10 Effective Tactics To Grow Your WordPress Blog 3x Faster Read More »
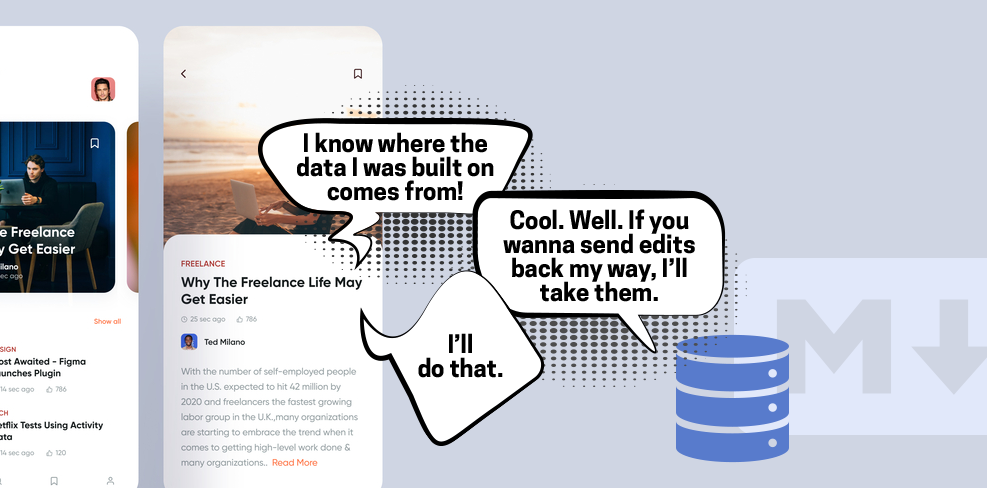
Component-Level CMSs
When a component lives in an environment where the data queries populating it live nearby, there is a pretty direct line between the visual component and the database where that exact content lives. That is opening up doors to site editing experiences that travel that line. We're starting to see CMSs that directly leverage that.

For example, if I build my site where I'm writing GraphQL queries with a <Query /> component to grab the data I need, it makes sense that I could change that data and put it back with a <Mutation />.
Take a look at TinaCMS, which is turning a lot of heads.
I just saw BodilessJS, which is up the same exact alley. They are trying to coin a new term here — where the content for a headless site comes from a headless CMS (via an API, as in, the content is elsewhere, rather than alongside the site itself) and a bodiless site has the content alongside the site in the same repo. Eh, I'm not huge on the word, but that kind of site probably does deserve some kind of classification.

Stackbit has a product in the works ("Stackbit Live") that is another one down this alley. Here's a screenshot from their interactive demo to give you an idea:

All of these seem to focus on React with a "probably other stuff later" vibe.
The (sponsored) video I did with Webflow last year had a CMS experience very much like this. It's incredible what their CMS is able to do because of that direct line between the visual component and the data behind it.

The desire for this kind of site experience has been around forever. I remember services that were like, "Just put our special class on your elements and FTP credentials," which would allow you to log into their site and edit the content on elements with a UI. It literally uploaded the changes back to static files on your server. I'm not sure any of those are around anymore as they went out of vogue for a while.
In a slightly more modern vein, Lea Verou's Mavo is like this. The only place you can edit content is from the front end.

I think there will always sites where this type of editing experience is highly desirable.
The post Component-Level CMSs appeared first on CSS-Tricks.
New Pen Settings Design
The Pen Settings area in the Pen Editor is a highly important bit of UI in CodePen! You'll see this area when doing anything from changing a preprocessor to changing the description of a Pen to turning on and off Auto-Updating.
We're also working on some new features that will ultimately be a part of Pen Settings, so we thought it was time to spruce up the design.

For the most part, things are under the same "tabs" as they used to be, with just a smidge of re-arranging. Things like Code Indentation and Indent Width are "Editor" concerns so we've broken that into its own tab, while Behavior is the remaining things concerning the behavior of the whole Pen. Also, Privacy has its own tab rather than being combined with Pen Details. But the most important little toggle, Public/Private, is available in the footer so can be changed from anywhere.

Note that you'll see different tabs depending on if you own the Pen or not (e.g. you can't change a Pen's title/description/tags if you don't own it, so we don't even show you that tab). You can change other settings as you play with the Pen, just note they won't actually save unless you fork the Pen for yourself.
Should be plenty friendly on the mobile editor:

High five to Klare who led up this one!
The post New Pen Settings Design appeared first on CodePen Blog.
Ready-To-Use Bootstrap Forms & Templates For Your Projects
Examples of Valentine’s Day Email Newsletters and Subject Lines
This post is originally published on Designmodo: Examples of Valentine’s Day Email Newsletters and Subject Lines

Valentine’s Day is one of the biggest holidays for couples and people who want to express gratitude to those who they love. Although it is the national day of chocolate, flowers, and restaurants, it does not mean that other businesses …
For more information please contact Designmodo
15+ Front-End Tools You Should Know About: My Favorite Finds for 2020
Simple Tips on How to perfect your eLearning
Indeed, eLearning is one of technology’s biggest wins in education. Simply put, eLearning allows students to learn or train using digital devices. This allows learning to take place anywhere and at any time. ELearning advances itself to most industries and with gamification, simulations and personalization, it’s able to support every type of training sufficiently. Have […]
The post Simple Tips on How to perfect your eLearning appeared first on WPArena.
Awesome 14 WordPress Themes That You Can Use in 2020

Why Internet Presence Is Essential For Success In Car Finance
Editor's Choice DX: TomTom’s API Portal Treats SDKs as First Class Citizens
The Modern Lovers
I love stuff like this.
- The Modern Lovers, a rock band in the 70's, play a show in Boston, probably having some poster of their own for the show.
- Mike Joyce is inspired by the music and combines his love of it with the design style of Swiss Modernism to create a new poster for it.
- Pete Barr is inspired by Mike's Swissted project and animates the design for it, giving it a ton of new life.
This is what makes the internet cool. I'd bet none of these people have ever met each other.
And this is just one example. Mike has designed hundreds of these posters, and Pete has animated a number of them. Here's another lovely example.
The post The Modern Lovers appeared first on CSS-Tricks.
Web Design Trends – Predictions For 2020
Every year we see new web design trends emerge, and every year experts and pontificators alike come up with their predictions of what we will see. While some web designers and developers may choose to buck these trends or try …
Going Digital: How Your WordPress Business Site Benefits From Video Integration
Top 6 WordPress Plugins for Social Networks Including TikTok
Are you looking for plugins to add social buttons to your WordPress website? Do you know which ones work best? Which ones stand out for some features or are less recommended by others? In this list, we’ve collected and analyzed the strengths and weaknesses of the top six WordPress social networking plugins. Today there are […]
The post Top 6 WordPress Plugins for Social Networks Including TikTok appeared first on WPArena.
10 Useful Text & XML Formatting Tools Online
5 Things to Consider When Creating Your Logo
Bing Shuts Down Ads API Version 12
Bing announced version 13 of the Bing Ads API in April of 2019. With that announcement came the warning of version 12’s demise, which was scheduled for October 31, 2019. That time has come and past. Bing is now notifying developers that all version 12 endpoints will soon return error 303 (ApiVersionNoLongerSupported).










