In today’s collection, we’re bringing you a set of fresh new modern, professional PowerPoint templates for creating presentations that stand out from the crowd. Give your presentation a modern edge, and convey your message in a professional way.
We handpicked a collection of unique and modern PowerPoint templates that you can use for crafting slideshows for all kinds of presentations, including startup pitch decks to business projections, photography, marketing, design, and more.
We’re also sharing our tips for creating a modern presentation, to help you get started fast.
Top Pick
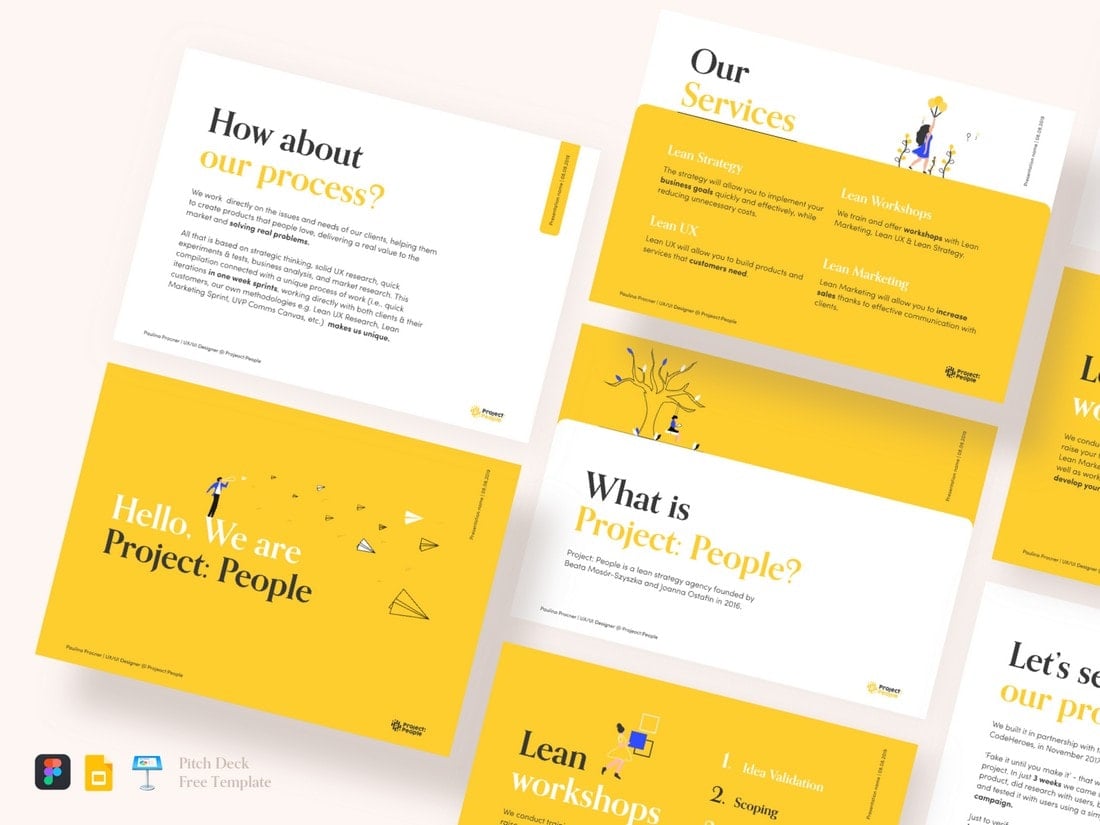
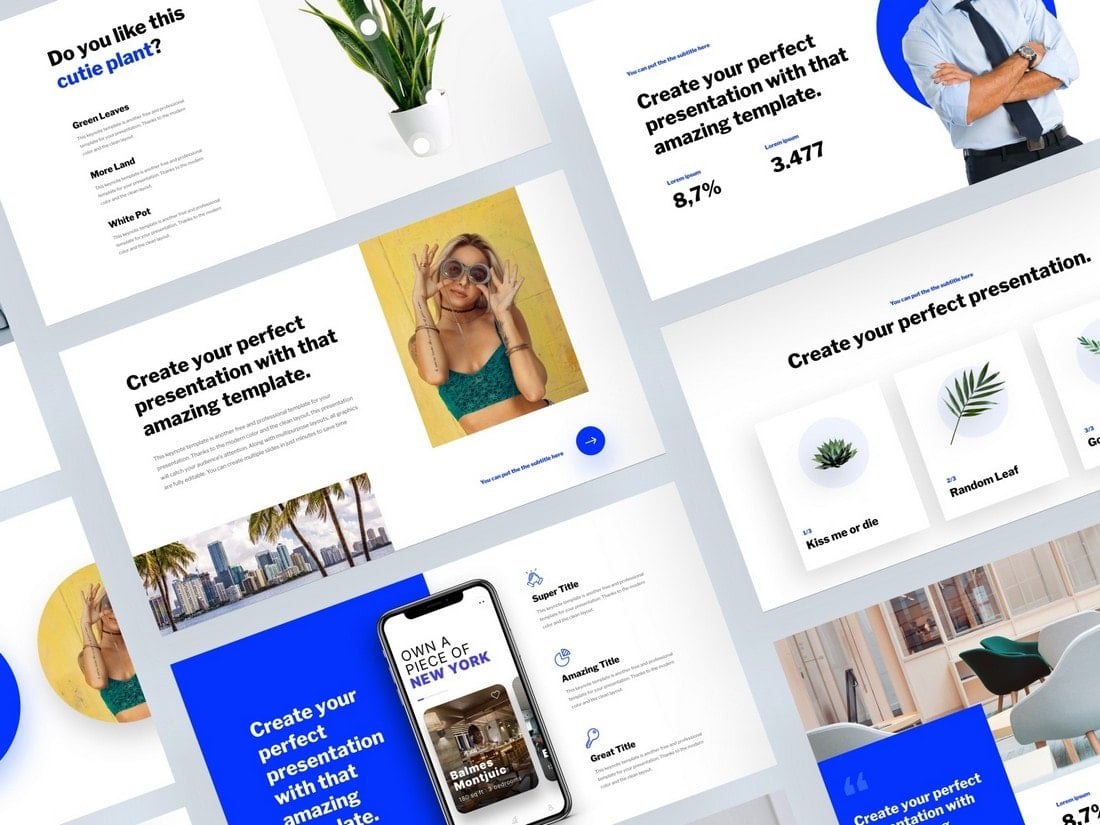
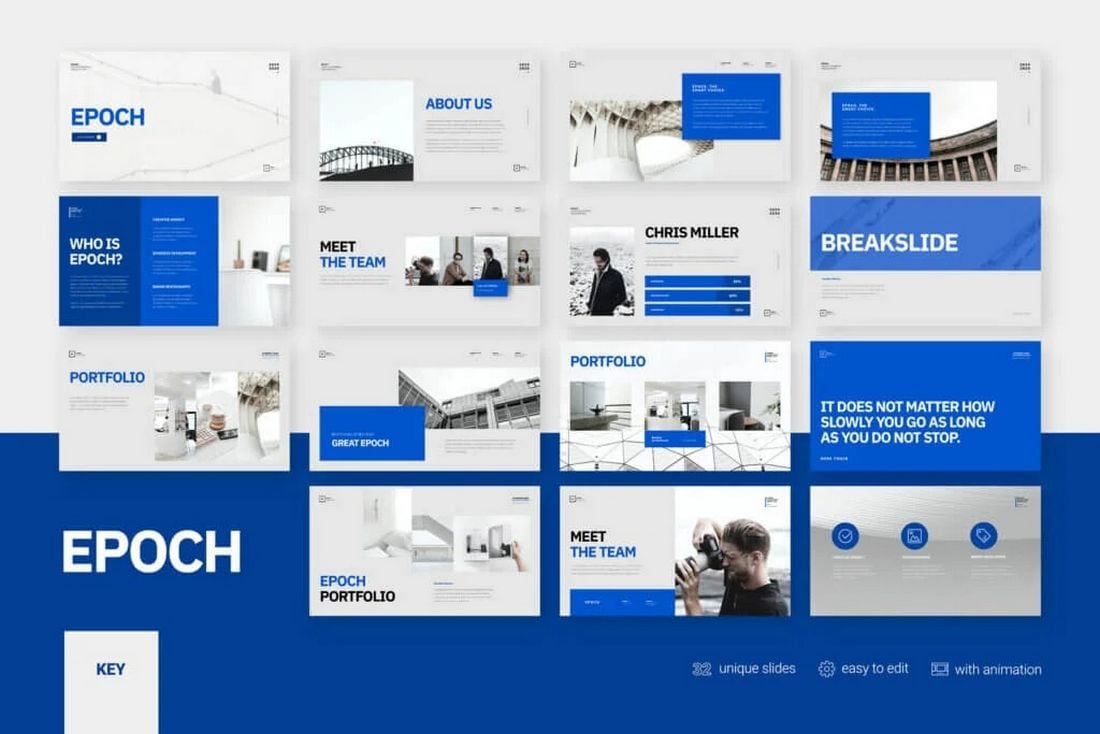
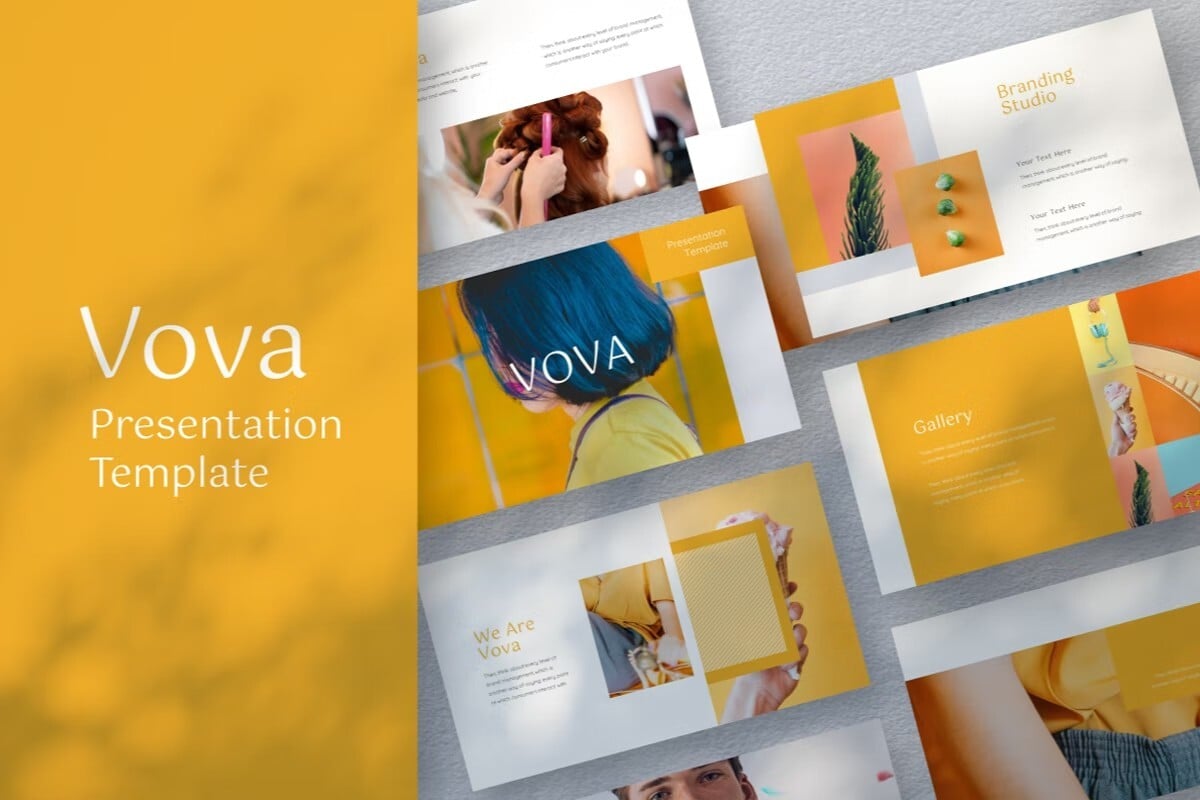
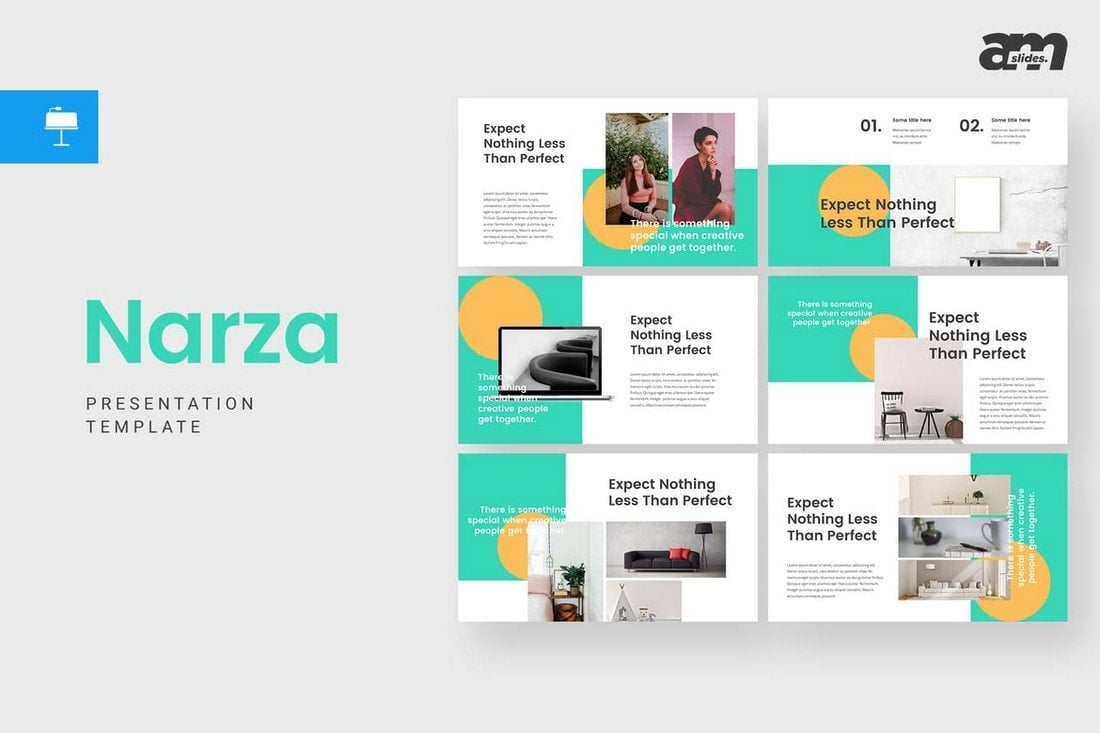
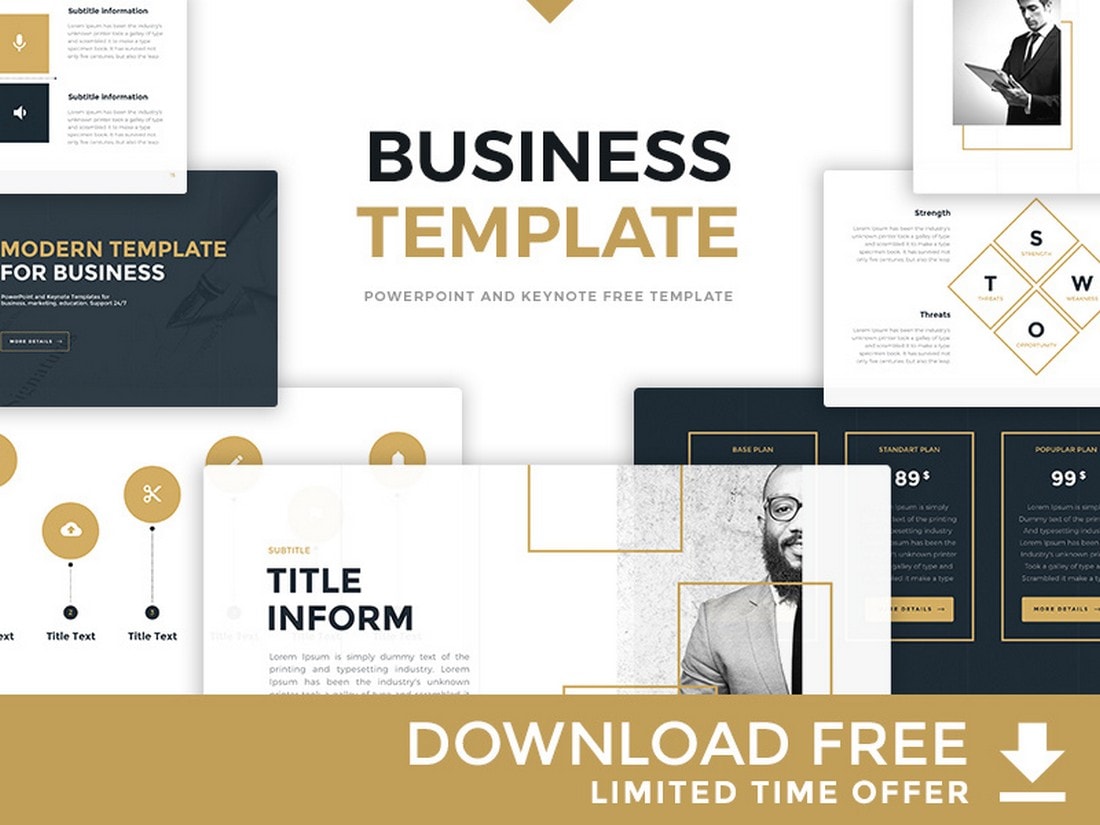
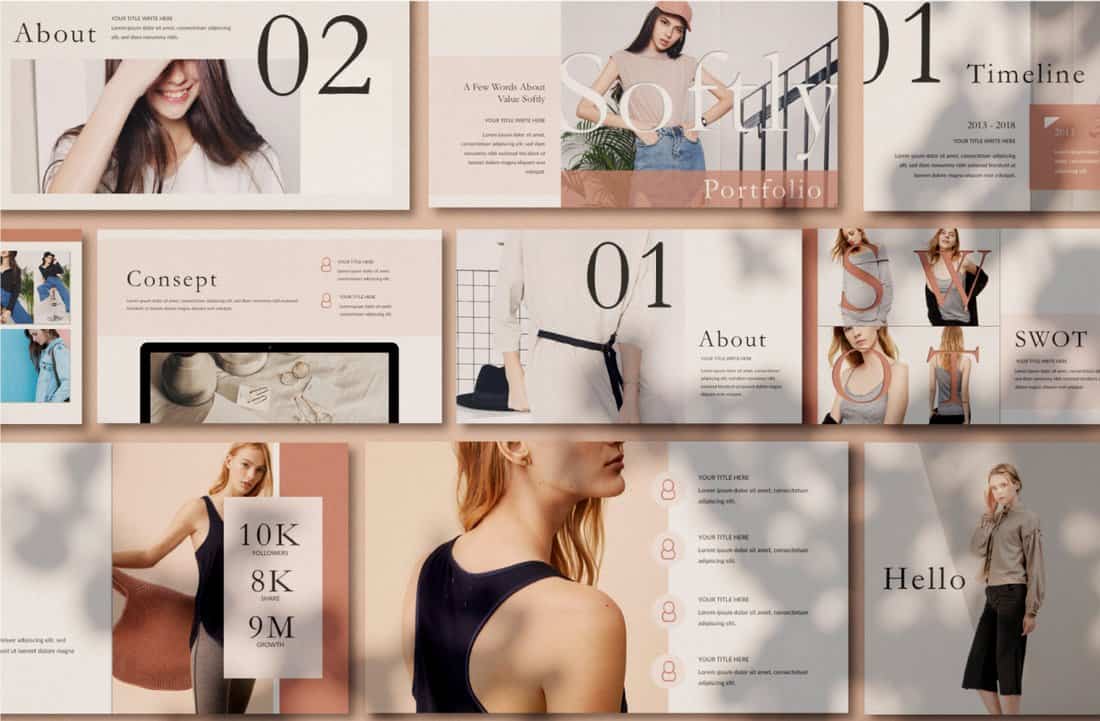
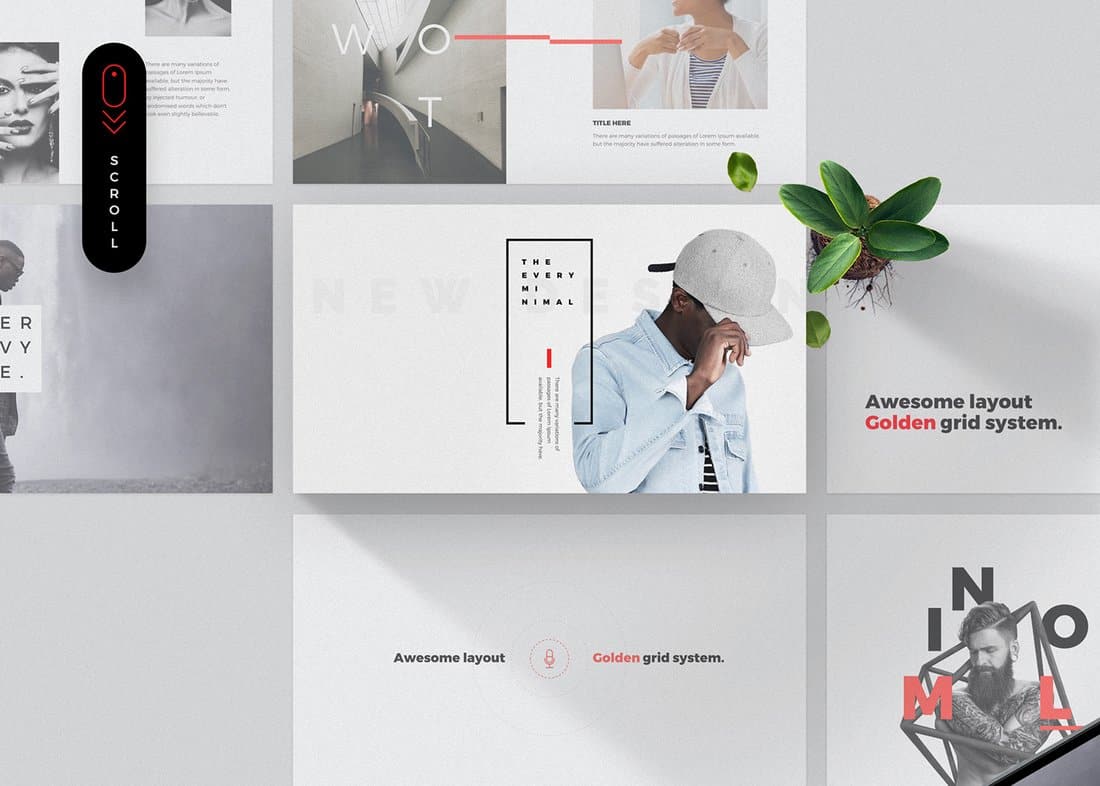
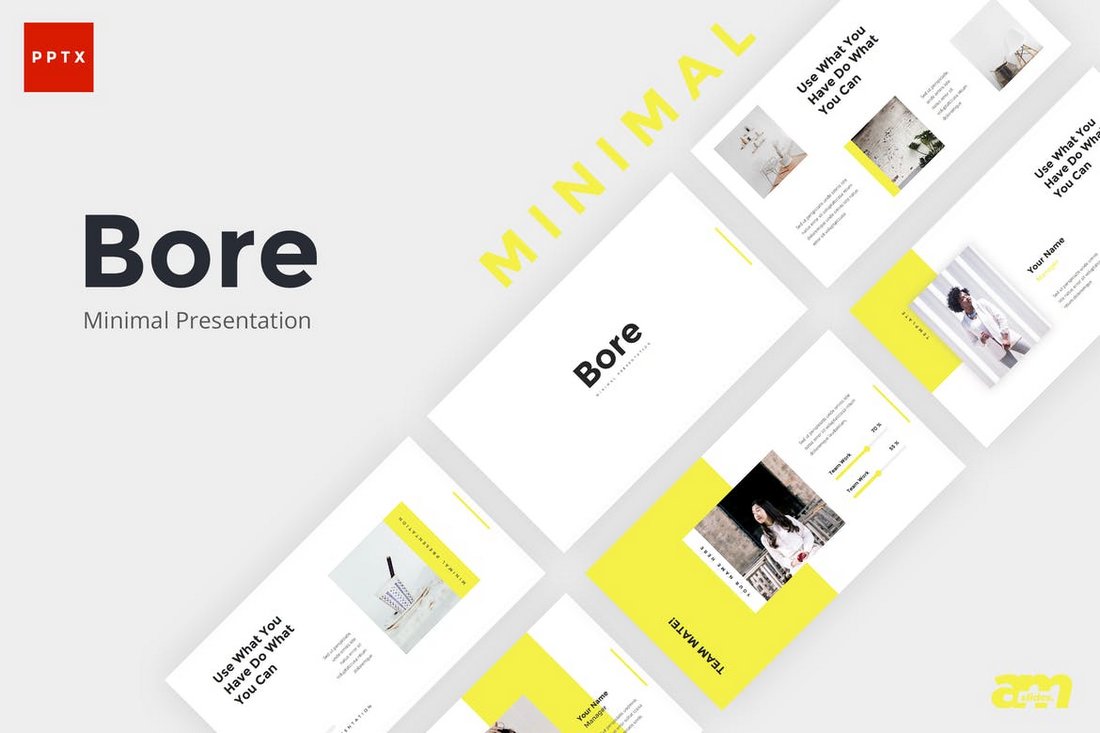
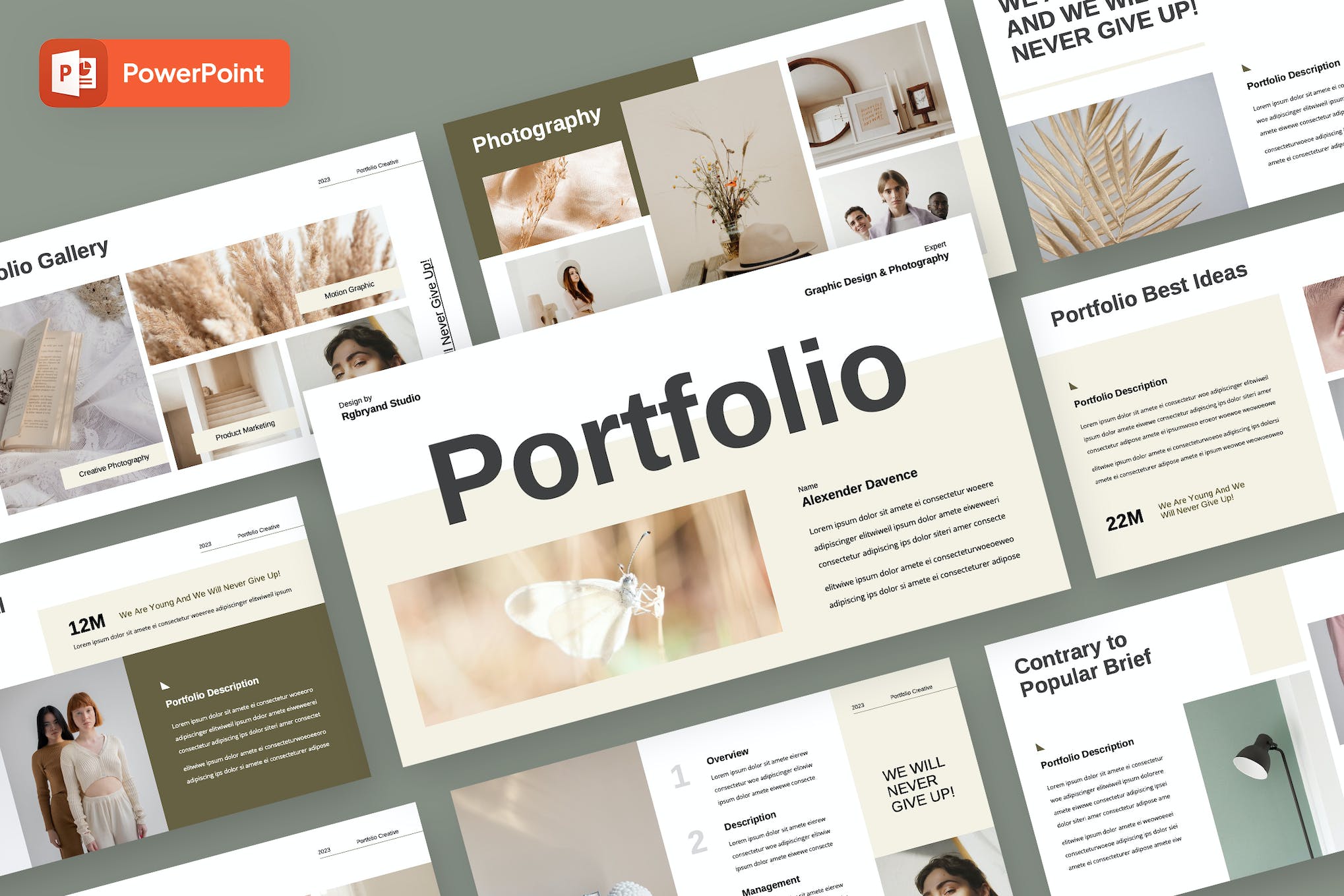
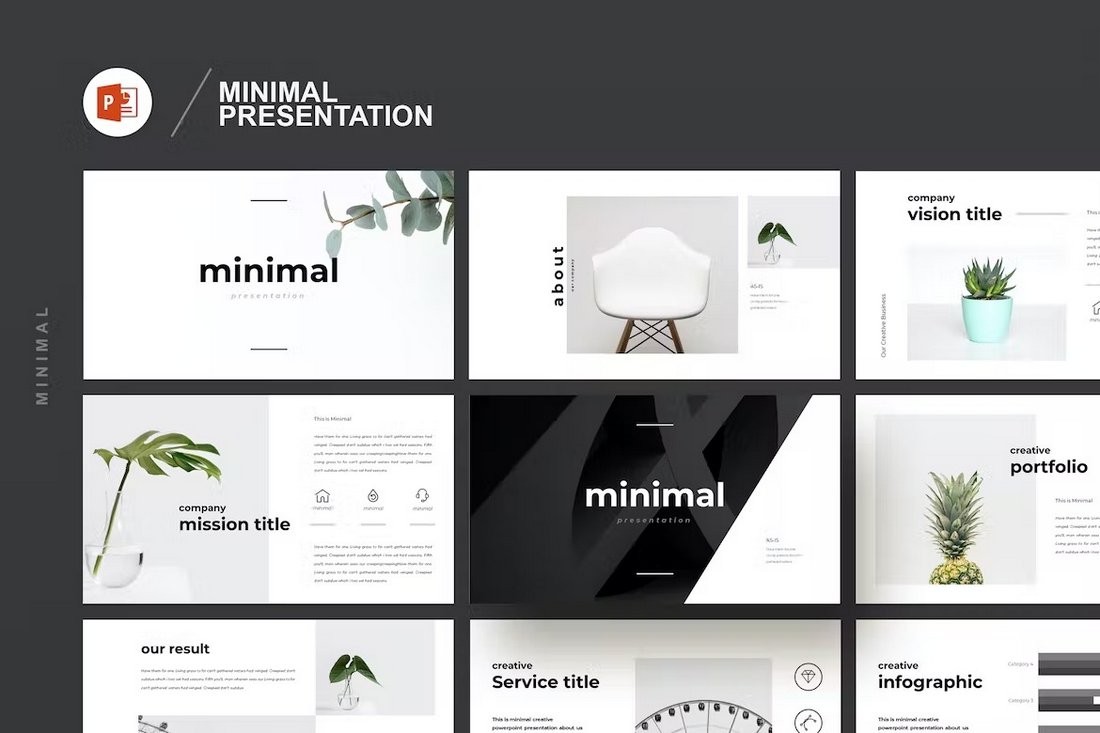
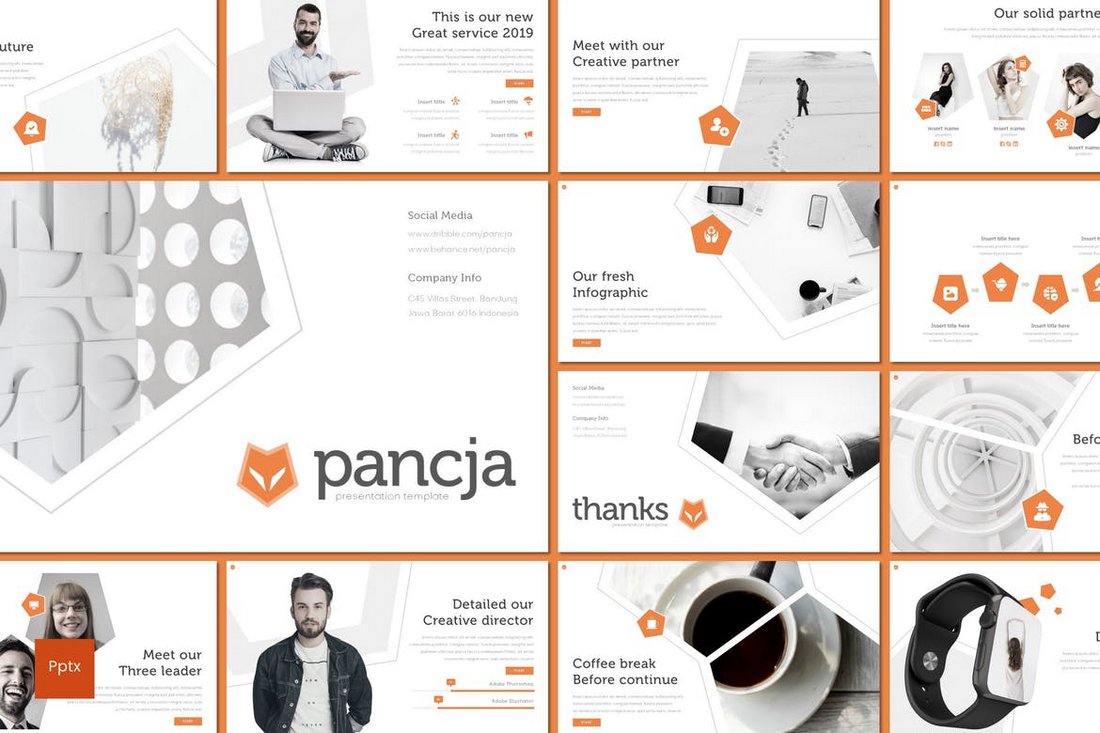
This modern and creative PowerPoint template includes all the right elements of professional presentation design. It has a beautifully minimalist design, an attractive color palette, and a stylish content layout.
The template itself includes more than 30 unique slide designs you can easily customize to change colors and the fonts however you like. It also includes lots of editable vector graphics and shapes as well.
Why This Is A Top Pick
Since this template features a modern and universal design, you’ll be able to use it to design slideshows for all kinds of business, agency, and creative presentations.
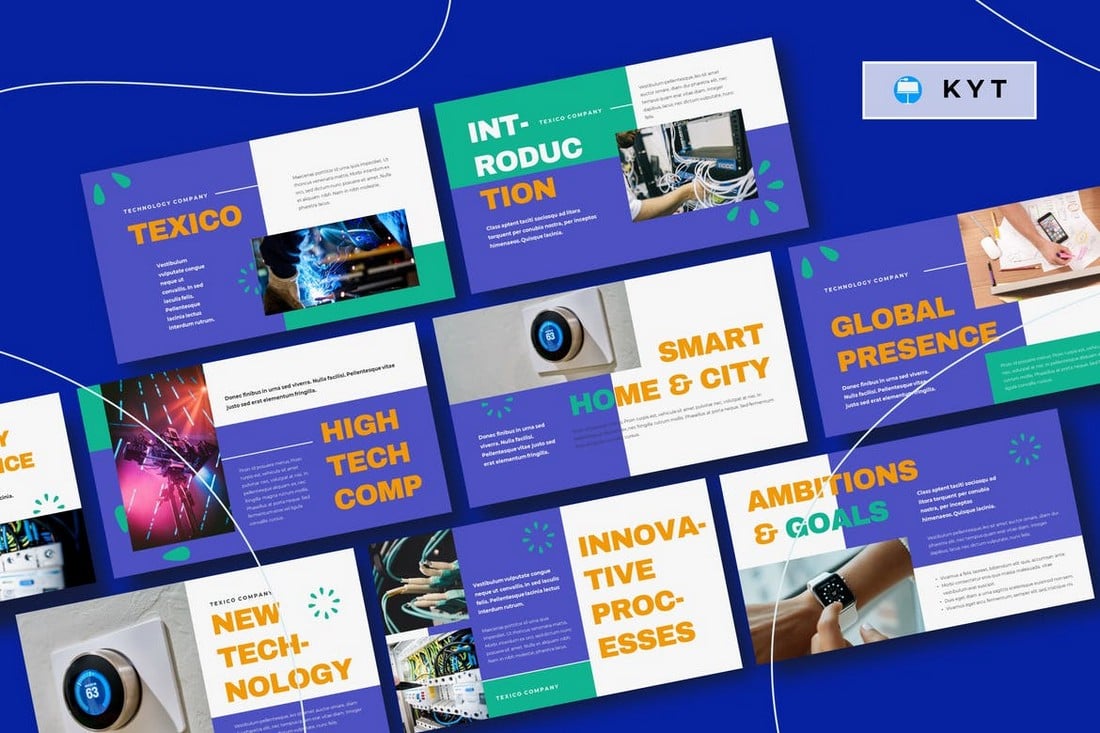
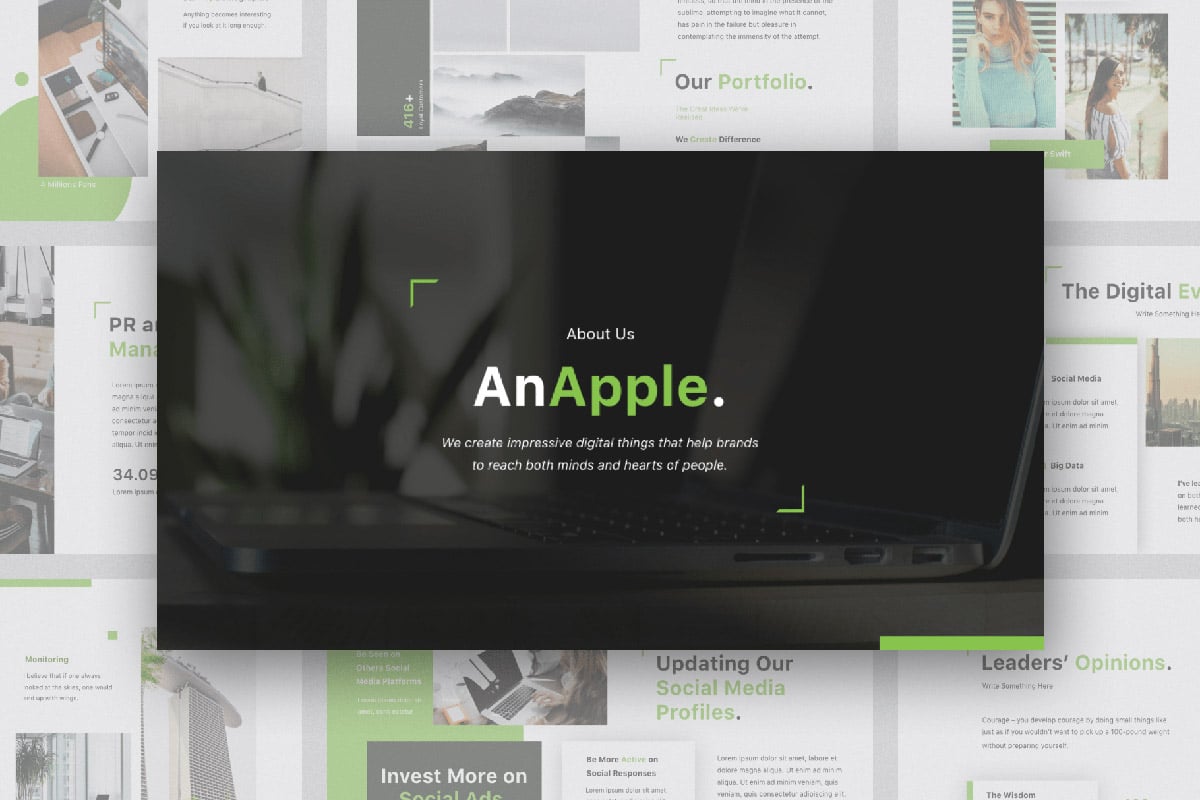
Ideal for various presentations, Ideolozi is a modern, clean, and easily customizable PowerPoint template. It provides 30 high-resolution slides with a 16:9 aspect ratio that can effortlessly be used for business plans, pitch decks, annual reports, and more.
This is a dynamic, modern PowerPoint template catered towards digital marketers, SEO specialists, and other business professionals. Highly customizable, it offers a structured layout to present SEO strategies, tactics, and key metrics. Ideal for a range of presentations, including pitches, reports, and training sessions.
This PowerPoint template is designed to deliver captivating presentations. Equipped with 30 customizable, high-quality slides, this professional template is effective for a range of uses from business to education and marketing. It features a modern design, six color combinations, standard & widescreen aspect ratios, and an exceptional icon selection.
A sleek, modern PowerPoint template tailored for impactful presentations. Suitable for various uses, including business, marketing, and education, this template boasts easy customization and 30 creative slides, in both standard and widescreen formats. The template, available in six colour combinations, also includes eye-catching icon.
This PowerPoint template is perfect for entrepreneurs and business leaders preparing impactful, professional pitches. Easily create persuasive presentations with a structured breakdown of your business proposal, growth strategies and financial forecasts. This high-quality template is not only ideal for marketing strategies and financial reports, but also for educational workshops and more.
A professional and versatile PowerPoint template perfect for creating compelling presentations for conferences, seminars, or business meetings. It’s ideal for speakers, event organizers, and corporate teams. Its features include a professional design, easy customization, high-quality graphics, and master slides.
This is a high-quality PowerPoint template perfect for showcasing success stories, project results, or insightful research. Ideal for businesses, consultants, educators, and researchers, this template allows for a clear, engaging display of case studies. Key features include a professional layout, easy customization, and image placeholders.
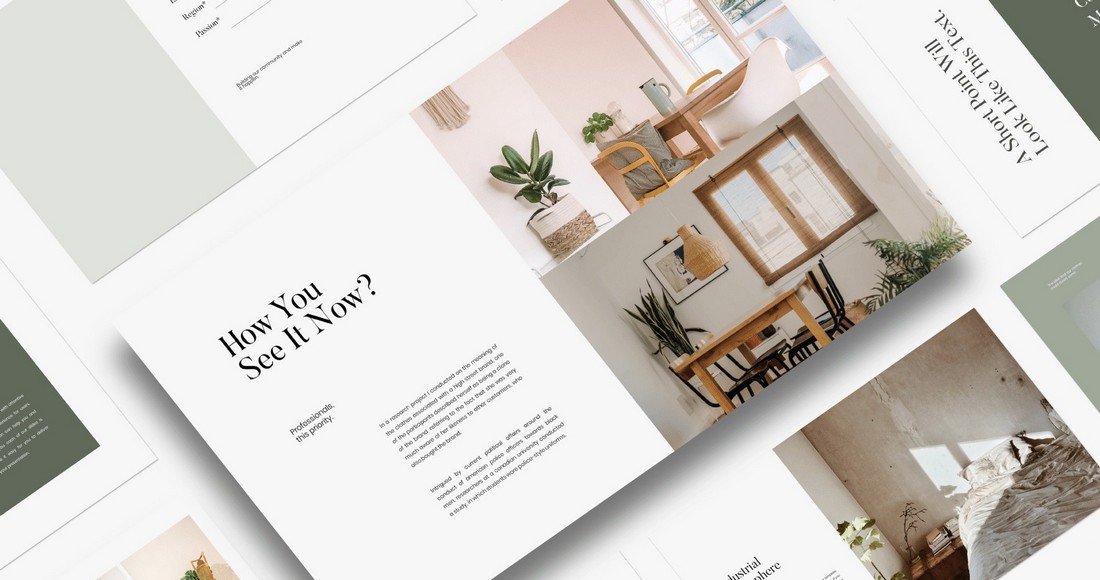
This PowerPoint template is perfect for architects, interior designers, and construction professionals when presenting their designs, concepts, and projects. The clean, professional design allows for easy customization and showcases high-quality graphics with image placeholders and master slides.
A versatile and modern PowerPoint template for bold presentations. Its design lends itself perfectly to use by businesses and individuals for various purposes including brochure creation, project promotion, and personal portfolios. It is easily editable, with resizable graphics and easy color changes, and it’s based on Master Slides for added convenience.
A versatile creative PowerPoint template that can cater to numerous applications, be it a corporate presentation or a personal portfolio. This design-centric PowerPoint template includes editable and resizable graphics, easy color change capabilities, and incorporates free web fonts.
This PowerPoint template is perfect for diverse presentation needs including corporate and business profiles, creative agencies, portfolios, start-ups, pitch decks, and personal portfolios. It features 39 editable and resizable slides designed with free web fonts, based on master slides.
Osmar is a business PowerPoint template that is perfect for crafting professional business presentations. Whether you’re a creative agency, startup, or looking to present a company profile, this template can be tailored to suit a variety of needs. With 39 editable and resizable slides, you can drag-and-drop content in an easily editable 16:9 widescreen ratio format.
A modern, dynamic PowerPoint template for all your professional presentations. Perfect for a range of contexts from startup pitches to photography portfolios, this easily editable 39-slide template incorporates free web fonts and resizable graphics based on master slides.
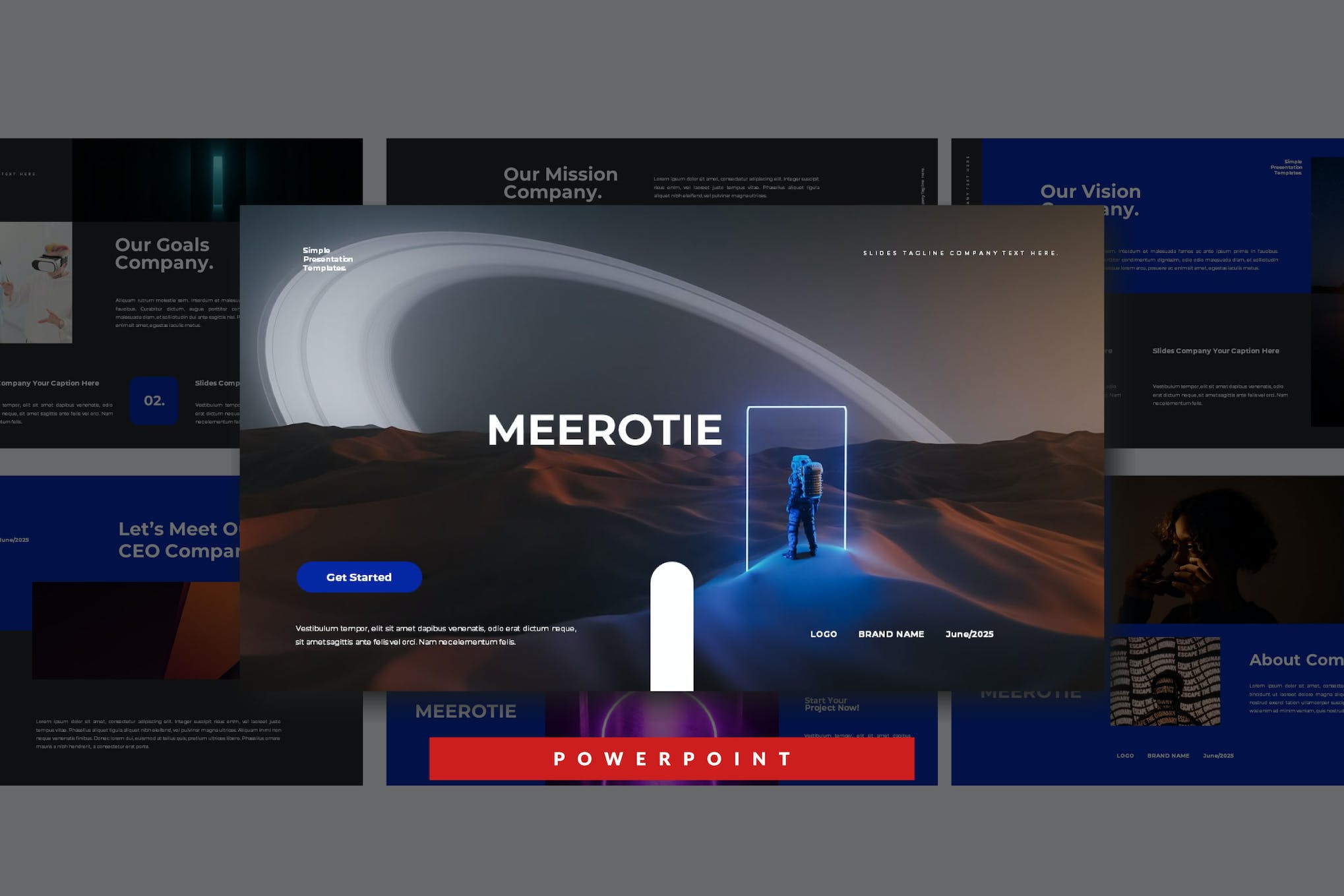
Meerotie is a dynamic, modern PowerPoint template perfect for both business and personal use. Features include 120 clean and creative slides with a bold design, a handmade infographic, a 16:9 ratio and easily editable images, fonts, and layouts. This fully adaptable template makes presenting your next project hassle-free and effective.
This is a versatile and modern tool for a multitude of fields, from advertising to startups. It features 30 unique slides that are fully editable and resizable, complete with over 500 icons and a drag-and-drop interface.
A contemporary PowerPoint template perfect for enhancing your agency presentations. It features 20 unique, easily customizable slides with bold and elegant designs. The template offers drag-and-drop picture placeholders with auto-adjustment and comes complete with device mockups as well.
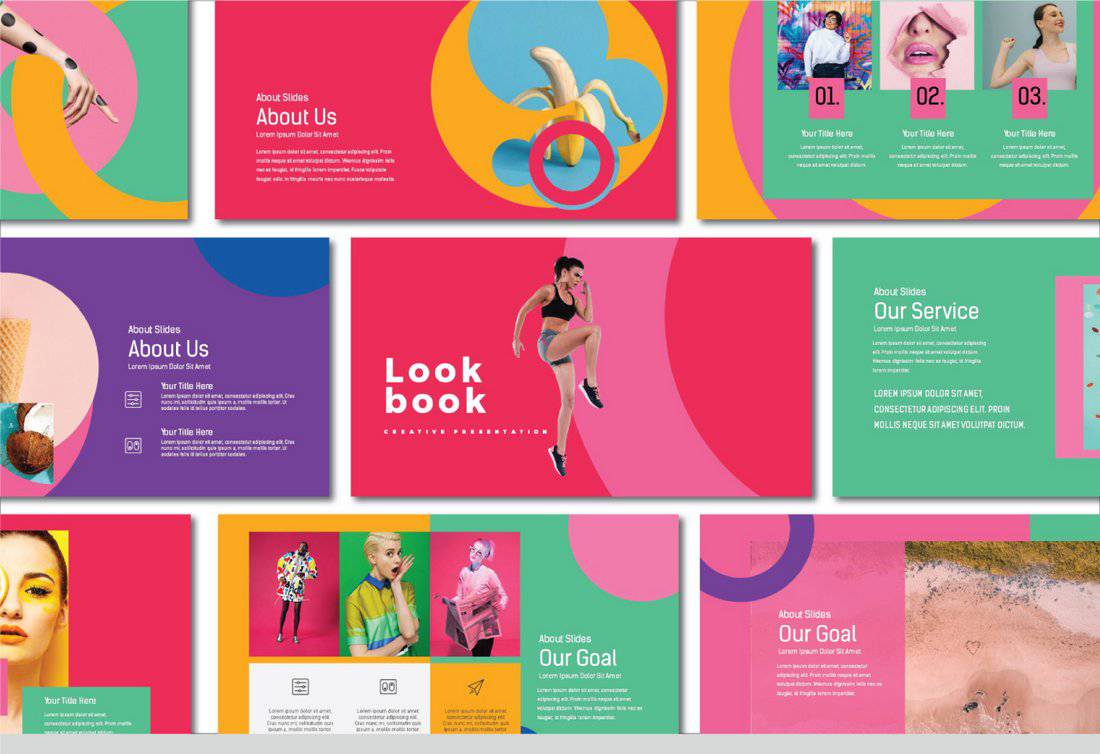
This is a modern, engaging template perfect for business presentations, project pitches, and lookbooks. Offering a variety of editable graphics and drag-and-drop picture placeholders in a widescreen format, the package includes PowerPoint and XML files along with fully editable layouts.
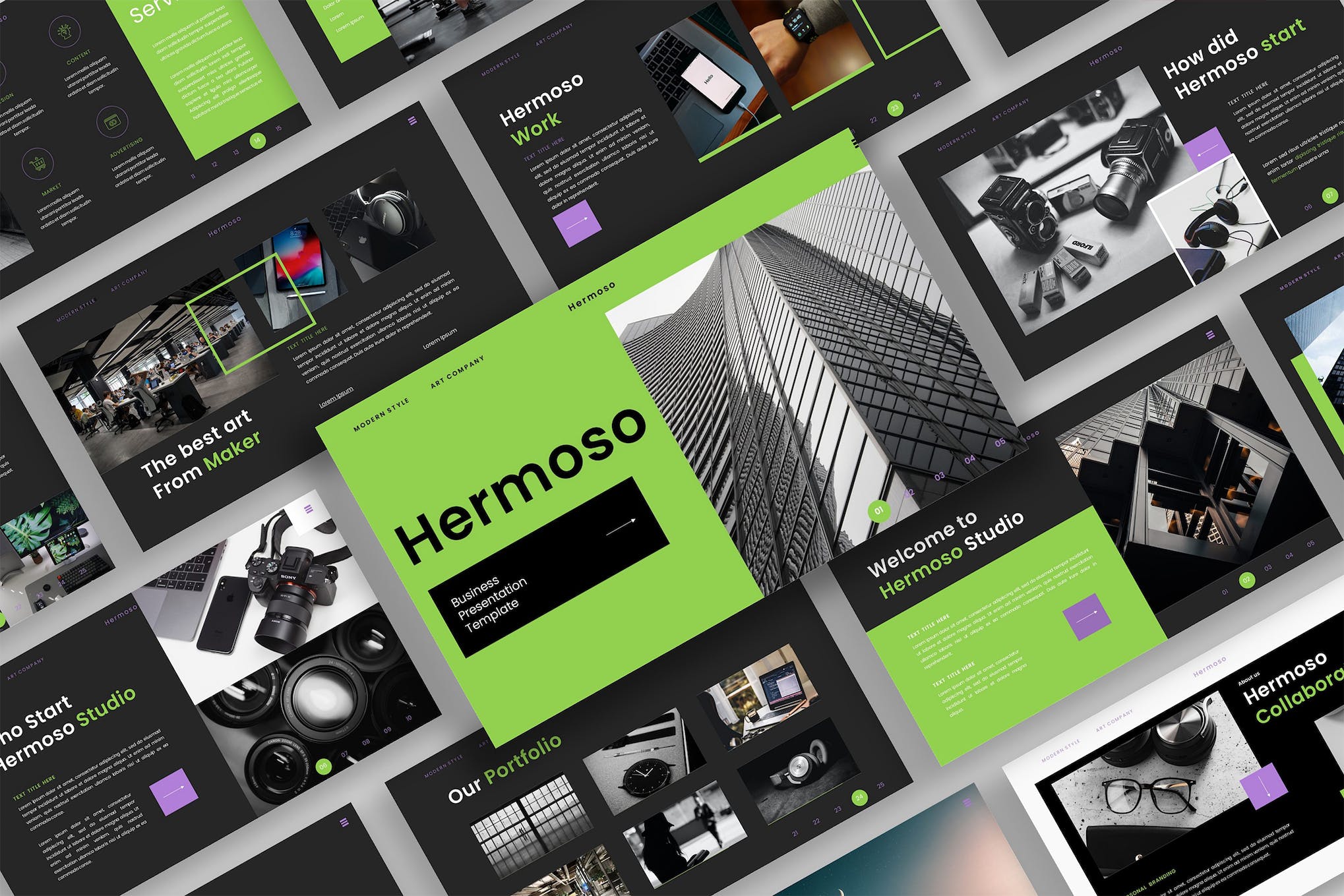
The Hermoso is a versatile PowerPoint template with a modern design. Ideal for contemporary businesses, this template can be used to present a variety of content including company profiles, portfolios, and startup pitches. With over 30 editable slides featuring resizable graphics, it provides convenience and flexibility.
A modern, easy-to-edit PowerPoint template ideal for various purposes, such as business presentations, corporate profiles, start-ups, creative agencies, or personal portfolios. It includes 39 slides, editable graphics, recommended free web fonts, and a 16:9 widescreen ratio.
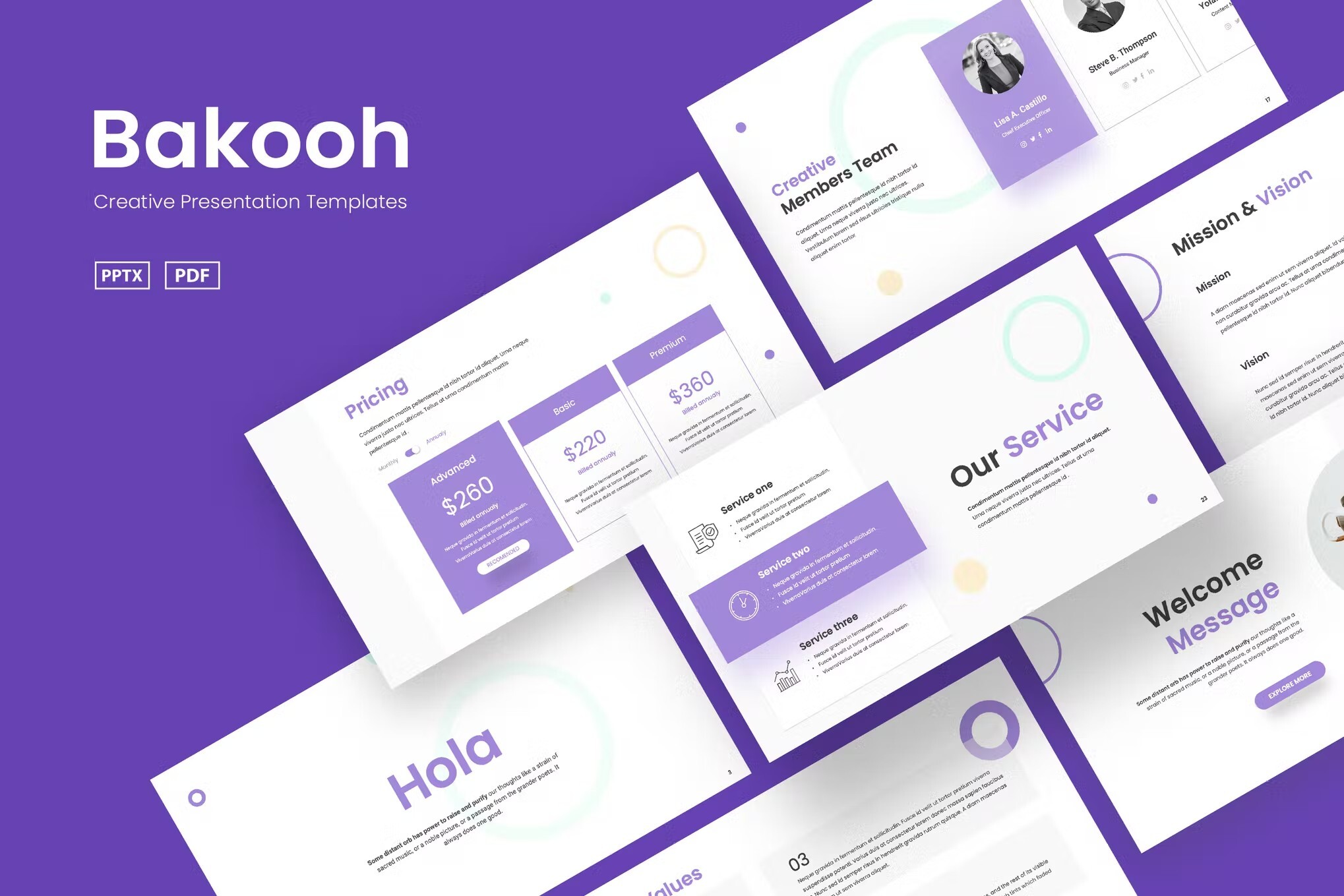
This is a modern, multipurpose PowerPoint Template ideal for presentations related to business, creative agencies, brand guidelines, and more. Offering 30 high-resolution slides in a 16:9 aspect ratio, this template is carefully designed for easy customization.
This PowerPoint template is made with modern businesses in mind. It’s ideal for crafting professional presentations for business meetings, company profiles, and pitch deck slideshows. The template includes 39 unique slides for you to choose from.
Design the perfect slideshow to showcase your startup and business plans with this professional PowerPoint template. There are 36 different slide layouts included in this template with fully customizable designs.
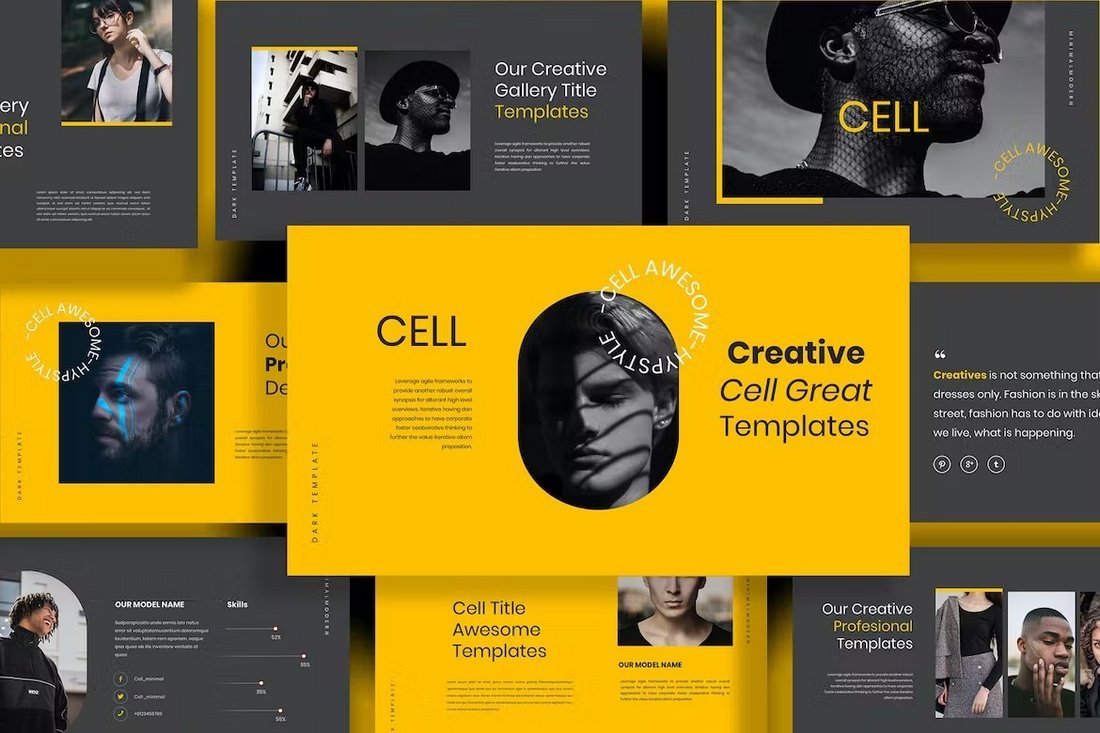
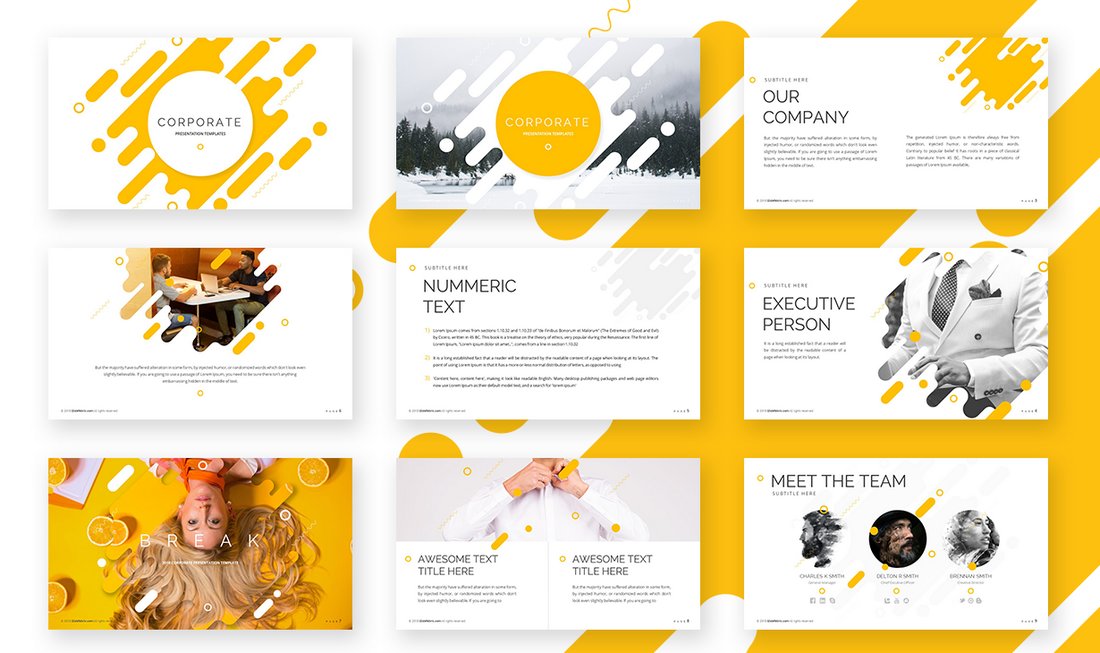
The dark gray and gold design of this PowerPoint template gives it a very stylish look and feel. The template is ideal for making slideshows for various marketing and product showcase presentations. It includes 26 unique slides.
The modern and minimal design of this PowerPoint template offers a beautiful canvas for crafting bold and beautiful presentations for your professional projects. There are 24 slides in the template that are especially suitable for portfolio presentations.
This free PowerPoint template comes with a colorful watercolor-themed design. It’s perfect for professional marketing presentations and slideshows. The template has 32 unique slide layouts.
Craft minimal presentations with an aesthetic feel using this PowerPoint template. It’s made with various business and agency portfolio presentations in mind. There are 21 different slide layouts to choose from.
The bold and dark design of this PowerPoint template will allow you to make professional slideshows for presenting your projects and portfolio in style. The template includes fully customizable slides with image placeholders, device mockups, and much more.
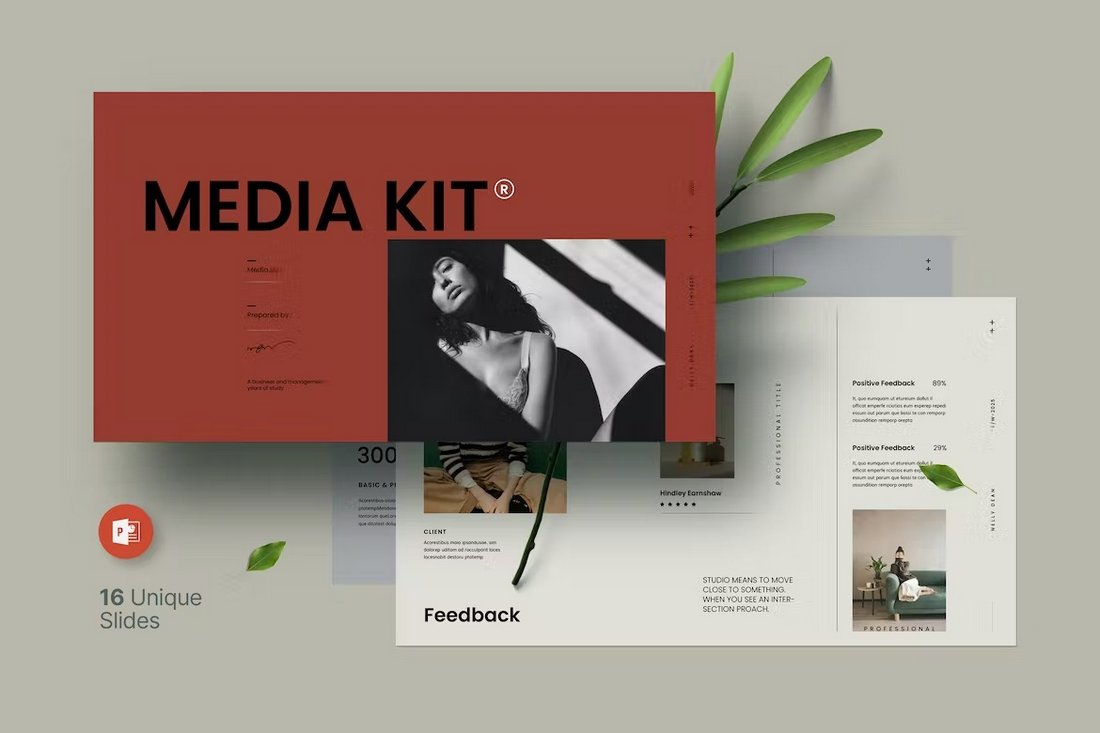
Just as the name suggests, this PowerPoint template is designed to help you craft a professional-looking media kit or a press kit for a brand. It includes 16 carefully crafted slides with all the important sections for promoting your brand and business.
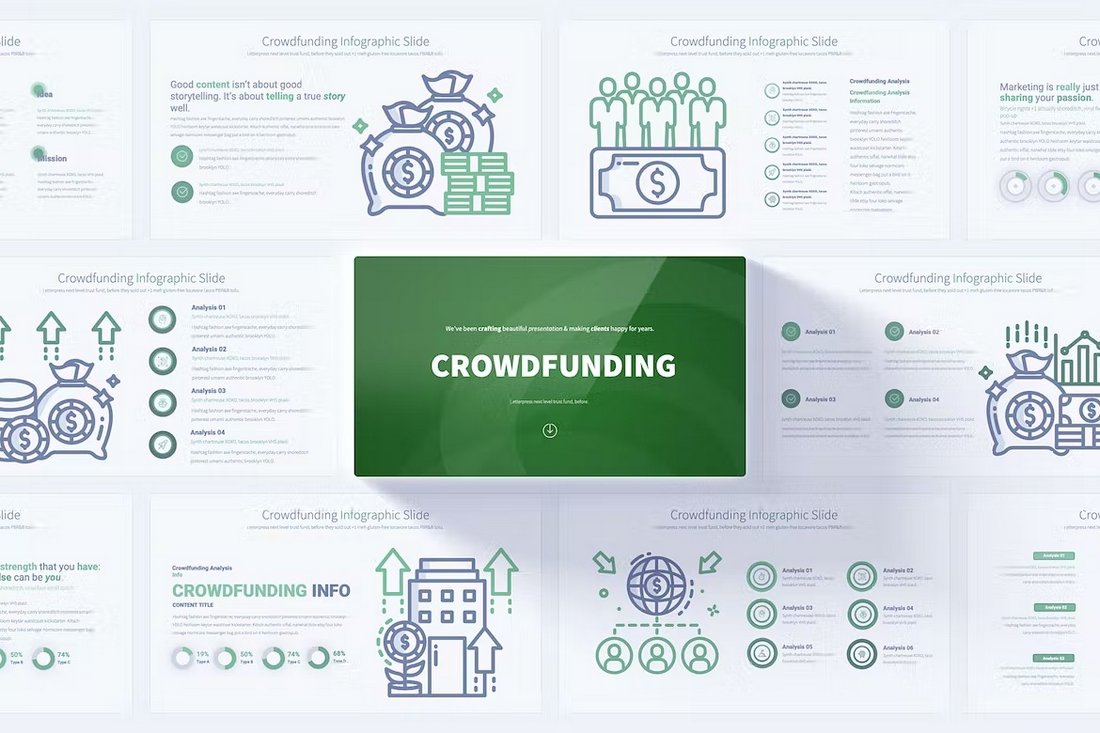
If you’re planning on launching a crowdfunding campaign to raise funds for your business or product launch, this PowerPoint template will come in handy. It includes 17 different crowdfunding-themed infographic slides in 12 different color variations.
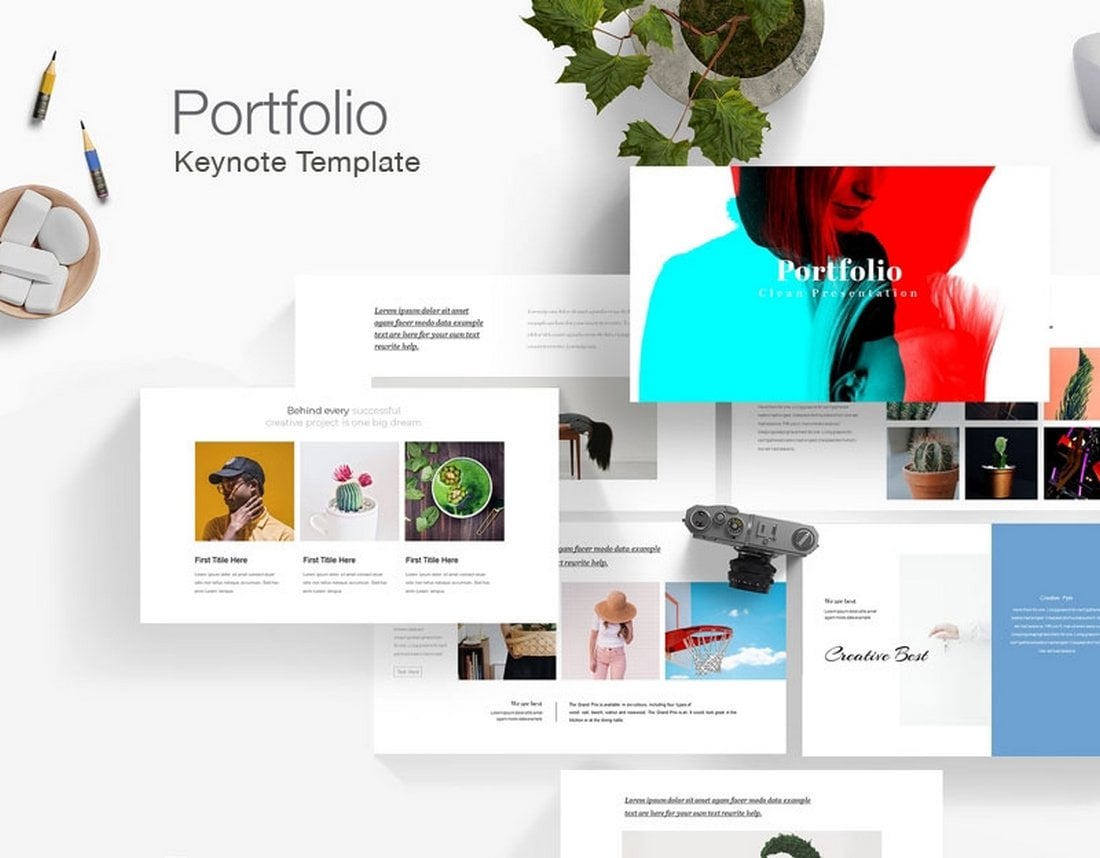
This free PowerPoint template is a great choice for crafting a simple portfolio slideshow for a photographer. There are 29 unique slides in the template with different styles of layouts for showcasing your work more effectively.
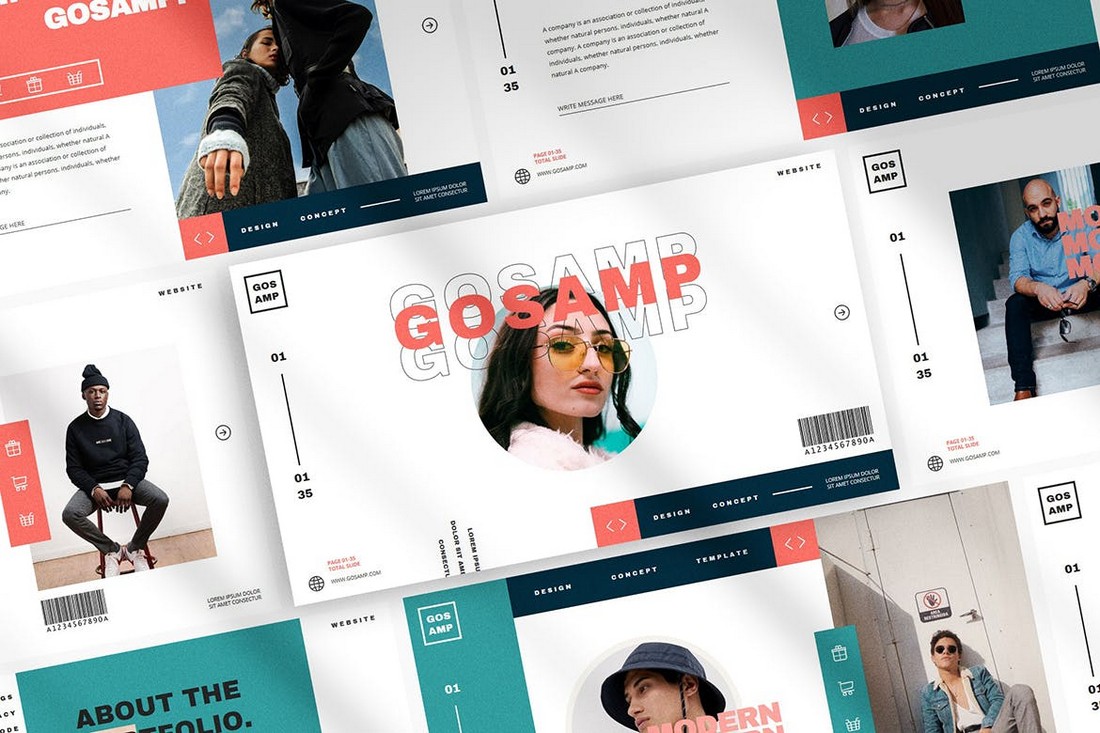
Gosamp is a modern PowerPoint template that features a trendy and attractive design. It comes with more than 30 unique slide layouts you can use to create presentations for digital marketing and fashion brands. Each slide in the template also includes image placeholders, editable graphics, and much more.
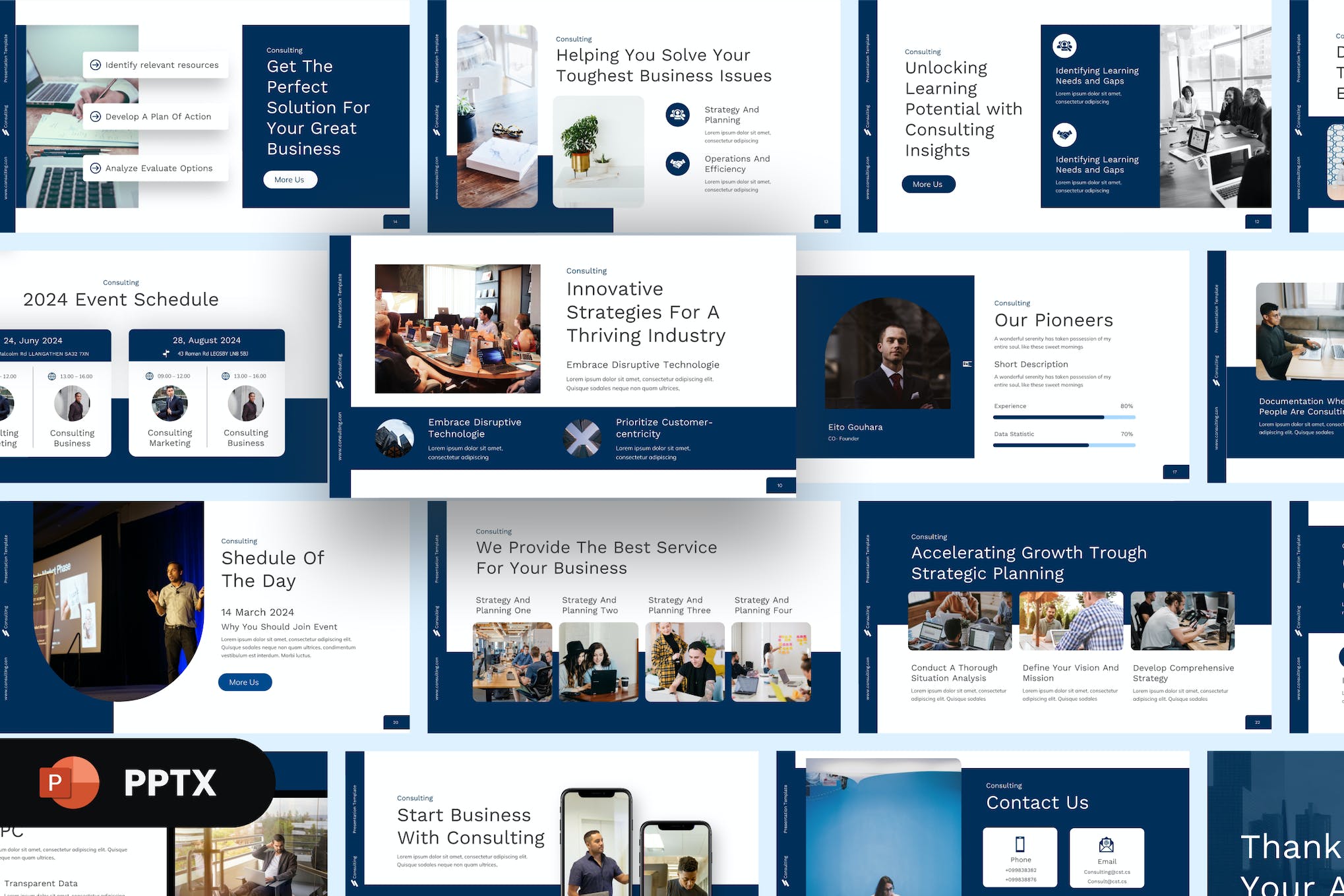
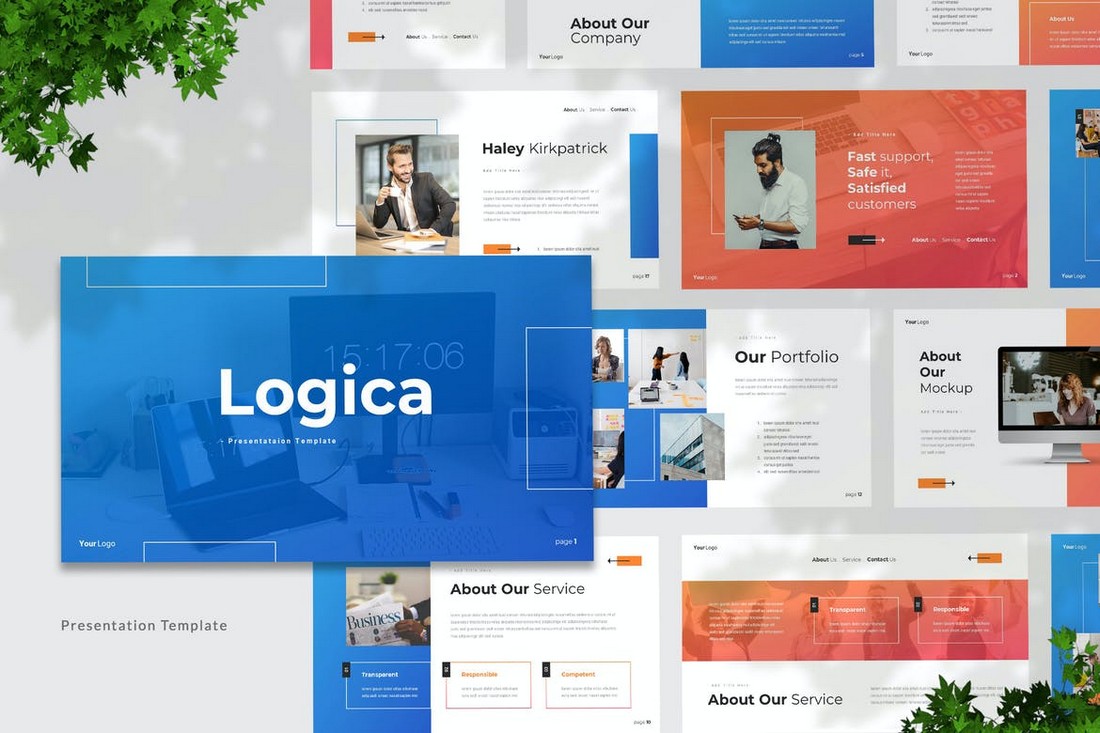
This template is designed with consulting agencies in mind. The template includes 30 different slide layouts with clean and professional designs. You can also customize it using PowerPoint, Keynote, and Google Slides.
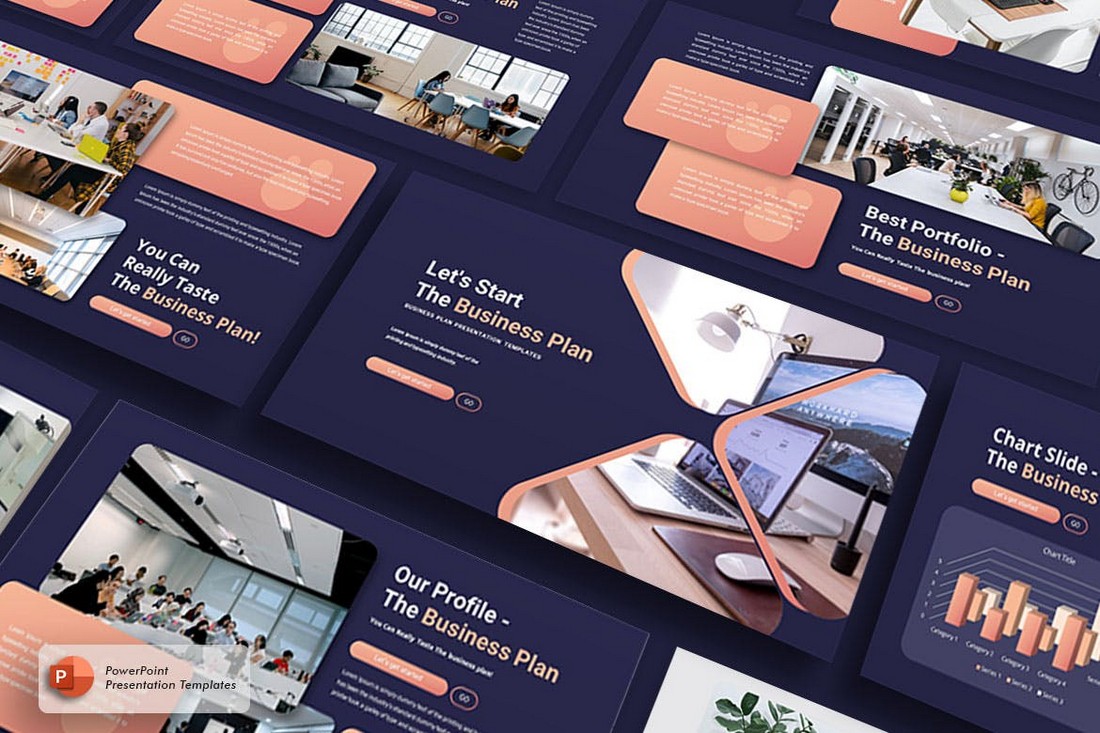
If you’re looking for a PowerPoint template to create a killer business plan slide deck, this template is perfect for you. It includes 25 carefully crafted slides that can be used to make a professional presentation to showcase your business and company plans.
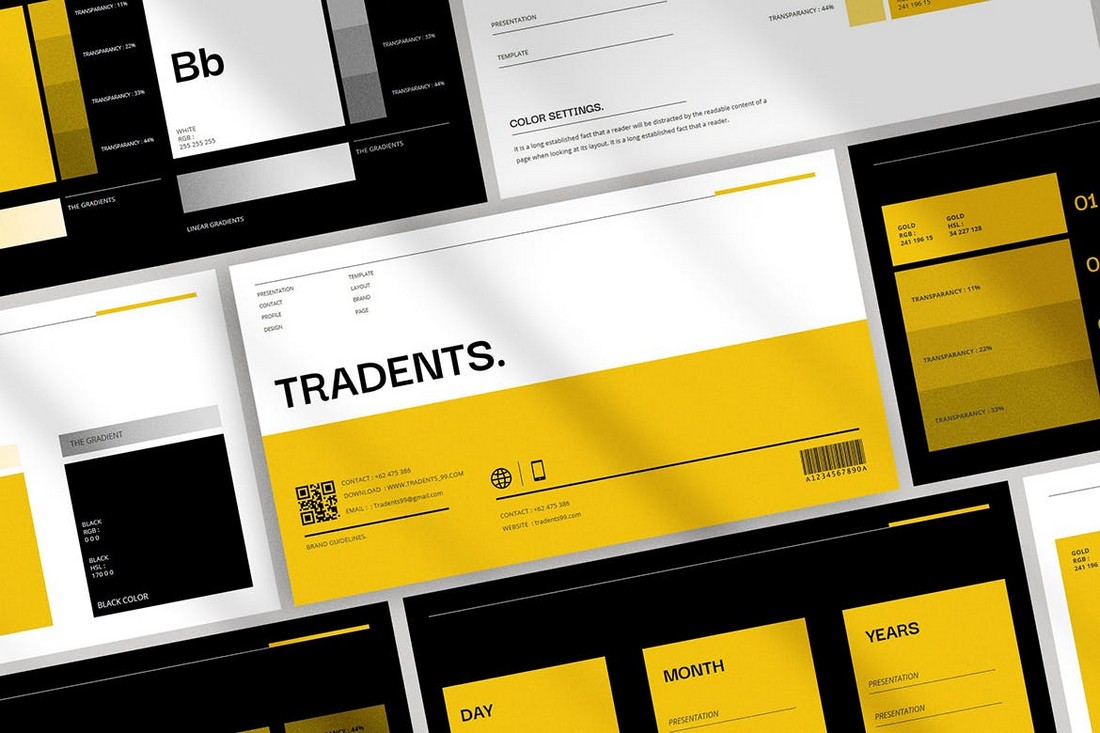
Use this PowerPoint template to make attractive brand guideline slide decks. You can choose from 30 unique slides, which include slides for detailing everything from font choices to color schemes and everything in between. You can easily edit and customize each slide to your preference as well.
This free PowerPoint template is ideal for making simple and professional presentations for describing your business growth plans. There are 39 different slide layouts included in the template. Along with editable graphs, charts, and vector graphics.
This PowerPoint template combines elements from both professional and modern worlds to offer a set of beautiful slide layouts. It’s perfect for creating everything from business presentations to pitch decks and more. The template includes 50 unique slides with editable designs.
Presentations with dark designs are great for highlighting content more effectively. This PowerPoint template is designed to help achieve that goal. It includes a total of 39 slides with fully customizable layouts. And it features editable shapes and graphics as well.
This PowerPoint template includes many different infographic slides you can use to visualize data in your marketing meetings. It features a clean and professional design. The template comes with 30 unique slides.
You can use this PPT to create professional presentations to promote creative brands and agencies. The template lets you choose from 39 different slides. It includes master slide layouts, editable vector graphics, image placeholders, and much more as well.
This is a free PowerPoint template for designing business presentations with professional slides. It comes with 23 unique slides. Each slide can be easily customized to change colors, fonts, and images to your preference.
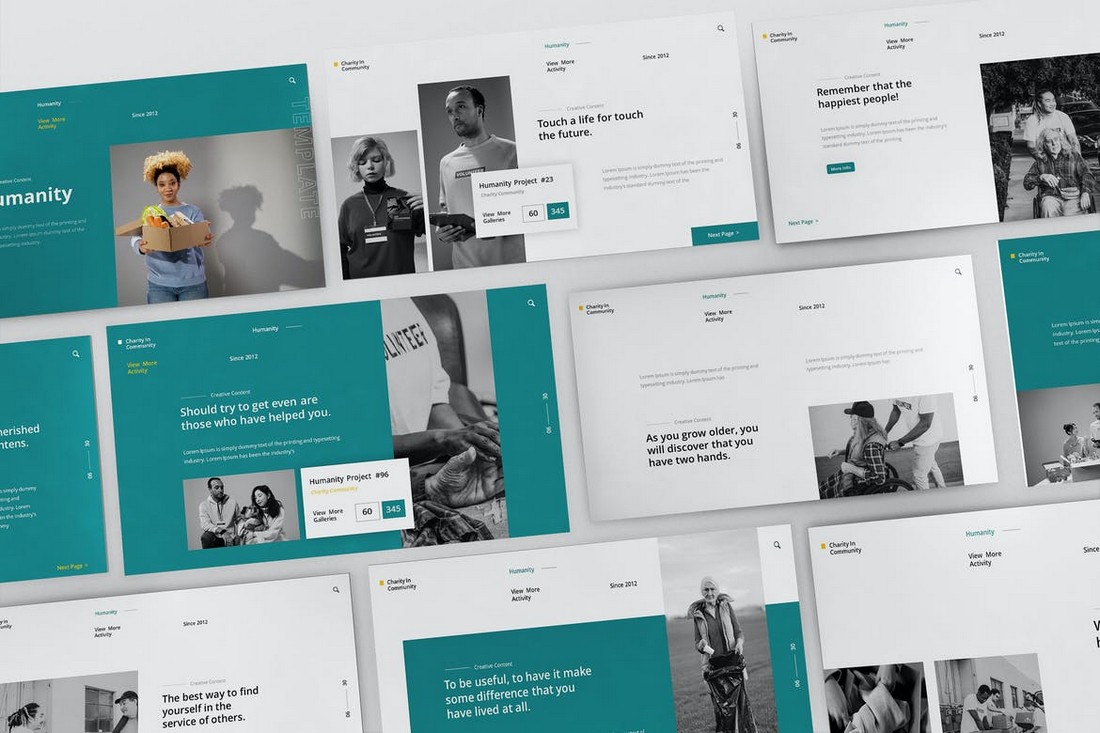
This professional PowerPoint template features a minimalist slide design. It’s perfect for making presentations for non-profit organizations and many other businesses. The template includes 30 unique slides.
Use this template to design a modern and creative presentation for your corporate business. It includes a total of 420 slides featuring 40 unique slides in 8 pre-made color schemes. The template also has transition animations as well.
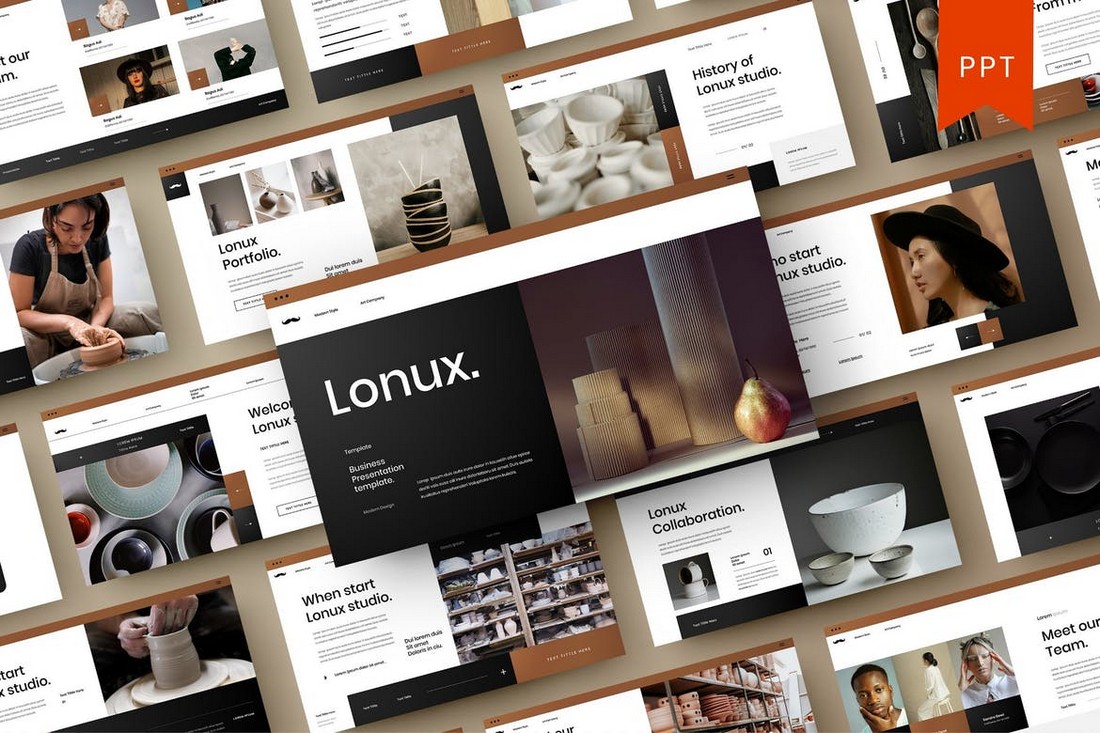
Lonux is a PowerPoint template you can use to design presentations to showcase your professional services. The template includes 39 unique slides filled with editable shapes, master slide layouts, image placeholders, and more.
Looking for a PowerPoint template with a clean and professional layout? Then this template is for you. It includes slides in both dark and light color themes as well as in 3 pre-made color schemes.
This creative PowerPoint template not only comes with a set of modern slides but also features multipurpose designs you can use to create many different types of presentations. It includes 50 unique slides with graphs, maps, infographics, and more.
If you’re looking for a minimal PowerPoint template with a modern design to create clean and effective presentations, this template is perfect for you. It includes 30 unique slide designs featuring 5 different color schemes to choose from. The layouts made with vector shapes are easily editable as well.
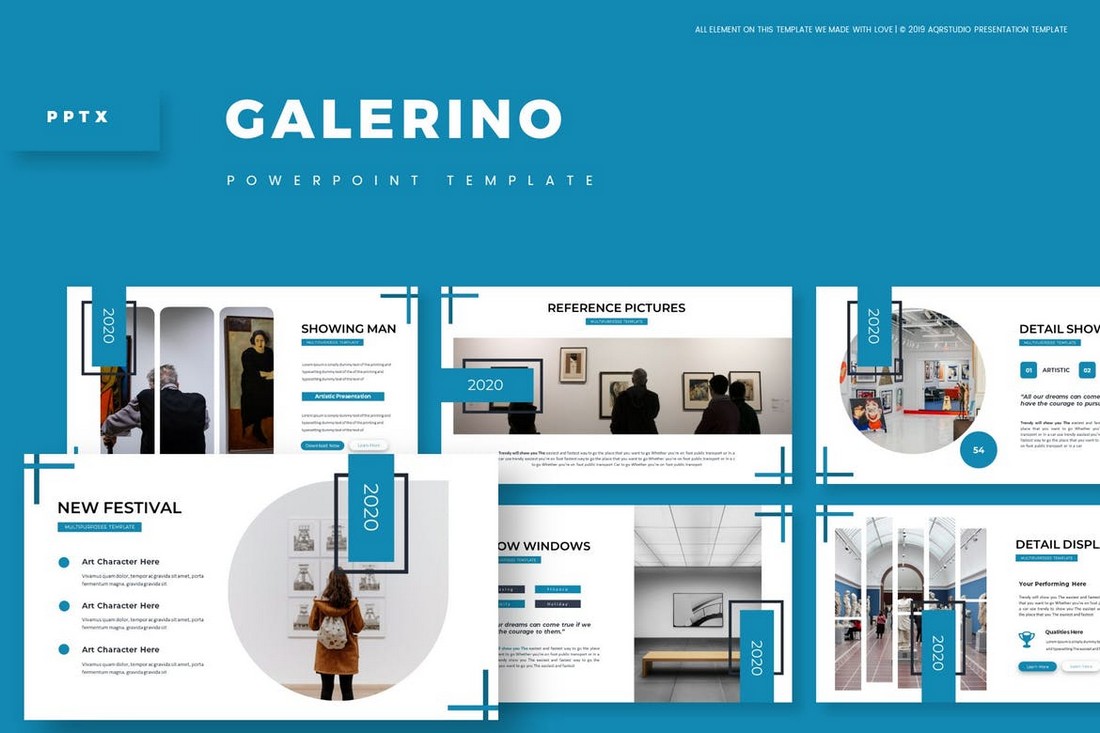
Galerino is another modern PowerPoint template that comes with a total of 150 slides. It features image placeholders for easily placing your images in the slides as well as master slide layouts, illustrations, and editable vector graphics.
This is a great PowerPoint template you can use to design an elegant and attractive slideshow for a professional presentation. It includes 30 slides that you can choose from 5 different color schemes. It also comes with an infographic, gallery slide, illustrations, and much more.
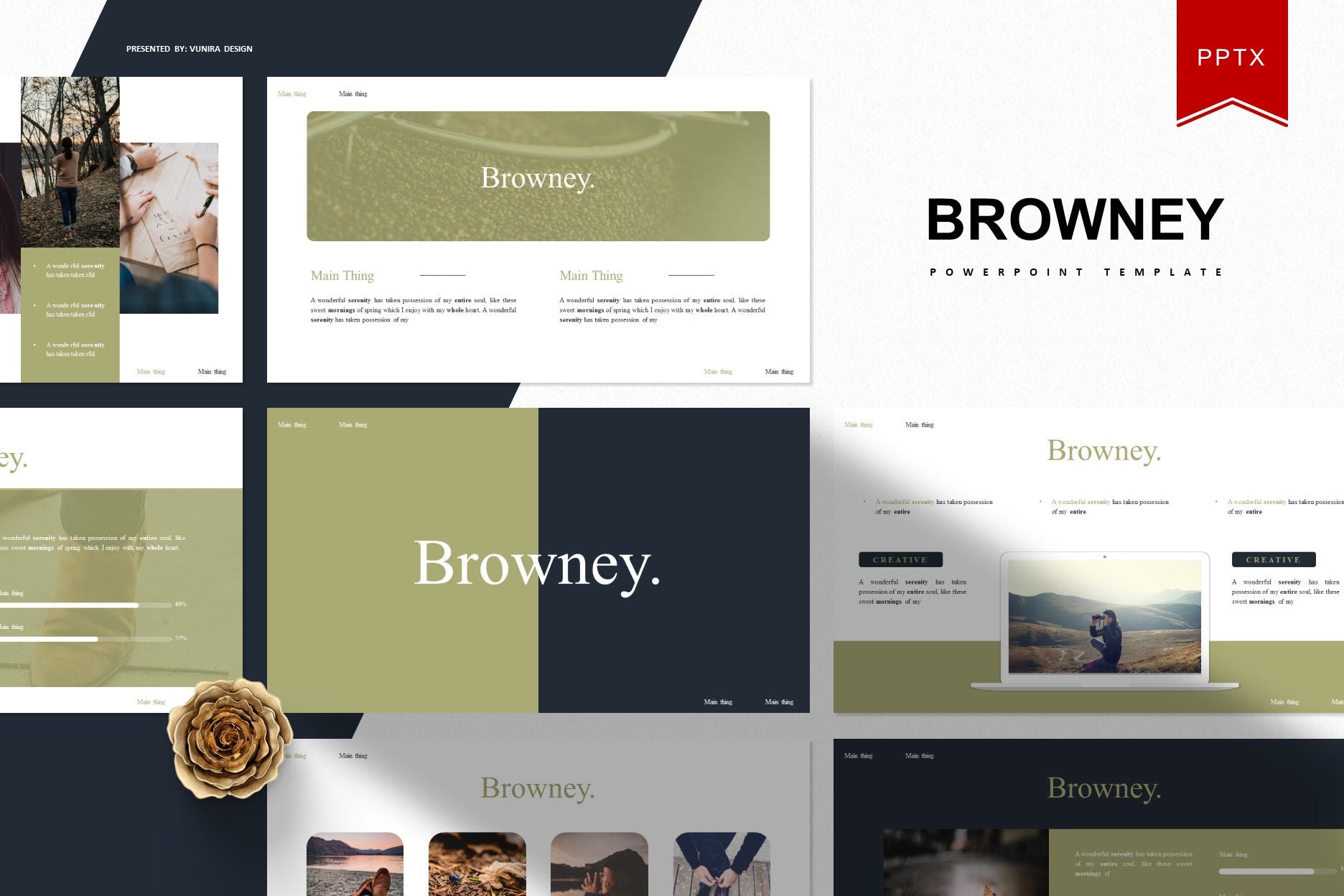
If you are looking for an elegantly designed, professional PowerPoint template for modern businesses, Browney is an ideal choice. This collection of five templates, each having 30 slides, is a great option for making an impression on potential investors or clients.
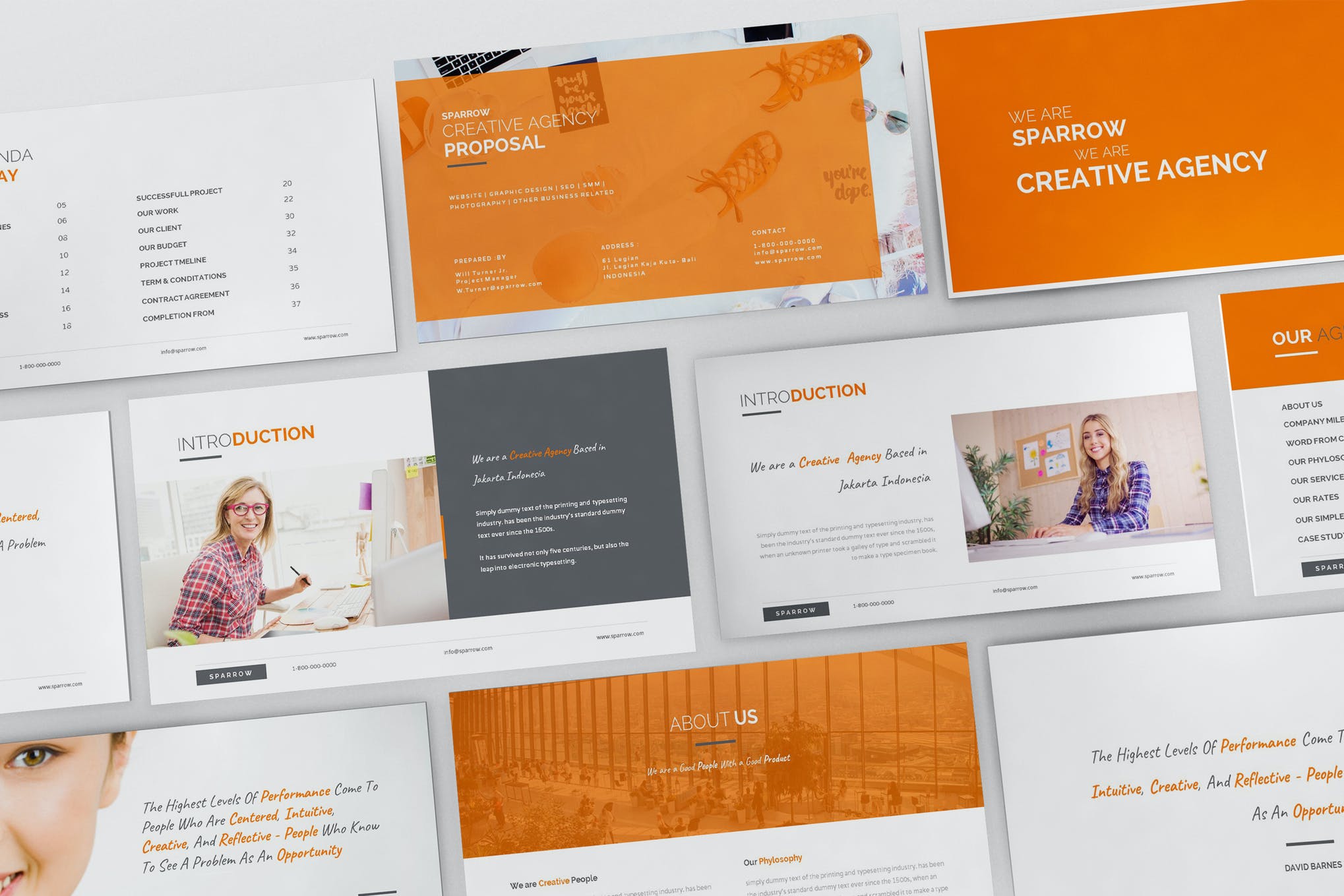
Exclusively designed for creative industries, Sparrow features a modern, uncluttered design with a splash of bright colors that instantly draws the attention of your audience. There is a smorgasbord of slides for you to customize to your heart’s content, and easy-to-use features that make the dreadful task of making a presentation look like a piece of cake.
The best presentations are often the ones without any bells and whistles. Poolest is a minimal yet eye-catching option, making it one of the best professional PowerPoint templates on our list. We wholeheartedly recommend you try out Poolest for your upcoming presentation.
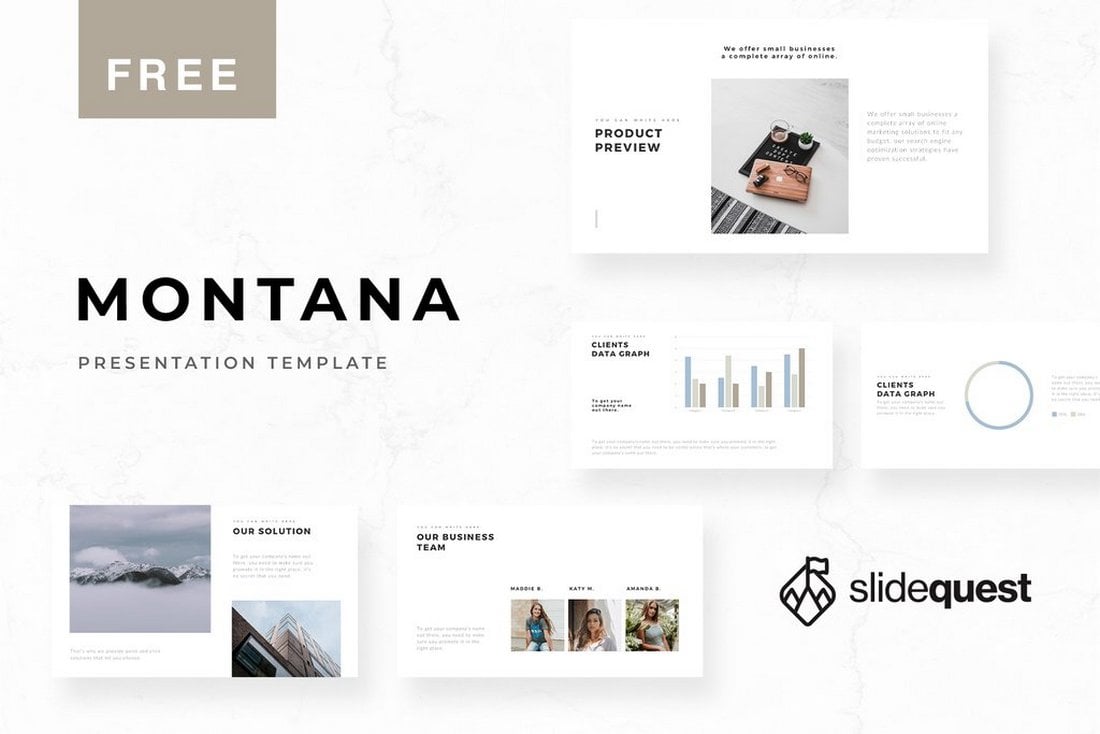
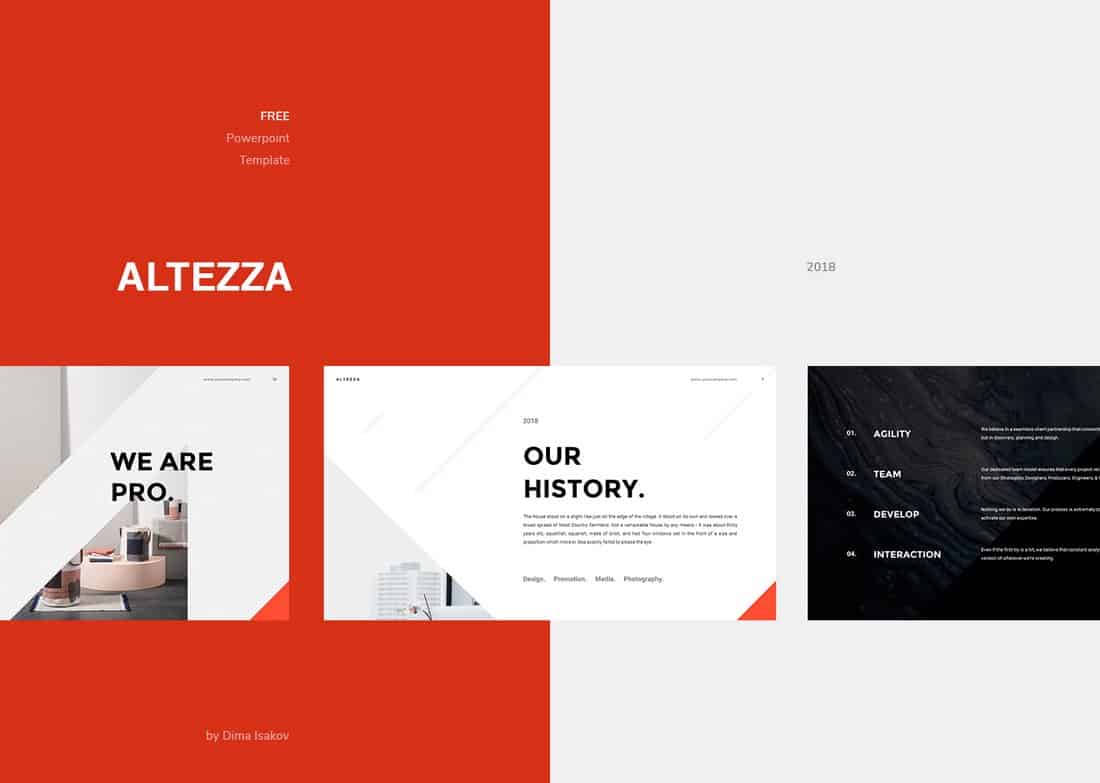
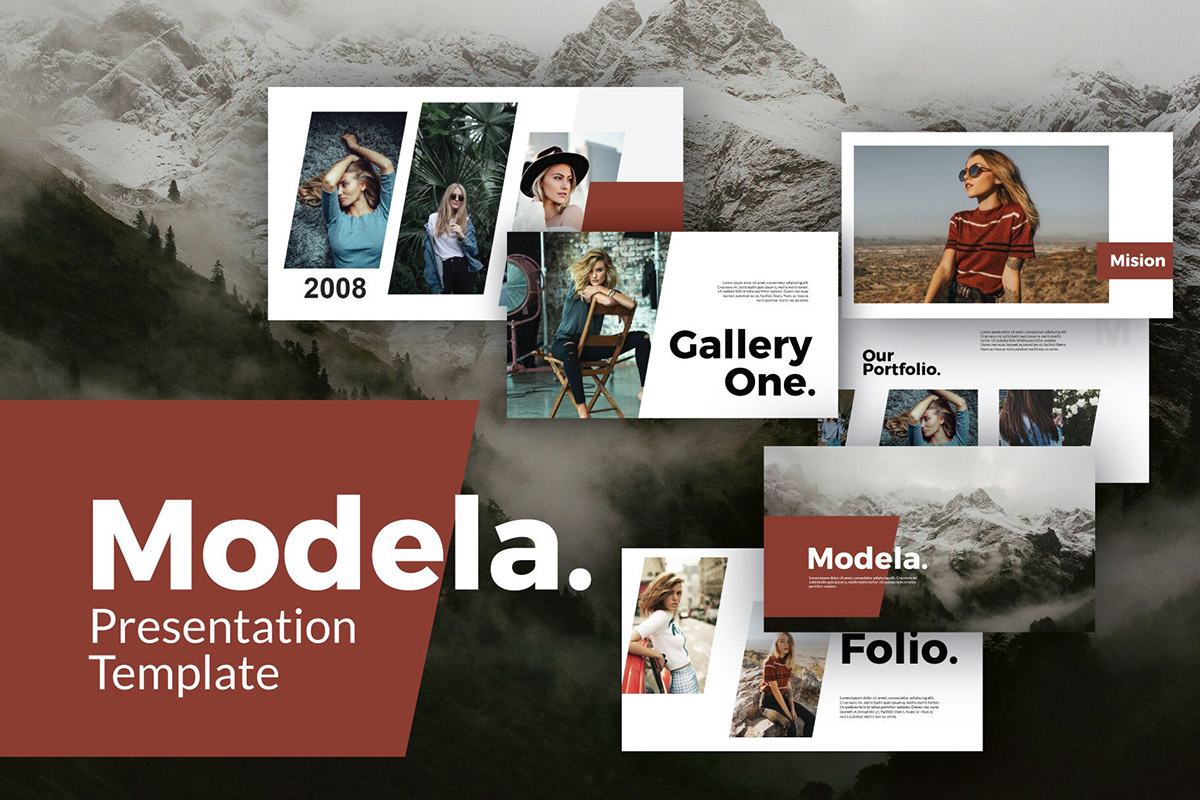
With a stylish, modern, and striking design, Modela is an effective presentation template with multi-purpose slides, data infographics, and a 16:9 widescreen ratio. It’s one of the best free modern PowerPoint templates available on the web and can be fully customized to reflect your own branding.
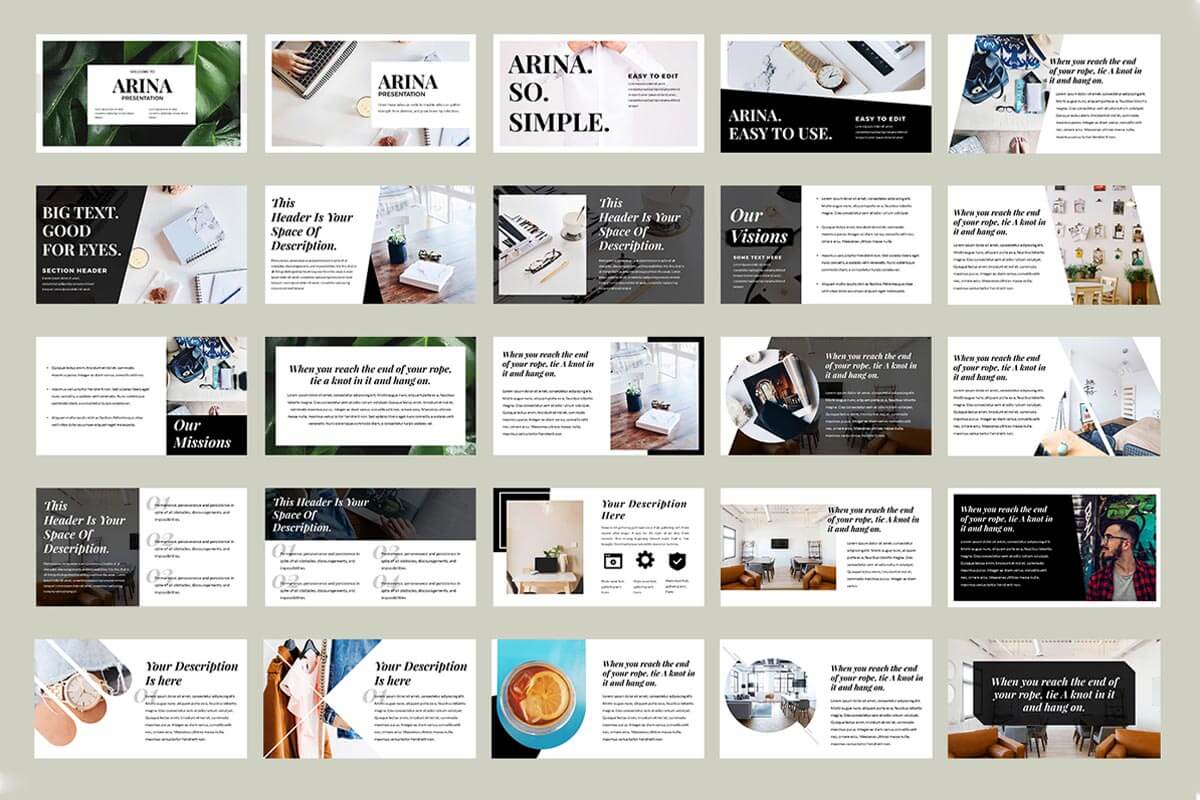
Arina, a modern and sophisticated PowerPoint template is a great choice for businesses looking to make an impact. It features an elegant layout, easy-to-edit slides, and a range of amazing features that really should be seen to be fully appreciated.
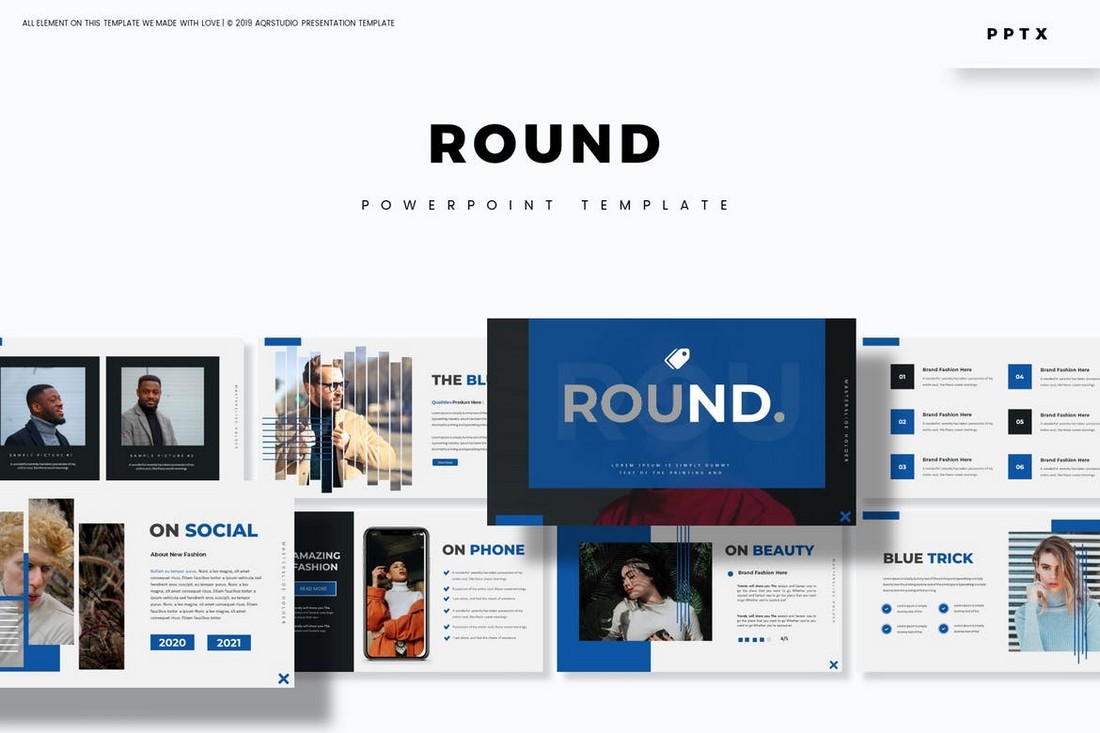
Round also comes with a set of modern and professional slide designs. Each slide in this PowerPoint template is available in 5 different colors. It also includes master slide layouts, image placeholders, editable vector graphics, and more.
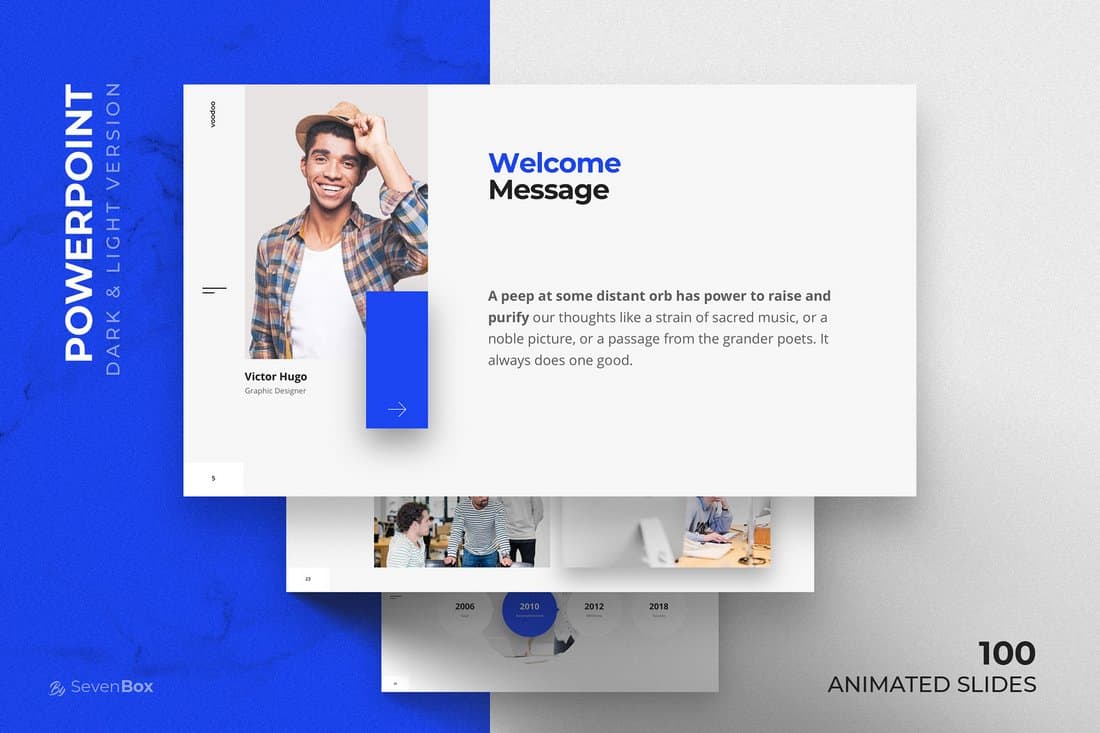
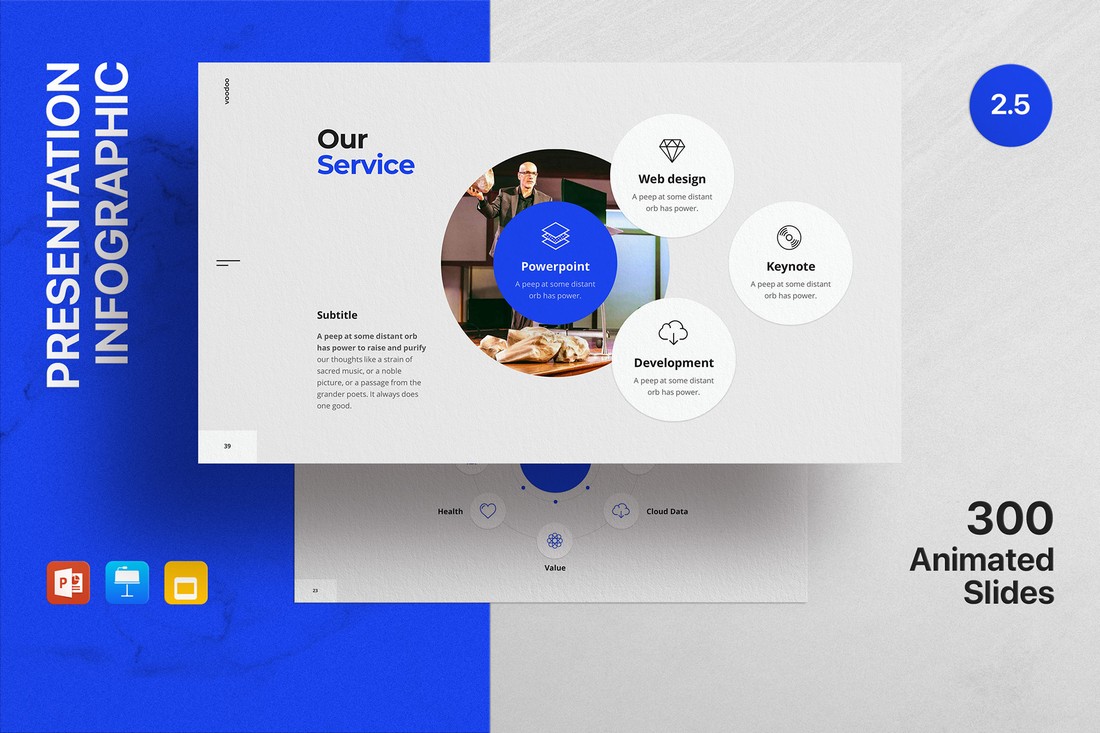
VooDoo is a free PowerPoint template that features a set of highly professional slides, including ones with infographics. The free version of the template includes 5 free presentation slides and 5 infographic slides.
This PowerPoint template is a great choice for making all types of professional and business presentations. It comes with a set of beautiful slides made with a minimal content layout full of colorful shapes and images. The template includes 30 unique slides with 5 different colors to choose from.
Minimalism takes a key role in every modern and professional presentation design. This template will allow you to leverage both those factors to your advantage by crafting a set of slides full of clarity and creativity. It includes 25 unique slides for you to choose from. And comes in Google Slides version as well.
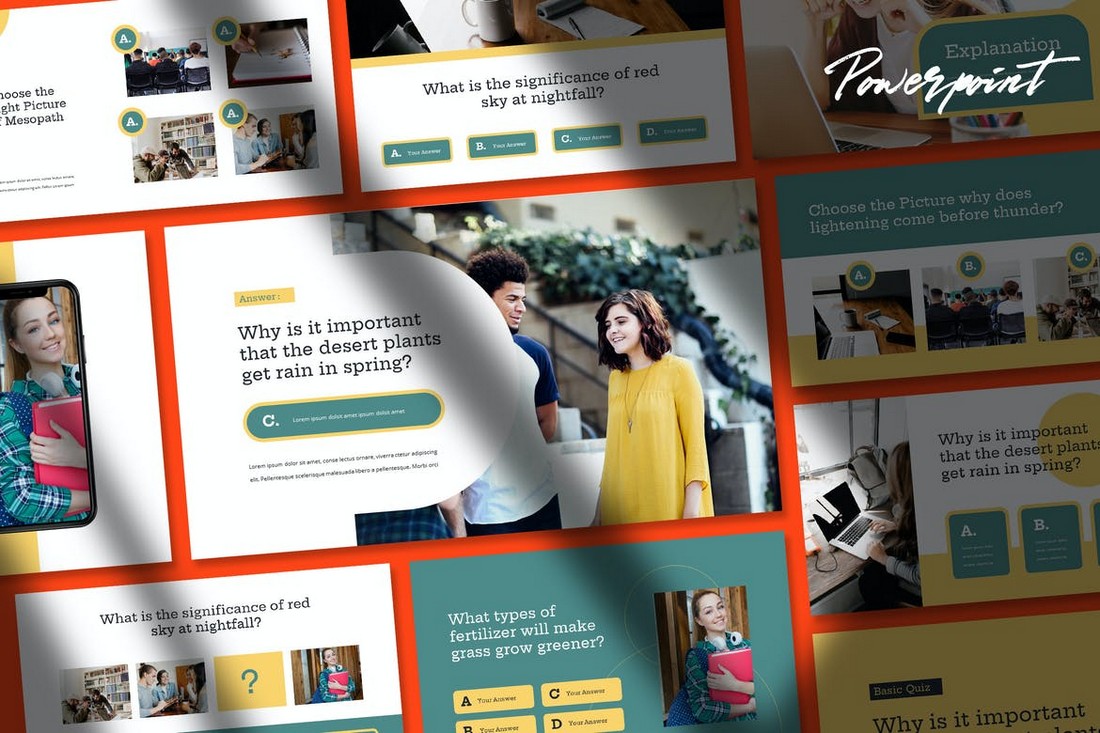
A very unique PowerPoint template designed specifically for quiz and questionnaire-based presentations. This template comes with 30 slides featuring colorful quiz-themed designs and layouts. It’s perfect for making your presentations more entertaining for events and conferences.
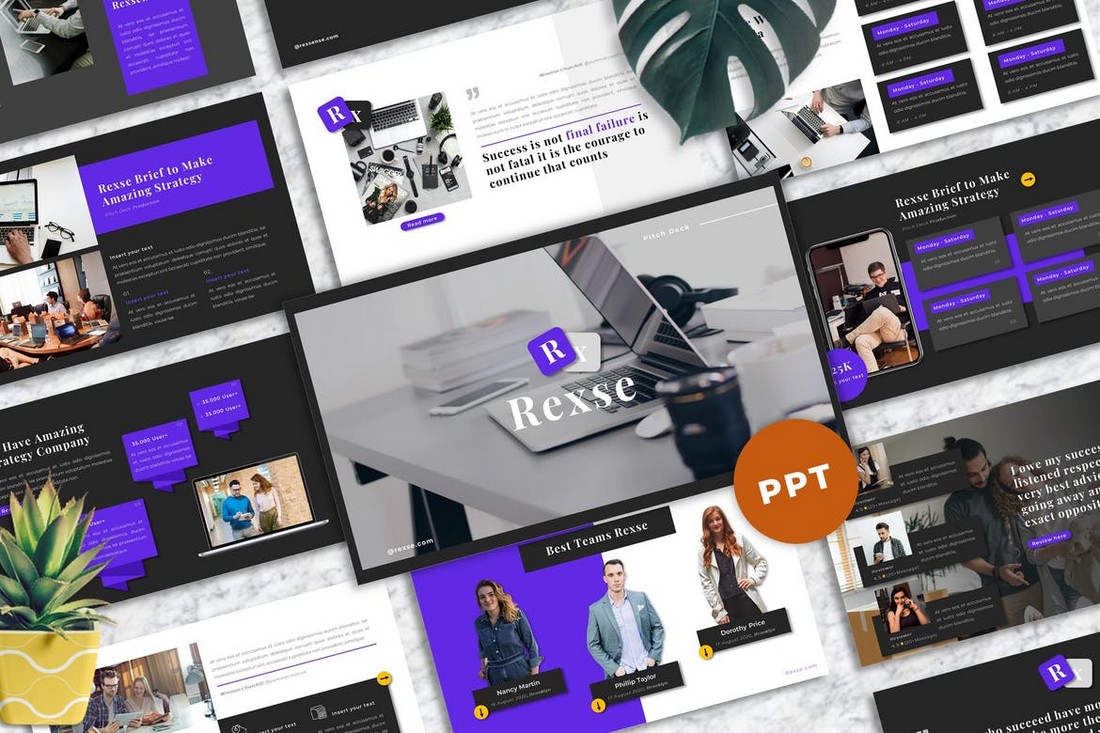
Rexse is a pitch deck PowerPoint template you can use for all sorts of business and startup investor presentations. The template comes with 40 unique master slide layouts with modern designs. Each slide features editable graphics, icons, shapes, and image placeholders for easy customization.
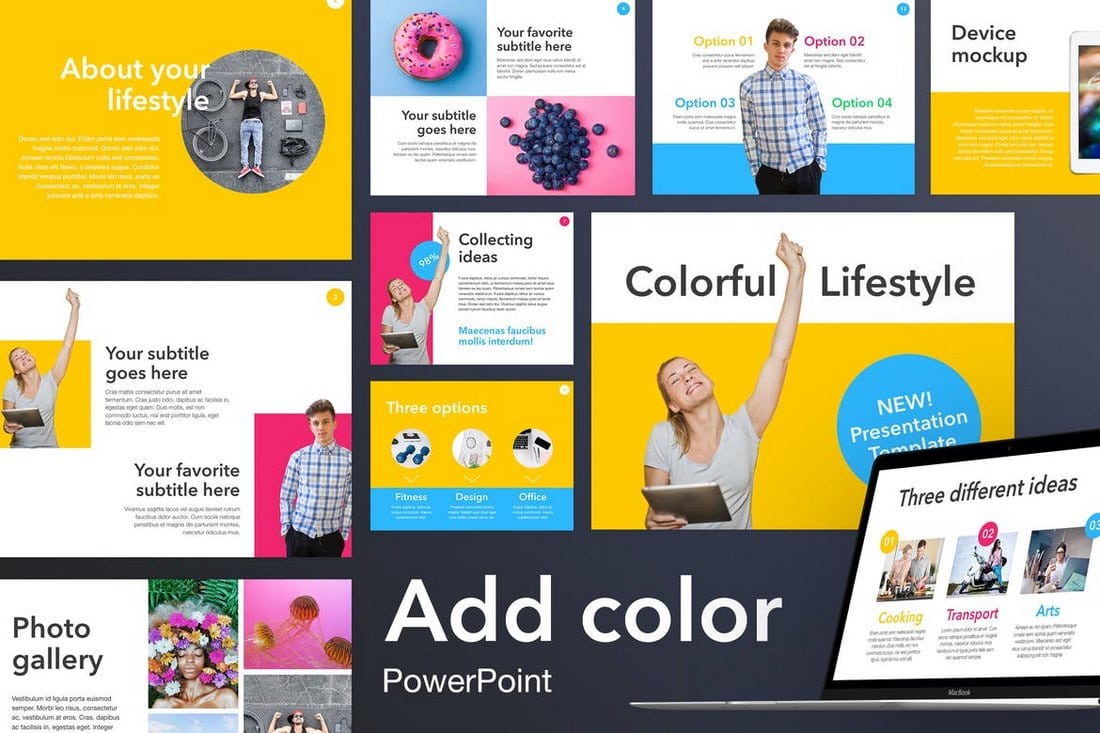
This beautiful PowerPoint template is completely free to download and use with your personal projects. It’s ideal for making a simple slideshow for design and lifestyle-themed presentations.
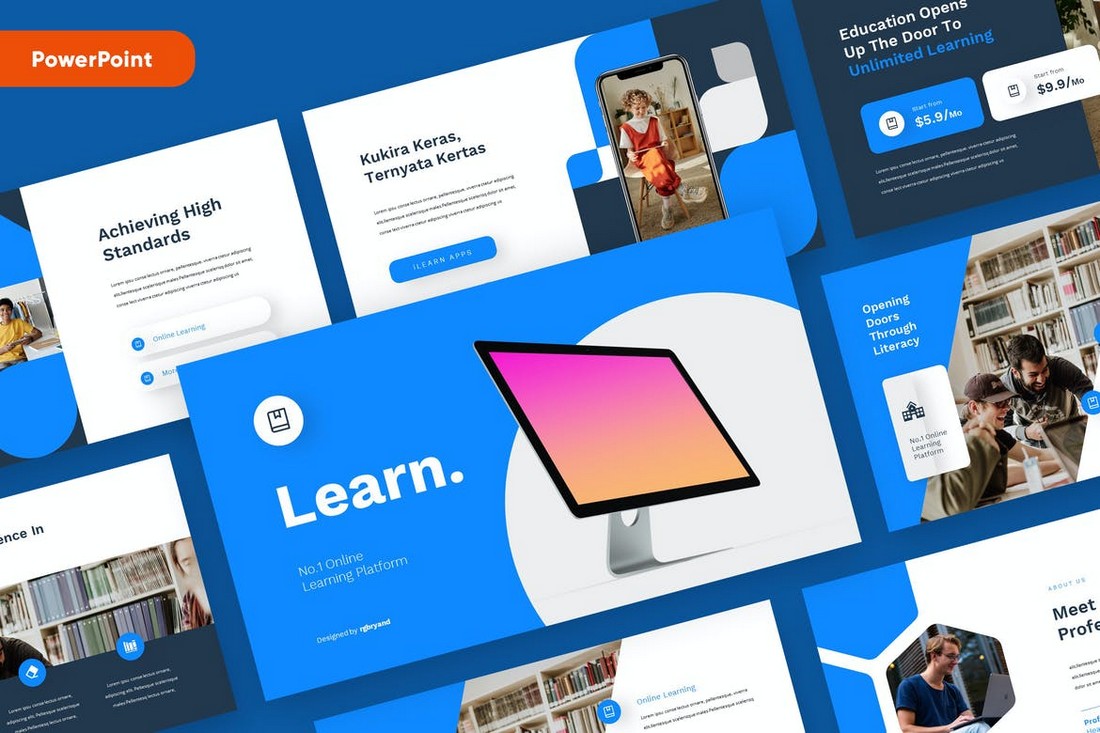
Just as the name suggests, this PowerPoint template is designed for all sorts of educational presentations. It’s ideal for making presentations for educating the audiences of your products and services. The template includes 30 unique slides.
The clean and creative design of this presentation template gives it a truly unique look and feel. This PowerPoint template features 30 unique slides that are available in 5 different pre-made color schemes. It also comes in Keynote and Google Slides versions as well.
This PowerPoint template comes with a slide design filled with creative and abstract shapes. This gives the entire presentation a very uncommon look and feel. The template includes 30 unique slides. You can easily customize the design using its pre-made color schemes and image placeholders.
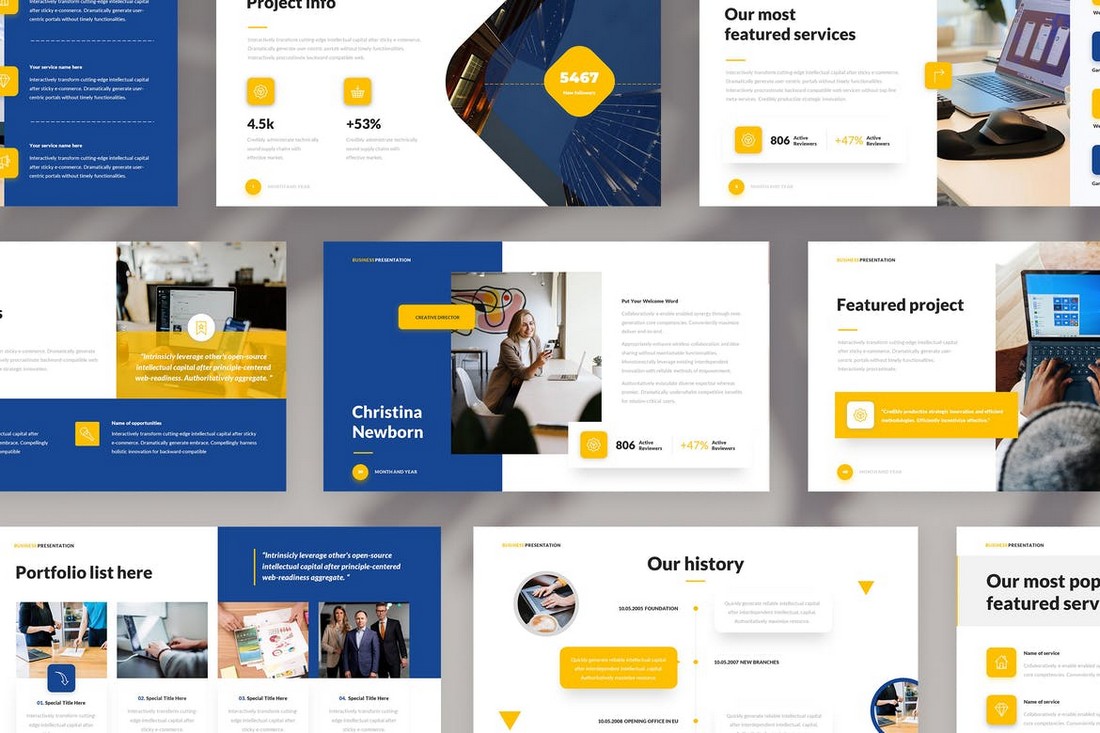
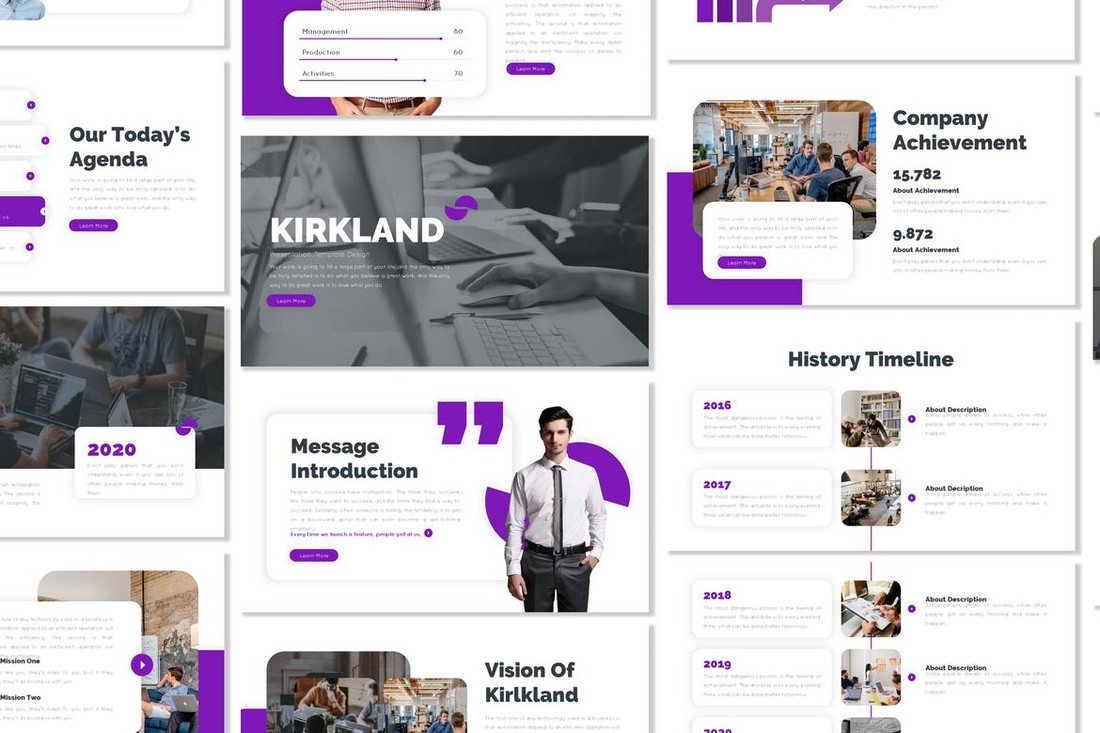
If you’re working on a presentation for a corporate brand or a modern business, this PowerPoint template will come in handy. It comes with 30 minimalist slides that feature plenty of visuals and shapes. The template includes gallery slides, portfolio slides, history slides, and lots more.
The vivid and colorful slides in this template give it a truly modern and trendy look. This PowerPoint template is perfect for making a presentation for modern fashion and lifestyle brands. It’s free to use with your personal projects.
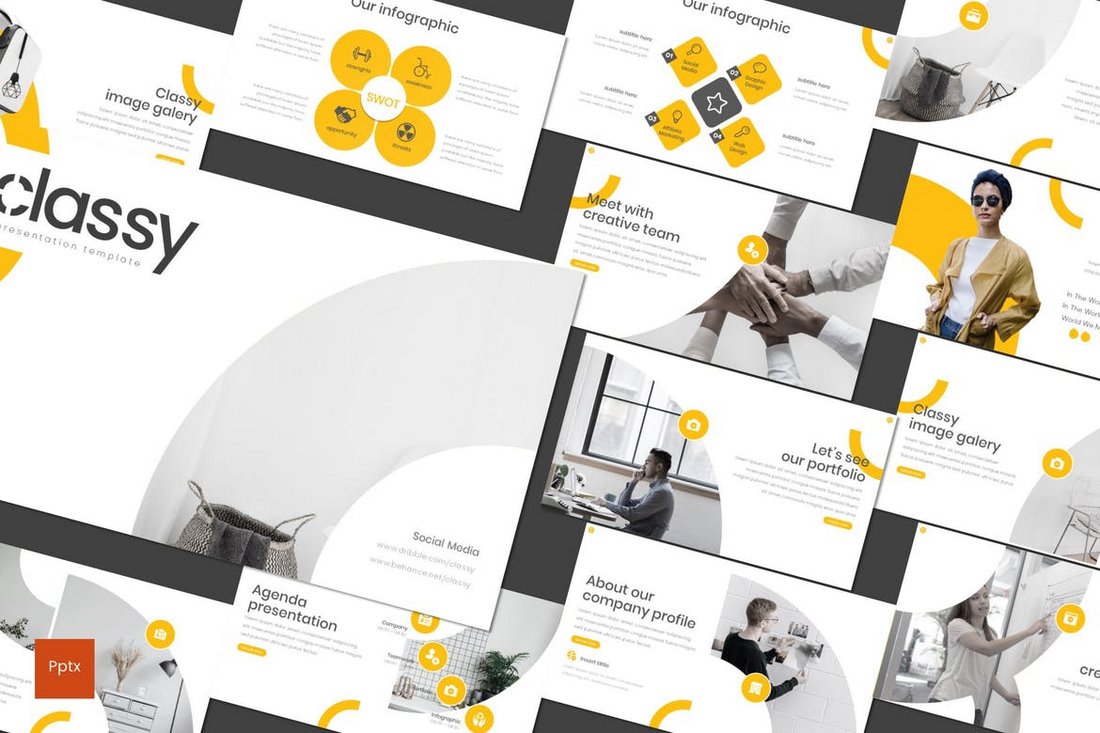
Classy is a modern PowerPoint template that features a set of 30 unique slides that are available in 5 different color schemes, making it a total of 150 slides. It also includes image placeholders, editable vector graphics, and free fonts as well.
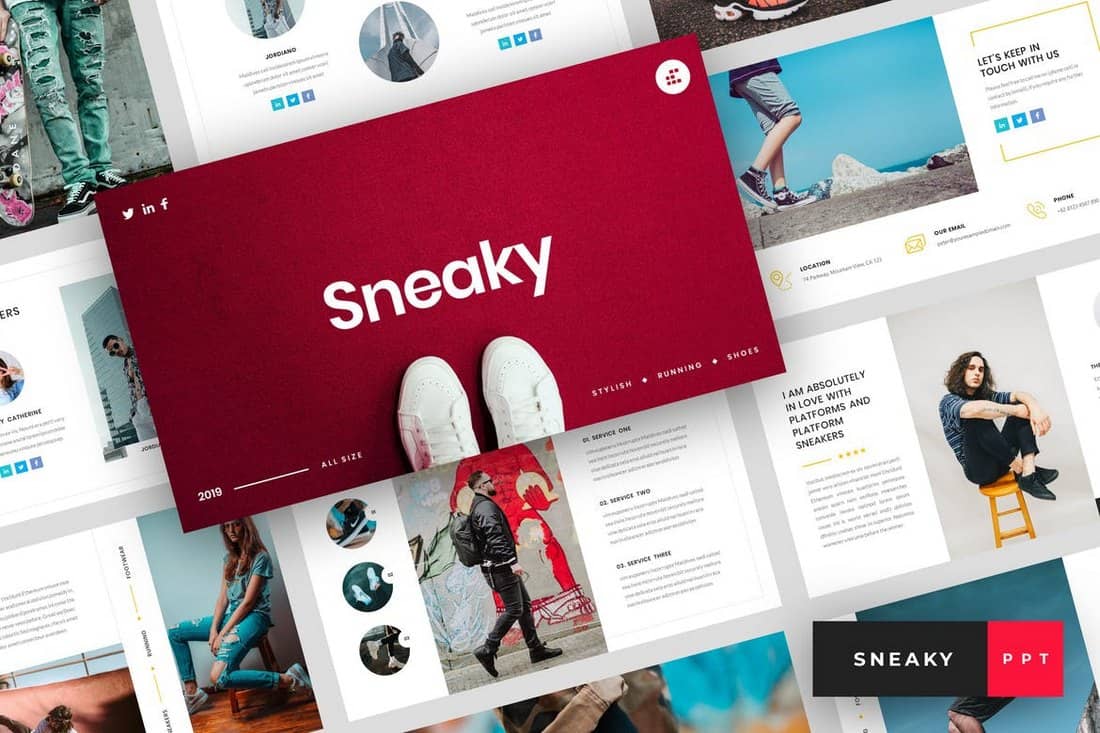
Sneaky is a modern PowerPoint template that comes with a stylish visual slide design, which makes it perfect for creating fashion and apparel related presentations. The template includes 45 unique slides with drag and drop customization features.
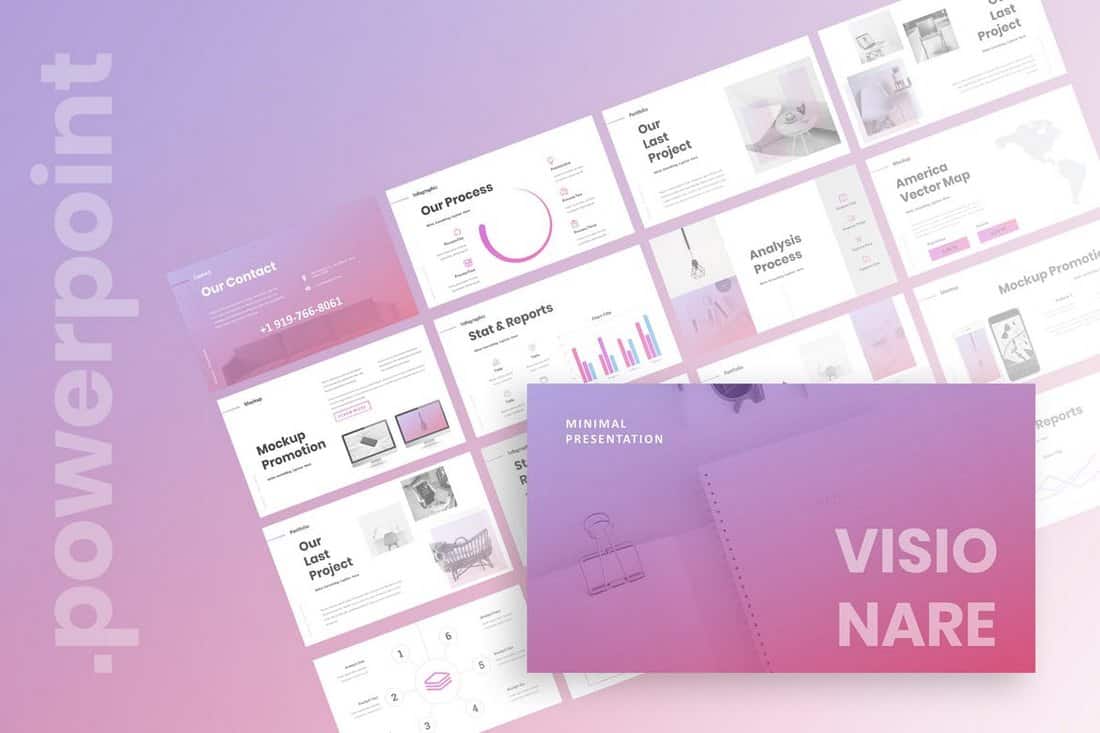
Visionare is a beautiful PowerPoint template you can use to design professional presentations for business and agency meetings and events. The template comes with 50 unique slides in HD resolution and features image placeholders, world maps, icons, and much more.
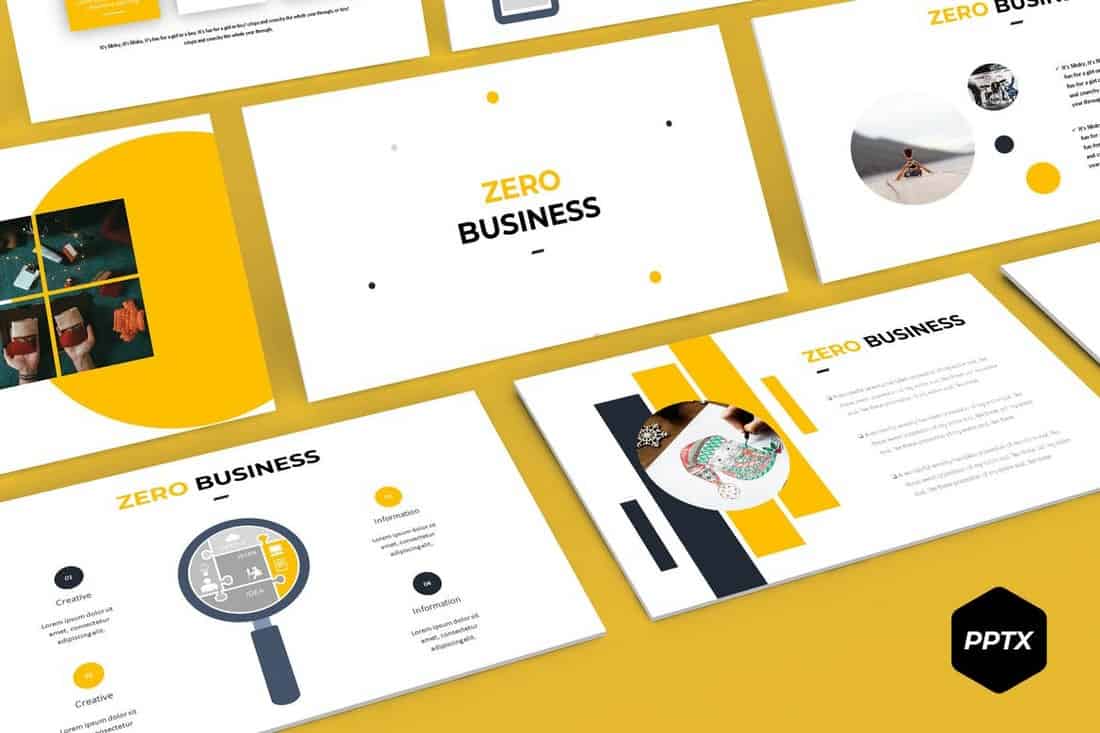
Zero is a modern and creative PowerPoint template featuring a colorful design. This template is most suitable for making marketing and sales related presentations. It includes 30 unique slides in 5 different color schemes, making a total of over 150 slides.
Yoon comes with a simple and clean design which allows you to effectively highlight your images and content. The template is perfect for making business profile and product showcase presentation slideshows.
Ashtray PowerPoint template features a creative slide design filled with lots of shapes, colors, and images. The template lets you choose from a total of 150 slides to craft unique business and professional presentations that stand out from the crowd.
This modern free PowerPoint template is designed specifically for creating professional portfolio presentations. It includes 12 unique slides filled with lots of icons and shapes.
If you’re looking for a minimal PowerPoint template for making a portfolio showcase or an agency presentation, this free template is for you. It features 20 unique slides with image placeholders and icons.
Chroma features a design unlike any other PowerPoint template in this collection. The template has a modern design featuring vibrant gradient colors. It includes 50 unique slides that are most suitable for modern startup and small businesses.
Molex is a stylish PowerPoint template that comes with a dark color theme, which effectively highlights text and other content in the design. The template is also available in 5 different color schemes and comes with 30 unique slides.
Pradic is a creative PowerPoint template you can use to design business and corporate presentations. It comes with slides full of colorful shapes, charts, graphs, image placeholders, and much more.
Gholem PowerPoint template features 30 unique slides that can be easily customized to your preference. The slides are also available in 5 different color variations and include a handcrafted infographic and gallery slides as well as image placeholders.
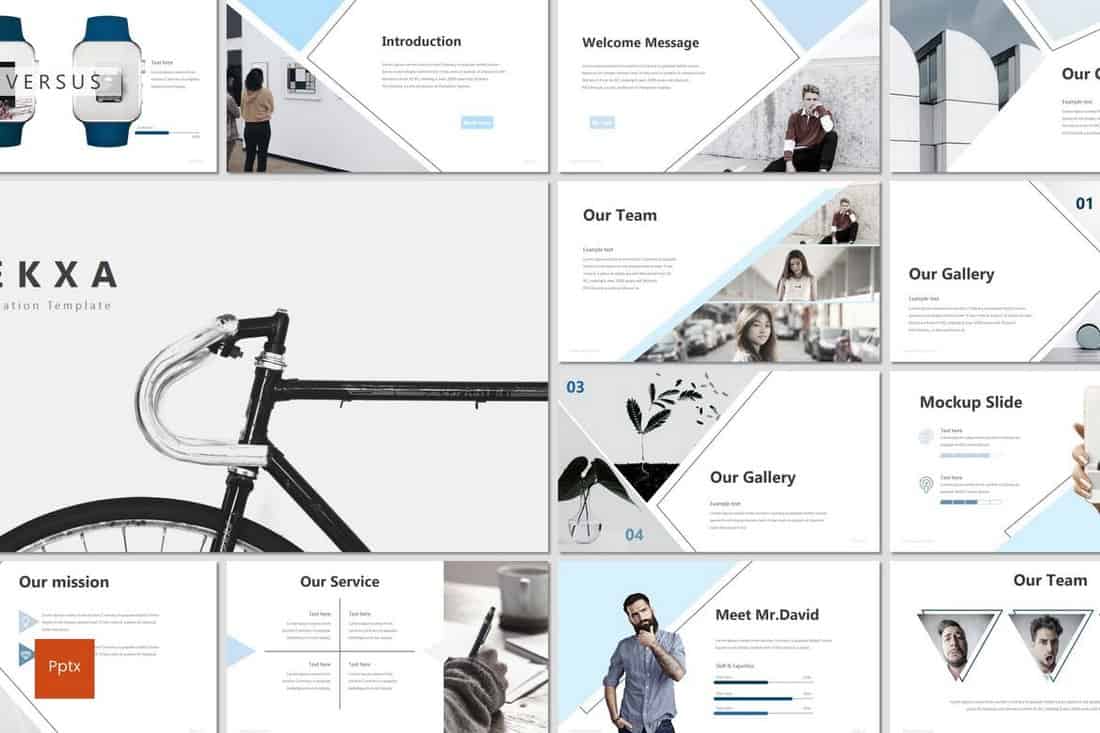
Rekxa is a clean and minimalist PowerPoint template most suitable for designing startup and business-related presentations. The template includes 150 slides with editable designs and 5 color schemes to choose from.
This is a free demo of a premium PowerPoint template. It features a set of modern and colorful slide designs you can use to create a stylish slideshow to showcase your personal designs, artworks, and portfolios.
This modern PowerPoint template features a unique style of design filled with creative geometric shapes. You can use it for free with personal projects.
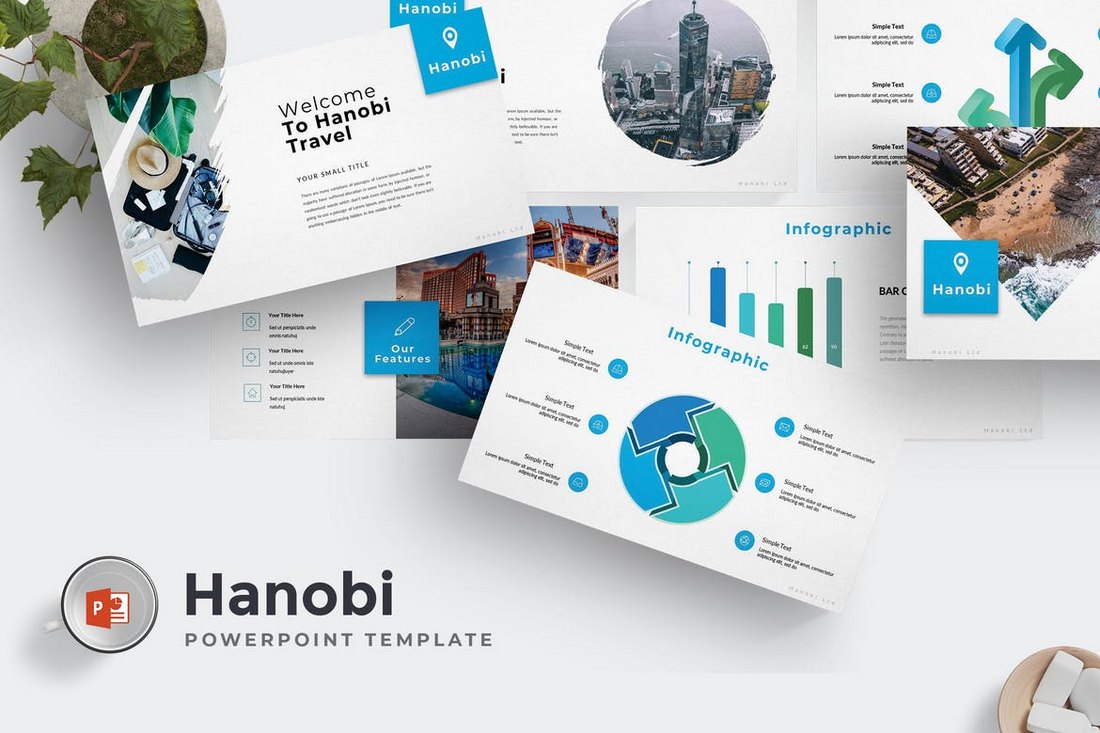
Hanobi is a modern and elegant PowerPoint template that features a professional design for making slideshows for business and creative presentations. It includes a total of 150 slide designs that are also available in 5 different color schemes.
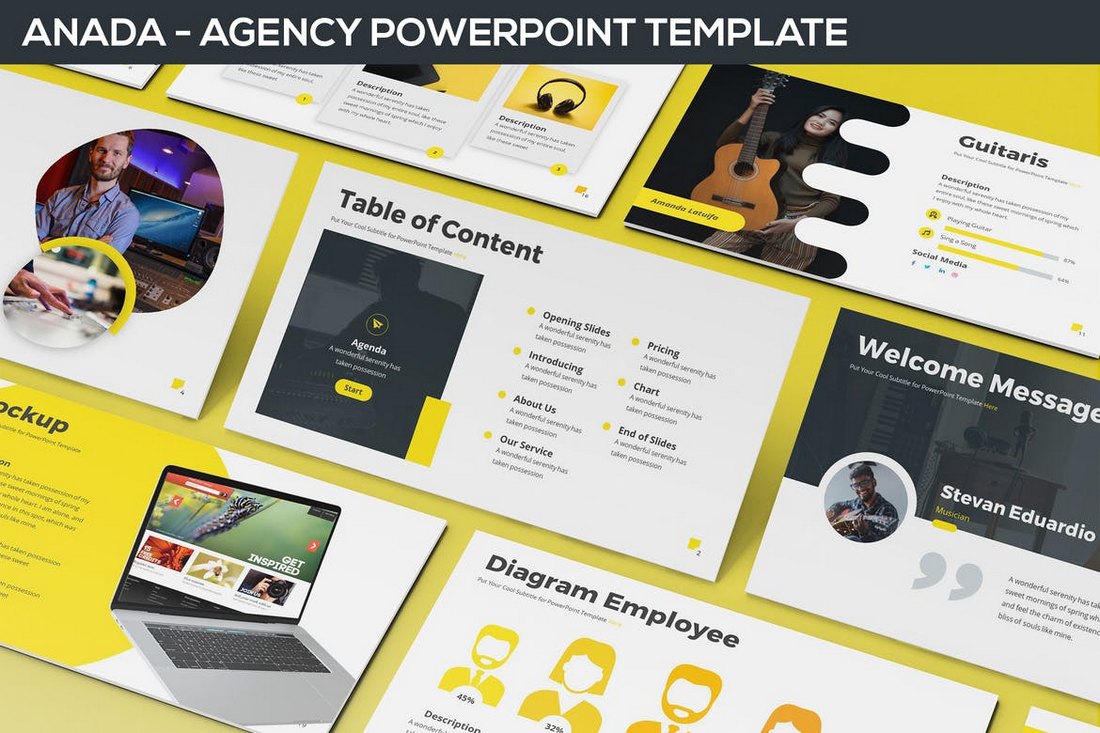
Anada is a PowerPoint template most suitable for making marketing and sales related presentations. It comes with 30 unique slides featuring infographics, charts, graphs, and icons. The template s also available in 3 different colors as well as light and dark themes.
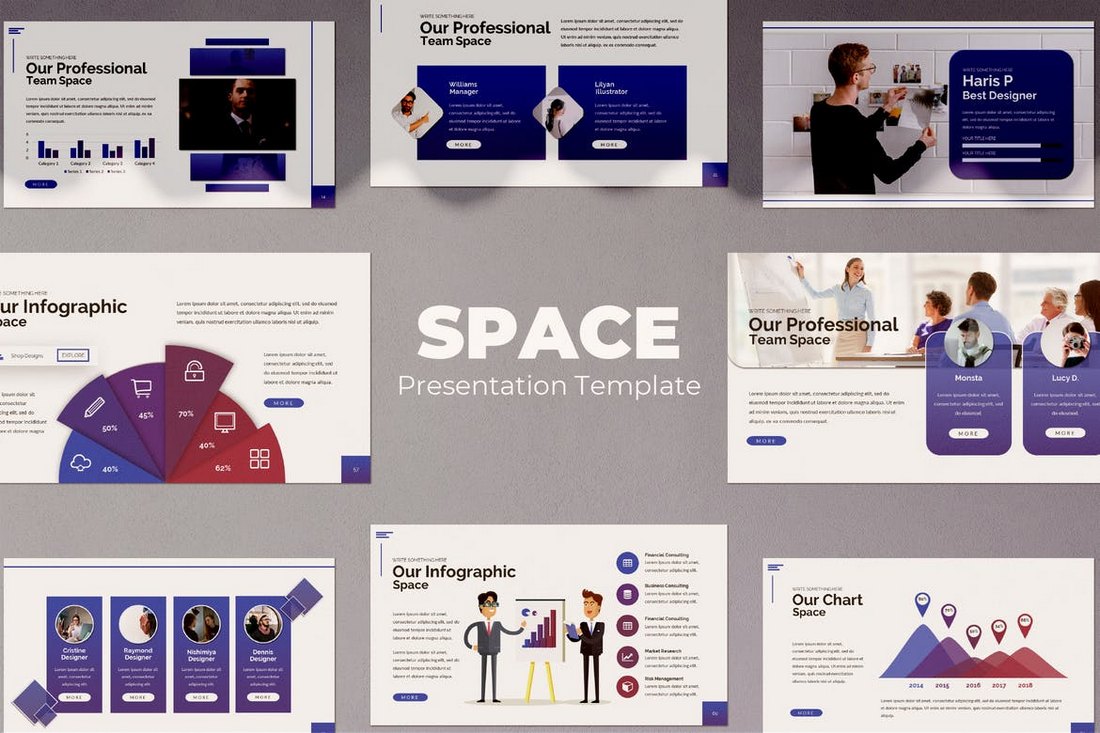
Space is a minimalist and professional PowerPoint template that includes a set of gorgeously designed slides featuring portfolio slides, infographics, vector graphics, image placeholders, and much more.
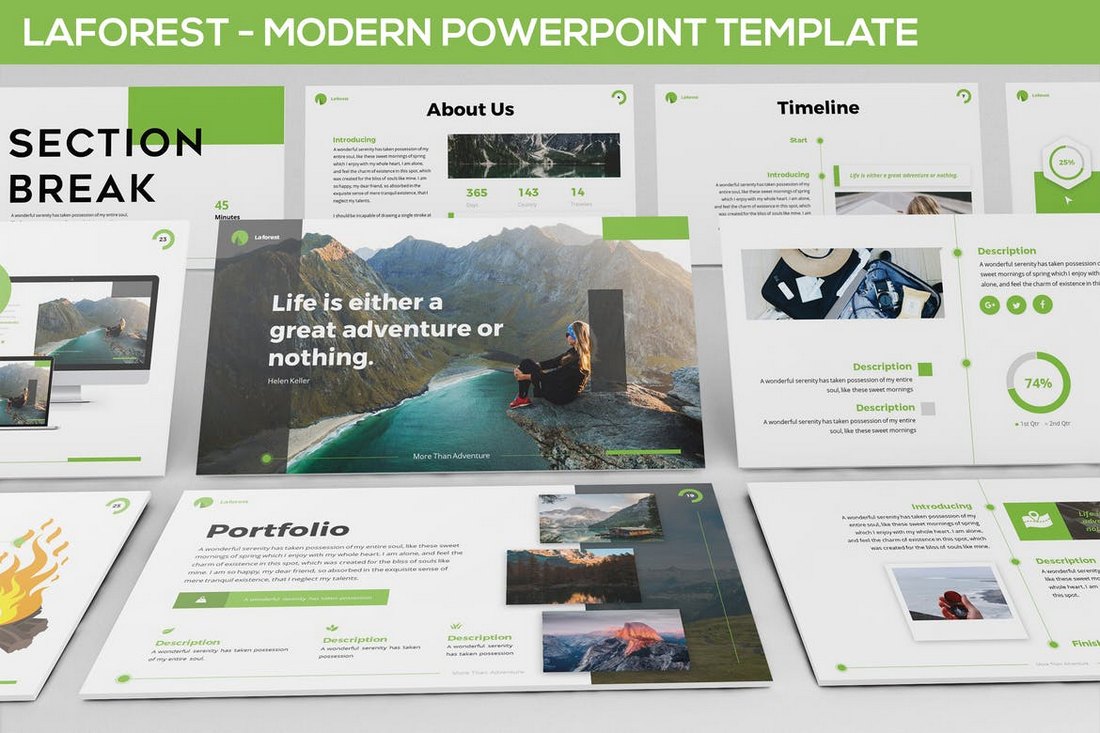
Laforest PowerPoint template comes with 12 different files featuring the slideshow in 3 premade color schemes and in light and dark themes. It includes 30 professionally designed slides featuring timelines, mockups, image placeholders, and more.
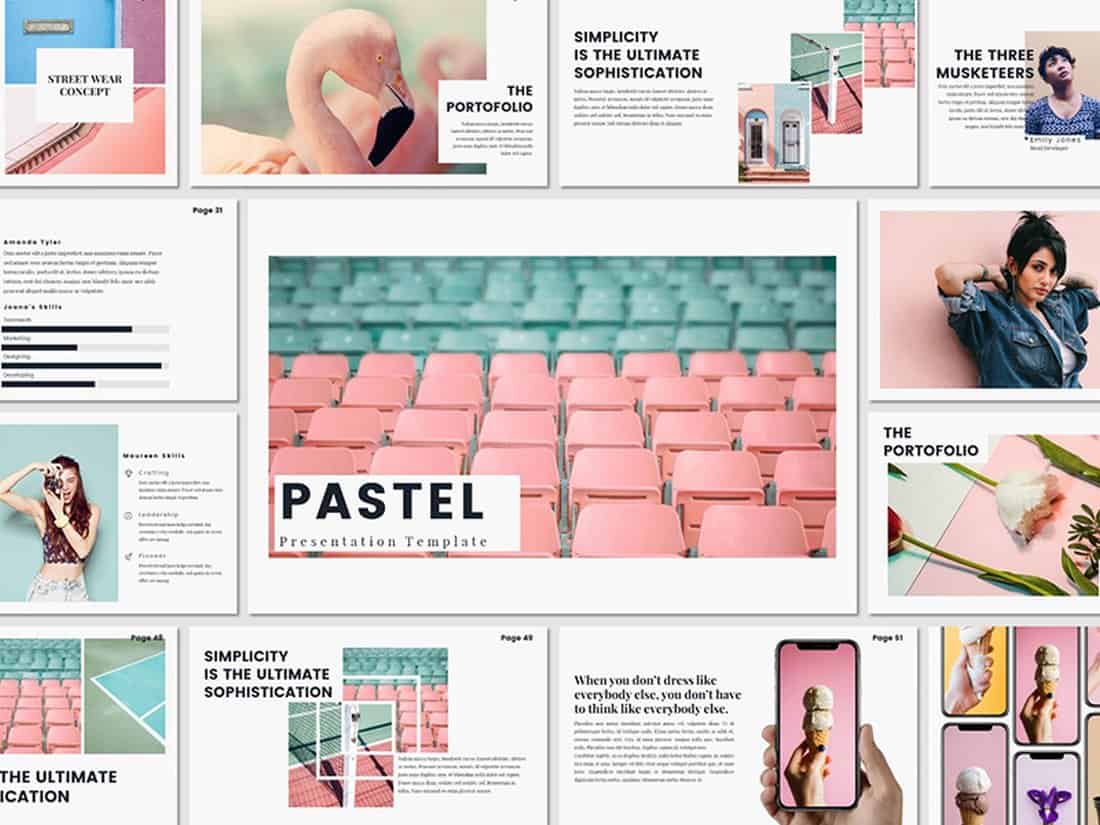
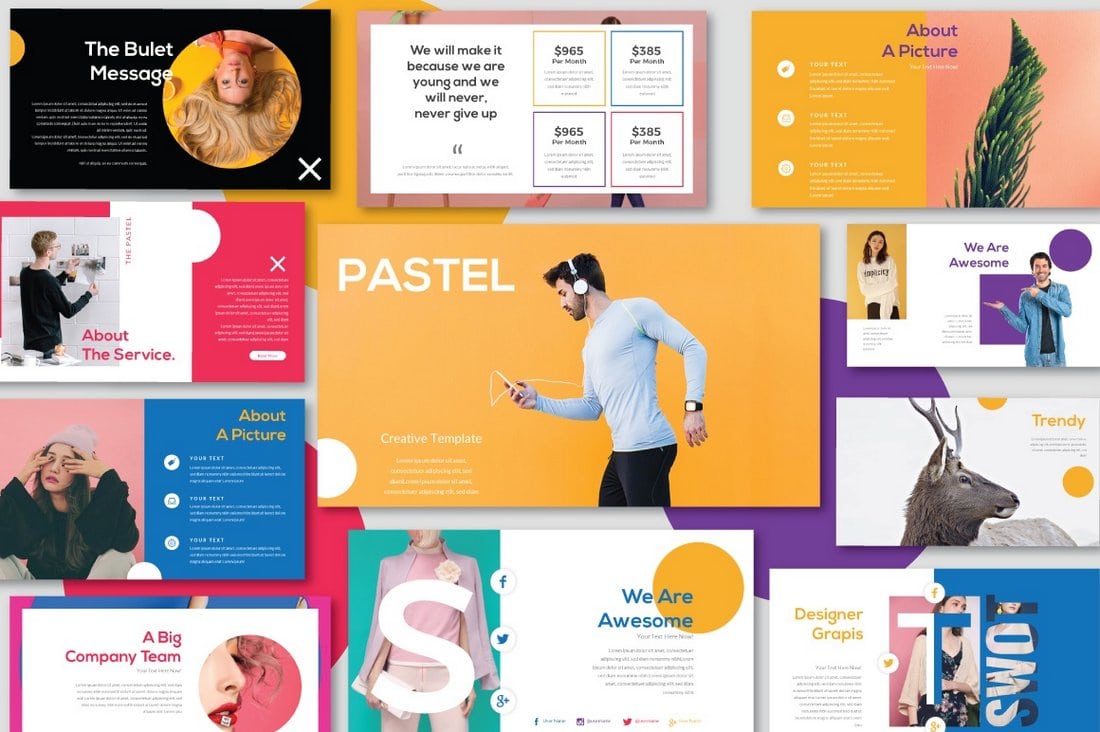
Pastel is another great free PowerPoint template you can use to design a colorful and attractive presentation to showcase your portfolio. It’s free to use with personal projects.
This free PowerPoint template comes with 15 unique slide designs you can use to design various business and corporate presentations. It includes lots of shapes, infographics, and illustrations as well.
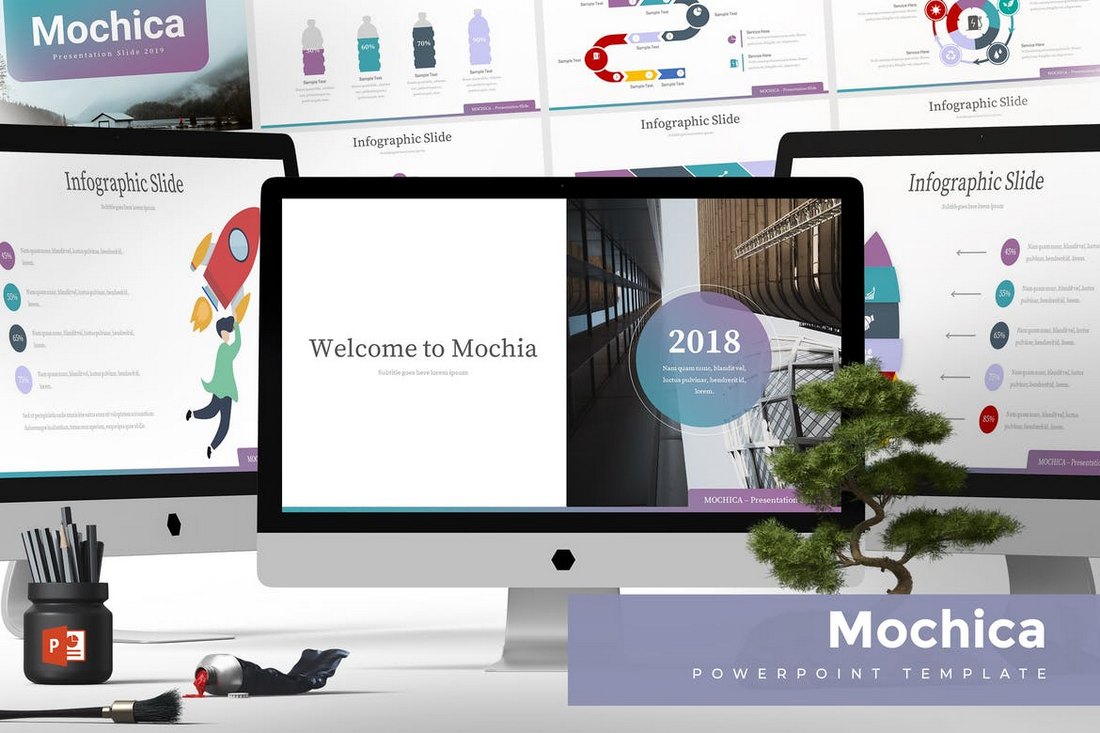
Mochica features a minimalist design with lots of clean and white space. The PowerPoint template lets you choose from 5 color schemes and a total of 150 slides to design professional presentations.
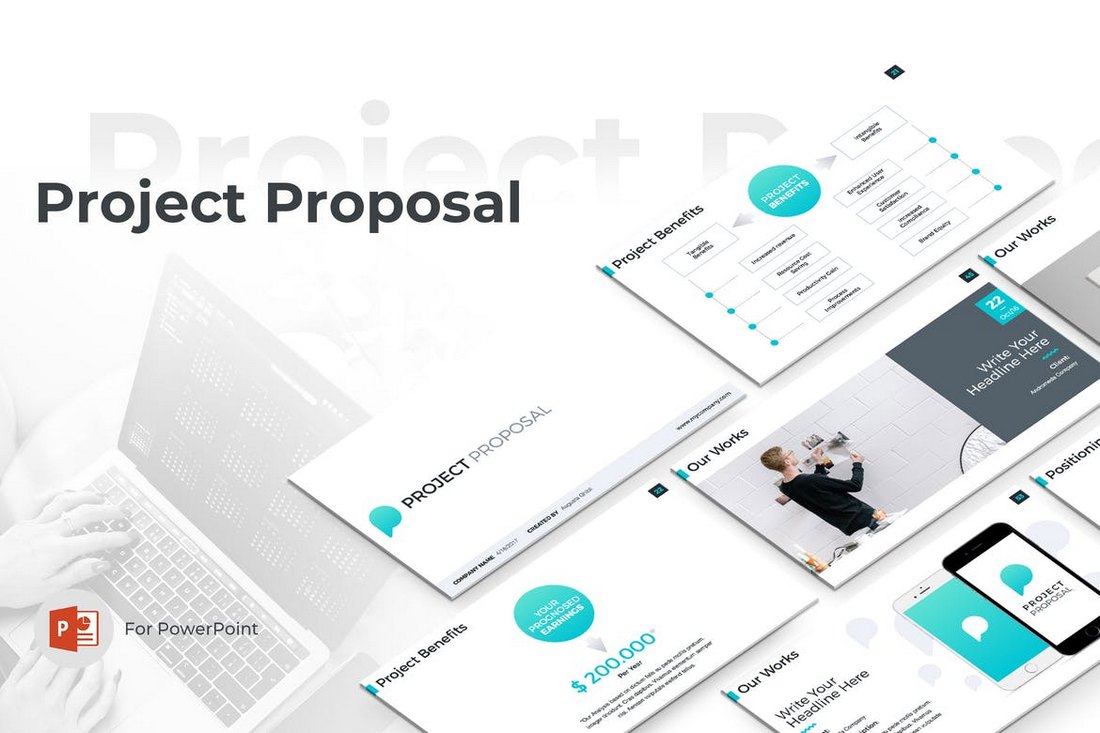
With this professional PowerPoint template, you’ll be able to create attractive presentations for project proposals and meetings. The template is available in 4 different color themes and it features lots of unique slides for describing pricing, project scope, budget, and more.
This PowerPoint template will definitely come in handy for startups and businesses for making powerful pitch decks to promote and present their ideas and startups to investors. The template includes a total of 120 slides.
Another modern and professionally designed PowerPoint template for making attractive proposal presentations. This template comes with 50 unique slides that feature 3D infographics, icons, vector illustrations, and more.
Create unique and persuasive marketing and sales presentations using this PowerPoint template. It features 50 unique slides you can easily edit to change colors, text, images, and shapes.
Another great free PowerPoint template for crafting slideshows related to photography and fashion design. The template includes 10 unique slides you can customize to your preference.
Motagua is a modern and attractive free PowerPoint template that can be used to design all kinds of design, business, and creative presentations. It comes with 12 unique slides based on master slide layouts.
Latte is a professional PowerPoint template that comes with a minimal and a modern design. The template features lots of space for showing off images with a beautiful color scheme. It includes over 50 unique slides based on master slides with vector graphics and portfolio slides.
This is a PowerPoint template designed specifically for creating marketing-related presentations. It includes 30 unique slides that come in 10 different color schemes. The slides are also available in white and dark background versions. The slideshow is also fully animated and print-ready as well.
This professional PowerPoint template is most suitable for creating slideshows for design agency and freelancer presentations. It features an elegant color design, which is available in Green, Blue, and Pink versions. Each template consists of 30 unique slides.
Just as the title suggests, this is a minimalist PowerPoint template that comes with a total of over 300 slides. The template features a modern design that makes it ideal for SaaS and small business related presentations. It’s also available in 10 different color schemes as well.
Visionary is a professionally designed PowerPoint template that includes 80 unique multipurpose slides with vibrant colors. The template is available in 30 different color schemes and it comes with 98 master slide layouts for creating your own unique slides.
Munine is a PowerPoint slideshow template with a feminine design. It’s perfect for designing slideshows for fashion and clothing brand related presentations. The template features 60 unique slides in 50 different premade color schemes. Each template is also available in dark and light color versions as well.
Idea is a PowerPoint template designed specifically for marketing related presentations. It’s also perfect for making presentations for creative and design agencies as well. It includes 30 unique slides in 3 different color schemes.
Featuring a professional design, Kalium PowerPoint template is most suitable for creating presentations for corporate businesses, brands, and agencies. It includes 50 unique slides that are easily customizable and featuring lots of vector graphics and elements. The slides also come equipped with animations as well.
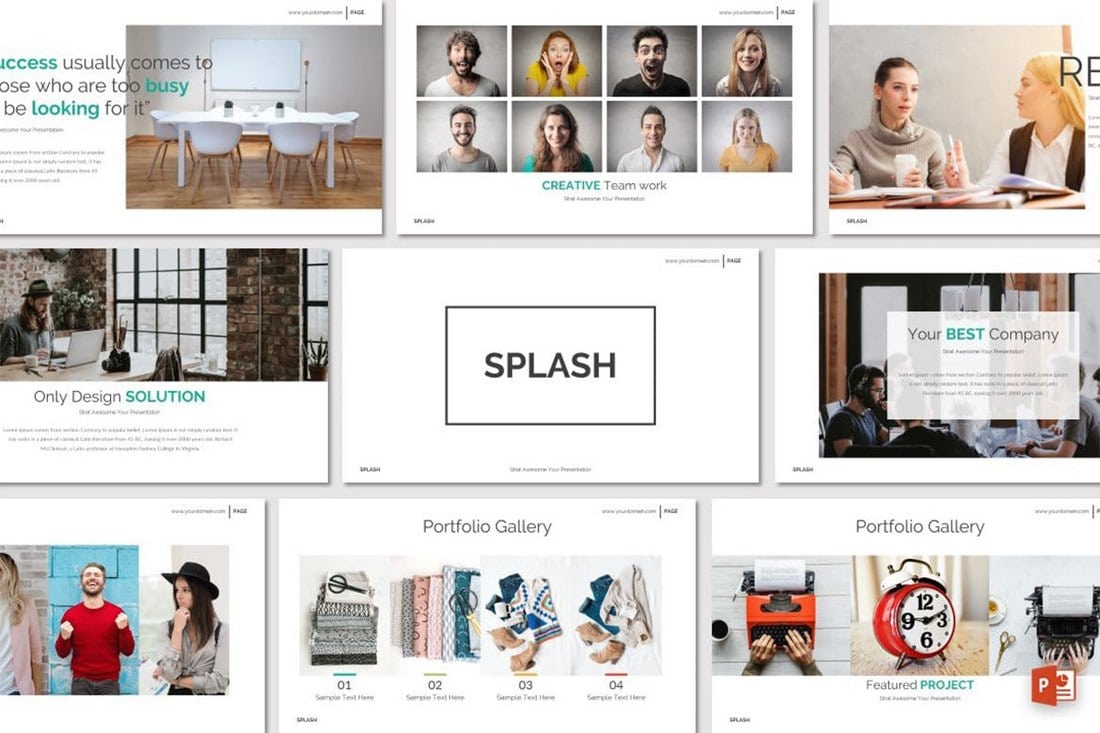
This PowerPoint template is ideal for design agencies and other creative businesses. It features slides with a modern design for easily highlighting your portfolio, case studies, team, and galleries. The template includes 32 unique slides that are available in 5 premade color schemes.
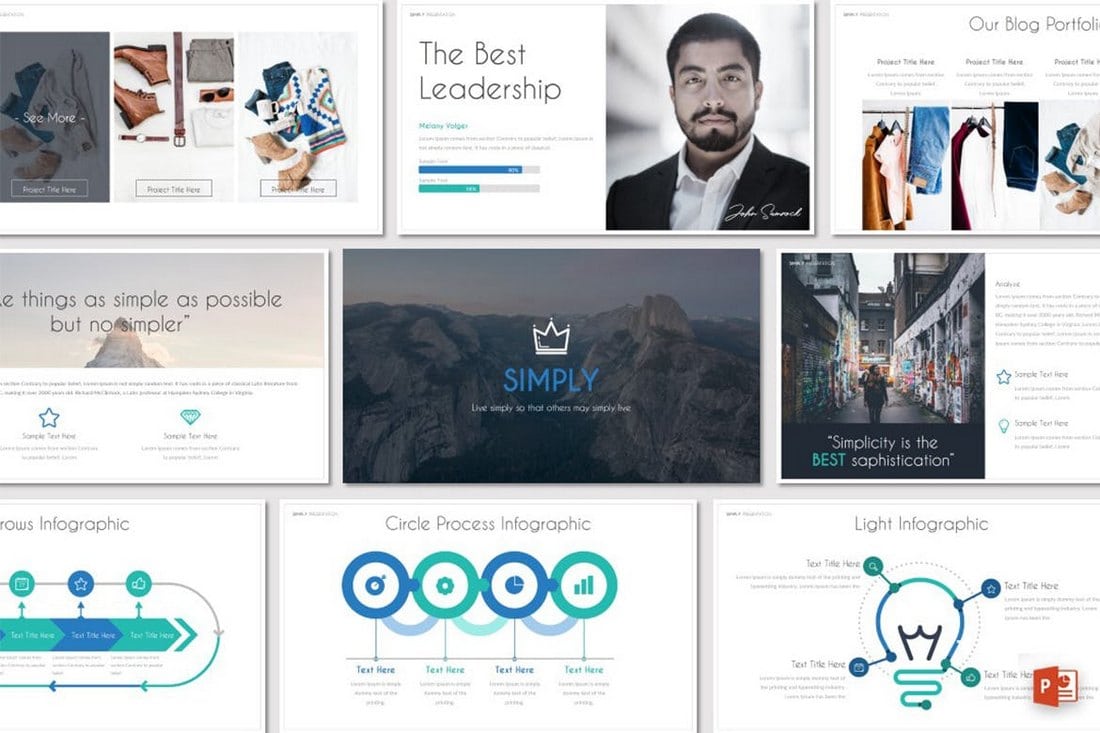
Simply is a creatively designed PowerPoint presentation template that includes 32 unique slides. It’s also available in 5 different color variations and features plenty of vector elements, such as infographics, charts, graphs, and more. You can easily edit it to customize the slides to your preference.
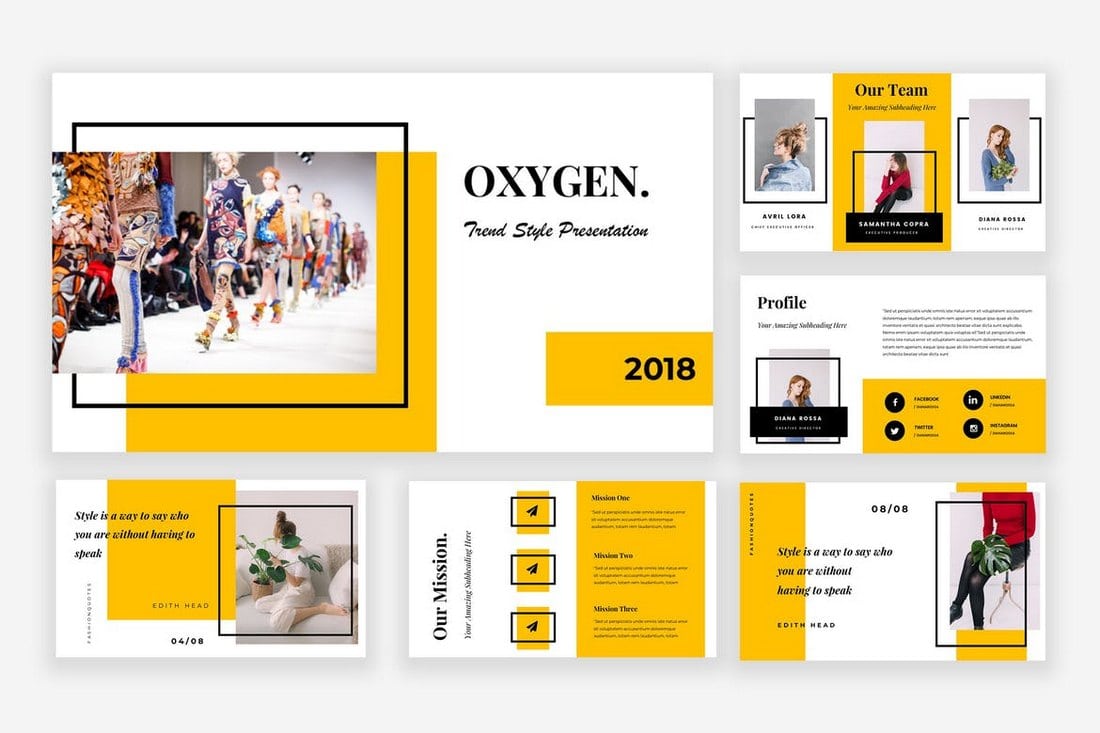
Oxygen is the perfect PowerPoint template for creating marketing and creative presentations. It comes with an attractive slide design and a drag and drop editing environment. The template includes 50 unique slides featuring infographics, maps, charts, and graphs.
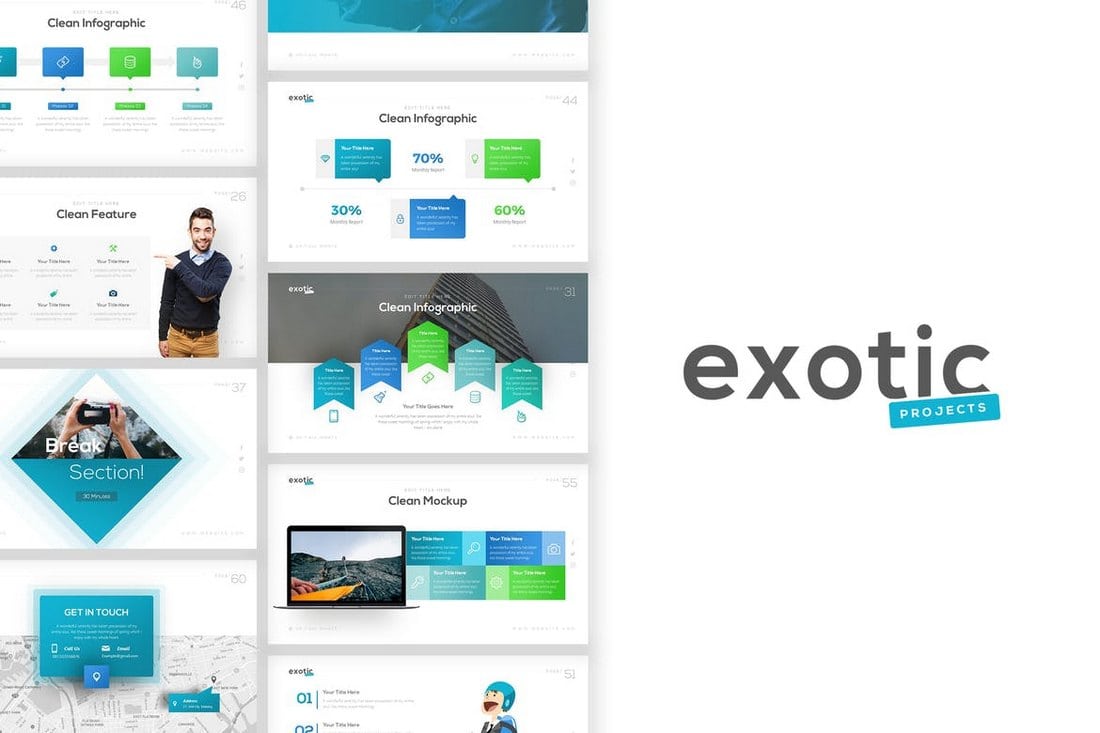
This creative template includes 40 unique slides that feature lots of sketch-based illustrations and icons. The template is also available in 50 different color variations and with hundreds of vector graphics, icons, and shapes.
Featuring a minimal and a modern design, this PowerPoint template is best for showcasing your projects and products in your presentations. It’s also great for making presentations for corporate and small business presentations as well. The template includes 62 multipurpose slides in 20 different color schemes.
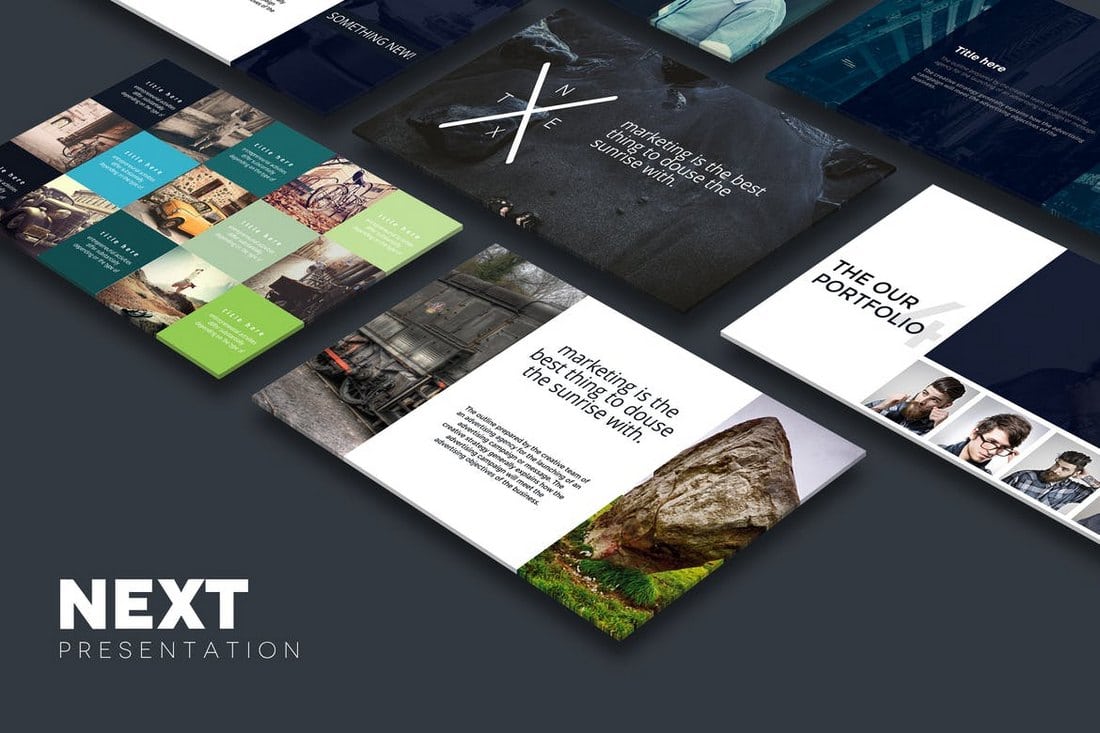
Next is a highly visual PowerPoint template that comes with a set of slides with a modern design. It includes 20 unique slides in 50 different color styles, including dark and light themes. The slides are also filled with lots of vector graphics and icons as well.
If you’re working on a presentation for a creative agency or a small business, this PowerPoint template will come in handy. This template includes 20 master slides featuring lots of vector elements, gradient colors, and icons.
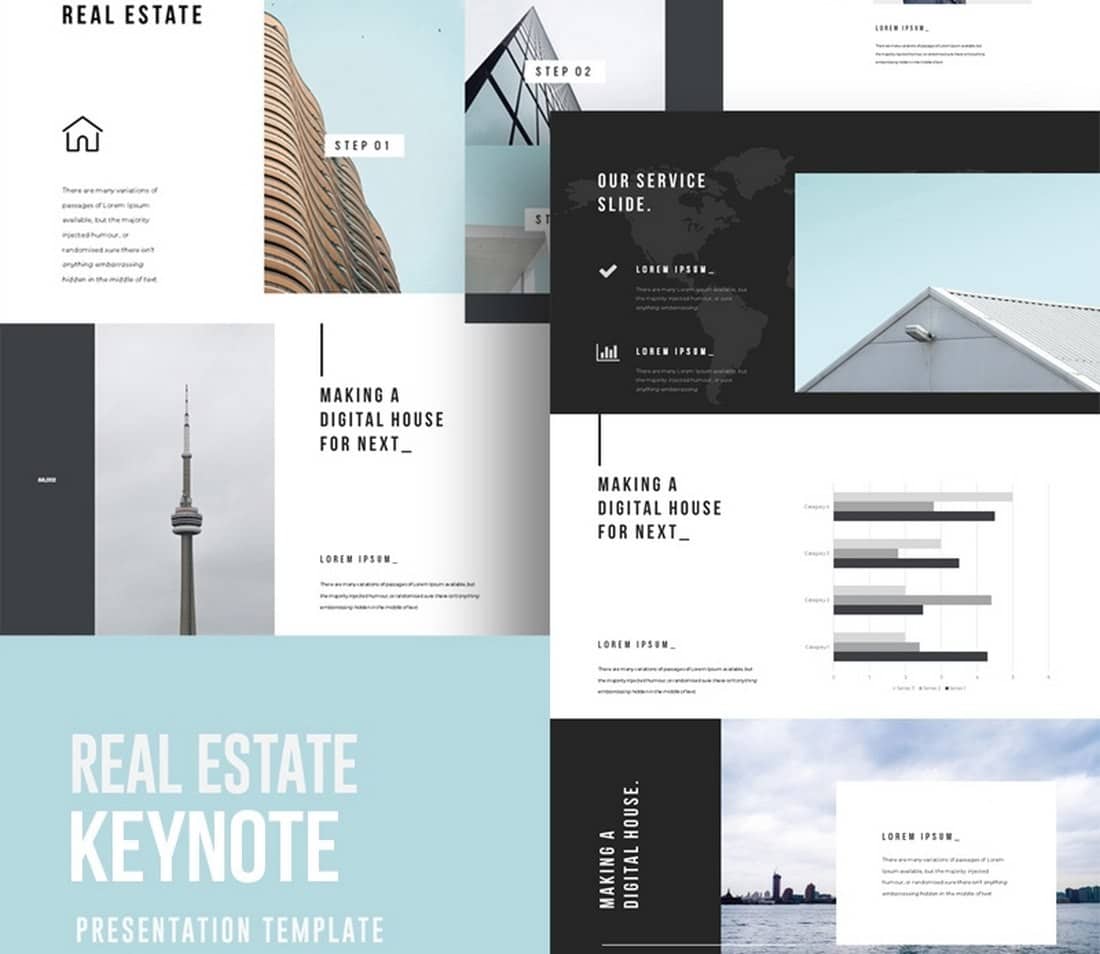
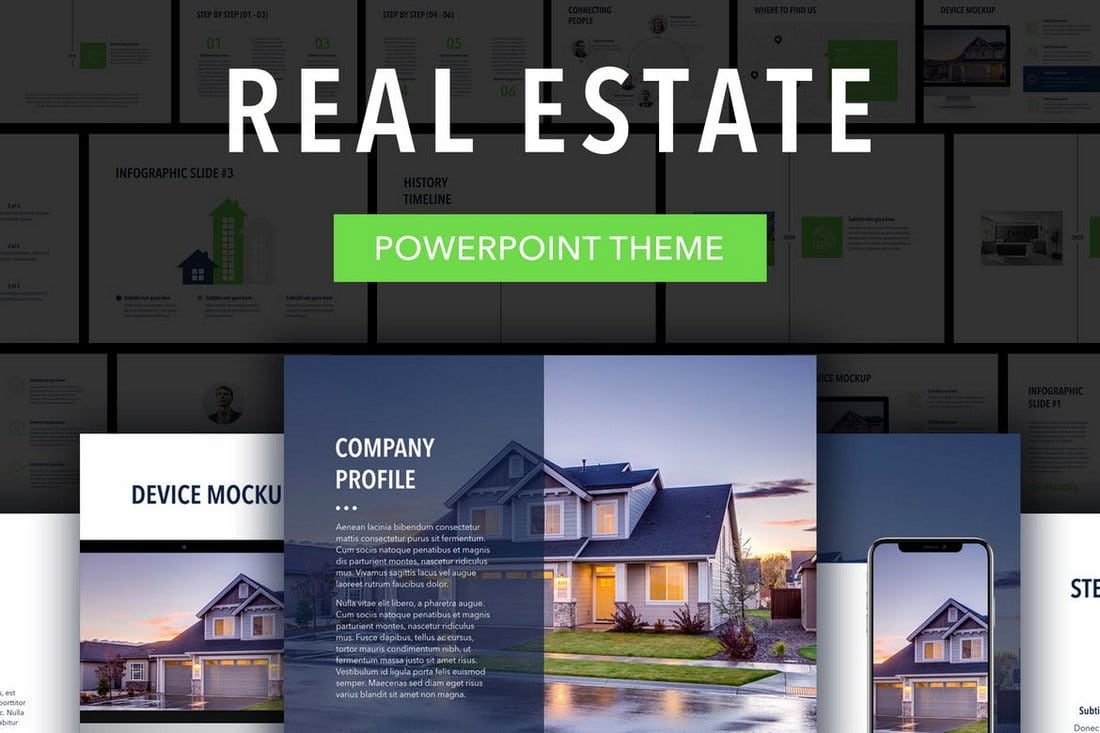
This is a PowerPoint template designed specifically for making presentations related to real-estate agencies. The template features 20 unique slides with plenty of space for highlighting properties with large images. It also includes charts, diagrams, graphs, and vector icons as well.
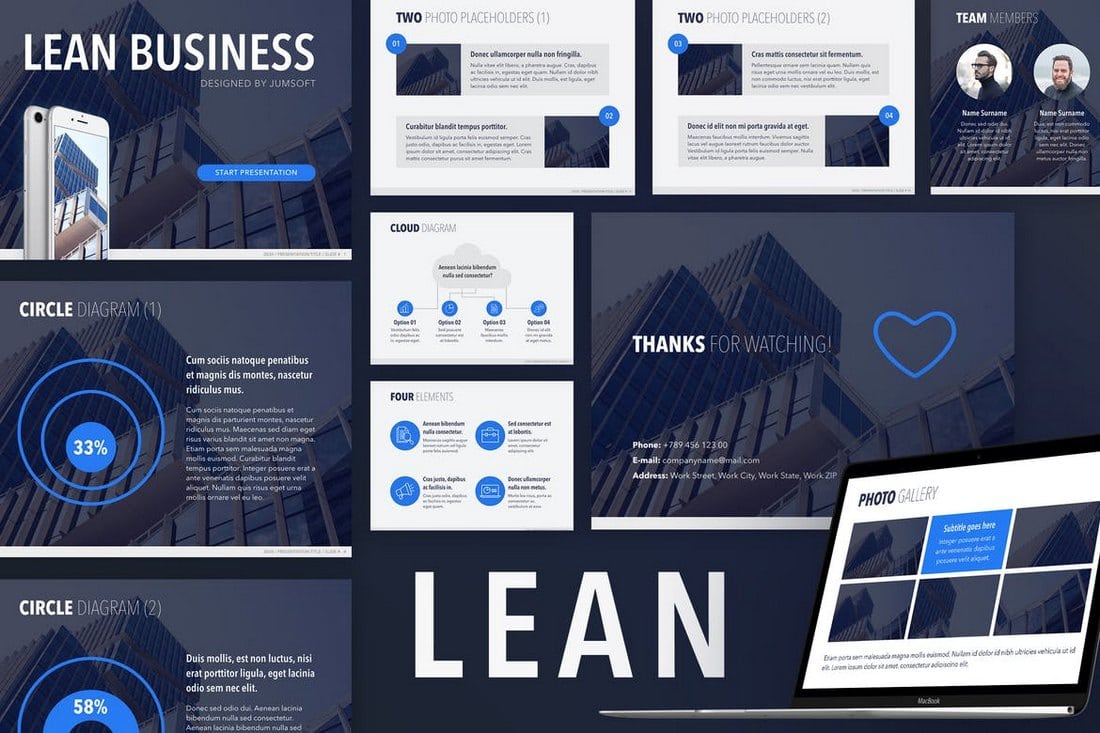
Lean is a professionally designed PowerPoint template that’s ideal for creating business and corporate presentation slideshows. The template includes 20 master slides featuring lots of vector graphics, icons, and shapes.
This colorful PowerPoint template is perfect for creating presentation slideshows for all types of occasions, including schools, colleges, marketing, fashion, and more. The template comes packed with vector charts and graphs as well.
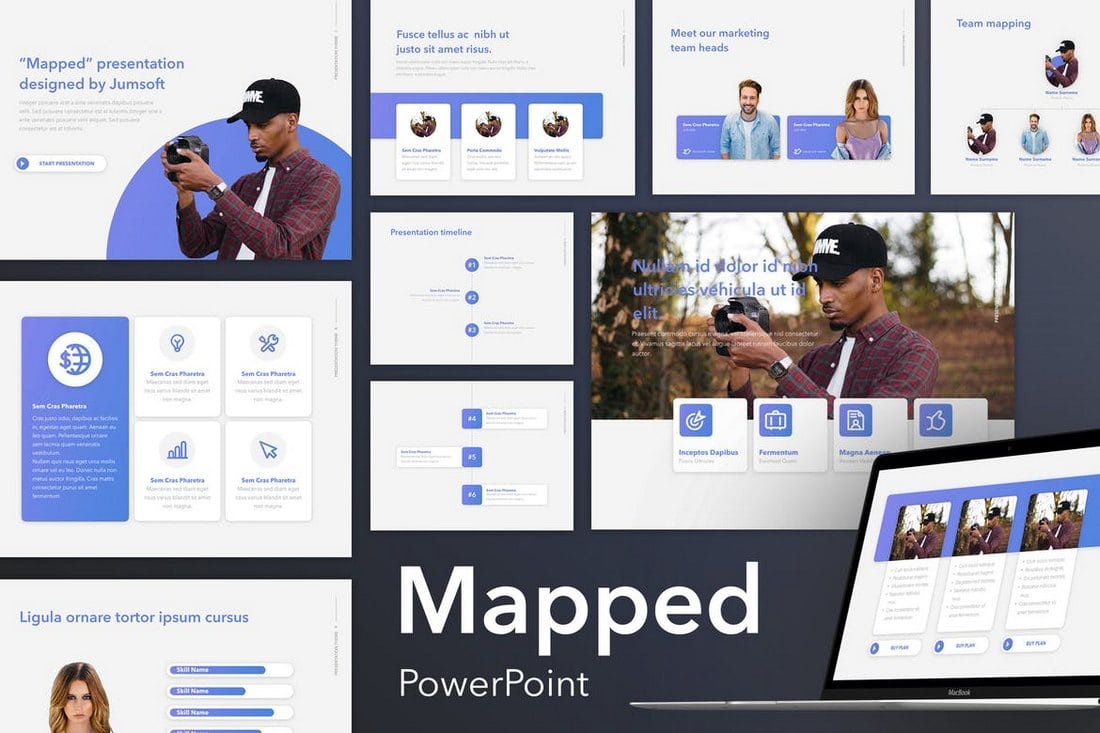
Mapped is a PowerPoint template with a modern design. It’s best for making slideshows for eCommerce businesses and startups. The template includes slides based on 20 master slides and animations.
Featuring a set of 50 unique slides, this PowerPoint template is made specifically for creating presentations for business and corporate projects. It includes resizable vector graphics and gallery slides as well.
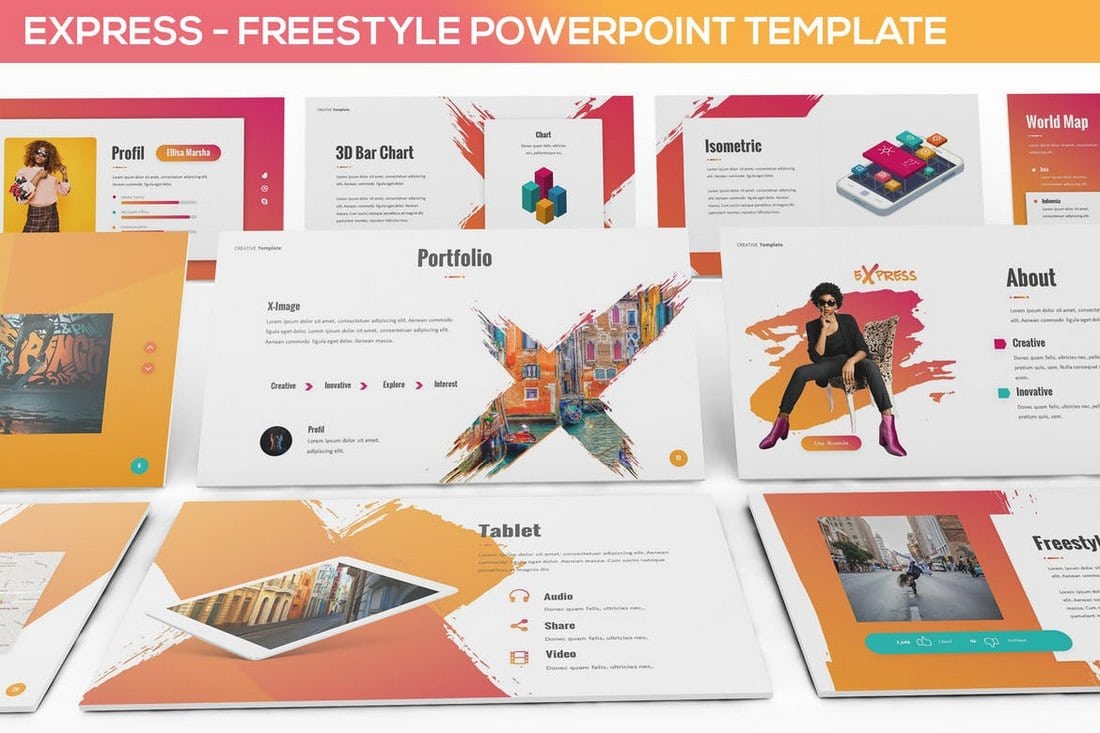
Express is a unique PowerPoint template with a modern and a creative design that will certainly make your presentations stand out. It includes 30 slides featuring attractive brush-strokes, vectors, icons, and graphics. The template is also available in 3 different color schemes.
Another PowerPoint slideshow template for creating presentations for real-estate businesses. The template includes 30 clean and modern slides that are available in 5 premade color schemes. It comes with resizable graphics, vector illustrations, portfolio slides, and lots more.
This is a massive bundle of PowerPoint templates that includes 50 unique templates of timeline slides. You can use them to create business projections charts, product-related graphs, and more. The templates are also available in 10 different premade color schemes.
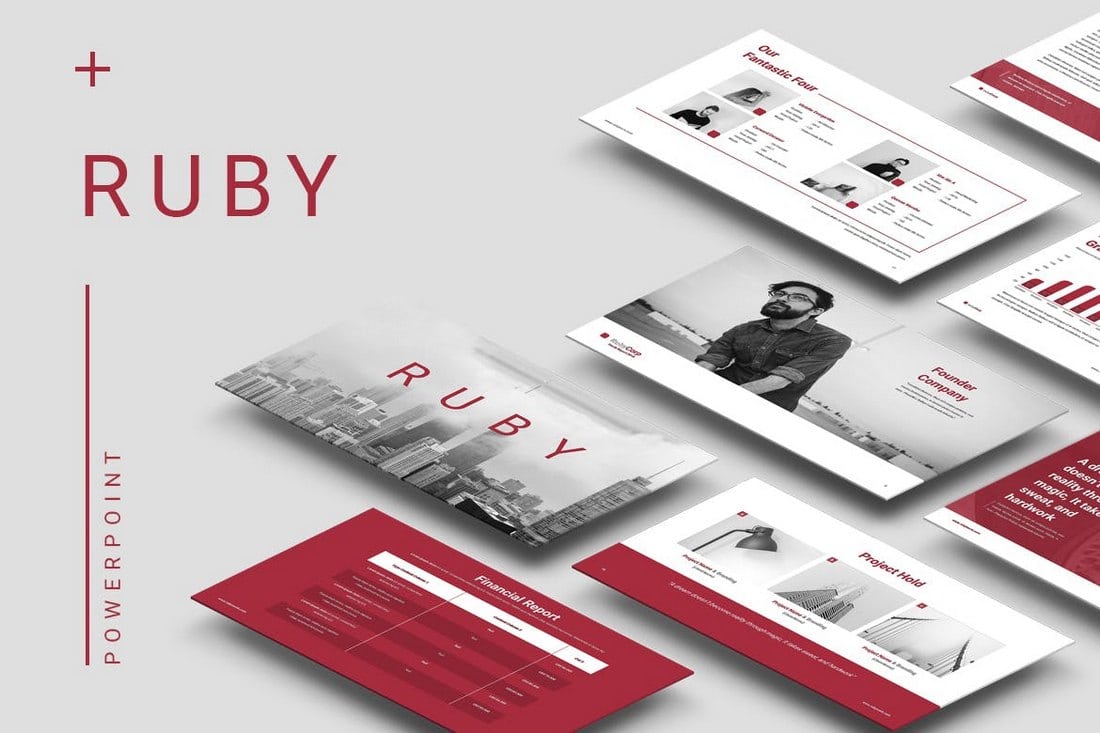
This is one of the most elegant PowerPoint templates in this collection. If you’re looking for a theme to design a presentation for a luxury brand or high-end product, this template is perfect for you. It includes 39 slide layouts with fully editable designs.
With a confident look and clean, creative slides, this is a versatile, flat design PowerPoint template. It’s got a modern style that blends plenty of colorful graphics, powerful charts, and minimal design elements.
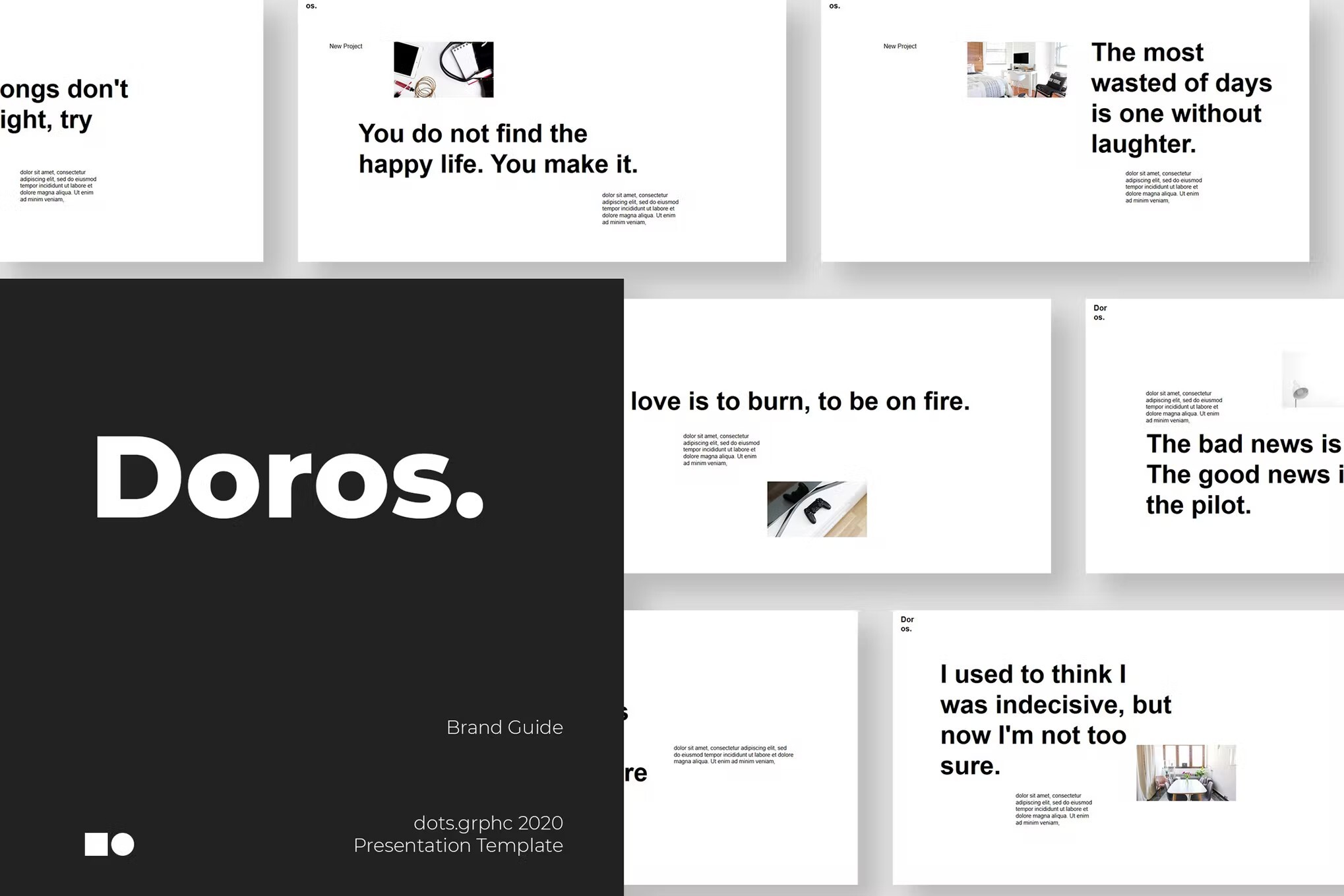
Need a PowerPoint presentation design template with a modern style? One that’s easy to customize? And comes packed with the right slide designs to communicate your message effectively? Look no further than Doros.
If you like minimal PowerPoint design templates, check this out. This is a minimal PowerPoint presentation design with plenty of template options built-in. If you’ve got important information to present, this set delivers. It’s perfect for personal or corporate use. And comes with a ton of easy-to-edit features that are 100% customizable.
Think big and get ready to go bold with this modern PowerPoint design theme. It’s got a powerful set of unique PPT slide designs that’ll help your message stand out. It mixes striking images with compelling layouts and a confident type. It also includes quick to work with components that pack a creative punch.
5 Tips for Creating a Modern PowerPoint Presentation
If you’re new to designing PowerPoint presentations, these tips will help you create a more professional looking slideshow to win your audience.
1. Use Minimal and Professional Slide Designs
Let’s face it, all of the default templates included in PowerPoint are terrible and have outdated designs. They’ll never help make your presentation stand out from the crowd.
So start your process by finding a better and professionally designed PowerPoint template to make your slideshow look more creative and original. You’d be surprised to see the amazing designs on some of the templates you can download from third-party websites. They’ll make your old presentations look like something from the 1980s.
2. Find and Use Better Custom Fonts
Fonts take a major role in presentation slideshows as they help attract attention to each of your slides. Consider using custom fonts in your presentations.
With the right combination of a big bold title font and a body font with an easy to read design, you can create presentations to deliver a great user experience that shows off professionalism.
3. Write Shorter Sentences
In most cases, a PowerPoint presentation should focus on highlighting the key points of a speech and to visualize data. And you should keep it that way and avoid making your presentation look like a novel filled with long paragraphs.
You can achieve this goal by creating a content layout for including shorter sentences and paragraphs. Use bullet points and icons as well.
4. Add Shapes, Images, Charts, and Graphs
Modern PowerPoint presentations are usually very visually appealing and it’s beautiful to look at. You can make similar presentations by including lots of shapes and large images to make each slide look more creative.
You can also use charts and infographics to visualize data from studies, show projections, summarize reports, and even make strong statements.
5. Use a Modern Color Palette
While using minimal designs is always a great approach to designing professional PowerPoint slideshows, many modern presentations feature colorful designs as well.
Create a color palette that matches your brand and your industry. Use it to add a stylish look to each of the slides in your presentations while maintaining a persistent design.