Adobe After Effects is one of the most popular and effective tools for making attractive motion graphics. With the ability to use pre-made templates, After Effects can be a powerful tool even at the hands of a beginner.
Especially when making wedding photo album videos, presentations, and promotional campaigns, After Effects is quite useful in turning ordinary photos and videos into gorgeously animated slideshows.
To help you find inspiration, we handpicked a collection of After Effects slideshow templates you can use to easily make professional motion graphics without an effort.
All you have to do is edit the template and drop the images into the placeholders.
Top Pick
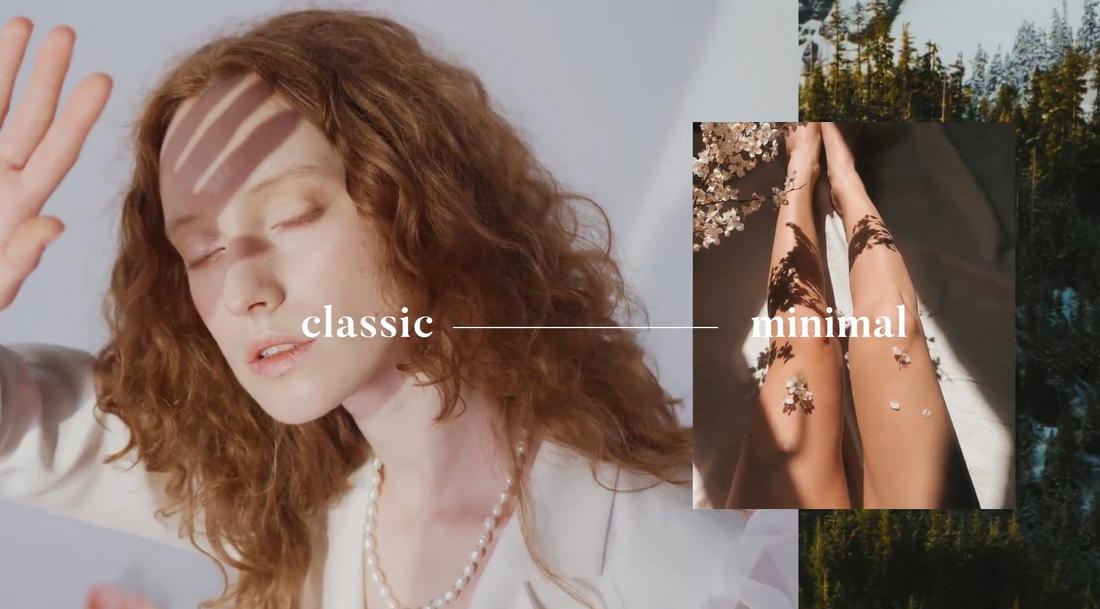
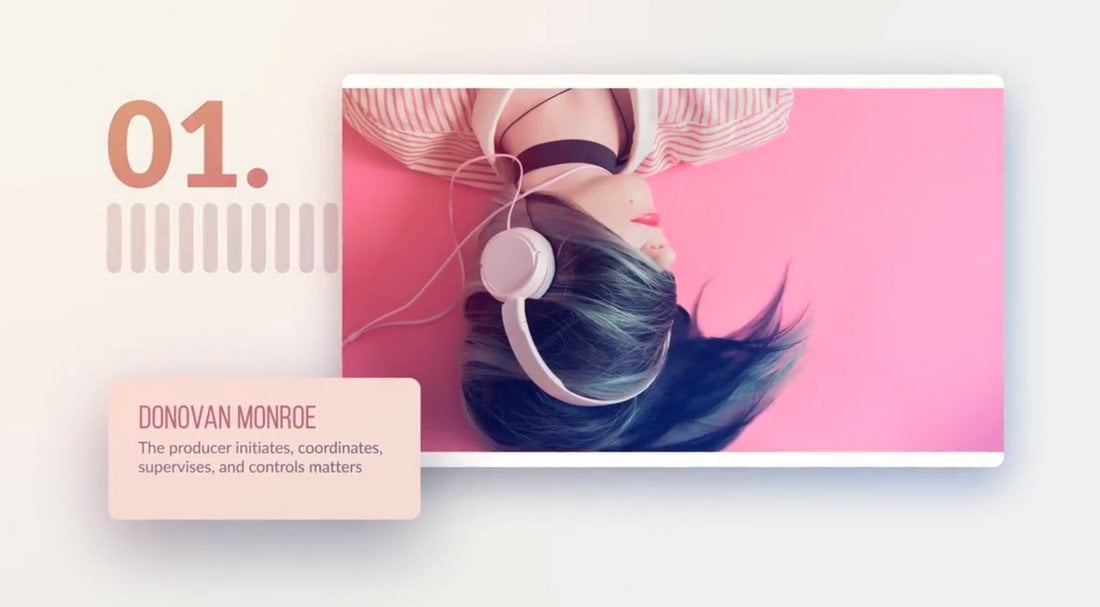
This After Effects slideshow template features a beautifully minimalist design that allows you to create modern and elegant slideshow videos for all kinds of creative projects, startups, businesses, and more.
The template is easily customizable and features stylish melodic animations that will make your videos more entertaining to watch.
Why This Is A Top Pick
The multipurpose and minimal design of this After Effects template allows you to create various types of slideshows with ease. The melodic transitions and the creative effects also add more value to the template.
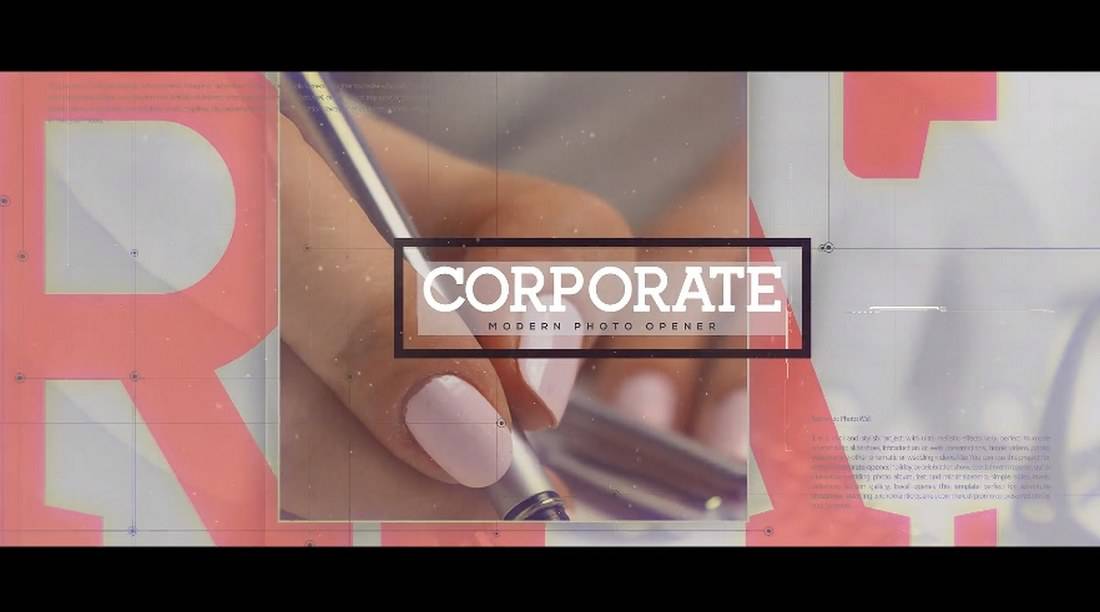
This After Effects template is a stunningly contemporary design ideal for assembling your photo slideshows. It brings together visual expertise and cutting-edge effects to present your images in the most captivating manner, effortlessly transforming ordinary photo collections into visually gripping masterpieces.
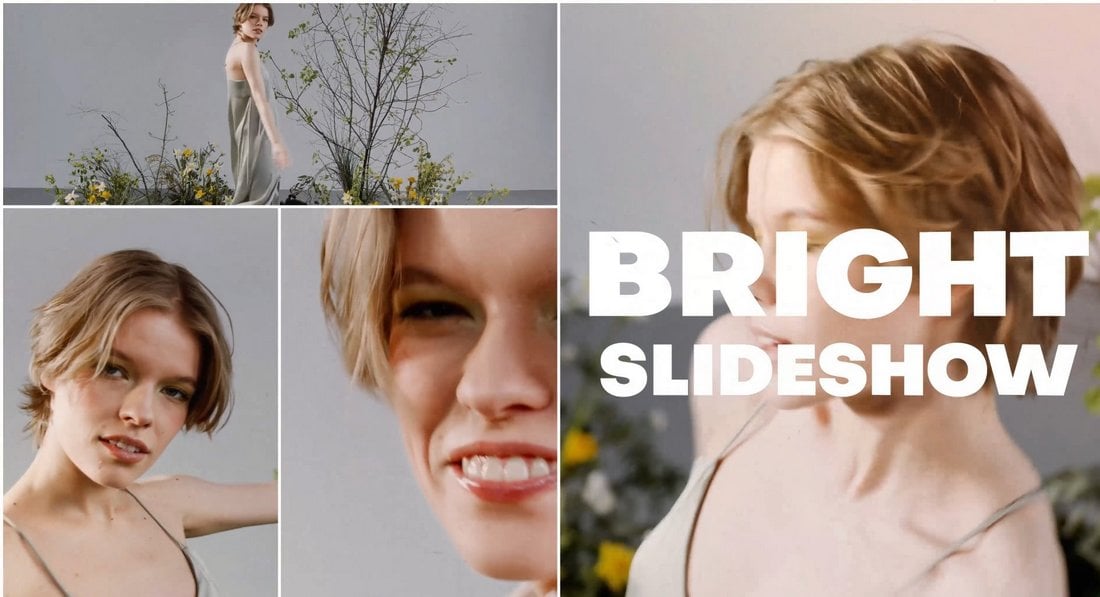
A creative After Effects slideshow template that levels up your photo presentations. With a collage-style layout, this After Effects slideshow template allows you to weave together multiple images in a visually captivating manner. It’s perfect for an engaging display of personal, professional, or event photos.
Explore the timeless beauty of simplicity with this creative paper-style After Effects slideshow template. This template allows you to forge paper-style slideshows, providing an organic and artistic touch to your digital creations. It’s a fantastic solution for adding unique personality and depth to your visual presentations, videos, and more.
This is a unique template designed for creating striking Halloween-themed promotional slideshows. This aesthetically engaging asset allows you to unleash your creativity and carve out an unforgettable visual experience for your audience. It’s a brilliant resource that saves time without compromising on quality and effect.
A brilliantly designed After Effects slideshow template ideal for showcasing fashion sale promos. Its engaging visual effects and smooth transitions ensure an appealing user journey, making it a valuable resource for retailers wanting to add some creative flair to their promotional pursuits.
This is an innovative After Effects slideshow template designed to energize your Instagram videos. It employs a multi-frame layout that allows you to share multiple visuals simultaneously, creating a vibrant, dynamic, and engaging viewer experience. This template is an excellent tool to make your Instagram content stand out.
This stylish After Effects slideshow template is specially designed for showcasing fashion and apparel design photos. It comes with vibrant and colorful designs that make your photos look like pages out of a fashion magazine.
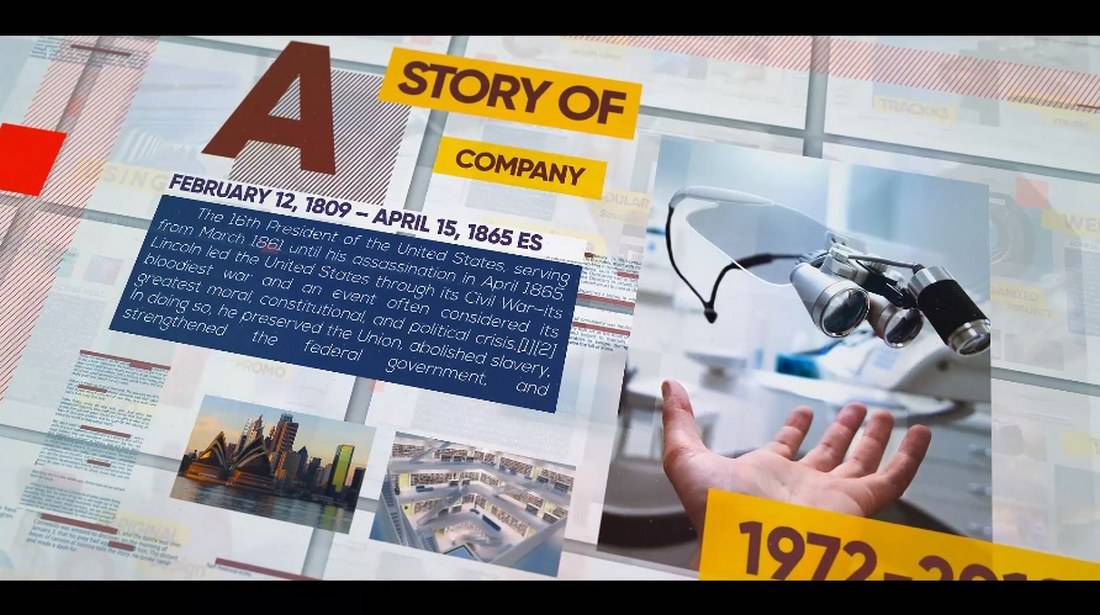
Chrono is a professionally designed After Effects slideshow template you can use to create company profile, startup pitch, and other videos related to business and corporations.
If you’re working on a promotional video for a product or a fashion brand, this After Effects template will come in handy. It features a creative layout for effectively showcasing different products like gadgets, clothing, and more. The template is quite useful for Instagram promotions.
This slideshow template comes with a modern and hipster-style layout design featuring multiple transition animations. The template can be easily customized to add your own text, audio, and change colors as well.
Whether you’re making a slideshow for a startup or a corporate agency, this free After Effect template will help you design a more professional slideshow without an effort.
This free slideshow template comes with an easily editable layout you can use to create a dynamic slideshow for a YouTube video or a social media promotional video. It’s available in Full HD resolution.
This After Effects template is perfect for designing an attractive slideshow for creating education-themed videos. It’s especially suitable for college presentations, exhibitions, and events. It features modern slide designs with editable elements. You can change text and colors to your preference.
Want to create a slideshow with colorful and trendy designs? Then this After Effects template is perfect for you. It features a multi-slide layout where you can showcase multiple images or video clips at the same time. There are lots of different transition animations and effects in the template as well.
Be sure to download this After Effects template to make your seasonal promo videos look more attractive. The template has a multipurpose layout that you can use to promote various products and businesses for different seasons.
If you’re looking for an After Effects slideshow to create a Christmas-themed video, this template is made just for you. It features a beautiful slide design that’s suitable for everything from Christmas sale promos to photo albums and more.
This free After Effects template allows you to make a simple slideshow video with a creative grid overlay effect. It also features simple fall-out animation that will give a professional look to your videos.
This is a very colorful and creative slideshow template for After Effects. It features multiple slides with bright colors with an attractive design for promoting your marketing agency services. You can easily customize it to your preference as well.
This slideshow template comes with lots of different styles of slides, animated effects, and transitions to help you make slideshow videos for all kinds of purposes. It has 56 media placeholders and 11 different scenes with grid layouts. Each scene features cool brush-style effects too.
The beautiful aesthetic feel of this slideshow design makes it a great choice for making videos related to fashion, beauty, and cosmetics. The template includes multiple slide layouts with editable colors, fonts, and media placeholders. It’s great for Instagram and Facebook promo videos.
You can design a beautiful photo frame slideshow for wedding videos using this After Effects slideshow template. It includes multiple styles of slide layouts with attractive animations, particle effects, and much more.
This free Slideshow template for After Effects features a simple glass fade animation that will make your videos look much more beautiful and romantic. It’s perfect for weddings and romantic photo slideshow videos.
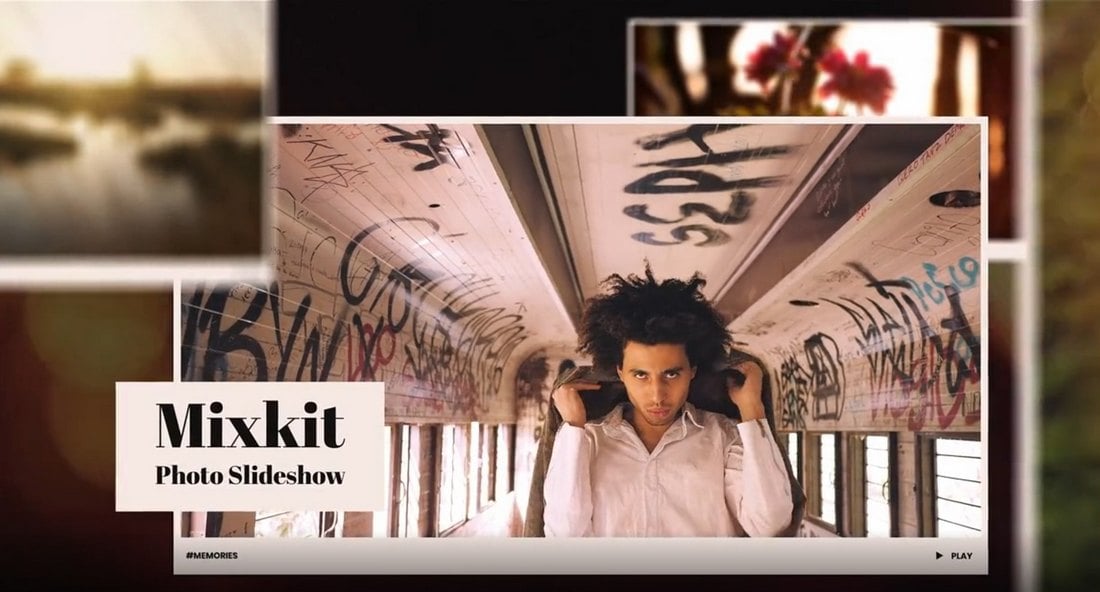
This After Effects template is perfect for creating beautiful slideshows with a grunge vintage look and feel. It includes 15 animated titles with 29 placeholders for showcasing images and video clips. The template is compatible with After Effects CC.
If you want to add creative frames to your photo slideshows, this template is made just for you. It allows you to create video slideshows with a photobook-style design. The template comes with 29 placeholders and multiple styles of animations.
You can add a magical fantasy look to your slideshow videos with this amazing After Effects template. It features mesmerizing animations that create a beautiful fantasy look. The template includes 17 media placeholders.
A simple yet effective slideshow template for After Effects. This template features a clean slideshow layout with subtle animations for showcasing your images and video footage.
This free After Effects template is a great choice for designing simple slideshows for corporate and business videos. It features a letterbox-style design with creative slide transitions.
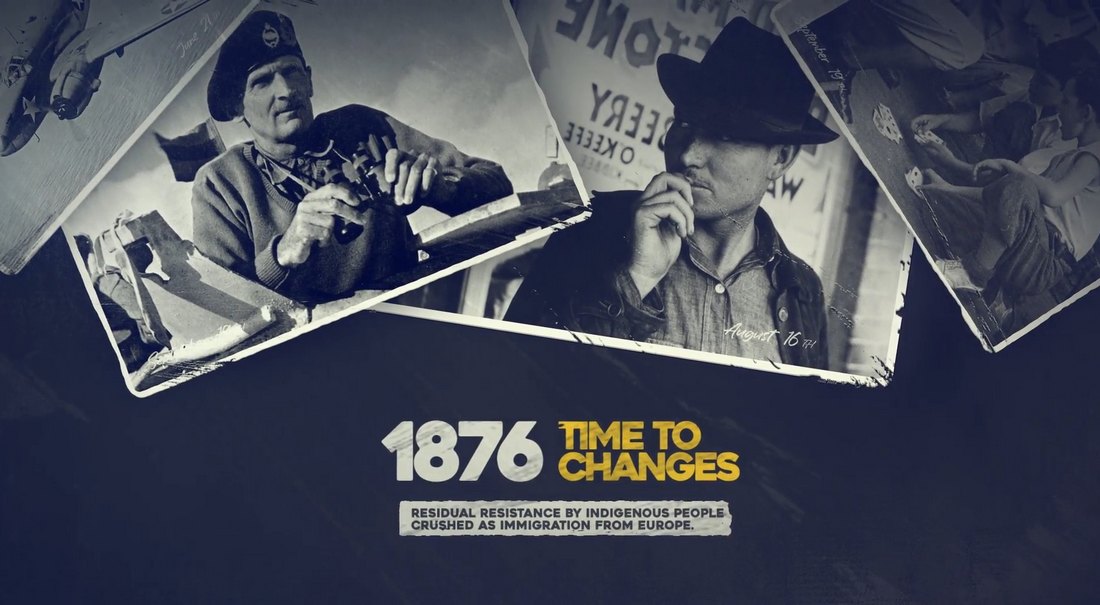
This After Effects template comes with a vintage design that allows you to create documentary timelines and slideshows for history-related videos. It includes multiples styles of slide layouts with creative animations for showcasing images and video clips.
A creative After Effects slideshow template featuring page-flipping animations. This slideshow template is perfect for showcasing product features as well as creating photo albums. The template comes in both short and long versions.
You can create beautiful slideshows with a cinematic look and feel using this After Effects template. It features a magic-themed slideshow design that also comes in short and long versions. There are 31 placeholders in each template as well.
Create fast and simple slideshows with particle effects using this slideshow template. It features a clean slideshow design with simple animations and text placeholders. It’s compatible with After Effects CS5 and higher.
Another free After Effects slideshow template with photo frame slide designs. This template works great for creating photo album videos as well as for product showcase videos.
Ink Titles comes with an amazing slideshow design featuring creative ink-themed effects. The After Effects template can be easily customized to add up to 19 images or videos. It’s also available in 5 different colors presets.
Aquavitae is a minimalist and a modern After Effects slideshow template that comes with 30 placeholders for making a slideshow of photos or video clips. The template also supports color controls for all the elements and includes a video tutorial on how to edit the template as well.
Ultimate Slideshow is a complete bundle of After Effects templates that allows you to make your own unique slideshow videos. The template provides you with unlimited placeholders and includes automatic text animations.
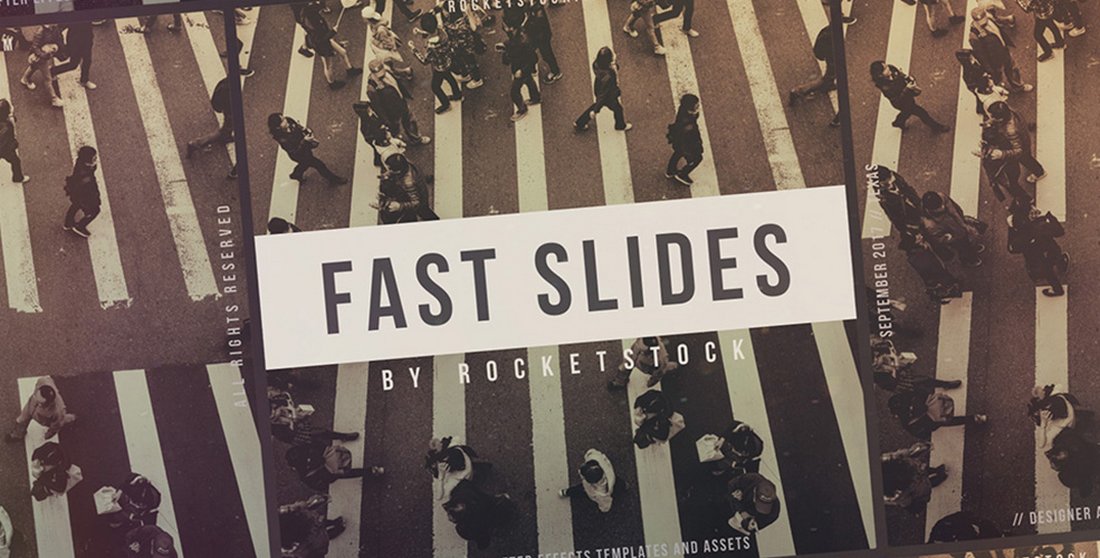
This After Effects slideshow template features a modern design with an urban theme, which makes it ideal for photography, fashion, and documentary style slideshow videos and title scenes.
This free slideshow template features a colorful summer-inspired slideshow design. You can use it to create and promote your travel photos, Instagram videos, and much more.
The clean and minimal design of this slideshow template makes it a great choice for crafting creative design, fashion, and photography slideshows. The template is available in Full HD resolution.
Featuring a unique retro-themed design, this After Effects slideshow template will help you create a professional video opener or a slideshow that stands out from the crowd. The template is available in Full HD resolution.
This creative After Effects slideshow template lets you showcase your photos in an amazing way with its floating image placeholders. It will also give your slideshow a 3D-like look and feel.
Another creative After Effects slideshow template that features a complete After Effects environment and with dynamic camera movements. It includes 12 main scenes and 300 image placeholders.
This After Effects slideshow template is designed specifically for making presentation videos for business and corporate events. It features modern transition effects and designs fit for professional purposes. The template is available in Full HD resolution.
A bold and beautiful After Effects slideshow template featuring a creative design. This template is ideal for making fashion and photography slideshow videos. It’s available in Full HD resolution.
A professional and modern slideshow template for making creative videos for startups and corporate businesses. The template is easily customizable and works with both photo and video compositions.
This simple and minimal slideshow template is perfect for creating photo slideshows of your family photos and creative projects. The template comes in Full HD resolution and lets you showcase 6 images.
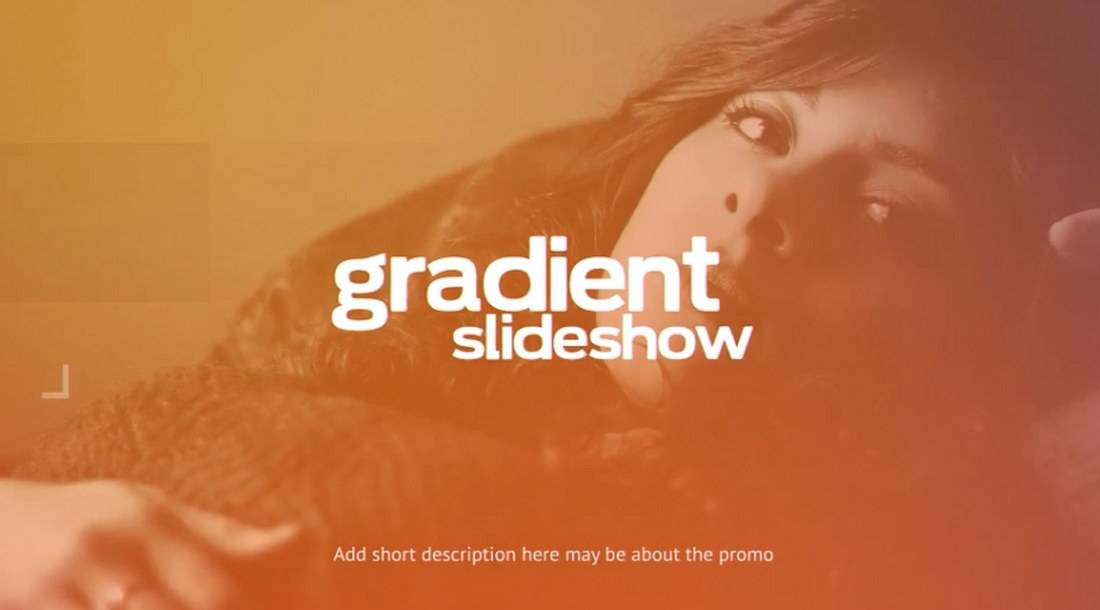
This unique After Effects slideshow template adds a colorful gradient overlay effect to your photos to make a colorful slideshow video while also highlight its text. It includes 10 image placeholders and 24 text holders.
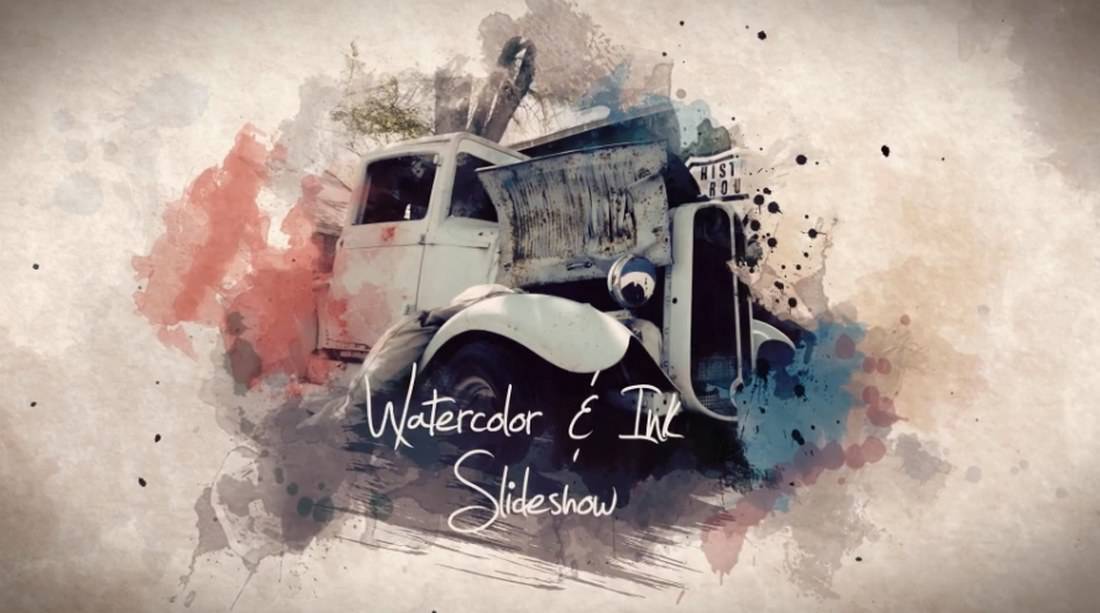
This stylish After Effects slideshow template comes in two versions with short and long slideshows. It lets you feature up to 40 images or videos and includes 30 different ink and watercolor effects you can use to customizing the slideshow design.
Atmospheric is a creative After Effects slideshow template featuring simple and minimalist effects and transitions for making a professional slideshow video. It’s available in 3 versions with up to 45 image placeholders.
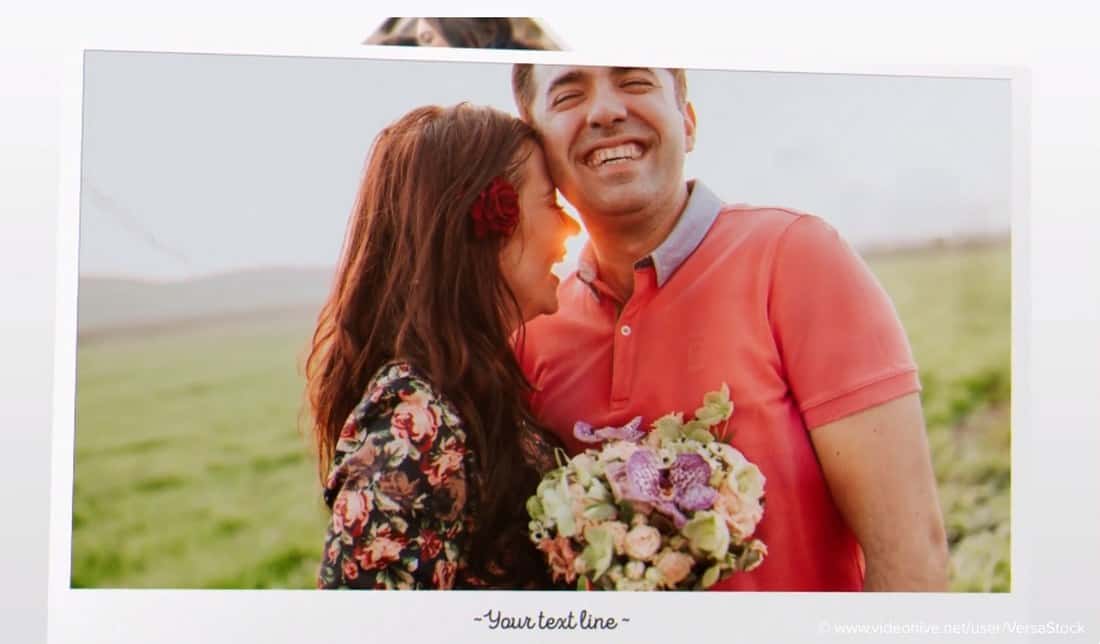
This After Effects slideshow template is perfect for making a montage video for romantic events, weddings, and Valentine’s Day. The template is available in Full HD resolution.
A multipurpose After Effects slideshow template that can be used to make all kinds of slideshows and presentations. It can be easily customized to your preference and the template is available in Full HD.
Another creative After Effects slideshow template that comes with colorful and vibrant effects that let you make an attractive slideshow video. The template supports both videos and images.
This After Effects slideshow template features a creative presentation design filled with abstract shapes and transitions. It’s ideal for photography, fashion, and other slideshow videos.
This beautiful and elegant After Effects slideshow template is designed specifically for romantic-themed videos. It’s most suitable for making wedding album videos and presentations. The template can be customized with After Effects CS4 and higher.
Refraction is a two-in-one After Effects slideshow template that comes with customizable slideshow designs and transition effects. It’s available in Full HD resolution.
If you’re looking for a template to make a travel-themed video, this After Effects slideshow template will come in handy. It’s perfect for showcasing travel destinations and journeys.