When it comes to streamlining a process, nothing beats a good old-fashioned flow chart. They are especially useful in presentations for showcasing your projects, ideas, and products as well.
In this post, we bring you some of the best flow chart templates for PowerPoint and Word for presenting your workflows in visual form.
Whether you’re designing a flow chart for a PowerPoint presentation or for a brochure, these templates will help you craft visually appealing flow charts without any design skills.
Grab a template from our collection below and start editing.
flow chart template word, flow chart template powerpoint, flow chart template powerpoint free,, ms word flow chart template, flow chart word template
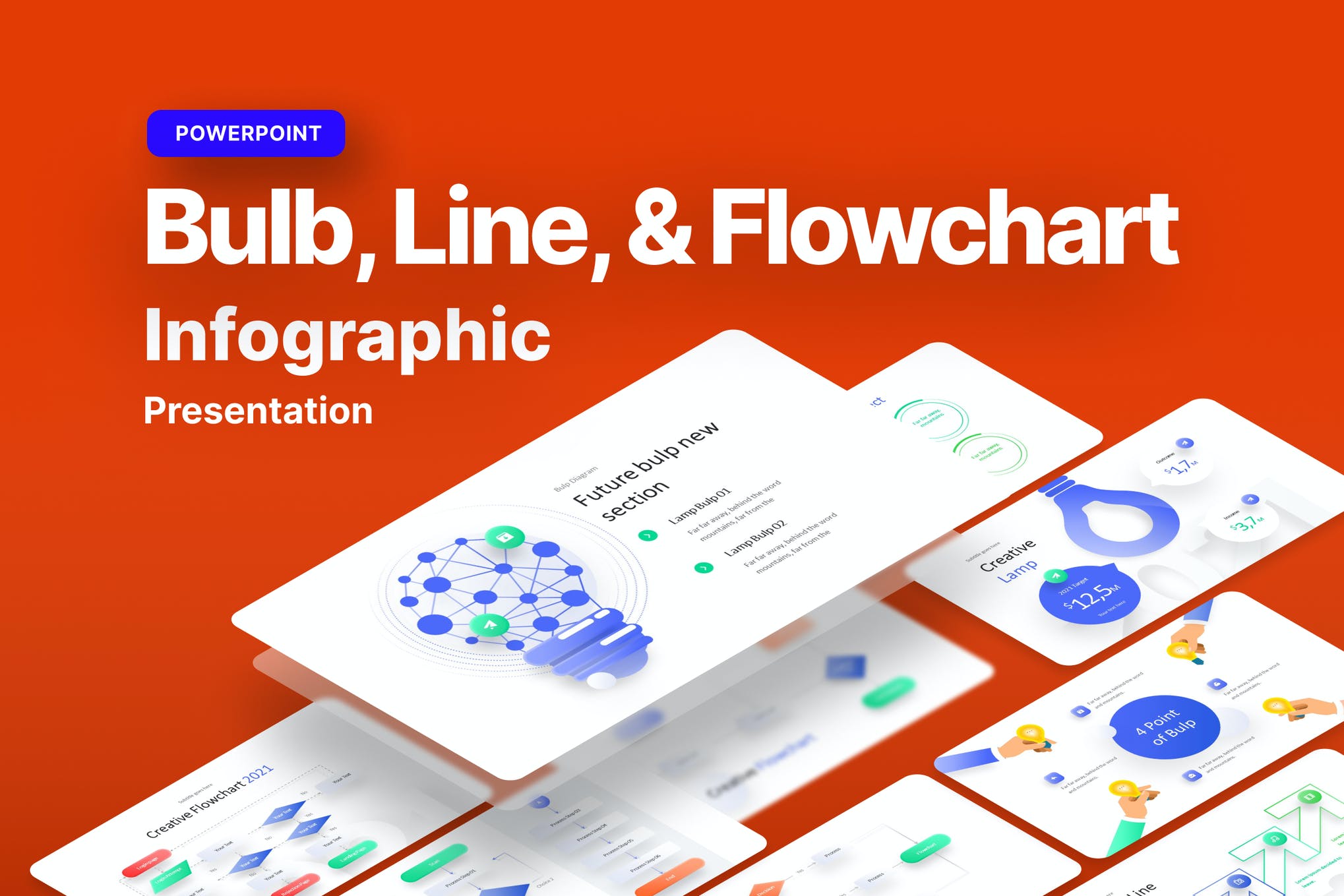
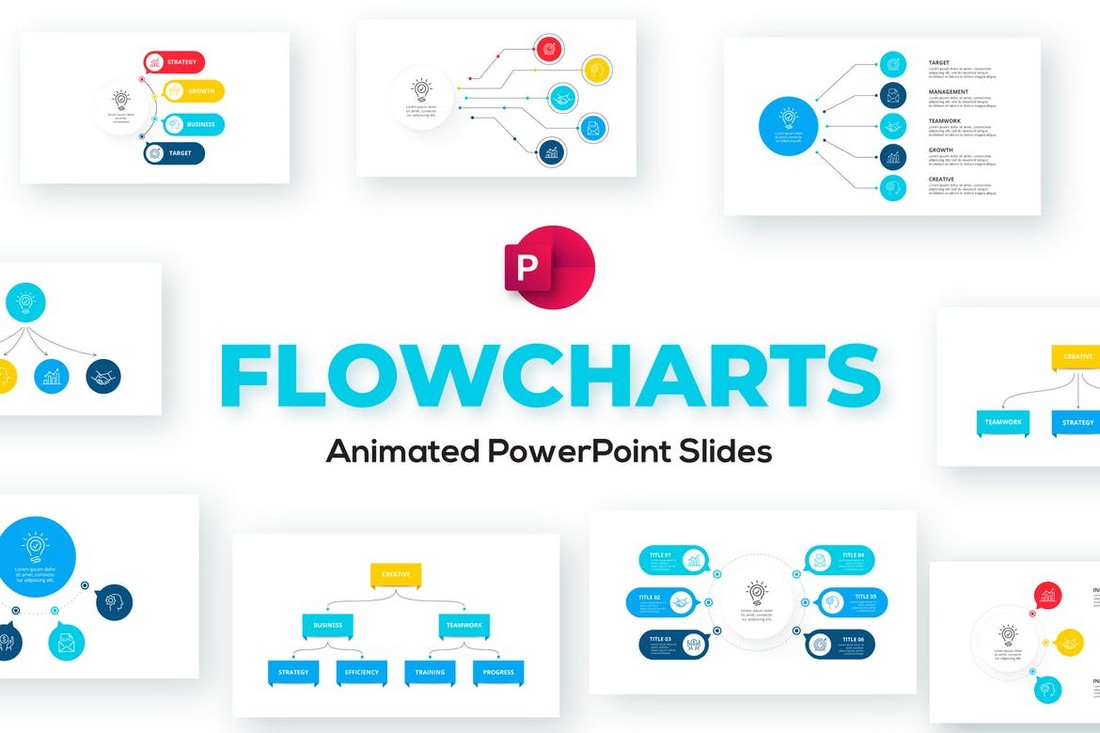
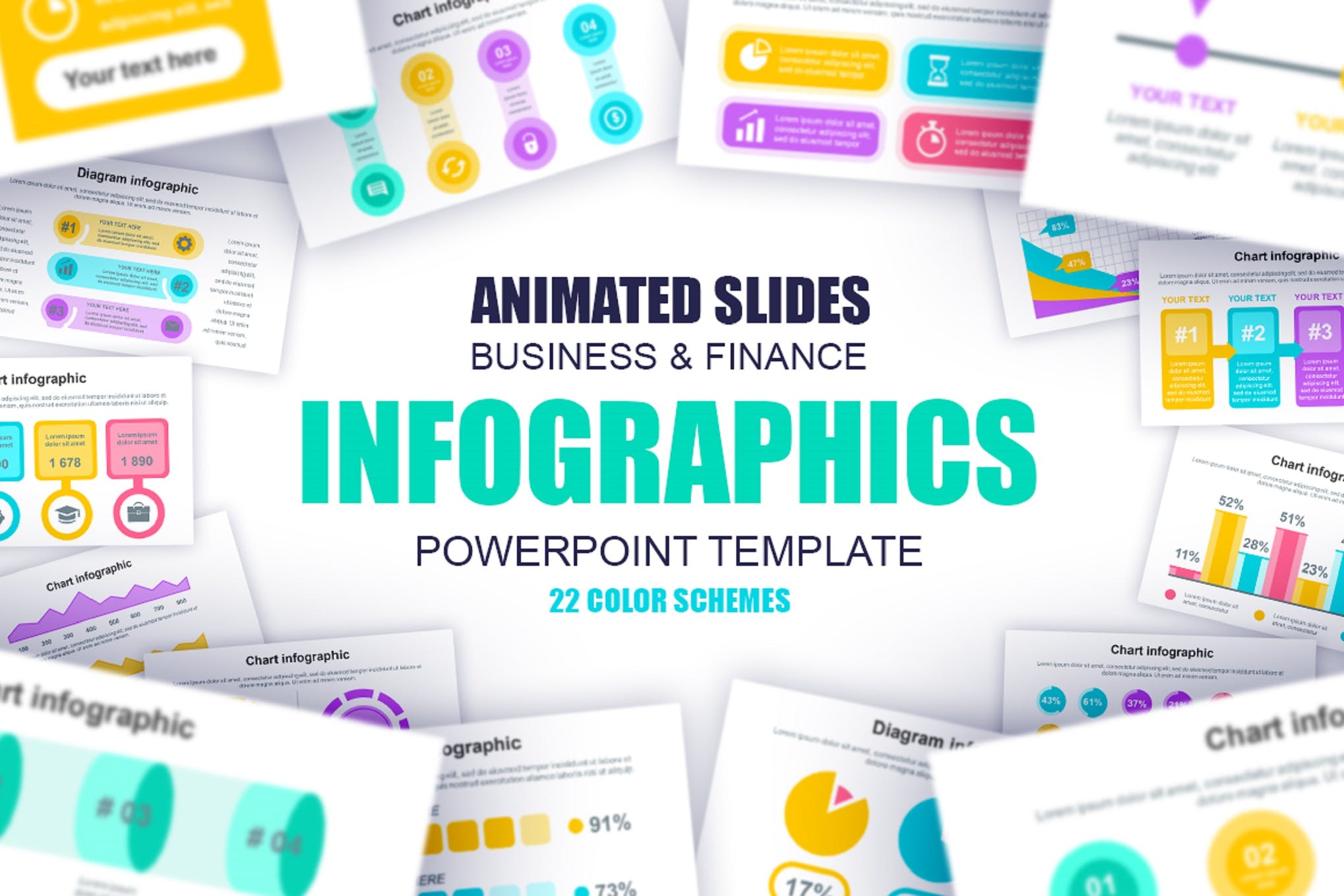
Animated Flowchart Infographics for PowerPoint
This PowerPoint template comes with many different styles of flowchart infographic designs you can use in various types of business, educational, conferences, and event presentations.
There are 26 unique flow chart designs included in this template and they are available in dark and light color themes. You can also customize its colors using 50 XML color schemes.
Why This Is A Top Pick
What makes these flow charts most useful is their customizability. You can easily edit them to enter your own data and change colors however you like. These slides are also fully animated as well.
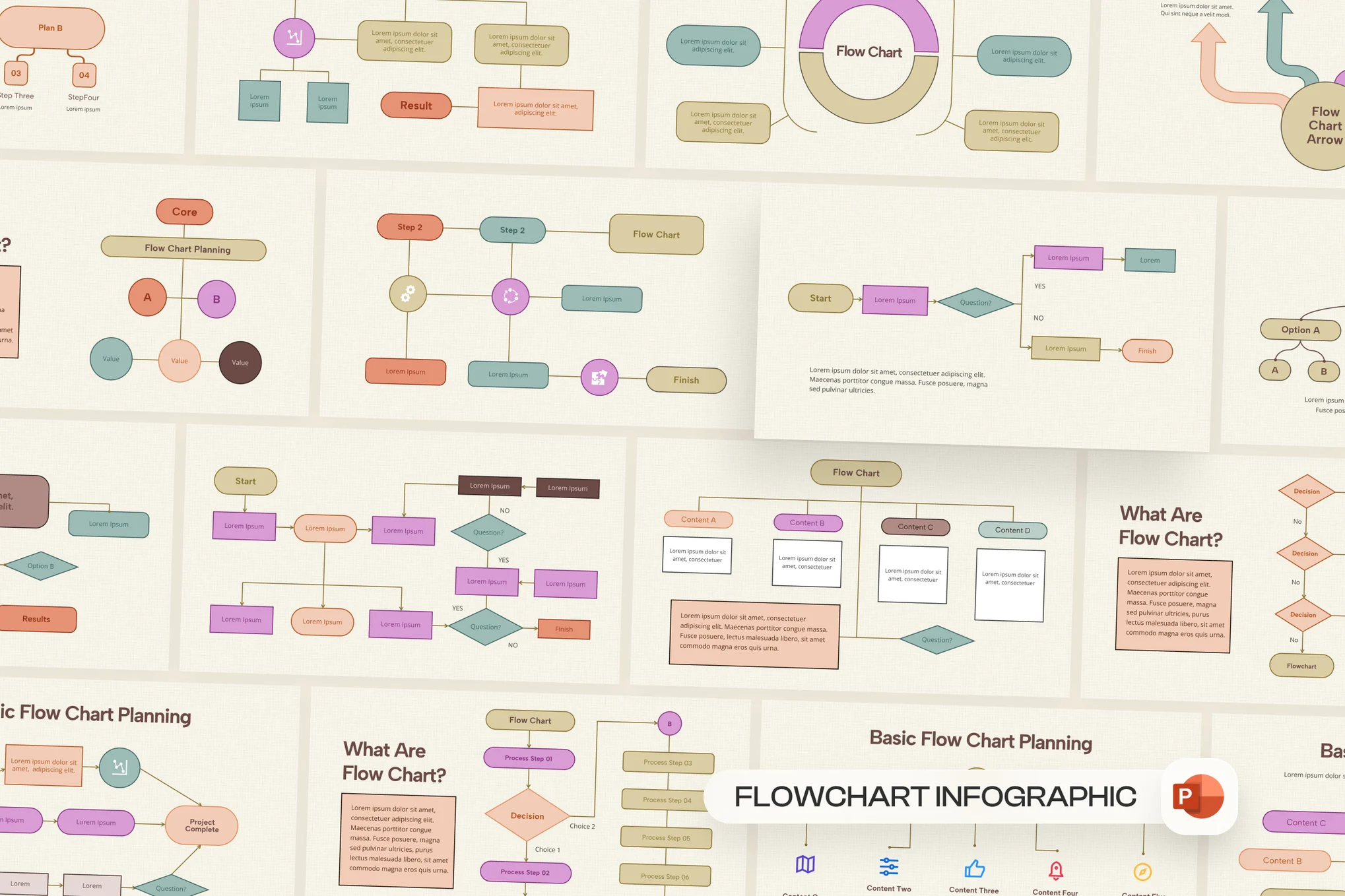
Flowcharts Pack for PowerPoint
If you’re looking for an effective flowchart PowerPoint template, the above-featured product is well worth checking out. It contains 22 unique slides, handmade infographics, free fonts, unlimited color options, and so much more.
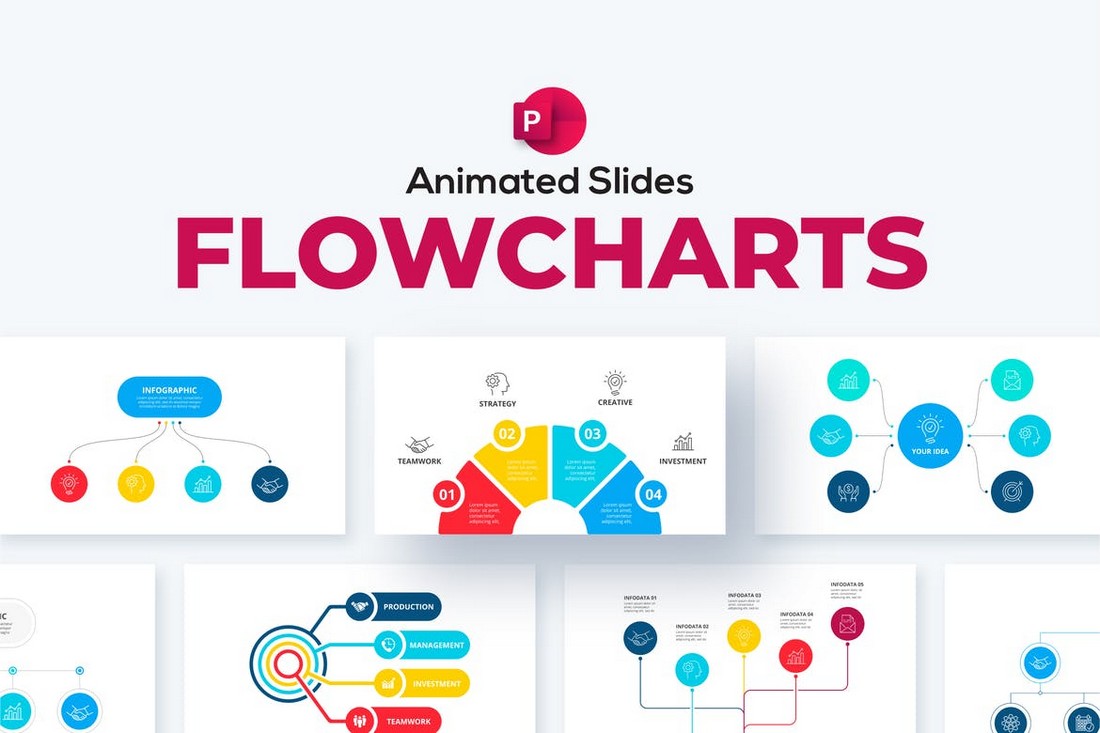
Animated Flowchart PowerPoint Template
This flowchart PowerPoint template is an excellent contender for your cash if you truly value standing out from the pack. It consists of a range of slides that can be fully molded to your specific requirements. Do check it out.
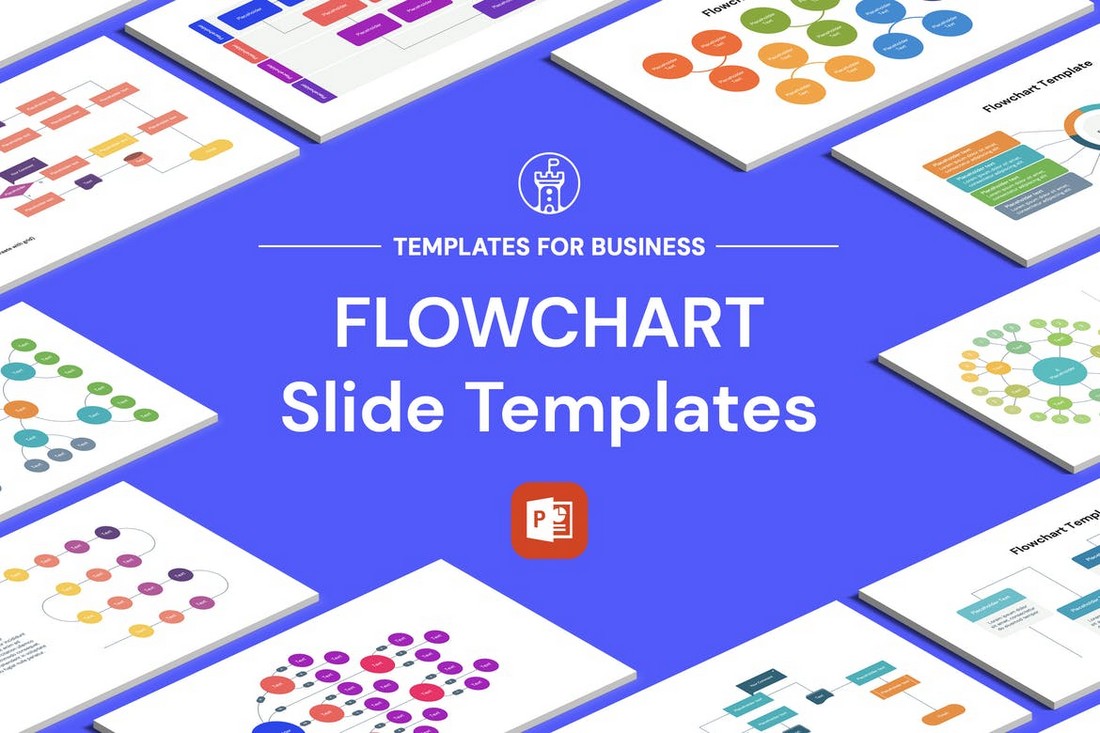
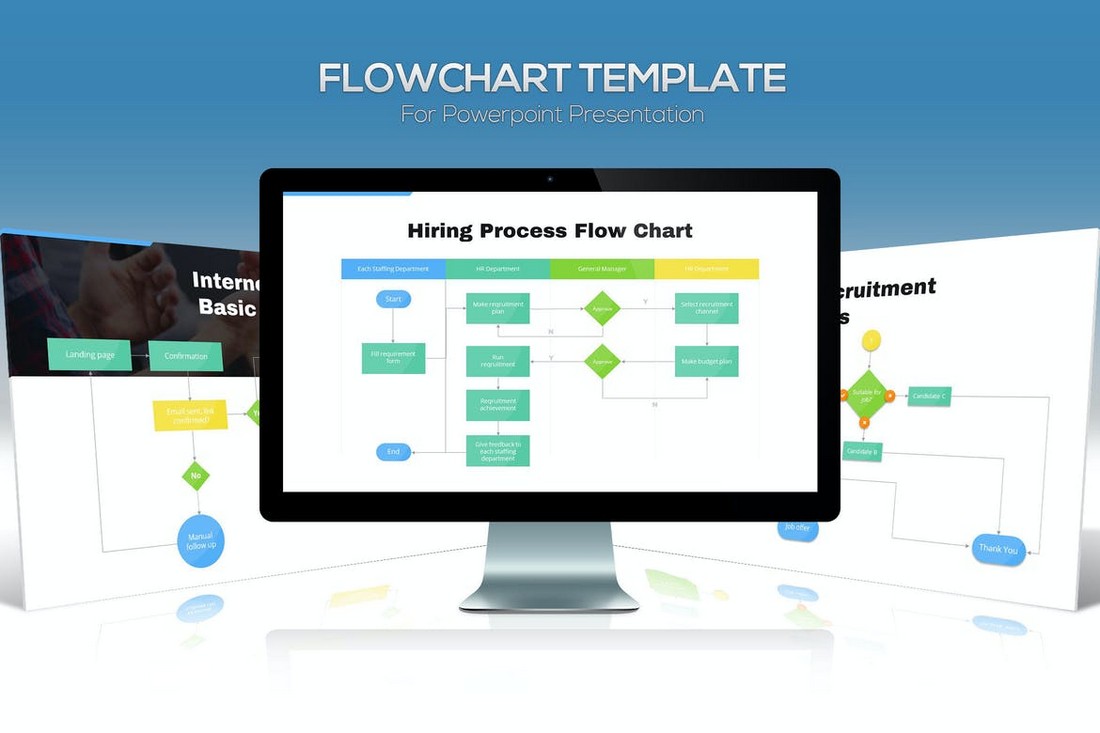
Flow Chart PowerPoint Presentation Template
This flow chart PowerPoint template offers an intuitive, modern design for your flowchart-related presentations. With over 30 customizable slides, you can effectively illustrate complex sequences, procedures, or hierarchies in an attractive, professional format.
Rectic Flowchart Infographic PowerPoint Template
This is a professional flow chart PowerPoint template, equipped with over 15 unique slides and 90+ customization options. This package includes features such as handmade infographics, a free icon pack, and an easy-to-follow help guide. Perfect for guiding your business development stages with a sophisticated touch.
Creative Flow Chart PowerPoint Presentation
Check out this vibrant and dynamic creative flow chart PowerPoint template. It includes over 15 unique slides and 90+ XML files, with options for both light and dark backgrounds. The slides are fully customizable, complete with handmade infographics and a free icon pack.
Flowchart Infographics PowerPoint Template
A modern and sleek way to boost your business presentations. Ideal for corporate and personal projects, its clean design and versatile style impress audiences with ease. It’s easy customization and master slide layouts help to clearly and effectively communicate ideas, making it an essential tool for client or stakeholder engagement.
Flowchart Diagram PowerPoint Template
A fantastic flow chart PowerPoint template for creating vibrant and professional presentations easily. Perfect for business pitches, academic research, or creative projects, this editable diagram template will add value to your content. Features include a customizable color scheme and font theme, and place holder images.
Colorful Flowchart PowerPoint Template
This is a vibrant, modern-style infographic presentation template, perfect for a variety of uses including pitch decks, business presentations, finance reports, and lookbook slides. The template features 25 unique slides, a light background, and a widescreen format. All graphics are resizable and editable with a simple drag and drop feature.
Modern Flow Chart PowerPoint Presentation
This flow chart PowerPoint template helps unearth the complexities of your workflow in a sleek, modern design. Built for effortless customization and featuring more than 30 editable, high-resolution slides, it facilitates the visualization of process sequences, operational steps, and more, all in 16:9 aspect ratio.
Simple Flow Chart Diagram PowerPoint Infographics
A resourceful flow chart PowerPoint template that can dramatically enhance your presentations. It features a minimalist design with 27 unique slides, master slides, editable charts, mockup devices, and clean modern typography. The design is versatile and suitable for any presentation.
Flowcharts Animated PowerPoint Templates
This PowerPoint template comes bundled with a collection of various styles of flow charts. There are 20 different slides in this template with flow chart layouts you can use to effectively visualize data and workflows. The slide is available in light and dark color themes as well as 50 different XML color schemes to choose from.
Multipurpose PowerPoint Flow Chart Templates
If you find yourself designing flow charts for presentations more often, this is a PowerPoint template that you must keep on your devices. This template comes with 63 different slides featuring unique flow chart designs and infographics. You can customize them quite easily and change colors using 25 pre-made color schemes.
Flow Chart Templates for PowerPoint Presentations
You can use this PowerPoint template to create beautifully animated flow charts for your presentations. They are a great alternative for boring static flow chart designs and allows you to present your data step by step with cool animations. The template includes 20 different flow chart slides with easily editable designs.
Timelines – PowerPoint Infographics Slides
Timelines are also a type of flow chart you can use to streamline the process of your projects as well as showcase different stages of products. This PowerPoint template comes with 33 timeline slide designs you can use to create such impressive slides. The slides are available in 12 pre-made color schemes and include editable vectors and infographics as well.
Flowchart Diagrams for PowerPoint Presentation
With 28 professionally designed flow charts to choose from, this template is a perfect choice for designing high-quality slideshows for various presentations. The flow charts in this template feature very clean and modern designs that are most suitable for corporate and business presentations. The slides are fully animated and feature light and dark color themes.
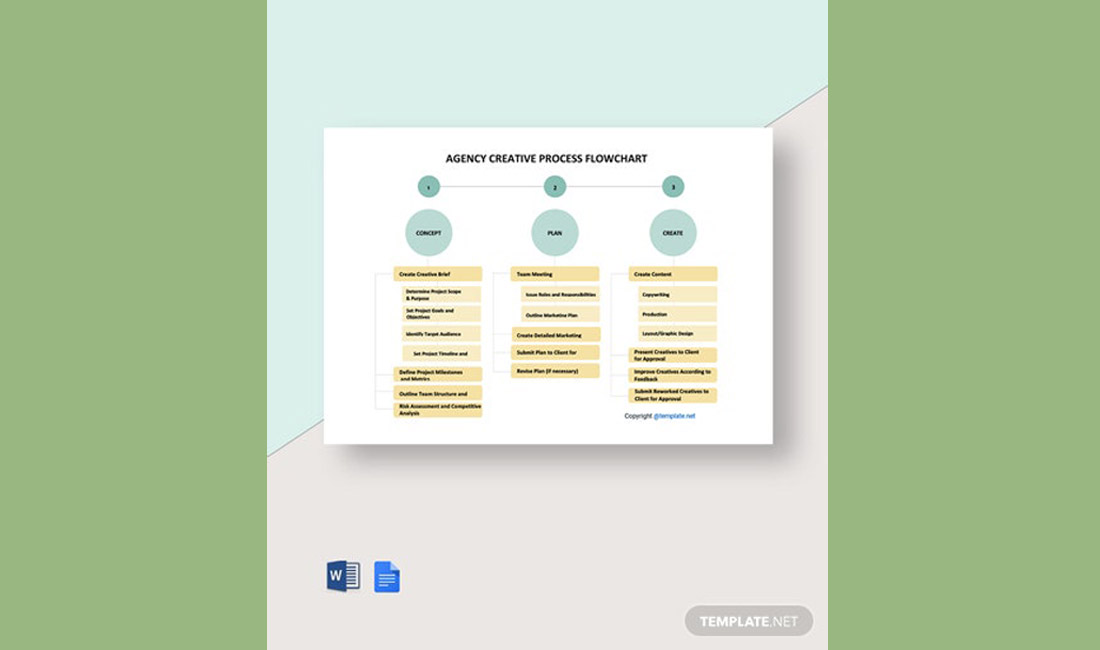
Free Agency Process Flowchart Template for Word
This is a free Word template that features a flow chart design you can use to create a visual process for your agency projects and plans. It’s available in MS Word and Google Docs formats.
Business Flow Chart PowerPoint Infographics
The flow charts in this PowerPoint template are designed with business presentations in mind. There are over 20 unique flow chart designs with various styles of layouts. You can edit and customize them to add your data in just a few clicks.
Arrow Flow Charts PowerPoint Template
This PowerPoint template comes with a bunch of flow chart infographics that use arrow-shaped designs. These are ideal for designing flow charts related to sales, growth, and projections. It includes 20 unique slides in 90 color schemes.
Puzzle Animated Flowchart PowerPoint Template
You’ll find some unique styles of infographic designs in this PowerPoint template. They feature puzzle-style charts and graphs with various designs, including some that can be used as flow charts. There are 28 slides in this template.
Free Strategy Map Flow Charts for PowerPoint
You can download this PowerPoint template for free to access a collection of strategy map-style flow chart infographics. It has 30 different slides with fully customizable chart designs. It comes in Google Slides format too.
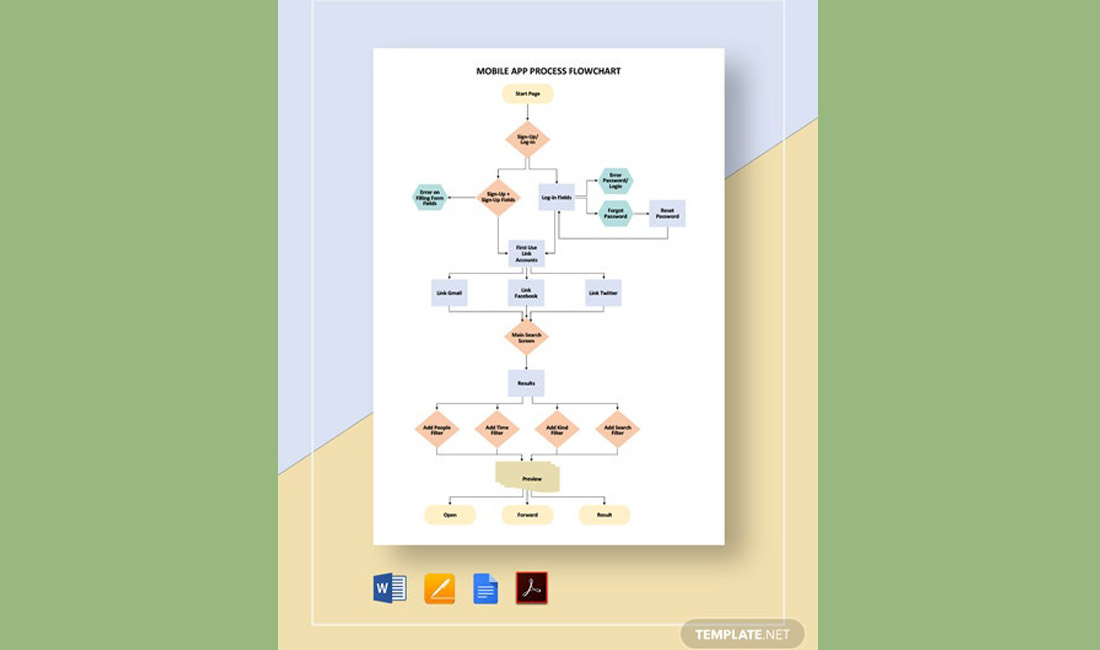
Free App Process Flowchart Template for Word
You can use this template to design a visual process to streamline your mobile app designs and developments. The template is available in MS Word, Google Docs, and Apple Pages formats for free.
Business Infographics PowerPoint Template
This PowerPoint template provides you with flowcharts, diagrams, graphs, timelines, roadmaps, and a range of other data visualization tools to make your upcoming presentation a success. It contains animated slides, and twenty plus color schemes.
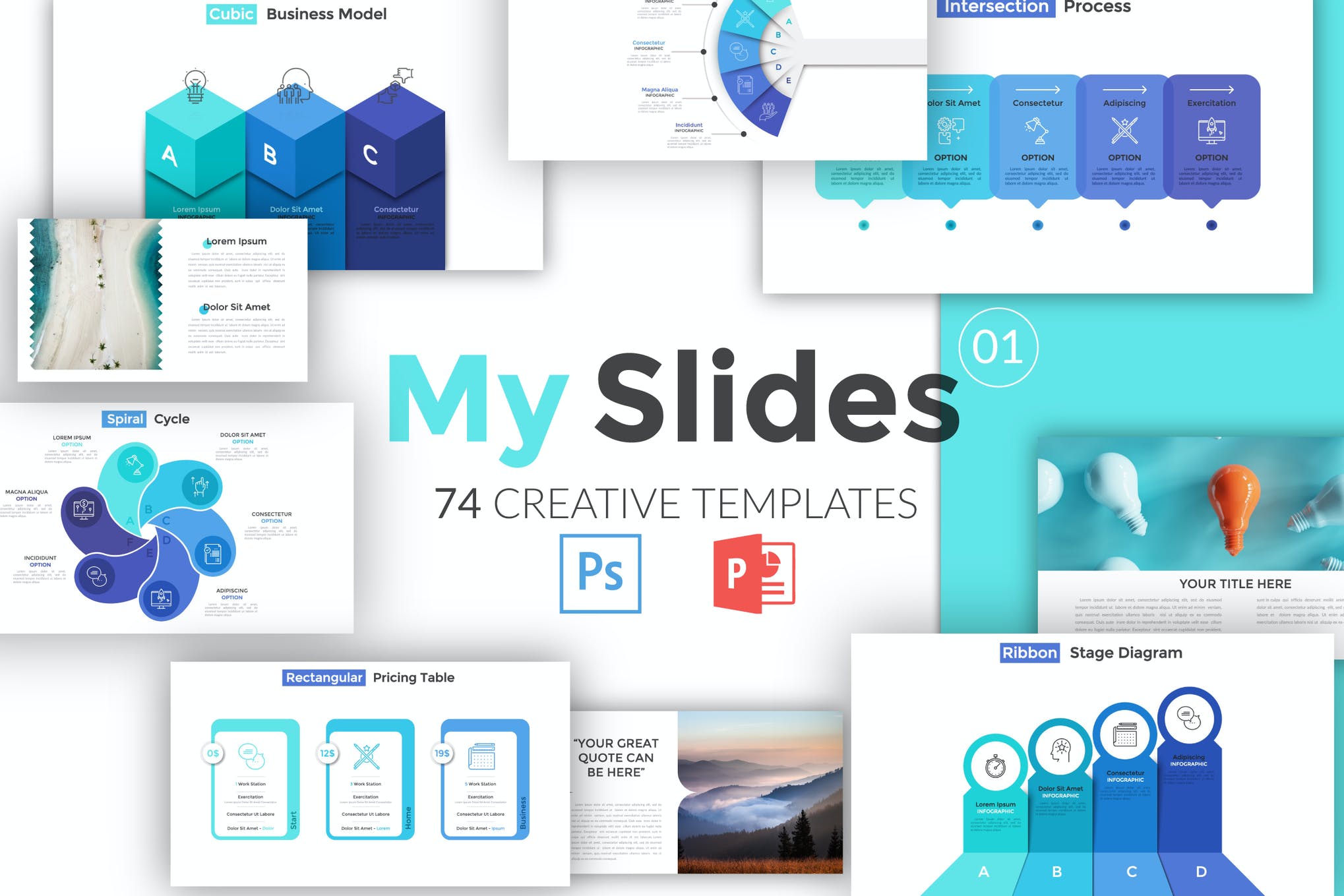
My Slides – PowerPoint Flowchart Template
If you’re wanting a PowerPoint template that helps you translate important information into a visual context, look no further than My Slides. It connsits of 74 slides with eye-catching animations, handmade infographics, free fonts, and more.
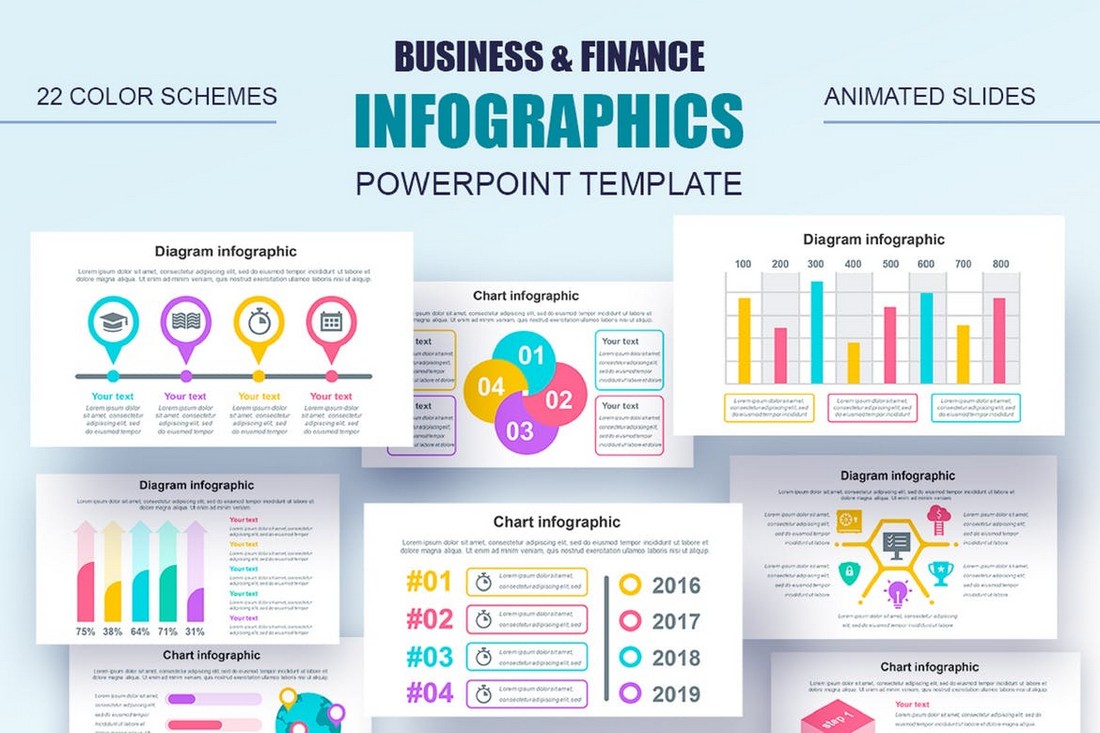
Infographics & Flow Chart PowerPoint Templates
If you use colorful designs in your slideshows to grab the attention of your audience, this flow chart and infographics template will come in handy. It includes various PowerPoint slides for flow charts, timelines, diagrams, charts, and much more with colorful designs. There are 22 color schemes to choose from as well.
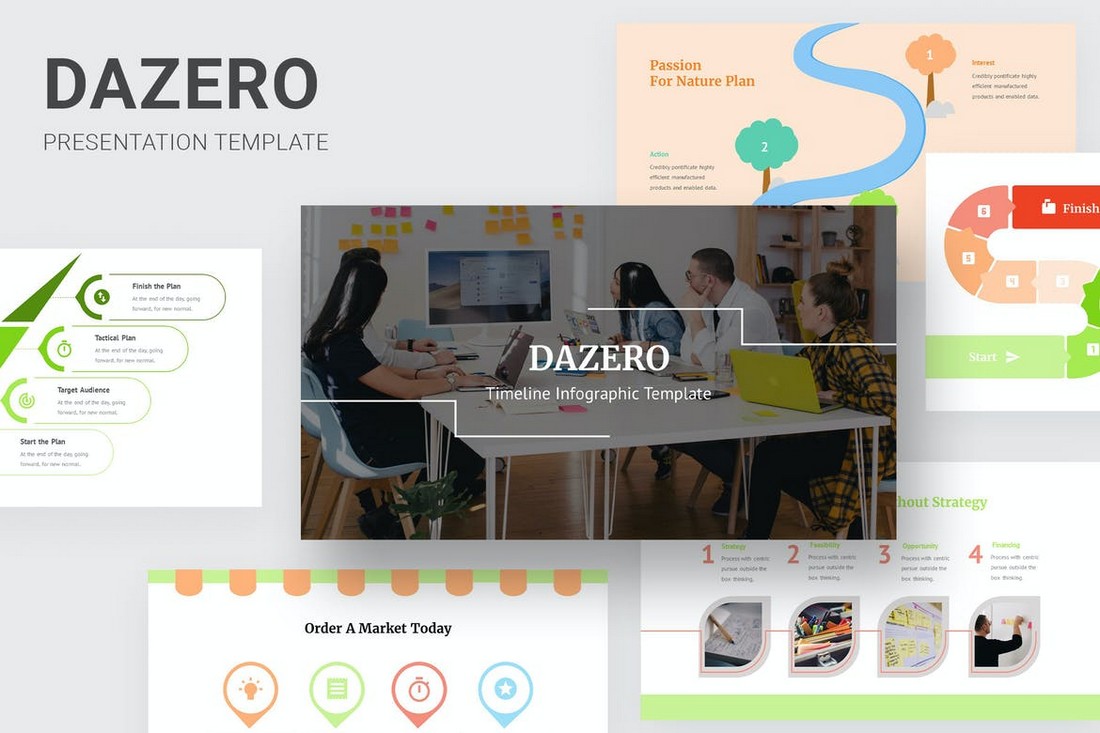
Dazero – Timeline & Infographic PowerPoint Template
Dazero is a PowerPoint template designed for professional use. It includes 30 unique slides featuring nothing but various styles of timeline slides, flow charts, graphs, and charts. This template will help you craft beautiful charts for your presentations without effort.
Flowchart & Diagram Templates for PowerPoint
This is one of the most sophisticated and useful flow chart PowerPoint templates on our list. It comes with a whopping 2200 slides with all kinds of charts and diagrams. With this template, you’ll have plenty of choices when it comes to finding the right chart design for visualizing your data. Each slide can be easily customized to your preference.
Flowchart Slides PowerPoint Templates
A collection of flow chart templates for PowerPoint. This kit includes 25 unique flow chart slides with fully editable layouts. You can edit these charts without having to use any graphics editing software. The slides are available in 5 pre-made color schemes as well.
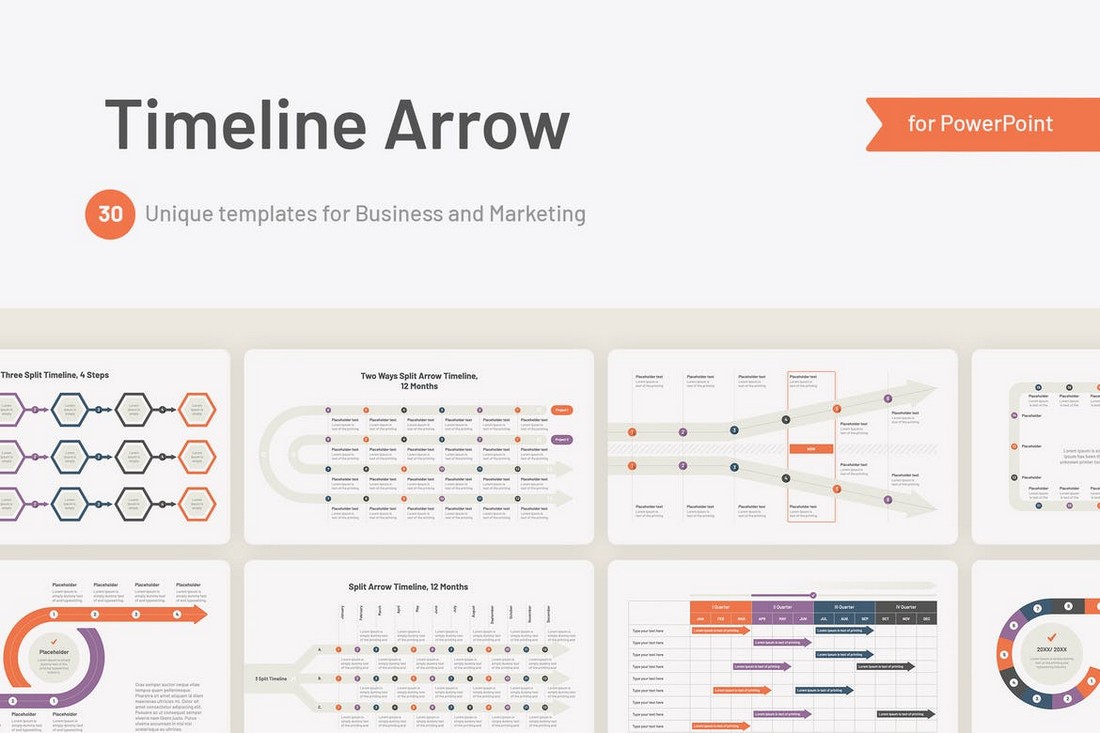
Flowchart & Timeline Templates for PowerPoint
If you’re using timelines in your presentations, this is a PowerPoint template that you must have in your toolkit. It includes many different styles of timeline designs, most of which you can customize to use as flow charts. There are 30 unique slides in 10 different color schemes to choose from, making a total of 300 slides.
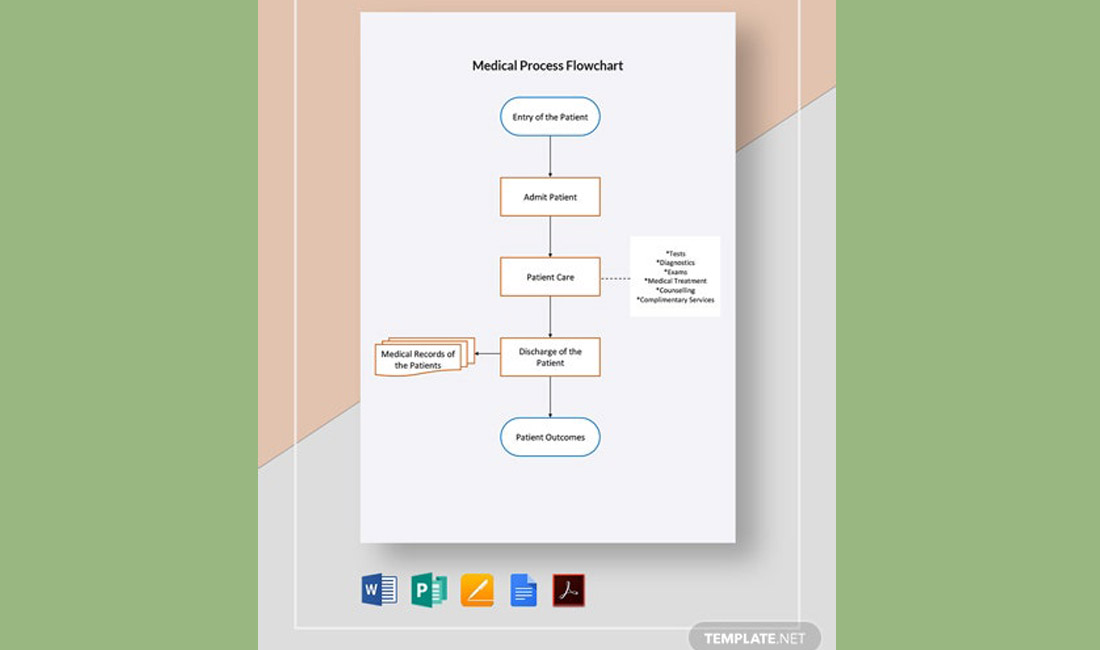
Free Medical Process Word Flowchart Template
A clean and simple flowchart template you can customize using MS Word. This template is designed with medical projects in mind but you can use it for other purposes as well.
Arcama – PowerPoint Flowchart Template
Arcama is a modern, and professional PowerPoint template that features more than 200 individual slides with maps, timelines, charts, and flowchart elements. It’s an excellent contender for your cash and will pay for itself many times over.
Free MS Word Flow Chart Template
This free MS Word flow chart template offers a blank layout for you to design your own flow charts using Word or Apple Pages. The template is perfect for crafting quick diagrams for various projects.
Diagrams & Flow Charts Animated PowerPoint Template
We couldn’t help but add this template to our list. It features a collection of beautiful diagrams you can use in your business and professional PowerPoint presentations. The template comes with 18 diagram slides that are available in 50 different XML color schemes. Each object in the slides is fully editable as well.
Organizational Hierarchy Chart for PowerPoint
This PowerPoint template is most useful for visualizing the organizational hierarchy for corporations and businesses. It includes 50 unique slides with various flow chart layouts and diagrams you can edit and customize however you like. The templates are also available in 10 pre-made color schemes.
Gantt Chart PowerPoint Templates
The Gnatt chart is a useful chart used in project management. While it’s technically not a flow chart, it’s quite useful in creating charts for project management presentations. Be sure to add it to your collection. The template includes 30 unique slides in 10 color schemes.
Company Hierarchy Flow Chart PowerPoint Templates
Another PowerPoint template featuring flow charts for visualizing company hierarchy. This template also includes 30 unique slides with easily customizable designs. They are available in 5 different color schemes with editable shapes.
Time Management Charts PowerPoint Slides
Planning a presentation about time management? Then be sure to grab this template. It features 30 unique slides with creative charts you can use to visualize time management processes. There are slides representing various concepts like 80/20 Rule, POSEC, ALPEN, and much more as well.
Free Linear Flowchart Slides for PowerPoint
A free PowerPoint template featuring beautiful linear flow charts. The infographics in this template are easily editable to your preference. It includes 30 unique slides PPT and Google Slides formats.
Free Gradient Flowchart Infographics for PowerPoint
A beautifully designed collection of flowcharts for PowerPoint. The charts in this template feature gradient colors to make them extra attractive. There are many unique slides in this template you can use free of charge.
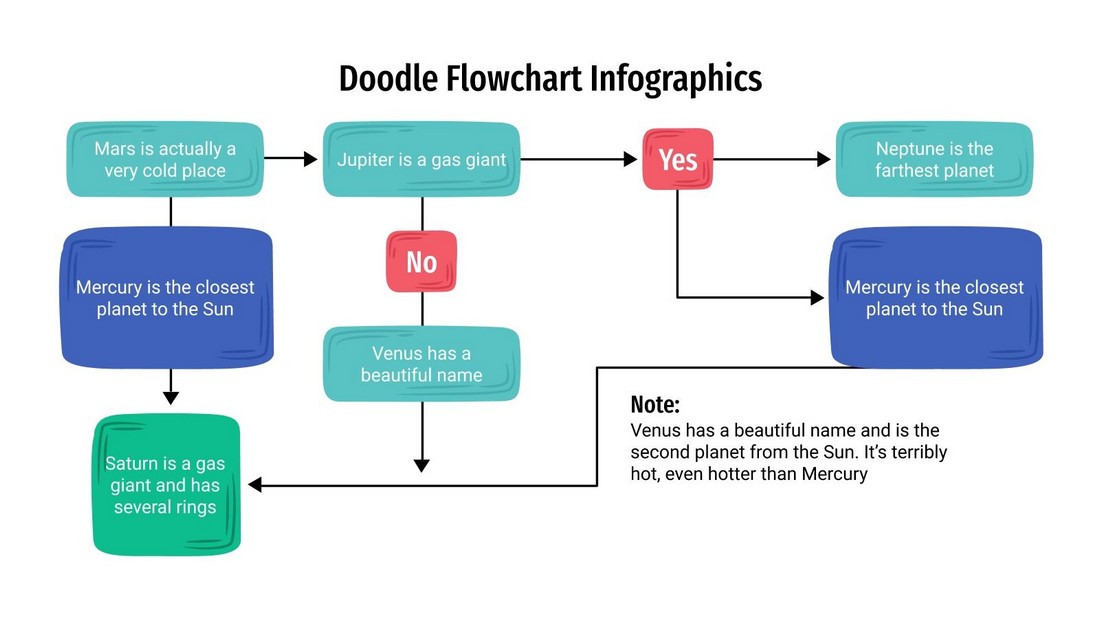
Free Doodle Flowchart PowerPoint Template
This free PowerPoint template includes lots of creative flowchart designs featuring doodle-style layouts. They are ideal for school and educational projects. The template comes with 30 different slides.
For more inspiration, explore our best infographic PowerPoint templates collection.
5 Tips For Using Flowcharts In Presentations
If you’re going to use flowcharts in presentations, make sure to follow these tips to get the most out of your designs.
1. Maintain Clarity
Use clear symbols and connectors in your flowcharts. Keep labels concise, avoiding jargon. This clarity ensures that your audience can follow the flowchart smoothly, without confusion, helping them stay focused on your message.
2. Highlight Key Points
Emphasize critical steps or decision points using color or bold lines. This draws attention to key elements, guiding your audience’s focus and aiding comprehension. Visual cues enhance the effectiveness of your flowcharts.
3. Keep it Simple
Don’t overcrowd your flowchart with too much information. Stick to the main steps or stages, presenting only what’s necessary for your message. This simplicity prevents overwhelming your audience and maintains a clean and organized presentation.
4. Narrate the Flow
As you present, talk through the flowchart step by step. Explain each connection, decision, or process. This narration provides context and ensures your audience understands the flow’s significance within your presentation’s broader context.
5. Add Callouts for Details
If a step in your flowchart requires additional explanation, use callout boxes or annotations. This allows you to provide in-depth information without cluttering the main flowchart, ensuring your audience gets a comprehensive understanding.