Do you want to hide the title of a WordPress widget in your sidebar or footer?
WordPress widgets make it easy to drag and drop dynamic content into your theme to create unique layouts. However if you need to hide the widget title, then it typically requires coding knowledge of CSS and HTML.
In this article, we’ll show you how to easily hide the widget title in WordPress (without any code).

Why Hide Widget Title in WordPress?
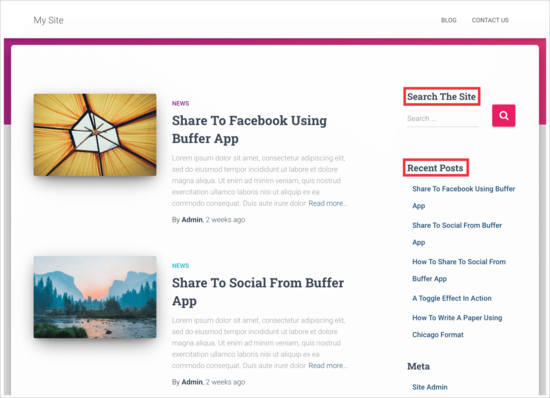
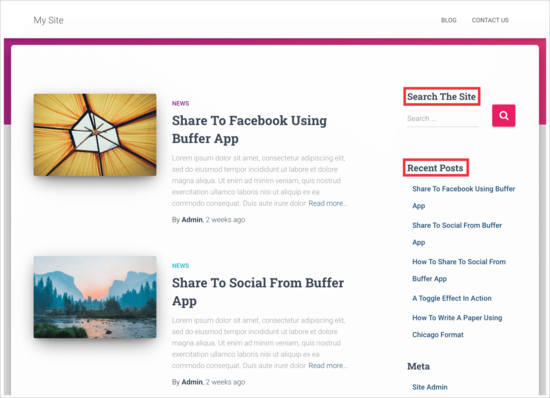
WordPress displays a default title for widgets, and it also allows you to rename them if you want. Most top WordPress themes will then display this title in the sidebar on your site.

However, sometimes you may not want to display the widget title in the WordPress blog sidebar. By default, there is no built-in option to simply switch off widget titles.
That being said, let’s take a look at how you can easily hide the widget title in the WordPress sidebar.
Hiding Widget Title in WordPress
First, you want to install and activate the Widget Options plugin. For more details, please see our complete guide on how to install a WordPress plugin.
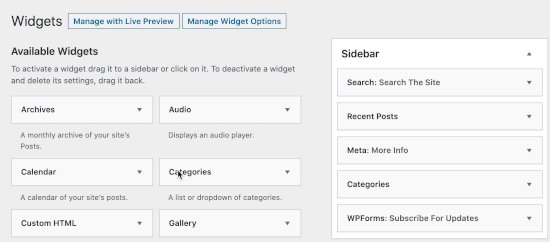
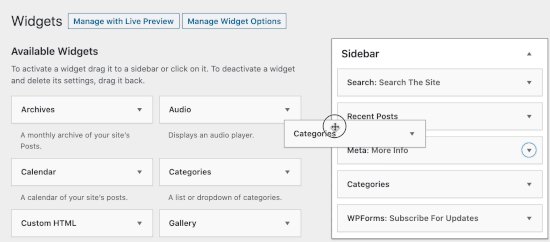
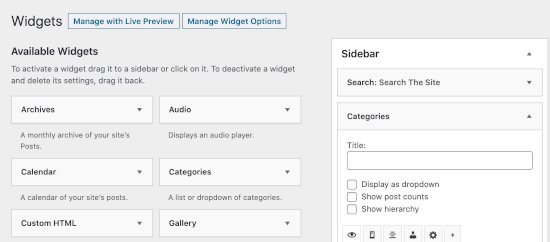
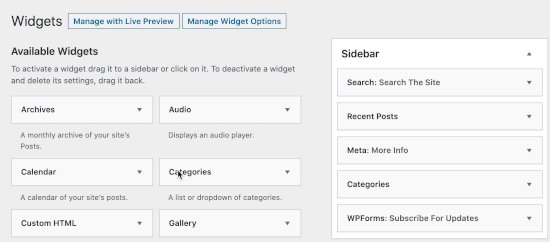
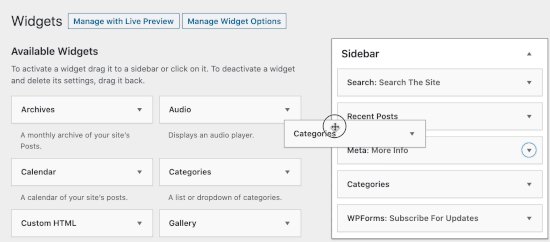
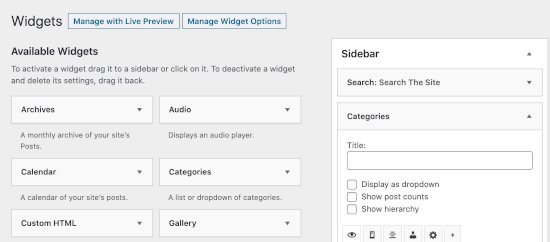
Once the plugin is activated, head over to Appearance » Widgets area in your WordPress admin area. Next, drag and drop a widget to your sidebar or any other widget-ready area on your site.

In this example, we’re going to remove the widget title ‘Search The Site’ from our search box in the sidebar.

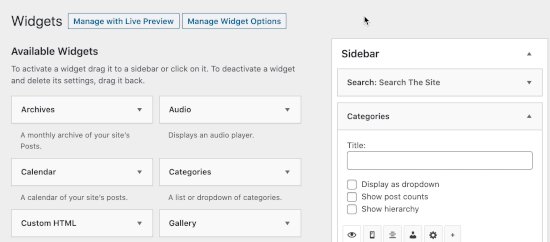
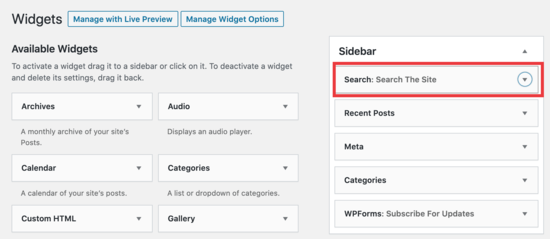
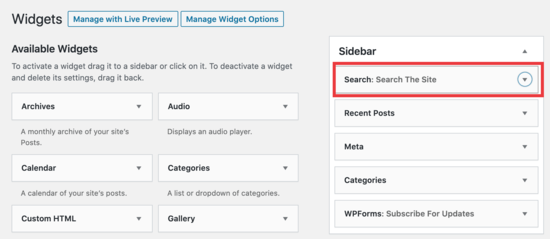
Simply click the arrow to open the widget and view the options to hide the title.

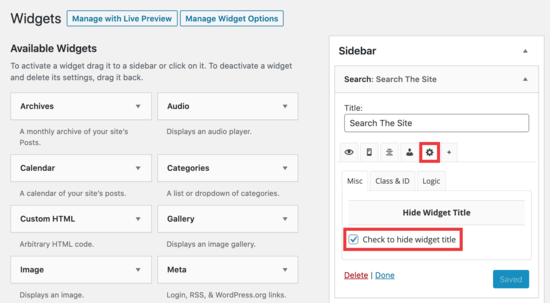
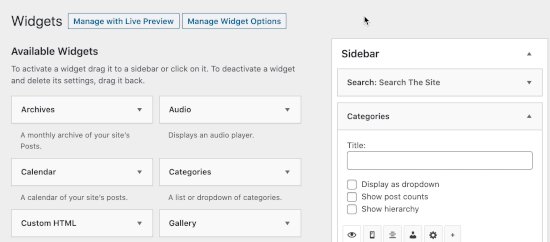
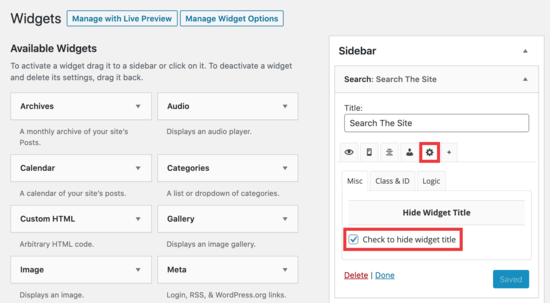
Make sure you click on the ‘gear’ icon, and then check the box next to ‘Check to hide widget title’ and click the ‘Save’ button.
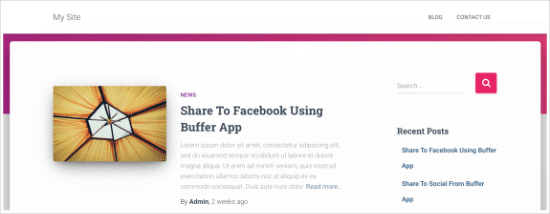
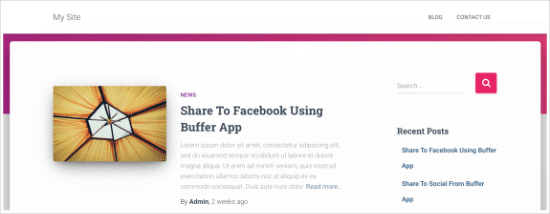
Now, when you view your site, the WordPress search box will appear without the widget title.

You can use this plugin to hide any widget title. The plugin also comes with multiple settings to hide or display titles based on page or post types and even screen sizes.
We hope this article helped you learn how to easily hide widget titles in WordPress. You may also want to check out our list of the most useful WordPress widgets for your site, and our comparison of the best drag and drop WordPress page builder plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Hide Widget Title in WordPress appeared first on WPBeginner.





 If you were compiling a list of the website features which will make your WordPress site stand out a slider will be high on the list. But if you truly want an impressive custom website you will need a slider with dynamic content capabilities. What is Dynamic Content? Dynamic content is content that changes on […]
If you were compiling a list of the website features which will make your WordPress site stand out a slider will be high on the list. But if you truly want an impressive custom website you will need a slider with dynamic content capabilities. What is Dynamic Content? Dynamic content is content that changes on […]