Easy WP SMTP has patched a vulnerability that allows attackers to capture the password reset link from the plugin’s debug log file and gain unauthorized access to the site. The plugin is used by more than 500,000 WordPress sites to configure and send all outgoing emails via a SMTP server so they are less likely to end up in recipients’ junk/spam folders.
WPScan categorized the vulnerability as a “sensitive data disclosure:”
The plugin has an optional debug log file generated with a random name, located in the plugin folder and which contains all email messages sent. However, this folder does not have any index page, allowing access to log file on servers with the directory listing enabled or misconfigured. This could allow attackers to gain unauthorised access to the blog by reseting the admin password by getting the reset link from the log.
Easy WP SMTP version 1.4.3 contains the fix, adding an empty “index.html” file to the plugin’s folder to prevent anyone from browsing the files (even if the Option -Indexes is missing on that server). Users are advised to update immediately, as the vulnerability has already been exploited in the wild. Several users took to the plugin’s support forums to report attempts on their sites.
Jerome Bruandet, a security researcher from NinTechNet, reported the vulnerability and published a post explaining how an attacker might access the debug log where the plugin writes all the email messages sent by the site. Using author archive scans, the hacker can find a username and then send a password reset email that gets intercepted via the Easy WP SMTP debug log file:
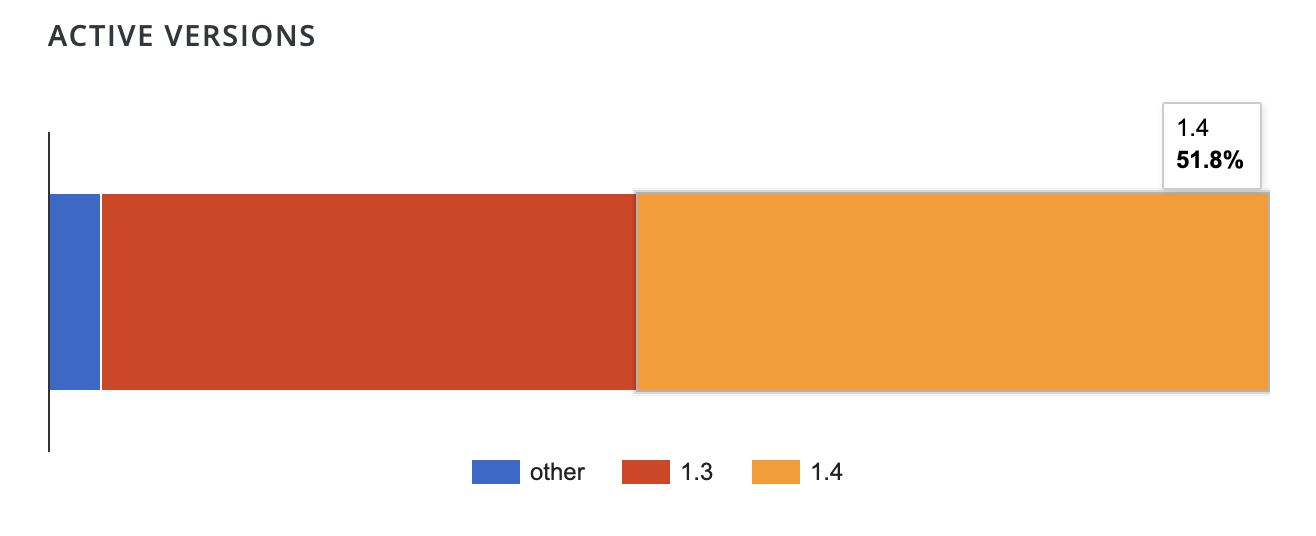
At the time of publishing, approximately 51.8% of users are on 1.4.x versions of the plugin. Without a more specific breakdown, it’s not clear how many users have updated to the patched 1.4.3 version. Approximately 59,000 sites have downloaded the plugin today, leaving many installations still vulnerable.
This is another case where automatic background updates on plugins can quietly save the day. Users who have auto-updates enabled for plugins have already received the fix. Administrators for older installations of WordPress or sites where auto-updates have been disabled will need to update manually as soon as possible.

 . Hey why not right? It’s kind of like nested folders and might unlock some organizational possibilities for you.
. Hey why not right? It’s kind of like nested folders and might unlock some organizational possibilities for you. 





 Did you know, as of 2020, live streaming is 27 years old? That’s right. Live streaming is not just a TikTok, Facebook, or Instagram craze. It’s a technology that has been around for a long time. However, many businesses are just now realizing this fact. We are all aware that many businesses have been forced […]
Did you know, as of 2020, live streaming is 27 years old? That’s right. Live streaming is not just a TikTok, Facebook, or Instagram craze. It’s a technology that has been around for a long time. However, many businesses are just now realizing this fact. We are all aware that many businesses have been forced […]