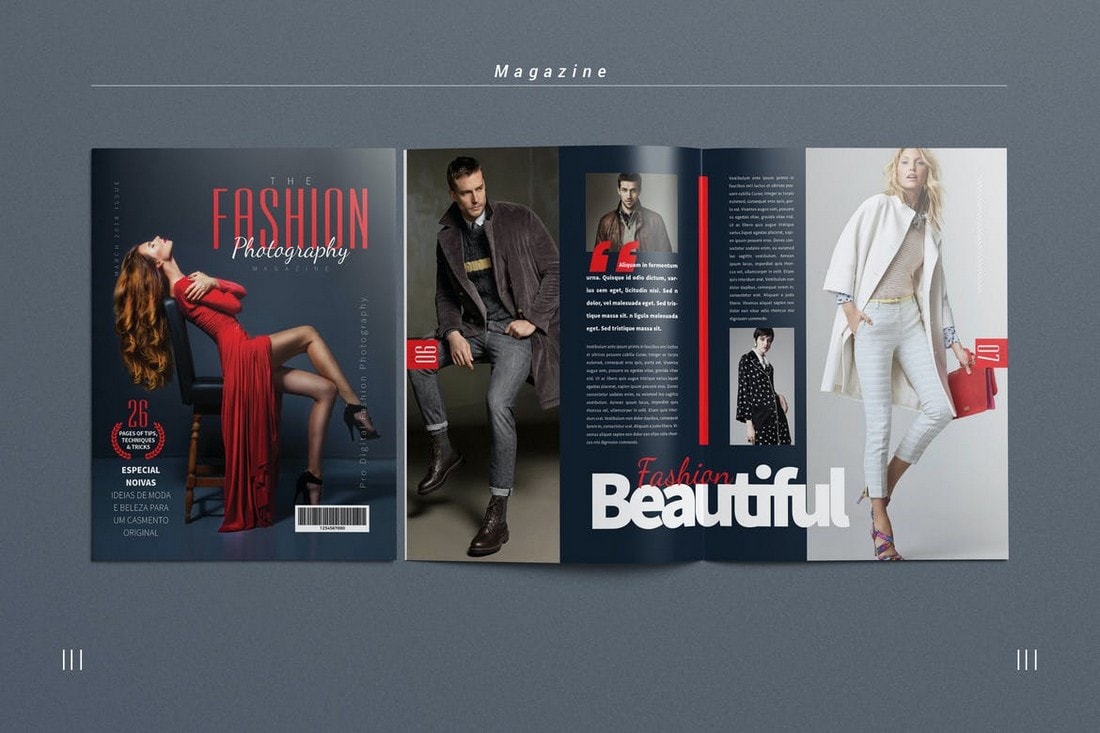
If you’re planning on publishing a brand magazine to promote your products and services or even creating a catalog for a fashion business, this template will help you get a head start. This is a minimal magazine template that comes in A4 size and it’s available in MS Word and InDesign.
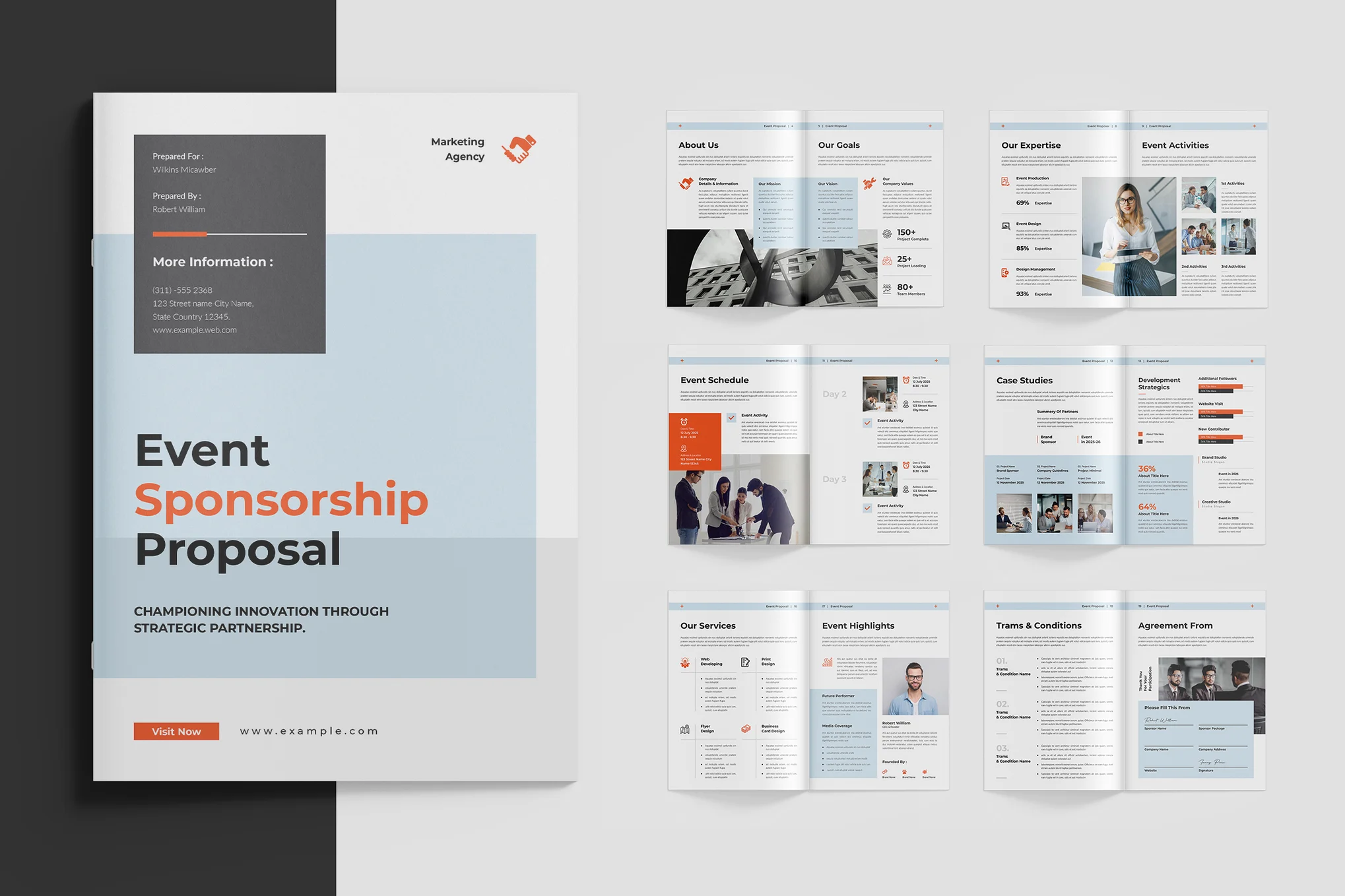
This is a template crafted specifically for marketing purposes. Whether you’re seeking a sponsorship or offering one, it will help you craft a winning proposal. The template features 18 pages with a fully-illustrated design. You can also easily customize it to change its colors and images.
This creative brochure template is perfect for designing a brochure to promote your services or products. It’s available in MS Word and InDesign formats and features 26 gorgeous pages crafted with a professional design.
This template is a project proposal brochure that’s designed specifically for web design agencies. Although, you can also use it for promoting other types of projects and services as well. The template can be easily customized using Word or InDesign.
Featuring a 12 column grid, this proposal brochure template comes with a creative design. It includes 28 pages and comes in ready-to-print A4 size as well as US letter sizes.
A yet another flyer template for crafting project or business services brochure. It includes 3 different flyer designs for you to choose from, all of which are available in MS Word and InDesign file formats.
This brochure template also features a trifold design and it comes in A4 and US letter sizes. The template features a minimal and a professional design that’s ideal for corporate and large businesses.
This 24-page proposal brochure template can be used to craft several different types of proposals, including creative projects, web design projects, marketing, and more. The template also features a fully-customizable grid-based layout.
5 Brochure Design Tips
If you’re new to brochure design, these simple tips will help you get a head start on designing a more effective brochure for your business.
1. Keep It Simple
When it comes to brochure design, using a minimalist approach for the content layout is a great way to maximize the use of free space. It also makes way for clear formatting of text and images to reduce clutter as well.
Of course, this means you’ll have to plan and prepare your copy to fit into a minimalist content layout. Using a pre-made brochure template will help you approach this process the other way around by planning your content according to the template design.
2. Pick a Brochure Layout
Depending on the type of goals you want to achieve with your brochure, you should also decide on what type of layout you’ll be using for your brochure.
While there are many different brochures out there like multi-page brochures, two-fold brochures, and tri-fold brochures, each of these types also comes in various sizes and shapes as well (eg: square brochures, US Letter size). It’s up to you to choose one that’s appropriate for your brand and purpose.
3. Use Custom Fonts
Fonts are your best friend in creating more effective brochures. Since brochures are usually filled with text, titles, and subheadings, using the right pair of fonts goes a long way to provide a better user experience and to enhance readability.
Many premium brochure templates include free fonts, but consider using a pair of premium fonts to add more quality and a professional look to your brochure design.
4. Add Shapes and Images
Take full advantage of shapes and images to make your brochure more visually appealing. In fact, you can use shapes as placeholders for placing images inside brochure pages as well.
5. Include a Call-to-Action
A call to action (CTA) is the most important part of any brochure. But, many designers often neglect the importance of the CTA and fails to make it clearly visible. Make sure your brochure has an attention-grabbing CTA that gives clear directions for users to take action.